How To Build Simple Forms For Your Website With Free WordPress Form Maker
Chiar dacă scopul site-ului dvs. este de a călători, de a vă distra, de a vă informa, de a convinge sau de a face marketing, trebuie să interacționați cu vizitatorii site-ului dvs. pentru a le cunoaște poziția, să le atrageți atenția, astfel încât să îi conduceți la acțiunea pe care doriți să o facă.
Dacă doriți să interacționați eficient cu vizitatorii site-ului dvs. web, formularele de site web vin pe primul loc. Cu ajutorul formularelor web, puteți obține abonați, opinii ale utilizatorilor, puteți obține date despre obiecte (cum ar fi poze de profil, documente etc.) ale utilizatorilor dvs. și multe altele.
Cu toate acestea, dacă nu aveți cunoștințe de codare, crearea de formulare web va fi foarte dificilă pentru dvs. Nu vă faceți griji! Astăzi, în acest tutorial, vă vom arăta cum puteți crea cu ușurință formulare web cu WordPress. Acum, haideți să ne scufundăm!
Puncte de reținut atunci când folosiți un WordPress Form Maker
În timp ce creați un formular cu un WordPress Form Plugin, utilizatorii ar trebui să ia în considerare următoarele bune practici:
- Nu includeți niciodată prea multe câmpuri pe un formular. Cercetările sugerează că formularele cu mai puține câmpuri au rate de conversie mai mari.
- Nu folosiți niciodată câmpuri redundante sau orice câmpuri irelevante pe formular.
- Designul formularului ar trebui să fie curat, dezordonat și atrăgător din punct de vedere vizual.
- Utilizați o pagină de mulțumire sau o pagină de confirmare atunci când un utilizator trimite un formular.
- Puteți utiliza câmpul re pe formular pentru a preveni spammingul.
- Dacă trebuie să vă înfrumusețați formularul cu o mulțime de câmpuri consecvente, puteți utiliza formulare cu mai mulți pași. Dar, păstrați pașii în limita a doi sau trei, astfel încât să puteți avea mai multe conversii.
- Utilizați textul de ajutor acolo unde este necesar. Înseamnă că unele câmpuri pot părea foarte tehnice și folosirea textului de ajutor îl va face ușor de înțeles pentru vizitatorii dvs. care nu au cunoștințe tehnice.
- Etichetele trebuie să fie corect aliniate și precise.
- Verificați dacă formularul este mobile responsive.
- Dacă orice informație introdusă de utilizator este greșită, atunci arătați-i un mesaj de eroare cu detalii.
- Puteți face întotdeauna testul A/B pentru a vedea ce tip de design de formular este mai eficient.
4 pași simpli pentru a crea un formular cu WordPress Form Builder
Acest tutorial aprofundat vă va ajuta să creați gratuit formulare web folosind un plugin de formulare WordPress.

weForms este un plugin de creare de formulare WordPress gratuit, ușor de utilizat și receptiv la mobil, care este potrivit atât pentru începători, cât și pentru utilizatorii avansați.
În prezent, pluginul are peste 5000 de instalări active, cu un rating impresionant de cinci stele. Acest plugin de formulare WordPress poate fi folosit pentru a crea orice tip de formulare pentru site-ul dvs. WordPress.
Iată cum puteți crea formulare interactive folosind weForms.
Pasul 1: Instalați pluginul „weForms”
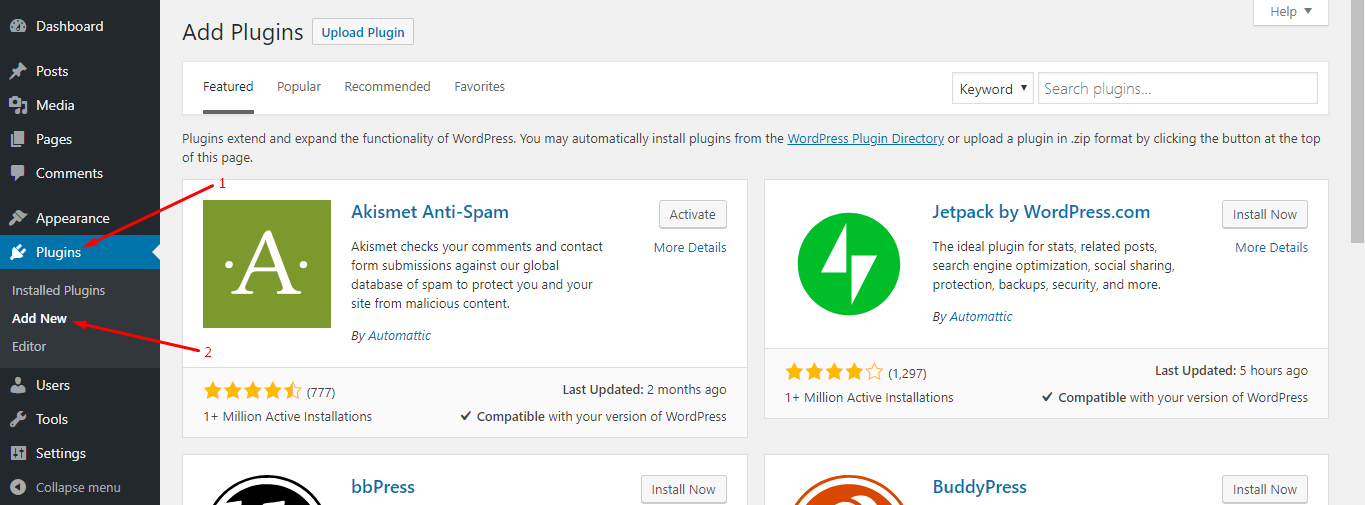
Navigați în tabloul de bord WP Admin → Plugins → Add New.

