Wie man WordPress Meta Boxen erstellt
Über den Autor
Autor bei WP TavernMehr überJustin↬
- 11 min read
- WordPress,Funktionen,Techniken (WP)
- Zum Offline-Lesen gespeichert
- Auf Twitter, LinkedIn teilen
Dieser Artikel wurde zuletzt am 13. April 2017 aktualisiert.


Das Erstellen von benutzerdefinierten Metaboxen ist extrem einfach, zumindest, wenn man seine erste mit den in den WordPress-Kerncode integrierten Tools erstellt hat. In diesem Tutorial zeige ich Ihnen alles, was Sie über Metaboxen wissen müssen:
- Erstellen von Metaboxen.
- Verwenden von Metaboxen mit jedem Beitragstyp.
- Verarbeiten von Datenvalidierung.
- Speichern von benutzerdefinierten Metadaten.
- Abrufen von benutzerdefinierten Metadaten im Frontend.
Hinweis: Wenn ich in diesem Tutorial den Begriff „Beitrag“ verwende, beziehe ich mich auf einen Beitrag eines beliebigen Beitragstyps, nicht nur auf den Standard-Blogbeitragstyp, der mit WordPress geliefert wird.
Was ist ein Beitrags-Metakasten?
Ein Beitrags-Metakasten ist ein verschiebbarer Kasten, der auf dem Bearbeitungsbildschirm für Beiträge angezeigt wird. Ihr Zweck ist es, dem Benutzer die Möglichkeit zu geben, zusätzlich zum Hauptinhalt des Beitrags Informationen auszuwählen oder einzugeben. Diese Informationen sollten in irgendeiner Weise mit dem Beitrag in Verbindung stehen.
Im Allgemeinen werden zwei Arten von Daten in Meta-Boxen eingegeben:
- Metadaten (d.h. benutzerdefinierte Felder),
- Taxonomiebegriffe.
Natürlich gibt es noch andere Verwendungsmöglichkeiten, aber diese beiden sind die häufigsten. In diesem Tutorial lernen Sie, wie Sie Meta-Boxen entwickeln, die benutzerdefinierte Beitrags-Metadaten verarbeiten.
Was sind Beitrags-Metadaten?
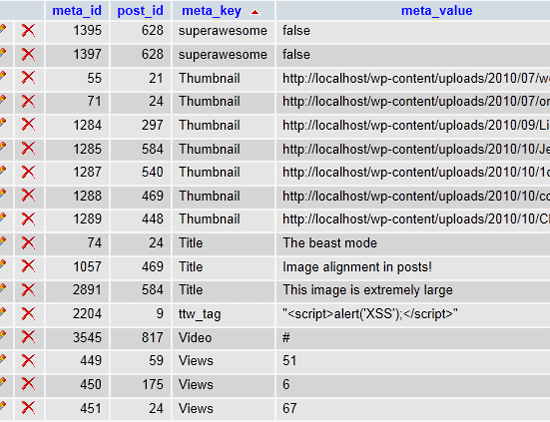
Bei den Beitrags-Metadaten handelt es sich um Daten, die in der Tabelle wp_postmeta in der Datenbank gespeichert werden. Jeder Eintrag wird als vier Felder in dieser Tabelle gespeichert:
-
meta_id: Eine eindeutige ID für diese spezifischen Metadaten. -
post_id: Die Post-ID, der diese Metadaten zugeordnet sind. -
meta_key: Ein Schlüssel, der zur Identifizierung der Daten verwendet wird (Sie werden oft damit arbeiten). -
meta_value: Der Wert der Metadaten.
Im folgenden Screenshot können Sie sehen, wie dies in der Datenbank aussieht.

Im Grunde genommen sind Metadaten nur Schlüssel/Wert-Paare, die für einen bestimmten Beitrag gespeichert werden. Auf diese Weise können Sie Ihren Beiträgen alle Arten von benutzerdefinierten Daten hinzufügen. Es ist besonders nützlich, wenn Sie benutzerdefinierte Beitragstypen entwickeln.
Die einzige Grenze ist Ihre Vorstellungskraft.
