How to Wrap Text Around Images in WordPress
by Waseem Abbas on January 25, 2018
Doriți să aliniați textul lângă imagini pe site-ul dvs.? Având textul în jurul imaginilor va acoperi spațiul gol, astfel încât conținutul dvs. să arate foarte bine pentru utilizatori. În acest tutorial, vă vom împărtăși cum să înfășurați textul în jurul imaginilor în WordPress.
Imaginile și textul apar în rânduri separate, așa că trebuie să faceți câteva modificări în formatarea postării pentru a le afișa unul lângă celălalt.
Pentru a înfășura textul în jurul imaginilor în WordPress, va trebui să urmați acești 3 pași:
- Pasul 1. Adăugați o imagine în pagina/postul dumneavoastră
- Pasul 2. Adăugați textul dumneavoastră sub imagine
- Pasul 3. Editați imaginea pentru a gestiona alinierea
Pregătit să începeți? Să mergem!
Pasul 1: Adăugați o imagine în pagina/postul dumneavoastră
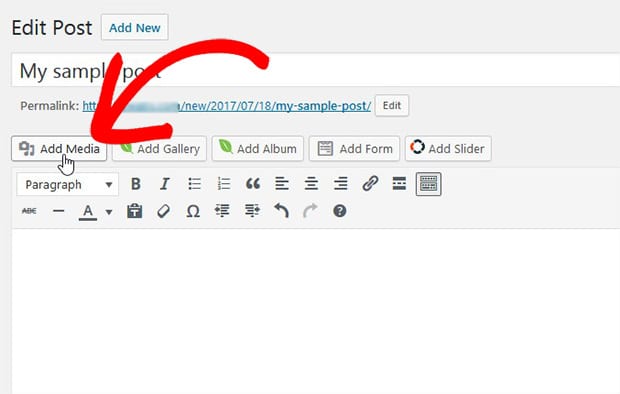
Pentru a adăuga o imagine, trebuie să mergeți la Pages/Posts ” Add New sau să editați o postare de pagină existentă. Pur și simplu faceți clic pe butonul Add Media.

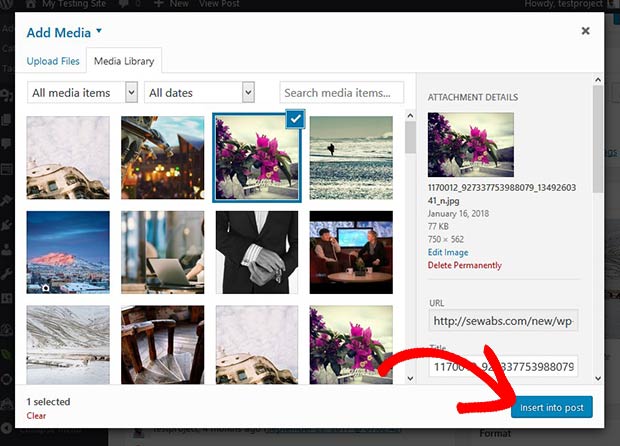
Se va deschide o fereastră pop-up care va afișa toate imaginile încărcate anterior. Puteți, de asemenea, să trageți și să plasați fotografii noi de pe computerul dumneavoastră.

Selectați imaginea pe care trebuie să o adăugați și faceți clic pe butonul Insert into Page/Post. Fotografia dvs. va fi adăugată în pagina/postul WordPress.
Pasul 2: Adăugați textul sub imagine
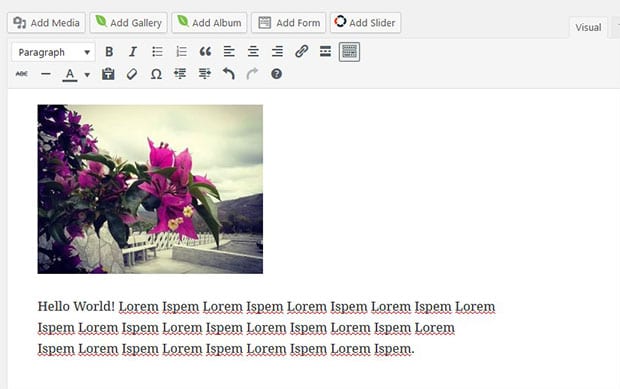
În editorul vizual al paginii/postului, trebuie să adăugați tot textul dvs. sub imagine.

În continuare, trebuie să înfășurați textul în jurul imaginii.
Etapa 3: Editați imaginea pentru a gestiona alinierea
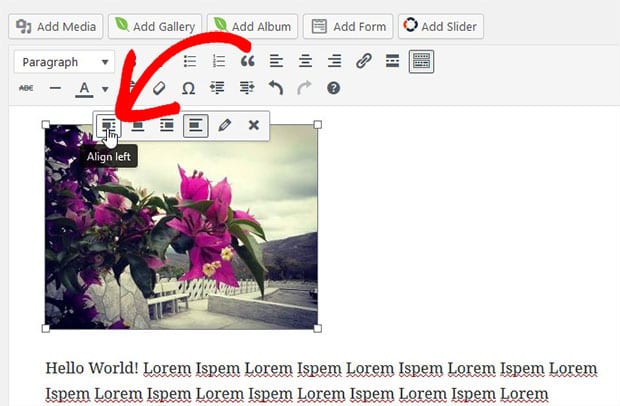
După ce ați adăugat textul în editorul vizual, mergeți mai departe și faceți clic pe imagine. Se vor afișa opțiunile de aliniere unde trebuie să selectați setările Aliniere la stânga.

După ce faceți clic pe opțiunea de aliniere la stânga, textul dvs. se va înfășura automat în jurul imaginii.

Asta este tot. Sperăm că acest tutorial v-a ajutat să învățați cum să înfășurați textul în jurul imaginilor în WordPress. Poate doriți, de asemenea, să consultați ghidul nostru despre cum să creați un cursor carusel numai text în WordPress. Dacă conținutul și imaginile dvs. se încarcă lent, atunci ar trebui să consultați acest ghid suprem pentru a crește viteza și performanța.
Dacă vă place acest tutorial, atunci vă rugăm să ne urmăriți pe Facebook și Twitter pentru mai multe sfaturi, ghiduri și resurse gratuite pentru WordPress.
.