Jak přizpůsobit stránku obchodu WooCommerce – kompletní průvodce

Stránka obchodu je místem, kde zobrazujete své produkty, takže je to jedna z nejdůležitějších stránek vašeho obchodu. Proto by měla mít atraktivní a uživatelsky přívětivý design. Stránka obchodu je však předpřipravenou součástí vašeho obchodu a nemá vestavěný nástroj pro změnu vzhledu. To však neznamená, že ji nemůžete změnit vůbec. V tomto průvodci se dozvíte, jak stránku obchodu WooCommerce přizpůsobit třemi různými způsoby: ručně, pomocí nástroje pro tvorbu stránek a pomocí zásuvných modulů.
Co je stránka obchodu WooCommerce a proč byste ji měli přizpůsobit?
Stránka obchodu, jak ji definuje WooCommerce, je „místo pro archiv příspěvků typu pro produkty“. Jednoduše řečeno, je to stránka, na které zobrazujete své produkty, takže má zásadní význam pro úspěch vašeho podnikání. Než se budeme věnovat tomu, jak ji můžete upravovat, podívejme se, proč byste měli stránku obchodu WooCommerce přizpůsobit.
Představte si, že vejdete do obchodu, abyste si něco koupili. Co rozhoduje o vaší spokojenosti s nákupním procesem? Jednou z nejdůležitějších věcí je, jak jsou produkty uspořádány a jak snadno najdete to, co hledáte. Díky internetu žijeme v propojeném světě. A zejména v době globální pandemie se nakupování přesunulo z fyzických obchodů do internetových. Očekává se, že v příštích 20 letech bude přibližně 95 % všech nákupů probíhat online.
Lidé nakupují online, protože je to jednodušší a rychlejší (nebo by alespoň mělo být). Proto to, jak uspořádáte své produkty na stránce obchodu WooCommerce a jak je zobrazíte svým zákazníkům, může mít velký význam. Nejen na vaše konverze a tržby, ale také na pověst vašeho obchodu. Jak můžete na své zákazníky udělat dobrý dojem, když se dostanou na stránku vašeho obchodu? Klíčem je atraktivní a uživatelsky přívětivý design, který usnadní proces nákupu. To se snáze řekne, než udělá.
V tomto průvodci vám však ukážeme, jak získat plnou kontrolu nad designem stránky obchodu WooCommerce.
Jak přizpůsobit stránku obchodu WooCommerce: V této části vám ukážeme, jak stránku obchodu přizpůsobit třemi různými způsoby:
Průvodce krok za krokem
:
- Ručně
- Pomocí nástroje pro tvorbu stránek
- Pomocí zásuvných modulů
1) Ruční přizpůsobení stránky obchodu WooCommerce
Nejprve se podíváme, jak přizpůsobit stránku obchodu WooCommerce, aniž byste se museli spoléhat na nástroj pro tvorbu stránek nebo zásuvný modul. Největší výhodou této metody je, že na své stránky nebudete přidávat žádnou aplikaci třetí strany. I když by to nemělo zabrat více než několik minut, protože nebudeme provádět žádné složité kódování, je lepší, pokud máte nějaké základní znalosti kódování.
Krok 1: Vytvoření podřízeného tématu
Pokud jste doposud nevytvořili podřízené téma pro své téma, je nejvyšší čas, abyste ho měli. Doporučujeme vytvořit podřízené téma, protože pokud provedete změny ve svém tématu a poté jej aktualizujete, nové soubory nahradí ty staré a vy o změny přijdete. Tomu se však můžete vyhnout tím, že své téma upravíte z podřízeného tématu. Dceřiné téma můžete vytvořit různými způsoby. Můžete použít zásuvný modul pro dětské téma nebo si jej nakódovat sami. Více informací o obou metodách najdete v našem průvodci vytvořením podřízeného motivu ve WordPressu.
Krok 2: Vytvoření struktury složek v podřízeném motivu
Nyní použijeme klienta FTP ke změně souborů webu. Pokud nemáte účet FTP, doporučujeme software FileZilla, ale můžete použít libovolného klienta. Po vytvoření podřízeného tématu přejděte do souborů webu a postupujte tímto způsobem: /wp-content/themes/your-theme.
Řekněme, že jste vytvořili podřízené téma pro téma Twenty Twenty. Název složky by měl být něco jako twentytwenty-child-theme. Poté na ni klikněte a vytvořte složku s názvem WooCommerce. Poté vytvořte soubor s názvem archive-product.php, což je soubor šablony stránky obchodu. Ve svém obchodě jste vytvořili stránku obchodu WooCommerce, ale je prázdná, takže nyní musíte přidat nějaký obsah.
Krok 3: Vytvořte obsah stránky obchodu
Mějte na paměti, že cokoli napíšete v textovém editoru souboru archive-product.php, se zobrazí na stránce obchodu a uvidí to vaši zákazníci. Zde můžete pomocí kódování kouzlit se stránkou obchodu. Pokud si však nejste jisti, jak na to, přejděte k dalšímu kroku.
Krok 4: Vytvoření šablony stránky obchodu
Místo vytváření stránky obchodu WooCommerce od nuly můžete použít existující šablonu a přizpůsobit ji. Za tímto účelem se vraťte do nadřazeného tématu a vyhledejte soubor single.php nebo index.php. Pokud některý z nich uvidíte, zkopírujte jej a vložte do složky WooCommerce, kterou jste vytvořili v kroku 2. Pokud vidíte oba soubory, zkopírujte soubor single.php. Poté odstraňte soubor archive-product.php a změňte název souboru, který jste sem právě vložili, na archive-product.php.
Pomocí tohoto souboru budeme používat soubor šablony příspěvku jako stránku obchodu, ale bude vypadat jako stránka produktu. To však není ideální. Chcete, aby stránka obchodu WooCommerce vypadala jako stránka obchodu, ne jako stránka produktu. K jejímu přizpůsobení použijeme několik zkratek.
Krok 5: Přizpůsobení stránky obchodu pomocí zkratek
Nejprve rozdělte produkty do sloupců nebo řádků. Chcete-li například zobrazit produkty ve 2 sloupcích po max. 6 produktech, musíte do archivu-produkt vložit následující kód.php:
Pokud si nejste jisti, jak to udělat, postupujte podle následujících kroků:
- Otevřete soubor archive-product.php
- Odstraňte text mezi <mainsite-main“ role=“main“> a </main><!- #main ->. Upozorňujeme, že byste neměli odstraňovat tyto dva řádky kódu, ale pouze to, co je mezi nimi
- Přidejte tento řádek kódu na místo po tom, co jste právě odstranili:
<?php echo do_shortcode ('') ?> - Uložení změn
- Gratulujeme! Právě jste vytvořili novou stránku obchodu WooCommerce!
Doporučujeme vám pohrát si a přizpůsobit stránku obchodu pomocí zkratek nebo pomocí kódování, aby měla dokonalý vzhled pro vaše podnikání. Další nápady, jak přizpůsobit obchod pomocí kódování, najdete v našem návodu, jak programově upravit stránku obchodu WooCommerce.
2) Přizpůsobte stránku obchodu WooCommerce pomocí nástroje Page Builder
Předchozí metoda vám sice ušetří čas, ale pro lidi bez znalostí kódování může být obtížná. Proto si zde ukážeme jednodušší způsob, jak tento trik provést, aniž byste museli upravovat soubory svého tématu. V této části se dozvíte, jak upravit stránku obchodu WooCommerce pomocí nástroje pro tvorbu stránek. Pomocí nástroje pro tvorbu stránek můžete měnit design stránky obchodu, rozvržení, typy produktů a produkty, které se mají zobrazovat.
Kromě toho nebudete muset psát žádný kód ani upravovat soubory tématu. Bez ohledu na to, zda používáte Elementor, Visual Composer, Divi nebo jiný nástroj pro tvorbu stránek, je tato metoda kompatibilní se všemi z nich.
POZNÁMKA: Nebudete muset psát žádný řádek kódu, ale pomohlo by vám, kdybyste znali zkratky WooCommerce. Náš průvodce zkratkovými kódy je dobrým výchozím bodem. Nyní se podíváme na to, jak přizpůsobit stránku obchodu pomocí nástroje pro tvorbu stránek. K tomu slouží dva hlavní kroky:
- Vytvořte stránku pro zobrazení produktů pomocí nástroje pro tvorbu stránek
- Udělejte z této stránky stránku obchodu
Krok 1: Vytvořte stránku s výpisem pomocí nástroje pro tvorbu stránek a naplňte ji obsahem
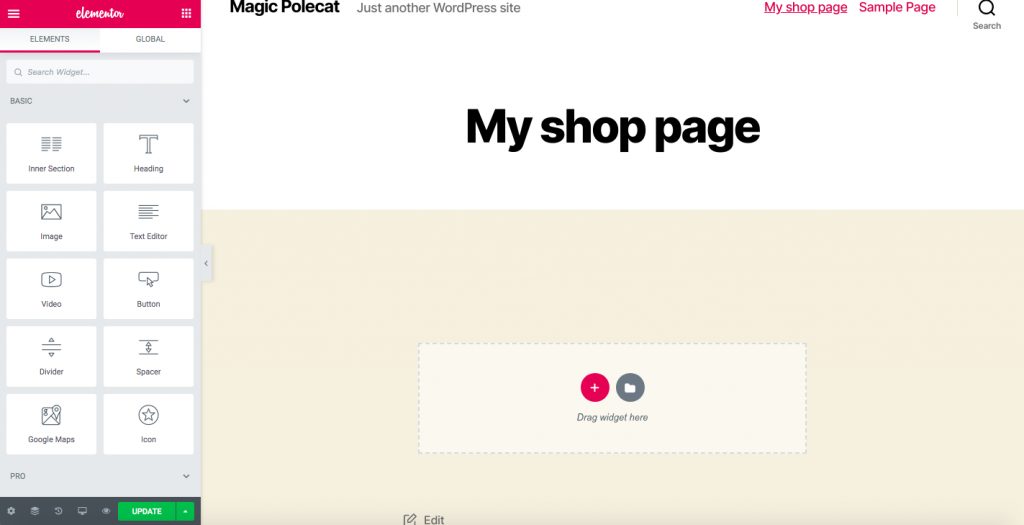
Předpokládám, že nástroj pro tvorbu stránek všichni znáte, takže vám zde nebudeme vysvětlovat, jak jej používat. V tomto návodu budeme jako nástroj pro tvorbu stránek používat Elementor. Nejprve je třeba vytvořit novou stránku:

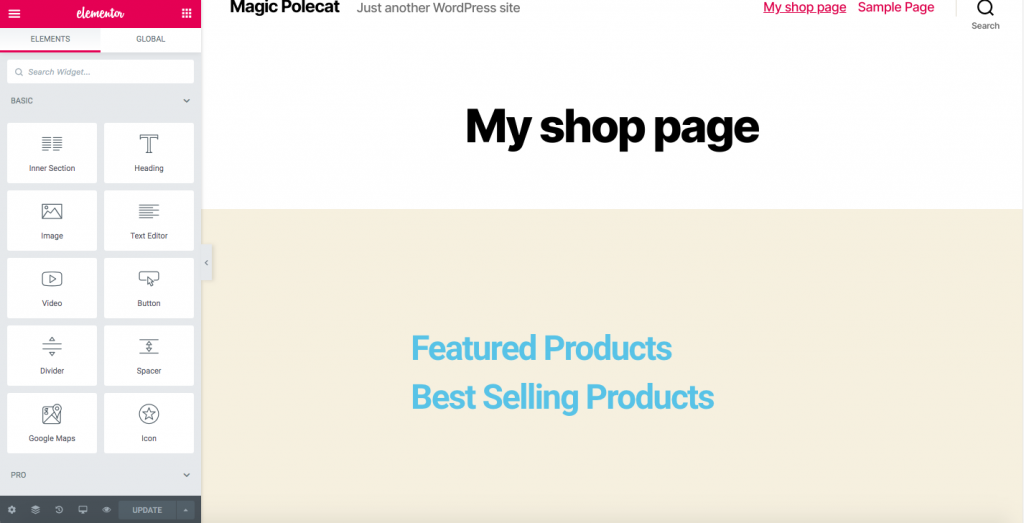
Obvykle byste ve svém obchodě WooCommerce zobrazovali doporučené, nejprodávanější a nově příchozí produkty. Zde vytvoříme stránku obchodu s doporučenými a nejprodávanějšími produkty.

Nyní přidáme na stránku nějaký obsah. K tomu použijeme několik zkratek WooCommerce. Existuje mnoho zkratek, které můžete použít v závislosti na kategoriích produktů, které chcete zobrazit. Toto jsou některé z těch, které se budou hodit:
Podle našeho příkladu přidáme na stránku obchodu doporučené produkty pomocí zkratky
. K tomu slouží následující příkaz:
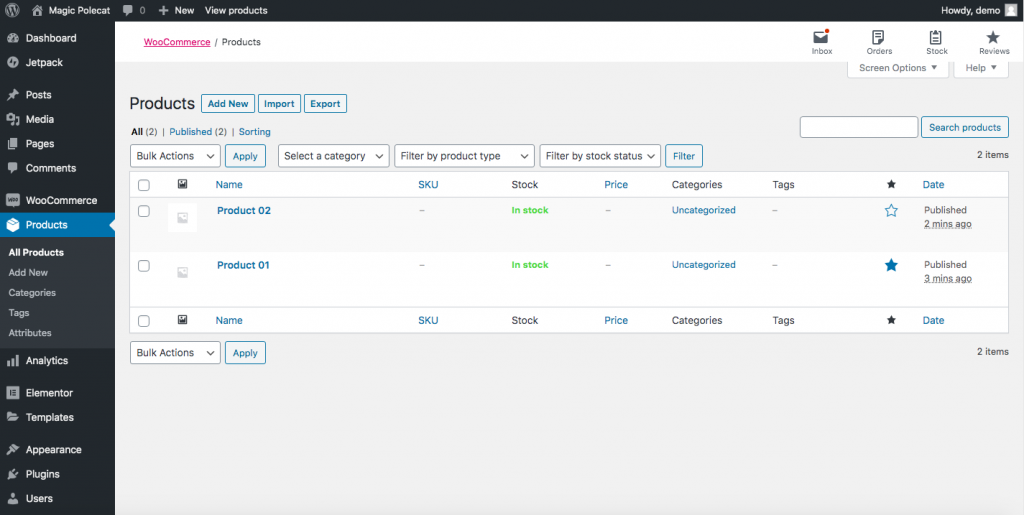
- Přejděte na ovládací panel správce WordPress > Stránka Produkty. Vyberte doporučené produkty kliknutím na ikonu hvězdičky vpravo.

