WordPress.com
Der Customizer ist der Bereich, in dem Sie das Thema Ihrer Website auf die nächste Stufe bringen können. In diesem Bereich können Sie den Titel und die Tagline Ihrer Website ändern, Widgets zu einer Seitenleiste oder Fußzeile hinzufügen, Menüs erstellen, Ihre Homepage-Einstellungen ändern und vieles mehr.
Einige Optionen im Customizer unterscheiden sich je nach Theme. Die gebräuchlichsten Funktionen werden im Folgenden beschrieben.
Inhaltsverzeichnis
Um auf den Customizer zuzugreifen:
- Gehen Sie zu Erscheinungsbild
- Wählen Sie Anpassen.


Navigieren im Customizer

- Klicke auf das X in der oberen linken Ecke, um den Customizer zu verlassen.
- Klicken Sie auf die blaue Schaltfläche rechts neben dem X, um Änderungen oder Entwürfe zu speichern.
- Klicken Sie auf das Einstellungssymbol neben der blauen Schaltfläche, um die Aktion in „Änderungen speichern“ oder „Entwurf speichern“ zu ändern oder ein Datum festzulegen, an dem Ihre Customizer-Änderungen in Kraft treten sollen. Sobald Sie den Entwurf speichern, haben Sie die Möglichkeit, einen Vorschaulink für Personen freizugeben, die keinen Zugriff auf Ihren Customizer haben.
- Abhängig davon, welches Design Sie verwenden, werden möglicherweise zusätzliche Menüoptionen angezeigt.
- Unten im Customizer-Menü können Sie die Customizer-Steuerelemente ausblenden oder Ihre Website in einem Desktop-, Tablet- oder Mobilsimulator anzeigen.
Customizer-Steuerelemente

Die Customizer-Steuerelemente sind Schaltflächen, auf die Sie klicken können, um den Customizer auszublenden und eine Vorschau Ihrer Website/Ihres Blogs so anzuzeigen, wie sie auf einem Desktop, einem Tablet oder einem mobilen Gerät erscheinen würde.
Das Bleistiftsymbol
Einige Elemente in der Customizer-Vorschau haben ein Bleistiftsymbol neben dem Element. Dies ist eine Verknüpfung zu den Steuerelementen des Customizers für die Bearbeitung dieses speziellen Elements.
Ihre Besucher werden diese Symbole nicht sehen. Sie werden nur für die Eigentümer oder Administratoren der Website angezeigt.

Der Link „Brauchen Sie Hilfe beim Einrichten Ihrer Website?“ am oberen Rand der Customizer-Steuerelemente ist ein Link zur Übersicht und den Einrichtungsanweisungen des Themas.
Inhaltsverzeichnis
Entwurf, Zeitplan, & Freigabevorschau
Der Customizer ermöglicht es einem Administrator auch, Änderungen zu erstellen und sie als Entwürfe zu speichern, bevor die Änderungen auf der Live-Site gespeichert werden. Dies ist eine großartige Funktion, wenn sie in Verbindung mit der Planungsfunktion der Customizer-Entwürfe verwendet wird.
Nachdem Sie Änderungen an Ihren Customizer-Einstellungen vorgenommen haben, erscheint ein Zahnradsymbol neben der Schaltfläche Veröffentlichen.
- Änderungen speichern – Diese Option ist standardmäßig ausgewählt. Wenn Sie diese Option wählen, können Sie die Änderungen auf Ihrer Live-Site veröffentlichen
- Entwurf speichern – Mit dieser Option wird die blaue Schaltfläche „Änderungen speichern“ in eine Schaltfläche „Entwurf speichern“ geändert. Auf der Schaltfläche steht dann Entwurf gespeichert in grauer Schrift.
- Planen – Sie können wählen, ob die Änderungen zu einem Datum und einer Uhrzeit Ihrer Wahl live geschaltet werden sollen.
- Link für Vorschau freigeben – Sobald der Customizer als Entwurf gespeichert oder geplant wurde, kann eine Vorschau der Änderungen für Mitarbeiter freigegeben werden, indem der Link unten im Bedienfeld „Aktion“ freigegeben wird.

Inhaltsverzeichnis
Site-Identität
Logo – Fügen Sie einmal ein Logo hinzu, und es wird automatisch in jedem Thema angezeigt, das Logos unterstützt.
Seitentitel – Ihr Seitentitel erscheint oben auf Ihrer Seite in der Kopfzeile. Dies ist ein großartiger Platz für den Namen Ihres Unternehmens oder Blogs.
Tagline – Die Tagline wird in einem dezenteren Stil neben dem Seitentitel angezeigt. Eine Tagline ist nützlich für ein Zitat oder ein kurzes Leitbild (ein Satz).
Seitensymbol – Seitensymbole sind das, was Sie in Browser-Tabs, Lesezeichenleisten und in den mobilen WordPress-Apps sehen.

