Webflow Test und Preise: Ist Webflow der beste Website-Builder für 2021?
Eine Sache ist sicher. Die Entwicklung der Technik treibt das Wachstum des E-Commerce weiter voran. Und das ziemlich exponentiell, um das Mindeste zu sagen, wobei E-Commerce-Plattformen im Mittelpunkt stehen.
Natürlich ist die Zahl der digitalen Händler, die nach und nach E-Commerce-Plattformen in Anspruch nehmen, beeindruckend. Aber haben Sie jemals das Gefühl gehabt, dass die Branche es vielleicht besser machen könnte? Dass wir eigentlich noch kein optimales Wachstum erreicht haben?
Das ist es, was das Team von Webflow glaubt. Während viele Akteure in der Branche die Entwicklung von Technologien loben, glaubt Bryant Chou – der Chief Technology Officer -, dass wir noch nichts gesehen haben.
Ihm zufolge ist der Großteil der Online-Unternehmen auf alten Plattformen aufgebaut, die im mobilen Zeitalter zunehmend überflüssig sind.
Und hier ist die Antwort von Webflow…
Webflow Review: Überblick
Webflow gibt es seit 2013, als es von Chou zusammen mit Sergie Magdalin und Vlad Magdalin ins Leben gerufen wurde.
Im Laufe der Jahre haben wir es als visuelle CMS-Lösung kennengelernt, die professionelle, codefreie Designfunktionen mit der Benutzerfreundlichkeit typischer Website-Builder verbindet. Es bot im Wesentlichen eine Photoshop-zentrierte Design-Umgebung für die Erstellung von Websites.
Bislang hat dieser Ansatz wohl gut für das Unternehmen funktioniert, wenn man bedenkt, dass Webflow derzeit über eine halbe Million Website-Besitzer hat.
Trotz dieses Erfolgs beschloss das Team hinter Webflow, weiter zu expandieren und sein Glück im Bereich der E-Commerce-Plattform zu versuchen. Und so wurde Webflow Ecommerce im März 2018 auf den Markt gebracht, um den Bedürfnissen kleiner Unternehmen gerecht zu werden, die noch nicht erfüllt sind.
Zunächst kam die Beta-Version, die scheinbar das gesamte Webflow-Framework angepasst hat. Der Anbieter mauserte sich systematisch zu einer Plattform mit folgenden Lösungen:
- Webflow Ecommerce: Verwaltung und Ausbau von Online-Shops.
- Webflow Editor: Website-Anpassungsfunktionen.
- Webflow CMS: Betreibt das gesamte Content Management Framework.
- Webflow Interactions: Bietet eine breite Palette an grafischen Funktionen für Animationen.
- Webflow Designer: Macht Sie zu einem echten Web-Designer ohne komplexe Kodierung.
- Webflow Hosting: Kümmert sich um Domains und das gesamte Webhosting.
Anhand dieser Liste allein können Sie sich sicher vorstellen, was hinter der neuen Produktreihe steckt. Webflow versucht einfach, kleine Unternehmen mit einem kompletten Paket digitaler E-Commerce-Lösungen zu unterstützen.
Nun, das ist aufregend, das müssen Sie zugeben. Aber es ist auch keine leichte Aufgabe. Der Aufbau und die Unterstützung einer so vielseitigen Plattform erfordert eine große Menge an Ressourcen. Deshalb ist es verständlich, dass die erste Beta-E-Commerce-Lösung zwar sehr umfangreich war, aber hier und da noch ein paar Funktionen fehlten.
Aber wissen Sie was? Das Entwicklungsteam von Webflow hat Berichten zufolge das Feedback einer Vielzahl von Nutzern gesammelt. Sie versprachen, dieses Feedback zu nutzen, um nachfolgende Softwareversionen zu verbessern.
Ich war also ziemlich neugierig auf die Änderungen, die wir auf dem Weg dorthin sehen würden. Zum Glück habe ich nicht so lange gewartet, da die E-Commerce-Plattform kürzlich im November 2018 aktualisiert wurde.

Nach Angaben von Webflow ist ihre neue öffentliche Beta-Version jetzt robuster und bietet eine Vielzahl von Funktionen für den Aufbau und die Verwaltung von Online-Shops.
Oder ist es das?
Nun, lassen Sie es uns herausfinden. Dieser Webflow Ecommerce Testbericht deckt alle Hauptfunktionen ab, die Sie in der öffentlichen Beta-Version erhalten, die entsprechende Preisstruktur sowie alle bemerkenswerten Schwächen.
Webflow Testbericht: Funktionen
Webflow Design und Anpassung von Online-Shops
Der Webflow Ecommerce Stack beginnt mit einem visuellen Website-Builder, der scheinbar mit einem umfassenden Framework ausgestattet ist, das den gesamten Prozess der Website-Erstellung unterstützt – vom Design und der Bearbeitung bis hin zur Anpassung und Veröffentlichung.
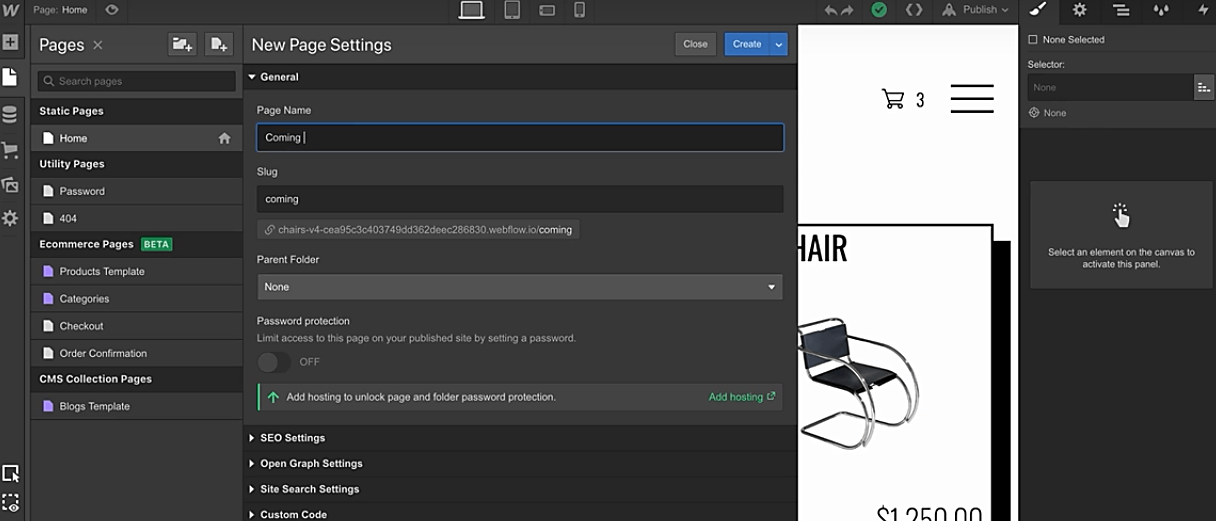
Eine Sache, die ich an diesem speziellen Modell mag, ist seine Flexibilität. Es schränkt Sie nicht auf eine Standard-E-Commerce-Struktur ein. Stattdessen haben Sie die Freiheit, kreativ zu sein und jede Art von benutzerdefinierter Webseite einzurichten, die Sie sich vorstellen können.

