Jak vytvořit meta rámečky WordPress
O autorovi
Spisovatel na WP TavernVíce oJustin↬
- 11 minut čtení
- WordPress,funkcí,Techniky (WP)
- Uloženo pro offline čtení
- Sdílet na Twitteru, LinkedIn
Tento článek byl naposledy aktualizován 13. dubna 2017.


Vytváření vlastních meta boxů je nesmírně jednoduché, alespoň jakmile vytvoříte svůj první pomocí nástrojů zapečetěných v základním kódu WordPressu. V tomto tutoriálu vás provedu vším, co potřebujete vědět o metaboxech:
- Vytváření metaboxů.
- Používání metaboxů s libovolným typem příspěvku.
- Provádění validace dat.
- Ukládání vlastních metaúdajů.
- Vyhledávání vlastních metaúdajů na přední straně.
Poznámka: Když v tomto návodu používám termín „příspěvek“, mám na mysli příspěvek libovolného typu, nejen výchozí typ příspěvku blogu dodávaný se systémem WordPress.
Co je to meta rámeček příspěvku?
Meta rámeček příspěvku je přetahovací rámeček zobrazený na obrazovce pro úpravu příspěvku. Jeho účelem je umožnit uživateli vybrat nebo zadat informace navíc k hlavnímu obsahu příspěvku. Tyto informace by měly nějakým způsobem souviset s příspěvkem.
Obvykle se do meta boxů zadávají dva typy údajů:
- Metadata (tj. vlastní pole),
- Taxonomické termíny.
Existují samozřejmě i další možnosti použití, ale tyto dva jsou nejčastější. Pro účely tohoto kurzu se budete učit, jak vytvořit metaboxy, které zpracovávají vlastní metadata příspěvků.
Co jsou metadata příspěvků?
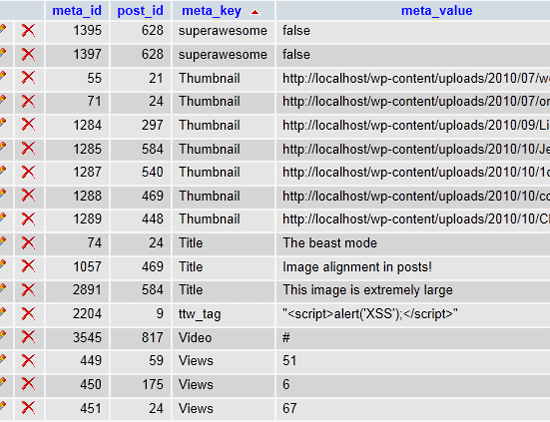
Metadata příspěvků jsou data, která jsou uložena v tabulce wp_postmeta v databázi. Každý záznam je v této tabulce uložen jako čtyři pole:
-
meta_id: Jedinečné ID pro tato konkrétní metadata. -
post_id: ID příspěvku, ke kterému jsou tato metadata připojena. -
meta_key: -
meta_value: Hodnota metadat.
Na následujícím obrázku vidíte, jak to vypadá v databázi.

Když se na to podíváte přímo, metadata jsou jen páry klíč/hodnota uložené pro konkrétní příspěvek. Díky tomu můžete k příspěvkům přidávat nejrůznější vlastní údaje. Je to užitečné zejména při vytváření vlastních typů příspěvků.
Jediným omezením je vaše představivost.
Poznámka: Je třeba mít na paměti, že jeden meta klíč může mít více meta hodnot. Nejedná se o běžné použití, ale může být nesmírně účinné.
Práce s metadaty příspěvků
Teď už vás pravděpodobně svrbí záda, abyste si vytvořili nějaké vlastní metaboxy. Abyste však pochopili, jak jsou vlastní metaboxy užitečné, musíte pochopit, jak přidávat, aktualizovat, odstraňovat a získávat metadata příspěvků.
O různých způsobech používání metadat bych mohl napsat knihu, ale to není hlavním účelem tohoto tutoriálu. Pokud funkce metadat příspěvků ve WordPressu neznáte, můžete použít následující odkazy, abyste se dozvěděli, jak fungují.