Footer Credit – Dies ist ein Link zurück zu WordPress.com. Sie können auswählen, wie er angezeigt wird.

Der Footer Credit kann mit dem WordPress.com Business Plan oder höher entfernt werden.
Inhaltsverzeichnis
Farben &Hintergründe
Die verschiedenen Themes haben unterschiedliche Farboptionen. Einige haben eine sehr einfache Option zum Ändern der Grundfarbe, während andere Farbpaletten und Optionen für Hintergrundbilder bieten.
Da nicht alle Themes gleich sind, kann Ihr Abschnitt Farben & Hintergründe andere Einstellungen haben als die hier rechts gezeigten.
Eines der vielen Themes mit den rechts gezeigten Optionen ist das Sketch-Theme.
Wussten Sie, dass Sie die Farbeinstellungen verschiedener Blöcke im Block-Editor ändern können? Auch wenn dein Theme keinen Abschnitt Farben & Hintergründe hat, kannst du deinen Seiten und Beiträgen Farbe verleihen, indem du die Farbeinstellungen unter Blockeinstellungen für bestimmte Blöcke verwendest.

Inhaltsverzeichnis
Schriftarten & Kopfzeilenbilder
Einige Themes enthalten auch verschiedene Optionen für Schriftarten und Kopfzeilenbilder.
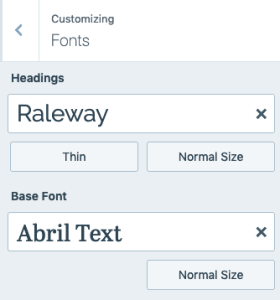
Schriftarten
Wenn eine Schriftart-Menüoption im Customizer vorhanden ist, können Sie diese verwenden, um die Überschriften und die Basisschriftart zu ändern.
Die Schriftarten der Überschriften können in verschiedene Schriftarten, Gewicht und Größe geändert werden.
Die Basisschriftart bezieht sich auf die Schriftart, die im Hauptteil Ihrer Website verwendet wird. Die Schriftart und Größe der Basisschrift kann geändert werden.

Wenn Sie die Menüoption Schriftarten im Customizer nicht sehen, verwenden Sie möglicherweise eines unserer neueren, für den Block-Editor optimierten Themes.
Um die globalen Schriftarten für Ihre Website zu ändern, gehen Sie stattdessen zu Meine Website → Seiten/Beiträge und bearbeiten Sie eine beliebige Seite oder einen Beitrag auf Ihrer Website.
Suchen Sie im oberen Bereich des Blockeditors nach der Schaltfläche A.
Diese Schaltfläche bietet Ihnen Schriftartoptionen für Ihre Standardüberschriftenschrift und -grundschrift sowie einige Vorschläge für ideale Schriftartkombinationen.

Wenn Sie das Menü „Schriftarten“ im Customizer oder die Option „Globale Stile“ im Block-Editor nicht sehen, enthält das von Ihnen gewählte Thema keine Änderungen der Standardschriftarten. Wenn Sie sich jedoch mit CSS auskennen und den WordPress.com Premium-Plan oder höher haben, können Sie die Schriftart jedes Themes über Darstellung → Anpassen → Zusätzliches CSS ändern.
Zusätzliche CSS-Ressourcen:
* CSS-Support
* CSS lernen
* Das CSS Ihres Themes finden
Kopfzeilenbilder
Wenn Sie ein Theme haben, das das Hinzufügen eines Bildes in die Kopfzeile Ihrer Website unterstützt, können Sie ein Bild über Darstellung → Anpassen → Kopfzeilenbild auswählen.
Themen, die Kopfzeilen unterstützen, enthalten in diesem Abschnitt in der Regel Informationen über die beste Größe für Ihre Kopfzeile, damit diese nahtlos in das Thema passt.

Inhaltsverzeichnis
Menüs
Diese Customizer-Option dient der Verwaltung von Navigationsmenüs für Inhalte, die Sie bereits auf Ihrer Website veröffentlicht haben. Sie können Menüs erstellen und Elemente für vorhandene Inhalte wie Seiten, Beiträge, Kategorien, Tags, Formate oder benutzerdefinierte Links hinzufügen.
Menüs können an Stellen angezeigt werden, die von Ihrem Thema definiert wurden, oder in Widgetbereichen, indem Sie ein „Navigationsmenü“-Widget hinzufügen.