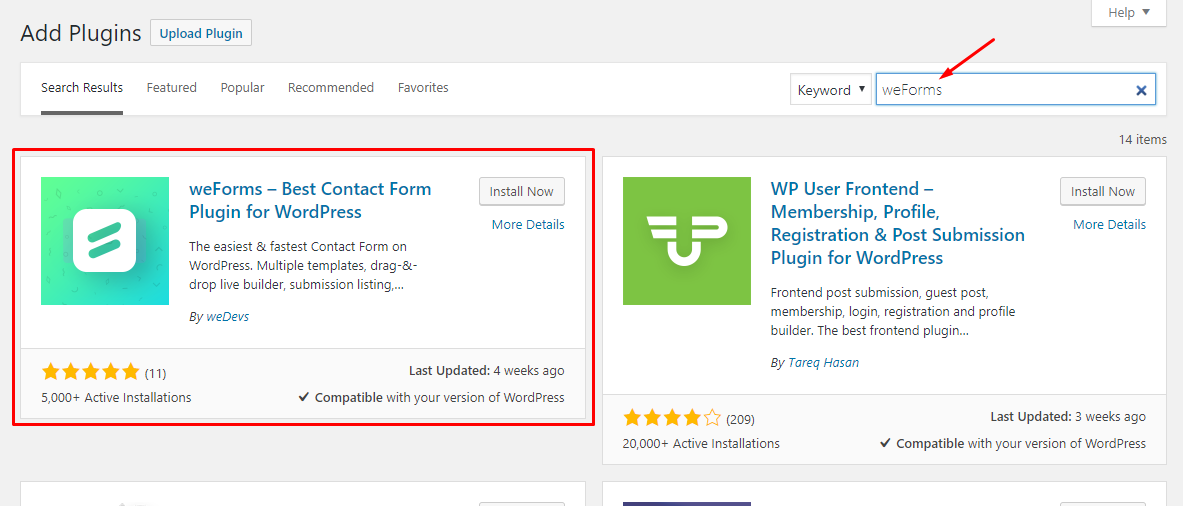
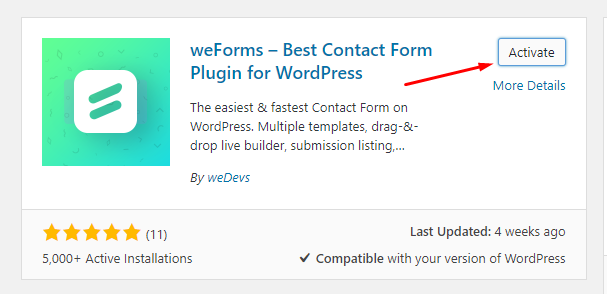
În continuare, tastați „weForms” în bara de căutare. După aceea, veți găsi plugin-ul în rezultatele căutării:

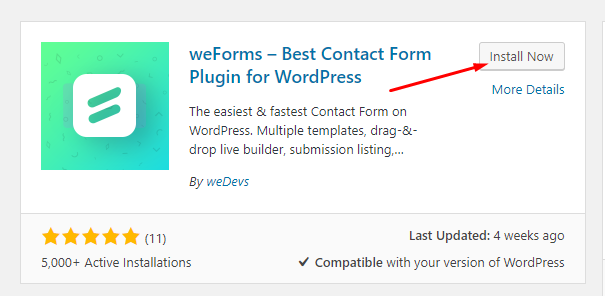
Click pe butonul „Install Now” pentru a instala plugin-ul.

După instalarea plugin-ului, apăsați butonul „Activate” pentru a face plugin-ul funcțional:

Pasul 2: Selectați un șablon
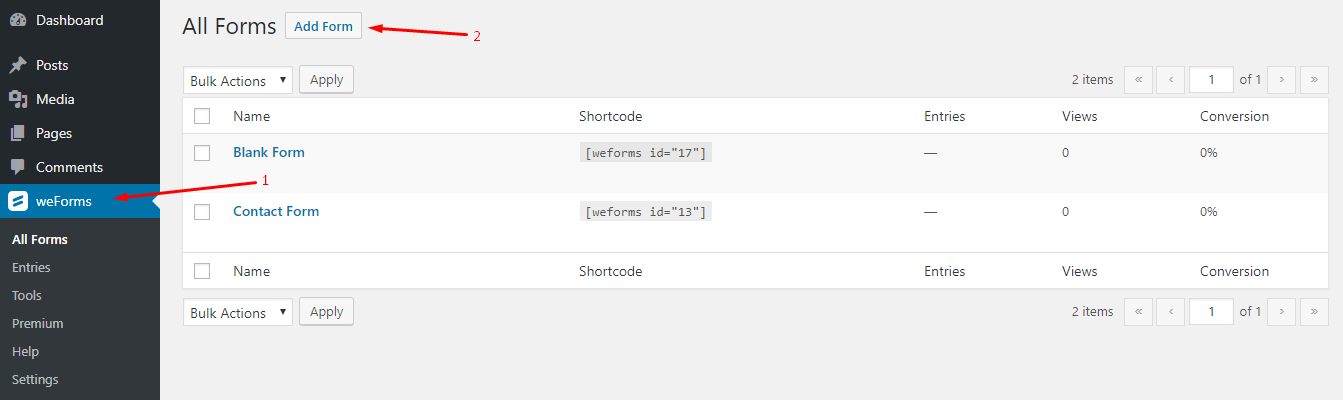
Navigați în WP Admin Dashboard → weForms → Add Form.

