WooCommerce
Transaktions-E-Mails sind ein wichtiger Bestandteil Ihres Auftragsabwicklungsprozesses. Sie informieren Ihre Kunden über den Status ihrer Bestellung, liefern wertvolle Informationen über Richtlinien und Rücksendungen und bieten die Möglichkeit, Wiederholungskäufe zu fördern.
Tatsächlich werden Transaktions-E-Mails vier- bis achtmal häufiger geöffnet und angeklickt als andere Arten von E-Mails, aber nur 70 % der Unternehmen personalisieren sie.
Es ist klar, dass Kunden Transaktions-E-Mails schätzen. Aber wenn sie generisch sind, ist es wahrscheinlich, dass Ihre Kunden nur einen Blick auf die Informationen werfen, die sie brauchen, und weitergehen. Das ist eine große verpasste Chance!
Die Anpassung des Inhalts Ihrer E-Mails trägt dazu bei, das Vertrauen Ihrer Kunden zu stärken, indem Sie ihnen hilfreiche Informationen liefern, die sie in die Lage versetzen, das Beste aus Ihren Produkten zu machen. Die Verwendung Ihrer eigenen Farben, Schriftarten und Sprache stärkt Ihre Marke, sorgt für Konsistenz und trägt dazu bei, dass man sich an Sie erinnert. Und die Angabe von verwandten Produkten und Gutscheincodes kann sogar zu weiteren Käufen führen.
WooCommerce bietet eine integrierte Funktion, die automatisch E-Mails an Kunden sendet, je nach deren Bestellstatus. Wie können Sie diese so anpassen, dass sie am besten zu Ihrem Unternehmen und Ihrer Marke passen?
So bearbeiten Sie Ihre Transaktions-E-Mails
Um die E-Mail-Einstellungen anzuzeigen und zu aktualisieren, melden Sie sich in Ihrem Website-Dashboard an. Klicken Sie im linken Menü auf WooCommerce → Einstellungen.
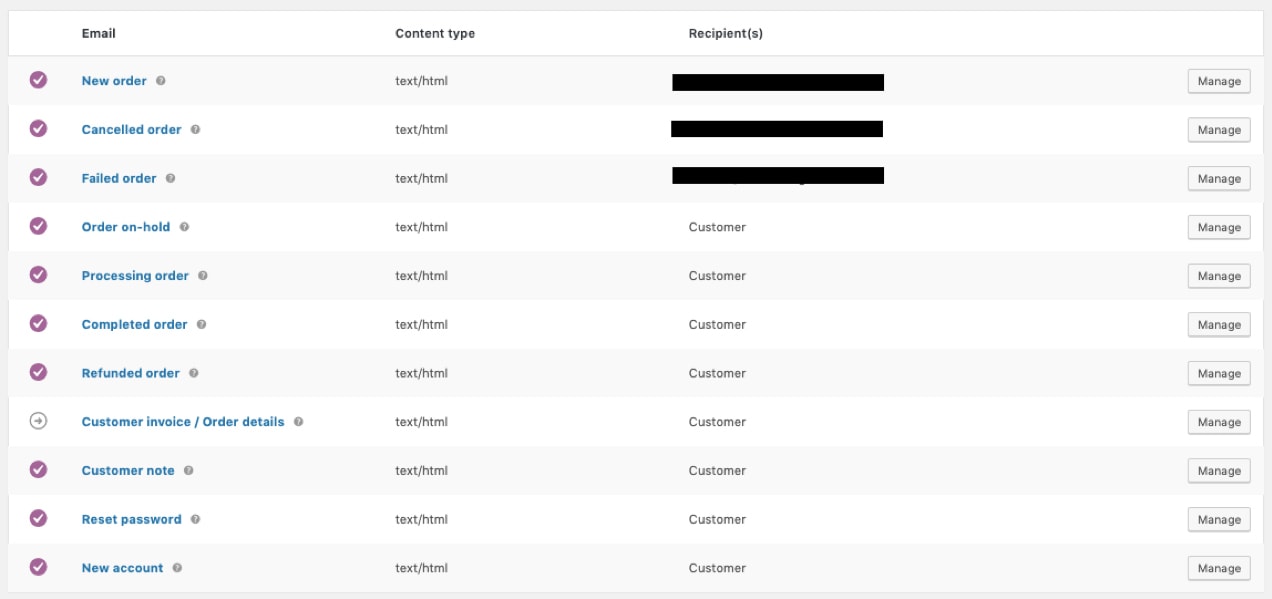
Dort finden Sie oben mehrere Registerkarten mit Optionen. Klicken Sie auf E-Mails, um die folgenden Vorlagen anzuzeigen:
- Neue Bestellung – Wird an den Shop-Administrator gesendet, um ihn über eine neue Bestellung auf seiner Website zu benachrichtigen.
