Wie man JavaScript zu WordPress hinzufügt
Das Hinzufügen von JavaScript zu einer HTML-Seite ist ganz einfach: Sie fügen ein Skript-Tag in den <head>-Abschnitt des HTML-Codes ein. In WordPress ist das Hinzufügen von JavaScript jedoch komplexer, da Sie die HTML-Vorlagen nicht direkt ändern. Stattdessen verlässt man sich auf eine spezielle WordPress-API für die Handhabung von JavaScript-Code.
In diesem Artikel werden wir einen eingehenden Blick auf diese grundlegende API werfen und lernen, wie man JavaScript zu WordPress hinzufügt.
Zusammen werden wir:
- Ein eingehendes Verständnis der Skript-API erlangen.
- Lernen, wie man Skripte über einen eindeutigen Bezeichner verfügbar macht, indem man sie registriert.
- Entdecken, wie man Skripte auf der Seite ausgeben kann, indem man sie in die Warteschlange stellt.
- Verstehen, wann man ein Skript zuerst registriert und wann man es direkt in die Warteschlange stellt.
- Ausgeben in der richtigen Reihenfolge, um Abhängigkeiten zwischen den Skripten zu berücksichtigen.
- Stellen Sie sicher, dass Ihre Besucher immer die neuesten Versionen Ihrer Skripte sehen, indem Sie die Browser-Caches löschen.
- Lernen Sie, Skripte in die Fußzeile einer Seite statt in die Kopfzeile einzufügen.
- Sehen Sie, wie man Skripte zum Frontend hinzufügt und sie auf bestimmte Seiten beschränkt.
- Verstehen Sie, wie Skripte zu verschiedenen Bildschirmen in der Verwaltung hinzugefügt werden können.
- Lernen Sie die Besonderheiten der Verwendung von JavaScript mit Gutenberg kennen.
- Erhalten Sie einen Überblick über das Debuggen von Problemen mit Skripten.
- Haben Sie einen Blick auf die häufigen Probleme, auf die Entwickler bei der Verwendung der Skripten-API stoßen.
Verstehen Sie das Innenleben der Skripten-API
In WordPress wird JavaScript nie direkt zu einer Seite hinzugefügt. Stattdessen teilen Sie WordPress mit, welche Skripte Sie verwenden möchten und wie. Die Skript-API wandelt diese Informationen in wohlgeformte HTML-script-Tags um und gibt sie in der Kopf- oder Fußzeile der Seite aus.
Das Hinzufügen eines Skripts zu WordPress erfolgt in zwei Schritten:
- Registrierung des Skripts: Hinzufügen zur zentralen Registrierung aller auf einer Website verwendeten JavaScript-Dateien.
- Enqueuing des Skripts: Hinzufügen zur Liste der Skripte, die auf der Seite ausgegeben werden sollen.
Dies geschieht über die Funktionen wp_register_script und wp_enqueue_script.
Um zu steuern, wo die Skripte ausgegeben werden, werden spezielle Hooks verwendet. Es gibt Hooks für:
- Das Frontend: das Thema, das für den Benutzer sichtbar ist.
- Der Admin-Bereich: wird von eingeloggten Benutzern verwendet, um Inhalte zu bearbeiten
- Gutenberg-Bildschirme und -Blöcke: ermöglicht die Verwendung von Skripten zusammen mit dem Gutenberg-Block-Editor, sowohl auf dem Frontend als auch im Admin-Bereich.
Wir werden uns diese einzelnen Teile im Detail ansehen, beginnend damit, wie WordPress Skripte identifiziert.
Namen verwenden, um Skripte mit wp_register_script zu bezeichnen
Um ein Skript bei WordPress zu registrieren, müssen zwei Daten angegeben werden:
- Ein Handle, das eine Textzeichenfolge ist, die eine bestimmte JavaScript-Datei identifiziert. Dieses Handle muss unter allen registrierten Skripten eindeutig sein.
- Eine URL zu der JavaScript-Datei.
Wenn wir ein Skript registrieren wollen, das in einem Theme verwendet wird, um auf dem Frontend ausgegeben zu werden, ist dies der Code, den Sie verwenden würden:
Code language: JavaScript (javascript)
Um den Code zu erklären:
- Die Skriptregistrierung wird in einer Callback-Funktion durchgeführt.
- Die Skriptregistrierungsfunktion wird zu einer Aktion hinzugefügt.
- Das erste Argument von
wp_register_script()ist das Handle. - Dem Skript-Handle wird ein eindeutiger Projekt-Slug vorangestellt, um Namenskonflikte zu vermeiden.