Wenn Sie zum Beispiel gerne bloggen, können Sie Ihren eigenen dynamischen Blog erstellen – komplett mit E-Commerce-Funktionalitäten. Und dazu gehört auch die Integration verschiedener Produktlisten in Ihre Beiträge.
Sie können es auch nutzen, um schnell einzigartige Marketing- und Konversionsseiten zu erstellen. Es enthält eine Vielzahl von Elementen, die Sie zu relevanten Seiten hinzufügen können, bevor Sie sie anpassen, um Kunden zu gewinnen und zu konvertieren.

Nun, Sie können bei Null anfangen und Ihren gesamten E-Commerce-Shop von Grund auf aufbauen. Oder Sie können die Vorlagen von Webflow als Abkürzung nutzen, um bequem eine professionell gestaltete Website zu erhalten. Dank eines Marktplatzes, der sowohl kostenlose als auch kostenpflichtige Layouts für Online-Shops anbietet, sind Ihre Möglichkeiten hier vielfältig.
Und ja, sie sind auch ziemlich flexibel. Sie können sie umfassend bearbeiten, um das gesamte Design anzupassen und anschließend einen einzigartigen Shop zu veröffentlichen.
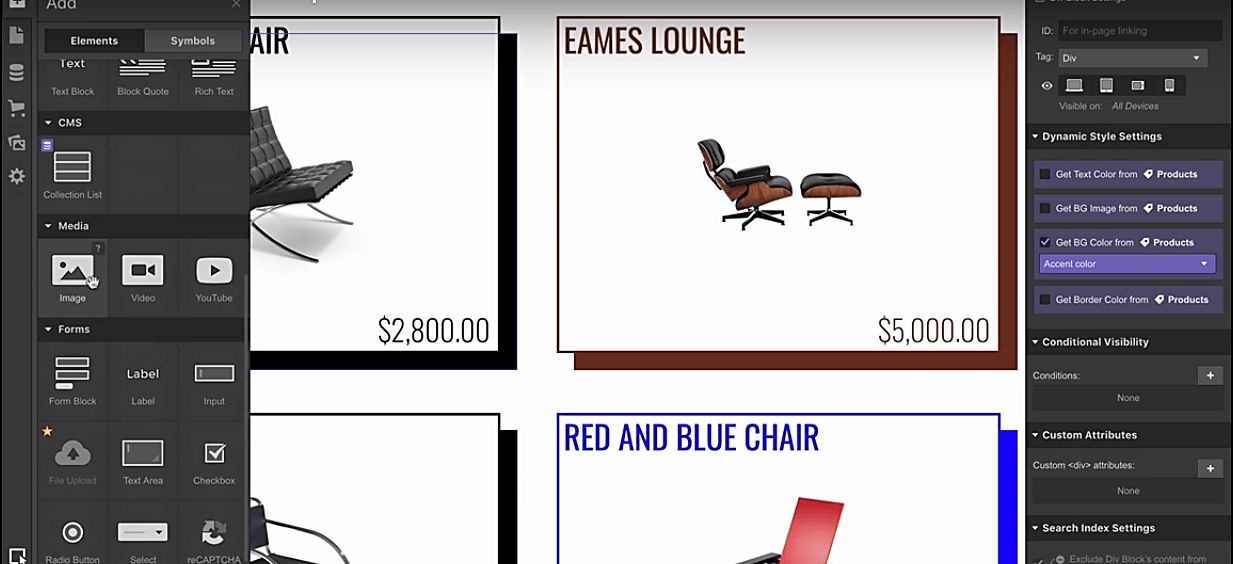
Wenn Sie beispielsweise Produktseiten erstellen, können Sie mit Webflow sogar das zugrundeliegende Produktschema anpassen und möglicherweise die Gesamtstruktur ändern. Mit anderen Worten, Sie können die Standard-Produktfelder erweitern, indem Sie spezielle Unterkategorien und Beschreibungen einführen.
Eine durchdachte Möglichkeit, die Aufmerksamkeit auf bestimmte Artikel zu lenken, wäre die Zuweisung einer einzigartigen Akzentfarbe, die dann vielleicht mit Mikroskopie und benutzerdefinierten Bildern kombiniert wird.

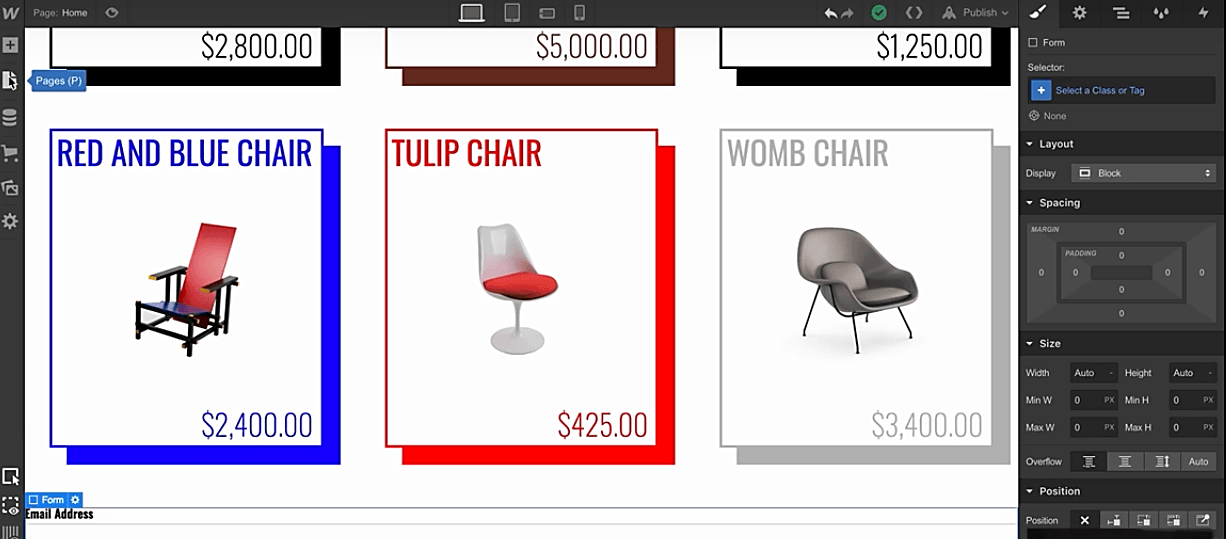
Dann, wenn es um die Produktorganisation geht, sollten Sie vielleicht ein dynamisches, aber einfach zu navigierendes Anordnungsmuster in Betracht ziehen. Und nein, es muss nicht unbedingt ein typisches Raster sein. Das ist inzwischen wohl ein bisschen zu langweilig. Außerdem können Sie mit Webflow kreativ mit Ideen spielen, die die Besucher Ihrer Website begeistern könnten.
Tatsächlich sind Ihre Artikel nicht auf die Produktseiten beschränkt. Sie können sie auf mehrere Abschnitte der Website verteilen, um den Konvertierungstrichter zu verbessern.
Apropos Konvertierung: Sie werden feststellen, dass Webflow Ecommerce nicht nur Produkte, sondern auch zusätzliche Tools für die Gestaltung und Anpassung des Warenkorbs Ihres Shops bereitstellt. Sie können den gesamten Prozess für Ihre Kunden intuitiv und unterhaltsam gestalten, indem Sie eines der Standard-Warenkorb-Designs übernehmen und es dann vielleicht mit speziellen Animationen kombinieren.
Nun versteht es sich von selbst, dass ein großartiger Warenkorb eine ebenso attraktive Checkout-Seite erfordert. Glücklicherweise können Sie mit Webflow sogar die Kassenseite so anpassen, dass sie Ihren gesamten Shop ergänzt. Die visuelle Leinwand bietet Ihnen hier das gleiche Maß an Flexibilität wie bei anderen Webseiten.
Webflow Online Store Management
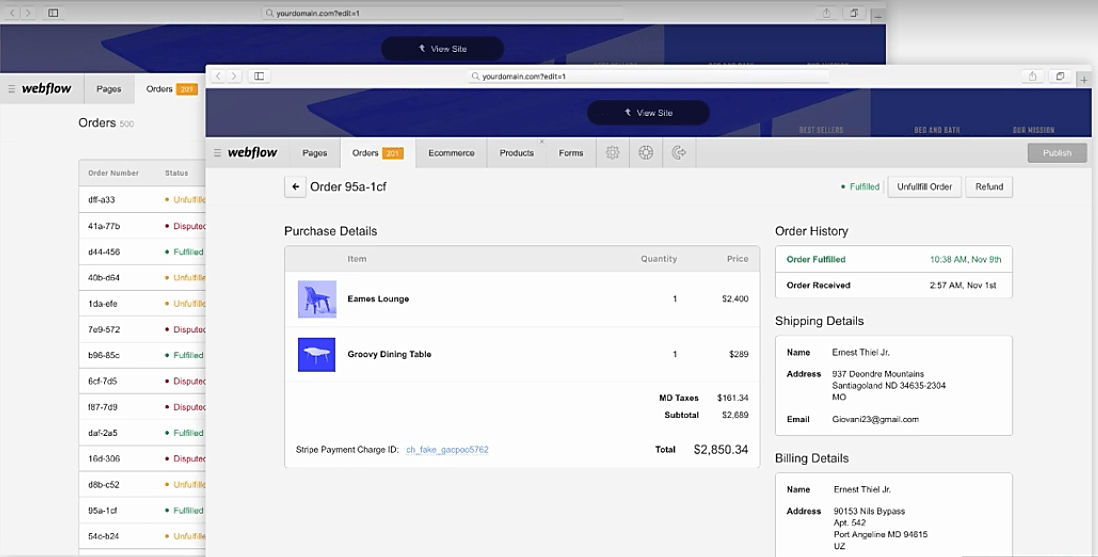
Nach der Einrichtung einer E-Commerce-Site folgt der oft mühsame Prozess der Verwaltung des gesamten Shops. Webflow versucht nun, die Herausforderungen zu beseitigen, indem es den gesamten Rahmen durch eine gut gestaltete Pipeline für die Verwaltung von Kunden, Bestellungen, Zahlungen und Inventar vereinfacht.
Wenn Kunden Einkäufe tätigen, werden die Bestellungen zum Beispiel sofort an Ihren kundenfreundlichen Editor übertragen. Hier sehen Sie nicht nur die ausstehenden Bestellungen, sondern verfolgen auch die entsprechenden Kundeninformationen und den weiteren Verlauf.

