Användning av Xcode Instruments för att förbättra appens prestanda
Xcode Instruments är ett utvecklarverktyg som ingår gratis i Xcode. Det har många användbara verktyg för att inspektera och förbättra din app. Även om det har mycket att erbjuda är det ofta ett område som är lite mindre känt.
I det här blogginlägget visar jag hur jag har förbättrat prestandan i en viktig del av appen Collect by WeTransfer genom att använda Xcode Instruments. För att ge dig en uppfattning om resultatet är detta resultatet före och efter där delen efter ”Importing photos” har förbättrats drastiskt:
Som du kan se visar popup-fönstret för import mycket längre i den gamla versionen samtidigt som det slutliga delningsbladet fördröjs mycket också.
Desto bättre den här delen i din app är, desto bättre presterar din app.
Det är dags att dyka in och se hur vi har förbättrat det här flödet!
Vad är Xcode Instruments?
Xcode Instruments kan bäst beskrivas som ett kraftfullt och flexibelt verktyg för prestandaanalys och testning. Det är en del av Xcode-verktygslådan som också innehåller verktyg som Create ML och Accessibility Inspector.
Instrumenten kan användas för att:
- Spåra upp problem i din källkod
- Analysera prestandan hos din app
- Fynd av minnesproblem
Och mycket mer!
Hur får jag tillgång till Xcode-instrumenten?
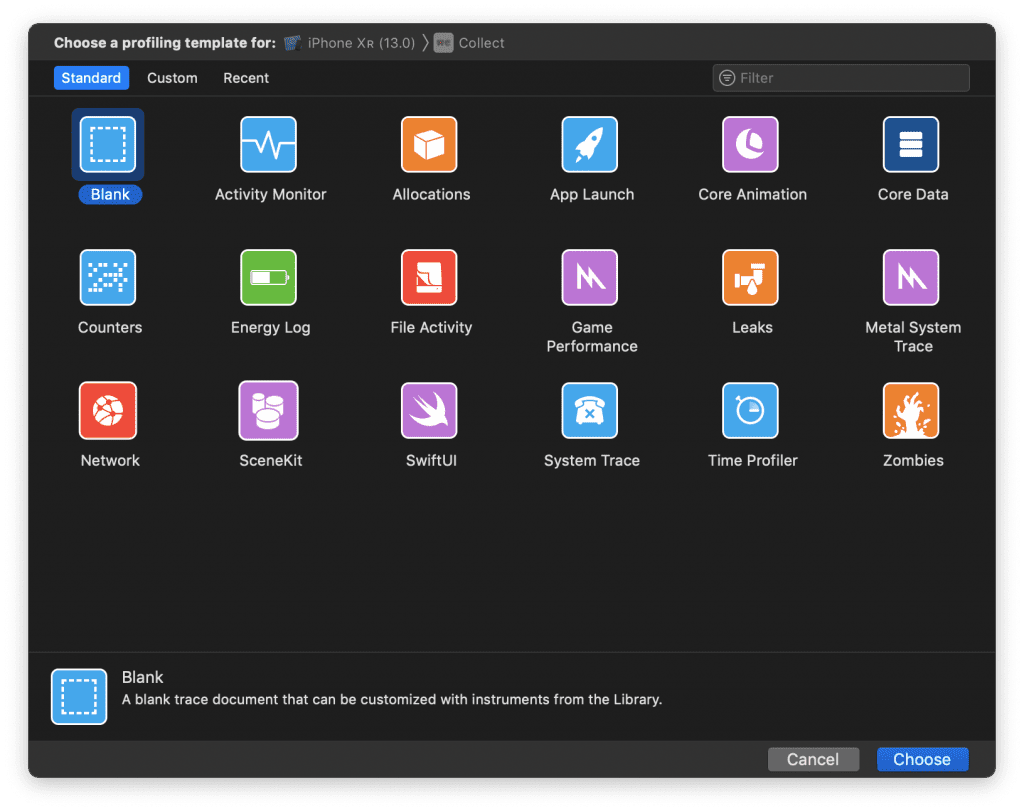
Du får tillgång till instrumenten genom att använda Product ➔ Profile från Xcode-menyn för vilken genvägshanteringen är ⌘ + I. Detta kommer att återskapa din produkt och öppnar översikten över Xcode Instruments.

Bör jag veta hur man använder varje instrument?
