Přizpůsobení archivů WordPressu pro kategorie, značky a další taxonomie
O autorovi
Josh Pollock píše o WordPressu, zabývá se vývojem témat a doplňků, slouží jako komunitní manažer pro Pods Framework a prosazuje open source …Více oJosh↬
- 16 minut čtení
- WordPress,techniky (WP)
- Uloženo pro offline čtení
- Sdílet na Twitteru, LinkedIn


Většina uživatelů WordPressu zná značky a kategorie a ví, jak je používat k organizaci příspěvků na blogu. Pokud ve WordPressu používáte vlastní typy příspěvků, možná je budete muset uspořádat podobně jako kategorie a značky. Kategorie a značky jsou příklady taxonomií a WordPress umožňuje vytvořit tolik vlastních taxonomií, kolik chcete. Tyto vlastní taxonomie fungují podobně jako kategorie nebo značky, ale jsou samostatné.
V tomto návodu si vysvětlíme vlastní taxonomie a jejich vytváření. Probereme také, které soubory šablon v tématu WordPressu ovládají archivy vestavěných a vlastních taxonomií, a některé pokročilé techniky pro přizpůsobení chování archivů taxonomií.
Další čtení na SmashingMag:
- Building A Custom Archive Page For WordPress
- Website Archives Design: Podrobný průvodce šablonami vlastních stránek pro WordPress
Terminologie
Než budeme pokračovat, ujasněme si terminologii. Taxonomie je typ obsahu WordPressu, který slouží především k uspořádání obsahu jakéhokoli jiného typu obsahu. Dvě taxonomie, které každý zná, jsou vestavěné: kategorie a značky. Jednotlivým příspěvkům tagů máme tendenci říkat „tag“, ale abychom byli přesní, měli bychom je označovat jako „termín“ v taxonomii „tag“. V podstatě vždy označujeme položky ve vlastní taxonomii jako „termíny“.
Kategorie a značky představují dva typy taxonomií: hierarchickou a nehierarchickou. Stejně jako kategorie mohou mít hierarchické taxonomie mezi termíny v taxonomii vztahy rodič-dítě. Například na svém blogu můžete mít kategorii „filmy“, která má několik podřízených kategorií s názvy jako „zahraniční“ a „domácí“. Vlastní taxonomie mohou být také hierarchické, jako jsou kategorie, nebo nehierarchické, jako jsou značky.

Archiv taxonomie je seznam příspěvků v taxonomii, který je automaticky generován systémem WordPress. Například to bude stránka, která se zobrazí po kliknutí na odkaz kategorie a zobrazí se všechny příspěvky v této kategorii. Projdeme si, jak změnit chování těchto stránek, a dozvíte se, které soubory šablon je generují.
Jak fungují archivy tagů, kategorií a vlastních taxonomií
Pro každou kategorii, tag a vlastní taxonomii WordPress automaticky generuje archiv, který obsahuje seznam všech příspěvků spojených s touto taxonomií, a to v obráceném chronologickém pořadí. Tento systém funguje opravdu dobře, pokud příspěvky na blogu organizujete pomocí kategorií a značek. Pokud máte složitý systém organizace vlastních typů příspěvků s vlastními taxonomiemi, pak to nemusí být ideální. Projdeme si mnoho způsobů, jak tyto archivy upravit.
