Jak přidat JavaScript do WordPressu
Přidání JavaScriptu do stránky HTML je jednoduché: do části <head> kódu HTML přidáte značku script. Ve WordPressu je však přidání JavaScriptu složitější, protože neměníte přímo šablony HTML. Místo toho se při práci s kódem JavaScriptu spoléháte na speciální rozhraní API WordPressu.
V tomto článku se na toto základní rozhraní API podíváme do hloubky a naučíme se do WordPressu přidávat JavaScript.
Společně:
- Získáme hluboké znalosti o rozhraní API skriptů.
- Zjistíme, jak zpřístupnit skripty pomocí jedinečného identifikátoru jejich registrací.
- Objevíme, jak můžeme skripty vypisovat na stránku jejich enqueue.
- Pochopíme, kdy je třeba skript nejprve registrovat a kdy přímo enqueue.
- Vypisovat ve správném pořadí, abychom zohlednili závislosti mezi skripty.
- Zajistěte, aby návštěvníci viděli vždy nejnovější verze skriptů vymazáním mezipaměti prohlížeče.
- Naučte se přidávat skripty do patičky stránky místo do hlavičky.
- Zjistěte, jak přidávat skripty do frontendu a omezit je na konkrétní stránky.
- Pochopte, jak lze přidávat skripty na různé obrazovky v administraci.
- Seznámíte se se specifiky používání JavaScriptu v Gutenbergu.
- Získáte přehled o tom, jak ladit problémy se skripty.
- Podíváte se na běžné problémy, na které vývojáři narážejí při používání rozhraní Scripts API.
Poznáte vnitřní fungování rozhraní Scripts API
V systému WordPress se JavaScript nikdy nepřidává přímo na stránku. Místo toho řeknete WordPressu, které skripty chcete použít a jak. Rozhraní Scripts API tyto informace převede do dobře vytvořených značek HTML script a vypíše je do záhlaví nebo zápatí HTML stránky.
Při přidávání skriptu do WordPressu existují dva kroky:
- Registrace skriptu:
- Registrace skriptu: Přidání skriptu do centrálního registru všech souborů JavaScript používaných na webu:
To se provádí pomocí funkcí wp_register_script a wp_enqueue_script.
K řízení toho, kam se skripty vypíší, se používají specifické háčky. Existují háčky pro:
- Frontend: téma viditelné pro uživatele.
- Oblast administrace: používá se přihlášenými uživateli k úpravě obsahu
- Obrazovky a bloky Gutenberg: umožňuje použití skriptů spolu s editorem bloků Gutenberg, a to jak na frontendu, tak v oblasti administrace.
Na tyto jednotlivé části se podíváme podrobněji, začneme tím, jak WordPress identifikuje skripty.
Používání názvů pro označení skriptů pomocí wp_register_script
Pro registraci skriptu ve WordPressu je třeba zadat dva údaje:
- Randel, což je textový řetězec, který identifikuje konkrétní soubor JavaScriptu. Tento handle musí být jedinečný mezi všemi registrovanými skripty.
- Adresa URL souboru JavaScriptu.
Pokud bychom chtěli zaregistrovat skript použitý v tématu, který má být vypsán na frontend, použili byste tento kód:
Code language: JavaScript (javascript)
Pro vysvětlení kódu:
- Registrace skriptu se provádí ve funkci zpětného volání.
- Funkce registrace skriptu je přidána k akci.
- Prvním argumentem funkce
wp_register_script()je handle. - Render skriptu je předřazen jedinečnému slugu projektu, aby se zabránilo konfliktům názvů.
- Druhým argumentem
wp_register_script()je URL. - K načtení skriptu se použije absolutní URL.
- Skript se načte z nadřazeného tématu pomocí
get_template_directory_uri().
Teď, když jsme zaregistrovali náš skript, můžeme ho enqueue.
Zařazování skriptů pomocí wp_enqueue_script
Pokud bychom nyní chtěli tento skript zařadit na frontend, použili bychom tento kód:
Code language: JavaScript (javascript)
Jelikož WordPress o našem skriptu ví, stačí použít jeho handle, který je prvním argumentem použitým wp_enqueue_script().
Není nutné skripty registrovat, aby mohly být zapsány. Funkce wp_register_script() a wp_enqueue_script() používají stejné argumenty.
Je to proto, že při enqueuingu skriptu dojde také k jeho registraci, pokud handle ještě neexistuje.
Zkrácený způsob zápisu našeho kódu by tedy vypadal následovně:
Code language: JavaScript (javascript)
Kdy byste měli skript před enqueuingem zaregistrovat?
Standardním přístupem je enqueuing skriptů přímo a přeskočení kroku registrace. Existují však dva scénáře, kdy má registrace skriptů jako první smysl:
- Chcete vývojářům poskytnout sadu knihoven JavaScriptu. To dělá jádro WordPressu se svou sadou výchozích skriptů.
