7 beste Countdown-Plugins für WordPress (einfach zu bedienen)
Leser fragen uns oft, wie sie einen Countdown-Timer auf ihrer Website einbauen können. Countdown-Timer sind eine großartige Möglichkeit, um Vorfreude und Spannung aufzubauen und einen FOMO-Effekt auf Ihrer Website zu erzeugen.
Es gibt viele verschiedene Countdown-Plugins, mit denen Sie einen Countdown-Timer erstellen können. Welches sollten Sie also verwenden?
In diesem Artikel stellen wir die besten Countdown-Plugins für WordPress vor und erläutern die wichtigsten Funktionen der einzelnen Plugins.

Was ist ein Countdown-Timer-Plugin und wann braucht man es?
Ein Countdown-Timer-Plugin ermöglicht es Ihnen, einen Timer anzuzeigen, der bis zu einer bestimmten Zeit oder einem bestimmten Datum herunterzählt.
Schlaue Vermarkter verwenden Countdown-Timer, um Spannung aufzubauen und ein Gefühl der Dringlichkeit bei ihren Kunden zu erzeugen. So können sie den FOMO-Effekt ausnutzen, um die Konversionsrate zu erhöhen.
Es gibt viele WordPress-Plugins, mit denen Sie Countdown-Timer zu Ihrer Website hinzufügen können. Diese Countdown-Timer lassen sich in zwei Gruppen einteilen:
1. Normale Countdown-Timer
Ein normaler Countdown-Timer, manchmal auch statischer oder fester Countdown-Timer genannt, ist das, woran die meisten Leute denken, wenn sie sich einen Timer vorstellen.
Dieser Timer zählt bis zu einem bestimmten festen Punkt herunter. Das kann der Start einer Website, das Ende eines Verkaufs oder ein anderes Ereignis sein.
Der Endpunkt der Countdown-Uhr ist für alle gleich und ändert sich nicht, je nachdem, wer ihn betrachtet.
Evergreen Timer
Ein Evergreen Countdown Timer, manchmal auch dynamischer Countdown Timer genannt, ist spezifisch für jeden Benutzer.
Er beginnt mit dem Herunterzählen, wenn die Person auf Ihrer Website ankommt. Sie haben beispielsweise 4 Stunden Zeit, um ein Sonderangebot zu nutzen.
Dies kann eine leistungsstarke Marketingtechnik sein, da Sie damit ein Gefühl der Dringlichkeit erzeugen können.
Beachten Sie, dass die meisten WordPress-Plugins für normale Countdown-Timer konzipiert sind, und nur einige lassen Sie immergrüne Timer laufen.
Nachdem wir das gesagt haben, lassen Sie uns einen Blick auf einige der besten Countdown-Timer-Plugins für WordPress werfen.
1. OptinMonster

OptinMonster ist ein leistungsstarkes Popup- und Lead-Generierungs-Plugin für WordPress. Es ermöglicht Ihnen, abbrechende Website-Besucher in Abonnenten und zahlende Kunden zu verwandeln.
Mit OptinMonster können Sie sowohl statische als auch immergrüne Timer erstellen. Sie können so viele Timer erstellen, wie Sie möchten, und Sie können verschiedene Timer auf verschiedenen Seiten verwenden.
Es gibt viele Möglichkeiten, wie Sie Ihren Countdown-Timer mit OptinMonster positionieren können. Eine der besten ist die Verwendung einer schwebenden Leiste, die am oberen oder unteren Rand Ihrer Seite angebracht wird. Auf diese Weise bleibt der Countdown jederzeit sichtbar.
OptinMonster bietet eine ausführliche Anleitung zum Erstellen und Anpassen Ihres Countdown-Timers.
Hier ist ein Countdown-Timer, den wir mit dem OptinMonster-Plugin erstellt haben:
![]()
Hinweis: Sie benötigen den Pro-Plan von OptinMonster oder höher, um Countdown-Timer verwenden zu können.
Sie können Countdown-Timer auf Popups, schwebenden Leisten, Vollbild-Willkommenheitsmatten, Scroll-Boxen und Inline-Widgets hinzufügen.
Darüber hinaus können Sie die Timer personalisieren, basierend auf dem Standort des Nutzers, der Seite, auf der er sich gerade befindet, von der er kommt, und mehr.
2. SeedProd