En översikt som visar 17 olika instrument kan vara ganska överväldigande. Var och en av dem kan vara mycket värdefull, men de behövs definitivt inte för alla appar. Vissa av dem, som instrumentet Game Performance, är bara värdefulla om du utvecklar spel.
Det är dock värt att dyka ner i de tillgängliga instrumenten och veta vilka instrument som finns tillgängliga. Du kan hamna i ett problem som kan lösas perfekt med ett av de tillgängliga instrumenten.
Kan jag använda instrument i simulatorn?
Och även om de flesta av instrumenten kan köras i simulatorn är det inte alltid rekommenderat att göra det. En fysisk enhet visar mer realistiska resultat och rekommenderas därför att användas.
Användning av Xcode Instruments Time Profile för att undersöka och förbättra prestandan
Instrumentet Time Profiler ger en inblick i systemets CPU:er och hur effektivt flera kärnor och trådar används. Ju bättre den här delen i din app är, desto bättre presterar din app.
I exemplet Collect-appens prestanda hade vi som mål att snabba upp flödet när vi lägger till innehåll i vår app. Time Profiler är vår utgångspunkt för att få insikter om vilken del av koden som kan optimeras.
Skapa en ny inspelning med hjälp av Time Profiler-instrumentet
När vi har valt Time Profiler-instrumentet kan vi starta en ny inspelning genom att trycka på den röda knappen längst upp till vänster eller genom att använda ⌘ + R. Detta kommer att starta din app i den valda enheten varefter du kan starta ditt flöde.
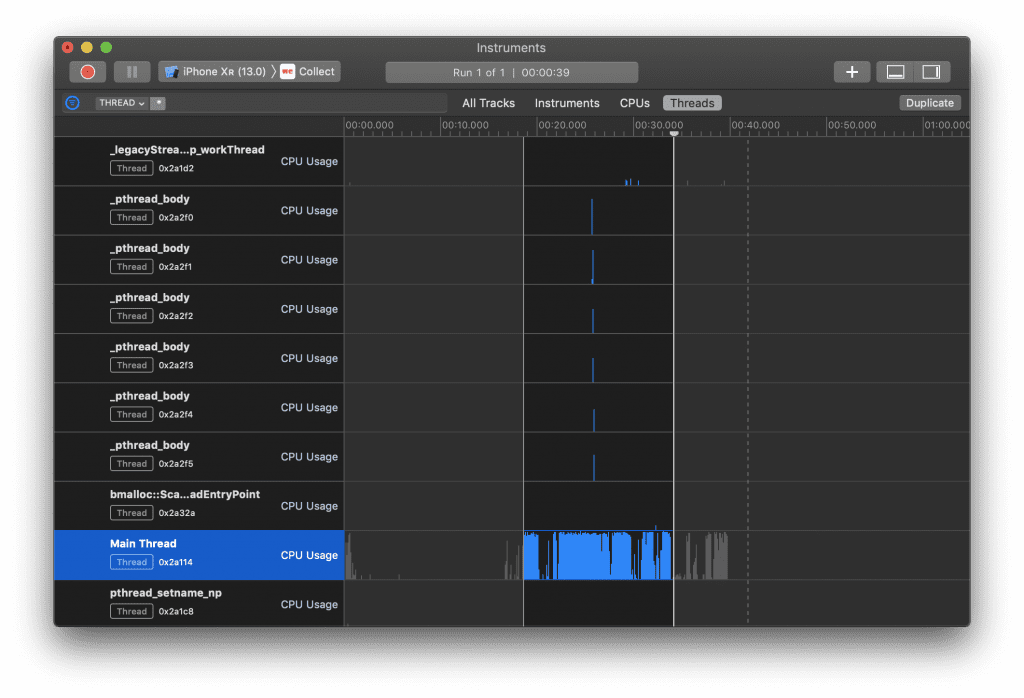
När du har avslutat det flöde som du vill förbättra kan du stoppa inspelningen och dyka ner i resultaten. Vi vill först veta hur huvudtråden används. Användargränssnittet blockeras när det pågår mycket arbete på huvudtråden, vilket är exakt det problem vi upplever i vår Collect-app.