Nun, warten Sie mal. Was ist mit dem Zahlungsvorgang?
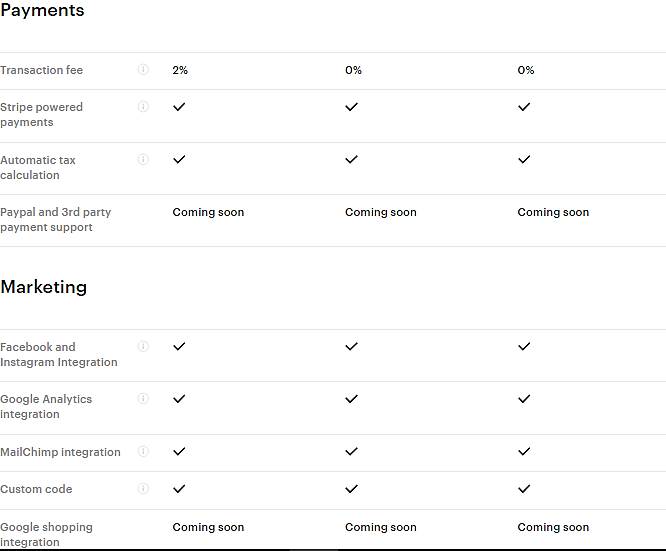
Natürlich wird das System auch die Zahlungsdaten für jede Bestellung generieren. Aber jetzt kommt der Knackpunkt: Webflow unterstützt nur ein einziges Zahlungsportal.
Ok, ich weiß, dass Sie wahrscheinlich PayPal bevorzugen würden, wenn Sie auf eine einzige Option beschränkt wären. Aber leider ist das hier nicht der Fall.
Obwohl PayPal die bisher umfangreichste Online-Zahlungslösung ist, hat Webflow sie noch nicht in die Plattform integriert. Das Unternehmen konnte nur eine Partnerschaft mit Stripe eingehen, um Online-Transaktionen zu erleichtern.
Nun, Stripe ist vielleicht nicht so groß wie PayPal, kann aber Zahlungen in mehr als 130 Ländern akzeptieren. Außerdem ist es bewundernswert sicher, mit Funktionen wie dem maschinellen Lernen von Stripe Radar zur Betrugsprävention und -analyse. Darüber hinaus bietet Stripe nicht nur reguläre Zahlungen, sondern auch Unterstützung bei Rückerstattungen und Streitbeilegung.
Leider können nur Händler in 26 Ländern Stripe-Konten eröffnen und betreiben. Der Rest muss warten, bis Webflow die Unterstützung für andere Gateways entwickelt.
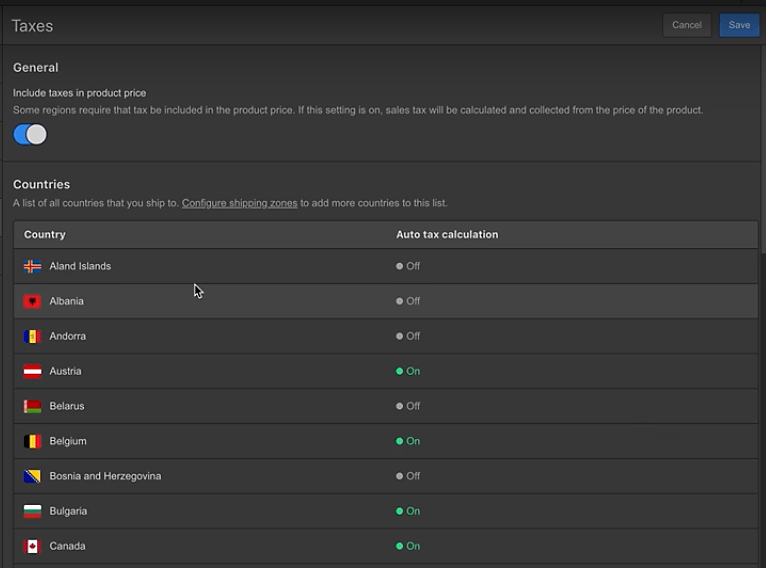
Auf der anderen Seite kann das System zumindest die Mehrwertsteuer und die Umsatzsteuer für Käufer in Australien, der EU, Kanada und den USA automatisch berechnen und berechnen. Andere Regionen müssen sich gedulden, bis Webflow eine Funktion für manuelle Steuersatzregeln einführt.