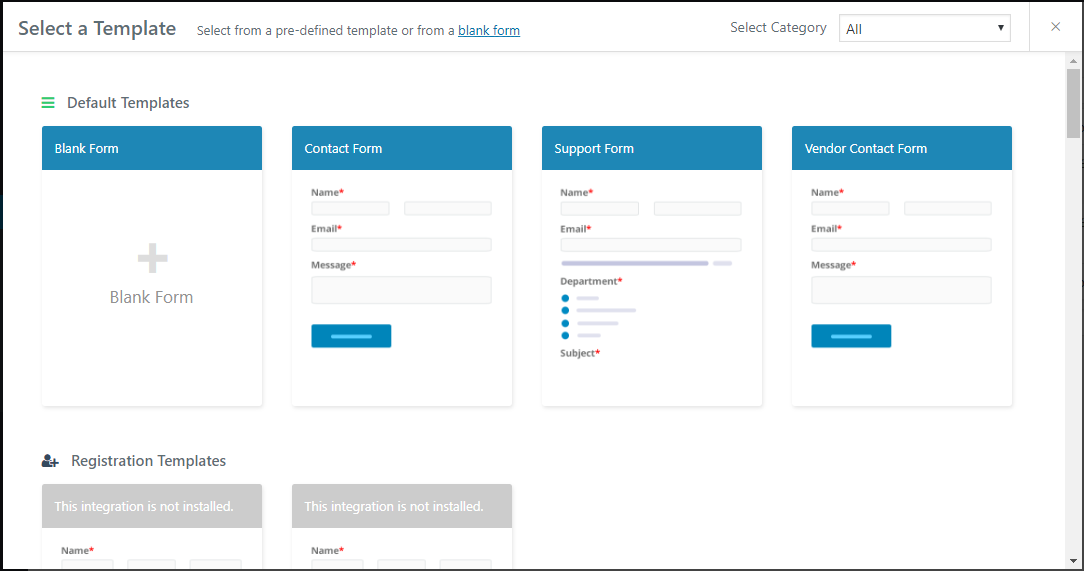
După ce faceți clic pe butonul „Add Form” (Adaugă formular), veți obține o mulțime de șabloane predefinite care vă vor ajuta să creați formulare mai rapid:

Dacă doriți să creați formulare de la zero, atunci folosiți șablonul Blank Form (Formular gol), altfel alegeți un șablon care se potrivește nevoilor dumneavoastră.
Pasul 3: Creați un formular folosind formatorul de formulare
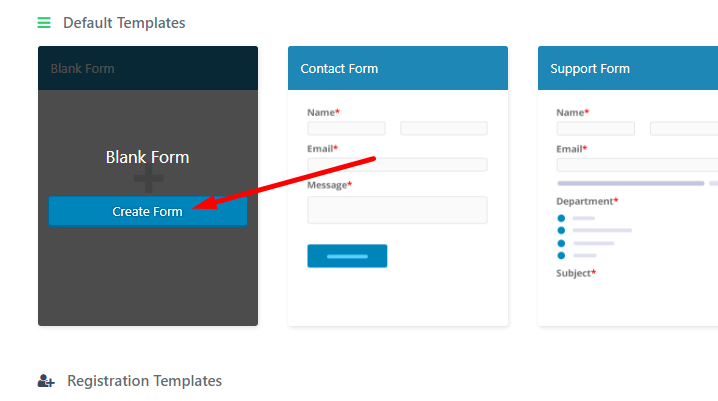
Dacă treceți cu mouse-ul pe șablonul Blank Form atunci veți găsi un buton „Create Form” (Creare formular).

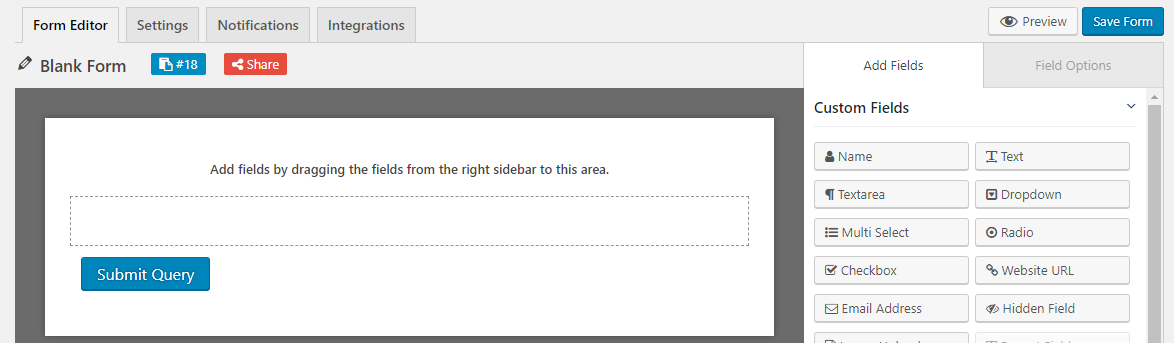
Făcând clic pe buton veți ajunge la editorul de formulare:

Să presupunem că doriți să creați un formular de abonament pentru abonații dvs. și doriți să includeți următoarele câmpuri în formular:
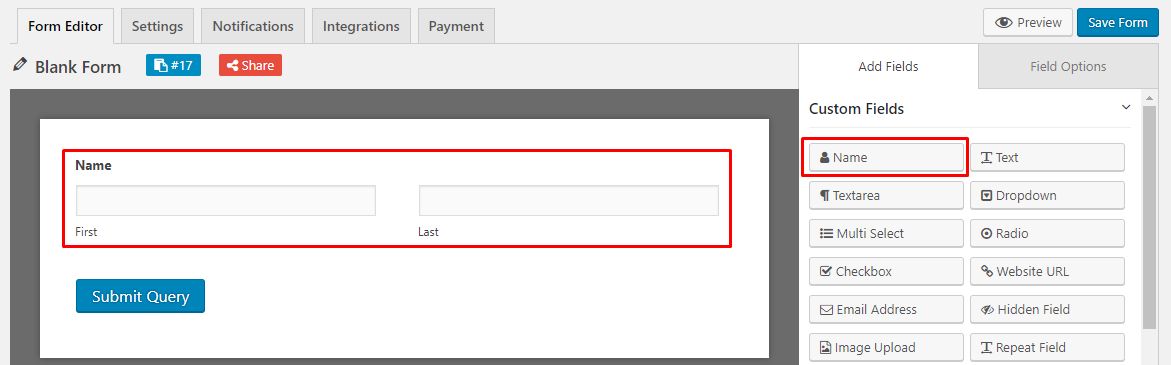
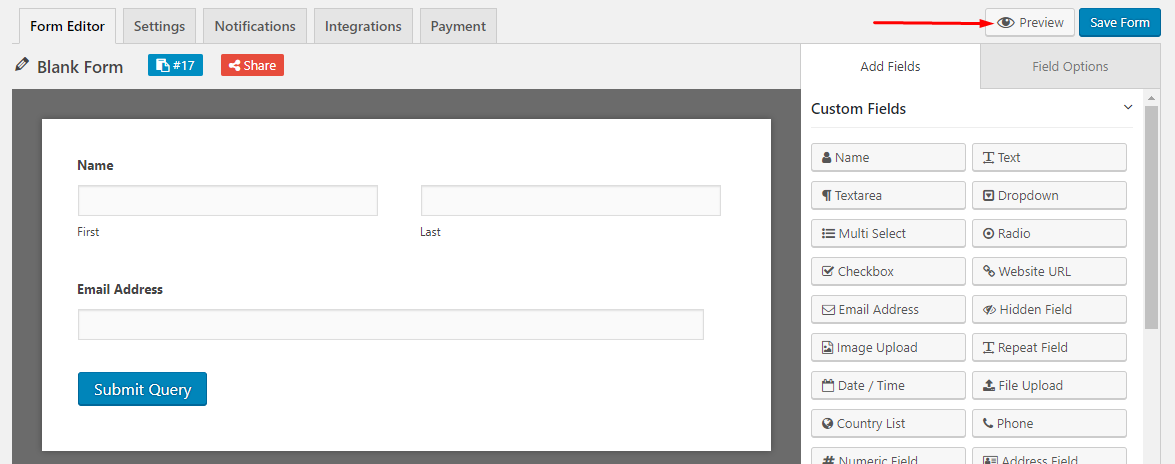
- Nume: Pentru a introduce acest câmp, pur și simplu faceți clic pe câmpul „Name” chiar din opțiunile Add Fields ale editorului de formulare.

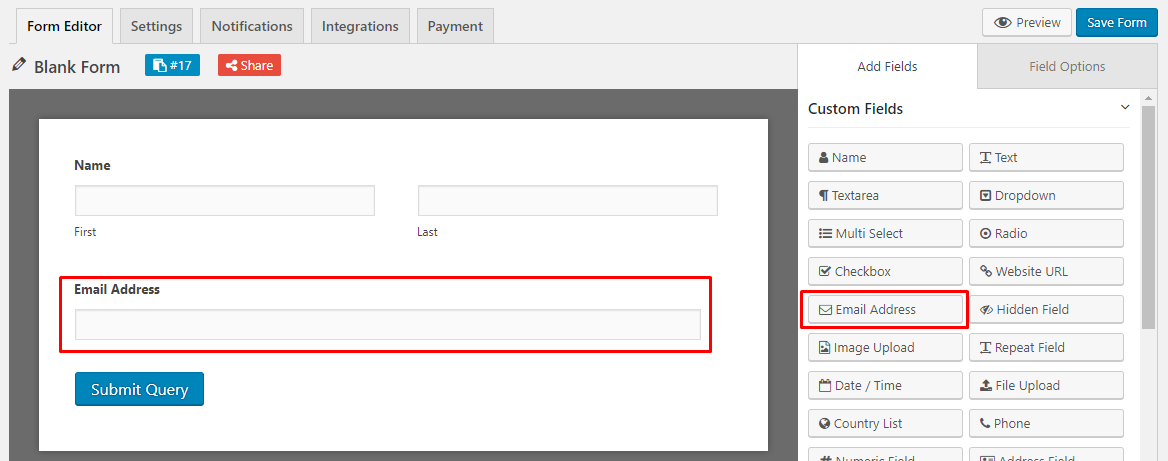
- Email: Folosiți câmpul „Email Address” pentru a include această opțiune în formularul pe care doriți să îl creați.

