Wie Sie Ihre WordPress-Startseite bearbeiten können
Suchen Sie nach einer einfachen Möglichkeit, Ihre WordPress-Startseite anzupassen?
WordPress zeigt normalerweise Ihre neuesten Blogbeiträge auf Ihrer Homepage an. Aber manchmal möchten Sie vielleicht etwas anderes anzeigen, z. B. eine Seite, die Ihre Produkte, Dienstleistungen und Kundenrezensionen präsentiert.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihre WordPress-Startseite bearbeiten und an Ihre geschäftlichen Anforderungen anpassen können.
Warum sollten Sie Ihre WordPress-Homepage anpassen?
Ihre WordPress-Homepage ist die Startseite Ihrer Website und die erste Seite, die Benutzer sehen, wenn sie Ihre Domain besuchen.
Wenn Sie einen Blog erstellen, ist es sinnvoll, auf Ihrer Homepage nur Ihre neuesten Beiträge anzuzeigen. Wenn Sie jedoch WordPress verwenden, um Ihre Unternehmenswebsite oder Ihren Online-Shop zu erstellen, sollten Sie auf Ihrer Homepage etwas anderes zeigen.
Eine E-Commerce-Website sollte beispielsweise ihre neuesten Produkte, Branchentrends und Sonderangebote zeigen, um potenzielle Kunden zum Kauf zu animieren. Kleine Unternehmen möchten vielleicht ihre professionellen Dienstleistungen, Teammitglieder und Referenzen präsentieren, um mehr Kunden zu gewinnen.
Viele WordPress-Benutzer tun sich schwer damit, ihre WordPress-Homepage zu bearbeiten und sie so zu gestalten, wie sie es möchten. Wenn Sie keine Erfahrung mit Design oder Programmierung haben, kann es eine Herausforderung sein, eine professionell aussehende Homepage zu erstellen, die Leads und Verkäufe fördert.
Glücklicherweise sind Sie hier richtig. Wir führen Sie durch den Prozess, wie Sie Ihre WordPress-Homepage bearbeiten und so anpassen können, dass sie so aussieht, wie Sie es wünschen, ohne einen Entwickler zu beauftragen.
Heute werden wir ein paar verschiedene Methoden vorstellen, die Sie verwenden können, um eine benutzerdefinierte Homepage in WordPress zu erstellen.
Sie können die Links unten verwenden, um direkt zu dem Abschnitt zu springen, den Sie benötigen:
- Einrichten der WordPress-Homepage
- Anpassen der WordPress-Homepage mit einem WordPress-Theme
- Bearbeiten der WordPress-Homepage mit dem WordPress-Block-Editor
- Verwenden von SeedProd zum Bearbeiten der WordPress-Homepage
Einrichten der Homepage in WordPress
Wie bereits erwähnt, zeigt WordPress normalerweise die neuesten Blog-Beiträge auf der Homepage. Viele Unternehmen und Blogs erstellen jedoch eine eigene Homepage mit einer separaten Blog-Seite, auf der ihre Blog-Beiträge angezeigt werden.
Wie können wir also eine separate Homepage und eine Blog-Seite in WordPress einrichten?
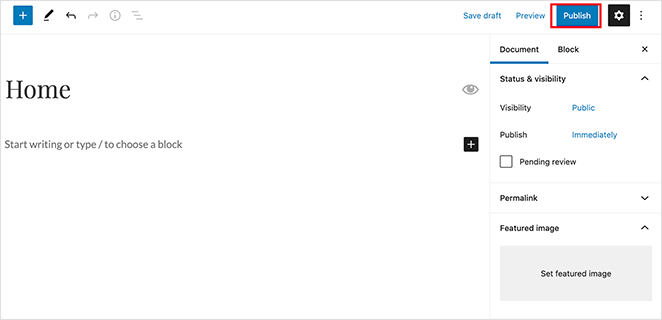
Der erste Schritt besteht darin, eine neue Homepage einzurichten, indem Sie in Ihrem WordPress-Dashboard zu Seiten “ Neu hinzufügen navigieren. Geben Sie der Seite einen Titel wie „Home“ oder „Homepage“ und klicken Sie dann auf „Veröffentlichen“, um die Seite zu veröffentlichen.

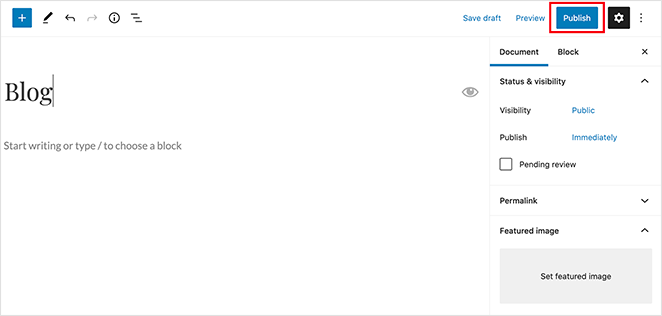
Als Nächstes wiederholen Sie den Vorgang, um eine neue Seite für Ihre Blogbeiträge zu erstellen. Gehen Sie zu Seiten “ Neu hinzufügen und nennen Sie die neue Seite Blog. Dann können Sie die neue leere Seite veröffentlichen.