- Stornierte Bestellung – Wird an den Shop-Administrator gesendet, um ihn über eine stornierte Bestellung zu benachrichtigen.
- Fehlgeschlagene Bestellung – Wird an den Shop-Administrator gesendet, um ihn über eine fehlgeschlagene Bestellung zu benachrichtigen.
- Bestellung in Wartestellung – Wird an den Shop-Administrator gesendet, um ihn über eine fehlgeschlagene Bestellung zu benachrichtigen.
- Bestellung abgeschlossen – Wird an den Kunden gesendet, wenn seine Bestellung als abgeschlossen markiert wurde; zeigt an, dass die Bestellung versandt wurde.
- Bestellung zurückerstattet – Wird an Kunden gesendet, wenn eine Bestellung zurückerstattet wird.
- Kundenrechnung – Wird an Kunden gesendet; enthält Bestellinformationen und Zahlungslinks.
- Kundennotiz – Wird gesendet, wenn eine Kundennotiz im Dashboard hinzugefügt wird.
- Passwort zurücksetzen – Wird an einen Kunden gesendet, wenn er sein Passwort zurücksetzen möchte.
- Neues Konto – Wird an den Kunden gesendet, wenn er ein Kundenkonto erstellt.

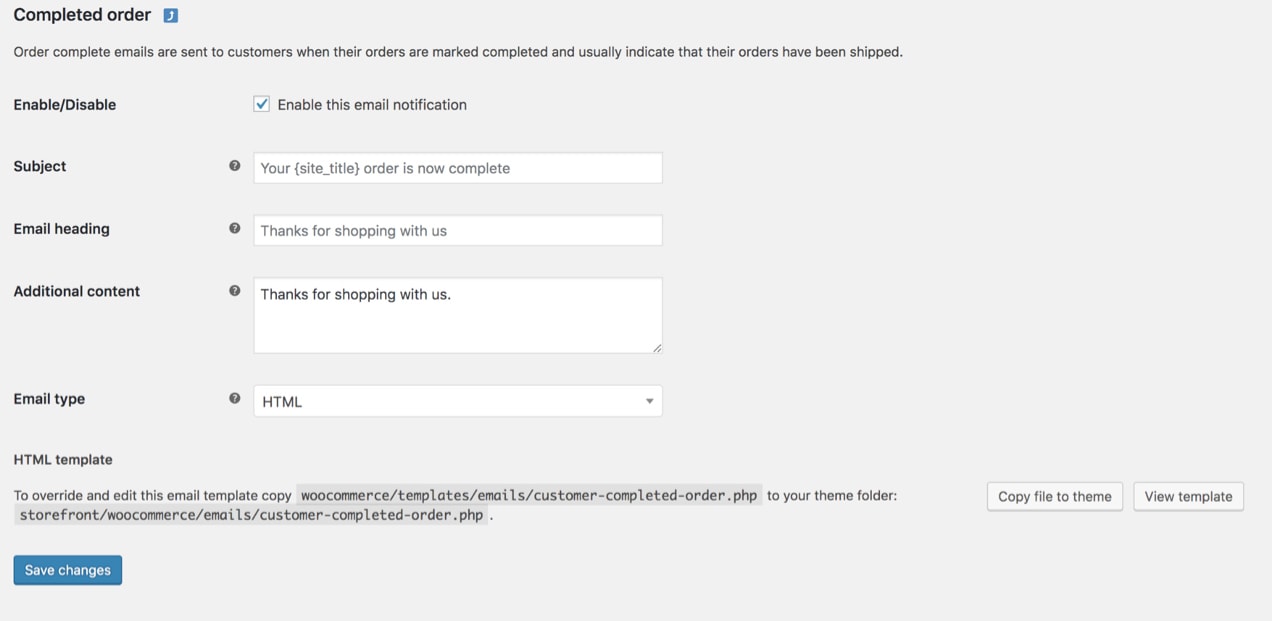
Klicken Sie auf die Schaltfläche Verwalten ganz rechts neben der E-Mail-Vorlage, die Sie bearbeiten möchten. Dort können Sie den Betreff, die Überschrift, den Inhalt und den Typ der E-Mail anpassen.