Prvním krokem k přizpůsobení je zjistit, které soubory ve vašem tématu se používají k zobrazení archivu. Různá témata mají různé soubory šablon, ale všechna témata mají šablonu index.php. Šablona index.php se používá pro zobrazení veškerého obsahu, pokud v hierarchii neexistuje šablona vyšší. Hierarchie šablon ve WordPressu je systém, který určuje, který soubor šablony se použije pro zobrazení kterého obsahu. Stručně si projdeme hierarchii šablon pro kategorie, značky a vlastní taxonomie. Pokud se chcete dozvědět více, doporučujeme tyto zdroje:
- „Hierarchie šablon“, WordPress Codex
- „Hierarchie šablon“, Chip Bennett Vývojový diagram
- Hierarchie šablon WordPressu: Harchie šablon: mini zdroj, Rami Abraham a Michelle Schulp Interaktivní graf
- Reveal Template, Scott Reilly Zásuvný modul WordPressu
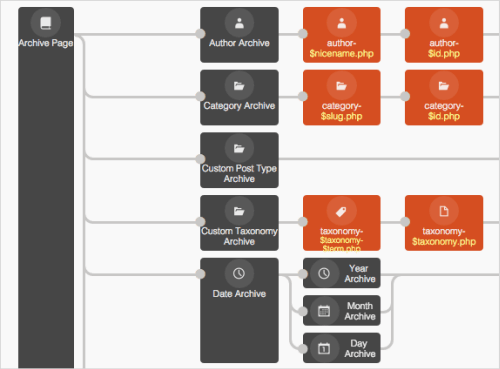
Většina témat má šablonu archive.php, která se používá pro archivy kategorií a značek a také pro archivy dat a autorů. Můžete přidat soubor šablony, který bude zpracovávat archivy kategorií a značek samostatně. Tyto šablony by se jmenovaly category.php, respektive tag.php. Můžete také vytvořit šablony pro konkrétní značky nebo kategorie pomocí ID nebo slugu kategorie nebo značky. Například pro značku s ID 7 by se použilo tag-7.php, pokud existuje, a nikoli tag.php nebo archive.php. Tag se slugem „avokádo“ by se zobrazil pomocí šablony tag-avocado.php.
Jednou záludností, kterou je třeba mít na paměti, je, že šablona pojmenovaná podle slugu bude mít přednost před šablonou pojmenovanou podle čísla ID. Pokud by tedy značka se slugem „avocado“ měla ID 7, pak by tag-avocado.php přepsala tag-7.php, pokud existuje.
Hierarchie šablon pro vlastní taxonomie je trochu jiná, protože existují šablony pro všechny taxonomie, pro konkrétní taxonomie a pro konkrétní termíny v konkrétní taxonomii. Představte si tedy, že máte dvě taxonomie, „ovoce“ a „zelenina“, a taxonomie „ovoce“ má dva termíny, „jablka“ a „pomeranče“, zatímco „zelenina“ má dva termíny, „mrkev“ a „celer“. Přidejme do tématu našeho webu tři šablony: taxonomy.php, taxonomy-fruits.php a taxonomy-vegetables-carrots.php.
Pro termíny v taxonomii „ovoce“ by se všechny archivy generovaly pomocí taxonomy-fruits.php, protože žádná šablona pro konkrétní termín neexistuje. Naproti tomu pro termín „mrkev“ v taxonomii „zelenina“ by se archivy generovaly pomocí taxonomy-vegetables-carrots.php. Protože žádná šablona taxonomy-vegetables.php neexistuje, všechny ostatní termíny v „zelenině“ by byly generovány pomocí taxonomy.php.
Použití podmíněných značek
Ačkoli můžete přidat kteroukoli z výše uvedených vlastních šablon a vytvořit tak zcela jedinečné zobrazení pro jakoukoli kategorii, značku, vlastní taxonomii nebo vlastní termín taxonomie, někdy stačí provést jednu nebo dvě malé změny. Ve skutečnosti se snažte vyhnout vytváření mnoha šablon, protože každou z nich budete muset upravit, když provedete celkové změny základního značení HTML, které používáte v každé šabloně v tématu. Pokud nepotřebuji šablonu, která se radikálně liší od šablony archive.php, držím se spíše přidávání podmíněných změn do archive.php.