Sobald Ihre Seiten fertig sind, ist es an der Zeit, WordPress mitzuteilen, dass es sie verwenden soll.
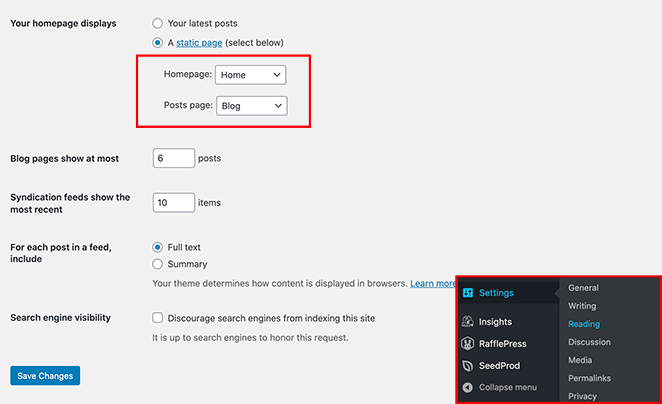
Um das zu tun, navigieren Sie in Ihrem WordPress-Verwaltungsbereich zu Einstellungen “ Lesen. Wählen Sie dann unter der Überschrift „Ihre Homepage wird angezeigt“ die Option „Statische Homepage“. So können Sie eine bestimmte Seite für Ihre Homepage und Ihren Blog aus den Dropdown-Menüs auswählen.

Wählen Sie für die Option Homepage die Seite aus, die Sie gerade erstellt haben. Wählen Sie dann für die Seite „Beiträge“ die Seite aus, die Sie für Ihre Blog-Beiträge erstellt haben.
Klicken Sie nach dem Einrichten Ihrer Seiten auf die Schaltfläche „Änderungen speichern“, um Ihre Einstellungen zu speichern.
Trotz der Erstellung dieser verschiedenen Seiten ist Ihre Homepage noch leer. Schauen wir uns also ein paar Möglichkeiten an, wie Sie Ihre WordPress-Homepage ganz einfach bearbeiten können.
Bearbeiten Sie Ihre Homepage mit Ihrem WordPress-Theme
Das Tolle an WordPress ist, dass es tonnenweise anpassbare WordPress-Themes gibt, die Sie verwenden können, um eine großartige Website zu erstellen. Noch besser ist, dass die besten WordPress-Themes oft mit einem Homepage-Design geliefert werden, das Sie leicht anpassen können.
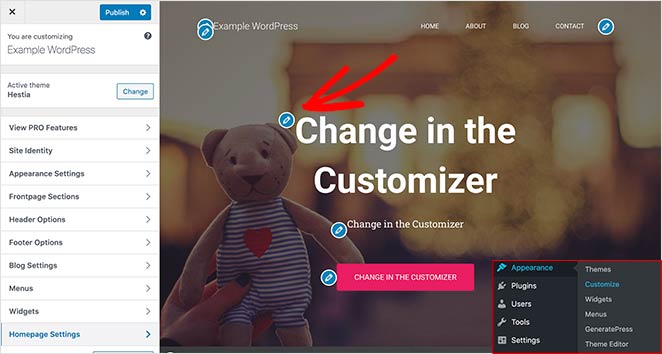
Sie können die Optionen Ihres Themes finden, indem Sie in Ihrem WordPress-Dashboard zu Darstellung “ Anpassen navigieren. Dies startet den WordPress-Theme-Customizer und zeigt eine Live-Vorschau Ihres Themes.

Der WordPress-Theme-Customizer zeigt verschiedene Optionen für verschiedene WordPress-Themes. Die Vorschau, die Sie sehen, und die verfügbaren Optionen sehen je nach verwendetem Theme anders aus als in unserem Beispiel. Es ist auch möglich, Ihre Menüs, Widget-Bereiche und andere Seiteneinstellungen mit dem Customizer zu bearbeiten.
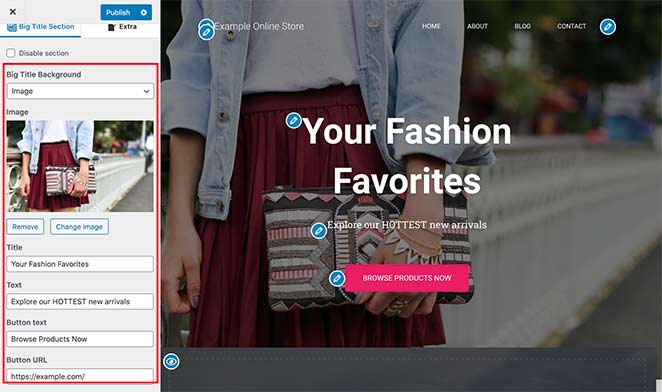
Um einen Bereich Ihrer Homepage zu bearbeiten, klicken Sie auf das blaue Stift-Symbol neben dem jeweiligen Element. In diesem Beispiel bearbeiten wir das Bild, den Text und die Schaltfläche oben auf der Homepage.