- Chcete používat stejný skript v různých kontextech. Příkladem může být skript, který se používá jak na frontendu, tak v administraci.
Pracování se závislostmi
Často budete psát kód JavaScriptu, který závisí na jedné nebo více knihovnách. Běžným příkladem je kód využívající jQuery. V tomto případě kód potřebuje ke své činnosti knihovnu jQuery, jedná se tedy o závislost kódu.
Skripty závislé na knihovně jQuery je třeba načíst až po knihovně. WordPress v takových případech pomáhá vývojářům tím, že jim umožňuje označit závislosti skriptů.
Závislosti jsou třetím argumentem předávaným příkazu wp_register_script nebo wp_enqueue_script. Musí to být pole s handle skriptů závislostí.
Pro přidání knihovny jQuery dodávané se systémem WordPress bychom tedy použili následující kód:
Code language: JavaScript (javascript)
Samozřejmě můžete použít více než jednu závislost. Na pořadí rukojetí v poli závislostí nezáleží.
Code language: JavaScript (javascript)
Nejste omezeni na to, abyste jako závislosti používali knihovny JavaScriptu dodávané se systémem WordPress. Jakýkoli skript může být závislostí jiného skriptu. Každá závislost, kterou použijete, však musí být před použitím zaregistrována nebo zapsána do fronty.
Code language: JavaScript (javascript)
Busting cache prohlížeče
Načítání souborů skriptů a stylů zabere čas, během kterého je blokováno vykreslování stránky. Prohlížeče se proto snaží vyhnout načítání souborů, které již předtím načetly. Dělají to tak, že je ukládají do mezipaměti.
A to dává smysl: pokud se soubor nezměnil a je k dispozici v mezipaměti prohlížeče, není třeba jej znovu získávat ze serveru. Pokud se však soubor změní, prohlížeč musí jít a soubor znovu získat. Přinucení prohlížeče, aby použil živou verzi místo verze v mezipaměti, se nazývá rozbití mezipaměti prohlížeče.
Prohlížeče používají název souboru ke zjištění, které prostředky mají k dispozici novou verzi. Jedním z přístupů, jak tento název souboru změnit, je připojit řetězec dotazu, například ?this=that.
Ve výchozím nastavení používá WordPress jako řetězec dotazu číslo své verze. Pokud bychom enqueueovali skript, jak je vidět v předchozí části, WordPress by při verzi 5.3.0 vypsal následující značku skriptu:
Code language: HTML, XML (xml)
Ve svých projektech chcete dosáhnout dvou věcí:
- Zabránit tomu, aby aktualizace WordPressu rozbily cache prohlížeče všech enqueueovaných skriptů.
- Zajistit, aby návštěvníci viděli nejnovější verzi skriptu, která byla změněna.
Za tímto účelem můžete funkcím wp_register_script a wp_enqueue_script předat jako čtvrtý argument řetězec verze.
Code language: JavaScript (javascript)
Ukázka kódu používá číslo verze, což má smysl u knihoven. U vlastních skriptů, které se neřídí striktním určováním verzí, lze použít datum: 2019-12-07.
Ve výchozím tématu TwentyTwenty se používá verze tématu (kód je zjednodušen kvůli čitelnosti):
Code language: PHP (php)
To znamená, že pokaždé, když je vydána nová verze tématu, je zničena mezipaměť prohlížeče pro všechny skripty. V praxi to znamená, že prohlížeče nakonec znovu načítají skripty, které nebyly změněny, což je nevýhoda. Výhodou je, že to zajišťuje, že nikdy nedojde k problémům s návštěvníky používajícími zastaralé verze skriptů.
Navíc to od vývojářů vyžaduje jen malé úsilí na údržbu. Stačí, aby aktualizovali verzi tématu pro novou verzi, a rozbití mezipaměti se projeví.
Přidání skriptů do patičky
Ve výchozím nastavení prohlížeč při načítání a spouštění souboru JavaScriptu zastaví veškerou další práci. To znamená, že vizuální výstup, který návštěvníci vidí ve svém prohlížeči, se během této doby nemění. Skripty, které blokují vykreslování stránky, se nazývají blokování vykreslování
Níže si ukážeme, jak se tomuto typu skriptů vyhnout. Nyní se však chceme zaměřit na další optimalizaci výkonu: přidávání skriptů do patičky.
Ve výchozím nastavení WordPress přidává skripty do záhlaví, tedy před uzavírací značku </head> HTML. Veškerý viditelný obsah stránky je součástí sekce <body>. To znamená, že dokud prohlížeč nedokončí sekci hlavičky, návštěvníci uvidí bílou stránku.
Chcete-li tomu předejít, můžete skripty místo toho přidat do patičky, tedy před uzavírací značku </body>. Tímto způsobem je obsah stránky již viditelný a zážitek návštěvníků je lepší.