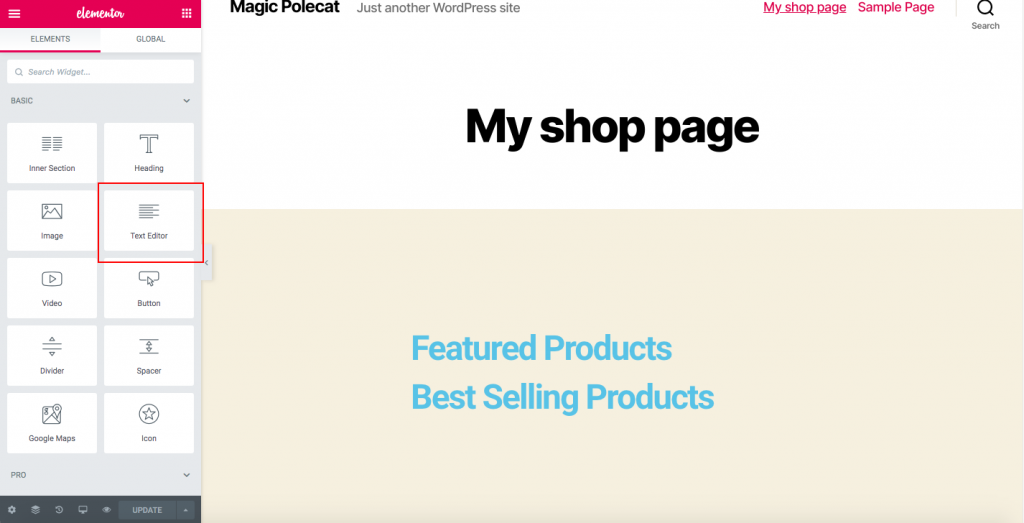
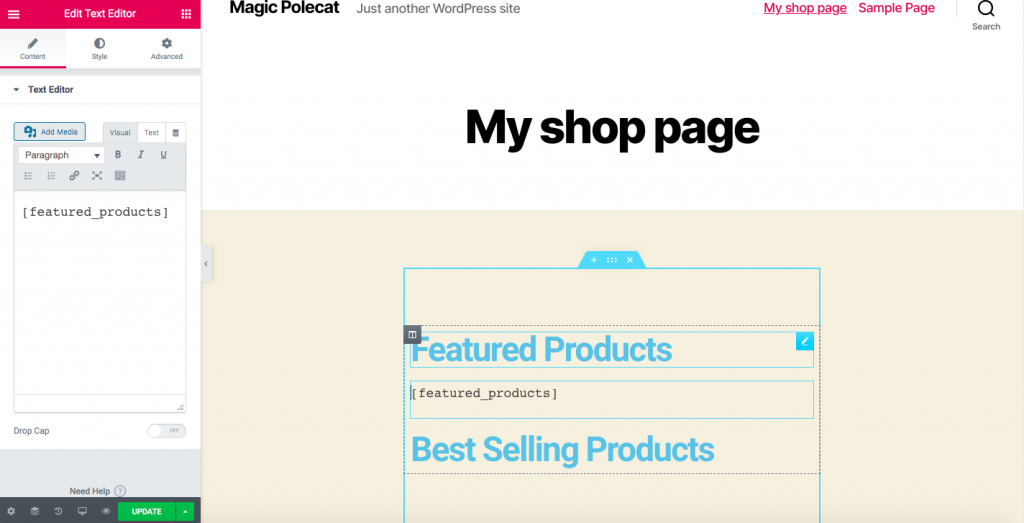
- Na stránce úprav přetáhněte textový editor dolů pod doporučené produkty.

- Zkopírujte
krátký kód a vložte jej tam.

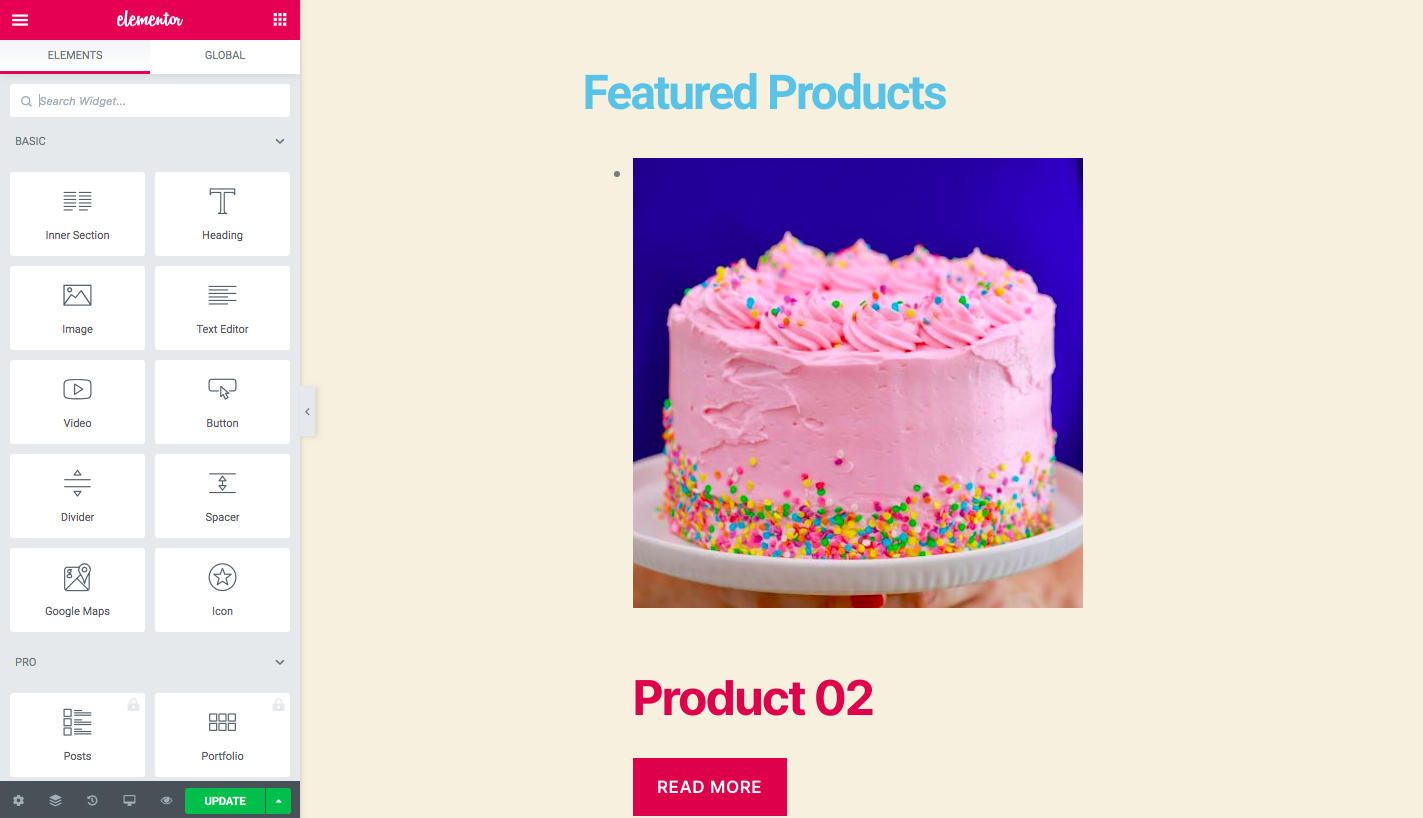
- Klikněte na tlačítko Aktualizovat a vaše produkty se zobrazí, jak je znázorněno níže:

Jen tak pro nejprodávanější produkty můžete použít
šortkód, pro nedávno zveřejněné produkty použijete
a tak dále. Záleží jen na vás, jaký typ produktů chcete na stránce obchodu zobrazit. Nezapomeňte také, že existují atributy zkráceného kódu, které můžete potřebovat:
- Nastavení počtu sloupců
- Omezení počtu zobrazených produktů
Pokud například chcete zobrazit 2 sloupce po max. 6 produktech, použijete něco takového:
Zkrácené kódy jsou velmi výkonné a poměrně snadno se používají. Proto doporučujeme přečíst si našeho průvodce o zkrácených kódech WooCommerce, abyste je mohli využít naplno.
Krok 2: Udělejte z nově vytvořené stránky stránku obchodu
Po vytvoření nové stránky z ní musíte udělat stránku obchodu WooCommerce. Za tímto účelem doporučujeme nainstalovat podřízené téma. Pokud jste ještě žádné nevytvořili, doporučujeme použít nástroj Child Theme Configurator nebo jiný plugin pro dětské motivy, který se vám líbí. Zde budeme pokračovat za předpokladu, že jste nainstalovali a vytvořili podřízené téma.
- Zjistěte adresu URL nově vytvořené stránky
- Přejděte na ovládací panel WordPressu
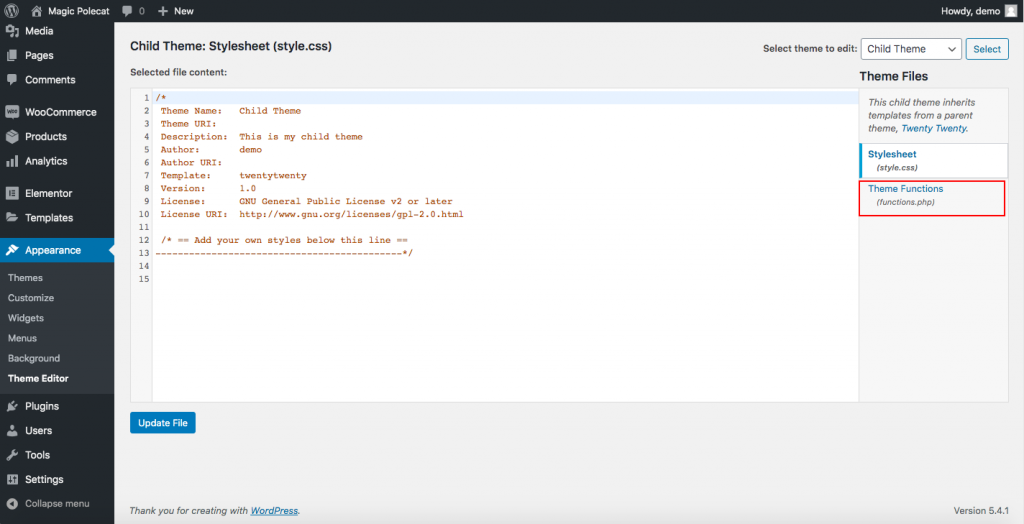
- Klikněte na Vzhled > Editor motivů a poté klikněte na Rozumím, pokud se zobrazí vyskakovací okno
- Poté, se dostanete na stránku, kde budete mít vpravo přístup k souborům s funkcemi motivu