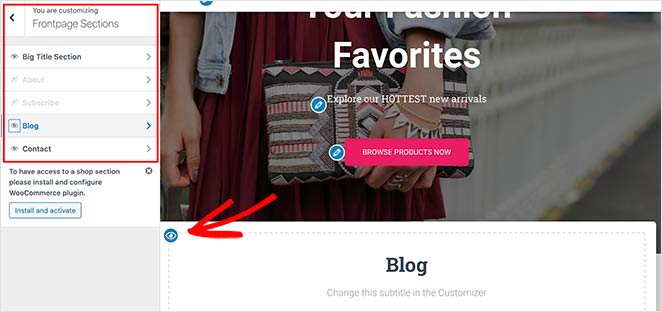
Sie können auch Teile Ihrer Homepage entfernen, indem Sie auf das blaue Augensymbol klicken. Es ist auch möglich, Abschnitte wieder zu Ihrer Seite hinzuzufügen, indem Sie im Customizer auf die Registerkarte „Vorderseitenabschnitte“ und dann auf das Augensymbol klicken.

Wenn Sie mit dem Aussehen Ihrer Homepage zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“, um die Seite für Ihr Publikum live zu schalten.
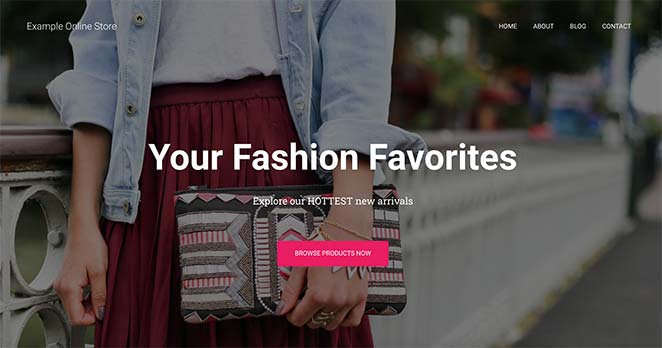
So sieht unsere Homepage aus, nachdem wir sie fertig bearbeitet haben.

Die Verwendung der integrierten Anpassungseinstellungen Ihres Themes zur Bearbeitung Ihrer WordPress-Homepage ist eine hervorragende Option, wenn Sie einfache Änderungen vornehmen müssen. Sie bietet jedoch möglicherweise nicht alle Optionen, die Sie benötigen.
Wir werden uns als Nächstes einige weitere Anpassungsoptionen ansehen.
Bearbeiten Sie Ihre Homepage mit dem WordPress-Block-Editor
Wenn Sie es vorziehen, Ihre Homepage von Grund auf neu zu erstellen und zu bearbeiten und Ihr eigenes Layout zu verwenden, können Sie dies ganz einfach mit dem WordPress-Block-Editor tun.
Um dies zu tun, navigieren Sie zu der neuen „Home“-Seite, die Sie zuvor erstellt haben, und klicken Sie auf Bearbeiten. Dann können Sie damit beginnen, Inhalte für die Seite zu erstellen.

Wir werden ein paar einfache WordPress-Blöcke verwenden, um ein grundlegendes Homepage-Layout zu erstellen.
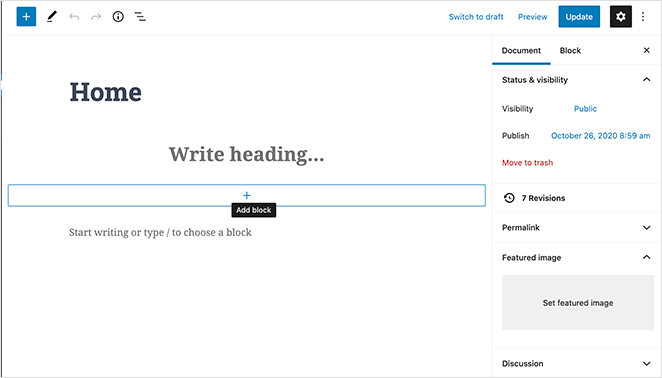
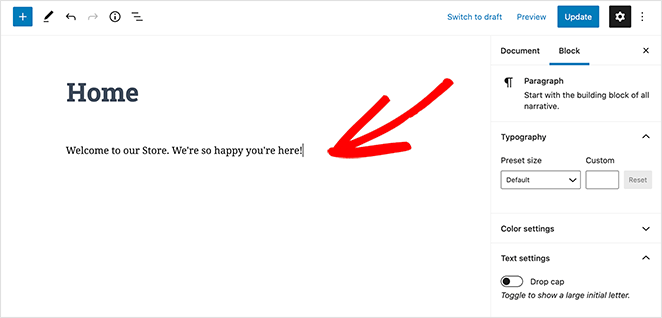
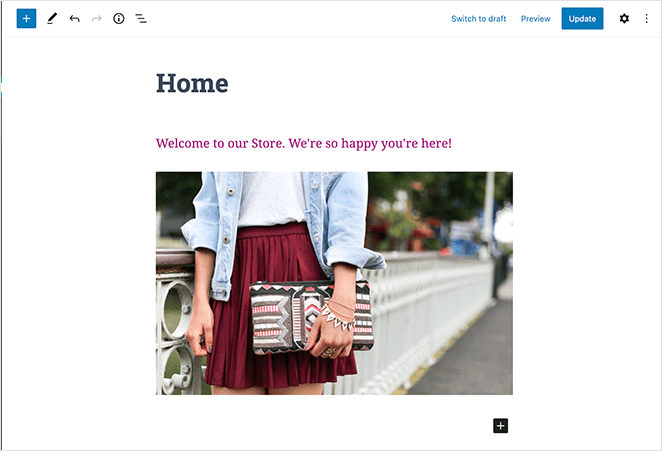
Zunächst fügen wir der Seite eine Willkommensnachricht hinzu. Klicken Sie dazu auf die Seite und beginnen Sie mit der Eingabe Ihrer Nachricht. WordPress wird automatisch einen Absatzblock für Sie erstellen.

