Personalizarea arhivelor WordPress pentru categorii, etichete și alte taxonomii
Despre autor
Josh Pollock scrie despre WordPress, dezvoltă teme și plugin-uri, servește ca manager al comunității pentru Pods Framework și susține open source …Mai multe despreJosh↬
- 16 min read
- WordPress,Tehnici (WP)
- Salvate pentru citire offline
- Share on Twitter, LinkedIn


Majoritatea utilizatorilor WordPress sunt familiarizați cu etichetele și categoriile și cu modul în care le folosesc pentru a-și organiza postările de pe blog. Dacă folosiți tipuri de postări personalizate în WordPress, s-ar putea să aveți nevoie să le organizați ca și categoriile și etichetele. Categoriile și etichetele sunt exemple de taxonomii, iar WordPress vă permite să creați atâtea taxonomii personalizate câte doriți. Aceste taxonomii personalizate funcționează ca și categoriile sau etichetele, dar sunt separate.
În acest tutorial, vom explica taxonomiile personalizate și cum să le creați. De asemenea, vom trece în revistă ce fișiere șablon dintr-o temă WordPress controlează arhivele de taxonomii încorporate și personalizate, precum și câteva tehnici avansate de personalizare a comportamentului arhivelor de taxonomie.
Lecturi suplimentare pe SmashingMag:
- Building A Custom Archive Page For WordPress
- Website Archives Design: Good Practices and Examples
- A Detailed Guide To WordPress Custom Page Templates
Terminologie
Înainte de a continua, haideți să ne lămurim terminologia. O taxonomie este un tip de conținut WordPress, utilizat în principal pentru a organiza conținutul oricărui alt tip de conținut. Cele două taxonomii cu care toată lumea este familiarizată sunt încorporate: categoriile și etichetele. Avem tendința de a numi „etichetă” o postare individuală a unei etichete, dar, pentru a fi preciși, ar trebui să ne referim la ea ca la un „termen” în taxonomia „tag”. În mare parte, ne referim întotdeauna la elementele dintr-o taxonomie personalizată ca fiind „termeni.”
Categoriile și etichetele reprezintă cele două tipuri de taxonomii: ierarhice și neierarhice. Ca și categoriile, taxonomiile ierarhice pot avea relații părinte-copil între termenii din taxonomie. De exemplu, este posibil să aveți pe blogul dumneavoastră o categorie „filme” care are mai multe categorii copil, cu nume precum „străine” și „naționale”. Taxonomiile personalizate pot fi, de asemenea, ierarhice, precum categoriile, sau neierarhice, precum etichetele.

Arhiva unei taxonomii este lista de articole dintr-o taxonomie care este generată automat de WordPress. De exemplu, aceasta ar fi pagina pe care o vedeți atunci când faceți clic pe un link de categorie și vedeți toate postările din acea categorie. Vom trece în revistă cum să schimbăm comportamentul acestor pagini și vom învăța ce fișiere șablon le generează.
Cum funcționează arhivele de etichete, categorii și taxonomii personalizate
Pentru fiecare categorie, etichetă și taxonomie personalizată, WordPress generează automat o arhivă care listează fiecare postare asociată cu acea taxonomie, în ordine cronologică inversă. Sistemul funcționează foarte bine dacă vă organizați postările de pe blog cu categorii și etichete. Dacă aveți un sistem complex de organizare a tipurilor de postări personalizate cu taxonomii personalizate, atunci s-ar putea să nu fie ideal. Vom trece în revistă numeroasele modalități de a modifica aceste arhive.
