WordPress.com
Personalizatorul este locul unde veți merge pentru a duce tema site-ului dvs. la nivelul următor. Din această secțiune, puteți schimba titlul și sloganul site-ului, puteți adăuga widget-uri la o bară laterală sau la subsol, puteți crea meniuri, puteți schimba setările paginii de pornire și multe altele.
Câteva opțiuni găsite în Customizer vor fi diferite în funcție de diferite teme. Cele mai comune caracteristici sunt acoperite mai jos.
Tabel de conținut
Pentru a accesa Customizer-ul:
- Vezi la Appearance
- Select Customize.


Navigați în Customizer

- Click pe X în colțul din stânga sus pentru a ieși din Customizer.
- Click pe butonul albastru din dreapta X-ului pentru a salva modificările sau pentru a salva proiectul.
- Click pe pictograma Settings (Setări) de lângă butonul albastru pentru a schimba acțiunea în Save Changes (Salvare modificări), Save Draft (Salvare proiect) sau Schedule a date for your customizer changes to go live. Odată ce ați salvat proiectul, veți avea opțiunea de a partaja un link de previzualizare cu persoanele care nu au acces la Customizer.
- Opțiuni de meniu suplimentare pot fi afișate în funcție de tema pe care o utilizați.
- În partea de jos a meniului Customizer, puteți ascunde controalele Customizer sau, puteți vizualiza site-ul dvs. într-un simulator pentru desktop, tabletă sau mobil.
Controale de personalizare

Controalele de personalizare sunt butoane pe care puteți face clic pentru a ascunde personalizatorul și pentru a previzualiza site-ul/blogul dvs. așa cum ar apărea pe un desktop, pe o tabletă sau pe un dispozitiv mobil.
Icoana creionului
Câteva elemente din previzualizarea personalizatorului vor avea o pictogramă de creion lângă elementul respectiv. Aceasta este o scurtătură către controalele personalizatorului pentru editarea acelui element specific.
Vizitatorii dvs. nu vor vedea aceste pictograme. Ele apar doar pentru proprietarii sau administratorii site-ului.

Legătura Need help setting up your site? din partea de sus a Customizer Controls este o legătură către instrucțiunile de prezentare generală și configurare a temei.
Cuprins
Draft, Schedule, & Share Preview
De asemenea, Customizer permite unui administrator să creeze modificări și să le salveze ca drafturi înainte de a salva modificările pe site-ul live. Aceasta este o caracteristică excelentă atunci când este utilizată împreună cu funcționalitatea de programare a proiectelor din Customizer.
După ce faceți modificări la setările Customizer, va apărea o pictogramă de angrenaj lângă butonul Publish (Publicare).
- Save Changes – Această opțiune este aleasă în mod implicit, selectarea acesteia vă va permite să publicați modificările pe site-ul dvs. live
- Save Draft – Această opțiune va schimba butonul albastru Save Changes într-un buton Save Draft, selectarea acestui buton salvează modificările din Customizer fără a le publica pe site-ul live. Butonul va spune Draft Saved (Proiect salvat) cu litere gri.
- Schedule (Programare) – Puteți alege să faceți publice modificările live la o dată și la o oră la alegere.
- Share Preview Link (Partajați linkul de previzualizare) – Odată ce Personalizatorul este salvat ca proiect sau programat, o previzualizare a modificărilor poate fi partajată cu colaboratorii prin partajarea linkului din partea de jos a panoului Action (Acțiune).

Cuprins
Site Identity
Logo – Adăugați un logo o singură dată și acesta se va afișa automat în fiecare temă care acceptă logo-uri.
Site Title – Titlul site-ului dvs. apare în partea de sus a site-ului dvs. în Header. Acesta este un loc excelent pentru a pune numele afacerii dvs. sau al blogului.
Tagline – Tagline-ul se va afișa într-un stil mai discret lângă Titlul site-ului dvs. Un tagline este util pentru un citat sau o scurtă declarație de misiune (o propoziție).
Site Icon – Site Icons sunt ceea ce vedeți în filele de browser, în barele de marcaje și în cadrul aplicațiilor mobile WordPress.

