How to Add the WordPress Logout Link to Navigation Menu
Vrei să adaugi un link de logout WordPress pe site-ul tău?
Dacă administrezi un site de membri, un forum bbPress, un magazin de comerț electronic sau un sistem de management al învățării (LMS) folosind WordPress, un link de logout proeminent este util pentru utilizatorii tăi.
În acest articol, vă vom arăta cum să adăugați linkul de deconectare WordPress în meniul de navigare, precum și în alte zone ale site-ului dumneavoastră.

Legătura de deconectare pentru WordPress
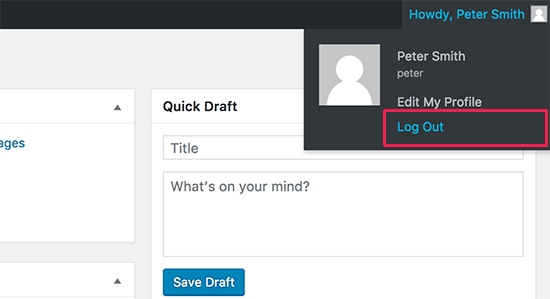
În mod normal, vă puteți deconecta de pe site-ul dumneavoastră WordPress făcând clic pe linkul de deconectare. Acest link se află sub imaginea profilului dvs. în colțul din dreapta sus al barei de administrare WordPress.
Tot ce trebuie să faceți este să duceți mouse-ul deasupra numelui dvs. de utilizator, iar acesta va apărea în meniul derulant.

În cazul în care dvs. sau administratorul site-ului dvs. a dezactivat bara de administrare WordPress, atunci nu veți putea vedea linkul de deconectare WordPress.
Ceea ce este bun este că linkul de deconectare WordPress poate fi accesat direct pentru a vă deconecta din sesiunea WordPress curentă.
Legătura de deconectare pentru site-ul dvs. WordPress arată astfel:
http://example.com/wp-login.php?action=logout
Nu uitați să înlocuiți exemplu.com cu propriul nume de domeniu.
Puteți accesa această legătură direct în fereastra browserului pentru a vă deconecta de pe site-ul WordPress.
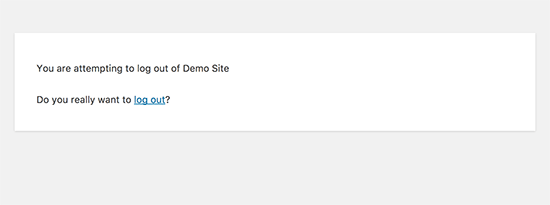
Când accesați legătura de deconectare WordPress, aceasta vă va duce la o pagină de avertizare. Va trebui să faceți clic pe linkul de deconectare pentru a confirma că doriți cu adevărat să vă deconectați.

De asemenea, puteți adăuga manual acest link de deconectare oriunde pe site-ul dumneavoastră WordPress. Haideți să vedem cum să facem asta.
Tutorial video
Dacă nu vă place videoclipul sau aveți nevoie de mai multe instrucțiuni, atunci continuați să citiți.
Adăugarea linkului de logout în meniurile de navigare WordPress
Adăugarea linkului de logout WordPress în meniul de navigare al site-ului dvs. îl va face ușor accesibil din orice pagină de pe site-ul dvs. web.
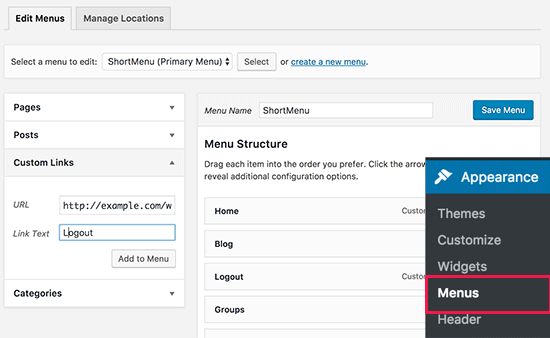
Simplu, mergeți la pagina Appearance ” Menus din administratorul WordPress. După aceea, trebuie să faceți clic pe fila Custom Links (Legături personalizate) pentru a o extinde și să adăugați linkul de logout în câmpul URL.

După ce ați terminat, faceți clic pe butonul „Add to menu” (Adăugare în meniu) și veți observa că link-ul apare în coloana din dreapta. Puteți ajusta poziția acestuia prin simpla tragere în sus sau în jos.
Nu uitați să faceți clic pe butonul ‘Save Menu’ (Salvează meniul) pentru a vă stoca modificările.
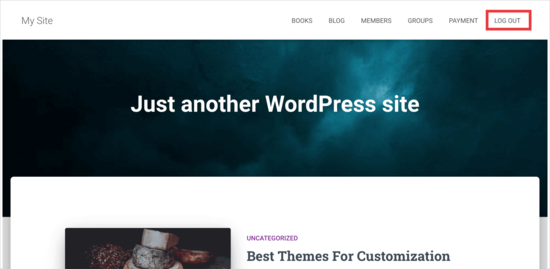
Acum puteți vizita site-ul dvs. pentru a vedea link-ul de deconectare în meniul de navigare.

Problema cu adăugarea linkului de deconectare în meniu este că acesta este vizibil pentru toți utilizatorii (atât cei conectați, cât și cei deconectați). Are sens să se afișeze linkul de deconectare doar pentru utilizatorii care sunt efectiv conectați.
Puteți face acest lucru urmând instrucțiunile noastre despre cum să arătați diferite meniuri utilizatorilor conectați.
Adaugați WordPress Logout Link in the Sidebar Widget
WordPress vine cu un widget implicit numit Meta. Acest widget afișează o grămadă de linkuri utile, inclusiv un link de logout sau de logare pentru utilizatori.

Câteva persoane consideră că celelalte linkuri din widgetul Meta nu sunt la fel de utile.
Ca alternativă, puteți, de asemenea, să adăugați un text simplu sau un widget HTML personalizat cu linkul de logout în HTML simplu. Iată codul HTML pe care va trebui să îl adăugați:
<a href="http://example.com/wp-login.php?action=logout">Logout</a>

Adaugarea unui link dinamic de autentificare / deconectare în WordPress
Dacă adăugați manual un link de deconectare în WordPress, atunci problema este că acesta nu se schimbă în funcție de starea de autentificare a utilizatorului.
Pentru a remedia acest lucru, puteți utiliza un plugin pentru a afișa în mod dinamic link-ul de conectare sau de deconectare pe baza sesiunii utilizatorului.
În primul rând, va trebui să instalați pluginul Login or Logout Menu Item. Pentru detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
După ce ați instalat și activat pluginul, veți merge la Appearance ” Menus în administratorul WordPress și veți adăuga linkul Login/Logout în meniul dvs.

După ce apăsați „Save Menu” și verificați site-ul WordPress, veți vedea link-ul în meniul dvs.

Când faceți clic pe el, vă va duce la o pagină pentru a vă autentifica sau, dacă sunteți deja autentificat, vă va deconecta.
Această metodă funcționează, de asemenea, cu WooCommerce, MemberPress și alte platforme WordPress de comerț electronic.
Sperăm că acest articol v-a ajutat să găsiți linkul direct de deconectare WordPress și să îl adăugați la meniul de navigare. Poate doriți, de asemenea, să consultați ghidul nostru despre cum să adăugați un buton de apelare în WordPress și despre cum să urmăriți clicurile de link / buton în WordPress pentru a lua decizii bazate pe date.
Dacă v-a plăcut acest articol, atunci vă rugăm să vă abonați la canalul nostru YouTube pentru tutoriale video WordPress. De asemenea, ne puteți găsi pe Twitter și Facebook.
.