Primul pas pentru personalizare este să știți ce fișiere din tema dvs. sunt folosite pentru a afișa arhiva. Temele diferite au fișiere șablon diferite, dar toate temele au un șablon index.php. Șablonul index.php este utilizat pentru a afișa tot conținutul, cu excepția cazului în care există un șablon mai sus în ierarhie. Ierarhia șabloanelor WordPress este sistemul care dictează ce fișier șablon este utilizat pentru a afișa ce conținut. Vom trece în revistă pe scurt ierarhia șabloanelor pentru categorii, etichete și taxonomii personalizate. Dacă doriți să aflați mai multe, aceste resurse sunt foarte recomandate:
- „Template Hierarchy,” WordPress Codex
- „Template Hierarchy,” Chip Bennett O diagramă de flux
- The WordPress Template Hierarchy: A Mini Resource, Rami Abraham and Michelle Schulp O diagramă interactivă
- Reveal Template, Scott Reilly Un plugin WordPress
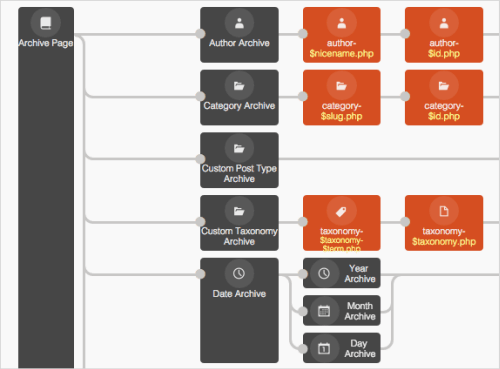
Majoritatea temelor au un șablon archive.php, care este folosit pentru arhivele de categorii și etichete, precum și pentru arhivele de date și autor. Puteți adăuga un fișier șablon pentru a gestiona separat arhivele de categorii și etichete. Aceste șabloane s-ar numi category.php sau, respectiv, tag.php. De asemenea, ați putea crea șabloane pentru tag-uri sau categorii specifice, folosind ID-ul sau slug-ul categoriei sau tag-ului. De exemplu, o etichetă cu ID-ul 7 ar folosi tag-7.php, dacă există, în loc de tag.php sau archive.php. O etichetă cu slug-ul „avocado” ar fi afișată folosind șablonul tag-avocado.php.
Un lucru dificil de reținut este că un șablon numit după un slug va anula un șablon numit după un număr ID. Astfel, dacă o etichetă cu slug-ul „avocado” ar avea un ID de 7, atunci tag-avocado.php ar anula tag-7.php, dacă acesta există.
Hierarhia șabloanelor pentru taxonomiile personalizate este puțin diferită, deoarece există șabloane pentru toate taxonomiile, pentru taxonomii specifice și pentru termeni specifici dintr-o taxonomie specifică. Deci, imaginați-vă că aveți două taxonomii, „fructe” și „legume”, iar taxonomia „fructe” are doi termeni, „mere” și „portocale”, în timp ce „legume” are doi termeni, „morcovi” și „țelină”. Să adăugăm trei șabloane la tema site-ului nostru: taxonomy.php, taxonomy-fruits.php și taxonomy-vegetables-carrots.php.
Pentru termenii din taxonomia „fructe”, toate arhivele vor fi generate folosind taxonomy-fruits.php deoarece nu există un șablon specific termenului. Pe de altă parte, termenul „morcovi” din arhivele din taxonomia „legume” ar fi generat folosind taxonomy-vegetables-carrots.php. Deoarece nu există șablonul taxonomy-vegetables.php, toți ceilalți termeni din „legume” ar fi generați folosind taxonomy.php.
Utilizarea etichetelor condiționate
În timp ce puteți adăuga oricare dintre șabloanele personalizate enumerate mai sus pentru a crea o vizualizare complet unică pentru orice categorie, etichetă, taxonomie personalizată sau termen de taxonomie personalizată, uneori tot ce doriți să faceți este să faceți una sau două mici modificări. De fapt, încercați să evitați să creați o mulțime de șabloane, deoarece va trebui să le ajustați pe fiecare dintre ele atunci când veți face modificări generale la marcajul HTML de bază pe care îl utilizați în fiecare șablon din temă. Cu excepția cazului în care am nevoie de un șablon care este radical diferit de archive.php al temei, tind să mă limitez la adăugarea de modificări condiționale la archive.php.