Använda filter för att skapa en översikt över trådar
Filterfältet kan användas för att begränsa översikten och få en bättre inblick i de använda trådarna genom att välja fliken Trådar. Om du rullar nedåt kan du se att vår huvudtråd används flitigt medan de andra trådarna inte är så upptagna:

Identifiera vilken del av koden som kan optimeras
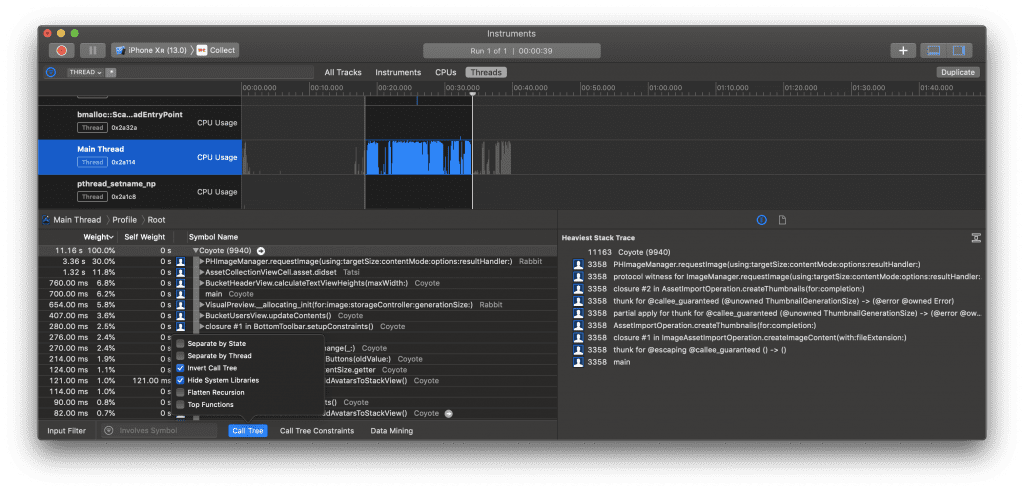
Användning av ⌘ + D för att öppna detaljområdet om det inte är synligt ännu. Här visas symbolnamnen för den markerade perioden. I det föregående exemplet kan du se att topparna i grafen är markerade i blått. Du kan göra samma sak genom att använda klicka och dra på den del du vill undersöka.
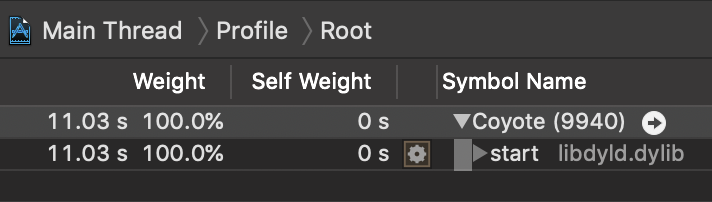
I början ser det ganska oanvändbart ut om man tittar på symbolnamnen i detaljområdet:

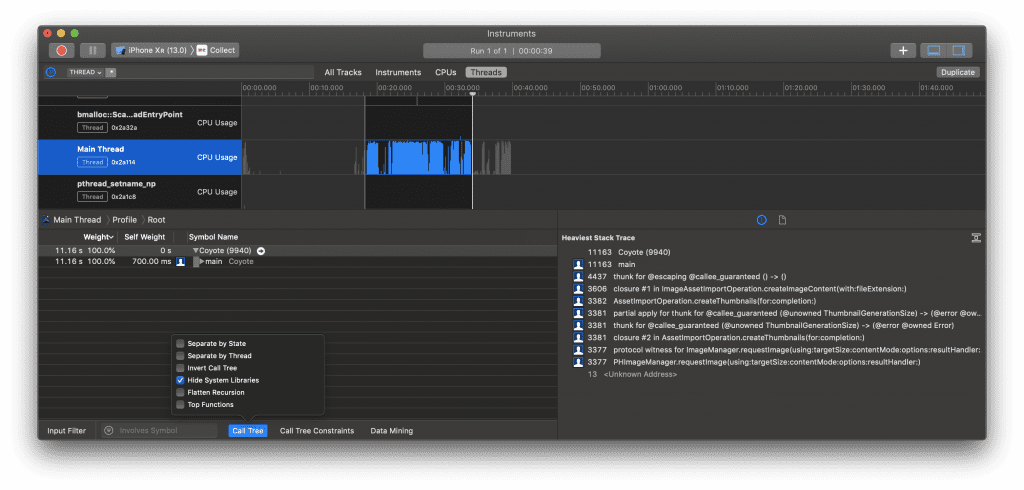
Och även om den högra sidan av detaljområdet visar oss Heaviest Stack Trace, kan vi använda ingångsfiltret Call Tree för att få en ännu bättre överblick. Detta kommer också att förbättra visningen av heaviest stack trace genom att dölja vissa symboler.