- Das zweite Argument von
wp_register_script()ist die URL. - Eine absolute URL wird verwendet, um das Skript zu laden.
- Das Skript wird mit
get_template_directory_uri()vom übergeordneten Thema geladen.
Nachdem wir unser Skript registriert haben, können wir es in die Warteschlange stellen.
Einreihen von Skripten mit wp_enqueue_script
Wenn wir dieses Skript nun im Frontend einreihen wollen, würden wir folgenden Code verwenden:
Code language: JavaScript (javascript)
Da WordPress unser Skript kennt, müssen wir nur sein Handle verwenden, das als erstes Argument von wp_enqueue_script() verwendet wird.
Es ist nicht notwendig, Skripte zu registrieren, bevor sie eingereiht werden können. Die Funktionen wp_register_script() und wp_enqueue_script() verwenden dieselben Argumente.
Das liegt daran, dass das Einreihen eines Skripts auch das Skript registriert, wenn das Handle noch nicht existiert.
Eine kürzere Schreibweise unseres Codes wäre also die folgende:
Code language: JavaScript (javascript)
Wann sollte man ein Skript registrieren, bevor man es in die Warteschlange einreiht?
Der Standardansatz ist, Skripte direkt in die Warteschlange einzureihen und den Registrierungsschritt zu überspringen. Es gibt jedoch zwei Szenarien, in denen es sinnvoll ist, Skripte zuerst zu registrieren:
- Sie möchten Entwicklern einen Satz von JavaScript-Bibliotheken zur Verfügung stellen. Das tut WordPress Core mit seinem Satz von Standardskripten.
- Sie wollen dasselbe Skript in verschiedenen Kontexten verwenden. Ein Beispiel könnte ein Skript sein, das sowohl im Frontend als auch in der Verwaltung verwendet wird.
Handhabung von Abhängigkeiten
Oft wird man JavaScript-Code schreiben, der auf eine oder mehrere Bibliotheken angewiesen ist. Ein häufiges Beispiel ist Code, der jQuery verwendet. In diesem Fall benötigt der Code jQuery, um zu funktionieren, es ist also eine Abhängigkeit des Codes.
Skripte, die von jQuery abhängen, müssen nach der Bibliothek geladen werden. WordPress unterstützt Entwickler in solchen Fällen, indem es ihnen erlaubt, Skript-Abhängigkeiten anzugeben.
Dependencies sind das dritte Argument, das an wp_register_script oder wp_enqueue_script übergeben wird. Es muss ein Array mit den Skript-Handles der Abhängigkeiten sein.
Um also die mit WordPress gebündelte jQuery-Bibliothek hinzuzufügen, würden wir den folgenden Code verwenden:
Code language: JavaScript (javascript)
Natürlich können Sie mehr als eine Abhängigkeit verwenden. Die Reihenfolge der Handles im Array der Abhängigkeiten spielt keine Rolle.
Code language: JavaScript (javascript)
Sie sind nicht darauf beschränkt, die mit WordPress gebündelten JavaScript-Bibliotheken als Abhängigkeiten zu verwenden. Jedes Skript kann eine Abhängigkeit von einem anderen sein. Allerdings muss jede Abhängigkeit, die Sie verwenden, registriert oder in die Warteschlange gestellt werden, bevor sie verwendet werden kann.
Code language: JavaScript (javascript)
Browser Cache Busting
Das Laden von Skript- und Stylesheet-Dateien nimmt Zeit in Anspruch, während der das Rendern einer Seite blockiert wird. Die Browser versuchen daher, das Laden von Dateien zu vermeiden, die sie bereits zuvor geladen haben. Sie tun dies, indem sie sie in ihrem Cache speichern.
Und das macht Sinn: Wenn sich eine Datei nicht geändert hat und im Cache des Browsers vorhanden ist, muss sie nicht erneut vom Server geholt werden. Wenn sich die Datei jedoch ändert, muss der Browser die Datei erneut abrufen. Den Browser zu zwingen, die aktuelle Version anstelle der im Cache gespeicherten Version zu verwenden, wird als Browser-Cache-Busting bezeichnet.
Browser verwenden den Dateinamen, um herauszufinden, für welche Assets eine neue Version verfügbar ist. Eine Möglichkeit, diesen Dateinamen zu ändern, besteht darin, einen Abfrage-String anzuhängen, z. B. ?this=that.