WordPress oferă funcții condiționale pentru a determina dacă este afișată o categorie, o etichetă sau o taxonomie personalizată. Pentru a determina dacă o arhivă de categorie este afișată, puteți folosi is_category() pentru categorii, is_tag() pentru tag-uri și is_tax() pentru taxonomii personalizate. Funcțiile is_tag() și is_category() pot, de asemenea, să testeze anumite categorii sau etichete după slug sau ID. De exemplu:
<?php if ( is_tag() ) { echo "True for any tag!"; } if ( is_tag( 'jedis' ) ) { echo "True for the tag whose slug is jedi"; } if ( is_tag( array( 'jedi', 'sith' ) ) ) { echo "True for tags whose slug is jedi or sith"; } if ( is_tag( 7 ) ) { echo "You can also use tag IDs. This is true for tag ID 7"; }?>Pentru taxonomiile personalizate, funcția is_tax() poate fi utilizată pentru a verifica dacă este afișată orice taxonomie (fără a include categoriile și etichetele), o anumită taxonomie sau un anumit termen dintr-o taxonomie. De exemplu:
<?php if ( is_tax() ) { echo "True for any custom taxonomy."; } if ( is_tax( 'vegetable' ) ) { echo "True for any term in the vegetable taxonomy."; } if ( is_tax( 'vegetable', 'celery' ) ) { echo "True only for the term celery, in the vegetable taxonomy."; }?>Crearea de taxonomii personalizate
Aducerea unei taxonomii personalizate se poate face într-unul din trei moduri: codificarea manuală conform instrucțiunilor din Codex, pe care nu o recomand; generarea codului folosind GenerateWP; sau folosirea unui plugin pentru tipuri de conținut personalizat, cum ar fi Pods sau Types. Pluginurile pentru tipuri de conținut personalizat vă permit să creați taxonomii personalizate și tipuri de posturi personalizate în back-end-ul WordPress fără a fi nevoie să scrieți niciun cod. Utilizarea unuia dintre acestea este cel mai simplu mod de a adăuga o taxonomie personalizată și de a obține un cadru pentru a lucra cu tipurile de conținut personalizat.
Dacă optați pentru una dintre primele două opțiuni, mai degrabă decât pentru un plugin, atunci va trebui să adăugați codul fie în fișierul functions.php al temei dumneavoastră, fie într-un plugin personalizat. Vă recomand cu tărie să creați un plugin personalizat, mai degrabă decât să adăugați codul în functions.php. Chiar dacă nu ați mai creat niciodată un plugin, vă îndemn să o faceți. În timp ce adăugarea codului în fișierul functions.php al temei dvs. va funcționa, atunci când schimbați tema (să zicem, pentru că doriți să folosiți o temă nouă sau pentru a rezolva o problemă), taxonomia nu va mai funcționa.
Chiar dacă scrieți codul taxonomiei personalizate urmând instrucțiunile din Codex sau generându-l cu GenerateWP, trebuie doar să îl lipiți într-un fișier text și să adăugați o linie de cod înainte și veți avea un plugin. Încărcați-l și instalați-l așa cum ați face cu orice alt plugin.
Singura linie de care aveți nevoie pentru a crea un plugin personalizat este /* Plugin name: Custom Taxonomy */.
Mai jos este un plugin pentru a înregistra o taxonomie personalizată numită „legume”, pe care am creat-o folosind GenerateWP pentru că este semnificativ mai ușor și mult mai puțin probabil să conțină erori decât să o faci manual:
<?php /* Plugin Name: Veggie Taxonomy */ if ( ! function_exists( 'slug_veggies_tax' ) ) { // Register Custom Taxonomy function slug_veggies_tax() { $labels = array( 'name' => _x( 'Vegetables', 'Taxonomy General Name', 'text_domain' ), 'singular_name' => _x( 'Vegetable', 'Taxonomy Singular Name', 'text_domain' ), 'menu_name' => __( 'Taxonomy', 'text_domain' ), 'all_Veggies' => __( 'All Veggies', 'text_domain' ), 'parent_Veggie' => __( 'Parent Veggie', 'text_domain' ), 'parent_Veggie_colon' => __( 'Parent Veggie:', 'text_domain' ), 'new_Veggie_name' => __( 'New Veggie name', 'text_domain' ), 'add_new_Veggie' => __( 'Add new Veggie', 'text_domain' ), 'edit_Veggie' => __( 'Edit Veggie', 'text_domain' ), 'update_Veggie' => __( 'Update Veggie', 'text_domain' ), 'separate_Veggies_with_commas' => __( 'Separate Veggies with commas', 'text_domain' ), 'search_Veggies' => __( 'Search Veggies', 'text_domain' ), 'add_or_remove_Veggies' => __( 'Add or remove Veggies', 'text_domain' ), 'choose_from_most_used' => __( 'Choose from the most used Veggies', 'text_domain' ), 'not_found' => __( 'Not Found', 'text_domain' ), ); $args = array( 'labels' => $labels, 'hierarchical' => false, 'public' => true, 'show_ui' => true, 'show_admin_column' => true, 'show_in_nav_menus' => true, 'show_tagcloud' => false, ); register_taxonomy( 'vegetable', array( 'post' ), $args ); } // Hook into the 'init' action add_action( 'init', 'slug_veggies_tax', 0 ); }?>Apropo, am creat acest cod folosind GenerateWP în mai puțin de două minute! Serviciul este grozav, iar scrierea manuală a codului pe care acest site îl poate genera automat pentru tine nu are sens. Pentru a face procesul și mai ușor, puteți folosi pluginul Pluginception pentru a crea un plugin gol pentru dvs. și apoi să lipiți codul de la GenerateWP în el folosind editorul de pluginuri al WordPress.