- add_post_meta()“):
- update_post_meta()“): Přidá metadata příspěvku:
- delete_post_meta()“): Aktualizuje metadata příspěvku:
- get_post_meta()“): Odstraní metadata příspěvku:
Zbytek tohoto návodu předpokládá, že jste alespoň obeznámeni s tím, jak tyto funkce fungují.
Nastavení
Před sestavením metaboxů musíte mít představu o tom, jaký typ metadat chcete použít. Tento tutoriál se zaměří na vytvoření meta boxu, který uloží vlastní třídu CSS příspěvku, kterou lze použít ke stylování příspěvků.
Na začátku vás naučím vytvořit vlastní kód, který provede několik velmi jednoduchých věcí:
- Přidá vstupní pole, do kterého můžete přidat vlastní třídu příspěvku (meta box).
- Uloží třídu příspěvku pro meta klíč
smashing_post_class. - Filtruje háček
post_classpro přidání vaší vlastní třídy příspěvku.
S meta boxy můžete dělat mnohem složitější věci, ale nejdříve se musíte naučit základy.
Veškerý kód PHP v následujících částech patří buď do vašeho vlastního souboru pluginu, nebo do souboru functions.php vašeho tématu.
Vytváření vlastního meta boxu příspěvku
Teď, když víte, co vytváříte, je čas začít se nořit do kódu. První dva úryvky kódu v této části návodu se týkají především nastavení všeho pro funkci meta boxu.
Protože chcete, aby se váš meta box příspěvku zobrazoval pouze na obrazovce editoru příspěvků ve správci, použijete k inicializaci kódu meta boxu háčky load-post.php a load-post-new.php.
/* Fire our meta box setup function on the post editor screen. */add_action( 'load-post.php', 'smashing_post_meta_boxes_setup' );add_action( 'load-post-new.php', 'smashing_post_meta_boxes_setup' );Většina vývojářů WordPressu by měla být obeznámena s tím, jak háčky fungují, takže by to pro vás nemělo být nic nového. Výše uvedený kód říká systému WordPress, že chcete na obrazovce editoru příspěvků spustit funkci smashing_post_meta_boxes_setup. Dalším krokem je vytvoření této funkce.
Následující úryvek kódu přidá vaši funkci pro vytvoření meta boxu do háčku add_meta_boxes. WordPress poskytuje tento háček pro přidávání meta boxů.
/* Meta box setup function. */function smashing_post_meta_boxes_setup() { /* Add meta boxes on the 'add_meta_boxes' hook. */ add_action( 'add_meta_boxes', 'smashing_add_post_meta_boxes' );}Nyní se můžete pustit do zábavných věcí.
V uvedeném úryvku kódu jste přidali funkci smashing_add_post_meta_boxes() do háčku add_meta_boxes. Účelem této funkce by mělo být přidávání metaboxů příspěvků.
V dalším příkladu vytvoříte jeden metabox pomocí funkce add_meta_box() WordPressu. Při vývoji vlastních projektů však můžete v tomto okamžiku přidat libovolný počet metaboxů.
Než budeme pokračovat, podívejme se na funkci add_meta_box():
add_meta_box( $id, $title, $callback, $page, $context = 'advanced', $priority = 'default', $callback_args = null );-
$id: Jedná se o jedinečné ID přiřazené vašemu metaboxu. Mělo by mít jedinečnou předponu a být platným HTML. -
$title: Název meta boxu. Nezapomeňte jej internacionalizovat pro překladatele. -
$callback: Funkce zpětného volání, která zobrazí výstup vašeho meta boxu. -
$screen: Obrazovka nebo obrazovky, na kterých se má box zobrazit (například typ příspěvku,linknebocomment). Přijímá jedno ID obrazovky, objektWP_Screennebo pole ID obrazovek. Výchozí je aktuální obrazovka. -
$context: Kde na stránce se má zobrazit metabox. Dostupné možnosti jsounormal,advancedaside. -
$priority: Jak vysoko/nízko má být meta box upřednostněn. Dostupné možnosti jsoudefault,core,highalow. -
$callback_args: Pole vlastních argumentů, které můžete předat funkci$callbackjako druhý parametr.
Následující kód přidá meta box třídy příspěvku na obrazovku editoru příspěvků.