Hinweis: Eine Sache, die Sie beachten sollten, ist, dass ein einzelner Metaschlüssel mehrere Metawerte haben kann. Das ist zwar nicht üblich, kann aber sehr mächtig sein.
Arbeiten mit Post-Metadaten
Jetzt juckt es Sie wahrscheinlich in den Fingern, eigene Metakästen zu erstellen. Um jedoch zu verstehen, wie nützlich benutzerdefinierte Metakästen sind, müssen Sie wissen, wie man Metadaten zu Beiträgen hinzufügt, aktualisiert, löscht und abruft.
Ich könnte ein Buch über die verschiedenen Möglichkeiten der Verwendung von Metadaten schreiben, aber das ist nicht der Hauptzweck dieses Tutorials. Sie können die folgenden Links verwenden, um zu erfahren, wie die Post-Meta-Funktionen in WordPress funktionieren, wenn Sie damit nicht vertraut sind.
- add_post_meta()“): Fügt Beitragsmetadaten hinzu.
- update_post_meta()“): Aktualisiert Beitrags-Metadaten.
- delete_post_meta()“): Löscht die Metadaten des Beitrags.
- get_post_meta()“): Ruft die Metadaten eines Beitrags ab.
Der Rest dieses Tutorials setzt voraus, dass Sie zumindest mit der Funktionsweise dieser Funktionen vertraut sind.
Das Setup
Bevor Sie Metakästen erstellen, müssen Sie einige Ideen darüber haben, welche Art von Metadaten Sie verwenden möchten. In diesem Tutorial geht es darum, eine Meta-Box zu erstellen, die eine benutzerdefinierte CSS-Klasse für Beiträge speichert, die für die Gestaltung von Beiträgen verwendet werden kann.
Zu Beginn zeige ich Ihnen, wie Sie benutzerdefinierten Code entwickeln, der ein paar sehr einfache Dinge tut:
- Ein Eingabefeld wird hinzugefügt, damit Sie eine benutzerdefinierte Beitragsklasse (die Meta-Box) hinzufügen können.
- Speichert die Beitragsklasse für den
smashing_post_class-Meta-Schlüssel. - Filtert den
post_class-Haken, um deine benutzerdefinierte Beitragsklasse hinzuzufügen.
Sie können viel komplexere Dinge mit Meta-Boxen machen, aber Sie müssen zuerst die Grundlagen lernen.
Der gesamte PHP-Code in den folgenden Abschnitten wird entweder in Ihre benutzerdefinierte Plugin-Datei oder in die functions.php-Datei Ihres Themes eingefügt.
Erstellung einer benutzerdefinierten Post-Meta-Box
Nun, da Sie wissen, was Sie bauen, ist es Zeit, in den Code einzutauchen. Die ersten beiden Codeschnipsel in diesem Abschnitt des Tutorials befassen sich hauptsächlich mit der Einrichtung der Metabox-Funktionalität.
Da Sie möchten, dass Ihre Post-Metabox nur auf dem Post-Editor-Bildschirm in der Verwaltung angezeigt wird, verwenden Sie die Hooks load-post.php und load-post-new.php, um Ihren Metabox-Code zu initialisieren.
/* Fire our meta box setup function on the post editor screen. */add_action( 'load-post.php', 'smashing_post_meta_boxes_setup' );add_action( 'load-post-new.php', 'smashing_post_meta_boxes_setup' );Die meisten WordPress-Entwickler sollten mit der Funktionsweise von Hooks vertraut sein, daher sollte dies für Sie nichts Neues sein. Der obige Code teilt WordPress mit, dass Sie die Funktion smashing_post_meta_boxes_setup auf dem Bildschirm des Beitragseditors auslösen möchten. Der nächste Schritt besteht darin, diese Funktion zu erstellen.
Das folgende Codeschnipsel fügt dem add_meta_boxes-Hook Ihre Funktion zur Erstellung von Metaboxen hinzu. WordPress stellt diesen Hook zur Verfügung, um Meta-Boxen hinzuzufügen.