Das SeedProd-Plugin ist eine großartige Option, wenn Sie eine „Coming Soon“-Seite für Ihre Website wünschen. Damit können Sie ganz einfach eine spezielle Landing Page einrichten und Ihre Website in den „Coming Soon“- oder Wartungsmodus versetzen.
Mit diesem Plugin erstellen Sie einen normalen Timer, der für alle zum gleichen Zeitpunkt herunterzählt. Das ist in der Regel der Tag, an dem Ihre Website online geht. Sie können damit keinen immergrünen Timer erstellen.
Eine wirklich clevere Funktion von SeedProd ist, dass Sie Ihre Website so einstellen können, dass sie sofort startet, wenn der Timer zu Ende ist. Sie müssen nicht selbst daran denken, dies manuell zu tun. Schalten Sie einfach die Funktion „Autostart“ ein, wenn Sie den Countdown-Timer zu Ihrer Seite hinzufügen oder sie bearbeiten.
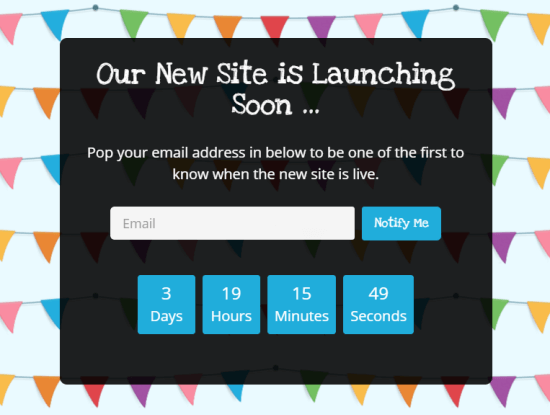
Hier ist ein Countdown-Timer, den wir mit dem Plugin Coming Soon Page Pro von SeedProd erstellt haben:

3. Countdown Timer Ultimate

Countdown Timer Ultimate ist eine weitere gute Option, wenn Sie einen normalen Countdown-Timer erstellen möchten. Es ist ein einfaches Plugin und hat nicht die Fähigkeit, immergrüne Timer zu zeigen, die spezifisch für einzelne Website-Besucher sind.
Sie können Countdown Timer Ultimate verwenden, um so viele Countdown-Timer zu erstellen, wie Sie möchten, und Sie können ihr Aussehen bis zu einem gewissen Grad anpassen.
Hier ist ein Countdown-Timer, den wir mit der kostenlosen Version des Countdown Timer Ultimate Plugins erstellt haben:

Das Pro-Plugin bietet Ihnen mehr erweiterte Optionen. Dazu gehören die Möglichkeit, einen bestimmten Text anzuzeigen, wenn der Countdown abläuft, und zusätzliche Designfunktionen.
Anleitungen finden Sie in unserer Anleitung zum Hinzufügen eines Countdown-Timer-Widgets in WordPress.
4. Countdown Builder

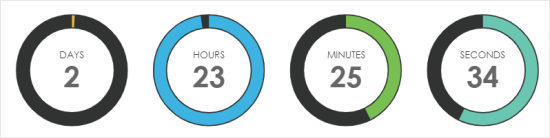
Countdown Builder ist ein einfacher Countdown-Timer, der mehrere verschiedene Stile enthält. Dazu gehören Kreis-Countdowns, Flip-Clock-Countdowns und sogar eine „Coming Soon“-Seite.
Sie können Ihren Timer in einem Beitrag oder einer Seite im WordPress-Block-Editor platzieren, indem Sie den „Countdown“-Block (unter „Widgets“) auswählen. Sie können ihn auch automatisch auf bestimmten Beiträgen oder Seiten anzeigen lassen.
Hier ist ein Timer, den wir damit erstellt haben:

Wenn Sie möchten, können Sie das Aussehen Ihrer Uhr im Detail bearbeiten und Dinge wie die Schriftgröße, die Beschriftungen und den Animationsstil ändern. Sie müssen dies nicht mit CSS tun. Es gibt einen eingebauten Editor.
Mit der Pro-Version können Sie eine E-Mail-Anmeldung hinzufügen, Timer im Voraus planen, Timer auf mobilen Geräten anzeigen/ausblenden und vieles mehr. Die Pro-Version kostet ab 19,99 $ aufwärts, je nachdem, welche Funktionen Sie wünschen.
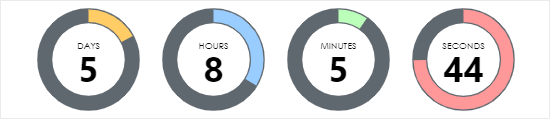
5. Evergreen Countdown Timer