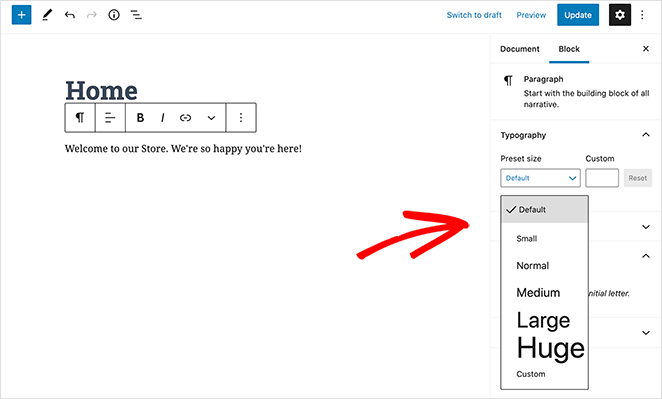
Um Ihre Nachricht größer zu machen, navigieren Sie zu den Blockeinstellungen auf der rechten Seite. Unter der Überschrift „Voreingestellte Größe“ können Sie dann eine Textgröße aus dem Dropdown-Menü auswählen.

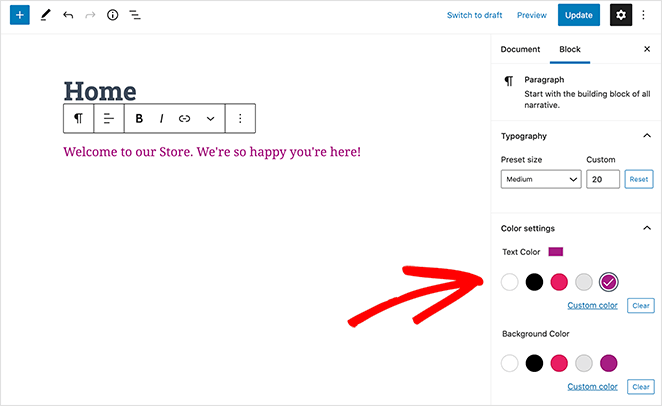
Wenn Sie möchten, können Sie die Farbe Ihres Textes im Abschnitt „Farbeinstellungen“ ändern.

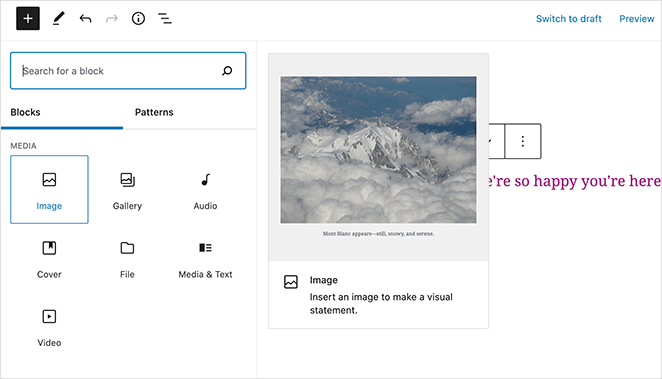
Als Nächstes fügen wir der Seite ein Bild hinzu.
Klicken Sie dazu auf das Plus-Symbol (+) in Ihrer Editor-Symbolleiste und wählen Sie den Bildblock aus. Sie finden den Bildblock unter der Überschrift Medien, oder Sie können im Suchfeld danach suchen.

Sie können ein Bild aus Ihrer Mediathek auswählen oder eines von Ihrem Computer hochladen.