WordPress poskytuje podmíněné funkce pro určení, zda se zobrazuje kategorie, značka nebo vlastní taxonomie. Chcete-li určit, zda se zobrazuje archiv kategorií, můžete použít is_category() pro kategorie, is_tag() pro značky a is_tax() pro vlastní taxonomie. Funkce is_tag() a is_category() mohou také testovat konkrétní kategorie nebo značky podle slugu nebo ID. Například:
<?php if ( is_tag() ) { echo "True for any tag!"; } if ( is_tag( 'jedis' ) ) { echo "True for the tag whose slug is jedi"; } if ( is_tag( array( 'jedi', 'sith' ) ) ) { echo "True for tags whose slug is jedi or sith"; } if ( is_tag( 7 ) ) { echo "You can also use tag IDs. This is true for tag ID 7"; }?>Pro vlastní taxonomie lze funkci is_tax() použít ke kontrole, zda se zobrazuje jakákoli taxonomie (bez kategorií a značek), konkrétní taxonomie nebo konkrétní termín v taxonomii. Například:
<?php if ( is_tax() ) { echo "True for any custom taxonomy."; } if ( is_tax( 'vegetable' ) ) { echo "True for any term in the vegetable taxonomy."; } if ( is_tax( 'vegetable', 'celery' ) ) { echo "True only for the term celery, in the vegetable taxonomy."; }?>Vytvoření vlastních taxonomií
Přidání vlastní taxonomie lze provést jedním ze tří způsobů: ručním kódováním podle pokynů v Codexu, což nedoporučuji; vygenerováním kódu pomocí GenerateWP; nebo použitím zásuvného modulu pro vlastní typy obsahu, například Pody nebo Typy. Zásuvné moduly pro vlastní typy obsahu umožňují vytvářet vlastní taxonomie a vlastní typy příspěvků v zadní části systému WordPress, aniž byste museli psát jakýkoli kód. Použití některého z nich je nejjednodušší způsob, jak přidat vlastní taxonomii a získat rámec pro práci s vlastními typy obsahu.
Pokud se rozhodnete pro jednu z prvních dvou možností a ne pro zásuvný modul, budete muset přidat kód buď do souboru functions.php vašeho tématu, nebo do vlastního zásuvného modulu. Důrazně doporučuji vytvořit vlastní zásuvný modul, spíše než přidávat kód do functions.php. I když jste nikdy předtím žádný zásuvný modul nevytvářeli, vyzývám vás, abyste to udělali. Přidání kódu do souboru functions.php vašeho tématu sice bude fungovat, ale když změníte téma (například proto, že chcete použít nové téma nebo vyřešit nějaký problém), taxonomie už nebude fungovat.
Ať už napíšete vlastní kód taxonomie podle pokynů v Codexu nebo ho vygenerujete pomocí GenerateWP, stačí ho vložit do textového souboru a přidat před něj jeden řádek kódu a máte plugin. Nahrajte jej a nainstalujte stejně jako jakýkoli jiný zásuvný modul.
Jediný řádek, který potřebujete k vytvoření vlastního zásuvného modulu, je /* Plugin name: Custom Taxonomy */.
Níže je zásuvný modul pro registraci vlastní taxonomie s názvem „zelenina“, který jsem vytvořil pomocí GenerateWP, protože je to podstatně jednodušší a mnohem méně pravděpodobné, že bude obsahovat chyby, než když to děláte ručně:
<?php /* Plugin Name: Veggie Taxonomy */ if ( ! function_exists( 'slug_veggies_tax' ) ) { // Register Custom Taxonomy function slug_veggies_tax() { $labels = array( 'name' => _x( 'Vegetables', 'Taxonomy General Name', 'text_domain' ), 'singular_name' => _x( 'Vegetable', 'Taxonomy Singular Name', 'text_domain' ), 'menu_name' => __( 'Taxonomy', 'text_domain' ), 'all_Veggies' => __( 'All Veggies', 'text_domain' ), 'parent_Veggie' => __( 'Parent Veggie', 'text_domain' ), 'parent_Veggie_colon' => __( 'Parent Veggie:', 'text_domain' ), 'new_Veggie_name' => __( 'New Veggie name', 'text_domain' ), 'add_new_Veggie' => __( 'Add new Veggie', 'text_domain' ), 'edit_Veggie' => __( 'Edit Veggie', 'text_domain' ), 'update_Veggie' => __( 'Update Veggie', 'text_domain' ), 'separate_Veggies_with_commas' => __( 'Separate Veggies with commas', 'text_domain' ), 'search_Veggies' => __( 'Search Veggies', 'text_domain' ), 'add_or_remove_Veggies' => __( 'Add or remove Veggies', 'text_domain' ), 'choose_from_most_used' => __( 'Choose from the most used Veggies', 'text_domain' ), 'not_found' => __( 'Not Found', 'text_domain' ), ); $args = array( 'labels' => $labels, 'hierarchical' => false, 'public' => true, 'show_ui' => true, 'show_admin_column' => true, 'show_in_nav_menus' => true, 'show_tagcloud' => false, ); register_taxonomy( 'vegetable', array( 'post' ), $args ); } // Hook into the 'init' action add_action( 'init', 'slug_veggies_tax', 0 ); }?>Mimochodem, tento kód jsem vytvořil pomocí GenerateWP za méně než dvě minuty! Služba je skvělá a ručně psát kód, který za vás tento web dokáže automaticky vygenerovat, nemá smysl. Chcete-li si tento proces ještě více usnadnit, můžete použít zásuvný modul Pluginception, který pro vás vytvoří prázdný zásuvný modul, a pak do něj vložit kód z GenerateWP pomocí editoru zásuvných modulů WordPressu.