Fair genug. Aber gelten diese Einschränkungen auch für den Versandprozess?
Glücklicherweise nicht. Obwohl Webflow noch daran arbeitet, weitere Funktionen für die Auftragsabwicklung einzuführen, ist es recht vielseitig, wenn es um den Produktversand geht.
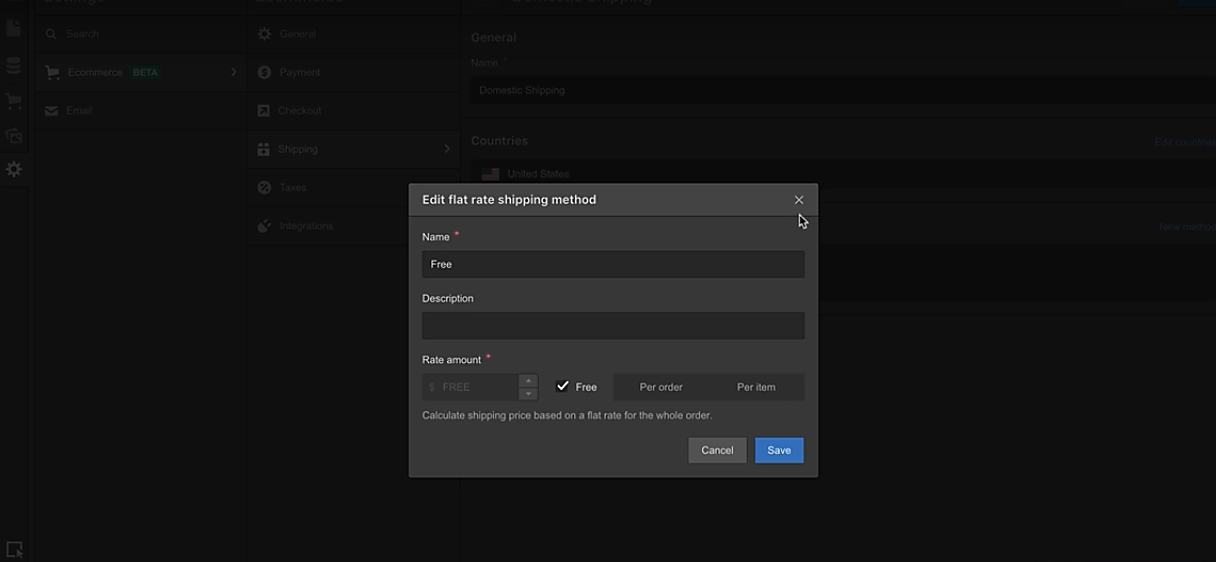
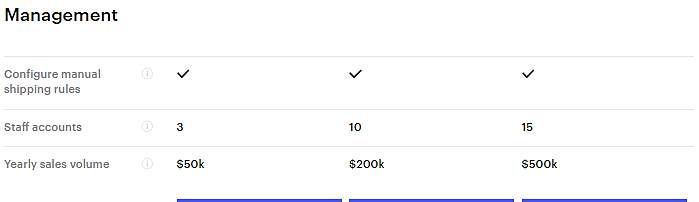
Zunächst ermöglicht es Ihnen, die Versandregeln zusammen mit den entsprechenden Lieferregionen für jede Produktbestellung zu definieren. Dann geht es weiter, um verschiedene Versandmethoden und -tarife zu erleichtern.
In der Tat können Sie es so einstellen, dass es automatisch die Versandtarife auf der Grundlage des Artikelgewichts, der Menge und des Preises sowie des prozentualen Anteils der Gesamtkosten der Bestellung berechnet. Es ist auch möglich, mit statischen Tarifen pro Bestellung oder pro Artikel zu verfahren – einschließlich kostenlos.

Schließlich, wenn es um die eigentliche Produktlieferung geht, ist ein Dienst, den Sie sehr praktisch finden werden, Zapier. Die Verknüpfung mit Webflow ermöglicht es Ihnen, mehrere Versandlösungen aus dem umfangreichen Integrationsangebot von Zapier auszuwählen und zu nutzen.
Webflow Upcoming Features
Bislang haben wir hier und da eine Reihe von Schwächen erwähnt. Aber seien wir ehrlich – diese Plattform macht all das mit ihrer breiten Palette an E-Commerce-optimierten Funktionen wieder wett. Und wenn man bedenkt, dass sie sich noch in der Beta-Phase befindet, kann man schon sagen, dass Webflow sicherlich in die richtige Richtung geht.
Das heißt, dass einige der Funktionen, die die Entwickler in naher Zukunft einführen wollen, Folgendes umfassen:
- E-Mails zur Wiederherstellung eines abgebrochenen Warenkorbs
- Zusätzliche First-Party-Integrationen für Steuern, Fulfillment, Versand, usw.
- Kundenkonten und -verwaltung
- Mehr Umsatzberichte und Analyseeinblicke
- Digitale Produkte und Abonnements
- Verkäufe, Werbeaktionen und Rabatte
- Unterstützung von Amazon PayPal, Apple Pay und Google Pay
- Umfangreiche Produktvarianten
Webflow Review: CMS

Dass es sich hier nicht um ein gewöhnliches CMS-Tool handelt, merkt man schon auf den ersten Blick. Das Webflow CMS-System verfügt über eine Reihe von Funktionen, die nicht nur für Content-Manager und Redakteure, sondern auch für Entwickler und Designer optimiert sind.
Ok, worüber reden wir hier?
Nun, zunächst einmal versucht es, Inhalte und visuelles Design so zu kombinieren, dass Sie ein ganzheitliches Website-Ökosystem schaffen können, ohne die Komplexität der Front-End-Kodierung. Kurz gesagt, Sie arbeiten an den Designs Ihrer Webseiten zusammen mit den konkreten Inhalten.
Der Prozess besteht im Wesentlichen darin, die Felder der Collections mit Ihrer Website-Vorlage zu verbinden und dann mit dem Designteil fortzufahren, während sich der Inhalt im Layout befindet. So einfach ist es wirklich. Am Ende sollten Sie also in der Lage sein, die Seiten entsprechend anzupassen, ohne dass Sie programmieren müssen.
Jetzt kann ich mir vorstellen, worüber Sie sich an dieser Stelle Sorgen machen könnten. Und nein – zum Glück ist das System nicht auf ein bestimmtes Layout festgelegt. Es steht Ihnen frei, zusätzliche Komponenten einzuführen, die Sie benötigen, um Ihr CMS für Daten zu nutzen.
Das Webflow-CMS ist aber auch sehr praktisch, wenn Sie bequem kontrollieren wollen, was die Besucher Ihrer Website sehen sollen. Abgesehen davon, dass es Ihnen erlaubt, überflüssige Inhalte zu zensieren, erleichtert es die Filterung von Inhalten nach bestimmten Feldern sowie die Bereitstellung von Inhalten auf einer bedingten Basis.
Und wenn wir schon dabei sind, es stellt sich heraus, dass es auch möglich ist, das Suchsystem Ihrer Website über das Webflow CMS zu optimieren. Mit anderen Worten, Sie können das gesamte visuelle Gerüst des Suchprozesses bearbeiten, um genau die Dinge zu bestimmen, auf die die Leute in den Suchergebnissen zugreifen sollen.
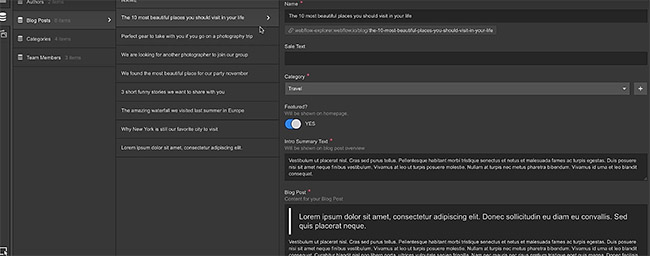
Wenn Sie zufällig auch den Hut eines Content-Managers tragen, können Sie die Intuitivität des CMS nutzen, um Inhalte einzuführen und zu formatieren, ohne die Seite zu verlassen.
Wenn Sie schon dabei sind, werden Sie feststellen, dass das System tatsächlich ziemlich dynamisch ist. Es ist flexibel genug, um jede beliebige Inhaltsstruktur mit benutzerdefinierten Feldern zu unterstützen.
Tatsächlich konnte ich das erreichen, ohne mich mit den Schwierigkeiten auseinandersetzen zu müssen, die mit intensiver Codierung einhergehen. Und nachdem ich eine ideale Struktur erstellt hatte, konnte ich sie nahtlos mit meinen Layoutentwürfen kombinieren.
Fair genug. Und was ist mit den Inhaltstypen, die von Webflow CMS unterstützt werden?
Nun, die Sache ist die. Sie können sich auf dieses System für jeden Inhaltstyp verlassen – Zahlen, Bilder, Symbole, Text, was immer Sie wollen. Darüber hinaus bietet es Platz für eine breite Palette entsprechender benutzerdefinierter Attribute wie die Farbe.
Und wissen Sie was? Sie können sogar zahlreiche Inhaltstypen miteinander verknüpfen, indem Sie systematisch Daten aus mehreren Sammlungen generieren.
Meine Lieblingsfunktion ist jedoch die Möglichkeit, Dinge direkt auf der Webseite zu bearbeiten. Und das muss nicht offline sein. Sie können bequem am Inhalt einer Live-Site arbeiten, bevor Sie die Änderungen mit einem einzigen Klick veröffentlichen.
Interessanterweise kann sich diese Funktionalität auf mehrere Parteien gleichzeitig erstrecken. So sollten Sie natürlich in der Lage sein, Kunden und Ihre Kollegen bequem zur Zusammenarbeit einzuladen. In der Tat ist das ganze System gut synchronisiert, um Inhaltsänderungen in Echtzeit zu reflektieren.