Standardmäßig verwendet WordPress seine Versionsnummer als Abfrage-String. Wenn wir ein Skript in die Warteschlange stellen, wie im vorherigen Abschnitt gezeigt, würde WordPress bei Version 5.3.0 das folgende Skript-Tag ausgeben:
Code language: HTML, XML (xml)
In Ihren Projekten wollen Sie zwei Dinge erreichen:
- Verhindern Sie, dass WordPress-Updates den Browser-Cache aller Skripte, die Sie in die Warteschlange gestellt haben, zerstören.
- Sicherstellen, dass Besucher die neueste Version des Skripts sehen, die geändert wurde.
Dazu können Sie den Funktionen wp_register_script und wp_enqueue_script als viertes Argument eine Versionszeichenfolge übergeben.
Code language: JavaScript (javascript)
Das Codebeispiel verwendet eine Versionsnummer, was für Bibliotheken sinnvoll ist. Für benutzerdefinierte Skripte, die keine strenge Versionskontrolle befolgen, kann ein Datum verwendet werden: 2019-12-07.
Das Standard-TwentyTwenty-Theme verwendet die Theme-Version (Code zur besseren Lesbarkeit vereinfacht):
Code language: PHP (php)
Das bedeutet, dass jedes Mal, wenn eine neue Theme-Version veröffentlicht wird, der Browser-Cache für alle Skripte geleert wird. In der Praxis bedeutet dies, dass die Browser Skripte neu laden, die nicht geändert wurden, was ein Nachteil ist. Das ist der Nachteil. Der Vorteil ist, dass dadurch sichergestellt wird, dass es nie Probleme mit Besuchern gibt, die veraltete Versionen eines Skripts verwenden.
Außerdem erfordert dies nur einen geringen Wartungsaufwand für die Entwickler. Alles, was sie tun müssen, ist, die Theme-Version für eine neue Version zu aktualisieren, und das Cache-Busting wird wirksam.
Hinzufügen von Skripten in der Fußzeile
Standardmäßig hält der Browser alle anderen Arbeiten an, während eine JavaScript-Datei geladen und ausgeführt wird. Das bedeutet, dass sich die visuelle Ausgabe, die der Besucher in seinem Browser sieht, während dieser Zeit nicht ändert. Skripte, die das Rendering einer Seite blockieren, werden als Rendering-Blocking bezeichnet.
Wir werden weiter unten sehen, wie Sie diese Art von Skripten vermeiden können. Doch zunächst wollen wir uns auf eine andere Leistungsoptimierung konzentrieren: das Hinzufügen von Skripten in die Fußzeile.
Standardmäßig fügt WordPress Skripte in den Header ein, d. h. vor dem abschließenden </head> HTML-Tag. Der gesamte sichtbare Inhalt einer Seite ist Teil des <body>-Abschnitts. Das bedeutet, dass Besucher eine weiße Seite sehen, bis der Browser den Kopfbereich abgeschlossen hat.
Um dies zu vermeiden, können Skripte stattdessen in die Fußzeile eingefügt werden, d. h. vor dem schließenden </body>-Tag. Auf diese Weise ist der Seiteninhalt bereits sichtbar und die Besuchererfahrung ist besser.
Um dies zu tun, übergeben Sie true als fünftes Argument von wp_register_script oder wp_enqueue_script:
Code language: JavaScript (javascript)
Seien Sie jedoch vorsichtig, wenn Sie Skripts mit Abhängigkeiten verwenden. Das Skript selbst und alle Abhängigkeiten müssen in die Fußzeile eingeordnet werden. Andernfalls werden alle Skripte im Header platziert.
Hinzufügen von JavaScript auf dem Frontend
Um JavaScript zum Frontend hinzuzufügen, d.h. zu dem Teil der Website, der für Besucher sichtbar ist, verwenden Sie den wp_enqueue_scripts Hook.
Dieser Hook wird auf jeder einzelnen Seite einer Website ausgelöst. Sie brauchen nur ein Skript für eine bestimmte Art von Seite. Dazu gibt es je nach Szenario mehrere Ansätze.
Der erste ist die Verwendung von Conditional Tags, die true oder false zurückgeben, je nachdem, ob die aktuelle Seite bestimmte Bedingungen erfüllt. Um ein Skript nur zu Archivseiten hinzuzufügen, würden Sie is_archive() verwenden, etwa so:
Code language: JavaScript (javascript)
Wenn eine Seite kein Archiv ist, gibt is_archive() false zurück. Durch die Verwendung des ! (in PHP Not genannt) wird dies in true geändert. Durch Hinzufügen von return wird die Funktion vorzeitig zurückgegeben. Das bedeutet, dass der Code zum Einreihen des Skripts nicht erreicht wird.