Das Feld „Zusätzlicher Inhalt“ kann besonders hilfreich für E-Mails sein, die an Ihre Kunden gesendet werden, wie z. B. die E-Mail „Abgeschlossene Bestellung“. Wenn Sie eine spezielle Danksagung hinzufügen, fühlen sich Ihre Kunden gewürdigt und erhalten einen Hauch von Markenpersönlichkeit.
Denken Sie auch daran, Links zu Garantieinformationen, Rückgaberichtlinien und anderen Dokumenten, die für alle Ihre Produkte gelten, aufzunehmen. Kunden sollten nach dem Kauf leicht auf alles zugreifen können, was sie wissen müssen.
Gemeinsame Designanpassungen
Wenn Sie unter der Liste der E-Mail-Vorlagen in WooCommerce-Einstellungen → E-Mails blättern, sehen Sie globale Anpassungsoptionen für alle Ihre E-Mails. Beachten Sie, dass beim Ändern dieser Optionen alle Ihre E-Mail-Vorlagen auf einmal aktualisiert werden.
Sie können Änderungen vornehmen an:
- Kopfzeilenbild – Ein Bild, das Sie oben in allen E-Mails anzeigen möchten. Sie können hier Ihr Logo oder andere Markenzeichen verwenden.
- Fußzeilentext – Informationen, die sich am Ende jeder E-Mail befinden. Fügen Sie einen Link zu Ihrer Website und Kontaktinformationen ein, um Ihren Kunden die Kontaktaufnahme zu erleichtern.
- Grundfarbe – Die Farbe, die für Überschriften, Links und den Hintergrund des E-Mail-Titels verwendet wird.
- Hintergrundfarbe – Die Farbe, die für den Hintergrund der E-Mail verwendet wird.