Wenn es um die Programmierung geht, ist das Webflow CMS auch ziemlich großzügig gegenüber Entwicklern. Sie können zum Beispiel eine REST-API nutzen, um den Inhalt von Ihrer Seite aus zu bearbeiten.
Und falls Sie andere Datenquellen nutzen möchten, ist die Webflow CMS API in der Lage, mobile Apps und Content-Management-Systeme von Drittanbietern zu integrieren.
Webflow Review: Hosting
Genauso wie andere Anbieter auf dem Markt, kommt Webflow Hosting mit einer Menge Versprechen. Nun, Sie können darauf wetten, dass superschnelle Ladegeschwindigkeiten eines davon sind. Dann garantiert es natürlich 99,9 % Betriebszeit zusammen mit erstklassiger Skalierbarkeit.
Nun, wie wäre es, wenn wir das mit relevanten Leistungstests bestätigen?
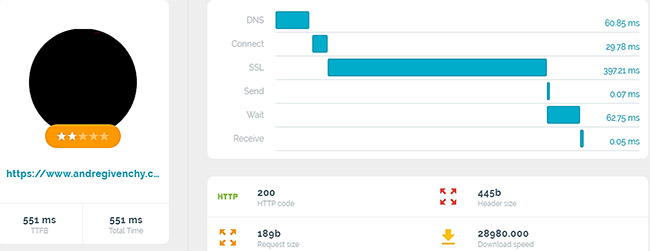
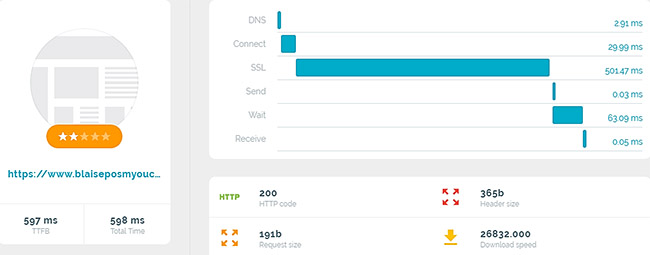
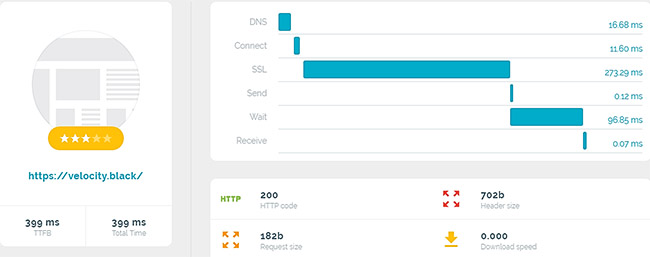
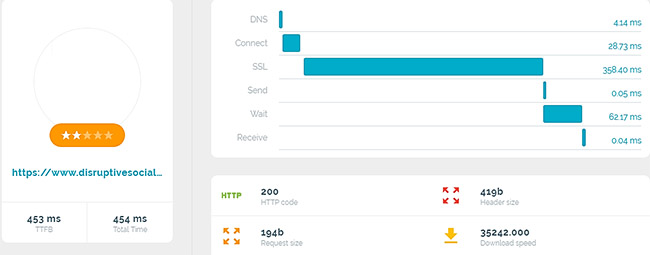
Nun, ich habe mit einer umfassenden TTFB-Bewertung begonnen. Mit anderen Worten, ich habe mehrere von Webflow gehostete Websites durch einen Ladegeschwindigkeitsmonitor laufen lassen, um festzustellen, wie lange die Webflow-Server brauchten, um das erste Byte an Daten zu verarbeiten und weiterzuleiten.
Dies ist die genaueste Methode, um die allgemeinen Servergeschwindigkeiten zu testen, im Gegensatz zur Verfolgung von Seitenladezeiten – da letztere auch stark von der Menge des Seiteninhalts beeinflusst werden.
Und hier sind die Ergebnisse:




- 551 Millisekunden
- 597 Millisekunden
- 399 Millisekunden
- 453 Millisekunden
Im Vergleich zu früheren Tests, die wir mit einer breiten Palette von Anbietern durchgeführt haben, gehören diese Werte anscheinend zu den höchsten TTFB-Werten, die wir je gemessen haben. Daher kann man mit Sicherheit sagen, dass Webflow Hosting in der Tat schnelle Seitenladegeschwindigkeiten bietet.
Fragen Sie sich, wie dies erreicht wird?
Nun, es gibt eine ganze Reihe von Technologien, die Webflow Hosting angeblich implementiert hat, um seine Liefergeschwindigkeiten zu beschleunigen. An erster Stelle steht dabei ein umfangreiches globales CDN (Content Distribution Network), das von Amazon Cloudfront und Fastly bereitgestellt wird.
Im Wesentlichen ist ein CDN ein Netzwerk von Proxy-Servern und den dazugehörigen Datenzentren, die an zahlreichen geografischen Standorten platziert sind. Folglich wird die Inhaltsanforderung eines Website-Besuchers vom nächstgelegenen Server verarbeitet, was letztlich bedeutet, dass die weitergeleiteten Daten die kürzeste Strecke zurücklegen.
Aber das ist noch nicht alles. Um eine optimale Leistung zu erzielen, hat Webflow Hosting offenbar noch viele weitere Strategien zur Leistungsoptimierung entwickelt.
Und um diese Behauptung zu überprüfen, haben wir uns davon überzeugt, dass das System HTTP/2-konform ist. Dabei handelt es sich, kurz gesagt, um eine neue Version des HTTP-Protokolls, bei der nicht mehrere Serververbindungen aufgebaut werden, um die Bilder Ihrer Website nacheinander zu laden, sondern eine einzige Netzwerkverbindung, die alle Inhalte gleichzeitig ausliefert.
Nun lassen Sie uns einen Moment innehalten. Die Ladegeschwindigkeiten mögen ja gut sein, aber wird Ihre Website tatsächlich 24/7 online bleiben?
Und so habe ich eine weitere Analyse durchgeführt. Diesmal habe ich mich jedoch auf die Betriebszeitwerte konzentriert, die für von Webflow gehostete Websites über einen Zeitraum von 30 Tagen aufgezeichnet wurden.
Interessanterweise lag die durchschnittliche Betriebszeit für vier Websites bei 99,87 %. Nun, das entspricht nicht ganz den versprochenen 99,99 %, aber seien wir ehrlich. Das ist immer noch ein bemerkenswerter Wert. Alles in allem können Sie also darauf wetten, dass Ihre Website den ganzen Tag und die ganze Nacht an 7 Tagen in der Woche verfügbar sein wird.
Webflow Review: Editor
Wenn man so darüber nachdenkt, könnte man annehmen, dass der Webflow-Editor ein völlig anderer Bereich des Systems ist, als der, in dem die Benutzer an ihren Inhalten arbeiten. Im Grunde genommen eine Kopie dessen, was wir von WordPress kennen, nicht wahr?
Nun, das ist zwar ein Rahmen, den CMS-Plattformen überwiegend verwenden, aber Webflow geht das Ganze anders an. Anstatt Sie zu einem speziellen Bereich für die Bearbeitung von Inhalten zu leiten, können Sie mit dem Webflow-Editor alles direkt von Ihrer Webseite aus bearbeiten.

