Wie man den WordPress-Logout-Link zum Navigationsmenü hinzufügt
Möchten Sie Ihrer Website einen WordPress-Logout-Link hinzufügen?
Wenn Sie eine Mitgliederseite, ein bbPress-Forum, einen eCommerce-Shop oder ein Lernmanagementsystem (LMS) mit WordPress betreiben, ist ein auffälliger Logout-Link für Ihre Nutzer hilfreich.
In diesem Artikel zeigen wir Ihnen, wie Sie den WordPress-Logout-Link zu Ihrem Navigationsmenü sowie zu anderen Bereichen Ihrer Website hinzufügen.

Der Logout-Link für WordPress
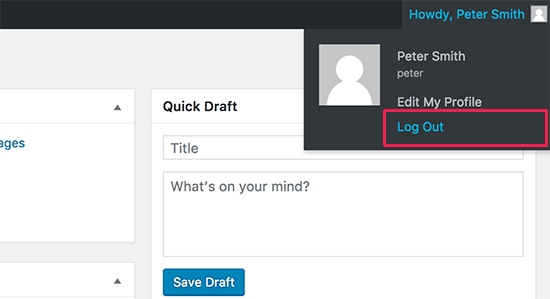
Normalerweise können Sie sich von Ihrer WordPress-Website abmelden, indem Sie auf den Logout-Link klicken. Dieser Link befindet sich unter Ihrem Profilbild in der oberen rechten Ecke der WordPress-Adminleiste.
Sie müssen nur mit der Maus auf Ihren Benutzernamen gehen, dann erscheint er im Dropdown-Menü.

Wenn Sie oder Ihr Website-Administrator die WordPress-Administrationsleiste deaktiviert haben, können Sie den WordPress-Logout-Link nicht sehen.
Das Gute daran ist, dass der WordPress-Logout-Link direkt aufgerufen werden kann, um sich von Ihrer aktuellen WordPress-Sitzung abzumelden.
Der Abmeldelink für Ihre WordPress-Site sieht wie folgt aus:
http://example.com/wp-login.php?action=logout
Vergessen Sie nicht, example.com durch Ihren eigenen Domainnamen zu ersetzen.
Sie können diesen Link direkt in Ihrem Browserfenster aufrufen, um sich von Ihrer WordPress-Site abzumelden.
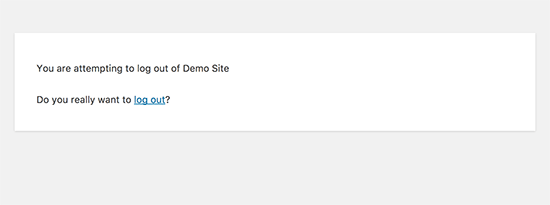
Wenn Sie den WordPress-Abmeldelink aufrufen, werden Sie auf eine Warnseite geleitet. Sie müssen auf den Abmeldelink klicken, um zu bestätigen, dass Sie sich wirklich abmelden möchten.