- Hintergrundfarbe des Hauptteils – Die Farbe des Hintergrunds Ihres E-Mail-Inhalts.
- Haupttextfarbe – Die Farbe für den gesamten geschriebenen E-Mail-Inhalt.

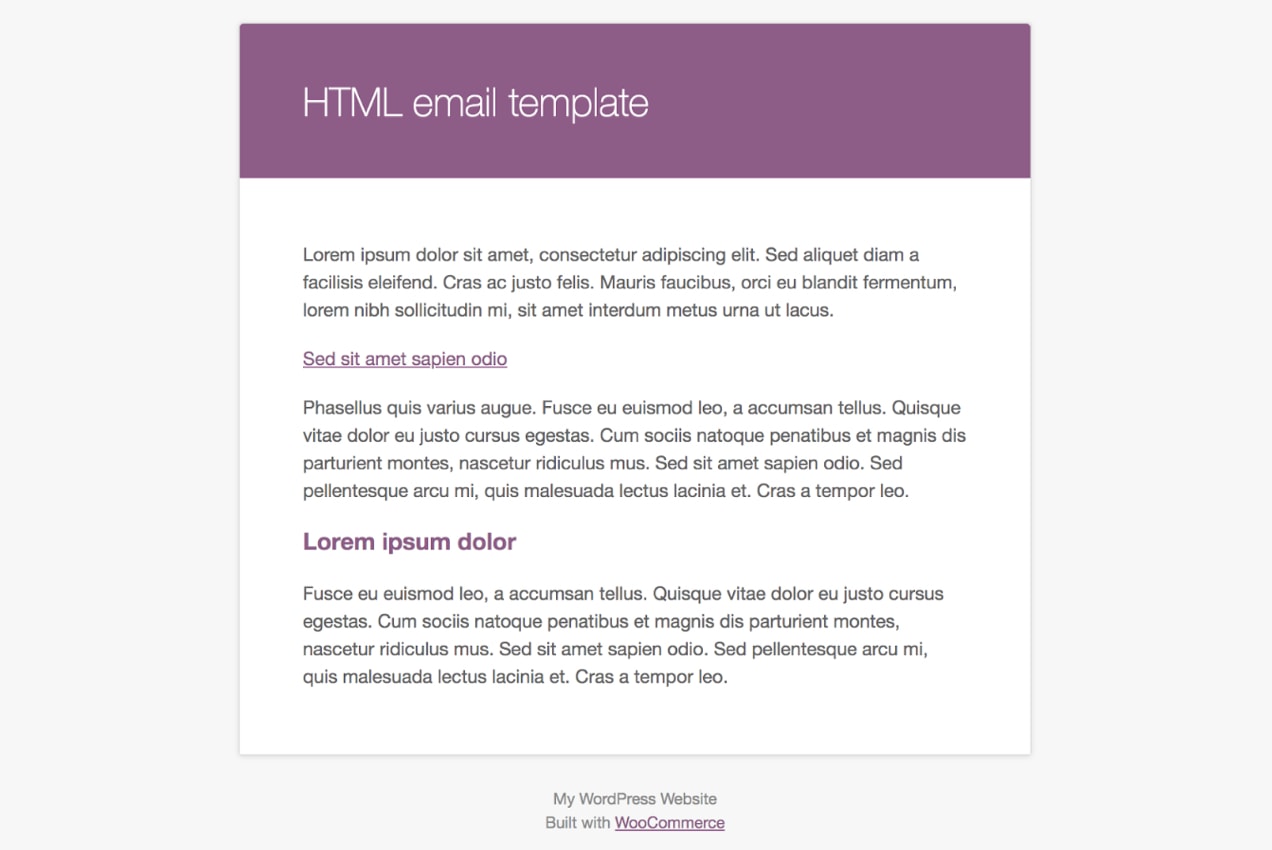
Klicken Sie auf den Link „Klicken Sie hier, um eine Vorschau Ihrer E-Mail-Vorlage anzuzeigen“, um eine Vorschau Ihrer E-Mails mit den neuen Änderungen anzuzeigen.
Die Anpassung von Elementen wie Farbe und Schriftart an Ihre Website und Ihr Branding sorgt für eine nahtlosere Erfahrung für Ihre Kunden. Denn wenn Ihre Website ein blaues und gelbes Farbschema verwendet und die E-Mail, die Ihr Kunde erhält, orange ist, könnte er verwirrt sein. Wenn ein Kunde weiß, was ihn erwartet, und sich mit einer Marke wohlfühlt, ist die Wahrscheinlichkeit größer, dass er ein langfristiger, treuer Kunde wird.
Hinzufügen von produktspezifischen Informationen
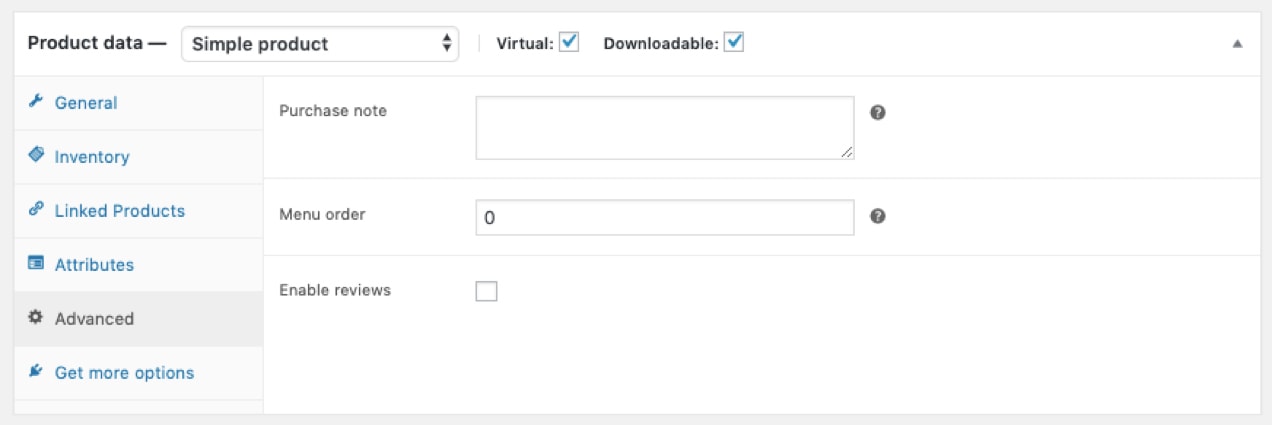
Wenn Sie verschiedene Arten von Produkten verkaufen, möchten Sie vielleicht spezifische Informationen, die für jedes einzelne Produkt gelten, in Ihre Kunden-E-Mails aufnehmen. Gehen Sie dazu zu Produkte und klicken Sie unter dem Produkt, das Sie ändern möchten, auf Bearbeiten. Scrollen Sie nach unten zum Abschnitt Produktdaten und klicken Sie auf Erweitert. Dort sehen Sie ein leeres Feld, in das Sie einen Kaufhinweis hinzufügen können.