Sie greifen einfach auf die Website zu und beginnen sofort mit der Verwaltung Ihrer Inhalte. So einfach ist das. Es gibt hier keine komplizierten Back-Ends.
Abgesehen von seiner allgemeinen Einfachheit ist das Beste an diesem Framework folgendes: Sie können das gesamte Seitenlayout sehen, während Sie Ihre Inhalte eingeben oder formatieren. Dadurch, dass Sie sehen, wie alles bei der Veröffentlichung aussehen wird, können Sie den Inhalt umfassend anpassen, ohne das grundlegende Design Ihrer Website zu beeinträchtigen.
Wenn Sie von einer Seite zur nächsten wechseln, benötigen Sie vielleicht etwas Hilfe, um die Verwaltung Ihrer Inhalte zu erleichtern. Der Webflow-Editor bietet Ihnen die Möglichkeit, ein zusätzliches Paar Hände hinzuzuziehen, um Ihnen den Druck zu nehmen. Sie können in Echtzeit zusammenarbeiten und gleichzeitig alle inhaltlichen Änderungen im Auge behalten.
Raten Sie mal, was jetzt kommt? Als ob das alles nicht schon einfach genug wäre, bietet der Webflow-Editor auch noch ergänzende SEO-Management-Funktionen direkt auf der Seite.
Das SEO-Paket ist nicht einmal als Plugin erhältlich. Alles ist direkt im Editor enthalten – von URL-Einstellungen über Meta-Beschreibungen bis hin zu Open-Graph-Steuerelementen.
Wenn Sie den anschließenden SEO-Verwaltungsprozess noch komfortabler gestalten möchten, platzieren Sie die entsprechenden Markups einfach als Felder in Ihren Collections. Das ist besonders praktisch, wenn Sie die Daten systematisch in Ihren Meta-Beschreibungen verwenden möchten.
Damit ist es nur noch ein Klick zum Veröffentlichen und voila! Der Inhalt geht live.
Webflow Ecommerce Review: Preise
Anhand der Liste der Weblösungen ist es ziemlich offensichtlich, dass Webflow ein breites Spektrum von Benutzern mit unterschiedlichen Bedürfnissen anspricht. Nicht nur kleine Unternehmen.
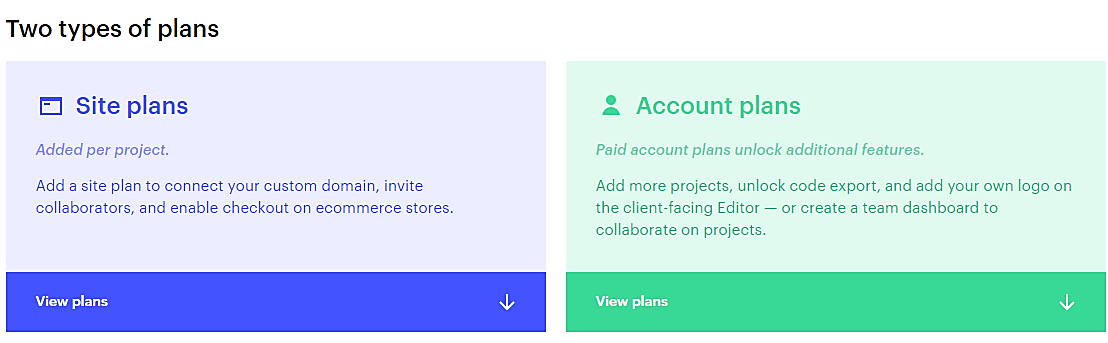
Daher wurden die Preispläne in zwei Hauptkategorien eingeteilt:
- Site Plans- Diese dienen Benutzern, die an benutzerdefinierten Websites und E-Commerce-Shops interessiert sind.
- Account-Pläne- Sie bieten Ressourcen für die Erstellung und Verwaltung von Webdesign-Projekten für Kunden.

Webflow-Site-Pläne
Es gibt zwei Arten von Site-Plänen: Website-Pläne und E-Commerce-Pläne.
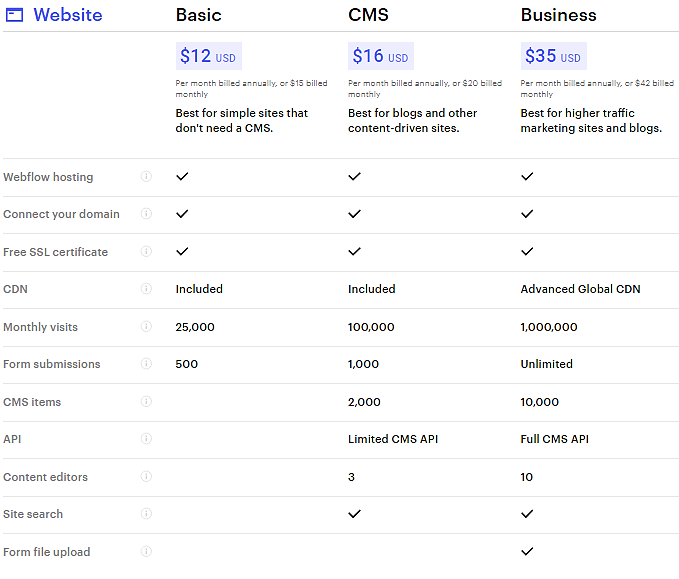
Website-Pläne bieten zunächst nur Funktionen für das Hosting von Websites. Die drei Pakete umfassen:
- Basic- $15 pro Monat, monatlich abgerechnet, oder $12 pro Monat, jährlich abgerechnet.
Ideal für einfache Websites ohne CMS.
- CMS- $20 pro Monat, die monatlich abgerechnet werden, oder $16 pro Monat, die jährlich abgerechnet werden.
Ideal für Blogs und andere Websites, die CMS stark nutzen.
- Business- $42 pro Monat monatlich abgerechnet, oder $35 pro Monat jährlich abgerechnet
Ideal für Websites mit hohem Traffic, die im Marketing verwendet werden.