Utilizarea WP_Query cu taxonomii personalizate
După ce ați adăugat o taxonomie personalizată, ați putea dori să interogați posturile cu termeni din acea taxonomie. Pentru a face acest lucru, putem folosi interogări de taxonomie cu WP_QUERY.
Interogările de taxonomie pot fi foarte simple sau complicate. Cea mai simplă interogare ar fi pentru toate postările cu un anumit termen. De exemplu, dacă ați avea un tip de postare numit „jedi” și o taxonomie personalizată asociată numită „level”, atunci ați putea obține toți maeștrii Jedi astfel:
<?php $args = array( 'post_type' => 'jedi', 'level' => 'master' ); $query = new WP_Query( $args );?>Dacă ați adăugat o a doua taxonomie personalizată numită „era”, atunci ați putea găsi toți maeștrii Jedi din Vechea Republică astfel:
<?php $args = array( 'post_type' => 'jedi', 'level' => 'master', 'era' => 'old-republic', ); $query = new WP_Query( $args );?>De asemenea, putem face comparații mai complicate, folosind o interogare completă tax_query. Argumentul tax_query ne permite să căutăm după ID în loc de slug (așa cum am făcut înainte) și să căutăm mai mult de un termen. De asemenea, ne permite să combinăm mai multe interogări de taxonomie și să stabilim relația dintre cele două. În plus, putem chiar să folosim operatori SQL, cum ar fi NOT IN, pentru a exclude termeni.
Posibilitățile sunt infinite. Explorați secțiunea „Taxonomy Parameters” din pagina Codex pentru „Class Reference/WP_Query” pentru informații complete. Fragmentul de mai jos caută în tipul nostru de postare „jedi” pentru cavalerii și maeștrii Jedi care nu sunt din epoca Vechii Republici:
<?php $args = array( 'post_type' => 'jedi', 'tax_query' => array( 'relation' => 'AND', array( 'taxonomy' => 'level', 'field' => 'slug', 'terms' => array( 'master', 'knight' ) ), array( 'taxonomy' => 'era', 'field' => 'slug', 'terms' => array( 'old-republic' ), 'operator' => 'NOT IN' ) ) ); $query = new WP_Query( $args );?>Customizing Taxonomy Archives
Până acum, am acoperit modul în care taxonomiile, etichetele și categoriile funcționează în mod implicit, precum și modul de creare a taxonomiilor personalizate. Dacă vreunul dintre aceste comportamente implicite nu se potrivește nevoilor dumneavoastră, puteți oricând să le modificați. Vom trece în revistă câteva modalități de a modifica funcționalitatea încorporată a WordPress pentru aceia dintre voi care folosesc WordPress mai puțin ca o platformă de blogging și mai mult ca un sistem de gestionare a conținutului, care necesită adesea taxonomii personalizate.
Hello pre_get_posts
Înainte ca orice articol să fie produs de bucla WordPress, WordPress recuperează automat articolele pentru utilizator în funcție de pagina pe care se află, folosind clasa WP_QUERY. De exemplu, în indexul principal al blogului, se obțin cele mai recente postări. Într-o arhivă de taxonomie, obține cele mai recente postări din acea taxonomie.
Pentru a schimba această interogare, puteți utiliza filtrul pre_get_posts înainte ca WordPress să obțină orice postări. Acest filtru expune obiectul de interogare după ce este setat, dar înainte de a fi folosit pentru a obține efectiv orice post. Acest lucru înseamnă că puteți modifica interogarea folosind metodele clasei înainte ca bucla principală a WordPress să fie executată. Dacă vi se pare confuz, nu vă faceți griji – următoarele secțiuni ale acestui articol oferă exemple practice despre cum funcționează acest lucru.