/* Create one or more meta boxes to be displayed on the post editor screen. */function smashing_add_post_meta_boxes() { add_meta_box( 'smashing-post-class', // Unique ID esc_html__( 'Post Class', 'example' ), // Title 'smashing_post_class_meta_box', // Callback function 'post', // Admin page (or post type) 'side', // Context 'default' // Priority );}Je však ještě třeba zobrazit HTML meta boxu. K tomu slouží funkce smashing_post_class_meta_box() (parametr $callback z výše uvedeného).
/* Display the post meta box. */function smashing_post_class_meta_box( $post ) { ?> <?php wp_nonce_field( basename( __FILE__ ), 'smashing_post_class_nonce' ); ?> <p> <label for="smashing-post-class"><?php _e( "Add a custom CSS class, which will be applied to WordPress' post class.", 'example' ); ?></label> <br /> <input class="widefat" type="text" name="smashing-post-class" value="<?php echo esc_attr( get_post_meta( $post->ID, 'smashing_post_class', true ) ); ?>" size="30" /> </p><?php }Výše uvedená funkce zobrazí výstup HTML pro váš meta box. Zobrazí skrytý vstup nonce (více informací o nonce si můžete přečíst v kodexu WordPressu). Poté zobrazí vstupní prvek pro přidání vlastní třídy příspěvku a také výstup vlastní třídy, pokud byla zadána.
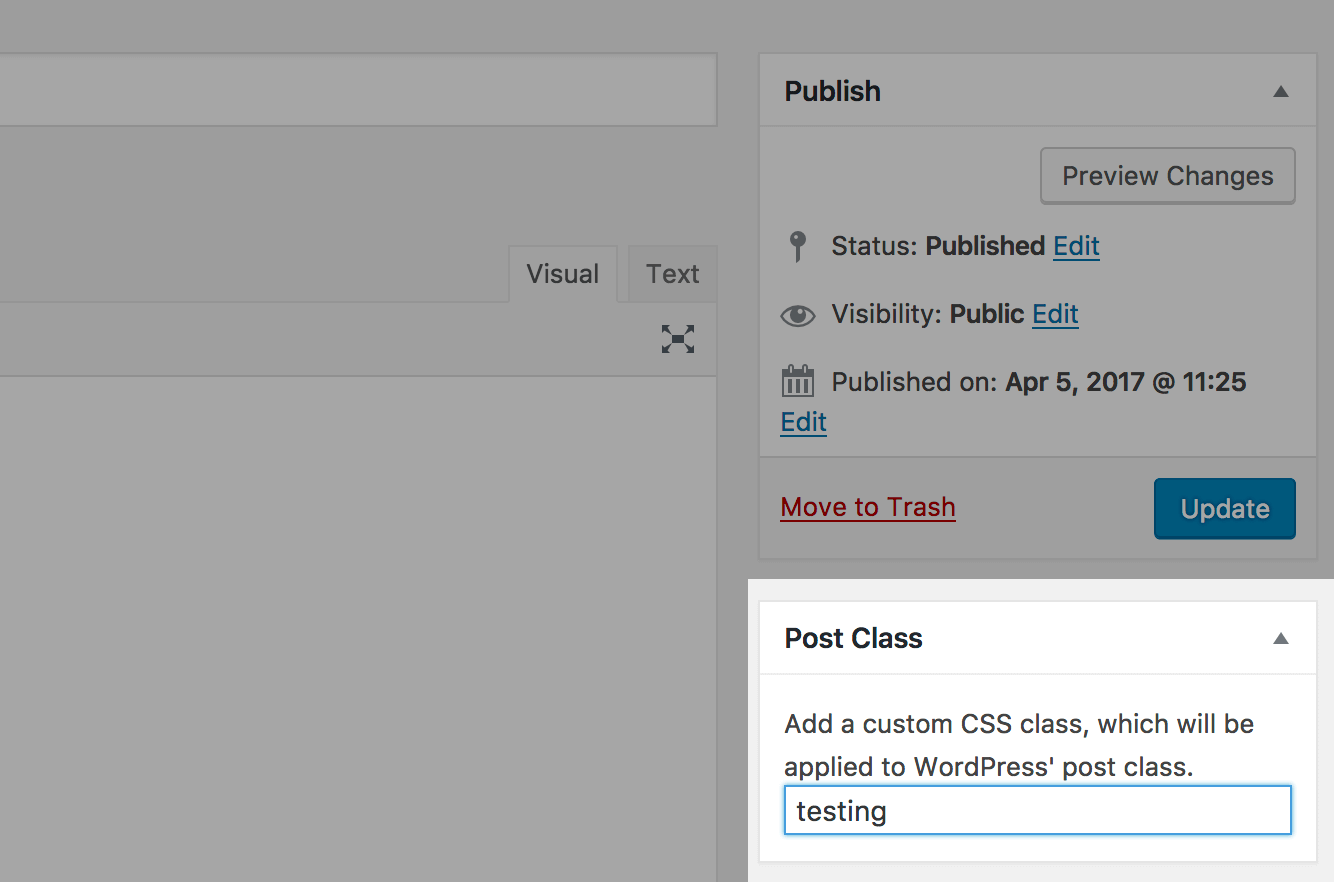
V tomto okamžiku byste měli mít na obrazovce pro úpravu příspěvku pěkně vypadající meta box. Mělo by vypadat jako na následujícím snímku obrazovky.

