Wie man die WooCommerce Shop-Seite anpasst – Die komplette Anleitung

Die Shopseite ist die Seite, auf der du deine Produkte präsentierst, also eine der wichtigsten Seiten in deinem Shop. Deshalb sollte sie ein attraktives und benutzerfreundliches Design haben. Die Shop-Seite ist jedoch eine vorgefertigte Komponente Ihres Shops und verfügt nicht über ein integriertes Tool, mit dem Sie das Aussehen und die Bedienung ändern können. Das bedeutet jedoch nicht, dass Sie sie überhaupt nicht ändern können. In diesem Leitfaden erfahren Sie, wie Sie die WooCommerce-Shopseite mit drei verschiedenen Methoden anpassen können: manuell, mit einem Page Builder und mit Plugins.
Was ist eine WooCommerce-Shopseite und warum sollten Sie sie anpassen?
Eine Shopseite ist laut Definition von WooCommerce „ein Platzhalter für ein Posttyp-Archiv für Produkte“. Einfach ausgedrückt, ist es die Seite, auf der Sie Ihre Produkte anzeigen, so dass sie für den Erfolg Ihres Unternehmens entscheidend ist. Bevor wir uns ansehen, wie Sie sie bearbeiten können, wollen wir uns ansehen, warum Sie die WooCommerce-Shopseite anpassen sollten.
Stellen Sie sich vor, Sie gehen in ein Geschäft, um etwas zu kaufen. Was bestimmt Ihre Zufriedenheit mit dem Einkaufsprozess? Einer der wichtigsten Punkte ist, wie die Produkte angeordnet sind und wie leicht Sie finden können, was Sie suchen. Wir leben in einer vernetzten Welt, dank des Internets. Und vor allem in der Zeit der globalen Pandemie hat sich das Einkaufen von physischen Geschäften auf Online-Shops verlagert. Es wird erwartet, dass in den nächsten 20 Jahren etwa 95 % aller Einkäufe online getätigt werden.
Die Menschen kaufen online ein, weil es einfacher und schneller geht (oder zumindest sollte es so sein). Wie Sie also Ihre Produkte auf der WooCommerce-Shopseite anordnen und wie Sie sie Ihren Kunden präsentieren, kann einen großen Unterschied machen. Nicht nur für Ihre Umsätze und Einnahmen, sondern auch für den Ruf Ihres Shops. Wie können Sie bei Ihren Kunden einen guten Eindruck hinterlassen, wenn sie Ihre Shop-Seite erreichen? Der Schlüssel dazu ist ein attraktives und benutzerfreundliches Design, das den Kaufprozess einfach macht. Das ist leichter gesagt als getan.
In diesem Leitfaden zeigen wir Ihnen jedoch, wie Sie die volle Kontrolle über das Design der WooCommerce-Shopseite erhalten.
Woow to Customize WooCommerce Shop Page: Eine Schritt-für-Schritt-Anleitung
In diesem Abschnitt zeigen wir Ihnen, wie Sie die Shop-Seite mit drei verschiedenen Methoden anpassen können:
- Manuell
- Mit einem Page Builder
- Mit Plugins
1) Manuelles Anpassen der WooCommerce Shop-Seite
Zunächst sehen wir uns an, wie Sie Ihre WooCommerce Shop-Seite anpassen können, ohne sich auf einen Page Builder oder ein Plugin zu verlassen. Der größte Vorteil dieser Methode ist, dass Sie keine Drittanbieter-App zu Ihrer Website hinzufügen müssen. Obwohl dies nicht mehr als ein paar Minuten in Anspruch nehmen sollte, da wir keine schwierige Programmierung vornehmen werden, ist es besser, wenn Sie über einige grundlegende Programmierkenntnisse verfügen.
Schritt 1: Erstellen Sie ein Child-Theme
Wenn Sie bis zu diesem Zeitpunkt noch kein Child-Theme für Ihr Theme erstellt haben, ist es höchste Zeit, dass Sie eines erstellen. Wir empfehlen ein Child-Theme, denn wenn Sie Änderungen an Ihrem Theme vornehmen und es dann aktualisieren, ersetzen die neuen Dateien die alten und die Änderungen gehen verloren. Sie können dies jedoch vermeiden, indem Sie Ihr Theme über das Child-Theme anpassen. Sie können ein Child-Theme mit verschiedenen Methoden erstellen. Sie können ein Child-Theme-Plugin verwenden oder es selbst programmieren. Weitere Informationen zu beiden Methoden finden Sie in unserer Anleitung zum Erstellen eines Child-Themes in WordPress.
Schritt 2: Erstellen Sie die Ordnerstruktur in Ihrem Child-Theme
Nun verwenden wir einen FTP-Client, um die Website-Dateien zu ändern. Wenn Sie keinen FTP-Account haben, empfehlen wir die Software FileZilla, aber Sie können jeden beliebigen Client verwenden. Nachdem Sie Ihr Child-Theme erstellt haben, gehen Sie zu den Dateien Ihrer Website und folgen Sie diesem Weg: /wp-content/themes/ihr-theme.
Sagen wir, Sie haben ein Child-Theme für das Twenty-Twenty-Theme erstellt. Der Ordnername sollte in etwa twentytwenty-child-theme lauten. Klicken Sie dann darauf und erstellen Sie einen Ordner namens WooCommerce. Danach erstellen Sie eine Datei namens archive-product.php, die die Vorlagendatei für die Shop-Seite ist. Du hast eine WooCommerce-Shopseite in deinem Shop erstellt, aber sie ist leer, also musst du jetzt Inhalte hinzufügen.
Schritt 3: Erstelle Inhalte für deine Shopseite
Denke daran, dass alles, was du in den Texteditor der archive-product.php schreibst, auf der Shopseite erscheinen wird, und deine Kunden werden es sehen. Hier können Sie Ihre Shop-Seite mit ein wenig Kodierung verzaubern. Wenn Sie sich jedoch nicht sicher sind, wie Sie das machen sollen, gehen Sie zum nächsten Schritt über.
Schritt 4: Erstellen einer Shop-Seite-Vorlage
Anstatt eine WooCommerce-Shop-Seite von Grund auf neu zu erstellen, können Sie eine bestehende Vorlage verwenden und sie anpassen. Gehen Sie dazu zurück zum übergeordneten Thema und suchen Sie die Datei single.php oder index.php. Wenn Sie eine der beiden Dateien sehen, kopieren Sie sie und fügen Sie sie in den WooCommerce-Ordner ein, den Sie in Schritt 2 erstellt haben. Wenn Sie beide Dateien sehen, kopieren Sie single.php. Löschen Sie dann die Datei archive-product.php und ändern Sie den Namen der Datei, die Sie gerade eingefügt haben, in archive-product.php.
Damit verwenden wir die Post-Vorlagendatei als Ihre Shop-Seite, aber sie wird wie eine Produktseite aussehen. Das ist jedoch nicht ideal. Sie möchten, dass Ihre WooCommerce-Shop-Seite wie eine Shop-Seite aussieht, nicht wie eine Produktseite. Um sie anzupassen, verwenden wir einige Shortcodes.
Schritt 5: Anpassen der Shop-Seite mit Shortcodes
Zuerst teilen Sie die Produkte in Spalten oder Zeilen ein. Wenn Sie zum Beispiel Ihre Produkte in 2 Spalten mit maximal 6 Produkten anzeigen möchten, müssen Sie den folgenden Code in die archive-product.php-Datei einfügen:
Wenn Sie sich nicht sicher sind, wie das geht, folgen Sie diesen Schritten:
- Öffnen Sie die Datei archive-product.php
- Löschen Sie den Text zwischen <mainsite-main“ role=“main“> und </main><!- #main ->. Bitte beachte, dass du diese beiden Codezeilen nicht entfernen solltest, sondern nur das, was sich dazwischen befindet
- Füge diese Codezeile an der Stelle ein, die du gerade gelöscht hast:
<?php echo do_shortcode ('') ?> - Speicher die Änderungen
- Glückwunsch! Sie haben soeben eine neue WooCommerce-Shopseite erstellt:
Wir empfehlen Ihnen, die Shopseite mithilfe von Shortcodes oder über die Codierung anzupassen, um ihr das perfekte Aussehen für Ihr Unternehmen zu verleihen. Weitere Ideen, wie Sie Ihren Shop mit ein wenig Programmierung anpassen können, finden Sie in unserem Leitfaden zur programmgesteuerten Bearbeitung der WooCommerce-Shopseite.
2) Anpassen der WooCommerce-Shopseite mit dem Page Builder
Obwohl die vorherige Methode Ihnen etwas Zeit spart, kann sie für Personen ohne Programmierkenntnisse schwierig sein. Deshalb zeigen wir hier einen einfacheren Weg, um den Trick zu erreichen, ohne die Dateien deines Themes ändern zu müssen. In diesem Abschnitt erfahren Sie, wie Sie die WooCommerce-Shopseite mit Ihrem Page Builder anpassen können. Mit Page Buildern können Sie das Design der Shop-Seite, das Layout, die Produkttypen und die anzuzeigenden Produkte ändern.
Darüber hinaus müssen Sie keinen Code schreiben oder die Theme-Dateien ändern. Unabhängig davon, ob Sie Elementor, Visual Composer, Divi oder einen anderen Page Builder verwenden, ist diese Methode mit allen kompatibel.
HINWEIS: Sie müssen keine einzige Zeile Code schreiben, aber es wäre hilfreich, wenn Sie mit WooCommerce-Shortcodes vertraut sind. Unser Leitfaden für Shortcodes ist ein guter Ausgangspunkt. Schauen wir uns nun an, wie Sie Ihre Shop-Seite mit einem Page Builder anpassen können. Dazu gibt es zwei Hauptschritte:
- Erstellen Sie eine Seite zur Anzeige Ihrer Produkte mit einem Page Builder
- Machen Sie diese Seite zu Ihrer Shop-Seite
Schritt 1: Erstellen Sie eine Auflistungsseite mit dem Page Builder und füllen Sie sie mit Inhalt
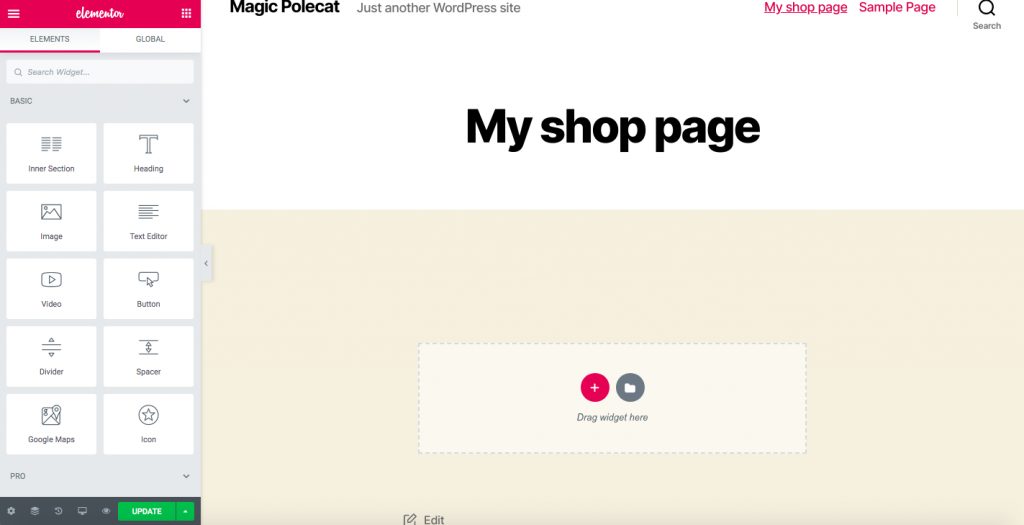
Ich gehe davon aus, dass Sie alle mit dem Page Builder vertraut sind, daher werden wir Ihnen hier nicht erklären, wie Sie ihn verwenden. In dieser Anleitung werden wir Elementor als Seitenersteller verwenden. Als Erstes müssen Sie eine neue Seite erstellen:

Normalerweise würden Sie in Ihrem WooCommerce-Shop vorgestellte, meistverkaufte und neu eingetroffene Produkte anzeigen. Hier werden wir eine Shop-Seite mit vorgestellten und meistverkauften Produkten erstellen.

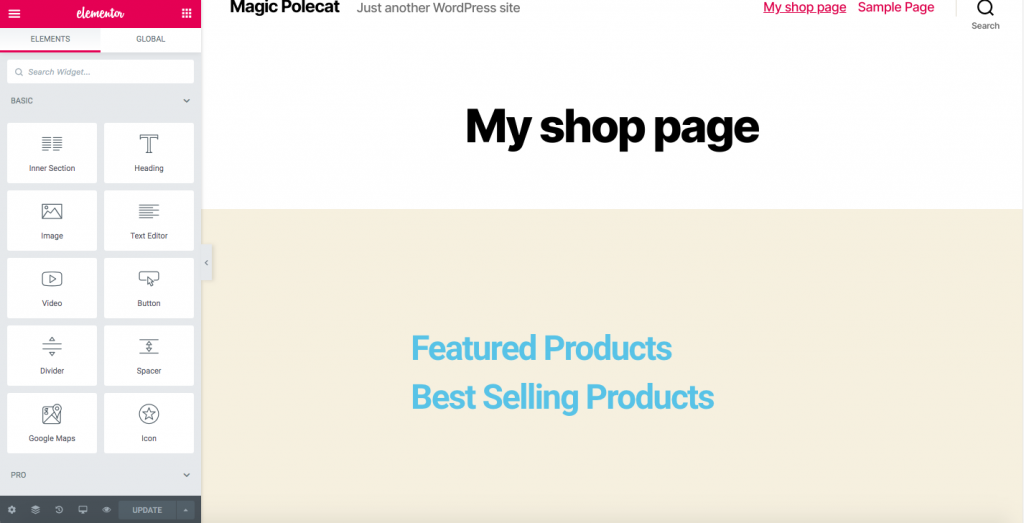
Nun fügen wir der Seite einige Inhalte hinzu. Dazu werden wir einige WooCommerce-Shortcodes verwenden. Es gibt viele Shortcodes, die Sie je nach den Produktkategorien, die Sie anzeigen möchten, verwenden können. Hier sind einige, die sich als nützlich erweisen werden:
In unserem Beispiel fügen wir mit dem Shortcode
vorgestellte Produkte zu unserer Shop-Seite hinzu. Um dies zu tun:
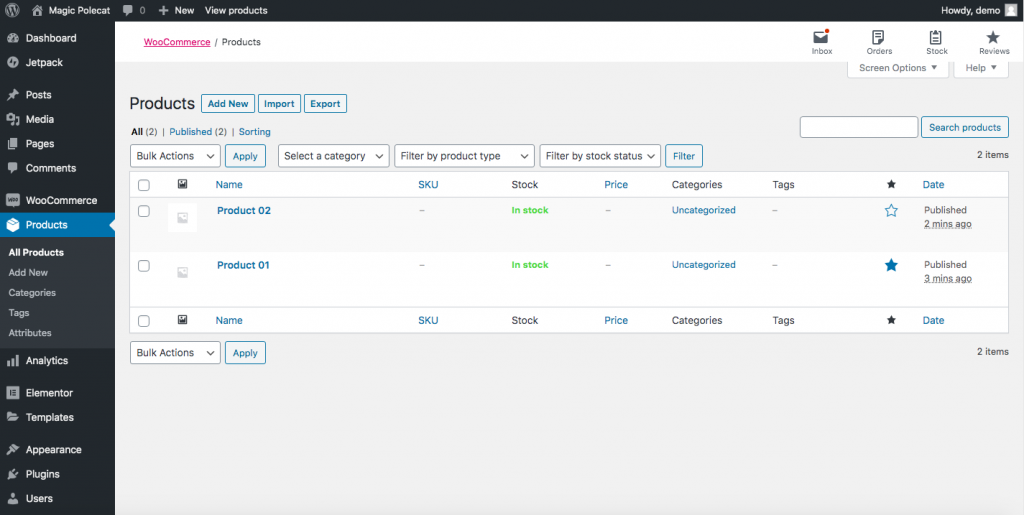
- Gehen Sie zu Ihrem WordPress Admin Dashboard > Seite Produkte. Wählen Sie Ihre vorgestellten Produkte aus, indem Sie auf das Sternsymbol auf der rechten Seite klicken.