/* Meta box setup function. */function smashing_post_meta_boxes_setup() { /* Add meta boxes on the 'add_meta_boxes' hook. */ add_action( 'add_meta_boxes', 'smashing_add_post_meta_boxes' );}Jetzt kann es losgehen.
Im obigen Codeschnipsel haben Sie die Funktion smashing_add_post_meta_boxes() zum add_meta_boxes-Hook hinzugefügt. Der Zweck dieser Funktion sollte das Hinzufügen von Post-Meta-Boxen sein.
Im nächsten Beispiel werden Sie eine einzelne Meta-Box mit der WordPress-Funktion add_meta_box() erstellen. Sie können an dieser Stelle jedoch so viele Meta-Boxen hinzufügen, wie Sie möchten, wenn Sie Ihre eigenen Projekte entwickeln.
Bevor wir fortfahren, lassen Sie uns einen Blick auf die add_meta_box()-Funktion werfen:
add_meta_box( $id, $title, $callback, $page, $context = 'advanced', $priority = 'default', $callback_args = null );-
$id: Dies ist eine eindeutige ID, die Ihrer Meta-Box zugewiesen wird. Sie sollte ein eindeutiges Präfix haben und gültiges HTML sein. -
$title: Der Titel des Metakastens. Denken Sie daran, dies für Übersetzer zu internationalisieren. -
$callback: Die Callback-Funktion, die die Ausgabe Ihrer Meta-Box anzeigt. -
$screen: Der Bildschirm oder die Bildschirme, auf denen die Box angezeigt werden soll (z. B. ein Beitragstyp,linkodercomment). Akzeptiert eine einzelne Bildschirm-ID, einWP_Screen-Objekt oder ein Array von Bildschirm-IDs. Standard ist der aktuelle Bildschirm. -
$context: Wo auf der Seite soll das Metakästchen angezeigt werden. Die verfügbaren Optionen sindnormal,advancedundside. -
$priority: Wie hoch/niedrig die Metabox priorisiert werden soll. Die verfügbaren Optionen sinddefault,core,highundlow. -
$callback_args: Ein Array von benutzerdefinierten Argumenten, die Sie als zweiten Parameter an Ihre$callback-Funktion übergeben können.
Der folgende Code fügt die Post-Class-Metabox zum Post-Editor-Bildschirm hinzu.
/* Create one or more meta boxes to be displayed on the post editor screen. */function smashing_add_post_meta_boxes() { add_meta_box( 'smashing-post-class', // Unique ID esc_html__( 'Post Class', 'example' ), // Title 'smashing_post_class_meta_box', // Callback function 'post', // Admin page (or post type) 'side', // Context 'default' // Priority );}Sie müssen jedoch noch das HTML der Metabox anzeigen. Hier kommt die smashing_post_class_meta_box()-Funktion ins Spiel ($callback-Parameter von oben).
/* Display the post meta box. */function smashing_post_class_meta_box( $post ) { ?> <?php wp_nonce_field( basename( __FILE__ ), 'smashing_post_class_nonce' ); ?> <p> <label for="smashing-post-class"><?php _e( "Add a custom CSS class, which will be applied to WordPress' post class.", 'example' ); ?></label> <br /> <input class="widefat" type="text" name="smashing-post-class" value="<?php echo esc_attr( get_post_meta( $post->ID, 'smashing_post_class', true ) ); ?>" size="30" /> </p><?php }Die obige Funktion zeigt die HTML-Ausgabe für Ihre Meta-Box an. Sie zeigt eine versteckte Nonce-Eingabe an (Sie können mehr über Nonces im WordPress Codex lesen). Sie zeigt dann ein Eingabeelement für das Hinzufügen einer benutzerdefinierten Beitragsklasse an und gibt die benutzerdefinierte Klasse aus, wenn eine eingegeben wurde.