Kaufhinweise können auf verschiedene Weise verwendet werden. Sie können auf eine PDF-Anleitung oder eine Seite verweisen, auf die Ihr Kunde besonderen Zugriff hat. Oder Sie können einen Gutscheincode für einen Rabatt auf den nächsten Einkauf einfügen. Ziel ist es, Ihren Kunden so viele wertvolle Informationen wie möglich zur Verfügung zu stellen, damit sie Ihre Produkte lieben und immer wieder zurückkommen.
Bearbeiten von E-Mails mit dem WooCommerce-E-Mail-Customizer
Mit dem WooCommerce-E-Mail-Customizer haben Sie mehr Kontrolle über Ihre E-Mails. Mit dem Customizer können Sie das Bild und die Farben ändern, die in Ihren E-Mail-Kopfzeilen, dem Textkörper und der Fußzeile verwendet werden.
Sie können Ihre Änderungen im Live-Editor in der Vorschau anzeigen, aber bedenken Sie, dass diese Erweiterung das Design Ihrer E-Mails anpasst, nicht den Text oder Inhalt.

E-Mails mit Mailchimp anpassen
Es kann vorkommen, dass Sie umfangreichere Änderungen an Ihren Transaktions-E-Mails vornehmen möchten. Die Mailchimp for WooCommerce-Erweiterung ist eine Möglichkeit, dies zu tun, ohne eine Zeile Code zu berühren. Außerdem können Sie alle Ihre E-Mail-Marketingmaßnahmen und Transaktions-E-Mails an einem Ort verwalten!
Nach dem Kauf der Erweiterung:
- Klicken Sie auf der linken Seite Ihres WordPress-Dashboards auf Plugins -> Neu hinzufügen.
- Wählen Sie Plugin hochladen → Datei auswählen und fügen Sie die heruntergeladene ZIP-Datei hinzu.
- Klicken Sie auf Plugin aktivieren.
Dann werden Sie auf die Seite Einstellungen weitergeleitet, wo Sie Ihren Shop mit Mailchimp synchronisieren und Optionen festlegen können. Mailchimp bietet eine vollständige Anleitung, die Ihnen den Einstieg erleichtert.
Wenn Mailchimp für WooCommerce eingerichtet ist, können Sie:
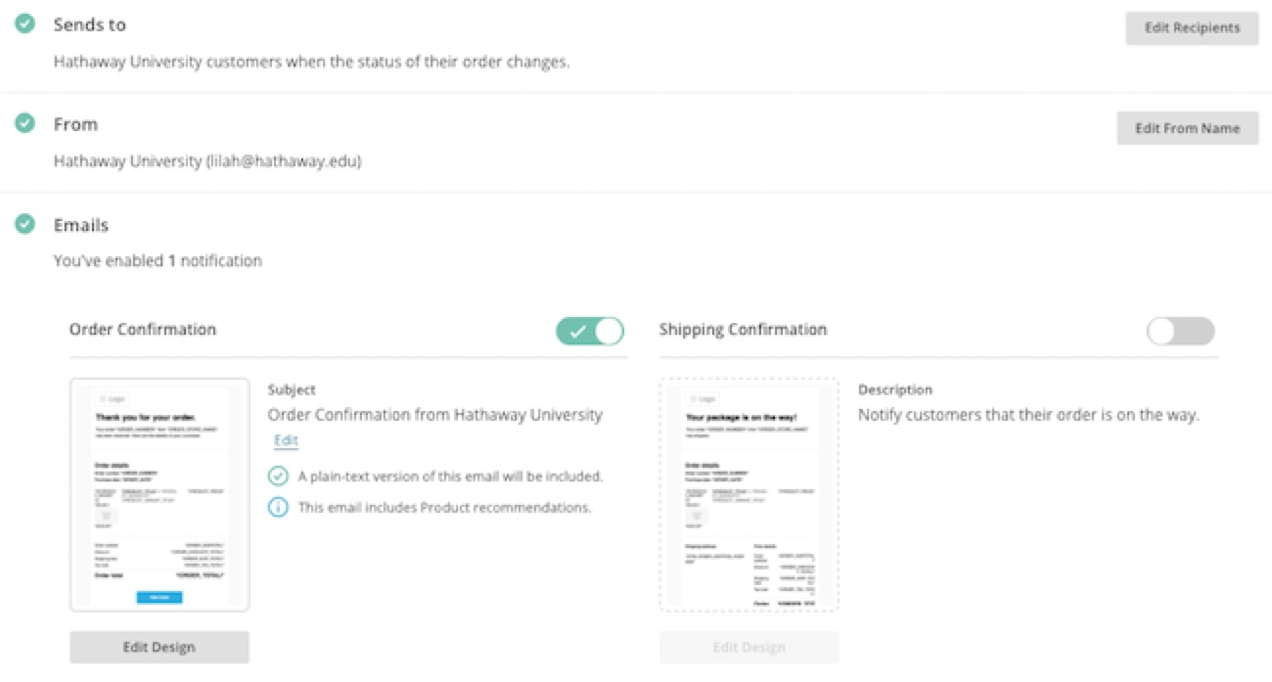
- Bestellbenachrichtigungen an Ihre Markenfarben, Schriftarten und mehr anpassen.