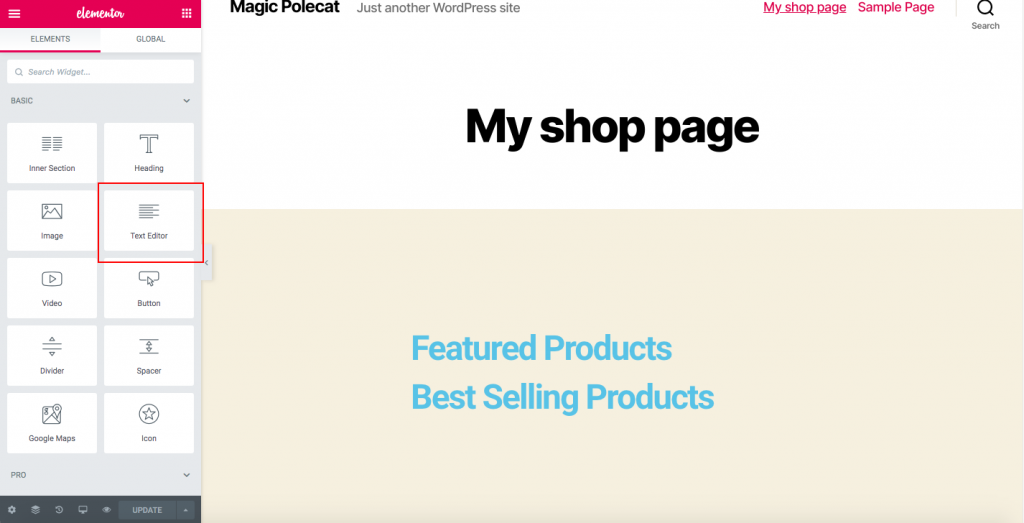
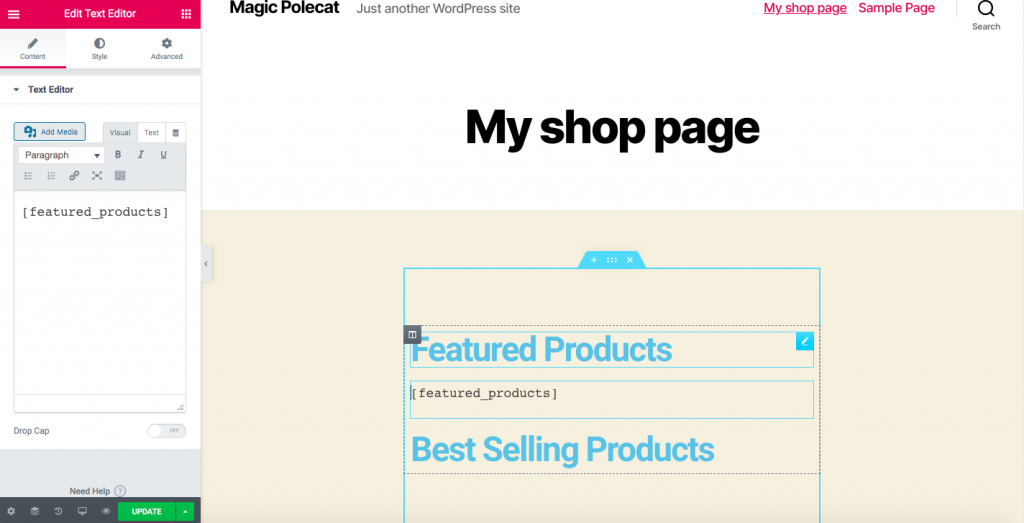
- Ziehen Sie auf der Bearbeitungsseite den Texteditor nach unten unter die vorgestellten Produkte.

- Kopieren Sie den
Shortcode und fügen Sie ihn dort ein.

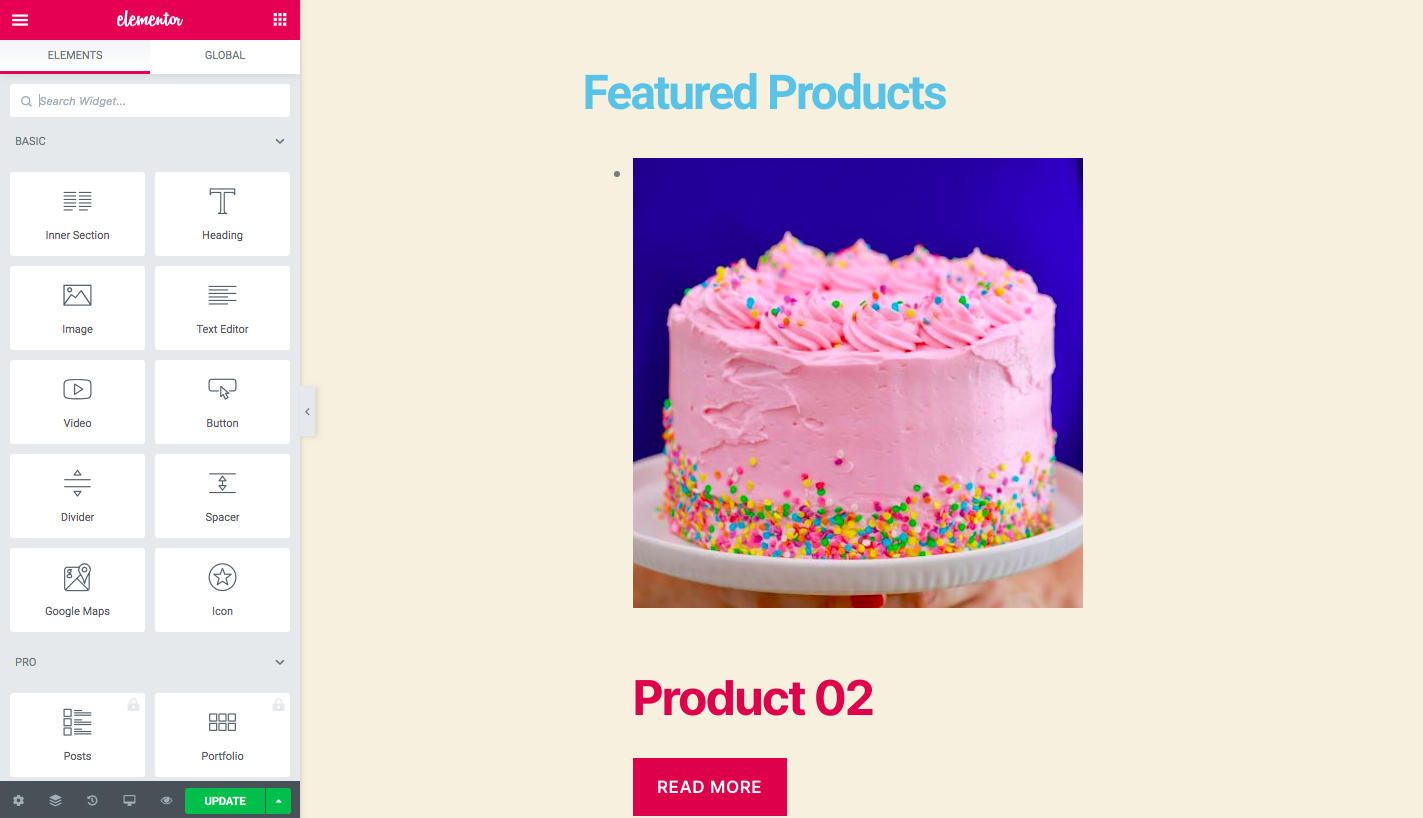
- Klicken Sie auf Aktualisieren, und Ihre Produkte werden wie folgt angezeigt:

Gleichermaßen können Sie für Bestseller den
Kurzcode verwenden, für kürzlich veröffentlichte Produkte den
und so weiter. Es liegt an Ihnen zu entscheiden, welche Art von Produkten Sie auf der Shop-Seite anzeigen möchten. Bitte beachten Sie auch, dass es Shortcode-Attribute gibt, die Sie möglicherweise benötigen:
- Stellen Sie die Anzahl der Spalten ein
- Beschränken Sie die Anzahl der angezeigten Produkte
Wenn Sie zum Beispiel 2 Spalten mit maximal 6 Produkten anzeigen möchten, verwenden Sie etwas wie dieses:
Shortcodes sind sehr leistungsfähig und ziemlich einfach zu bedienen. Wir empfehlen dir daher, unseren Leitfaden über WooCommerce-Shortcodes zu lesen, um sie optimal zu nutzen.
Schritt 2: Machen Sie die neu erstellte Seite zu Ihrer Shop-Seite
Nachdem Sie die neue Seite erstellt haben, müssen Sie sie zu Ihrer WooCommerce-Shop-Seite machen. Dazu empfehlen wir Ihnen, ein Child-Theme zu installieren. Wenn Sie noch keines erstellt haben, empfehlen wir Ihnen den Child Theme Configurator oder ein anderes Child Theme Plugin, das Ihnen gefällt. Im Folgenden gehen wir davon aus, dass Sie ein Child-Theme installiert und erstellt haben.
- Ermitteln Sie die URL Ihrer neu erstellten Seite
- Gehen Sie zum WordPress-Dashboard
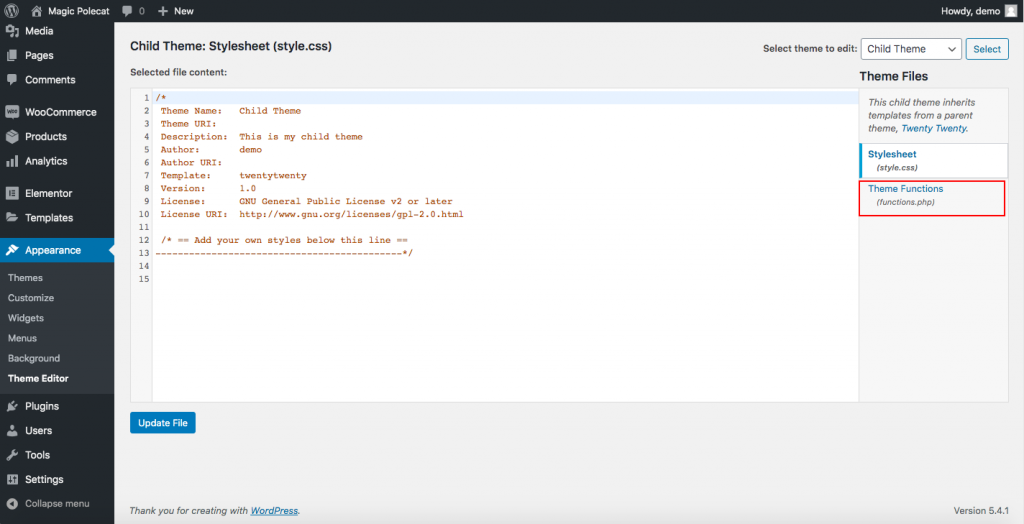
- Klicken Sie auf Darstellung > Theme-Editor, und klicken Sie dann auf Ich verstehe, wenn Sie ein Pop-up sehen
- Danach, werden Sie auf eine Seite weitergeleitet, auf der Sie auf die Theme-Funktionsdateien auf der rechten Seite zugreifen können