Als Nächstes fügen wir einen weiteren Absatzblock hinzu, in dem wir die Besucher auffordern, sich unsere neuesten Blogbeiträge anzusehen.
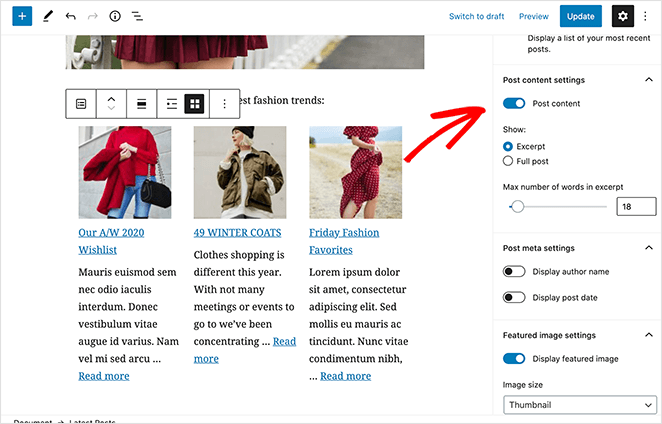
Danach können Sie einen Block „Neueste Beiträge“ hinzufügen, um Ihre neuesten Beiträge anzuzeigen. Sie können die Blockeinstellungen auf der rechten Seite des Bildschirms bearbeiten. Wir haben unseren Block so eingestellt, dass er das vorgestellte Bild, den Beitragsauszug und den Titel anzeigt.

Sie können so viele Blöcke für Ihre Homepage auswählen, wie Sie möchten. Es ist auch möglich, die Seitenvorlage so zu ändern, dass keine Seitenleisten verwendet werden oder die Seite die volle Breite einnimmt. Dies hängt jedoch von dem von Ihnen verwendeten WordPress-Theme ab.
In unserem Beispiel verwenden wir das WordPress-Theme Hestia.
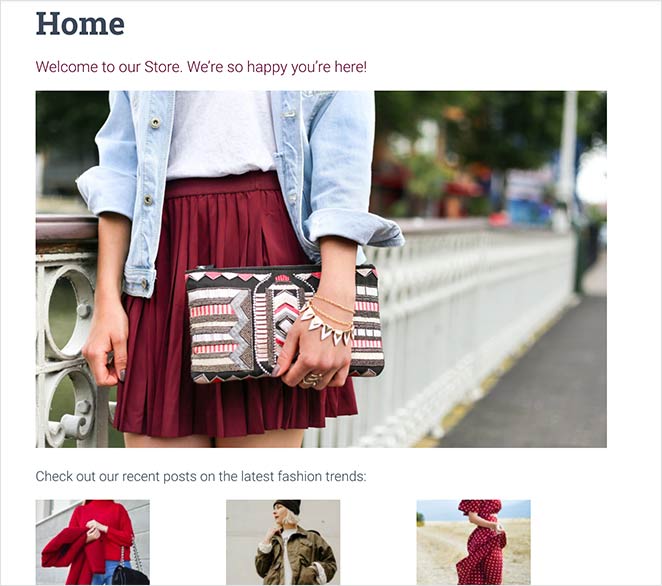
Wenn Sie mit Ihren Änderungen zufrieden sind, klicken Sie auf die Schaltfläche Veröffentlichen oben rechts auf Ihrem Bildschirm.
Dann können Sie Ihre fertige Homepage in der Vorschau ansehen:

Während die Verwendung des WordPress-Blockeditors eine fantastische Möglichkeit ist, ein einfaches Homepage-Layout zu erstellen, möchten Sie vielleicht eine Seite mit fortgeschrittenen Funktionen erstellen, die Ihnen hilft, Ihr Geschäft auszubauen, ähnlich wie eine einfache Landing Page.
Eine ausgezeichnete Lösung dafür ist die Verwendung eines WordPress-Landing Page-Plugins.
Mit diesem Gedanken im Hinterkopf wollen wir uns ansehen, wie Sie Ihre WordPress-Homepage mit SeedProd, dem besten Page Builder Plugin für WordPress, erstellen, bearbeiten und anpassen können.
Verwendung von SeedProd zur Bearbeitung Ihrer WordPress-Homepage

SeedProd ist das beste Landing Page Builder Plugin für WordPress. Sein visueller Drag-and-Drop-Builder macht es einfach, jede Art von Landing Page in Echtzeit zu erstellen, ohne einen Entwickler einstellen zu müssen.
Wählen Sie einfach aus der Vielzahl von Blöcken und Seitenelementen, um Ihre Seite auf jede beliebige Weise zu bearbeiten.
Mit einer Bibliothek von atemberaubenden Landing Page-Vorlagen können Sie professionell aussehende Seiten in Gedankenschnelle erstellen.

