WooCommerce
Ihre Produkte sind einzigartig – die Produktseiten, auf denen sie präsentiert werden, sollten es auch sein. Die Standardvorlage für WooCommerce-Produktseiten ist für viele Online-Shops gut geeignet, aber Sie möchten vielleicht etwas, das den individuellen Stil und die Vorteile Ihrer Produkte widerspiegelt.
Dank einiger Erweiterungen von WooCommerce (und einer WooCommerce-Kernfunktion) müssen Sie kein Entwickler sein, um Ihren Produktseiten Ihren eigenen Stempel aufzudrücken.
Produktzusätze
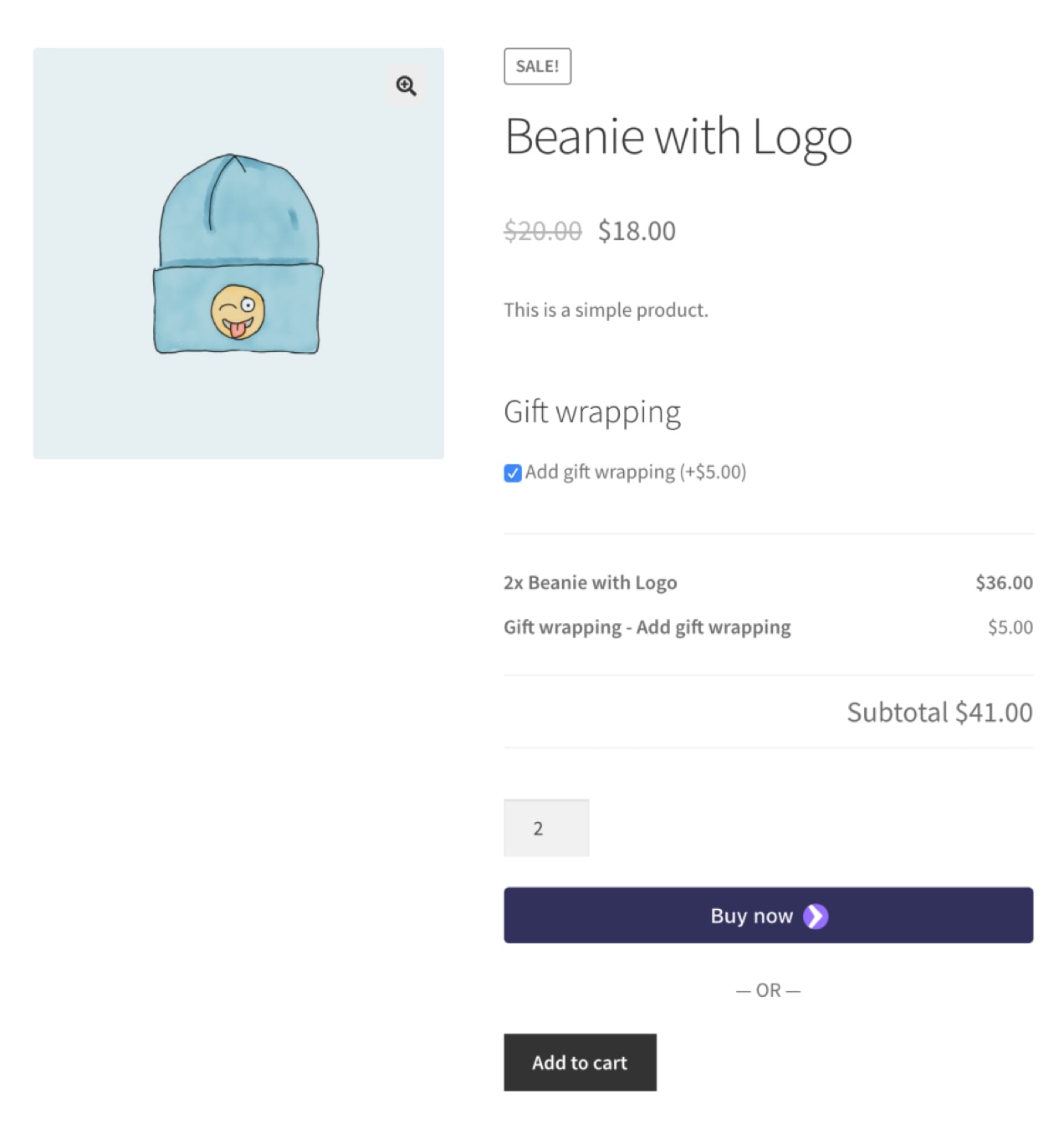
Die Erweiterung Produktzusätze fügt Ihren Produktseiten weitere Felder hinzu, damit Kunden ihre Einkäufe individuell gestalten können. Legen Sie Optionen mit Textfeldern, Kontrollkästchen oder Dropdowns an und fügen Sie Varianten mit Beispielbildern hinzu – für einzelne Produkte oder für Ihren gesamten Katalog.

