How To Build Simple Forms For Your Website With Free WordPress Form Maker
Ob der Zweck Ihrer Website ist über Reisen, Unterhaltung, informieren, überreden oder Marketing, müssen Sie mit Ihren Website-Besuchern zu wissen, ihre Haltung zu interagieren, ziehen ihre Aufmerksamkeit, um sie auf die Aktion, die Sie wollen, dass sie zu tun.
Wenn Sie mit Ihren Website-Besuchern effizient interagieren wollen, sind Website-Formulare die erste Wahl. Mit Webformularen können Sie Abonnenten und Meinungen von Nutzern einholen, Objektdaten (wie Profilbilder, Dokumente usw.) Ihrer Nutzer abrufen und vieles mehr.
Wenn Sie jedoch keine Programmierkenntnisse haben, wird die Erstellung von Webformularen für Sie sehr schwierig sein. Kein Grund zur Sorge! In diesem Tutorial zeigen wir Ihnen heute, wie Sie ganz einfach Webformulare mit WordPress erstellen können.
Punkte, die Sie bei der Verwendung eines WordPress-Formularerstellers beachten sollten
Während Sie ein Formular mit einem WordPress-Formular-Plugin erstellen, sollten Sie die folgenden Best Practices beachten:
- Niemals zu viele Felder in ein Formular aufnehmen. Untersuchungen zeigen, dass Formulare mit weniger Feldern höhere Konversionsraten aufweisen.
- Niemals redundante oder irrelevante Felder im Formular verwenden.
- Das Design des Formulars sollte sauber, übersichtlich und optisch ansprechend sein.
- Verwenden Sie eine Dankeseite oder eine Bestätigungsseite, wenn ein Benutzer ein Formular abschickt.
- Sie können ein Rückfeld in Ihrem Formular verwenden, um Spamming zu verhindern.
- Wenn Sie Ihr Formular mit vielen Folgefeldern ausschmücken müssen, können Sie mehrstufige Formulare verwenden. Aber halten Sie die Schritte auf zwei oder drei, damit Sie mehr Konversionen haben.
- Verwenden Sie den Hilfetext dort, wo er notwendig ist. Das bedeutet, dass einige Felder sehr technisch erscheinen können und die Verwendung von Hilfetexten es für Ihre Besucher, die kein technisches Wissen haben, verständlich macht.
- Die Beschriftungen sollten korrekt ausgerichtet und präzise sein.
- Prüfen Sie, ob das Formular für Mobilgeräte geeignet ist.
- Wenn eine vom Benutzer eingegebene Information falsch ist, zeigen Sie ihm eine Fehlermeldung mit Details.
- Sie können immer einen A/B-Test durchführen, um zu sehen, welche Art von Formulardesign effektiver ist.
4 einfache Schritte zum Erstellen eines Formulars mit WordPress Form Builder
Dieses ausführliche Tutorial hilft Ihnen, Webformulare kostenlos mit einem WordPress-Formular-Plugin zu erstellen.

weForms ist ein kostenloses, einfach zu bedienendes, mobilfähiges WordPress Form Builder Plugin, das sowohl für Anfänger als auch für fortgeschrittene Benutzer geeignet ist.
Das Plugin hat derzeit 5000+ aktive Installationen mit einer beeindruckenden Fünf-Sterne-Bewertung. Dieses WordPress-Formular-Plugin kann verwendet werden, um jede Art von Formularen für Ihre WordPress-Website zu erstellen.
Hier ist, wie Sie interaktive Formulare mit weForms erstellen können.
Schritt 1: Installieren Sie das Plugin „weForms“
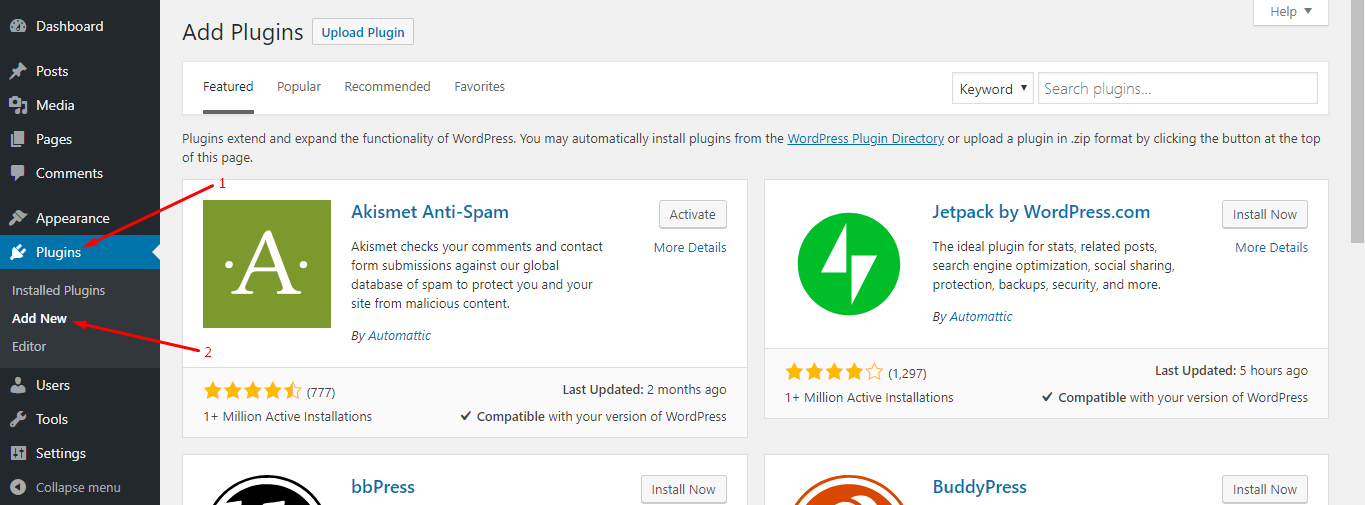
Navigieren Sie zu Ihrem WP Admin Dashboard → Plugins → Neu hinzufügen.