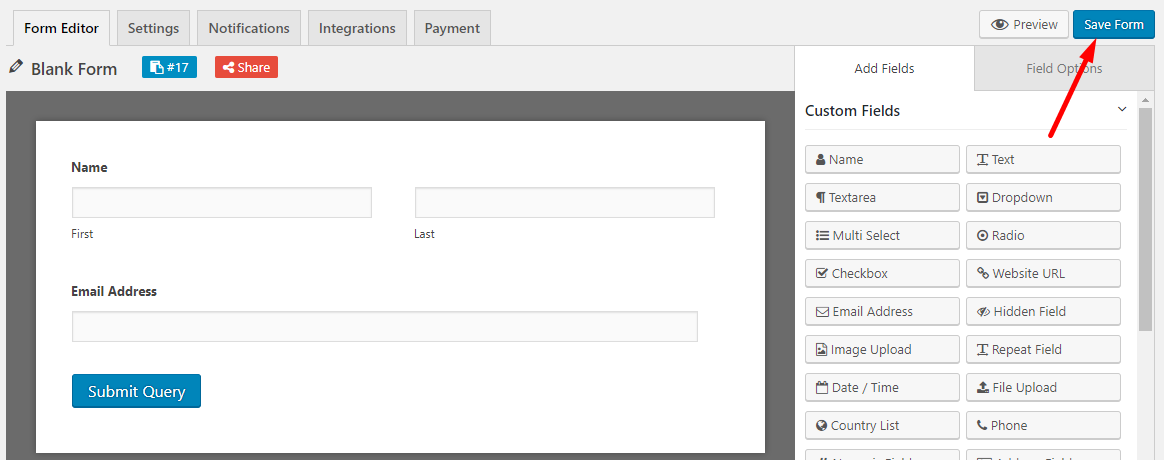
Acum, faceți clic pe butonul „Save Form” (Salvează formularul) pentru a salva datele formularului pe care tocmai le-ați introdus.

Ceea ce este mai interesant este că puteți, de asemenea, să previzualizați formularul nou creat din frontend, folosind butonul „Preview „. Faceți clic pe butonul „Preview” pentru a vedea cum arată formularul din frontend:

Pasul 4: Publicarea formularului
Există două metode de publicare a unui formular. Una este folosirea metodei shortcode și cealaltă este folosirea metodei butonului „Add Contact Form”.
Metoda 1: Folosirea shortcode-ului
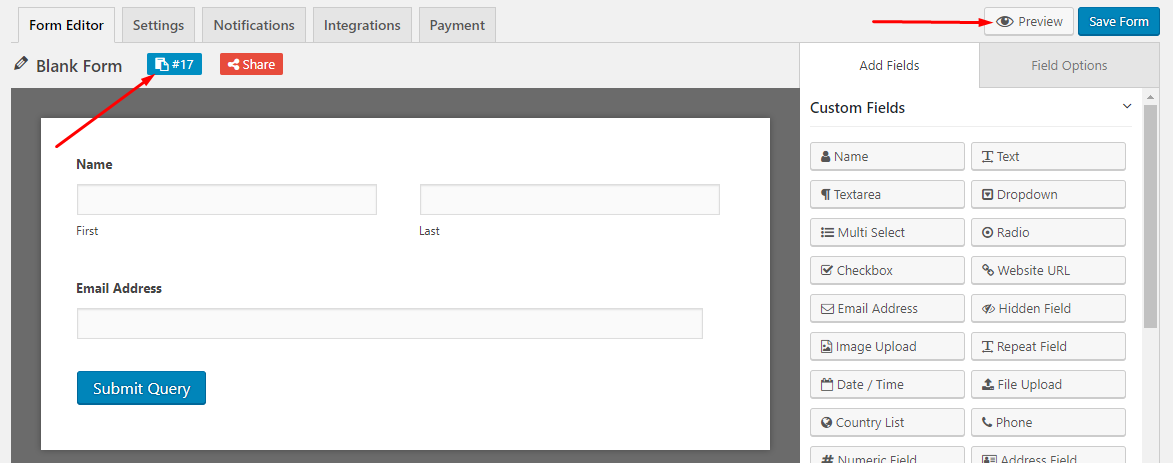
În continuare, trebuie să copiați shortcode-ul și să lipiți codul într-o pagină sau într-o postare. Dacă faceți clic pe codul scurt, codul va fi copiat automat în clipboard:

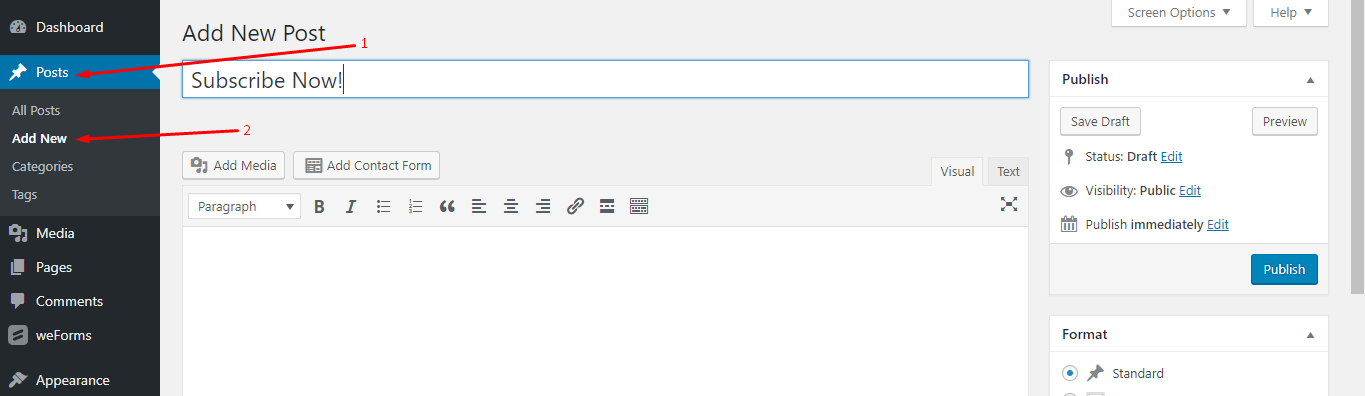
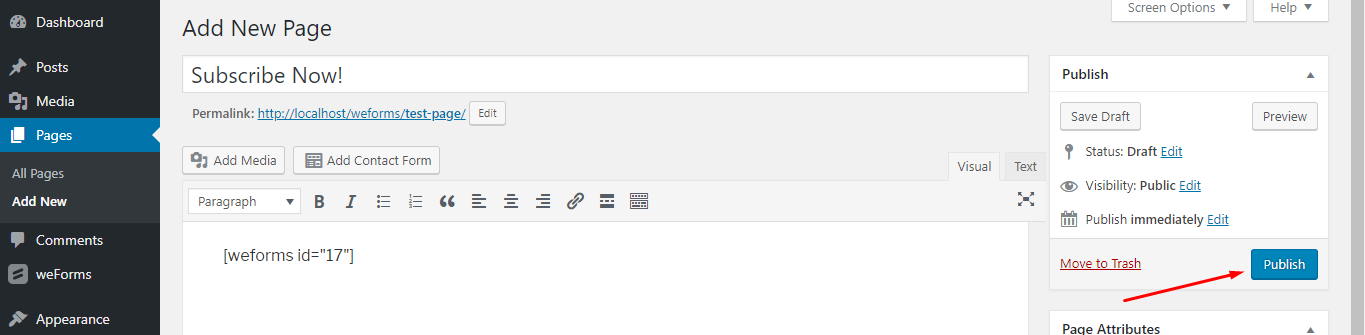
Pentru a publica formularul, creați o nouă postare sau o nouă pagină și lipiți codul scurt acolo. Aici, creăm o nouă postare:

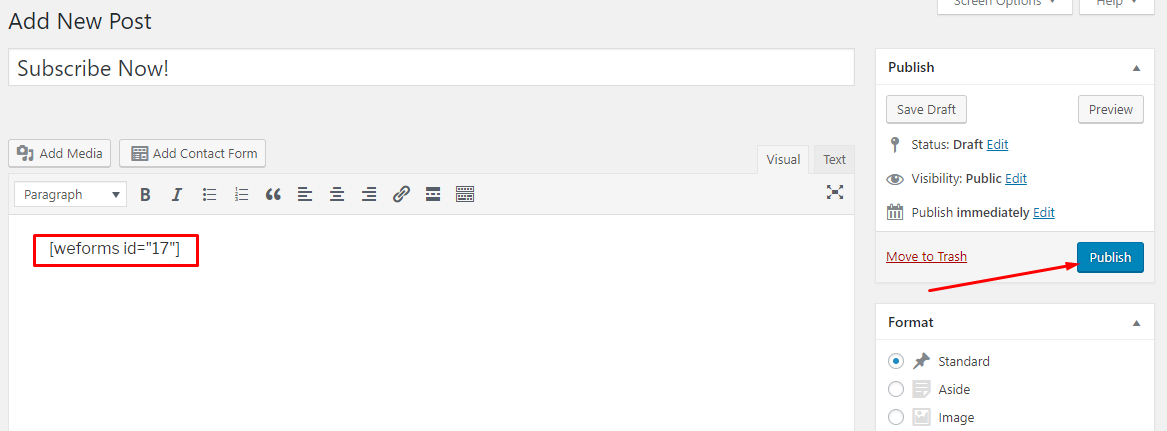
În continuare, lipiți codul scurt și apăsați butonul „Publish”:

Acum, ați terminat cu crearea unui formular simplu de „Abonare” pentru vizitatorii dumneavoastră. Iată o previzualizare din frontend:

Metoda 2: Utilizarea butonului „Add Contact Form” (Adăugați un formular de contact)
Această metodă este mult mai ușoară decât metoda 1, deoarece puteți selecta direct formularul fără a fi nevoie să copiați codul scurt.
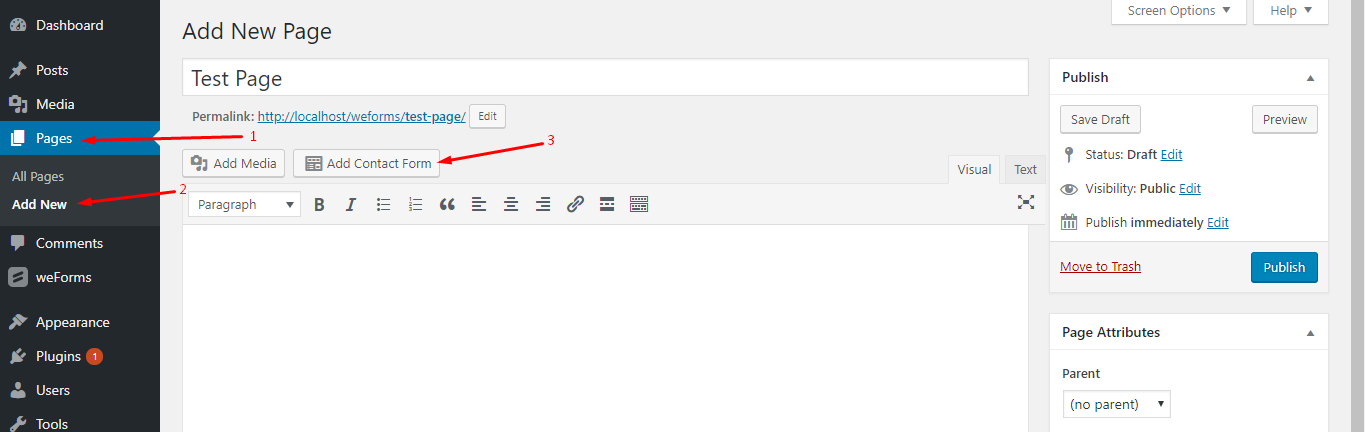
Vă la WP Admin Dashboard → Pages → Add New → Faceți clic pe butonul „Add Contact Form”:

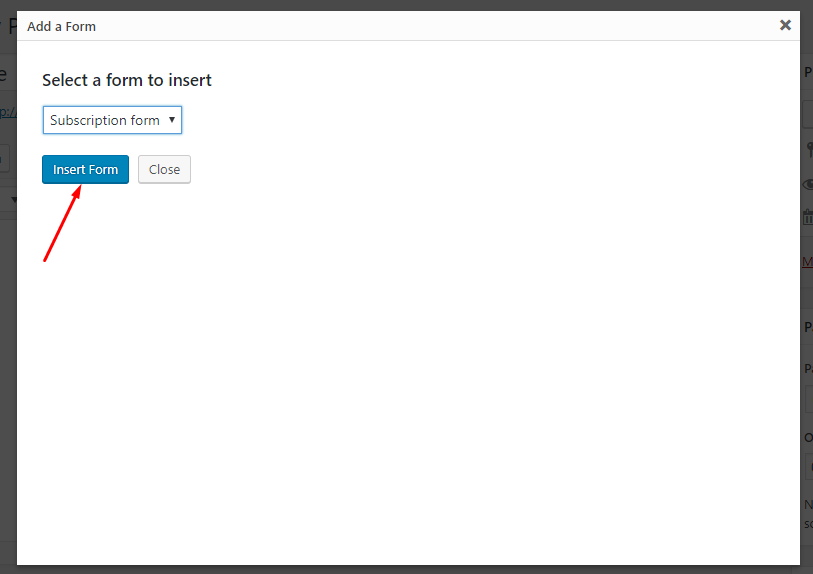
Acum, puteți selecta orice formular dintr-un meniu derulant:

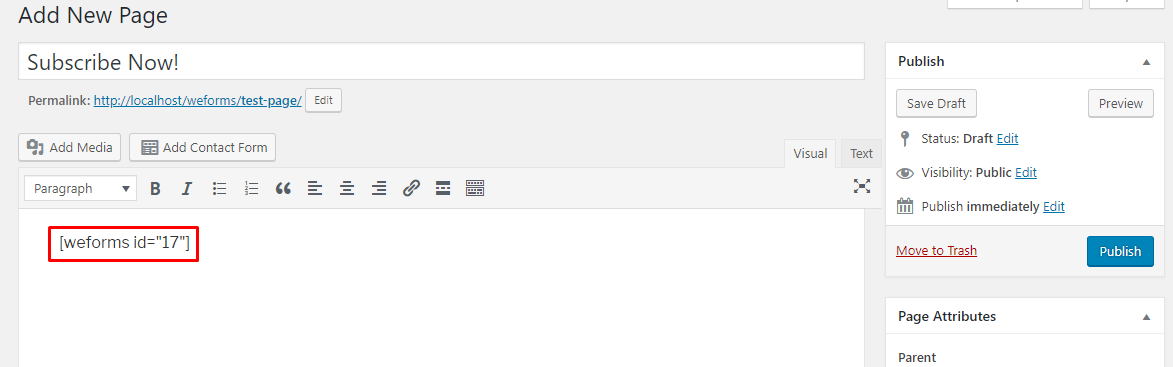
Utilizați butonul „Insert Form” pentru a finaliza selecția. Veți vedea că codul scurt a fost lipit automat acolo:

În cele din urmă, apăsați butonul „Publish” pentru a publica formularul.