- Klikněte na funkce.php a na jeho konec vložte tento kód:
add_action('template_redirect', 'quadlayers_redirect_woo_pages');function quadlayers_redirect_woo_pages(){ if (function_exists('is_shop') && is_shop()) { wp_redirect('https://www.quadlayers.com/shop/'); exit; }}
DŮLEŽITÉ: Zkopírujte a vložte kód tak, jak je, aniž byste cokoli mazali, a nezapomeňte nahradit vaši adresu URL v rámci wp_redirect(“) Poté soubor aktualizujte a je to! Právě jste vytvořili přizpůsobenou stránku obchodu WooCommerce.
3) Přizpůsobení stránky obchodu WooCommerce pomocí zásuvných modulů
V této části se dozvíte, jak přizpůsobit stránku obchodu ve WooCommerce pomocí zásuvných modulů. Ukážeme vám, jak na to pomocí bezplatných i prémiových nástrojů.
- WooCustomizer
- WooCommerce Product Table by WC Product Table (Free and premium)
- WooCommerce Product Table by Barn2 (Premium)
3.1) WooCustomizer
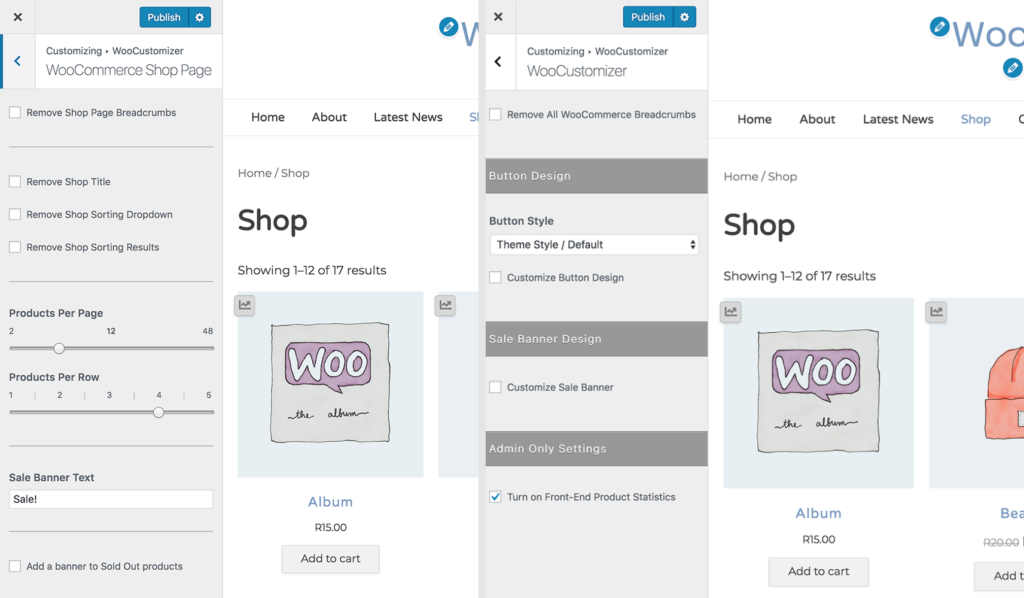
 WooCustomizer je vynikající plugin pro přizpůsobení stránky obchodu WooCommerce. Umožňuje na několik kliknutí upravit stránky produktu, košíku, uživatelského účtu a pokladny. Tento plugin má mnoho funkcí a umožňuje přizpůsobit celý obchod WooCommerce. Zaměříme-li se na možnosti přizpůsobení stránky obchodu, s nástrojem WooCustomizer můžete:
WooCustomizer je vynikající plugin pro přizpůsobení stránky obchodu WooCommerce. Umožňuje na několik kliknutí upravit stránky produktu, košíku, uživatelského účtu a pokladny. Tento plugin má mnoho funkcí a umožňuje přizpůsobit celý obchod WooCommerce. Zaměříme-li se na možnosti přizpůsobení stránky obchodu, s nástrojem WooCustomizer můžete:
- Upravovat stránky obchodu s více než 20 nastaveními na výběr
- Odstranit nebo upravit prvky ze stránek obchodu, archivu a produktů WooCommerce
- Odstranit drobečky WooCommerce ze stránek obchodu a produktů
- Odstranit nebo upravit prvky stránky obchodu, například sekci s kupóny na stránce košíku, nebo text pro rozbalovací nabídku kupónů v košíku
- Přidat vyhledávací panel AJAX pro vyhledávání produktů a vyskakovací okno pro rychlé zobrazení produktůup na stránkách obchodu
- Přizpůsobení počtu produktů na řádek a stránku na stránkách obchodu
- Změna počtu sloupců zobrazených na stránkách obchodu a archivu
- Přidání rychlého zobrazení produktů, které umožní zákazníkům zobrazit produkty ze stránky obchodu
- Upravit prodejní bannery stránky obchodu a archivu
- A mnoho dalšího
 Stojí za zmínku, že WooCustomizer nepřepisuje vaše stránky nebo šablony WooCommerce. Pouze přidává další možnosti stylování vašeho tématu na prvky, které se rozhodnete upravit. I když má WooCustomizer spoustu funkcí pro úpravu stránky vašeho obchodu WooCommerce, je také poměrně jednoduchý na používání. Tento nástroj je všestranný a poskytne vám větší kontrolu nad vaším obchodem, aniž byste museli cokoli kódovat.
Stojí za zmínku, že WooCustomizer nepřepisuje vaše stránky nebo šablony WooCommerce. Pouze přidává další možnosti stylování vašeho tématu na prvky, které se rozhodnete upravit. I když má WooCustomizer spoustu funkcí pro úpravu stránky vašeho obchodu WooCommerce, je také poměrně jednoduchý na používání. Tento nástroj je všestranný a poskytne vám větší kontrolu nad vaším obchodem, aniž byste museli cokoli kódovat.
Nakonec, WoooCustomizer je bezplatný nástroj. Má bezplatnou verzi se základními funkcemi a 3 prémiové plány s pokročilejšími funkcemi, které začínají na 29 USD ročně.
3.2) WooCommerce Product Table Lite by WC Product Table
WooCommerce Product Table (WCPT) je vynikající doplněk, který vám umožní snadno vytvářet rozvržení produktových tabulek. S hodnocením 4,9 z 5 a více než 5 000 aktivními instalacemi je to jeden z nejlepších nástrojů pro úpravu stránky obchodu ve WooCommerce.
WC Product Table bezplatný nástroj. Má bezplatnou verzi se základními funkcemi a plán pro, který obsahuje výkonnější funkce a stojí 49 USD ročně. Zde vám ukážeme, jak používat verzi lite, a pak vám dáme několik tipů pro plán pro.
Krok 1: Vytvoření WCPT na libovolné stránce
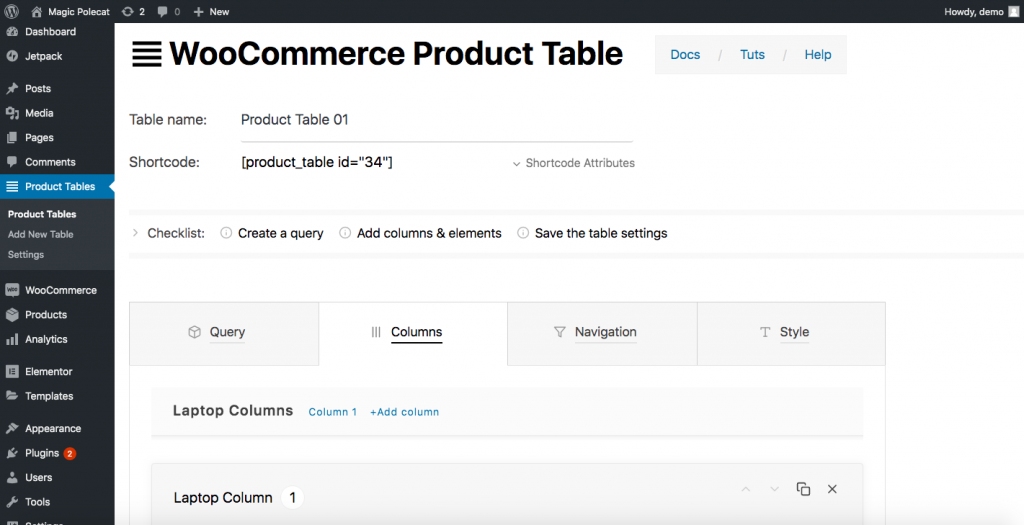
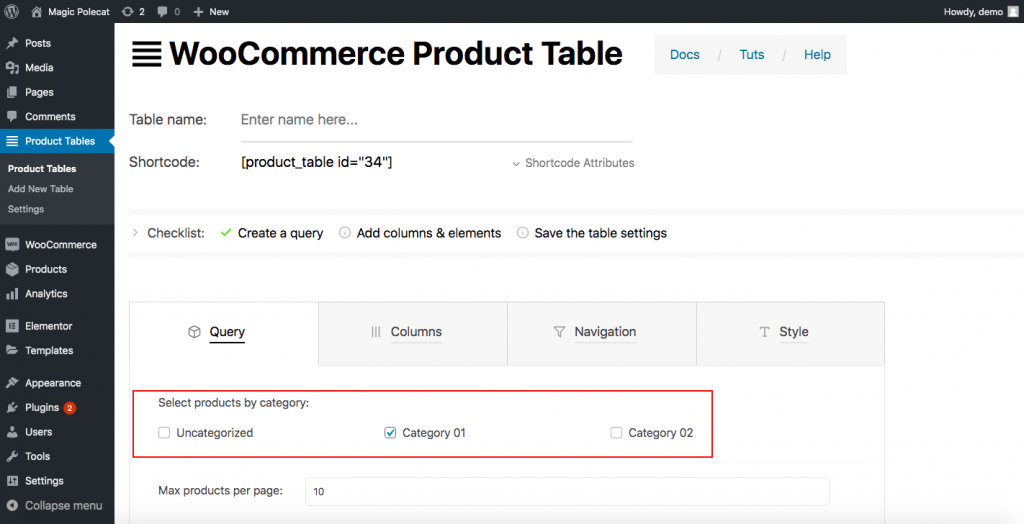
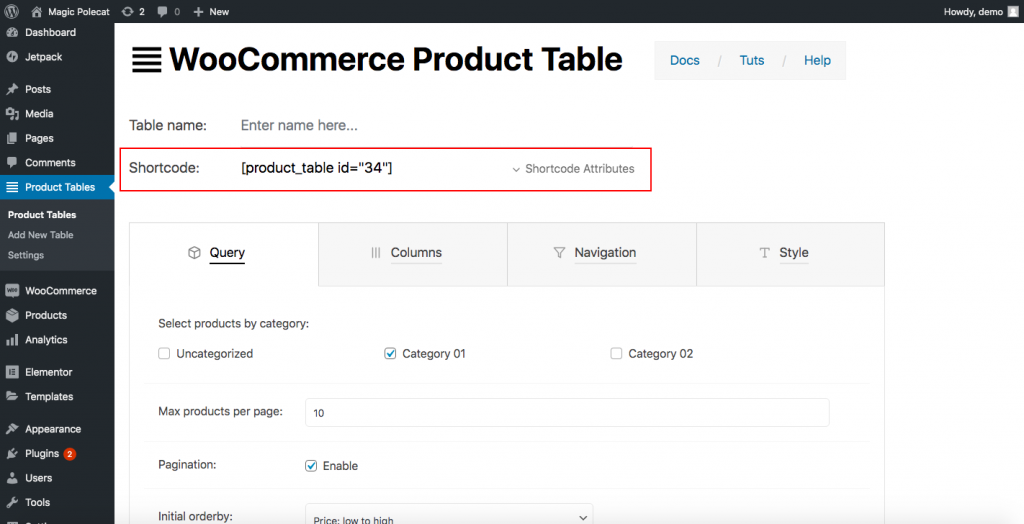
Nejprve si musíte stáhnout a aktivovat plugin. Poté se vám na postranním panelu ovládacího panelu zobrazí tabulky produktů. Klikněte na něj, stiskněte tlačítko Přidat novou tabulku a dostanete se na stránku, kde můžete vytvořit tabulku.