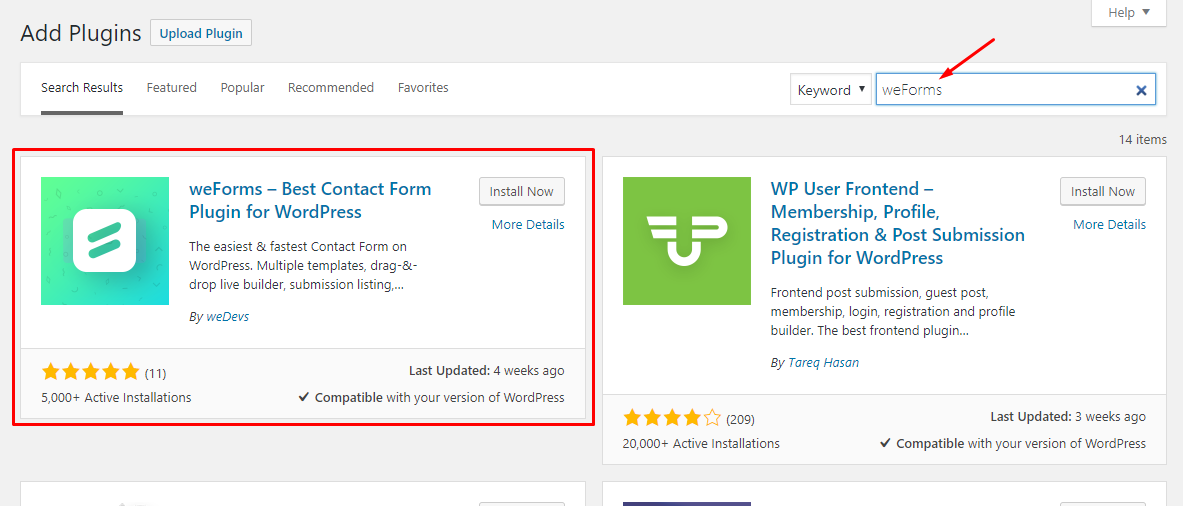
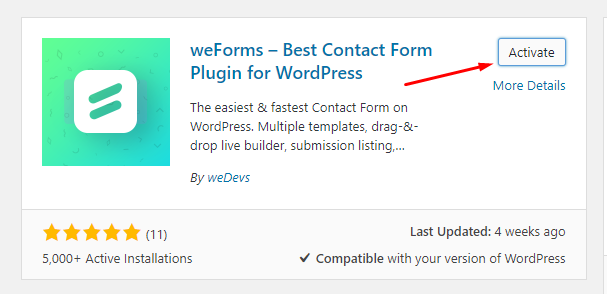
Nächste geben Sie „weForms“ in die Suchleiste ein. Danach finden Sie das Plugin in den Suchergebnissen:

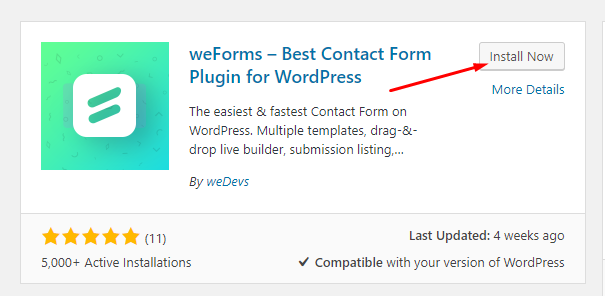
Klicken Sie auf die Schaltfläche „Jetzt installieren“, um das Plugin zu installieren.

Nach der Installation des Plugins klicken Sie auf die Schaltfläche „Aktivieren“, um das Plugin in Betrieb zu nehmen:

Schritt 2: Wählen Sie eine Vorlage aus
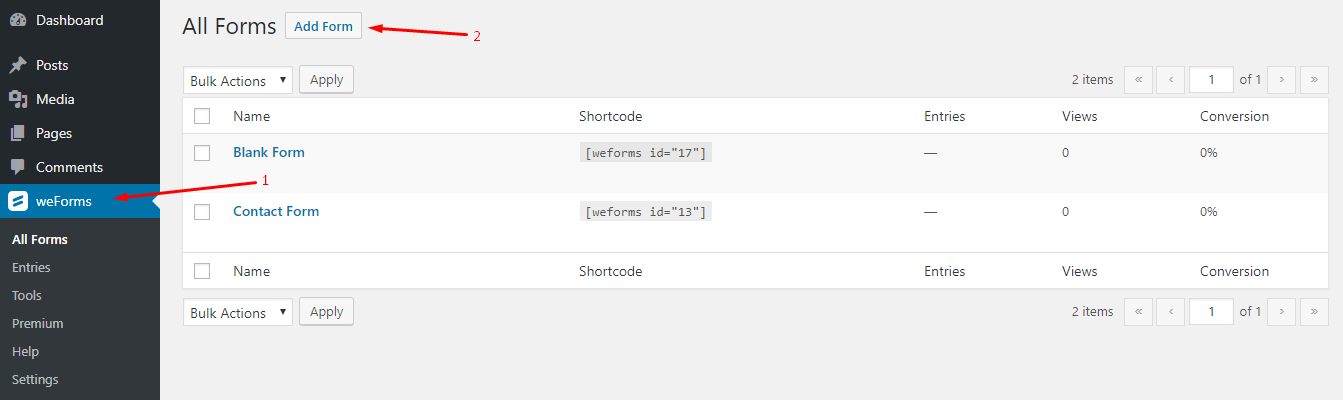
Navigieren Sie zu WP Admin Dashboard → weForms → Formular hinzufügen.