- Klicken Sie auf die functions.php und fügen Sie diesen Code am Ende ein:
add_action('template_redirect', 'quadlayers_redirect_woo_pages');function quadlayers_redirect_woo_pages(){ if (function_exists('is_shop') && is_shop()) { wp_redirect('https://www.quadlayers.com/shop/'); exit; }}
WICHTIG: Kopieren Sie den Code und fügen Sie ihn so ein, wie er ist, ohne etwas zu löschen, und denken Sie daran, Ihre URL in wp_redirect(“) zu ersetzen. Dann aktualisieren Sie die Datei, und das war’s! Sie haben soeben eine angepasste WooCommerce-Shopseite erstellt.
3) Anpassen der WooCommerce-Shopseite mit Plugins
In diesem Abschnitt erfahren Sie, wie Sie die Shopseite in WooCommerce mit Plugins anpassen können. Wir zeigen dir, wie du es mit kostenlosen und Premium-Tools machen kannst.
- WooCustomizer
- WooCommerce Product Table by WC Product Table (Free and premium)
- WooCommerce Product Table by Barn2 (Premium)
3.1) WooCustomizer
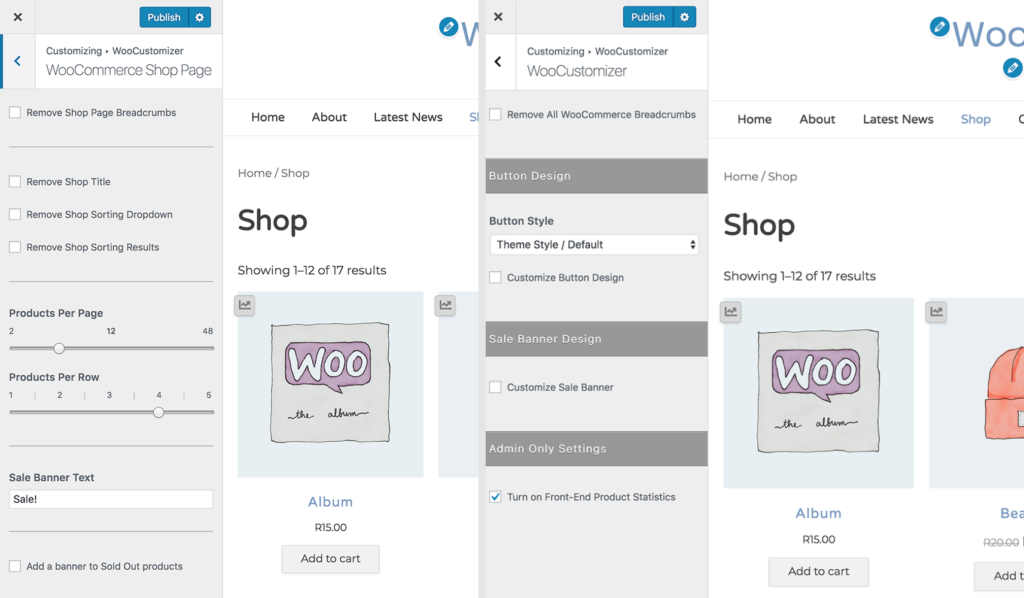
 WooCustomizer ist ein hervorragendes Plugin, um die WooCommerce Shop-Seite anzupassen. Es ermöglicht Ihnen, Ihre Produkt-, Warenkorb-, Benutzerkonto- und Kassenseiten mit wenigen Klicks zu bearbeiten. Dieses Plugin verfügt über eine Vielzahl von Funktionen und ermöglicht es Ihnen, Ihren gesamten WooCommerce-Shop zu personalisieren. Konzentrieren Sie sich auf die Anpassungsoptionen der Shop-Seite, mit WooCustomizer können Sie:
WooCustomizer ist ein hervorragendes Plugin, um die WooCommerce Shop-Seite anzupassen. Es ermöglicht Ihnen, Ihre Produkt-, Warenkorb-, Benutzerkonto- und Kassenseiten mit wenigen Klicks zu bearbeiten. Dieses Plugin verfügt über eine Vielzahl von Funktionen und ermöglicht es Ihnen, Ihren gesamten WooCommerce-Shop zu personalisieren. Konzentrieren Sie sich auf die Anpassungsoptionen der Shop-Seite, mit WooCustomizer können Sie:
- Bearbeiten von Shop-Seiten mit mehr als 20 Einstellungen zur Auswahl
- Elemente aus dem WooCommerce-Shop, dem Archiv und den Produktseiten entfernen oder bearbeiten
- WooCommerce-Brotkrümel von Shop- und Produktseiten löschen
- Elemente von Shop-Seiten entfernen oder bearbeiten, z. B. den Abschnitt für Gutscheine auf der Warenkorb-Seite, oder den Text für das Dropdown-Menü für Gutscheine im Warenkorb
- Hinzufügen einer AJAX-Produktsuchleiste und einer Produktschnellansichtauf Ihren Shop-Seiten
- Anpassen der Anzahl der Produkte pro Zeile und Seite auf den Shop-Seiten
- Ändern Sie die Anzahl der Spalten, die auf den Shop- und Archivseiten angezeigt werden
- Fügen Sie eine Produkt-Schnellansicht hinzu, damit Kunden die die Produkte von der Shop-Seite aus ansehen können
- Bearbeiten Sie die Shop-Seite und die Archiv-Verkaufsbanner
- Und vieles mehr
 Es ist erwähnenswert, dass der WooCustomizer Ihre WooCommerce-Seiten oder -Vorlagen nicht überschreibt. Er fügt lediglich zusätzliche Styling-Optionen für die Elemente, die Sie bearbeiten möchten, zu Ihrem Theme hinzu. Obwohl der WooCustomizer viele Funktionen zur Bearbeitung Ihrer WooCommerce-Shopseite bietet, ist er auch recht einfach zu bedienen. Dieses Tool ist vielseitig und gibt Ihnen mehr Kontrolle über Ihren Shop, ohne dass Sie etwas programmieren müssen.
Es ist erwähnenswert, dass der WooCustomizer Ihre WooCommerce-Seiten oder -Vorlagen nicht überschreibt. Er fügt lediglich zusätzliche Styling-Optionen für die Elemente, die Sie bearbeiten möchten, zu Ihrem Theme hinzu. Obwohl der WooCustomizer viele Funktionen zur Bearbeitung Ihrer WooCommerce-Shopseite bietet, ist er auch recht einfach zu bedienen. Dieses Tool ist vielseitig und gibt Ihnen mehr Kontrolle über Ihren Shop, ohne dass Sie etwas programmieren müssen.
Schließlich ist WoooCustomizer ein Freemium-Tool. Es gibt eine kostenlose Version mit grundlegenden Funktionen und 3 Premium-Pläne mit erweiterten Funktionen, die bei 29 USD pro Jahr beginnen.
3.2) WooCommerce Product Table Lite by WC Product Table
WooCommerce Product Table (WCPT) ist ein hervorragendes Plugin, mit dem Sie ganz einfach Produkttabellenlayouts erstellen können. Mit einer Bewertung von 4,9 von 5 und mehr als 5.000 aktiven Installationen ist es eines der Top-Tools zur Bearbeitung der Shop-Seite in WooCommerce.
WC Product Table ein Freemium-Tool. Es gibt eine kostenlose Version mit grundlegenden Funktionen und einen Pro-Plan, der leistungsfähigere Funktionen enthält und 49 USD pro Jahr kostet. Hier zeigen wir Ihnen, wie Sie die Lite-Version verwenden und geben Ihnen dann einige Tipps für den Pro-Plan.
Schritt 1: Erstellen Sie eine WCPT auf einer beliebigen Seite
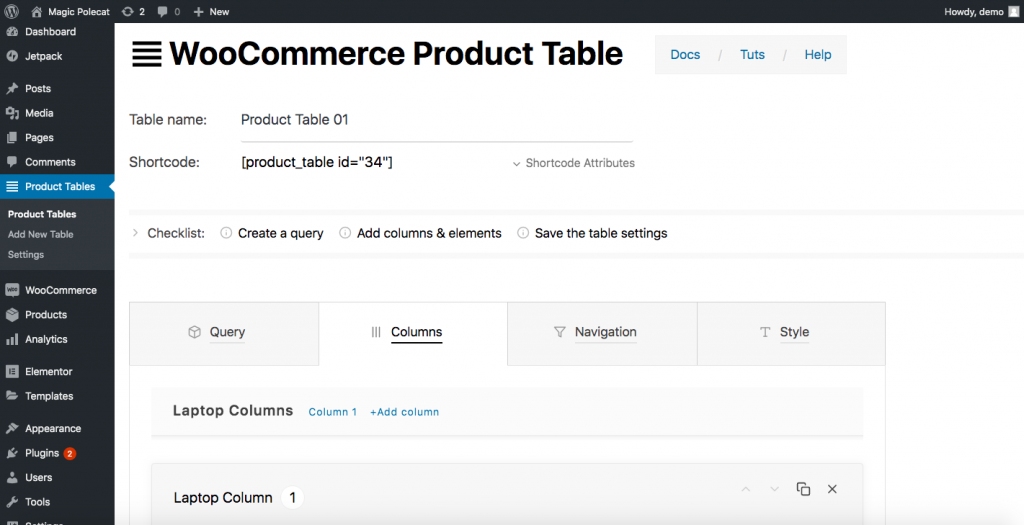
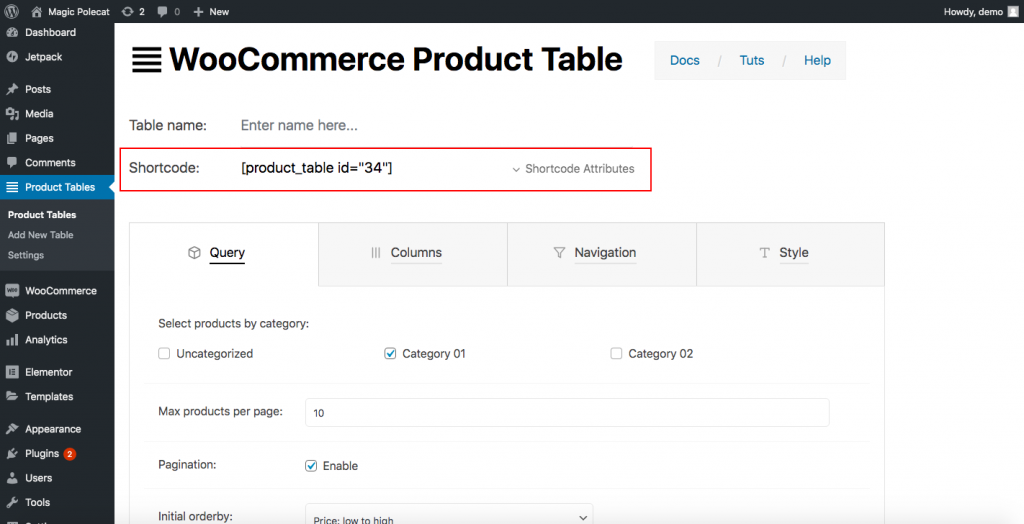
Zuerst müssen Sie das Plugin herunterladen und aktivieren. Danach werden Sie Produkttabellen in der Seitenleiste Ihres Dashboards sehen. Klicken Sie darauf, drücken Sie auf Neue Tabelle hinzufügen und Sie werden zu einer Seite weitergeleitet, auf der Sie eine Tabelle erstellen können.