Jak vidíte, budete muset zadat:
- Název tabulky: V našem příkladu jsme ji nazvali Tabulka produktů 01
- Kategorie produktů: Na kartě Dotaz se zobrazí kategorie, které máte k dispozici. Vyberte jednu z nich pro vaši tabulku

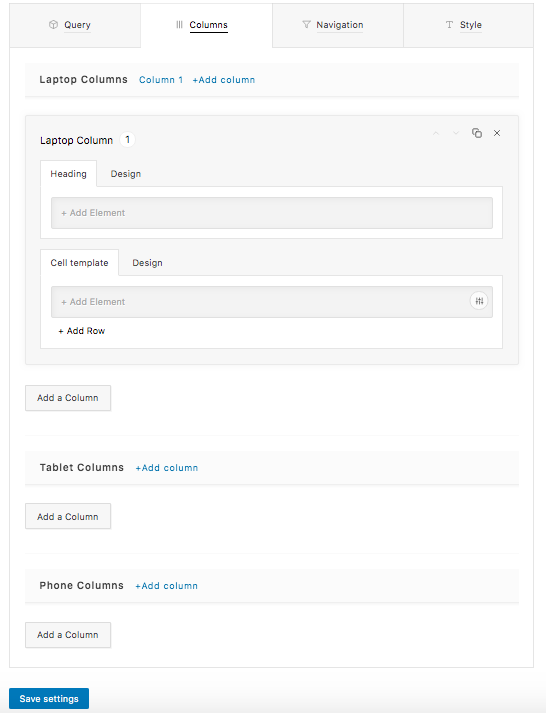
- Informace o sloupci: Dále přejděte na kartu Sloupce. Zde budete muset nakreslit požadovanou tabulku. Budete se muset rozhodnout, kolik sloupců chcete, a poté jednotlivé sloupce navrhnout. Tabulka produktů WC vám nabízí možnosti nejen pro sloupce pro notebooky, ale také pro sloupce pro telefony a tablety. Můžete tedy zadat všechny požadované možnosti pro každý typ zařízení, včetně záhlaví, šablony buněk a designu (písmo, zarovnání, barva písma, barva pozadí a další.)

Po vytvoření požadovaných sloupců klikněte na tlačítko Uložit nastavení a vše je připraveno.
Krok 2: Vložte tabulku na novou stránku
Pomocí zkratky můžete tabulku vytvořenou v kroku 1 zobrazit kdekoli chcete. Jednoduše zkopírujte zkrácený kód:

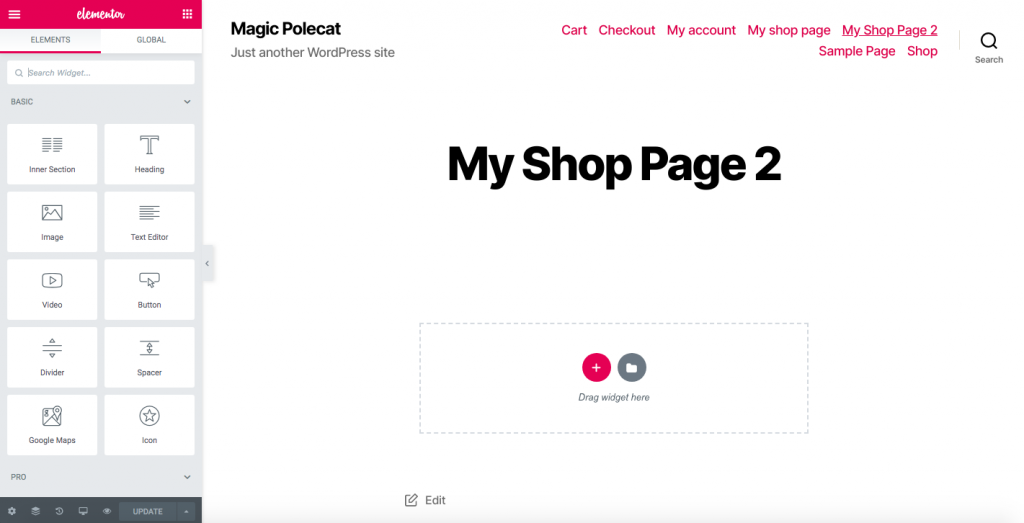
Nyní zobrazíme tabulku na nové stránce pomocí zkráceného kódu. V tuto chvíli můžeme předpokládat, že jste obeznámeni s vytvářením nové stránky. Proto pomocí nástroje pro tvorbu stránek klepněte na tlačítko Stránky > Přidat novou a pojmenujte ji. Například Moje stránka obchodu 2. Pokud používáte Elementor, zobrazí se vám něco takového:

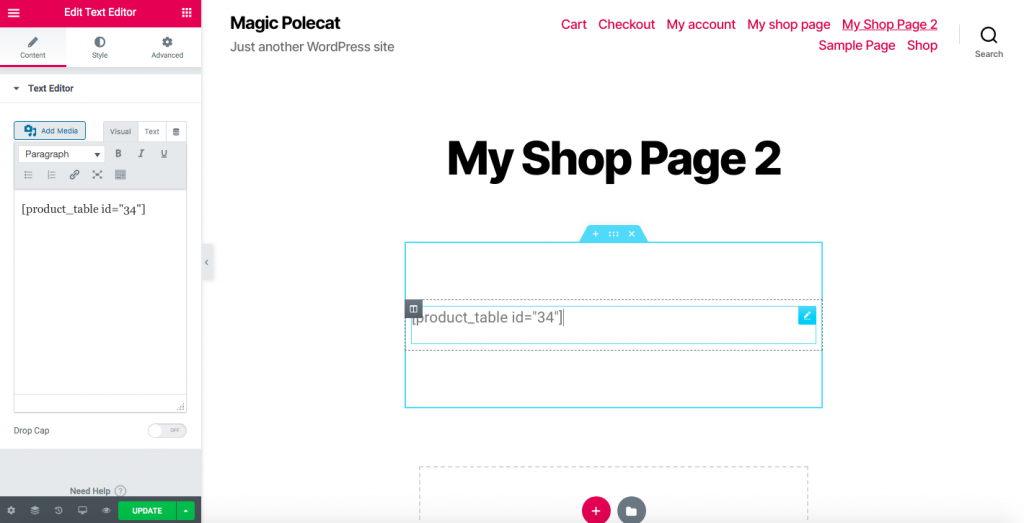
Přesuňte textový editor dolů a vložte tam právě zkopírovaný zkrácený kód.