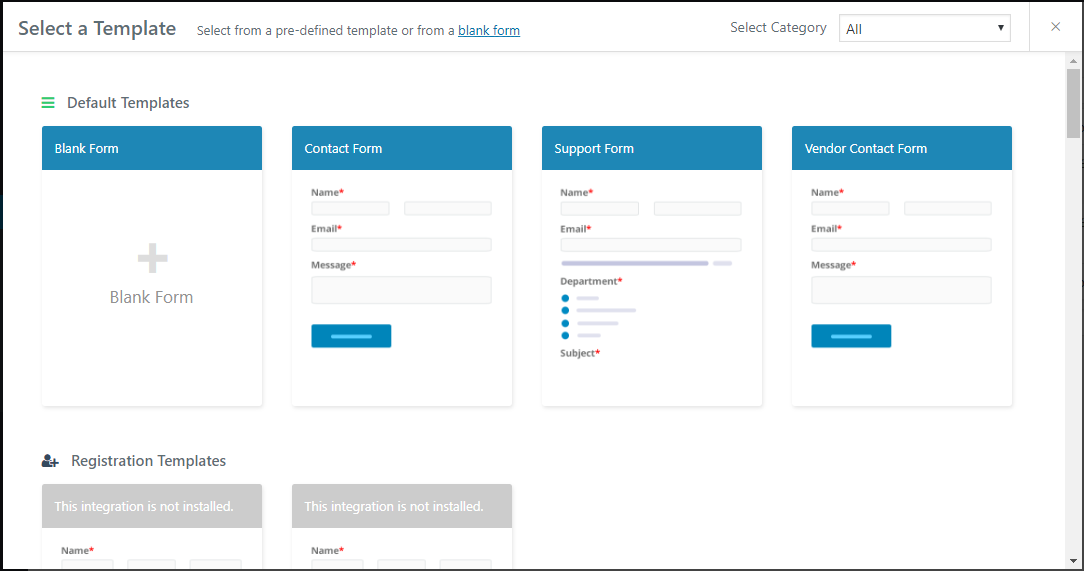
Nach dem Klick auf die Schaltfläche „Formular hinzufügen“ erhalten Sie eine Reihe von vordefinierten Vorlagen, die Ihnen helfen, Formulare schneller zu erstellen:

Wenn Sie Formulare von Grund auf neu erstellen möchten, verwenden Sie die Vorlage „Blank Form“, andernfalls wählen Sie eine Vorlage, die Ihren Bedürfnissen entspricht.
Schritt 3: Erstellen eines Formulars mit dem Formularersteller
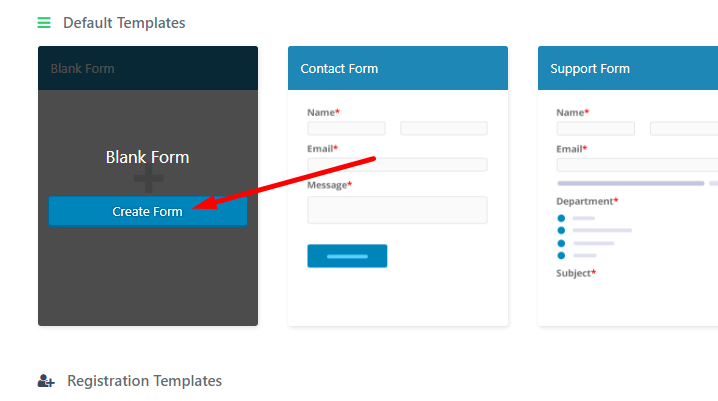
Wenn Sie mit der Maus über die Vorlage „Blank Form“ fahren, finden Sie eine Schaltfläche „Create Form“.