Metabox však ve skutečnosti ještě nic nedělá. Například neuloží vaši vlastní třídu příspěvku. Právě o tom je další část tohoto tutoriálu.
Uložení dat meta boxu
Teď, když jste se naučili vytvořit meta box, je čas naučit se ukládat metadata příspěvku.
Pamatujete si na funkci smashing_post_meta_boxes_setup(), kterou jste vytvořili dříve? Tu musíte trochu upravit. Budete do ní chtít přidat následující kód.
/* Save post meta on the 'save_post' hook. */add_action( 'save_post', 'smashing_save_post_class_meta', 10, 2 );Tato funkce bude ve skutečnosti vypadat takto:
/* Meta box setup function. */function smashing_post_meta_boxes_setup() { /* Add meta boxes on the 'add_meta_boxes' hook. */ add_action( 'add_meta_boxes', 'smashing_add_post_meta_boxes' ); /* Save post meta on the 'save_post' hook. */ add_action( 'save_post', 'smashing_save_post_class_meta', 10, 2 );}Nový kód, který přidáváte, říká WordPressu, že chcete spustit vlastní funkci na háčku save_post. Tato funkce bude ukládat, aktualizovat nebo mazat vaše vlastní meta příspěvku.
Při ukládání meta příspěvku musí vaše funkce projít několika procesy:
- Ověřit nonce nastavené ve funkci meta box.
- Zkontrolovat, zda má aktuální uživatel oprávnění k úpravám příspěvku.
- Zjistěte zveřejněnou vstupní hodnotu z
$_POST. - Na základě zveřejněné hodnoty a staré hodnoty rozhodněte, zda má být meta box přidán, aktualizován nebo odstraněn.
Následující funkci jsem ponechal poněkud obecnou, abyste měli při vývoji vlastních meta boxů trochu flexibility. Jedná se o poslední kousek kódu, který budete potřebovat k uložení metadat pro vlastní metabox třídy příspěvku.
/* Save the meta box's post metadata. */function smashing_save_post_class_meta( $post_id, $post ) { /* Verify the nonce before proceeding. */ if ( !isset( $_POST ) || !wp_verify_nonce( $_POST, basename( __FILE__ ) ) ) return $post_id; /* Get the post type object. */ $post_type = get_post_type_object( $post->post_type ); /* Check if the current user has permission to edit the post. */ if ( !current_user_can( $post_type->cap->edit_post, $post_id ) ) return $post_id; /* Get the posted data and sanitize it for use as an HTML class. */ $new_meta_value = ( isset( $_POST ) ? sanitize_html_class( $_POST ) : ' ); /* Get the meta key. */ $meta_key = 'smashing_post_class'; /* Get the meta value of the custom field key. */ $meta_value = get_post_meta( $post_id, $meta_key, true ); /* If a new meta value was added and there was no previous value, add it. */ if ( $new_meta_value && ' == $meta_value ) add_post_meta( $post_id, $meta_key, $new_meta_value, true ); /* If the new meta value does not match the old value, update it. */ elseif ( $new_meta_value && $new_meta_value != $meta_value ) update_post_meta( $post_id, $meta_key, $new_meta_value ); /* If there is no new meta value but an old value exists, delete it. */ elseif ( ' == $new_meta_value && $meta_value ) delete_post_meta( $post_id, $meta_key, $meta_value );}V tomto okamžiku můžete uložit, aktualizovat nebo odstranit data v metaboxu „Třída příspěvku“, který jste vytvořili na obrazovce editoru příspěvků.