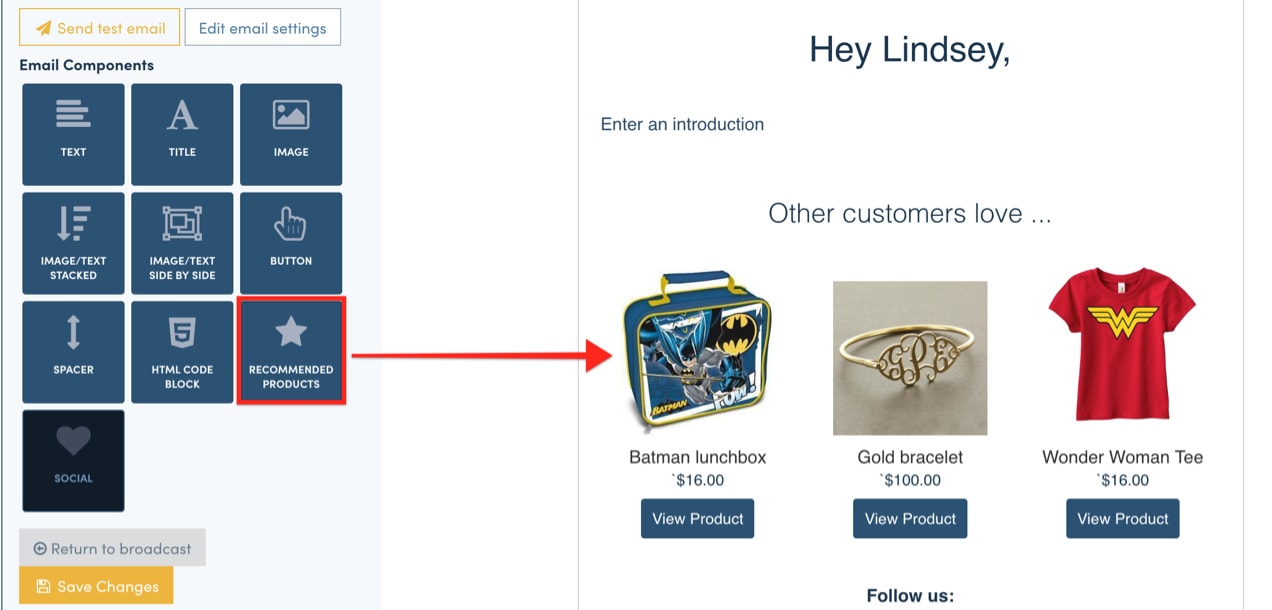
- Empfohlene Produkte zu Transaktions-E-Mails hinzufügen.
- Einrichten von E-Mails über abgebrochene Bestellungen.
- Verfolgen und segmentieren Sie Kunden auf der Grundlage von Kaufhistorie und Häufigkeit.
Mailchimp-Zielgruppensegmentierung ist eine der wertvollsten Methoden für den Versand von maßgeschneiderten E-Mails. Auf diese Weise können Sie Ihre Kunden zu weiteren Käufen anregen, die genau auf den Produkten basieren, die sie bereits gekauft haben. Sie können Ihr Publikum sogar nach Bestellsumme, Kaufsumme, Kaufdatum und mehr segmentieren.