Perfekt für: eCommerce-Geschäfte, die zusätzliche Optionen wie Geschenkverpackungen und Monogramme anbieten.
- Wenn Sie ein Bekleidungsgeschäft sind, das Stickereien anbietet, können Sie Ihren Kunden die Möglichkeit geben, den gewünschten Text einzugeben, bevor sie zur Kasse gehen, damit Sie sich nicht nach dem Kauf melden müssen.
- Wenn Sie Akzentkissen verkaufen, bieten Sie Optionen für Stoff, Größe oder Stil an.
- Wenn Sie Schmuck verkaufen, lassen Sie Ihre Kunden den Spruch auswählen, den sie auf dem Stück eingraviert haben möchten.
- Wenn Sie Produkte zum Verschenken anbieten, bieten Sie Optionen für eine Geschenkverpackung oder ein Dankesschreiben an.
- Wenn Sie Elektronik verkaufen, können Sie Ihren Kunden die Möglichkeit geben, eine Garantie für ihren Artikel zu erwerben.
- Wenn Sie eine gemeinnützige Organisation sind, können Sie Menschen, die Sie unterstützen, beim Kauf einer Ware eine Spende zukommen lassen.
Wählen Sie aus, ob Sie für jedes Add-on eine Gebühr erheben oder ob Sie Anpassungen kostenlos anbieten. So können Sie Ihren Kunden flexibel die Optionen bieten, die sie benötigen.
Erfahren Sie mehr über Produkt-Add-Ons.
Musterbeispiele und Fotos
Wenn Ihr Produkt Farb- oder Mustervariationen aufweist, möchten Ihre Kunden diese in Aktion sehen. Die Erweiterung Variation Swatches and Photos zeigt Variationen – Stile, Größen, Muster, Farben usw. – mit einem Bild oder einem Farbmuster an, um Kunden eine bessere Vorstellung davon zu geben, was genau sie kaufen, und um das Design Ihrer Produktseiten zu verbessern.
Perfekt für: eCommerce-Shops mit variablen Produkten.
- Wenn Sie T-Shirts verkaufen, zeigen Sie Farboptionen an.
- Wenn Sie Brillen verkaufen, zeigen Sie alle Ihre Rahmenoptionen.
- Wenn Sie Schmuck verkaufen, heben Sie die Anhänger hervor, aus denen die Kunden wählen können.
- Wenn Sie Skateboards verkaufen, fügen Sie Bilder der Muster ein, die Sie anbieten.
Erfahren Sie mehr über Variationsmuster und Fotos und sehen Sie es in Aktion.
WooCommerce 360º Image
Mit WooCommerce 360º Image können Sie eine dynamische, benutzerdefinierte 360º-Bildrotation zu Produktseiten hinzufügen, damit Käufer die Produktdetails besser erkennen können. Fügen Sie eine Gruppe von Bildern zu einer Produktgalerie hinzu, und das angezeigte Bild wird durch ein wunderschönes 360º-Bild ersetzt, das Kunden drehen können, um alle Aspekte des Produkts zu sehen. Es ist auch vollständig responsive, so dass Käufer auf mobilen Geräten die gleiche großartige Erfahrung haben.
Perfekt für: eCommerce-Geschäfte, die Kunden ein Erlebnis geben wollen, als ob sie ein Produkt physisch in der Hand halten würden.
- Wenn Sie Möbel verkaufen, können Kunden den Stil aus allen Blickwinkeln verstehen.
- Wenn Sie Autoteile verkaufen, können Kunden die Details, die für sie wichtig sind, aus der Nähe betrachten.
- Wenn Sie Uhren verkaufen, können Kunden jede Nuance, jede Gravur und jedes Merkmal heranzoomen.
Erfahren Sie mehr über WooCommerce 360º Image.