Wenn Sie eine neue Seite oder einen neuen Beitrag erstellt haben und diese/r nicht in Ihrem Navigationsmenü angezeigt wird, ist Aussehen → Anpassen → Menüs die erste Anlaufstelle. Wählen Sie ein Menü zur Bearbeitung aus und fügen Sie von hier aus neue Seiten oder Beiträge hinzu. Sie können auch die Option „Neue Toplevel-Seiten automatisch zu diesem Menü hinzufügen“ aktivieren, damit neue Seiten automatisch zu Ihrem Menü hinzugefügt werden.
Inhaltsverzeichnis
Inhaltsoptionen
Einige Themes enthalten ein Menü „Inhaltsoptionen“. Mit den Inhaltsoptionen können Sie ändern, wie Ihr Inhalt auf bestimmten Seiten angezeigt wird.
Nachfolgend sind einige der üblichen Optionen aufgeführt, die in den Inhaltsoptionen zu finden sind, sie können sich jedoch von Theme zu Theme unterscheiden.
- Blog-Anzeige – Wählen Sie zwischen einem vollständigen Beitrag oder einem Auszug für den Blog und die Archivseiten.
- Autoren-Bio – Legen Sie fest, ob Ihr Bio auf einzelnen Beiträgen angezeigt werden soll oder nicht.
- Beitragsdetails – Entscheiden Sie, welche spezifischen Details zum Beitrag angezeigt werden sollen (Datum, Kategorien, Tags, Autor).
- Hervorgehobene Bilder – Wo hervorgehobene Bilder angezeigt werden sollen oder nicht (Blog und Archive, einzelne Beiträge, Seiten).

Inhaltsverzeichnis
Zusätzliches CSS
CSS steht für Cascading Style Sheets. Es handelt sich um eine Auszeichnungssprache, die das Aussehen von HTML-Elementen auf einer Webseite steuert. Benutzerdefiniertes CSS kann zu Websites mit dem WordPress.com Premium Plan oder höher hinzugefügt werden.
Zusätzliche CSS-Ressourcen
- CSS-Support
- CSS lernen
- CSS für Ihr Theme finden
Inhaltsverzeichnis
Widgets
Ein Widget ist ein Tool, das Sie den Seitenleisten und Fußzeilen Ihrer Website hinzufügen können.
Einige Themes haben mehrere Widget-Bereiche, während andere nur einen Sidebar- oder Footer-Widget-Bereich anbieten.
Sie können hier mehr darüber lesen, wie Sie Widgets hinzufügen und konfigurieren.

Inhaltsverzeichnis
Homepage-Einstellungen
Standardmäßig ist Ihre Website so eingerichtet, dass Ihre neuesten Beiträge auf Ihrer Homepage angezeigt werden. Im Menü „Homepage-Einstellungen“ können Sie ändern, was Besucher sehen, wenn sie zum ersten Mal auf Ihre Website zugreifen.
Wenn Sie keine Seiten veröffentlicht haben, steht Ihnen die Option „Homepage-Einstellungen“ nicht zur Verfügung.
Sie können Ihre Website auf „privat“ setzen und trotzdem Ihre Seite veröffentlichen, ohne sich Sorgen zu machen, dass jemand Ihre Website und die gerade veröffentlichte Seite sieht.
Ihre Homepage zeigt…
Ihre neuesten Beiträge
Ein klassischer Blog-Stil, bei dem die Beiträge in umgekehrter chronologischer Reihenfolge angezeigt werden (neueste bis älteste).
Eine statische Seite
Eine feste oder statische Seite. Viele Themes verwenden diese Option, um besondere Inhalte anzuzeigen. Sie können diese Option auch verwenden, wenn Sie keine Blogseite haben möchten.
Wählen Sie Ihre Homepage aus der Liste der Seiten, die Sie über Meine Site → Seiten erstellt haben. Wählen Sie dann die Seite „Beiträge“, wenn Sie eine Seite mit Blogbeiträgen haben möchten.

Inhaltsverzeichnis
Andere Optionen
Die verschiedenen Themes enthalten zusätzliche Optionen in den Customizer-Steuerungen. Themes, die für Portfolios konzipiert sind, verfügen möglicherweise über ein zusätzliches Portfolio-Menü, mit dem Sie die Anzeige Ihres Portfolios anpassen können. Andere haben Themenoptionen für spezifische Anpassungsoptionen für das Thema.
Variable Pläne und Preise
-
Kostenlos
Best für Studenten
-
Personal
Best für Hobbyisten
-
Premium
Best für Freiberufler
-
Geschäftlich
Best für kleine Unternehmen
Wählen Sie einen Plan