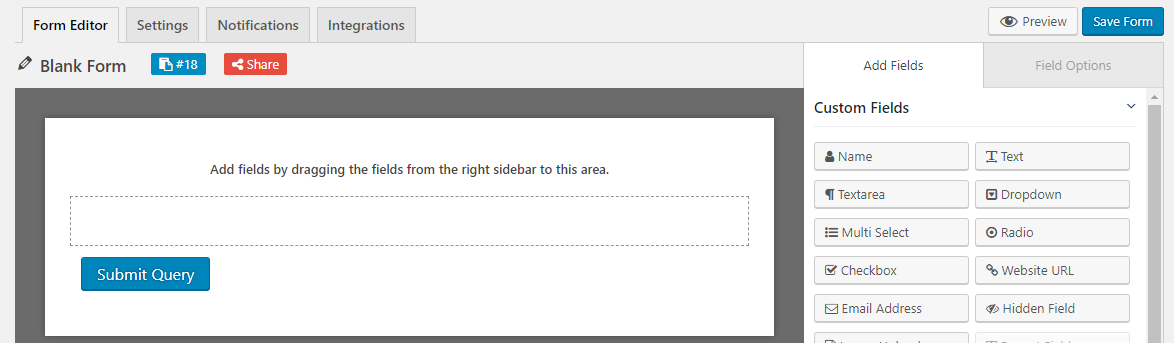
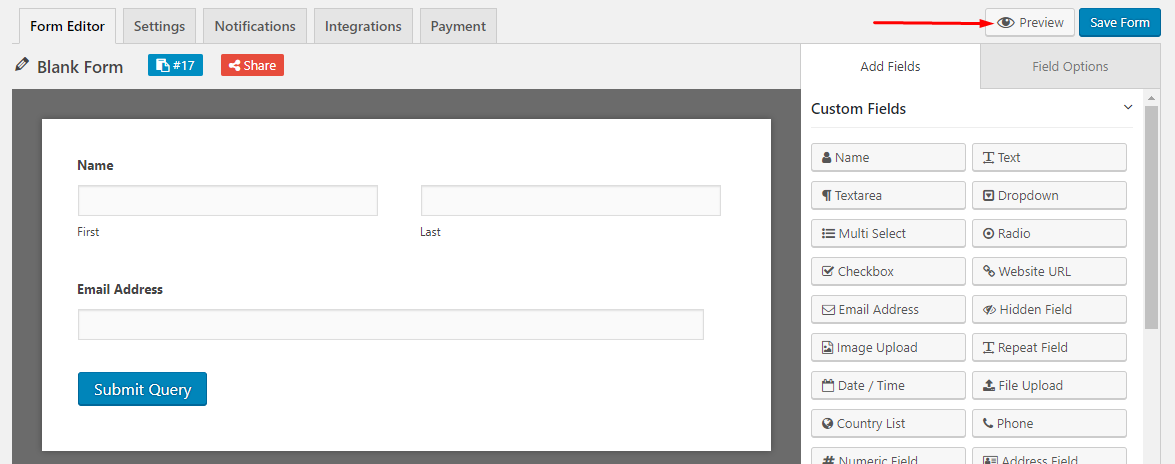
Mit einem Klick auf die Schaltfläche gelangen Sie zum Formular-Editor:

Angenommen, Sie möchten ein Anmeldeformular für Ihre Abonnenten erstellen und die folgenden Felder in das Formular aufnehmen:
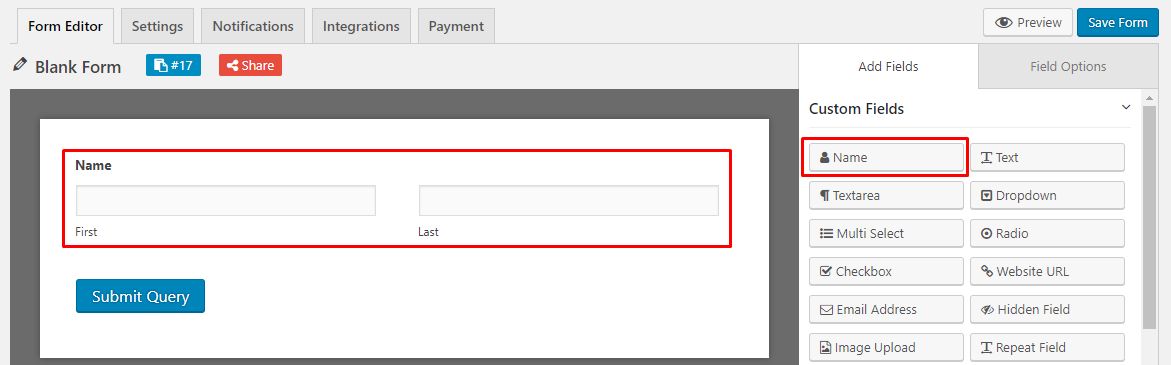
- Name: Um dieses Feld einzugeben, klicken Sie einfach auf das Feld „Name“ rechts von den Optionen „Felder hinzufügen“ des Formular-Editors.

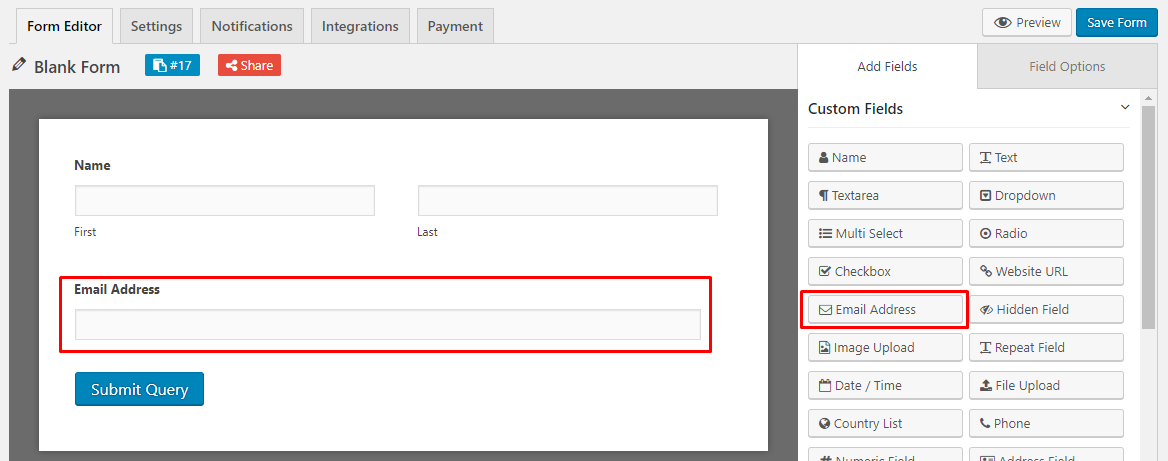
- E-Mail: Verwenden Sie das Feld „E-Mail-Adresse“, um diese Option in das zu erstellende Formular aufzunehmen.