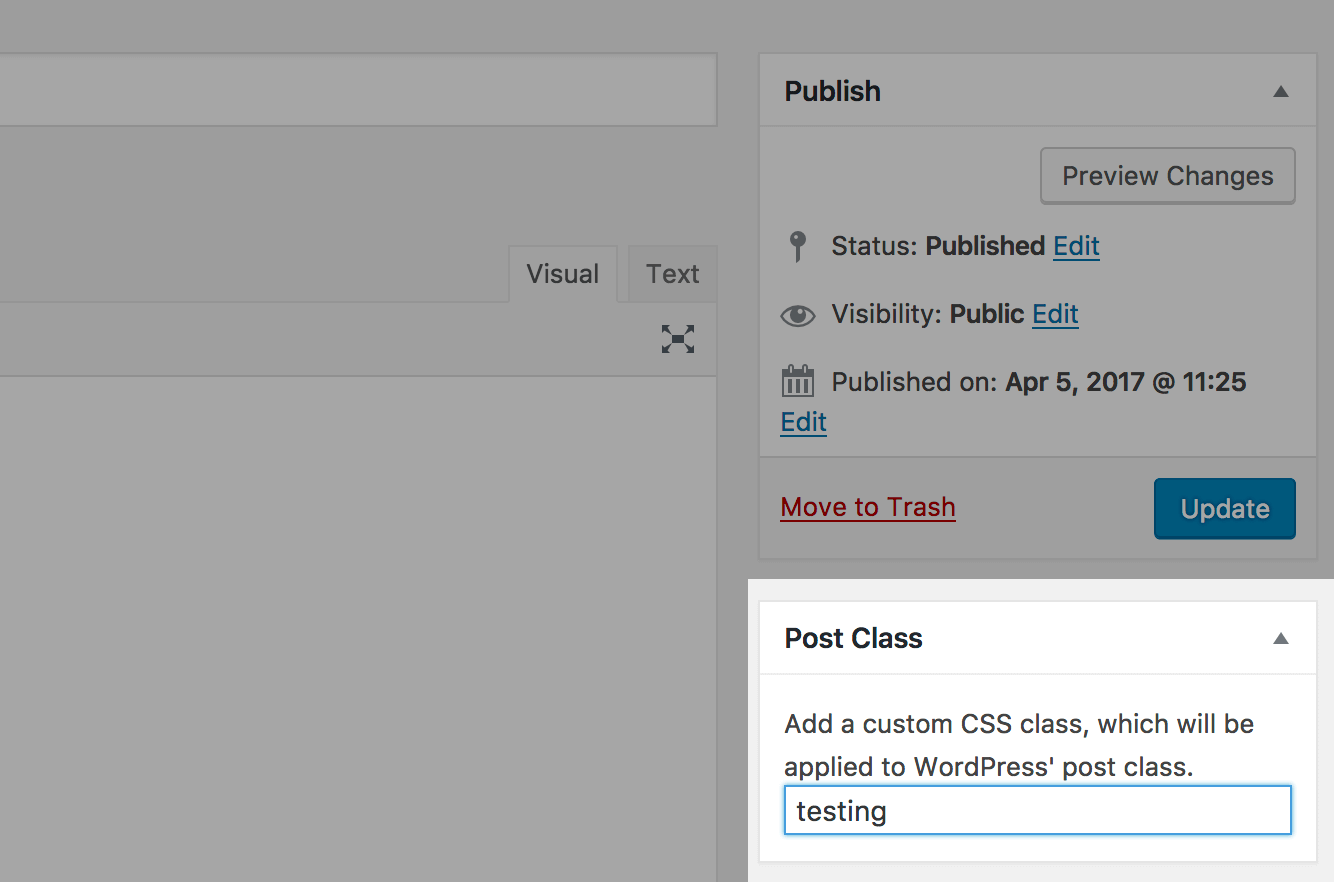
Zu diesem Zeitpunkt sollten Sie eine schön aussehende Metabox auf dem Bearbeitungsbildschirm Ihres Beitrags haben. Sie sollte wie der folgende Screenshot aussehen.

Die Metabox tut allerdings noch nichts. Es speichert zum Beispiel nicht Ihre benutzerdefinierte Beitragsklasse. Darum geht es im nächsten Abschnitt dieses Tutorials.
Speichern der Meta-Box-Daten
Nachdem Sie nun gelernt haben, wie man eine Meta-Box erstellt, ist es an der Zeit zu lernen, wie man die Metadaten eines Beitrags speichert.