Dazu gehören Landing Pages wie:
- Ihre Hauptwebsite-Homepage
- Konversionsorientierte Squeeze-Seiten
- Webinar-Registrierungsseiten
- E-Commerce-Verkaufs-Landingpages
- 404-Fehlerseiten
- Und mehr
SeedProd enthält vorgefertigte „Coming Soon“-, „404“- und Wartungsmodi, die Sie mit einem einzigen Klick aktivieren können.
Das Beste von allem ist, dass SeedProd Ihre Website nicht verlangsamt. Das Plugin ist frei von Ballast und enthält nur minimalen Code, um sicherzustellen, dass Ihre Website blitzschnell geladen wird.
Befolgen Sie diese Schritte, um eine benutzerdefinierte WordPress-Homepage mit SeedProd zu bearbeiten und zu erstellen.
Schritt 1: Installieren Sie den SeedProd Page Builder
Sie müssen das SeedProd-Plugin herunterladen und es auf Ihrer WordPress-Website installieren, um loszulegen. Wie Sie ein WordPress-Plugin installieren, erfahren Sie in dieser Schritt-für-Schritt-Anleitung.
Klicken Sie nach der Installation des SeedProd-WordPress-Plugins auf das SeedProd-Symbol in Ihrem WordPress-Admin-Panel, um die Übersicht des SeedProd-Dashboards zu sehen.

Auf dieser Seite können Sie Ihre „Coming Soon“-, „404“- und „Maintenance“-Seiten bearbeiten und aktivieren, oder Sie können eine neue Seite mit dem Drag-and-Drop-Builder erstellen.
Klicken Sie auf die Schaltfläche „+ Create New Landing Page“, um ein neues Homepage-Layout zu erstellen.
Schritt 2: Wählen Sie eine Homepage-Vorlage aus
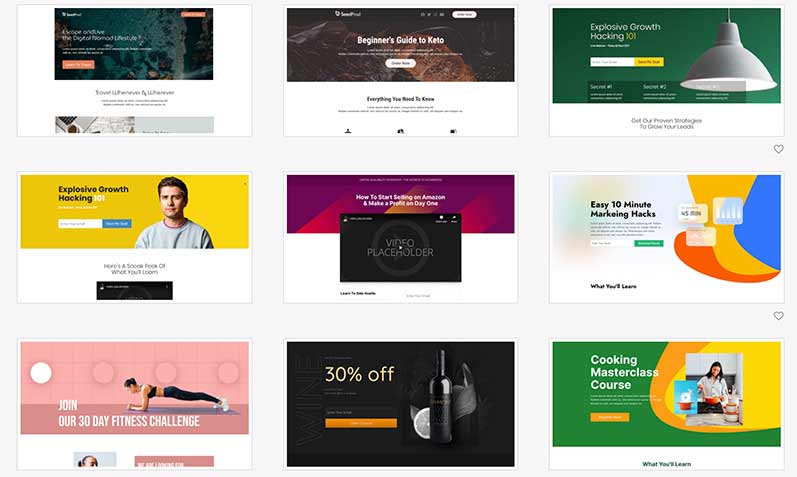
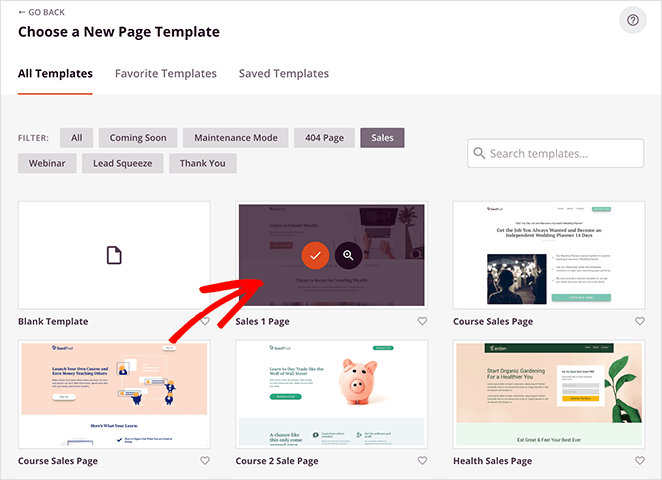
Auf dem nächsten Bildschirm können Sie aus einer der vielen professionell gestalteten Landing Page-Vorlagen wählen.
Dies ist eine hervorragende Möglichkeit, um einen guten Ausgangspunkt für Ihre Homepage zu erhalten; Sie können dann das Layout und die Elemente an Ihre spezifischen geschäftlichen Anforderungen anpassen.