Wie Sie sehen, müssen Sie Folgendes angeben:
- Tabellenname: In unserem Beispiel haben wir es Produkttabelle 01 genannt
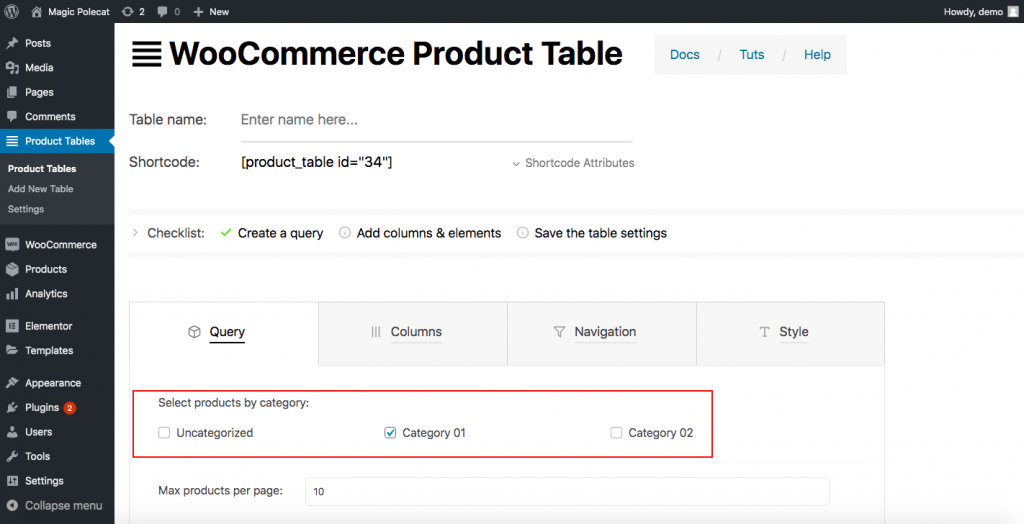
- Produktkategorie: Auf der Registerkarte Abfrage sehen Sie die Kategorien, die Sie haben. Wählen Sie eine für Ihre Tabelle aus

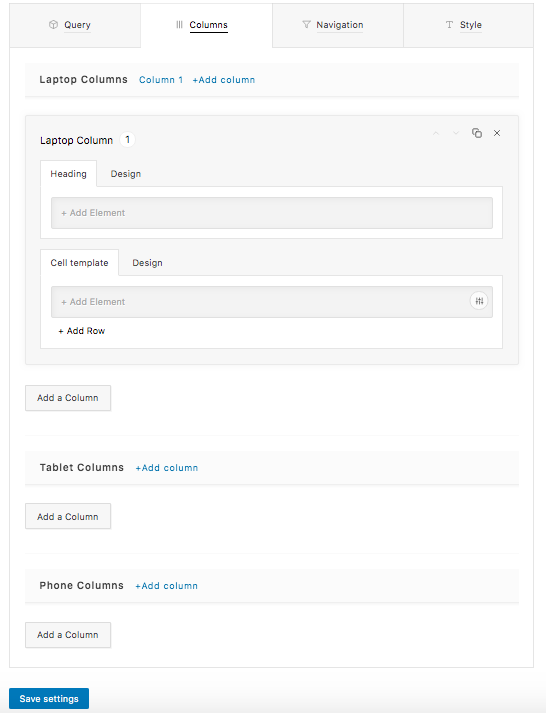
- Spalteninformationen: Gehen Sie als Nächstes zur Registerkarte „Spalten“. Hier müssen Sie die Tabelle zeichnen, die Sie wollen. Sie müssen entscheiden, wie viele Spalten Sie wollen, und dann jede einzelne Spalte entwerfen. WC Product Table bietet Ihnen nicht nur Optionen für Laptops, sondern auch für Handy- und Tablet-Spalten. So können Sie alle gewünschten Optionen für jeden Gerätetyp festlegen, einschließlich Überschrift, Zellvorlage und Design (Schriftart, Ausrichtung, Schriftfarbe, Hintergrundfarbe und mehr).)

Wenn Sie die gewünschten Spalten erstellt haben, klicken Sie auf „Einstellungen speichern“, und schon sind Sie fertig.
Schritt 2: Fügen Sie Ihre Tabelle auf einer neuen Seite ein
Mit einem Shortcode können Sie die in Schritt 1 erstellte Tabelle überall anzeigen. Kopieren Sie einfach den Shortcode:

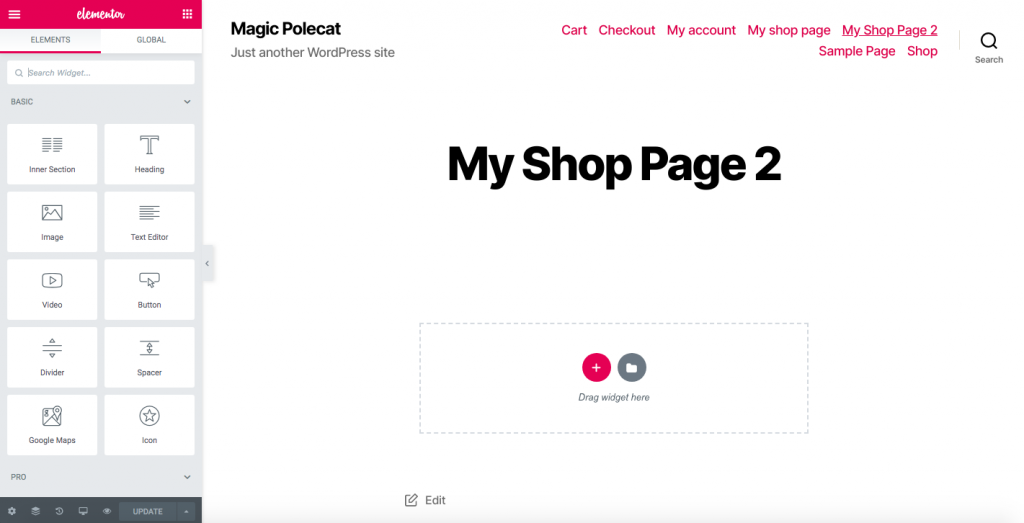
Nun wollen wir die Tabelle auf einer neuen Seite mit dem Shortcode anzeigen. An dieser Stelle können wir davon ausgehen, dass Sie mit der Erstellung einer neuen Seite vertraut sind. Klicken Sie also mit einem Page Builder auf Seiten > Neu hinzufügen und geben Sie der Seite einen Namen. Zum Beispiel: Mein Shop Seite 2. Wenn Sie Elementor verwenden, sehen Sie etwa so aus:

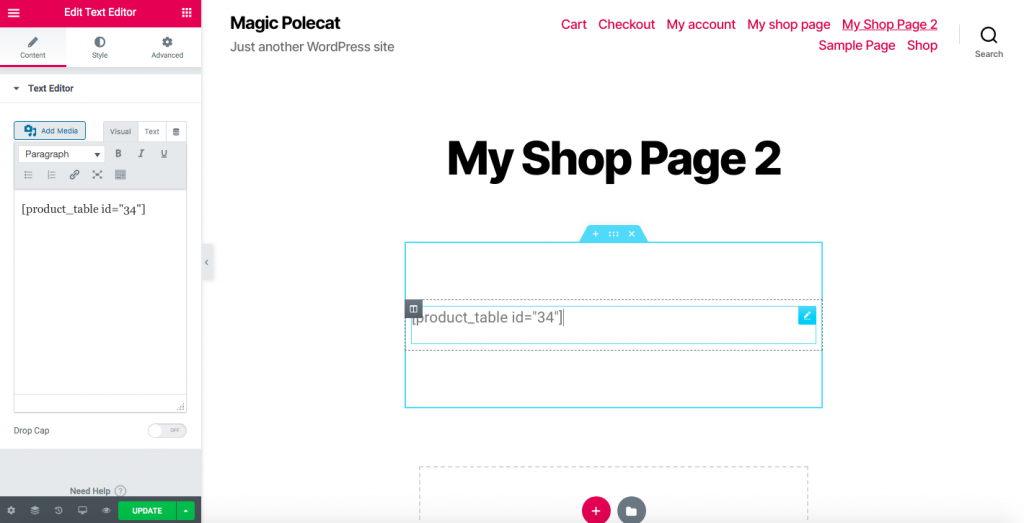
Ziehen Sie den Texteditor nach unten und fügen Sie den Shortcode ein, den Sie gerade kopiert haben.