Produktvideo für WooCommerce
Videos sind eine leistungsstarke Möglichkeit, Ihre Produkte in Aktion zu zeigen. Verwenden Sie die Product Video for WooCommerce-Erweiterung, um Videos zu Ihrer Produktbildergalerie hinzuzufügen oder um vorgestellte Bilder durch Videos zu ersetzen. Laden Sie die Videos in Ihre WordPress-Mediathek hoch oder betten Sie sie von Drittanbietern wie Vimeo oder YouTube ein.
Perfekt für: eCommerce-Geschäfte mit Produkten, die am besten in Aktion gezeigt werden
- Wenn Sie Elektrowerkzeuge verkaufen, demonstrieren Sie die Größe des Werkzeugs und wie es funktioniert.
- Wenn Sie Kleidung verkaufen, zeigen Sie, wie ein Artikel zu verschiedenen Körpertypen passt und sich mit anderen Teilen kombinieren lässt.
- Wenn Sie Spielzeug verkaufen, fügen Sie Clips von Kindern ein, die mit Ihren Produkten spielen, sowie Erfahrungsberichte von glücklichen Eltern.
Erfahren Sie mehr über Produktvideos für WooCommerce.
Größentabelle für WooCommerce
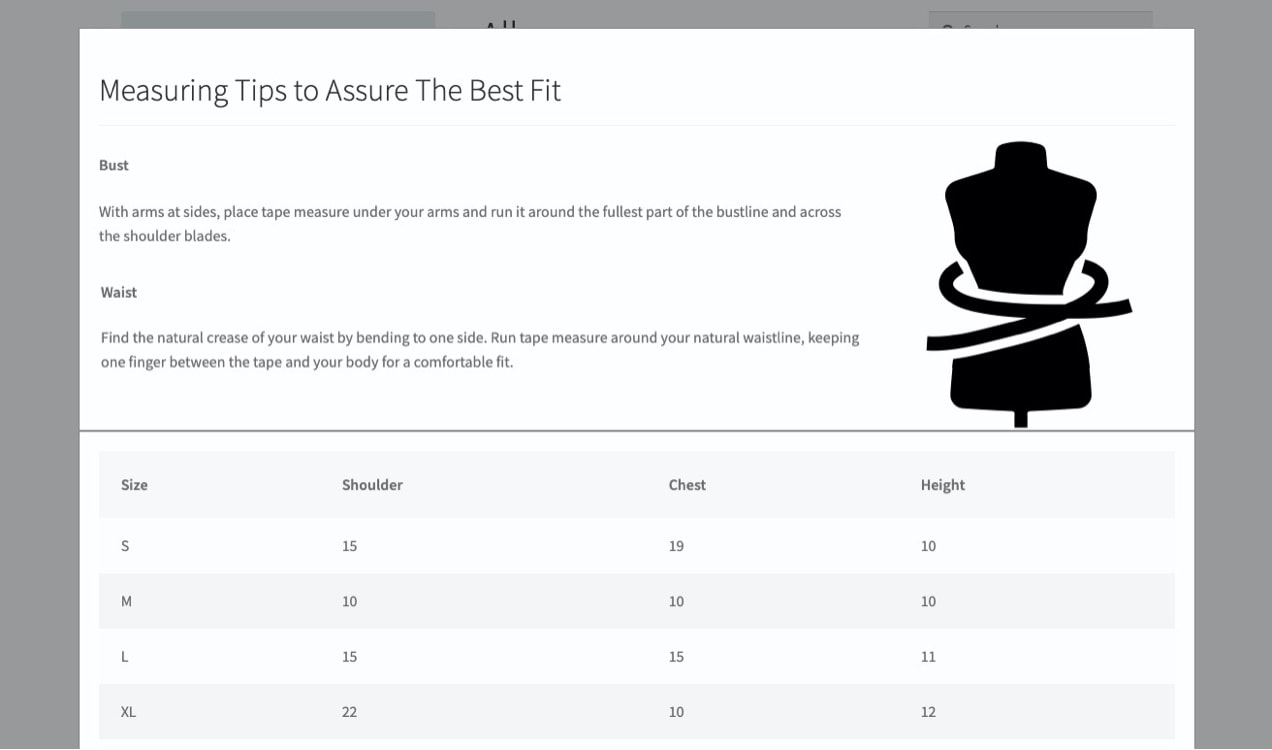
Wenn Sie Produkte verkaufen, die es in verschiedenen Größen gibt, hilft eine Tabelle den Kunden zu verstehen, welche Größe sie kaufen sollten, und verringert die Anzahl der Rücksendungen. Die Erweiterung Size Chart for WooCommerce fügt Größentabellen zu Produktseiten hinzu – laden Sie Ihre eigenen hoch, oder erstellen Sie eine in Ihrem Dashboard. Sie können wählen, ob die Diagramme in den Produktdetails oder als Pop-up angezeigt werden sollen.