Chcete-li tak učinit, předejte true jako pátý argument příkazu wp_register_script nebo wp_enqueue_script:
Code language: JavaScript (javascript)
Při používání skriptů se závislostmi však buďte opatrní. Samotný skript a všechny závislosti musí být enqueued v patičce. Jinak se všechny skripty umístí do záhlaví.
Přidání JavaScriptu na frontend
Chcete-li přidat JavaScript na frontend, tedy do části webu viditelné pro návštěvníky, použijte háček wp_enqueue_scripts.
Tento háček se spouští na každé stránce webu. Skript potřebujete pouze na určitém typu stránky. Existuje několik přístupů, jak toho dosáhnout, v závislosti na scénáři.
Prvním je použití podmíněných značek, které vracejí true nebo false podle toho, zda aktuální stránka splňuje určité podmínky. Chcete-li přidat skript pouze na archivní stránky, použijete is_archive() takto:
Code language: JavaScript (javascript)
Pokud stránka není archivní, is_archive() vrátí false. Při použití operátoru ! (v PHP se nazývá Not) se tento změní na true. Přidáním operátoru return se funkce vrátí dříve. To znamená, že kód pro zapsání skriptu nebude dosažen.
Místo hledání podmínky, která je false, můžete samozřejmě použít i pro podmínky, které jsou true. Při kontrole můžete použít více než jednu podmínku a nejste omezeni pouze na použití podmíněných značek.
Code language: JavaScript (javascript)
Výše uvedený úryvek kódu přidává skript, který WordPress potřebuje pro zpracování komentářů ve vláknech. Skript je vyžádán pouze v případě, že:
- Stránka je singulární: jeden příspěvek, stránka nebo vlastní typ příspěvku.
- Pokud mohou návštěvníci komentovat: jedná se o globální nastavení a nastavení pro jednotlivé příspěvky ve WordPressu.
- Pokud jsou povoleny vláknové komentáře: jedná se o nastavení, takže je načtena hodnota příslušné možnosti.
Přidání JavaScriptu do oblasti administrace
Chcete-li přidat skript do oblasti administrace, tedy do části viditelné pro přihlášené uživatele, použijte háček admin_enqueue_scripts.
Tento háček se spouští na každé jednotlivé stránce administrace. Pokud potřebujete přidat skript pouze na konkrétní obrazovku administrace, můžete použít $hook_suffix, který je předáván touto akcí.
Přípona háčku je název souboru PHP, který je právě zobrazen. Pokud přejdete na Příspěvky > Přidat nový, prohlížeč načte následující adresu URL: https://example.com/wp-admin/post-new.php. Proměnná $hook_suffix je tedy post-new.php.
Mějte na paměti, že obrazovky správce mohou vypadat stejně, ale načítají jiný soubor. Pokud například upravujete příspěvek, načítaný soubor je post.php. Dalším příkladem jsou stránky Kategorie a Štítky, které obě používají soubor edit-tags.php.
Skripty a blokový editor Gutenberg
Když byl blokový editor Gutenberg ve verzi 5.0 začleněn do jádra systému WordPress, byly přidány dva nové háčky:
-
enqueue_block_editor_assets: -
enqueue_block_assets:
Háčky, které jsme viděli dříve, fungují v Gutenbergu i nadále, takže je lze použít také.
Debugování skriptů
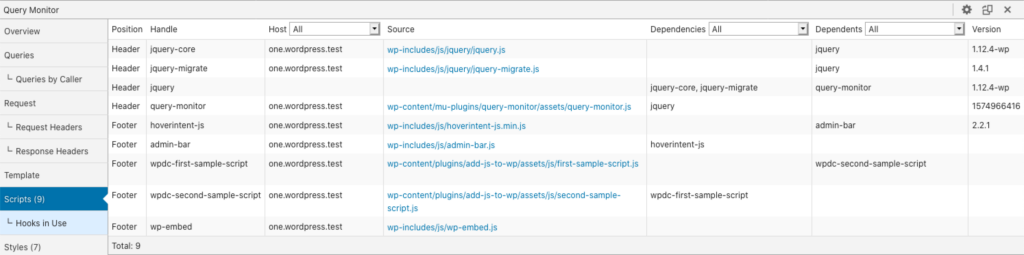
Doporučujeme používat vývojářský nástroj, jako je například plugin Query Monitor, který vám pomůže s vývojem. Má panel, který zobrazuje všechny zapsané skripty.

Běžná úskalí
Zde je uveden seznam běžných scénářů.
- Opakované použití stejného handle: Pokud zaregistrujete dva skripty se stejným handle, bude brán v úvahu pouze skript zaregistrovaný jako první. WordPress při druhém volání enqueue tiše selže.
Závěr
Tento článek byl dlouhý, ale jak jste sami viděli, přidávání JavaScriptu do WordPressu je složité téma. Doufám však, že tento podrobný průvodce zodpověděl všechny vaše otázky.
Pokud vám něco chybí, dejte mi prosím vědět. Rád tento článek doplním o další informace.