Použití WP_Query s vlastními taxonomiemi
Pokud jste přidali vlastní taxonomii, můžete se chtít dotazovat na příspěvky s termíny v této taxonomii. K tomu můžeme použít dotazy s taxonomií WP_QUERY.
Dotazy s taxonomií mohou být velmi jednoduché nebo složité. Nejjednodušší dotaz by byl na všechny příspěvky s určitým termínem. Například pokud byste měli typ příspěvku s názvem „jedi“ a přidruženou vlastní taxonomii s názvem „level“, pak byste mohli získat všechny mistry Jedi takto:
<?php $args = array( 'post_type' => 'jedi', 'level' => 'master' ); $query = new WP_Query( $args );?>Pokud byste přidali druhou vlastní taxonomii s názvem „era“, pak byste mohli najít všechny mistry Jedi Staré republiky takto:
<?php $args = array( 'post_type' => 'jedi', 'level' => 'master', 'era' => 'old-republic', ); $query = new WP_Query( $args );?>Můžeme také provádět složitější porovnání, a to pomocí celého tax_query. Argument tax_query nám umožňuje vyhledávat podle ID místo podle slugu (jak jsme to dělali dříve) a hledat více než jeden termín. Umožňuje nám také kombinovat více taxonomických dotazů a nastavit vztah mezi nimi. Kromě toho můžeme dokonce použít operátory SQL, například NOT IN, abychom vyloučili termíny.
Možností je nekonečně mnoho. Prozkoumejte část „Parametry taxonomie“ na stránce Codex pro „Reference třídy/WP_Query“, kde najdete kompletní informace. Níže uvedený úryvek vyhledává náš typ příspěvku „jedi“ pro rytíře a mistry Jedi, kteří nepocházejí z období Staré republiky:
<?php $args = array( 'post_type' => 'jedi', 'tax_query' => array( 'relation' => 'AND', array( 'taxonomy' => 'level', 'field' => 'slug', 'terms' => array( 'master', 'knight' ) ), array( 'taxonomy' => 'era', 'field' => 'slug', 'terms' => array( 'old-republic' ), 'operator' => 'NOT IN' ) ) ); $query = new WP_Query( $args );?>Přizpůsobení archivů taxonomie
Dosud jsme se zabývali tím, jak taxonomie, značky a kategorie fungují ve výchozím nastavení, a také tím, jak vytvářet vlastní taxonomie. Pokud některé z těchto výchozích chování nevyhovuje vašim potřebám, můžete je vždy upravit. Projdeme si několik způsobů, jak upravit vestavěnou funkčnost WordPressu pro ty z vás, kteří WordPress používají méně jako blogovací platformu a více jako systém pro správu obsahu, což často vyžaduje vlastní taxonomie.
Pozdrav pre_get_posts
Předtím, než smyčka WordPressu vypíše nějaké příspěvky, WordPress automaticky načte příspěvky pro uživatele podle stránky, na které se nachází, pomocí třídy WP_QUERY. Například v hlavním indexu blogu získá nejnovější příspěvky. V archivu taxonomie získá nejnovější příspěvky v dané taxonomii.
Chcete-li tento dotaz změnit, můžete použít filtr pre_get_posts předtím, než WordPress získá nějaké příspěvky. Tento filtr vystaví objekt dotazu po jeho nastavení, ale předtím, než je použit ke skutečnému získání jakýchkoli příspěvků. To znamená, že dotaz můžete upravit pomocí metod třídy před spuštěním hlavní smyčky WordPressu. Pokud to zní zmateně, nebojte se – v několika následujících částech tohoto článku najdete praktické příklady, jak to funguje.