Sie können Ihren E-Mails auch einen Promo-Code-Block hinzufügen. Dies regt zu Wiederholungskäufen an, indem es einen Anreiz in Form eines Gutscheincodes bietet. Am besten fügen Sie ihn in eine Transaktions-E-Mail ein, die verschickt wird, nachdem die Bestellung bei Ihrem Kunden eingegangen ist und er die Möglichkeit hatte, Ihr Produkt auszuprobieren. Wenn Sie ihn zu früh verschicken, ärgert sich der Kunde vielleicht nur, dass er ihn nicht für seinen ursprünglichen Kauf verwenden konnte.
Warum ist das so effektiv? Nehmen wir an, Ihr Kunde erhält seine Bestellung, öffnet sie und ist begeistert. Er benutzt sie ein paar Tage lang und sie funktioniert genau so, wie er sie haben möchte. Dann öffnet er seine E-Mail und erhält eine Nachricht mit einem Rabatt oder einer kostenlosen Lieferung für seinen nächsten Einkauf. Da Ihr Produkt bereits in aller Munde ist, ist es wahrscheinlicher, dass sie ein weiteres Produkt für sich selbst bestellen oder ein Geschenk kaufen.
Es gibt unzählige Möglichkeiten, wie Sie Mailchimp nutzen können, um Ihre E-Mails anzupassen und sie so effektiv wie möglich zu gestalten. Erfahren Sie mehr über die Möglichkeiten.

E-Mails mit Jilt anpassen
Jilt bietet eine weitere codefreie Alternative zum Anpassen Ihrer WooCommerce-E-Mails. Ihr Drag-and-Drop-Editor vereinfacht den Gestaltungsprozess und ermöglicht es Ihnen, alles von Standard-Bestellinformationen bis hin zu Bildern, verwandten Produkten, Gutscheincodes und Schaltflächen hinzuzufügen.
Wenn Sie Ihr kostenloses Jilt-Konto eingerichtet und die WooCommerce-Erweiterung installiert haben, können Sie mit Jilt Zielgruppensegmente erstellen. Mit diesen Segmenten können Sie:
- Sendungsbenachrichtigungen versenden, die auf den Standort des Käufers zugeschnitten sind. Wenn Ihr Kunde beispielsweise aus dem Ausland kommt, können Sie ihm Informationen über den Zollprozess schicken.
- Passsen Sie Ihre Bestellungseingangs-E-Mails so an, dass nur Kunden, die zum ersten Mal bestellen, Anweisungen für die ersten Schritte erhalten.
- Fügen Sie spezielle Gutscheincodes oder Dankesnachrichten für Kunden ein, die mehr als einen bestimmten Betrag ausgeben oder die „VIP“, also langjährige Käufer, sind.
Die Anpassungsmöglichkeiten sind praktisch grenzenlos und wurden entwickelt, um Wiederholungskäufe zu fördern und Ihren treuen Kunden einen möglichst nahtlosen Bestellvorgang zu bieten.
Erstellen von benutzerdefinierten Vorlagen mit Code
Wenn Sie ein Entwickler sind oder sich mit der Bearbeitung von PHP-Dateien auskennen, bietet WooCommerce alles, was Sie benötigen, um Vorlagen für Transaktions-E-Mails zu bearbeiten.
Wählen Sie im linken Menü Ihres WordPress-Dashboards WooCommerce → Einstellungen. Klicken Sie dann oben auf die Registerkarte „E-Mails“. Suchen Sie die E-Mail, die Sie anpassen möchten, und klicken Sie ganz rechts auf die Schaltfläche Verwalten. Unten auf der Seite finden Sie einen Hinweis, der Ihnen sagt, welche PHP-Vorlage mit dieser E-Mail verknüpft ist.
Jede Transaktions-E-Mail besteht aus einer Kombination von Vorlagen. Dadurch haben Sie mehr Kontrolle über die Anpassung, so dass Sie genau das bearbeiten können, was Sie brauchen, ohne sich um etwas anderes kümmern zu müssen.