Perfekt für: eCommerce-Shops, die Produkte in mehreren Größen verkaufen
Beispiele:
- Wenn Sie T-Shirts verkaufen, fügen Sie eine Größentabelle mit Schulter-, Brust- und Höhenmaßen hinzu.
- Wenn Sie Möbel verkaufen, fügen Sie eine Größentabelle mit Längen-, Höhen- und Tiefenmaßen hinzu.
- Wenn Sie Aufkleber verkaufen, fügen Sie eine Größentabelle mit Höhen- und Breitenmaßen hinzu.
Erfahren Sie mehr über Größentabellen für WooCommerce.
Produktempfehlungen
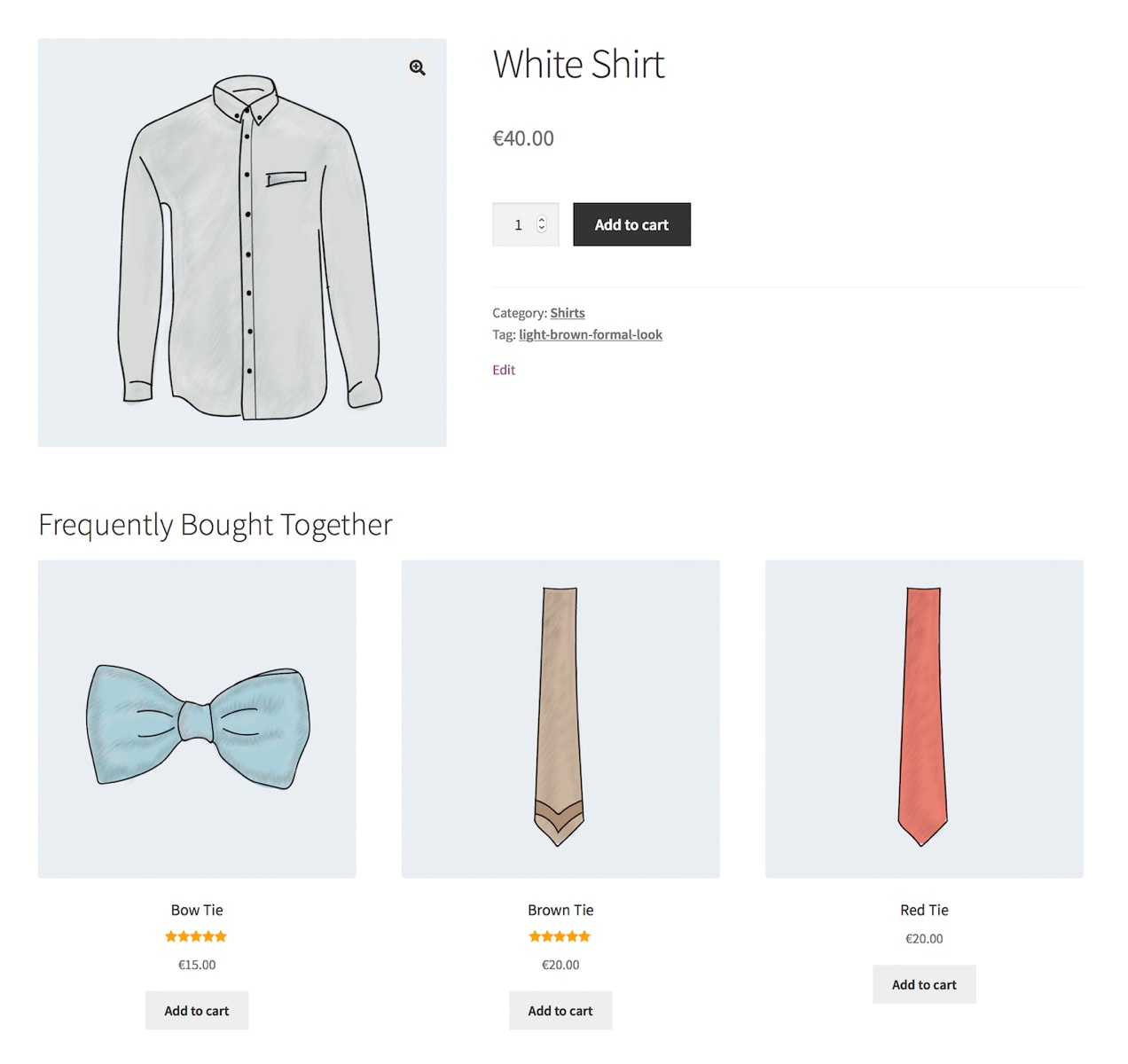
Upsells und Cross-Sells sind wirksame Mittel, um die Größe des Warenkorbs Ihrer Kunden und Ihren Gesamtumsatz zu steigern. Verwenden Sie Produktempfehlungen, um Kunden mehr von dem zu zeigen, was sie interessiert. Fügen Sie empfohlene Produkte hinzu, die darauf basieren, was beliebt ist, was neu ist, was im Angebot ist, was einen Look vervollständigt, und vieles mehr. Oder zeigen Sie sie auf der Grundlage dessen an, was sich bereits im Einkaufswagen Ihres Kunden befindet.