Wir wählen für dieses Tutorial die Vorlage Sales Page 1, die ein modernes und weit verbreitetes Layout hat. Fahren Sie einfach mit der Maus über die Vorlage und klicken Sie auf das Häkchen, um sie zu starten.
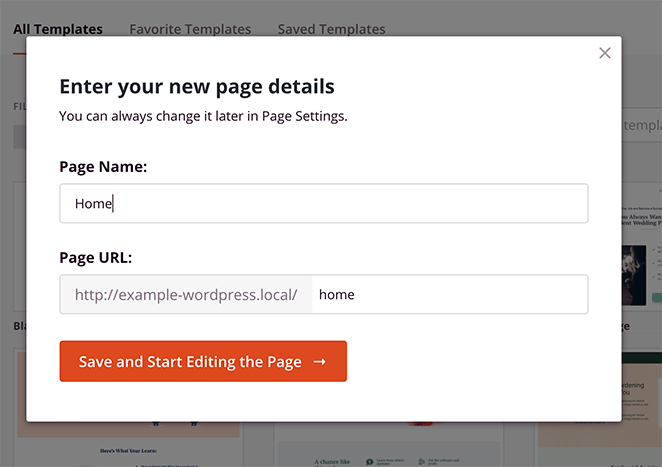
SeedProd fordert Sie dann auf, Ihrer Seite einen Namen und eine benutzerdefinierte URL zu geben. Klicken Sie dann auf „Speichern und mit der Bearbeitung der Seite beginnen“, um Ihre Homepage im Visual Builder anzupassen.

Schritt 3: Anpassen Ihrer Homepage
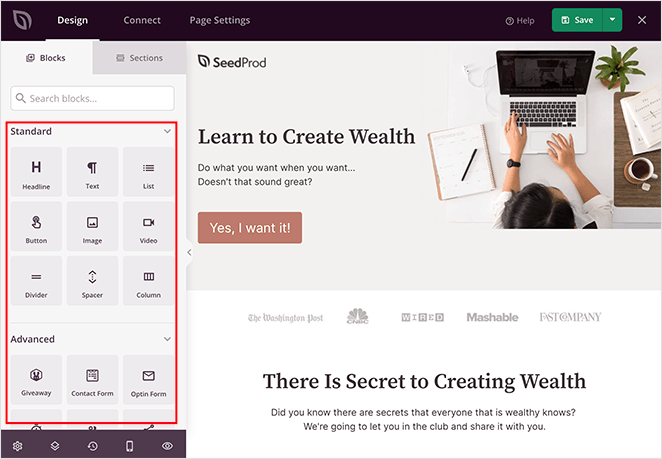
Ihre ausgewählte Vorlage wird im SeedProd Drag-and-Drop Page Builder geöffnet.
Hier können Sie jedes Seitenelement einfach anklicken, ziehen und ablegen, um das Aussehen anzupassen. Sie können auch jeden Inhaltsblock aus dem linken Bereich in den rechten Bereich ziehen, um zusätzliche Seitenelemente hinzuzufügen.

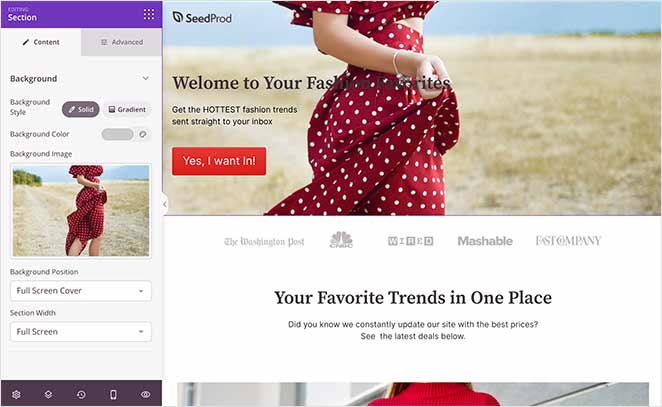
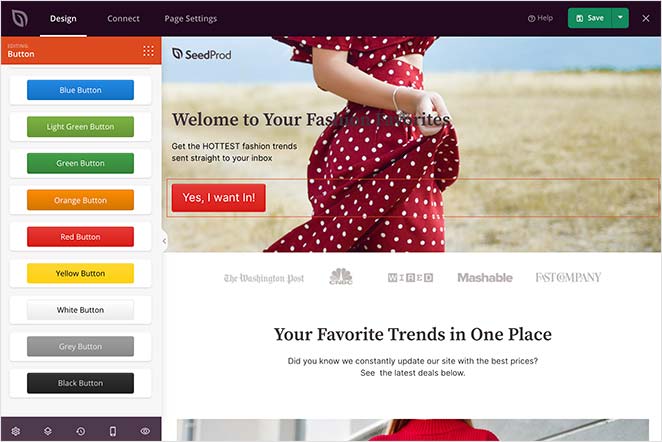
Beginnen wir mit der Bearbeitung des Willkommensbereichs. Fahren Sie mit der Maus über den Bereich, bis er farbig umrandet ist, und klicken Sie dann darauf, um die Anpassungsoptionen im linken Bereich anzuzeigen.

Wie Sie sehen, haben wir das standardmäßige Titelbild, den Überschriftentext und die Schaltfläche für die Aufforderung zum Handeln ersetzt.
Nahezu alle Inhaltsblöcke von SeedProd werden mit vorgefertigten Vorlagen geliefert. Dies macht es einfach, einen Stil zu wählen, der am besten zu Ihrer Marke passt.