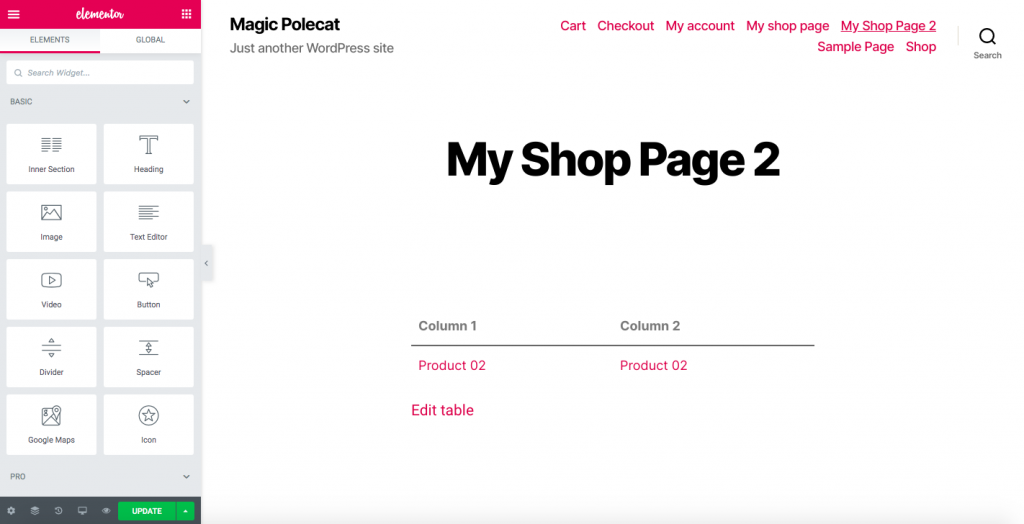
Nyní budete mít stránku se stylem tabulky produktů.

Krok 3: Přesměrování zákazníků na novou stránku obchodu
Pro přesměrování zákazníků na novou stránku obchodu budete potřebovat plugin pro přesměrování. Tento nástroj přesměruje zákazníky z výchozí stránky obchodu WooCommerce na novou stránku, kterou jste vytvořili v kroku 2. Většina těchto pluginů je jednoúčelová a velmi snadno se používá. Zde použijeme Redirection, jeden z nejoblíbenějších pluginů pro přesměrování, ale tento úkol splní jakýkoli podobný nástroj.

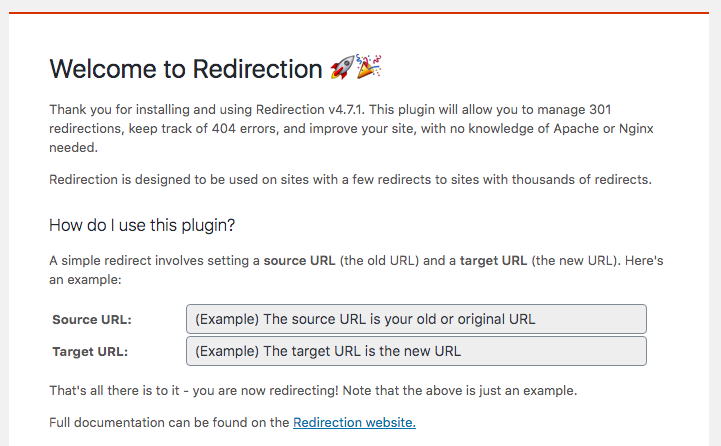
Po aktivaci pluginu přejděte na Tools > Redirection a zobrazí se tato zpráva: 
- Ve zdrojové adrese URL vložte odkaz na výchozí stránku obchodu
- V cílové adrese URL vložte odkaz na nově vytvořenou stránku obchodu
- Poté klikněte na tlačítko Spustit nastavení
- To je vše! Takto si přizpůsobíte stránku obchodu WooCommerce pomocí bezplatného pluginu!
POZNÁMKA: Upozorňujeme, že použití této metody může ovlivnit výsledky SEO, protože vyhledávače obvykle neupřednostňují principy přesměrování.
TIP PRO
Pokud nechcete ovlivnit SEO, můžete použít profesionální verzi pluginu WooCommerce Product Table. Kromě toho, že má pokročilejší funkce, obsahuje také funkci Archive Override.
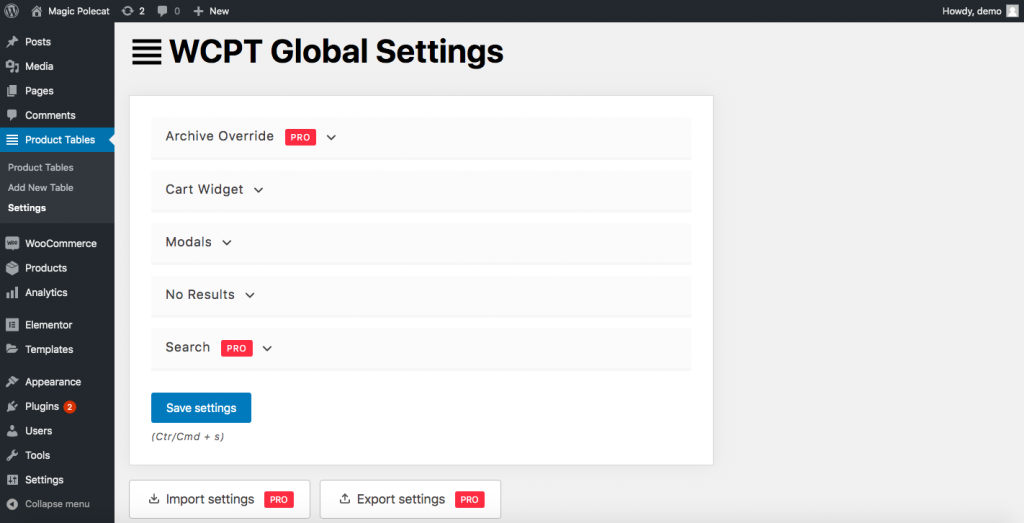
Pomocí této funkce můžete nahradit výchozí mřížky WooCommerce svými produktovými tabulkami nejen na stránce obchodu, ale také na všech stránkách archivu, jako jsou atributy, kategorie, značky a vyhledávání. Chcete-li tuto funkci aktivovat, přejděte na WP Dashboard > Product Tables > Settings > Archive Override. 
3.3) Tabulka produktů WooCommerce od Barn2
Další vynikající možností úpravy stránky obchodu je plugin Tabulka produktů WooCommerce od Barn2. Jedná se o prémiový nástroj, jehož cena začíná na 89 USD ročně a jehož používání je velmi snadné. Tento doplněk vám pomůže vypsat produkty v tabulkovém uspořádání a poté je vložit na stránku obchodu. Pomocí této metody budete moci přeměnit výchozí vzhled stránky obchodu na tabulku.
Krok 1
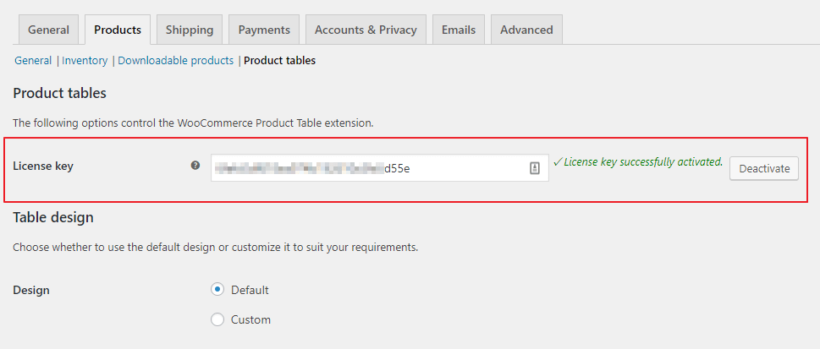
Instalace a aktivace doplňku WooCommerce Product Table. Poté přejděte na kartu WooCommerce a klikněte na možnost Nastavení > Produkty. Na kartě Produkty se zobrazí část Tabulky produktů. Zde zadejte licenční klíč zásuvného modulu, který jste získali při jeho zakoupení.