Erinnern Sie sich an die smashing_post_meta_boxes_setup()-Funktion, die Sie zuvor erstellt haben? Sie müssen sie ein wenig abändern. Fügen Sie den folgenden Code hinzu.
/* Save post meta on the 'save_post' hook. */add_action( 'save_post', 'smashing_save_post_class_meta', 10, 2 );Die Funktion wird also wie folgt aussehen:
/* Meta box setup function. */function smashing_post_meta_boxes_setup() { /* Add meta boxes on the 'add_meta_boxes' hook. */ add_action( 'add_meta_boxes', 'smashing_add_post_meta_boxes' ); /* Save post meta on the 'save_post' hook. */ add_action( 'save_post', 'smashing_save_post_class_meta', 10, 2 );}Der neue Code, den Sie hinzufügen, teilt WordPress mit, dass Sie eine benutzerdefinierte Funktion am save_post-Hook ausführen möchten. Diese Funktion speichert, aktualisiert oder löscht Ihre benutzerdefinierte Post-Meta.
Beim Speichern der Post-Meta muss Ihre Funktion eine Reihe von Prozessen durchlaufen:
- Überprüfen Sie die Nonce, die in der Meta-Box-Funktion festgelegt wurde.
- Prüfen Sie, ob der aktuelle Benutzer die Berechtigung hat, den Post zu bearbeiten.
- Erfassen Sie den geposteten Eingabewert aus
$_POST. - Entscheiden Sie anhand des geposteten Wertes und des alten Wertes, ob das Metafeld hinzugefügt, aktualisiert oder gelöscht werden soll.
Ich habe die folgende Funktion etwas allgemein gehalten, damit Sie bei der Entwicklung Ihrer eigenen Metafelder ein wenig Flexibilität haben. Es handelt sich um den letzten Codeschnipsel, den Sie benötigen, um die Metadaten für Ihre benutzerdefinierte Post-Class-Metabox zu speichern.
/* Save the meta box's post metadata. */function smashing_save_post_class_meta( $post_id, $post ) { /* Verify the nonce before proceeding. */ if ( !isset( $_POST ) || !wp_verify_nonce( $_POST, basename( __FILE__ ) ) ) return $post_id; /* Get the post type object. */ $post_type = get_post_type_object( $post->post_type ); /* Check if the current user has permission to edit the post. */ if ( !current_user_can( $post_type->cap->edit_post, $post_id ) ) return $post_id; /* Get the posted data and sanitize it for use as an HTML class. */ $new_meta_value = ( isset( $_POST ) ? sanitize_html_class( $_POST ) : ' ); /* Get the meta key. */ $meta_key = 'smashing_post_class'; /* Get the meta value of the custom field key. */ $meta_value = get_post_meta( $post_id, $meta_key, true ); /* If a new meta value was added and there was no previous value, add it. */ if ( $new_meta_value && ' == $meta_value ) add_post_meta( $post_id, $meta_key, $new_meta_value, true ); /* If the new meta value does not match the old value, update it. */ elseif ( $new_meta_value && $new_meta_value != $meta_value ) update_post_meta( $post_id, $meta_key, $new_meta_value ); /* If there is no new meta value but an old value exists, delete it. */ elseif ( ' == $new_meta_value && $meta_value ) delete_post_meta( $post_id, $meta_key, $meta_value );}An dieser Stelle können Sie die Daten in der „Post Class“-Metabox, die Sie im Post-Editor-Bildschirm erstellt haben, speichern, aktualisieren oder löschen.
Verwendung der Metadaten aus Meta-Boxen
Sie haben also eine benutzerdefinierte Post-Meta-Box, die funktioniert, aber Sie müssen noch etwas mit den gespeicherten Metadaten machen. Das ist der Sinn von Meta-Boxen. Was Sie mit Ihren Metadaten tun sollen, ist von Projekt zu Projekt verschieden, daher kann ich Ihnen diese Frage nicht beantworten. Sie werden jedoch lernen, wie Sie die Metadaten aus der von Ihnen erstellten Meta-Box verwenden können.
