How to Wrap Text Around Images in WordPress
von Waseem Abbas am 25. Januar 2018
Wollen Sie Text neben Bildern auf Ihrer Website ausrichten? Wenn Sie den Text um die Bilder herum anordnen, wird der leere Raum abgedeckt, so dass Ihre Inhalte für die Benutzer gut aussehen. In diesem Tutorial zeigen wir dir, wie du in WordPress Text um Bilder herum anordnen kannst.
Bilder und Text erscheinen in separaten Zeilen, daher musst du ein paar Änderungen in der Beitragsformatierung vornehmen, um sie nebeneinander anzuzeigen.
Um Text in WordPress um Bilder herum anzuordnen, musst du die folgenden 3 Schritte ausführen:
- Schritt 1. Fügen Sie ein Bild in Ihre Seite/Ihren Beitrag ein
- Schritt 2. Fügen Sie Ihren Text unter dem Bild hinzu
- Schritt 3. Bearbeiten Sie das Bild, um die Ausrichtung zu verwalten
Sind Sie bereit, loszulegen? Los geht’s!
Schritt 1: Fügen Sie ein Bild zu Ihrer Seite/Ihrem Beitrag hinzu
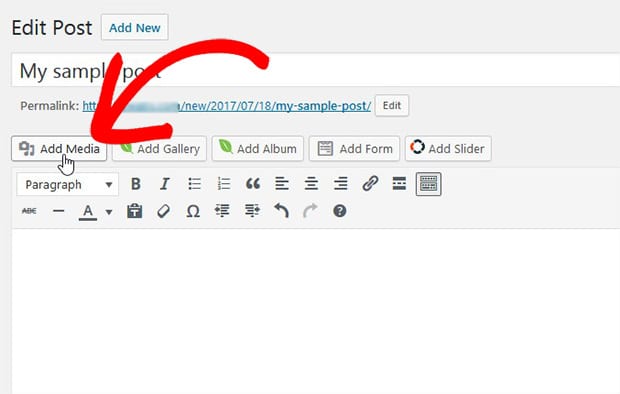
Um ein Bild hinzuzufügen, gehen Sie zu Seiten/Beiträge “ Neu hinzufügen oder bearbeiten Sie einen vorhandenen Seitenbeitrag. Klicken Sie einfach auf die Schaltfläche Medien hinzufügen.

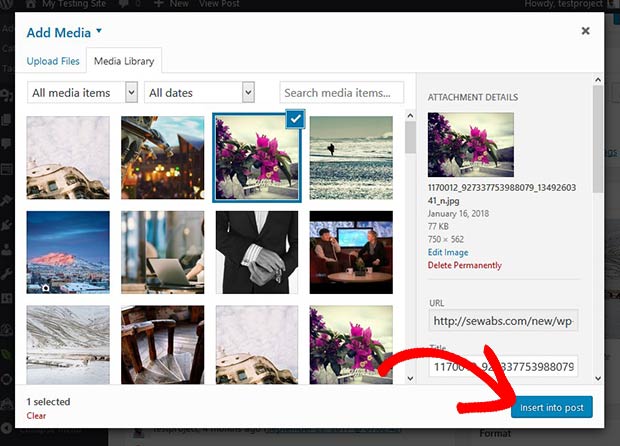
Es öffnet sich ein Popup-Fenster, in dem alle zuvor hochgeladenen Bilder angezeigt werden. Sie können auch neue Fotos von Ihrem Computer ziehen und ablegen.

Wählen Sie das Bild aus, das Sie hinzufügen möchten, und klicken Sie auf die Schaltfläche In Seite/Beitrag einfügen. Ihr Foto wird in die WordPress-Seite/den WordPress-Beitrag eingefügt.
Schritt 2: Fügen Sie Ihren Text unter dem Bild hinzu
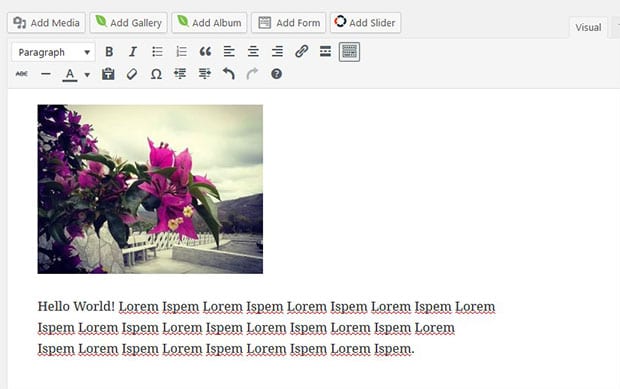
Im visuellen Editor der Seite/des Beitrags sollten Sie Ihren gesamten Text unter dem Bild hinzufügen.

Als Nächstes müssen Sie den Text um das Bild herum anordnen.
Schritt 3: Bearbeiten Sie das Bild, um die Ausrichtung zu verwalten
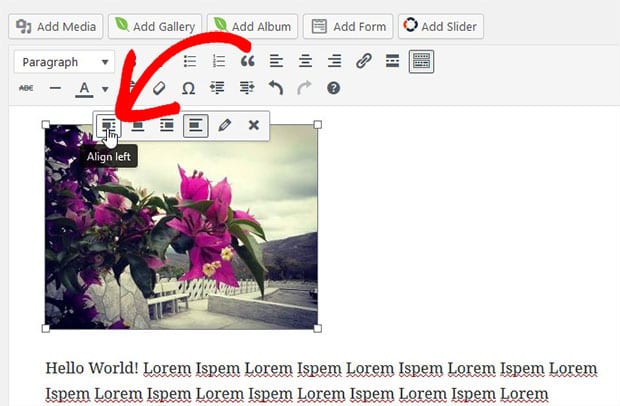
Nach dem Hinzufügen des Textes im visuellen Editor, klicken Sie auf das Bild. Es werden die Ausrichtungsoptionen angezeigt, bei denen Sie die Einstellungen Links ausrichten auswählen müssen.

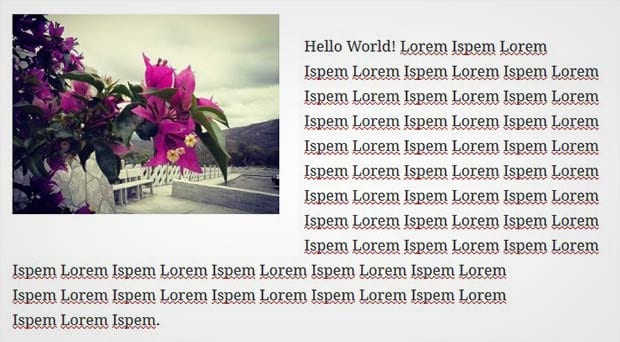
Wenn Sie auf die Option Links ausrichten klicken, wird Ihr Text automatisch um das Bild herumgezogen.

Das ist alles. Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie man Text um Bilder in WordPress umbricht. Vielleicht interessiert Sie auch unsere Anleitung, wie Sie einen Karussell-Slider in WordPress erstellen. Wenn Ihre Inhalte und Bilder langsam geladen werden, dann sollten Sie sich diesen ultimativen Leitfaden ansehen, um die Geschwindigkeit und Leistung zu steigern.
Wenn Ihnen dieses Tutorial gefällt, dann folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tipps, Leitfäden und Ressourcen.