Anstatt nach einer Bedingung zu suchen, die false ist, können Sie natürlich auch nach Bedingungen suchen, die true sind. Sie können mehr als eine Bedingung in der Prüfung verwenden und sind nicht darauf beschränkt, nur bedingte Tags zu verwenden.
Code language: JavaScript (javascript)
Der obige Codeschnipsel fügt das Skript hinzu, das WordPress für die Behandlung von Thread-Kommentaren benötigt. Das Skript wird nur aufgerufen, wenn:
- Die Seite ist singulär: ein einzelner Beitrag, eine Seite oder ein benutzerdefinierter Beitragstyp.
- Wenn Besucher kommentieren können: dies ist eine globale und pro Beitrag geltende Einstellung in WordPress.
- Wenn die Thread-Kommentare aktiviert sind: dies ist eine Einstellung, daher wird der Wert der entsprechenden Option abgerufen.
Hinzufügen von JavaScript im Admin-Bereich
Um ein Skript zum Admin-Bereich hinzuzufügen, d.h. zu dem Teil, der für eingeloggte Benutzer sichtbar ist, verwenden Sie den admin_enqueue_scripts-Haken.
Dieser Haken wird auf jeder einzelnen Admin-Seite ausgelöst. Wenn Sie nur auf einer bestimmten Verwaltungsseite ein Skript hinzufügen möchten, können Sie den $hook_suffix verwenden, der von dieser Aktion übergeben wird.
Das Hook-Suffix ist der Name der PHP-Datei, die gerade angezeigt wird. Wenn Sie auf Posts > Add New gehen, lädt der Browser die folgende URL: https://example.com/wp-admin/post-new.php. Die $hook_suffix-Variable lautet also post-new.php.
Denken Sie daran, dass die Verwaltungsbildschirme zwar gleich aussehen, aber eine andere Datei laden. Wenn Sie zum Beispiel einen Beitrag bearbeiten, wird die Datei post.php geladen. Ein weiteres Beispiel sind die Seiten „Kategorien“ und „Tags“, die beide die Datei edit-tags.php verwenden.
Scripts und der Gutenberg-Block-Editor
Als der Gutenberg-Block-Editor in Version 5.0 in WordPress Core integriert wurde, wurden zwei neue Hooks hinzugefügt:
-
enqueue_block_editor_assets: Kann verwendet werden, um Blockskripte auf dem Blockeditor-Bildschirm im Admin einzureihen. -
enqueue_block_assets: Kann verwendet werden, um Blockskripte im Admin und im Frontend einzureihen.
Die Haken, die wir zuvor gesehen haben, funktionieren weiterhin mit Gutenberg, so dass sie auch verwendet werden können.
Debugging von Skripten
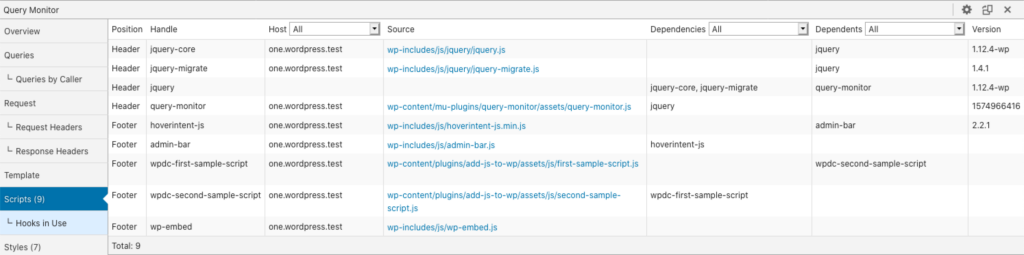
Es wird empfohlen, dass Sie ein Entwickler-Tool wie das Plugin Query Monitor verwenden, um Sie bei der Entwicklung zu unterstützen. Es verfügt über ein Panel, das alle in der Warteschlange befindlichen Skripte anzeigt.

Gängige Fallstricke
Hier ist eine Liste gängiger Szenarien.
- Wiederverwendung desselben Handles: Wenn Sie zwei Skripte mit demselben Handle registrieren, wird nur das zuerst registrierte Skript berücksichtigt. WordPress wird beim zweiten Enqueue-Aufruf stillschweigend fehlschlagen.
Abschluss
Dies war ein langer Artikel, aber wie Sie selbst gesehen haben, ist das Hinzufügen von JavaScript zu WordPress ein komplexes Thema. Aber ich hoffe, dass diese ausführliche Anleitung alle Fragen beantwortet hat, die Sie hatten.
Wenn etwas fehlt, lassen Sie es mich bitte wissen. Ich werde diesen Artikel gerne mit weiteren Informationen aktualisieren.