Přidání vlastních typů příspěvků do archivu kategorií nebo štítků
Skvělým využitím úpravy objektu WP_QUERY pomocí pre_get_posts je přidání příspěvků z vlastního typu příspěvku do archivu kategorií. Ve výchozím nastavení nejsou vlastní typy příspěvků do tohoto dotazu zahrnuty. Pokud bychom sestavovali argumenty, které se mají předat filtru WP_Query, a chtěli bychom zahrnout jak běžné příspěvky, tak příspěvky vlastního typu příspěvku „jedi“, pak by náš argument vypadal takto:
<?php $args = array( 'post_type' => array( 'post', 'jedi' ) );?>V zpětném volání našeho filtru pre_get_posts musíme předat podobný argument. Problém je v tom, že objekt WP_QUERY již existuje, takže mu nemůžeme předat argument jako při vytváření instance třídy. Místo toho použijeme metodu třídy set(), která nám umožňuje změnit některý z argumentů po vytvoření třídy.
V níže uvedeném úryvku použijeme set() ke změně argumentu post_type z výchozí hodnoty, kterou je post, na pole typů příspěvků, včetně příspěvků a našeho vlastního typu příspěvku „jedi“. Všimněte si, že používáme podmíněnou značku is_category(), takže ke změně dojde pouze při zobrazení archivů kategorií.
<?php add_filter( 'pre_get_posts', 'slug_cpt_category_archives' ); function slug_cpt_category_archives( $query ) { if ( $query->is_category() && $query->is_main_query() ) { $query->set( 'post_type', array( 'post', 'jedi' ) ); } return $query; }?>Parametrem $query této funkce je objekt WP_QUERY předtím, než je použit k naplnění hlavní smyčky. Protože stránka může obsahovat více smyček, například smyčky používané widgety, použijeme podmíněnou funkci is_main_query(), abychom zajistili, že to ovlivní pouze hlavní smyčku, a ne žádné vedlejší smyčky na stránce, například ty, které používají widgety.
Udělat archivy kategorií nebo hierarchických taxonomií hierarchickými
Ve výchozím nastavení se archivy kategorií a jiných hierarchických taxonomií chovají jako jakýkoli jiný archiv taxonomie: zobrazují všechny příspěvky v dané kategorii nebo s daným termínem taxonomie. Chcete-li zobrazit pouze nadřazené termíny a vyloučit podřazené termíny, použijte opět filtr pre_get_posts.
Stejně jako při vytváření vlastního WP_QUERY pro příspěvky v taxonomii, i WP_QUERY hlavní smyčky používá argumenty tax_query pro získání příspěvků podle taxonomie. Součástí tax_query je argument include_children, který je ve výchozím nastavení nastaven na 1 nebo true. Jeho změnou na 0 nebo false můžeme zabránit zařazení příspěvků s podřízeným termínem do archivu:
<?php add_action( 'pre_get_posts', 'slug_cpt_category_archives' ); function slug_cpt_category_archives( $query ) { if ( is_tax( 'TAXONOMY NAME') ) { $tax_query = $query->tax_query->queries; $tax_query = 0; $query->set( 'tax_query', $tax_query ); } }?>Výsledek zní žádoucí, ale má několik zásadních nedostatků. To nevadí, protože pokud tyto nedostatky odstraníme, uděláme první krok k vytvoření něčeho velmi skvělého.
Prvním a největším problémem je, že výsledkem není stránka archivu, která zobrazuje podřízené termíny; stále se jedná o příspěvek s nadřazeným termínem. Dalším problémem je, že nemáme dobrý způsob, jak přejít na archivy podřízených termínů.
Dobrým způsobem, jak se s tím vypořádat, je zkombinovat výše uvedený filtr pre_get_post s úpravou šablony, která zobrazuje kategorii nebo taxonomii. Již dříve jsme diskutovali o tom, jak určit, která šablona se použije pro zobrazení archivů kategorií nebo vlastní taxonomie. Mějte také na paměti, že své změny můžete vždy zabalit do podmíněných značek, například is_category() nebo is_tax(), ale to se může rychle stát nepřehledným; takže vytvoření kopie archive.php a odstranění nepotřebného kódu má pravděpodobně větší smysl.
Prvním krokem je zabalit celou věc do kontroly, zda má aktuální termín taxonomie děti. Pokud nemá, pak nechceme vypisovat nic. K tomu použijeme get_term_children(), který vrátí prázdné pole, pokud aktuální termín nemá žádné děti, což můžeme otestovat pomocí !empty().