Aducerea de tipuri de postări personalizate la arhivele de categorii sau etichete
O utilizare excelentă a modificării obiectului WP_QUERY folosind pre_get_posts este adăugarea de postări de la un tip de postări personalizate la arhiva de categorii. În mod implicit, tipurile de postări personalizate nu sunt incluse în această interogare. Dacă am construi argumente care să fie transmise către WP_Query și am dori să includem atât postările obișnuite, cât și postările din tipul de post personalizat „jedi”, atunci argumentul nostru ar arăta astfel:
<?php $args = array( 'post_type' => array( 'post', 'jedi' ) );?>În callback-ul pentru filtrul nostru pre_get_posts, trebuie să transmitem un argument similar. Problema este că obiectul WP_QUERY există deja, așa că nu putem să-i transmitem un argument, așa cum facem atunci când creăm o instanță a clasei. În schimb, folosim metoda de clasă set(), care ne permite să schimbăm oricare dintre argumente după ce clasa a fost creată.
În fragmentul de mai jos, folosim set() pentru a schimba argumentul post_type de la valoarea implicită, care este post, la o matrice de tipuri de postări, inclusiv postări și tipul nostru personalizat de postări „jedi”. Rețineți că folosim tagul condițional is_category() astfel încât schimbarea să se producă numai atunci când sunt afișate arhivele categoriale.
<?php add_filter( 'pre_get_posts', 'slug_cpt_category_archives' ); function slug_cpt_category_archives( $query ) { if ( $query->is_category() && $query->is_main_query() ) { $query->set( 'post_type', array( 'post', 'jedi' ) ); } return $query; }?>Parametrul $query al acestei funcții este obiectul WP_QUERY înainte de a fi folosit pentru a popula bucla principală. Deoarece o pagină poate include mai multe bucle, cum ar fi cele utilizate de widget-uri, folosim funcția condițională is_main_query() pentru a ne asigura că acest lucru afectează numai bucla principală și nu buclele secundare din pagină, cum ar fi cele utilizate de widget-uri.
Facerea arhivelor de categorie sau de taxonomie ierarhică ierarhice
În mod implicit, arhivele pentru categorii și alte taxonomii ierarhice acționează ca orice altă arhivă de taxonomie: ele afișează toate postările din acea categorie sau cu acel termen de taxonomie. Pentru a afișa numai termenii părinți și a exclude termenii copii, ar trebui să folosiți din nou filtrul pre_get_posts.
La fel ca atunci când vă creați propriul WP_QUERY pentru posturile dintr-o taxonomie, WP_QUERY din bucla principală folosește argumentele tax_query pentru a obține posturile în funcție de taxonomie. tax_query are un argument include_children, care, în mod implicit, este setat la 1 sau true. Schimbându-l la 0 sau false, putem împiedica includerea în arhivă a posturilor cu un termen copil:
<?php add_action( 'pre_get_posts', 'slug_cpt_category_archives' ); function slug_cpt_category_archives( $query ) { if ( is_tax( 'TAXONOMY NAME') ) { $tax_query = $query->tax_query->queries; $tax_query = 0; $query->set( 'tax_query', $tax_query ); } }?>Rezultatul pare dezirabil, dar are mai multe neajunsuri majore. Este în regulă, pentru că, dacă rezolvăm aceste defecte, vom fi făcut primul pas pentru a crea ceva foarte mișto.
Prima și cea mai mare problemă este că rezultatul nu este o pagină de arhivă care să arate termenii copii; este tot o postare cu termenul părinte. Cealaltă problemă este că nu avem o modalitate bună de a naviga către arhivele termenilor copii.
O modalitate bună de a rezolva această problemă este de a combina filtrul pre_get_post de mai sus cu o modificare a șablonului care arată categoria sau taxonomia. Am discutat mai devreme cum să determinăm ce șablon este utilizat pentru a scoate arhivele de categorie sau taxonomie personalizată. De asemenea, rețineți că puteți oricând să vă înfășurați modificările în etichete condiționale, cum ar fi is_category() sau is_tax(), dar acest lucru poate deveni rapid greoi; astfel, realizarea unei copii a archive.php și eliminarea oricărui cod inutil are probabil mai mult sens.
Primul pas este să înfășurați întregul lucru într-o verificare pentru a vedea dacă termenul de taxonomie curent are copii. Dacă nu are, atunci nu dorim să ieșim nimic. Pentru a face acest lucru, folosim get_term_children(), care va returna un tablou gol dacă termenul curent nu are copii și pe care îl putem testa cu !empty().