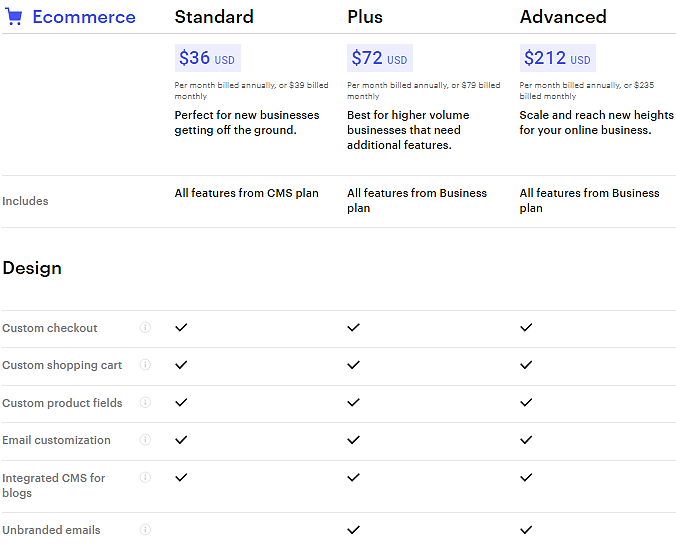
Ecommerce-Pläne, auf der anderen Seite, ist die Zone für digitale Verkäufer. Und hier erhalten Sie die Webflow Ecommerce Plattform.
Die Pakete umfassen:
- Standard- $39 pro Monat, monatlich abgerechnet, oder $36 pro Monat, jährlich abgerechnet.
Für Unternehmen, die am Anfang stehen.
- Plus- $79 pro Monat, monatlich abgerechnet, oder $72 pro Monat, jährlich abgerechnet.
Für etablierte Unternehmen mit hohem Traffic.
- Advanced- $235 pro Monat, die monatlich abgerechnet werden, oder $212 pro Monat, die jährlich abgerechnet werden
Für die Erleichterung eines verstärkten Geschäftswachstums.



Webflow Account-Pläne
Es gibt zwei Kategorien von Account-Plänen – individuelle Pläne und Team-Pläne.
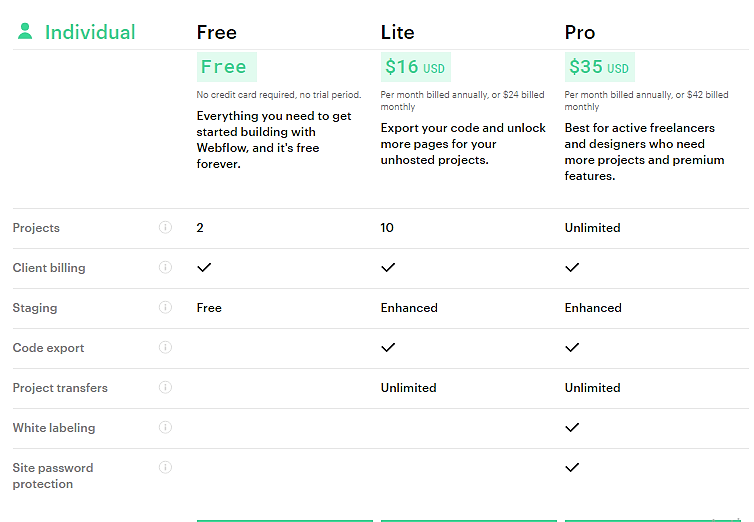
Individuelle Pläne, für den Anfang, unterstützen einzelne Benutzer bei der Durchführung und Verwaltung von Web-Design-Projekten. Die Pakete umfassen:
Die Pakete umfassen:
- Kostenlos-
Website-Staging für Anfänger
- Lite- $24 pro Monat, monatlich abgerechnet, oder $16 pro Monat, jährlich abgerechnet.
Code-Export für wachsende Designer
- Pro- $42 pro Monat, die monatlich abgerechnet werden, oder $35 pro Monat, die jährlich abgerechnet werden
Für fortgeschrittene Designer und Freiberufler

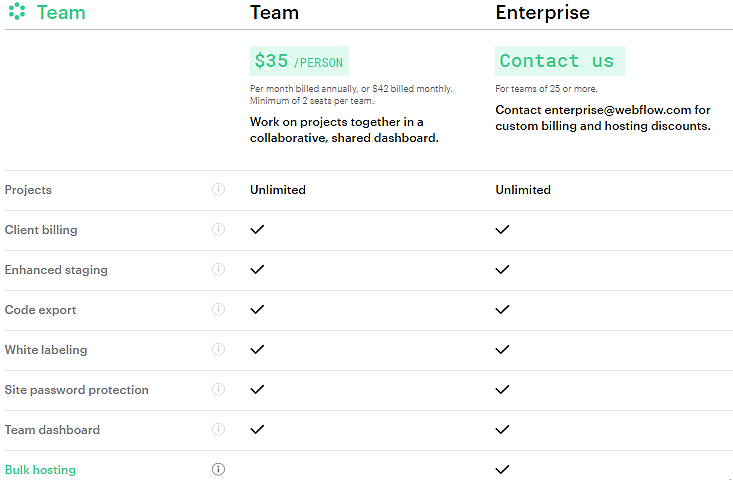
Die Team-Pakete schließlich bieten Funktionen, die die Zusammenarbeit zwischen Webdesignern erleichtern. Die Pakete umfassen:
- Team- $42 pro Monat, monatlich abgerechnet, oder $35 pro Monat, jährlich abgerechnet.
Für die Zusammenarbeit von zwei Designern pro Team
- Enterprise- verhandelbar
Für große Hostingprojekte

Webflow Ecommerce Review: Kundensupport
Alles in allem kommt Webflow mit einem ziemlich einfachen Satz von Tools. Unnötig zu sagen, dass Sie vielleicht etwas Hilfe brauchen, bevor Sie sich endlich zurechtfinden.
Glücklicherweise gibt es eine umfassende Wissensdatenbank mit angemessenen Richtlinien für so ziemlich alle E-Commerce-Funktionen. Die Webflow University bietet eine anständige Sammlung von Videotutorials zu einigen der recht komplexen Elemente.
Und das ist noch nicht alles. Webflow bietet auch Kurse und eBooks an, um Webdesigner in der Programmierung und der Nutzung verschiedener Tools zu schulen.