Footer Credit – Acesta este un link către WordPress.com. Puteți selecta modul în care se afișează.

Creditul de subsol poate fi eliminat cu planul WordPress.com Business sau superior.
Cuprinsul paginii
Culori & Fundaluri
Diferite teme au diferite opțiuni de culoare. Unele au o opțiune foarte simplă de schimbare a culorii primare, în timp ce altele oferă palete de culori și opțiuni de imagine de fundal.
Din moment ce nu toate temele sunt la fel, secțiunea Culori & Fundaluri poate avea setări diferite față de ceea ce se arată aici în dreapta.
Una dintre multele teme cu opțiunile arătate în dreapta este tema Sketch.
Știați că puteți schimba setările de culoare ale diferitelor blocuri în cadrul Editorului de blocuri? Așadar, chiar dacă tema dvs. nu are o secțiune Culori & Fundaluri &, puteți adăuga culoare paginilor și postărilor dvs. folosind Setările de culoare din cadrul Setărilor blocurilor pentru blocuri specifice.

Cuprins
Fonuri & Imagini de antet
Câteva teme includ, de asemenea, diferite opțiuni de Fonturi și Imagini de antet.
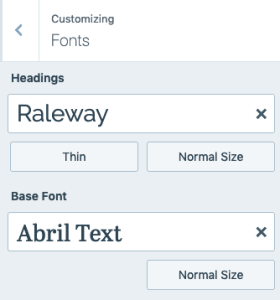
Fonts
Când o opțiune de meniu Font este prezentă în Personalizator, o puteți folosi pentru a schimba Fontul anteturilor și Fontul de bază.
Stilurile de font pentru anteturi pot fi schimbate cu diferite fonturi, greutate și mărime.
Fontul de bază se referă la fontul folosit în corpul site-ului dumneavoastră. Font-face-ul și dimensiunea fontului de bază pot fi schimbate.

Dacă nu vedeți opțiunea de meniu Fonturi în Customizer, este posibil să folosiți una dintre temele noastre mai noi optimizate pentru Block Editor.
În schimb, pentru a schimba fonturile globale pentru site-ul dvs., accesați Site-ul meu → Pagini/Posturi și editați orice pagină sau postare de pe site-ul dvs.
În secțiunea de sus a Editorului de blocuri căutați butonul A.
Acest buton vă va oferi opțiuni de fonturi pentru Fontul de antet și Fontul de bază implicite, precum și câteva sugestii privind perechile ideale de fonturi.

Dacă nu vedeți meniul Fonturi în Customizer sau opțiunea Stiluri globale în Block Editor, tema pe care ați selectat-o nu include modificări ale fonturilor implicite. Cu toate acestea, dacă vă descurcați cu CSS și aveți planul WordPress.com Premium sau un plan superior, puteți modifica fontul oricărei teme prin Appearance → Customize → Additional CSS.
Resurse CSS suplimentare:
* Asistență CSS
* Învățarea CSS
* Găsirea CSS-ului temei tale
Imagini antet
Dacă ai o temă care acceptă adăugarea unei imagini în antetul site-ului tău, poți selecta o imagine prin Appearance →Customize → Header Image.
Temele care acceptă anteturi includ, în general, informații în această secțiune despre care este cea mai bună dimensiune pentru ca antetul dvs. să se potrivească perfect în temă.

Table of Contents
Menusuri
Această opțiune Customizer este utilizată pentru gestionarea meniurilor de navigare pentru conținutul pe care l-ați publicat deja pe site-ul dumneavoastră. Puteți crea meniuri și adăuga elemente pentru conținutul existent, cum ar fi pagini, postări, categorii, etichete, formate sau linkuri personalizate.
Menuurile pot fi afișate în locații definite de tema dvs. sau în zone de widgeturi prin adăugarea unui widget „Meniu de navigare”.