Bonus tips: Utilizarea butonului „Share” (Partajare) pentru a partaja formularele WordPress cu oricine
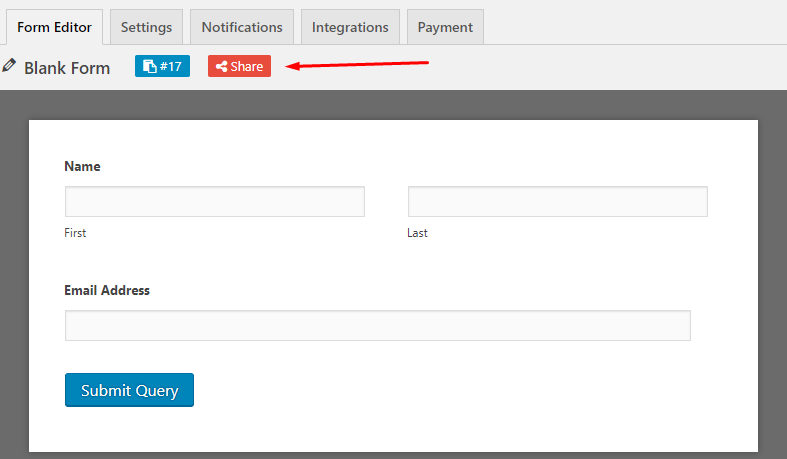
Puteți pur și simplu să faceți clic pe butonul „Share” (Partajare) pentru a utiliza link-ul de vizualizare a formularului către orice persoană și pentru a obține un răspuns de la acea persoană. Pentru a face acest lucru, faceți pur și simplu clic pe butonul „Share”:

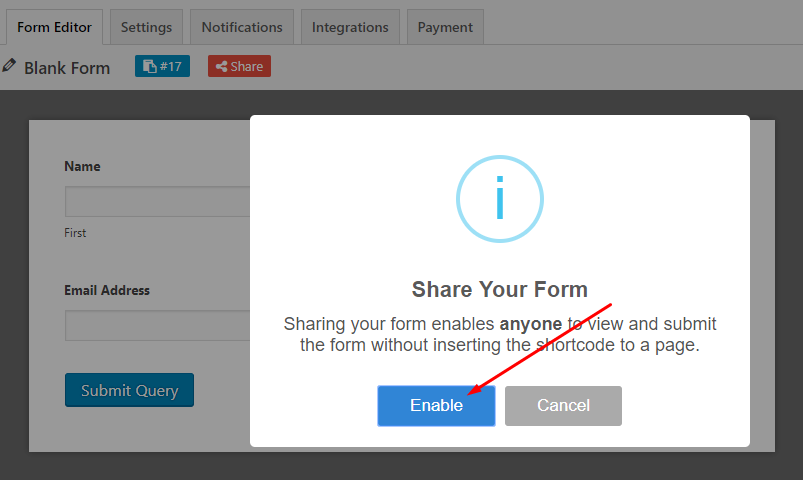
În continuare, apăsați butonul „Enable” (Activare):

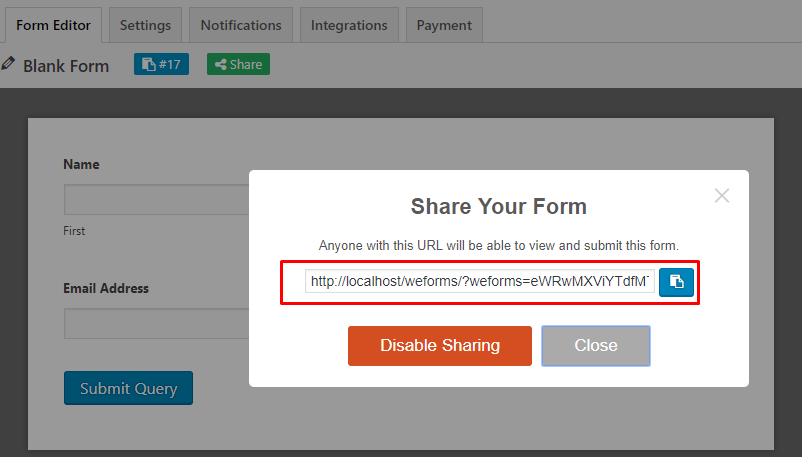
Acum, veți obține URL-ul formularului:

Discurs de încheiere
Crearea de formulare cu weForms vă va oferi o experiență fără cusur, deoarece suportă aproape toate domeniile de ultimă generație, cum ar fi re, funcționalitate în mai multe etape, utilizare mobilă, hărți Google și așa mai departe.
Chiar dacă versiunea premium include toate funcționalitățile avansate, versiunea gratuită poate fi, de asemenea, suficientă dacă sunteți la început cu formulare pentru site-ul dvs. WordPress. Urmați linkul de mai jos pentru a obține acum versiunea gratuită!
Download weForms for FREE!
.