Sie können diesen Abmeldelink auch manuell an beliebiger Stelle auf Ihrer WordPress-Website einfügen. Schauen wir uns an, wie das geht.
Video-Tutorial
Wenn Ihnen das Video nicht gefällt oder Sie weitere Anweisungen benötigen, dann lesen Sie weiter.
Hinzufügen des Logout-Links in WordPress-Navigationsmenüs
Wenn Sie den WordPress-Logout-Link in das Navigationsmenü Ihrer Website einfügen, ist er von jeder Seite Ihrer Website aus leicht zugänglich.
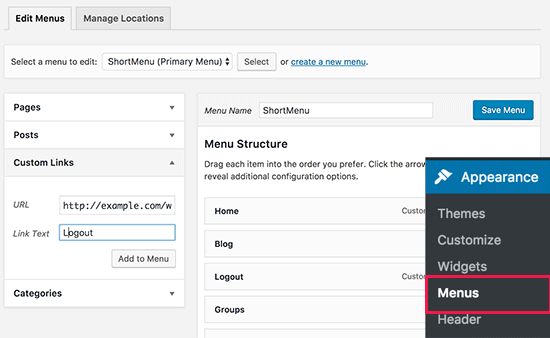
Gehen Sie einfach zur Seite Erscheinungsbild “ Menüs in Ihrem WordPress-Admin. Klicken Sie dann auf die Registerkarte „Benutzerdefinierte Links“, um sie zu erweitern, und fügen Sie den Logout-Link in das URL-Feld ein.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Zum Menü hinzufügen“, und Sie werden feststellen, dass der Link in der rechten Spalte erscheint. Sie können seine Position anpassen, indem Sie ihn einfach nach oben oder unten ziehen.
Vergessen Sie nicht, auf die Schaltfläche „Menü speichern“ zu klicken, um Ihre Änderungen zu speichern.
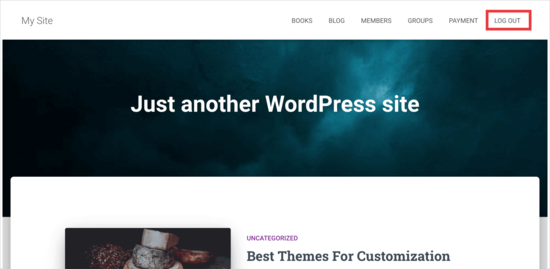
Sie können nun Ihre Website besuchen, um den Logout-Link in Ihrem Navigationsmenü zu sehen.

Das Problem beim Hinzufügen des Abmeldelinks im Menü ist, dass er für alle Benutzer (sowohl angemeldete als auch abgemeldete) sichtbar ist. Es macht nur Sinn, den Logout-Link für tatsächlich eingeloggte Benutzer anzuzeigen.
Sie können dies tun, indem Sie unserer Anleitung folgen, wie man angemeldeten Benutzern verschiedene Menüs anzeigt.
WordPress Logout-Link in das Sidebar-Widget einfügen
WordPress kommt mit einem Standard-Widget namens Meta. Dieses Widget zeigt eine Reihe von nützlichen Links, einschließlich eines Logout- oder Login-Links für Benutzer.

Einige Leute finden die anderen Links im Meta-Widget nicht ganz so nützlich.
Als Alternative können Sie auch ein einfaches Text- oder benutzerdefiniertes HTML-Widget mit dem Logout-Link in einfachem HTML hinzufügen. Hier ist der HTML-Code, den Sie hinzufügen müssen:
<a href="http://example.com/wp-login.php?action=logout">Logout</a>

Hinzufügen eines dynamischen Login-/Logout-Links in WordPress
Wenn Sie manuell einen Logout-Link in WordPress hinzufügen, besteht das Problem darin, dass er sich nicht abhängig vom Login-Status des Benutzers ändert.
Um das zu beheben, können Sie ein Plugin verwenden, um den Login- oder Logout-Link dynamisch auf der Grundlage der Benutzersitzung anzuzeigen.
Zunächst müssen Sie das Plugin für den Login- oder Logout-Menüpunkt installieren. Details finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Nach der Installation und Aktivierung des Plugins gehen Sie in Ihrem WordPress-Admin zu Darstellung “ Menüs und fügen den Login/Logout-Link zu Ihrem Menü hinzu.

Nachdem Sie auf „Menü speichern“ klicken und Ihre WordPress-Website überprüfen, sehen Sie den Link in Ihrem Menü.

Wenn du darauf klickst, wirst du auf eine Seite weitergeleitet, auf der du dich einloggen kannst, oder wenn du bereits eingeloggt bist, wirst du ausgeloggt.
Diese Methode funktioniert auch mit WooCommerce, MemberPress und anderen WordPress eCommerce Plattformen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, den direkten WordPress-Logout-Link zu finden und ihn zu Ihrem Navigationsmenü hinzuzufügen. Vielleicht interessiert Sie auch unser Leitfaden zum Hinzufügen eines Aufruf-Buttons in WordPress und zum Verfolgen von Link-/Button-Klicks in WordPress, um datengestützte Entscheidungen zu treffen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.