Wenn Sie zum Beispiel nur die Kopfzeile Ihrer E-Mail bearbeiten möchten, müssen Sie nur die Datei email-header.php bearbeiten. Für Änderungen in der Fußzeile arbeiten Sie mit der Datei email-footer.php. Um eine bestimmte E-Mail-Vorlage zu bearbeiten, z. B. die Kundenrechnung, ändern Sie customer-invoice.php.
Angenommen, Sie möchten die Farbe der in Ihren E-Mails enthaltenen Links ändern:
- Kopieren Sie die Datei unter
wp-content/plugins/woocommerce/templates/emails/email-styles.phpin das Child-Theme Ihres Shops. Beachten Sie, dass, wenn Sie das übergeordnete Thema und nicht das untergeordnete Thema anpassen, alle Änderungen mit Themenaktualisierungen überschrieben werden. - Suchen Sie die Klasse „link“ in der kopierten Datei.
- Bearbeiten Sie den Code, um die Farbe des Links zu ändern.
.link {color: #a4bf9a;}Es gibt unzählige Anpassungen, die Sie vornehmen können. Weitere Informationen über die Vorlagenstruktur für WooCommerce-E-Mails finden Sie in der Dokumentation zur Vorlagenstruktur.
WooCommerce-Hooks
WooCommerce-Hooks sind eine großartige Möglichkeit, zusätzliche Inhalte in das Layout Ihrer E-Mails einzufügen. Beachten Sie, dass Sie mit den Hooks zwar Inhalte hinzufügen, aber keinen bestehenden Text ändern können. Um den Text zu ändern, lesen Sie bitte den Abschnitt über die Anpassung von Vorlagen.
Fügen Sie die folgenden Schnipsel in die functions.php-Datei Ihres Child-Theme ein. Die Haken, die Sie verwenden, hängen davon ab, was Sie hinzufügen möchten und wo Sie den Inhalt platzieren möchten.
Unter der Kopfzeile:
Um zusätzliche Inhalte unter der Kopfzeile hinzuzufügen, verwenden Sie den Hook woocommerce_email_header( $email_heading, $email ):
<?phpadd_action( 'woocommerce_email_header', 'mm_email_header', 10, 2 );function mm_email_header( $email_heading, $email ) { echo "<p> Thanks for shopping with us. We appreciate you and your business!</p>";}Nach der Tabelle:
Um zusätzliche Inhalte unter der Bestelltabelle hinzuzufügen, verwenden Sie den Hook woocommerce_email_after_order_table ($order, $sent_to_admin, $plain_text, $email):
<?phpadd_action( 'woocommerce_email_after_order_table', 'mm_email_after_order_table', 10, 4 );function mm_email_after_order_table( $order, $sent_to_admin, $plain_text, $email ) { echo "<p> Hey! Thanks for shopping with us. As a way of saying thanks, here's a coupon code for your next purchase: FRESH15</p>";}Über der Fußzeile:
Um zusätzlichen Inhalt über der Fußzeile hinzuzufügen, verwenden Sie den woocommerce_email_footer($email)-Hook:
<?phpadd_action( 'woocommerce_email_footer', 'mm_email_footer', 10, 1 );function mm_email_footer( $email ) { ?><p><?php printf( __( 'Thank you for shopping! Shop for more items using this link: %2$s', 'woocommerce' ), get_bloginfo( 'name', 'display' ), '<a href="' . get_permalink( wc_get_page_id( 'shop' ) ) . '">' . __( 'Shop', 'woocommerce' ) . '</a>' ); ?></p><?php}Hinweis: Diese Hooks und Anpassungsoptionen sind aufgrund des functions.php-Dateispeichers in Ihren Themendateien eng mit dem von Ihnen verwendeten Theme verknüpft. Wenn Sie Ihr Theme wechseln, müssen Sie Ihre geänderten Vorlagendateien oder Hooks in Ihr neues Theme verschieben.
Weitere Informationen zu Hooks finden Sie in unserer Dokumentation zu WooCommerce Hooks.
Starten Sie mit der Anpassung Ihrer E-Mails
Das Anpassen von Design und Inhalt Ihrer E-Mails hilft Ihnen, Ihre Kunden erfolgreicher über den Bestellfortschritt zu informieren, die Markenbekanntheit zu fördern und Wiederholungskäufe zu unterstützen. Unabhängig davon, wie viel Erfahrung Sie mit der Programmierung haben, bietet WooCommerce eine Vielzahl von Möglichkeiten, die von Ihnen benötigten Änderungen vorzunehmen.