Krok 2
- Nejprve přidejte tabulky produktů na danou stránku obchodu a stránky kategorií
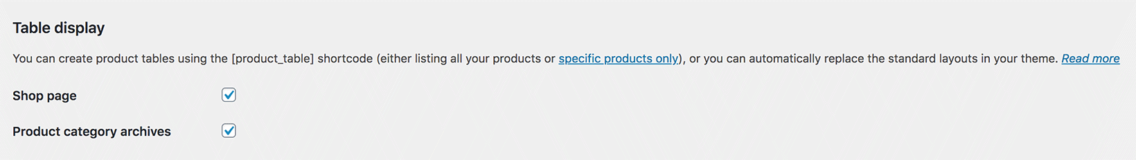
- Přejděte zpět na stránku nastavení zásuvného modulu > Zobrazení tabulek a vyberte umístění pro rozložení tabulek produktů

- Zaškrtněte stránku obchodu
- Poté, zaškrtněte Archivy kategorií produktů, pokud chcete zobrazit tabulky produktů na všech stránkách kategorií produktů, daňových archivech produktů a výsledcích vyhledávání
- Uložení změn
Krok 3
Provedení změn v tabulkách podle vašich představ. Stránka nastavení tabulky produktů WooCommerce je velmi intuitivní. Na rozdíl od WC Product Table od WC Product Table po vás nástroj Barn2 nechce, abyste vytvářeli a konfigurovali jednotlivé sloupce, což usnadňuje jeho používání.
Bonus: Jak vyřešit problém s prázdnou stránkou obchodu WooCommerce
Prázdná stránka obchodu je jedním z nejčastějších problémů ve WooCommerce. Existuje mnoho důvodů, proč se na stránce obchodu nezobrazují žádné produkty, ale zde si ukážeme, jak nejčastější problémy odstranit.
- Konfigurace stránky obchodu: Přejděte do WooCommerce > Nastavení > Produkty a ujistěte se, že používáte správnou stránku v části Shop page
- Kompatibilita pluginu: Vaše zásuvné moduly mohou způsobovat konflikty, kvůli kterým se stránka Shop zobrazuje prázdná. Chcete-li to napravit, deaktivujte všechny své zásuvné moduly a zkontrolujte, který z nich způsobuje problém
- Trvalé odkazy: Přejděte do Nastavení > Trvalé odkazy a uložte je, abyste aktualizovali trvalé odkazy
- Viditelnost katalogu: Zkontrolujte, zda je správně nastavena viditelnost katalogu. Přejděte do WooCommerce > Produkty a ujistěte se, že produkty nejsou nastaveny jako skryté
Další informace o těchto problémech najdete v našem návodu, jak vyřešit problém s prázdnou stránkou obchodu WooCommerce.
První kroky
Před provedením kterékoli ze tří metod přizpůsobení vám důrazně doporučujeme použít podřízené téma. Můžete použít zásuvný modul nebo jej vytvořit programově. Dceřiné téma zdědí všechny prvky vzhledu rodičovského tématu, takže máte kopii tohoto tématu, což je bezpečnější. Proč? Protože pokud budete přímo upravovat soubory rodičovského motivu, budou všechny vaše změny při aktualizaci motivu přepsány.
Pomocí podřízeného motivu můžete měnit jeho soubory, aniž byste po aktualizaci ztratili jakákoli data. Navíc moudrý majitel webu by nikdy nezasahoval do souborů původního motivu. Kromě toho mějte na paměti, že stránka obchodu je přednastavenou stránkou WooCommerce, takže je kompatibilní se všemi tématy WordPressu. Protože však doporučujeme používat podřízená témata ve dvou ze tří způsobů, mohly by nastat problémy s kompatibilitou. V takovém případě se můžete podívat do dokumentace WooCommerce na problémy třetích stran.
Závěr
Celkově lze říci, že design stránky obchodu a způsob zobrazení produktů může mít velký vliv na konverze. Ve WooCommerce je stránka obchodu předpřipravená, a i když existují určité možnosti úpravy jejího vzhledu, jsou poměrně omezené. Její přizpůsobení pomocí některého ze tří způsobů popsaných v tomto průvodci vás tedy odliší od ostatních. Navíc bude lépe reprezentovat vaši firmu a zákazníkům ukáže profesionalitu. Ukázali jsme vám, jak přizpůsobit stránku obchodu pomocí tří různých metod:
- Ručně
- Pomocí nástrojů pro tvorbu stránek
- Pomocí zásuvných modulů
Všechny mají svá pro a proti, ale všechny splní svůj účel, takže použijte tu, která nejlépe vyhovuje vašim potřebám a dovednostem. Pokud nemáte znalosti kódování, můžete stránku obchodu upravit pomocí nástrojů pro tvorbu stránek nebo pomocí zásuvných modulů. Doporučujeme WooCustomizer, protože se snadno používá, poskytuje vám spoustu funkcí pro optimalizaci obchodu a má bezplatnou verzi.
Nakonec, pokud jste silně přítomni v sociálních médiích, měli byste zvážit propojení obchodu Facebook Shop s WooCommerce. Tímto způsobem budete moci nahrát katalog produktů na Facebook, aby si uživatelé mohli produkty prohlédnout a přejít přímo na pokladní stránku vašeho webu a dokončit nákup. Pokud chcete přizpůsobit další části svého obchodu, podívejte se na některé z těchto návodů:
- Jak přizpůsobit stránku Můj účet ve WooCommerce
- Přizpůsobení tlačítka Přidat do košíku ve WooCommerce
- Jak upravit pokladnu WooCommerce (kódování & zásuvných modulů)
- Jak přizpůsobit stránku produktu WooCommerce v Divi
Teď je na vás, abyste z toho vytěžili maximum a optimalizovali stránku svého obchodu WooCoommerce. Vyzkoušeli jste některou z těchto metod? Která z nich je vaše oblíbená? Napište nám, co si o nich myslíte, a dejte nám vědět, pokud máte nějaké otázky!