Aby to fungovalo pro jakoukoli taxonomii, která by mohla být zobrazena, musíme získat aktuální taxonomii a termín taxonomie z pole query_vars globálního objektu $wp_query. Slug taxonomie je obsažen v klíči taxonomy a slug termínu je v klíči tax.
Pro použití get_term_children() musíme mít ID termínu. ID není v klíči query_vars, ale můžeme předat slug klíči get_term_by(), abychom ho získali.
Takto dostaneme všechny informace, které potřebujeme, do proměnných:
<?php global $wp_query; $taxonomy = $wp_query->query_vars; $term = $wp_query->query_vars; $term_id = get_term_by( 'slug', $term, $taxonomy ); $term_id = $term_id->term_id; $terms = get_term_children( $term_id, $taxonomy );?>Nyní budeme pokračovat pouze tehdy, pokud $terms není prázdné pole. Abychom při naší kontrole zjistili, zda je prázdné, nejprve znovu naplníme výrazy pomocí get_terms(). To je nutné, protože get_term_children vrací pouze pole ID a my potřebujeme ID a názvy, které jsou v objektu vráceném get_terms(). Tento objekt můžeme projít ve smyčce a vypsat název jako odkaz. Odkaz lze vygenerovat předáním ID termínu do get_term_link().
Zde je kompletní kód:
<?php global $wp_query; $taxonomy = $wp_query->query_vars; $term = $wp_query->query_vars; $term_id = get_term_by( 'slug', $term, $taxonomy ); $term_id = $term_id->term_id; $terms = get_term_children( $term_id, $taxonomy ); if ( !empty( $terms ) ) { $terms = get_terms( $taxonomy, array( 'child_of' => $term_id ) ); echo '<ul class="child-term-list">'; foreach ( $terms as $term ) { echo '<li><a href="'.$term->term_id.'">'.$term->name.'</a></li>'; } echo '</ul>';?>Vytvoření vlastní úvodní stránky pro archivy taxonomií
Pokud vaše hierarchická taxonomie nemá v nadřazeném termínu žádné termíny, pak vám běžný systém archivu taxonomií nebude k ničemu. Místo toho opravdu chcete zobrazovat odkazy na taxonomii.
V tomto případě je dobrou možností vytvořit pro daný termín vlastní vstupní stránku. Opět použijeme query_vars, abychom zjistili, zda se uživatel nachází na první stránce archivu taxonomie; pokud ano, použijeme filtr taxonomy_archive pro zařazení samostatné šablony, například takto:
<?php add_filter( 'taxonomy_archive ', 'slug_tax_page_one' ); function slug_tax_page_one( $template ) { if ( is_tax( 'TAXONOMY_NAME' ) ) { global $wp_query; $page = $wp_query->query_vars; if ( $page = 0 ) { $template = get_stylesheet_directory(). '/taxonomy-page-one.php'; } } return $template; }?>Toto zpětné volání nejprve zkontroluje, zda se uživatel nachází v taxonomii, na kterou chceme cílit. Můžeme cílit na všechny taxonomie tak, že toto změníme pouze na is_tax(). Poté zjistí aktuální stránku pomocí query_var s názvem paged, a pokud je uživatel na první stránce, vrátí adresu pro nový soubor šablony. Pokud ne, vrátí výchozí soubor šablony.
Co do tohoto souboru šablony vložíte, je na vás. Můžete vytvořit seznam termínů pomocí výše uvedeného kódu. Můžete jej použít k vypsání skutečně libovolného obsahu – například dalších informací o termínu taxonomie nebo odkazů na konkrétní příspěvky.
Převzetí kontroly
S trochou práce lze základní architekturu systému WordPress, která stále odráží jeho původ jako blogovací platformy, přizpůsobit tak, aby vyhovovala téměř jakémukoli webu nebo webové aplikaci. Použití vlastních taxonomií k uspořádání obsahu, a to způsobem, který vyhovuje vašim potřebám, bude důležitým krokem v mnoha vašich projektech WordPress. Doufejme, že vás tento příspěvek přiblížil k maximálnímu využití tohoto mocného aspektu systému WordPress.