Vi börjar med Hide system libraries vilket kommer att ta bort alla symboler på lägre nivå som inte ligger inom vår kontroll och som inte kan optimeras av oss på något sätt. Som du kan se är översikten över Heaviest Stack Trace mycket renare redan nu.
Nästan är filtret Invert Call Tree som gör att metoderna på högsta nivå blir synliga utan att du behöver klicka dig igenom varje anropsträd. I kombination med sortering på kolumnen Weight kan vi se exakt vilka metoder som bör optimeras.

Det är ganska tydligt att vår PHImageManager-kod presterar sämst eftersom den tar 3,36 sekunder av de totala 11,16 sekunderna. Det visade sig att vi ganska enkelt kunde flytta detta till en bakgrundstråd och avlasta huvudtråden för denna del.
En annan sak som vi noterade är BucketHeaderView som omräknar sin höjd hela tiden trots att vi inte gjorde något med den i flödet vi testar. Det visade sig att vi faktiskt inte behövde göra detta.
Validering av resultaten
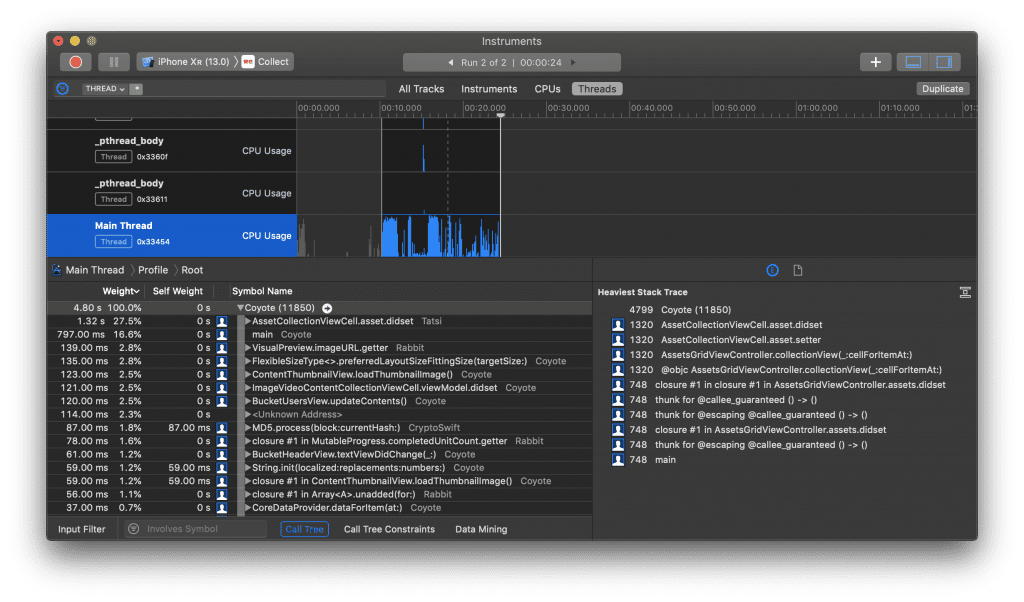
När du har förbättrat din kod är det dags att köra Time Profiler igen och validera resultaten för att se till att den faktiskt har förbättrats.

Och även om vi själva har sett förbättringarna redan i före- och eftervideon som delades tidigare, kan vi nu också se att samma flöde inte längre innehåller PHImageManager som den tyngsta stacktracken. Detta bekräftar att vår kodändring har fungerat.
Headern räknas inte heller längre om och prestandan för vårt flöde har förbättrats.
Slutsats
Xcode Instruments innehåller många värdefulla verktyg för att förbättra prestandan i din app. Time Profiler kan användas för att dyka ner i ett visst flöde, förbättra en bit kod och validera direkt efteråt.
Ta lite tid att dyka ner i de tillgängliga instrumenten så att du vet vilka som är användbara när och börja förbättra din app. Om du vill förbättra ännu mer kanske du vill läsa mitt blogginlägg om hur du förbättrar din byggprestanda också!