Dacă ați creat o pagină sau o postare nouă și aceasta nu apare în meniul de navigare, Appearance → Customize → Menusuri este primul loc unde trebuie să verificați. Selectați un meniu pentru a-l edita și de aici puteți adăuga noi pagini sau postări. De asemenea, puteți bifa opțiunea Automatically add new top-level pages to this menu (Adăugare automată a noilor pagini de nivel superior la acest meniu) pentru ca noile pagini să fie adăugate automat în meniul dumneavoastră.
Table of Contents
Content Options
Câteva teme includ un meniu Content Options (Opțiuni de conținut). Opțiunile de conținut vă permit să schimbați modul în care este afișat conținutul dvs. pe anumite pagini.
Sunt subliniate mai jos unele dintre alegerile comune găsite în Opțiunile de conținut, însă acestea pot fi diferite pentru fiecare temă care are această caracteristică.
- Afișare blog – Alegeți între o postare completă sau un extras pentru blog și paginile de arhivă.
- Biografie autor – Afișarea sau nu a biografiei dvs. pe postările unice.
- Detaliile postării – Decideți ce detalii specifice despre postare să afișați (dată, categorii, etichete, autor).
- Imagini recomandate – Unde ar trebui sau nu ar trebui afișate imaginile recomandate (blog și arhive, postări unice, pagini).

Table of Contents
Additional CSS
CSS înseamnă Cascading Style Sheets. Este un limbaj de marcare care controlează aspectul elementelor HTML pe o pagină web. CSS-ul personalizat poate fi adăugat la site-urile cu planul WordPress.com Premium sau superior.
Resurse CSS suplimentare
- Suport CSS
- Învățarea CSS
- Căutarea CSS-ului temei tale
Cuprins
Widgets
Un widget este un instrument pe care îl puteți adăuga la barele laterale și la subsolurile site-ului dumneavoastră.
Câteva teme au mai multe zone de widget-uri, în timp ce altele oferă doar o zonă de widget-uri Sidebar sau Footer.
Puteți citi mai multe despre cum să adăugați și să configurați widget-uri aici.

Cuprins
Setări pagină de pornire
În mod implicit, site-ul dvs. este configurat pentru a afișa cele mai recente postări pe pagina de pornire. În meniul „Homepage Settings” (Setări pagină principală), puteți schimba ceea ce văd vizitatorii atunci când vă accesează pentru prima dată site-ul.
Dacă nu aveți pagini publicate, nu veți avea opțiunea „Homepage Settings” (Setări pagină principală).
Vă puteți seta site-ul ca fiind privat și, în continuare, să publicați pagina dvs. fără să vă faceți griji că oamenii vă vor vedea site-ul și pagina pe care tocmai ați publicat-o.
Pagina dvs. de pornire afișează…
Ultimele dvs. postări
Un stil clasic de blog, în care postările sunt afișate în ordine cronologică inversă (de la cele mai noi la cele mai vechi).
O pagină statică
O pagină fixă, sau statică, a site-ului. Multe teme folosesc această opțiune pentru a afișa conținutul prezentat. De asemenea, puteți utiliza această opțiune dacă nu doriți să aveți o pagină de blog.
Selectați pagina dvs. de pornire din lista de pagini pe care le-ați creat prin Site-ul meu → Pagini. Apoi, selectați pagina Posts dacă doriți să aveți o pagină care să afișeze postările de pe blog.

Table of Contents
Alte opțiuni
Diferite teme includ opțiuni suplimentare în controalele Customizer. Temele care sunt concepute pentru Portofolii pot avea un meniu Portfolio suplimentar pentru personalizarea modului de afișare a portofoliului dumneavoastră. Altele vor avea Theme Options (Opțiuni tematice) pentru opțiuni de personalizare specifice temei.
Planuri și prețuri versatile
-
Gratuit
Cel mai bun pentru studenți
-
Personal
Cel mai bun pentru pasionați
.
-
Premium
Cel mai bun pentru freelanceri
-
Business
Cel mai bun pentru întreprinderile mici
Alegeți un plan
.