Da Sie eine Meta-Box erstellt haben, die es dem Benutzer ermöglicht, eine benutzerdefinierte Beitragsklasse einzugeben, müssen Sie den post_class-Hook von WordPress filtern, damit die benutzerdefinierte Klasse neben den anderen Beitragsklassen angezeigt wird.
Erinnern Sie sich an die get_post_meta()-Funktion von weiter oben im Lehrgang? Die brauchst du auch.
Der folgende Code fügt die benutzerdefinierte Beitragsklasse (wenn eine vorhanden ist) aus deiner benutzerdefinierten Metabox hinzu.
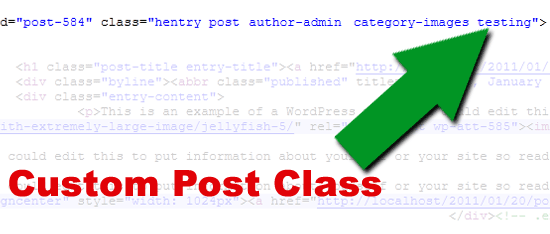
/* Filter the post class hook with our custom post class function. */add_filter( 'post_class', 'smashing_post_class' );function smashing_post_class( $classes ) { /* Get the current post ID. */ $post_id = get_the_ID(); /* If we have a post ID, proceed. */ if ( !empty( $post_id ) ) { /* Get the custom post class. */ $post_class = get_post_meta( $post_id, 'smashing_post_class', true ); /* If a post class was input, sanitize it and add it to the post class array. */ if ( !empty( $post_class ) ) $classes = sanitize_html_class( $post_class ); } return $classes;}Wenn du dir den Quellcode der Seite ansiehst, auf der dieser Beitrag im Frontend der Website angezeigt wird, siehst du so etwas wie den folgenden Screenshot.

Sehr cool, oder? Sie können diese benutzerdefinierte Klasse verwenden, um Beiträge im Stylesheet Ihres Themes nach Belieben zu gestalten.
Sicherheit
Eine Sache, die Sie beim Speichern von Daten im Auge behalten sollten, ist die Sicherheit. Sicherheit ist ein umfangreiches Thema und würde den Rahmen dieses Artikels sprengen. Ich hielt es jedoch für das Beste, Sie zumindest daran zu erinnern, die Sicherheit im Auge zu behalten.
Sie haben bereits einen Link erhalten, der Nonces erklärt. Die andere Ressource, die ich Ihnen zur Verfügung stellen möchte, ist der WordPress Codex Leitfaden zur Datenvalidierung. Diese Dokumentation wird Ihr bester Freund sein, wenn Sie lernen, wie man Post-Metadaten speichert, und sie wird Ihnen die Werkzeuge an die Hand geben, die Sie brauchen, um Ihre Plugins/Themes sicher zu halten.
Bonuspunkte für jeden, der alle Sicherheitsmaßnahmen nennen kann, die in diesem Tutorial verwendet wurden.
Erstellen Sie eine benutzerdefinierte Meta-Box
Wenn Sie die Codestücke aus diesem Tutorial kopiert, eingefügt und getestet haben, möchte ich Sie ermutigen, etwas noch Komplexeres auszuprobieren. Wenn Sie wirklich sehen wollen, wie mächtig Meta-Boxen und Post-Metadaten sein können, versuchen Sie etwas mit einem einzigen Meta-Schlüssel und mehreren Meta-Werten für diesen Schlüssel (es ist eine Herausforderung).
Ich hoffe, dass Ihnen das Tutorial gefallen hat. Fragen zur Erstellung von Metakästen können Sie gerne in den Kommentaren unten stellen.
Weiter lesen
- WordPress mit benutzerdefinierten Feldern erweitern
- Bessere Bildverwaltung mit WordPress
- WordPress-Power-Tipps für Template-Entwickler und Berater
- Wie man Facebook in WordPress integriert
- Ein detaillierter Leitfaden für benutzerdefinierte WordPress-Seitenvorlagen
- Eine benutzerdefinierte Archivseite für WordPress erstellen
- Wie man Autoloading und einen Plugin-Container in Plugins verwendet
- Der vollständige Leitfaden für benutzerdefinierte Beitragstypen