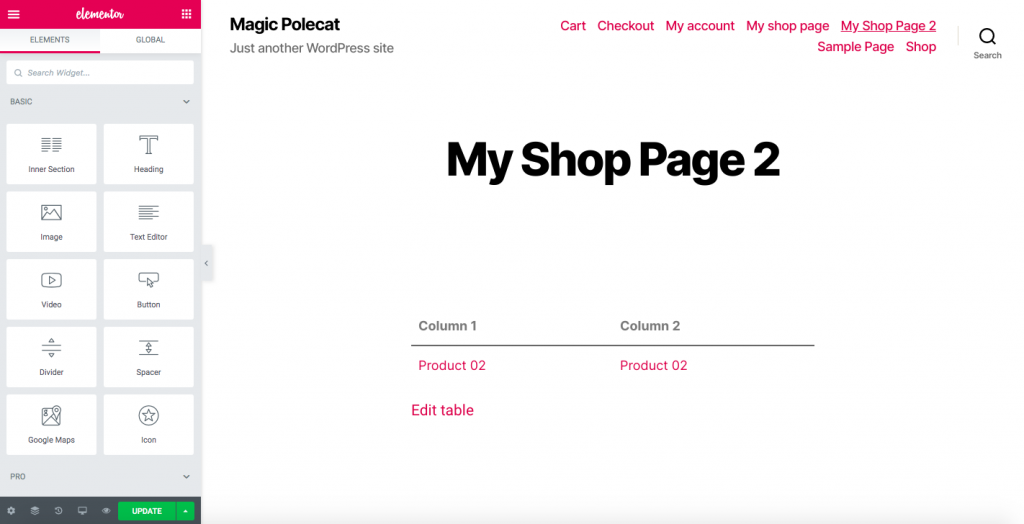
Jetzt haben Sie eine Seite mit einem Produkttabellenstil.

Schritt 3: Leiten Sie Kunden auf Ihre neue Shop-Seite um
Um Ihre Kunden auf die neue Shop-Seite umzuleiten, benötigen Sie ein Umleitungs-Plugin. Dieses Tool leitet die Kunden von der standardmäßigen WooCommerce-Shopseite auf die neue Seite um, die Sie in Schritt 2 erstellt haben. Die meisten dieser Plugins sind für einen einzigen Zweck bestimmt und sehr einfach zu verwenden. Hier verwenden wir Redirection, eines der beliebtesten Umleitungs-Plugins, aber jedes ähnliche Tool erfüllt die Aufgabe.

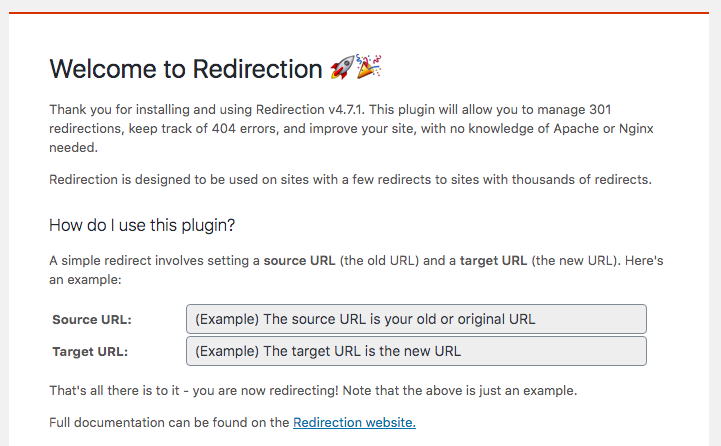
Nach der Aktivierung des Plugins gehen Sie zu Tools > Redirection, und Sie werden diese Meldung sehen: 
- In der Quell-URL fügen Sie den Link der Standard-Shop-Seite ein
- In der Ziel-URL fügen Sie den Link Ihrer neu erstellten Shop-Seite ein
- Dann klicken Sie auf Einrichtung starten
- Das war’s! So passen Sie Ihre WooCommerce-Shopseite mit einem kostenlosen Plugin an!
Hinweis: Bitte beachten Sie, dass die Verwendung dieser Methode Ihre SEO-Ergebnisse beeinträchtigen kann, da Suchmaschinen in der Regel keine Umleitungsprinzipien bevorzugen.
PRO-TIPP
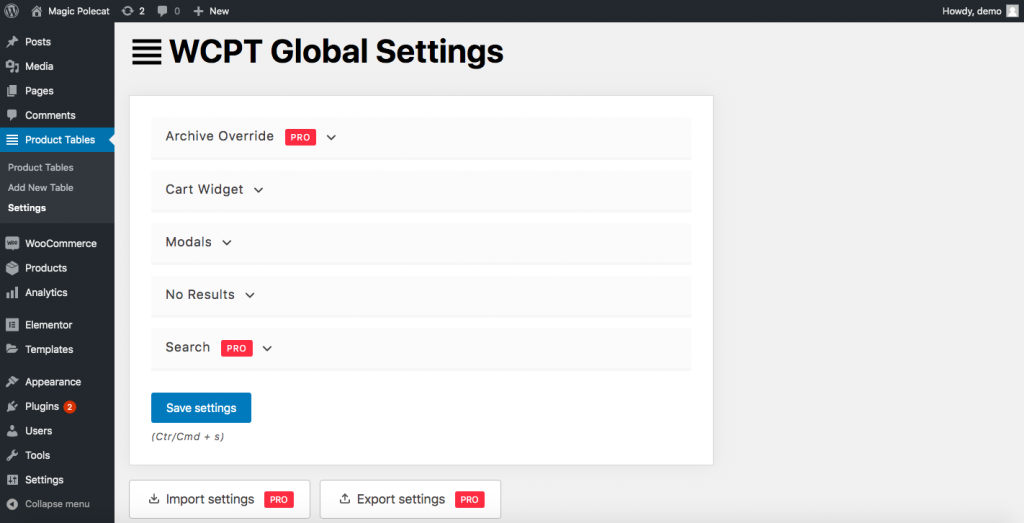
Wenn Sie Ihre SEO nicht beeinträchtigen möchten, können Sie die Pro-Version des Plugins WooCommerce Product Table verwenden. Es verfügt nicht nur über erweiterte Funktionen, sondern auch über die Funktion „Archive Override“.
Mit dieser Funktion können Sie die standardmäßigen WooCommerce-Raster mit Ihren Produkttabellen nicht nur auf der Shop-Seite, sondern auch auf allen Archivseiten wie Attribut-, Kategorie-, Tag- und Suchseite ersetzen. Um diese Funktion zu aktivieren, gehen Sie zu WP Dashboard > Produkttabellen > Einstellungen > Archivüberschreibung. 
3.3) WooCommerce Product Table by Barn2
Eine weitere hervorragende Option zur Bearbeitung der Shop-Seite ist das WooCommerce Product Table Plugin von Barn2. Es ist ein Premium-Tool, das bei 89 USD pro Jahr beginnt und sehr einfach zu bedienen ist. Dieses Add-on hilft Ihnen, Ihre Produkte in einem Tabellenlayout aufzulisten und dann auf der Shop-Seite einzufügen. Mit dieser Methode können Sie das Standarddesign der Shop-Seite in eine Tabelle umwandeln.
Schritt 1
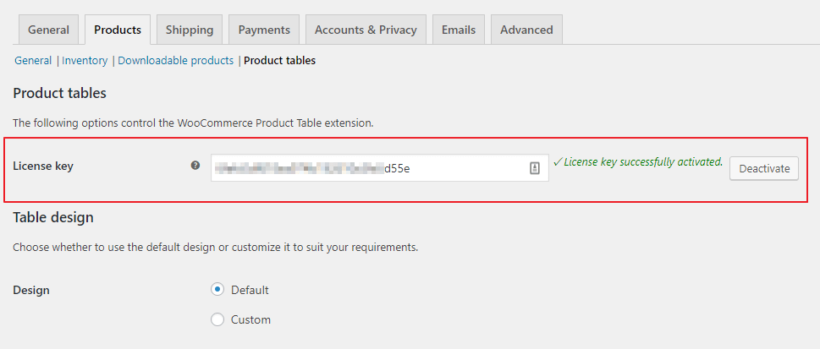
Installieren und aktivieren Sie das Plugin WooCommerce Product Table. Gehen Sie dann auf die Registerkarte WooCommerce und klicken Sie auf Einstellungen > Produkte. Unter der Registerkarte „Produkte“ sehen Sie den Abschnitt „Produkttabellen“. Geben Sie hier den Lizenzschlüssel des Plugins ein, den Sie beim Kauf des Plugins erhalten haben.