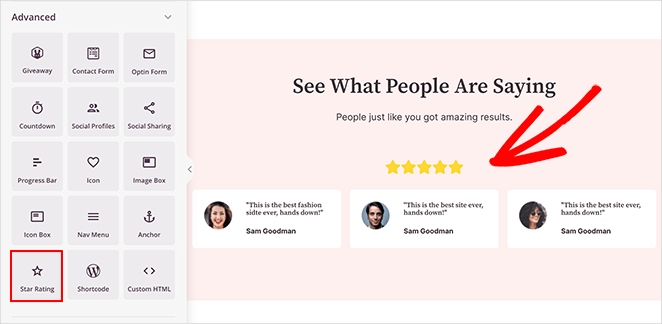
Sie können die erweiterten Blöcke auch verwenden, um konversionsorientierte Elemente wie Sternbewertungen, Optin-Formulare und soziale Schaltflächen hinzuzufügen, um Ihre Leads und Verkäufe zu steigern.

Für noch bessere Ergebnisse können Sie Ihre Homepage mit Ihrem E-Mail-Marketingdienst verbinden.
Um mehr über die SeedProd-Integrationen zu erfahren, lesen Sie die Dokumentation hier.
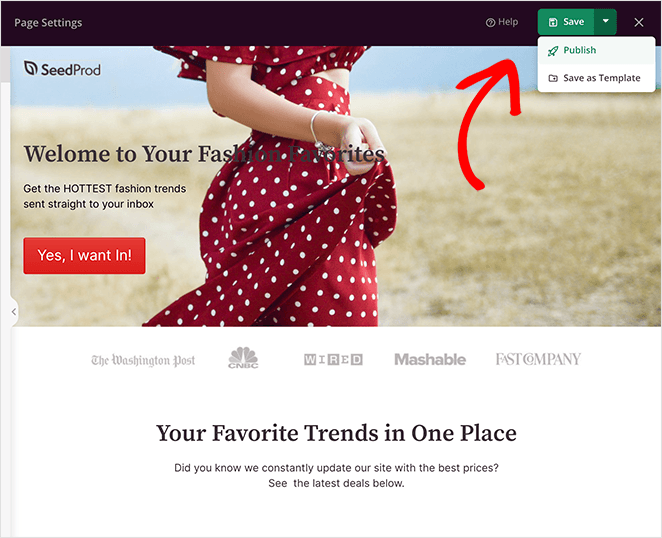
Fahren Sie fort, Ihre Seite anzupassen, bis Sie mit dem Aussehen zufrieden sind. Klicken Sie dann auf den Pfeil neben der Schaltfläche „Speichern“ und dann auf „Veröffentlichen“, um die Seite zu aktivieren.

Schritt 4: Legen Sie Ihre neue Landing Page als Homepage fest
Der letzte Schritt besteht darin, WordPress mitzuteilen, dass Sie Ihre neue benutzerdefinierte Landing Page als Homepage verwenden möchten.
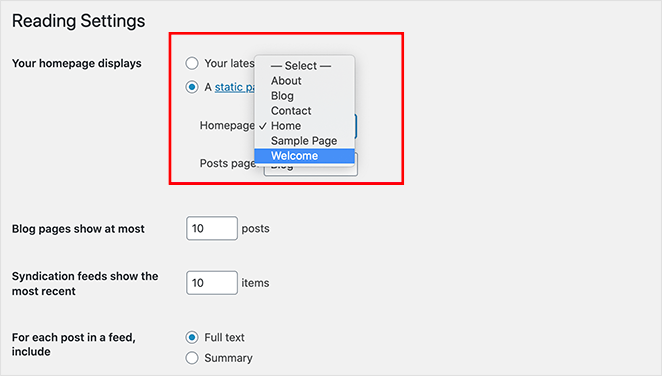
Um dies zu tun, navigieren Sie zu Einstellungen “ Lesen und wählen Sie im Dropdown-Menü „Homepage“ die Landing Page aus, die Sie gerade erstellt haben.

Vergessen Sie nicht, auf Änderungen speichern zu klicken.
Wenn Sie nun zu Ihrer Hauptwebsite navigieren, sehen Sie Ihre neu erstellte Homepage.
Hier ist die Vorlage, mit der wir angefangen haben:

Und hier ist die neue angepasste Version:

Glückwunsch! Sie haben jetzt eine voll funktionsfähige und professionelle Homepage, und Sie haben keine einzige Zeile Code angefasst!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Ihre WordPress-Homepage bearbeiten können. Mit dem Drag-and-Drop-Landing-Page-Builder von SeedProd ist es ganz einfach, eine individuelle Homepage für Ihre Website zu erstellen, die Ergebnisse erzielt.
Starten Sie noch heute mit SeedProd!
Und wenn Ihnen dieser Artikel gefallen hat, dann folgen Sie uns bitte auf Twitter und Facebook.