Pentru ca acest lucru să funcționeze pentru orice taxonomie care ar putea fi afișată, trebuie să obținem taxonomia curentă și termenul de taxonomie din tabloul query_vars al obiectului global $wp_query. Denumirea taxonomiei este conținută în cheia taxonomy, iar denumirea termenului este în cheia tax.
Pentru a folosi get_term_children(), trebuie să avem ID-ul termenului. ID-ul nu se află în query_vars, dar putem trece slug-ul în get_term_by() pentru a-l obține.
Iată cum obținem toate informațiile de care avem nevoie în variabile:
<?php global $wp_query; $taxonomy = $wp_query->query_vars; $term = $wp_query->query_vars; $term_id = get_term_by( 'slug', $term, $taxonomy ); $term_id = $term_id->term_id; $terms = get_term_children( $term_id, $taxonomy );?>Acum vom continua doar dacă $terms nu este un array gol. Pentru a vedea dacă este gol în verificarea noastră, mai întâi vom repopula termenii folosind get_terms(). Acest lucru este necesar deoarece get_term_children returnează doar un tablou de ID-uri, iar noi avem nevoie de ID-uri și nume, ambele fiind în obiectul returnat de get_terms(). Putem face o buclă prin acest obiect, scoțând numele sub formă de link. Legătura poate fi generată prin trecerea ID-ului termenului la get_term_link().
Iată codul complet:
<?php global $wp_query; $taxonomy = $wp_query->query_vars; $term = $wp_query->query_vars; $term_id = get_term_by( 'slug', $term, $taxonomy ); $term_id = $term_id->term_id; $terms = get_term_children( $term_id, $taxonomy ); if ( !empty( $terms ) ) { $terms = get_terms( $taxonomy, array( 'child_of' => $term_id ) ); echo '<ul class="child-term-list">'; foreach ( $terms as $term ) { echo '<li><a href="'.$term->term_id.'">'.$term->name.'</a></li>'; } echo '</ul>';?>Crearea unei pagini de destinație personalizate pentru arhivele de taxonomie
Dacă taxonomia dvs. ierarhică nu are termeni în termenul părinte, atunci sistemul obișnuit de arhivare a taxonomiei nu vă va fi de folos. În schimb, doriți neapărat să afișați linkuri de taxonomie.
În acest caz, o opțiune bună este să creați o pagină de destinație personalizată pentru termen. Vom folosi din nou query_vars pentru a determina dacă utilizatorul se află pe prima pagină a unei arhive de taxonomie; în caz afirmativ, vom folosi filtrul taxonomy_archive pentru a include un șablon separat, ca acesta:
<?php add_filter( 'taxonomy_archive ', 'slug_tax_page_one' ); function slug_tax_page_one( $template ) { if ( is_tax( 'TAXONOMY_NAME' ) ) { global $wp_query; $page = $wp_query->query_vars; if ( $page = 0 ) { $template = get_stylesheet_directory(). '/taxonomy-page-one.php'; } } return $template; }?>Acest callback verifică mai întâi dacă utilizatorul se află în taxonomia pe care dorim să o vizăm. Putem viza toate taxonomiile schimbând acest lucru în doar is_tax(). Apoi, obține pagina curentă folosind query_var numit paged, iar dacă utilizatorul se află pe prima pagină, atunci returnează adresa pentru noul fișier șablon. Dacă nu, returnează fișierul șablon implicit.
Ce puneți în acel fișier șablon depinde de dumneavoastră. Puteți crea o listă de termeni folosind codul prezentat mai sus. Îl puteți folosi pentru a scoate orice conținut, de fapt – de exemplu, mai multe informații despre termenul de taxonomie sau linkuri către postări specifice.
Controlul
Cu puțină muncă, arhitectura de bază a WordPress, care reflectă încă originile sale ca platformă de blogging, poate fi personalizată pentru a se potrivi aproape oricărui site web sau aplicație web. Folosirea taxonomiilor personalizate pentru a vă organiza conținutul și a face acest lucru într-un mod care se potrivește nevoilor dumneavoastră va fi un pas important în multe dintre proiectele dumneavoastră WordPress. Sperăm că această postare v-a adus cu un pas mai aproape de a profita la maximum de acest aspect puternic al WordPress.