Použití metadat z metaboxů
Máte tedy vlastní metabox příspěvku, který funguje, ale ještě potřebujete něco udělat s metadaty, která ukládá. To je smysl vytváření meta boxů. Co dělat s metadaty se mění projekt od projektu, takže na to vám nemohu odpovědět. Naučíte se však, jak používat metadata z vytvořeného metaboxu.
Protože jste vytvářeli metabox, který umožňuje uživateli zadat vlastní třídu příspěvku, budete muset filtrovat háček post_class WordPressu tak, aby se vlastní třída zobrazovala vedle ostatních tříd příspěvků.
Pamatujete si na tu funkci get_post_meta() z mnohem dřívější části výuky? Tu budete potřebovat také.
Následující kód přidá vlastní třídu příspěvku (pokud je zadána) z vašeho vlastního meta pole.
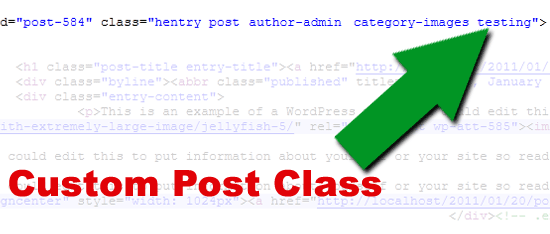
/* Filter the post class hook with our custom post class function. */add_filter( 'post_class', 'smashing_post_class' );function smashing_post_class( $classes ) { /* Get the current post ID. */ $post_id = get_the_ID(); /* If we have a post ID, proceed. */ if ( !empty( $post_id ) ) { /* Get the custom post class. */ $post_class = get_post_meta( $post_id, 'smashing_post_class', true ); /* If a post class was input, sanitize it and add it to the post class array. */ if ( !empty( $post_class ) ) $classes = sanitize_html_class( $post_class ); } return $classes;}Pokud se podíváte na zdrojový kód stránky, kde je tento příspěvek zobrazen na přední straně webu, uvidíte něco jako následující snímek obrazovky.

Pěkné, že? Tuto vlastní třídu můžete použít k nastylování příspěvků, jak chcete, v souboru stylů vašeho tématu.
Zabezpečení
Jednou z věcí, na kterou byste měli při ukládání dat pamatovat, je zabezpečení. Zabezpečení je obsáhlé téma a přesahuje rámec tohoto článku. Považoval jsem však za nejlepší alespoň připomenout, abyste na bezpečnost pamatovali.
Již dříve v tomto návodu jste dostali odkaz vysvětlující nonces. Dalším zdrojem, který vám chci poskytnout, je příručka WordPress Codex o ověřování dat. Tato dokumentace bude vaším nejlepším přítelem, až se budete učit, jak ukládat metadata příspěvků, a poskytne vám nástroje, které budete potřebovat pro zajištění bezpečnosti vašich pluginů/témat.
Bonusové body získá každý, kdo dokáže vyjmenovat všechna bezpečnostní opatření použitá v tomto tutoriálu.
Vytvoření vlastního metaboxu
Pokud jste zkopírovali, vložili a otestovali kousky kódu z tohoto tutoriálu, doporučuji vám vyzkoušet něco ještě složitějšího. Pokud chcete opravdu vidět, jak mocné mohou být meta boxy a metadata příspěvků, zkuste udělat něco s jedním meta klíčem a více meta hodnotami pro tento klíč (je to náročné).
Doufám, že se vám tento návod líbil. Neváhejte napsat dotazy týkající se vytváření meta boxů do komentářů níže.
Další čtení
- Rozšíření WordPressu pomocí vlastních polí
- Lepší správa obrázků ve WordPressu
- Mocné tipy WordPressu pro vývojáře šablon a konzultanty
- Jak integrovat Facebook s WordPressem
- Podrobný průvodce šablonami vlastních stránek pro WordPress
- Vytvoření vlastní archivní stránky pro WordPress
- Jak používat automatické spouštění a kontejner pro pluginy v pluginech
- Kompletní průvodce vlastními typy příspěvků