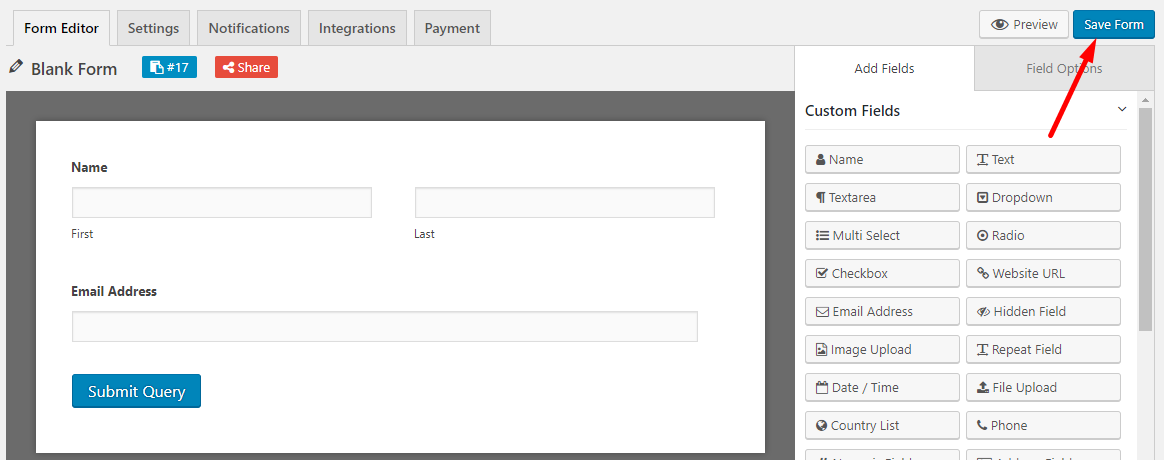
Klicken Sie nun auf die Schaltfläche „Formular speichern“, um die soeben eingegebenen Formulardaten zu speichern.

Was noch interessanter ist, ist die Tatsache, dass Sie das neu erstellte Formular auch über die Schaltfläche „Vorschau“ im Frontend ansehen können. Klicken Sie auf die Schaltfläche „Vorschau“, um zu sehen, wie das Formular im Frontend aussieht:

Schritt 4: Veröffentlichen des Formulars
Es gibt zwei Methoden zur Veröffentlichung eines Formulars. Die eine ist die Shortcode-Methode und die andere die Methode mit der Schaltfläche „Kontaktformular hinzufügen“.
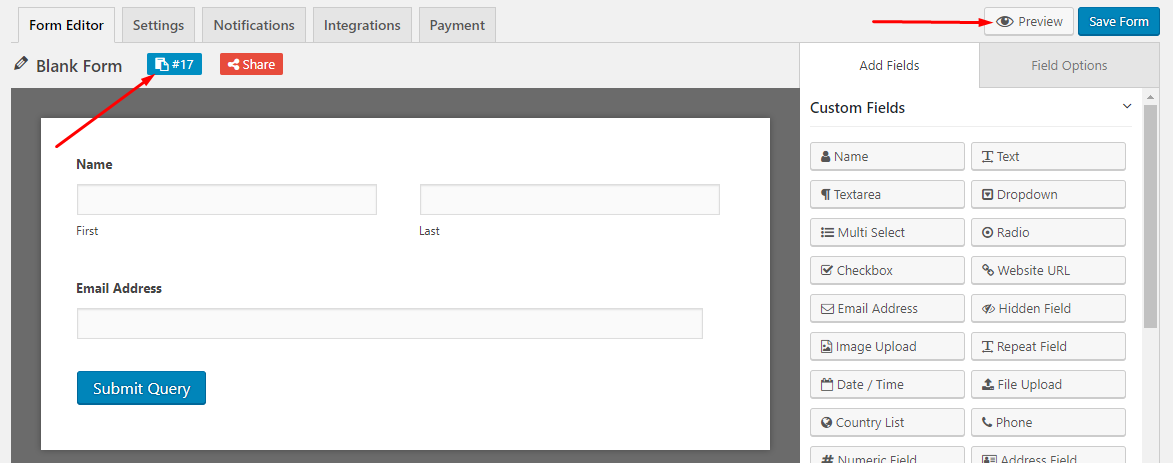
Methode 1: Shortcode verwenden
Als nächstes müssen Sie den Shortcode kopieren und den Code in eine Seite oder einen Beitrag einfügen. Wenn Sie auf den Shortcode klicken, wird der Code automatisch in die Zwischenablage kopiert:

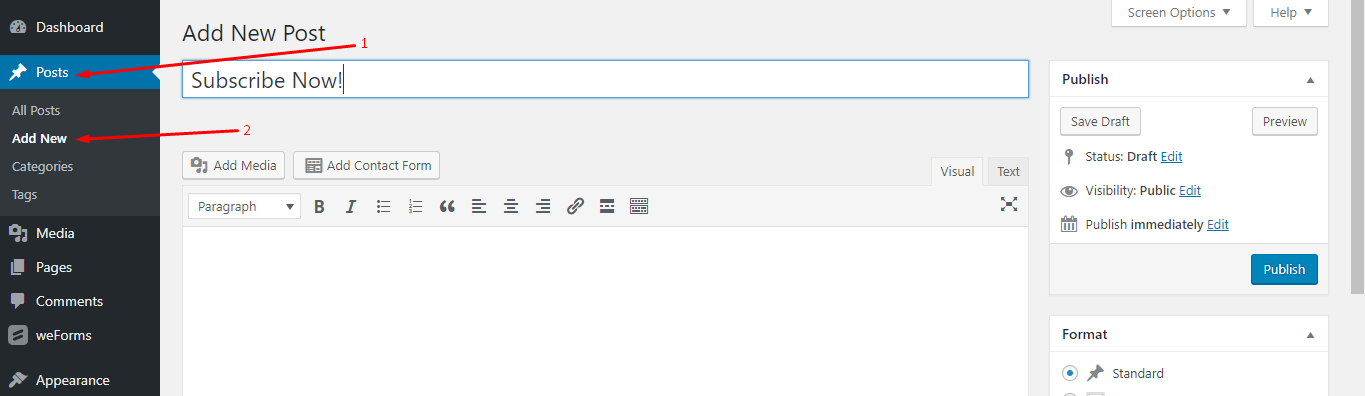
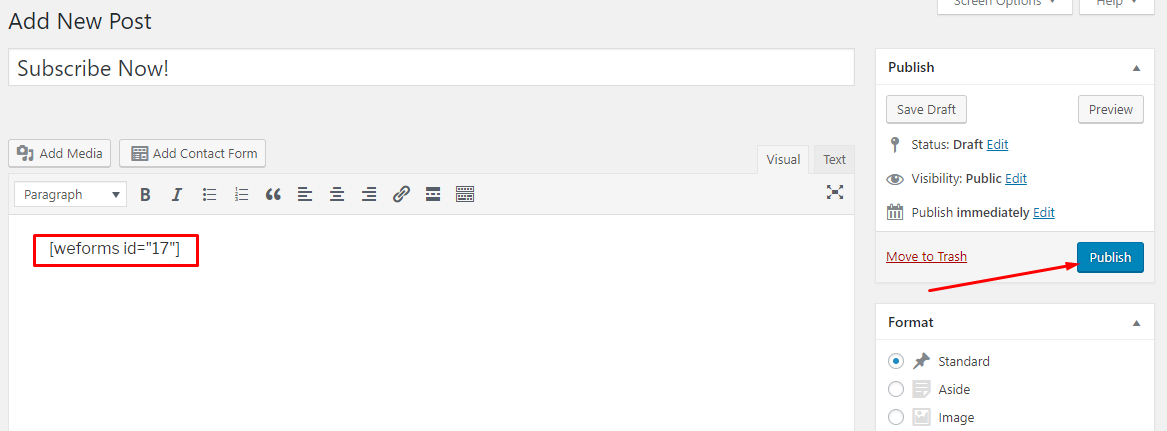
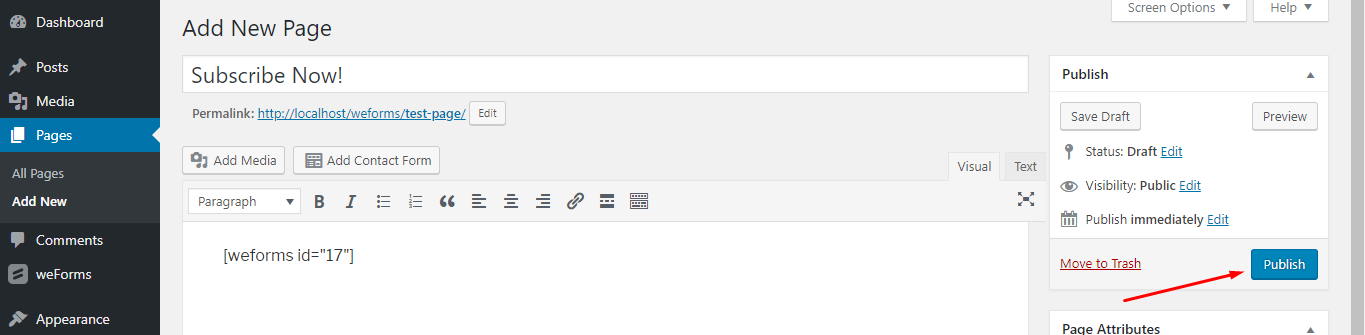
Um das Formular zu veröffentlichen, erstellen Sie einen neuen Beitrag oder eine neue Seite und fügen den Shortcode dort ein. Hier erstellen wir einen neuen Beitrag:

Nachdem Sie den Shortcode eingefügt haben, klicken Sie auf die Schaltfläche „Veröffentlichen“:

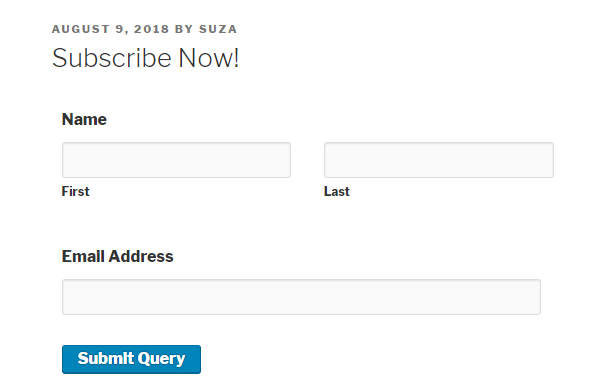
Nun sind Sie fertig mit der Erstellung eines einfachen „Abonnement“-Formulars für Ihre Besucher. Hier eine Vorschau aus dem Frontend:

Methode 2: Über die Schaltfläche „Kontaktformular hinzufügen“
Diese Methode ist viel einfacher als Methode 1, da Sie das Formular direkt auswählen können, ohne den Shortcode kopieren zu müssen.
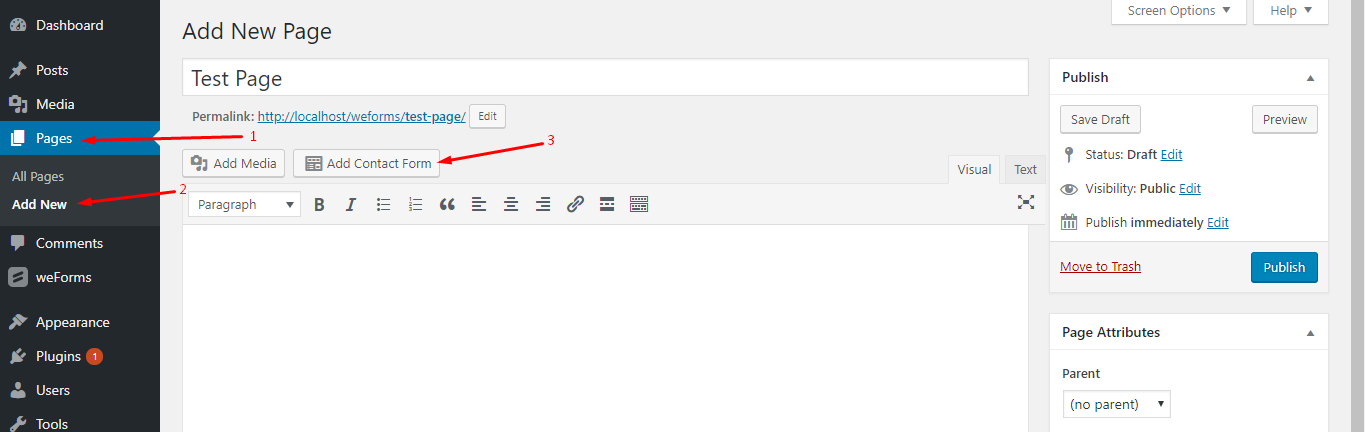
Gehen Sie zu WP Admin Dashboard → Seiten → Neu hinzufügen → Klicken Sie auf die Schaltfläche „Kontaktformular hinzufügen“:

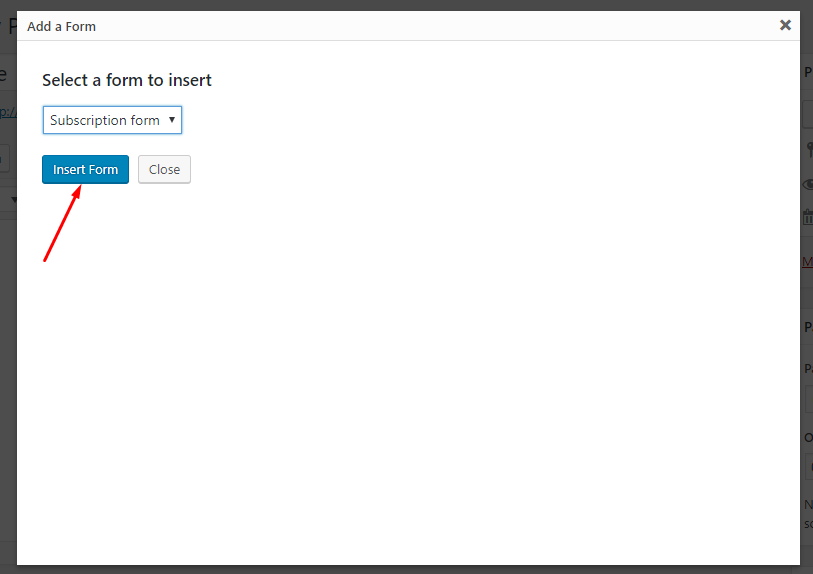
Nun können Sie ein beliebiges Formular aus einem Dropdown-Menü auswählen:

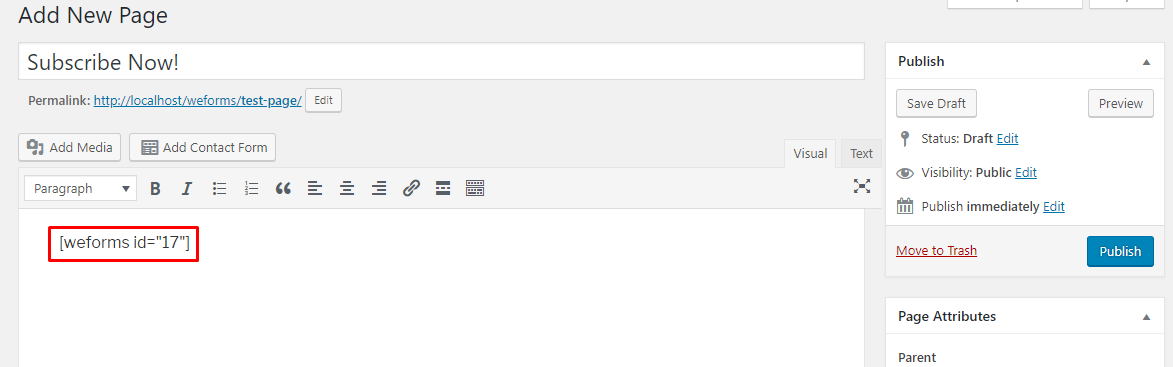
Schließen Sie die Auswahl mit der Schaltfläche „Formular einfügen“ ab. Sie werden sehen, dass der Shortcode dort automatisch eingefügt wurde:

Schließlich klicken Sie auf die Schaltfläche „Veröffentlichen“, um das Formular zu veröffentlichen.