Mit dem Evergreen Countdown Timer können Sie, wie der Name schon sagt, immergrüne Countdowns erstellen. Sie können aber auch normale Countdowns erstellen.
Sie können wählen, wie das Plugin die Besucher erkennt, entweder durch ein Cookie oder durch ihre IP-Adresse.
Um die Timer auf Ihrer Seite hinzuzufügen, müssen Sie einen Shortcode eingeben. Diesen können Sie einfach aus dem Manager-Bereich Ihrer Countdown-Timer-Einstellungen kopieren und einfügen.
Wenn der Countdown abgelaufen ist, können Sie den Besucher automatisch zu einer URL Ihrer Wahl weiterleiten. Zum Beispiel könnten Sie sie zu einer Registrierungsseite weiterleiten, wenn Sie den Countdown bis zum Start Ihres neuen Kurses herunterzählen.
Hier ist ein Timer, den wir mit dem Evergreen Countdown Timer Plugin erstellt haben:

Es gibt eine Pro-Version des Plugins, die Ihnen viele zusätzliche Optionen bietet. Außerdem können Sie mehr Farben als nur Schwarz oder Weiß für Ihren Timer wählen.
Mit der Pro-Version können Sie einen Countdown für verfügbare „Plätze“ wie Sitze oder Tickets anbieten. Das könnte gut funktionieren, wenn Sie Plätze für ein kostenpflichtiges Webinar oder eine andere Live-Veranstaltung verkaufen.
6. WordPress Countdown Widget

WordPress Countdown Widget ist ein kostenloses Plugin, das eine Drag-and-Drop-Schnittstelle hat. Sie können es verwenden, um mehrere Timer auf Ihrer Website zu erstellen.
Das Plugin ermöglicht es Ihnen, Countdown-Timer in Seitenwidgets, Beiträgen oder Seiten mit Hilfe eines Shortcodes hinzuzufügen. Auf der Website des Plugins finden Sie eine ausführliche Anleitung zur Verwendung des Shortcodes.
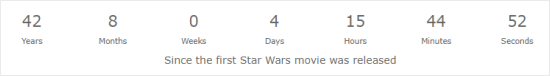
Im Gegensatz zu anderen Plugins bietet dieses Plugin auch „Countup“-Timer, bei denen der Timer von einem Punkt in der Vergangenheit aufwärts zählt, anstatt zu einem Punkt in der Zukunft herunterzuzählen.
Sie könnten zum Beispiel ein Plugin erstellen, das anzeigt, wie viel Zeit seit einem historischen Ereignis vergangen ist, z. B. der Geburt einer berühmten Person.
Sie könnten damit sogar anzeigen, wie lange es her ist, dass Ihr Unternehmen gegründet wurde oder dass Sie Ihren Blog gestartet haben. Hier ist ein Beispiel, das wir erstellt haben:

7. HurryTimer

Mit der kostenlosen Version von HurryTimer können Sie sowohl immergrüne als auch regelmäßige Timer erstellen. Der immergrüne Timer verwendet sowohl die Cookie- als auch die IP-Erkennung, um jedem einzelnen Benutzer den richtigen Timer anzuzeigen.
Sie können auch Timer einrichten, die einen Countdown zwischen zwei festen Daten laufen lassen. Dies ist nützlich, wenn Sie sich auf einen bevorstehenden Verkauf vorbereiten möchten.
Der Timer funktioniert mit WooCommerce, obwohl Sie WooCommerce nicht ausführen müssen, um ihn zu verwenden. Sie können Ihren Timer mehrmals auf derselben Seite anzeigen lassen, wenn Sie das möchten.
Hier ist ein Timer, den wir mit HurryTimer erstellt haben:

Wenn Sie die Pro-Version haben, können Sie einen wiederkehrenden Timer einrichten. Dies ist ein Timer, der nach von Ihnen festgelegten Regeln abläuft. So können Sie beispielsweise einen Timer einrichten, der Versandschlusszeiten anzeigt.
Mit der Pro-Version können Sie auch eine Ankündigungsleiste erstellen, die am oberen oder unteren Bildschirmrand angezeigt wird, um Ihren Timer sichtbar zu machen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die besten Countdown-Plugins für WordPress kennenzulernen. Vielleicht interessieren Sie sich auch für unsere Tipps, wie Sie mit WooCommerce abgebrochene Warenkörbe wiederherstellen können, und unsere Liste der besten E-Mail-Marketing-Services, um Ihren Umsatz zu steigern.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.