Perfekt für: eCommerce-Geschäfte mit mehr als einem Produkt
- Wenn Sie Schuhe verkaufen, empfehlen Sie Socken oder Schnürsenkel.
- Wenn Sie Ohrringe verkaufen, empfehlen Sie Armbänder und Halsketten aus derselben Kollektion.
- Wenn Sie Spielzeug verkaufen, empfehlen Sie Puzzles, die denjenigen ähneln, die ein Kunde in seinem Einkaufswagen hat.
- Wenn Sie Pflanzen verkaufen, empfehlen Sie andere beliebte Sorten oder Bodenzusätze.
Erfahren Sie mehr über Produktempfehlungen.
Einfache CSS-Änderungen, keine Erweiterung erforderlich
CSS ist eine Programmiersprache, die das Design Ihrer Website steuert, von Schriftarten und Farben bis zu Schaltflächengrößen und Hintergründen. Wenn Sie über einige grundlegende CSS-Kenntnisse verfügen, navigieren Sie in Ihrem Dashboard zu Erscheinungsbild → Anpassen → Zusätzliches CSS und nehmen Sie die folgenden Änderungen vor:
Ändern Sie die Schriftgröße von Produkttiteln
Verwenden Sie den folgenden Code, um die Größe Ihrer Produkttitel auf 36px zu ändern. Ersetzen Sie die „36“ durch eine beliebige Zahl.
.woocommerce div.product .product_title {font-size: 36px;}Ändern Sie die Farbe der Produkttitel
Ein Hexadezimalcode ist ein sechsstelliger Code, der online eine bestimmte Farbe darstellt. Verwenden Sie den unten stehenden Code, um die Farbe Ihres Produkttitels in den Hex-Code #FF5733 zu ändern. Ersetzen Sie den Hexadezimalcode durch eine beliebige Farbe; Sie können die HTML-Farbauswahl verwenden, um den Code für eine beliebige Farbe zu erhalten.
.woocommerce div.product .product_title {color: #FF5733;}Beschriftungen für Variationen fett drucken
Verwenden Sie den unten stehenden Code, um die Titel Ihrer Variationen fett darzustellen.
.woocommerce div.product form.cart .variations label { font-weight: bold;}Variationsbeschriftungen kursiv machen
Verwenden Sie den unten stehenden Code, um Variationsbeschriftungen kursiv zu machen.
.woocommerce div.product form.cart .variations label { font-style: italic;}Ändern Sie die Farben der Schaltfläche „Jetzt kaufen“:
Verwenden Sie diesen Code, um die Hintergrundfarbe der Schaltfläche „Jetzt kaufen“ zu ändern. Verwenden Sie auch hier die HTML-Farbauswahl, um den Hexadezimalcode für die gewünschte Farbe zu erhalten.
.woocommerce div.product .button { background: #000000;}Beginnen Sie mit der Anpassung Ihrer Produktseiten
WooCommerce steht für Flexibilität und Anpassungsfähigkeit und bietet daher alle Werkzeuge, die Sie benötigen, um das Design und die Funktionalität von Produktseiten zu bearbeiten. Durch das Hinzufügen von Feldern, Videos, Größentabellen und mehr können Ihre Seiten so einzigartig sein wie die Produkte, die sie enthalten.
Sehen Sie sich unsere vollständige Erweiterungsbibliothek für noch mehr Optionen an.