Schritt 2
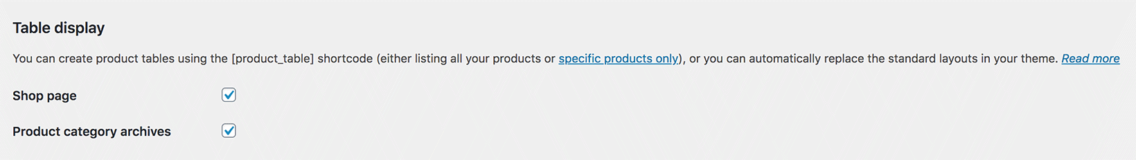
- Zunächst fügen Sie Produkttabellen zu den angegebenen Shop- und Kategorieseiten hinzu
- Gehen Sie zurück zur Einstellungsseite des Plugins > Tabellendarstellung und wählen Sie den Ort für Ihr Produkttabellenlayout aus

- Kreuzen Sie Shopseite
- Dann, kreuzen Sie Produktkategorienarchive an, wenn Sie Produkttabellen auf allen Produktkategorieseiten, Produktsteuerarchiven und Suchergebnissen anzeigen möchten
- Speichern Sie die Änderungen
Schritt 3
Nehmen Sie die gewünschten Änderungen an den Tabellen vor. Die Einstellungsseite der WooCommerce Product Table ist sehr intuitiv. Im Gegensatz zu WC Product Table von WC Product Table, das Barn2-Tool nicht fragen Sie zu erstellen und zu konfigurieren jede Spalte, die es einfacher zu bedienen macht.
Bonus: Wie die WooCommerce Shop-Seite leer Problem zu beheben?
Die leere Shop-Seite ist eines der häufigsten Probleme in WooCommerce. Es gibt viele Gründe, warum die Shop-Seite keine Produkte anzeigt, aber hier zeigen wir Ihnen, wie Sie die häufigsten Probleme beheben können.
- Shop-Seite konfigurieren: Gehen Sie zu WooCommerce > Einstellungen > Produkte und stellen Sie sicher, dass Sie die richtige Seite unter der Shop-Seite verwenden
- Plugin-Kompatibilität: Ihre Plugins können Konflikte verursachen, wodurch die Shop-Seite leer erscheint. Um das Problem zu beheben, deaktivieren Sie alle Ihre Plugins und prüfen Sie, welches das Problem verursacht
- Permalinks: Gehen Sie zu Einstellungen > Permalinks und speichern Sie, um die Permalinks zu aktualisieren
- Katalogsichtbarkeit: Stellen Sie sicher, dass die Sichtbarkeit des Katalogs richtig eingestellt ist. Gehen Sie zu WooCommerce > Produkte und stellen Sie sicher, dass die Produkte nicht als versteckt eingestellt sind
Weitere Informationen zu diesen Problemen finden Sie in unserer Anleitung zur Behebung des Problems der leeren WooCommerce-Shopseite.
Erste Schritte
Bevor Sie eine der drei Anpassungsmethoden durchführen, empfehlen wir Ihnen dringend die Verwendung eines Child-Themes. Sie können entweder ein Plugin verwenden oder es programmatisch erstellen. Ein untergeordnetes Thema erbt alle Designelemente des übergeordneten Themas, so dass Sie eine Kopie dieses Themas haben, was es sicherer macht. Und warum? Wenn Sie die Dateien des übergeordneten Themas direkt bearbeiten, werden alle Ihre Änderungen bei einer Aktualisierung des Themas überschrieben.
Mit einem untergeordneten Thema können Sie seine Dateien ändern, ohne dass nach einer Aktualisierung Daten verloren gehen. Außerdem würde ein kluger Website-Besitzer niemals an den Originaldateien des Themes herumpfuschen. Außerdem ist zu beachten, dass die Shop-Seite eine voreingestellte Seite von WooCommerce ist, die mit allen WordPress-Themes kompatibel ist. Da wir jedoch bei zwei der drei Methoden die Verwendung von Child-Themes empfehlen, kann es zu Kompatibilitätsproblemen kommen. Wenn das der Fall ist, kannst du in der WooCommerce-Dokumentation nachsehen, ob es Probleme mit Drittanbietern gibt.
Fazit
Insgesamt kann das Design der Shop-Seite und die Art und Weise, wie du deine Produkte präsentierst, einen großen Einfluss auf deine Conversions haben. In WooCommerce ist die Shop-Seite vorgefertigt, und obwohl es einige Optionen zur Bearbeitung des Layouts gibt, sind diese ziemlich begrenzt. Wenn Sie sie also mit einer der drei in diesem Leitfaden beschriebenen Methoden anpassen, können Sie sich von der Masse abheben. Außerdem repräsentiert es Ihr Unternehmen besser und zeigt Ihren Kunden gegenüber Professionalität. Wir haben Ihnen gezeigt, wie Sie die Shop-Seite mit drei verschiedenen Methoden anpassen können:
- Manuell
- Mit Page Buildern
- Mit Plugins
Alle haben ihre Vor- und Nachteile, aber alle erfüllen ihren Zweck, also verwenden Sie die Methode, die Ihren Bedürfnissen und Fähigkeiten am besten entspricht. Wenn Sie keine Programmierkenntnisse haben, können Sie die Shop-Seite mit Ihrem Page Builder oder mit Plugins bearbeiten. Wir empfehlen WooCustomizer, da es einfach zu bedienen ist, Ihnen viele Funktionen zur Optimierung Ihres Shops bietet und eine kostenlose Version hat.
Wenn Sie eine starke Präsenz in den sozialen Medien haben, sollten Sie in Erwägung ziehen, den Facebook-Shop mit WooCommerce zu verbinden. Auf diese Weise können Sie Ihren Produktkatalog auf Facebook hochladen, damit die Nutzer die Produkte ansehen und direkt zur Kasse Ihrer Website gehen können, um den Kauf abzuschließen. Wenn du andere Bereiche deines Shops anpassen möchtest, sieh dir einige dieser Anleitungen an:
- Anpassen der Seite „Mein Konto“ in WooCommerce
- Anpassen der Schaltfläche „In den Warenkorb“ in WooCommerce
- Bearbeiten der WooCommerce-Kasse (Coding & Plugins)
- Anpassen der WooCommerce-Produktseite in Divi
Jetzt ist es an dir, das Beste daraus zu machen und deine WooCoommerce-Shopseite zu optimieren. Haben Sie schon eine dieser Methoden ausprobiert? Welche ist Ihr Favorit? Bitte lassen Sie uns wissen, was Sie davon halten und lassen Sie uns wissen, wenn Sie Fragen haben!