Bonustipps: Verwenden Sie die Schaltfläche „Freigeben“, um Ihre WordPress-Formulare für andere freizugeben
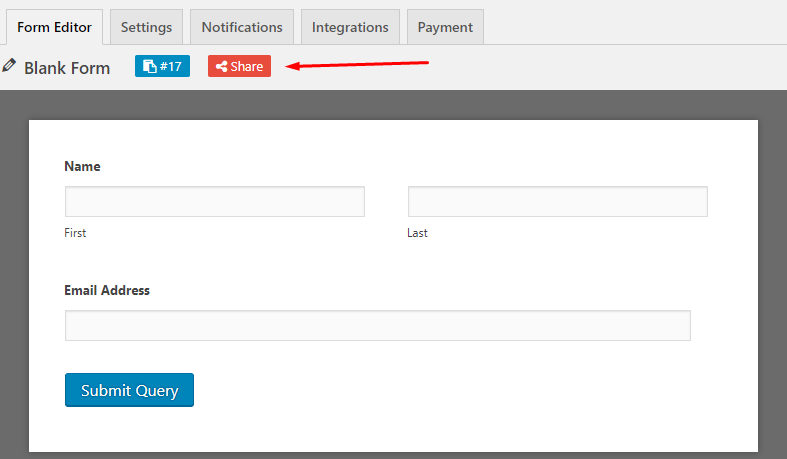
Sie können einfach auf die Schaltfläche „Freigeben“ klicken, um den Link zur Anzeige des Formulars für eine beliebige Person zu verwenden und eine Antwort von dieser Person zu erhalten. Klicken Sie dazu einfach auf die Schaltfläche „Teilen“:

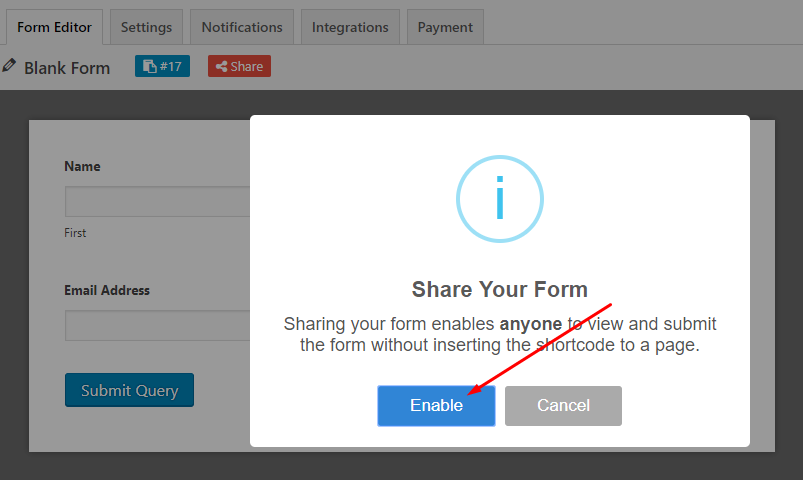
Dann klicken Sie auf die Schaltfläche „Aktivieren“:

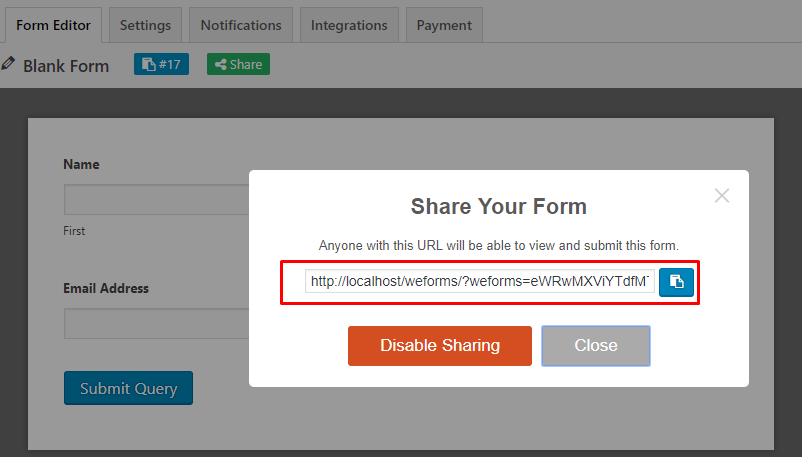
Nun erhalten Sie die URL des Formulars:

Abschließende Rede
Die Formularerstellung mit weForms wird Ihnen eine nahtlose Erfahrung bieten, da es fast alle modernen Bereiche wie re, mehrstufige Funktionalität, mobile Nutzbarkeit, Google Maps und so weiter unterstützt.
Obwohl die Premium-Version alle fortgeschrittenen Funktionalitäten enthält, kann die kostenlose Version auch ausreichen, wenn Sie gerade erst mit Formularen für Ihre WordPress-Website beginnen. Folgen Sie dem Link unten, um die kostenlose Version jetzt zu erhalten!
Laden Sie weForms kostenlos herunter!