Bislang hat Webflow gute Arbeit bei der Einführung seiner Nutzer in die neue E-Commerce-Plattform geleistet. Ein ganzer Abschnitt der Website ist hübschen Animationen gewidmet, die das gesamte Framework erklären.
Wenn Sie sich ein wenig unterhalten möchten, können Sie das aktive Community-Forum besuchen. Es ist ein guter Ort, um Ideen auszutauschen und sich mit Gleichgesinnten auszutauschen.
Wenn Sie Probleme mit der Einrichtung einer Website oder der Verwaltung Ihres E-Commerce-Shops haben, können Sie sich Kopfschmerzen ersparen, indem Sie einfach einen entsprechenden Experten beauftragen, der sich um alles kümmert. Der Expertenbereich von Webflow verbindet Sie mit talentierten Personen und Agenturen, die sich mit Website-Marketing, Migration, Entwicklung und Design befassen.
Allerdings können Sie auch auf potenziell schwerwiegende Störungen stoßen, die ein direktes Eingreifen von Webflow erfordern. Leider können sich normale Nutzer nur über ein Web-Kontaktformular mit dem Kundensupport in Verbindung setzen. Webflow behauptet, dass seine Mitarbeiter von Montag bis Freitag von 6 Uhr morgens bis 18 Uhr nachmittags erreichbar sind.
Zumindest abonnierte Benutzer haben jedoch Anspruch auf vorrangigen Support.
Webflow Review: Pros und Cons
Webflow Pros
- Wenn Ihr Budget besonders niedrig ist, müssen Sie keinen kostenpflichtigen Plan abonnieren. Sie können Webflow trotzdem dauerhaft kostenlos nutzen.
- Der Webflow-Website-Designer kombiniert HTML-, CSS- und JavaScript-Funktionen zu einem intuitiven und benutzerfreundlichen Drag-and-Drop-Editor. So wird der zugrunde liegende Code verwaltet, während Sie Ihre Website visuell erstellen.
- Die E-Commerce- und CMS-Tools von Webflow sind reaktionsschnell und einfach zu bedienen. Sie brauchen keine Programmierkenntnisse, um Ihre Website zu entwerfen und zu starten.
- Der Webflow-Editor erleichtert die Bearbeitung von Inhalten auf der Seite.
- Obwohl Webflow Websites automatisch für SEO optimiert, bietet es dennoch erweiterte SEO-Management-Funktionen für alle kostenpflichtigen Pläne.
- Der Webflow-Website-Builder bietet eine Reihe professionell gestalteter Vorlagen für alle wichtigen Website-Kategorien – sowohl kostenlos als auch Premium.
- Alle Webflow-Tarife verfügen über eine Reihe von Sicherheitsfunktionen, einschließlich kostenlosem SSL, sowie Backup und Versionierung.
- Webflow optimiert seine Websites automatisch für mobile Endgeräte.
- Das Webflow-Ökosystem unterstützt eine Reihe von leistungsstarken Integrationen von Drittanbietern.
Webflow Nachteile
- Der Webflow-Drag-and-Drop-Website-Editor unterstützt keine umfangreichen Anpassungen durch Codierung.
- Das Angebot an unterschiedlichen Funktionspaketen durch verschiedene Tarifoptionen hilft Webflow zwar, eine breite Palette von Nutzern anzusprechen, aber der gesamte Auswahlprozess wird für die Nutzer verwirrend.
- Die zahlreichen Funktionen und Werkzeuge, die Webflow bietet, lassen die gesamte Plattform kompliziert erscheinen. Es dauert also eine Weile, bis man sich eingewöhnt hat.
- Webflow kann sich für Benutzer mit relativ einfachen Anforderungen an die Website als kostspielig erweisen.
Ist Webflow besser als WordPress?
WordPress ist ein Open-Source-Content-Management-System, das auf PHP basiert. Es bietet eine Vielzahl von Vorlagen, die in erster Linie dazu dienen, eine komplette Website einfach zu erstellen. Darüber hinaus gibt es zahlreiche Plugin-Optionen auf dem WordPress-Marktplatz und anderen Plattformen im Internet. Daher sollten Sie in der Lage sein, so ziemlich alles zu finden, was Sie für eine typische persönliche oder E-Commerce-Website benötigen.
Doch leider ist es zwar möglich, eine Standard-WordPress-Website ohne Programmierung zu erstellen, aber Ihre Möglichkeiten sind ziemlich begrenzt. Wenn Sie eine dynamisch erstellte WordPress-Website für den elektronischen Handel wünschen, benötigen Sie einen Entwickler, der etwa die Hälfte der Arbeit übernimmt. Einige der Funktionen von WordPress lassen sich am besten von Webentwicklern anpassen.
Obwohl Webflow bei der Integration von Drittanbietern nicht mit WordPress mithalten kann, bietet es ein viel benutzerfreundlicheres System für die Erstellung und Verwaltung von Websites. Sie können eine vollwertige E-Commerce-Website ohne Programmierung einrichten.
Ist Webflow besser als Squarespace?
Webflow und SquareSpace gehören beide zur Gruppe der dominierenden Website-Baukästen. Sie können ihre Premium-Funktionen bequem nutzen, um hochwertige persönliche, geschäftliche und E-Commerce-Websites einzurichten und anzupassen – ohne technische Kenntnisse in der Programmierung.
Aber die Dinge ändern sich, wenn es um technische Webentwicklung geht. Obwohl Webflow als visuelles CMS vermarktet wird, bietet es Programmierern viel mehr, als SquareSpace kann. Folglich sind Webentwickler mit Webflow besser bedient, wenn es um die Verwaltung und Bereitstellung komplexer Kundenprojekte geht.
Nicht-Programmierer hingegen können sich je nach ihren tatsächlichen Bedürfnissen für eines der beiden Systeme entscheiden.
Ist Webflow besser als Wix?
Webflow und Wix sind beides leistungsstarke Systeme mit vielen erweiterten Funktionen für Webentwickler und Nicht-Programmierer. Sie verfügen über reaktionsschnelle Drag-and-Drop-Website-Builder und eine große Auswahl an anpassbaren, professionell gestalteten Vorlagen. Sie sollten also in der Lage sein, mit einem der beiden Systeme eine solide Website zu erstellen.
Allerdings ist es erwähnenswert, dass Wix über ein vielseitigeres Ökosystem verfügt, das benutzerdefinierte Kodierung und die Erstellung von personalisierten Backends unterstützt. Es übertrifft Webflow auch, wenn es um Plugins und Integrationen von Drittanbietern geht.
Das Blatt wendet sich jedoch, wenn es um CMS-Funktionen geht. Webflow bietet eine umfassende CMS-Plattform, die sich in hohem Maße an Entwickler, Designer und Content Manager richtet. Wix hingegen ist kein spezielles CMS. Es bietet nur Anwendungen und Elemente, die als Teil eines CMS funktionieren.
Alles in allem hängt Ihre endgültige Wahl zwischen diesen beiden Systemen von Ihren genauen Bedürfnissen ab. Wenn Sie ein Nicht-Programmierer sind, würde ich Ihnen raten, sich an die Intuitivität von Webflow zu halten. Wenn Sie jedoch ein Entwickler sind, der ein System mit fortgeschrittenen Anpassungsmöglichkeiten sucht, sollten Sie sich für Wix entscheiden.
Wer sollte Webflow als E-Commerce-Plattform in Betracht ziehen?
Bislang ist Webflow Ecommerce anscheinend für kleine Unternehmen optimiert. Seine Tools sind nicht fortschrittlich genug, um mit mittleren und großen Unternehmen umzugehen – im Gegensatz zu den Funktionen für die Website-Entwicklung, die bequem große Teams bedienen können.
In aller Fairness ist es jedoch noch zu früh, um ein abschließendes Urteil zu fällen. Das Baby ist noch nicht einmal ganz aus dem Mutterleib heraus.
Wir können nur abwarten, bis es an Fahrt gewinnt, um eine genauere Aussage zu treffen. Wenn man es genau nimmt, ist in naher Zukunft alles möglich. Webflow könnte sich sogar in etwas ganz anderes verwandeln.
Für jetzt können wir nur sitzen und warten, um zusätzliche Funktionen zu testen, wie sie ausrollen.
Davis Porter
Davis Porter ist ein Experte für B2B- und B2C-E-Commerce, der sich besonders für digitale Verkaufsplattformen, Online-Marketing, Hosting-Lösungen, Webdesign, Cloud-Technologie und Customer Relationship Management-Software interessiert. Wenn er nicht gerade verschiedene Anwendungen testet, bastelt er an einer Website oder feuert den Arsenal F.C. an.