Cum se personalizează pagina magazinului WooCommerce – Ghidul complet

Pagina magazinului este locul unde vă afișați produsele, așa că este una dintre cele mai importante pagini din magazinul dumneavoastră. De aceea, trebuie să aibă un design atractiv și ușor de utilizat. Cu toate acestea, pagina magazinului este o componentă preproiectată a magazinului dvs. și nu are un instrument încorporat pentru a-i schimba aspectul. Totuși, asta nu înseamnă că nu o puteți schimba deloc. În acest ghid, veți învăța cum să personalizați pagina de magazin WooCommerce folosind trei metode diferite: manual, cu un constructor de pagini și cu pluginuri.
Ce este pagina de magazin WooCommerce și de ce ar trebui să o personalizați?
O pagină de magazin, așa cum este definită de WooCommerce, este „un spațiu rezervat pentru o arhivă de tip post pentru produse”. Pe scurt, este pagina în care vă afișați produsele, deci este vitală pentru succesul afacerii dvs. Înainte de a intra în modul în care o puteți edita, să aruncăm o privire la motivele pentru care ar trebui să personalizați pagina magazinului WooCommerce.
Imaginați-vă că intrați într-un magazin pentru a cumpăra ceva. Ce determină satisfacția dvs. față de procesul de cumpărături? Unul dintre cele mai importante lucruri este modul în care sunt aranjate produsele și cât de ușor puteți găsi ceea ce căutați. Trăim într-o lume interconectată datorită internetului. Și, mai ales în perioada pandemiei globale, cumpărăturile s-au mutat de la magazinele fizice la cele online. Se preconizează că, în următorii 20 de ani, aproximativ 95% din toate achizițiile vor fi online.
Oamenii fac cumpărături online pentru că este mai ușor și mai rapid (sau cel puțin așa ar trebui să fie). Așadar, modul în care vă aranjați produsele pe pagina magazinului WooCommerce și modul în care le afișați clienților dvs. poate face o mare diferență. Nu doar pentru conversiile și veniturile tale, ci și pentru reputația magazinului tău. Cum poți face o impresie bună clienților tăi atunci când ajung pe pagina magazinului tău? Cheia este să aveți un design atractiv și ușor de utilizat, care să faciliteze procesul de cumpărare. Este mai ușor de spus decât de făcut.
Cu toate acestea, în acest ghid, vă vom arăta cum să obțineți control total asupra designului paginii magazinului WooCommerce.
Cum să personalizați pagina magazinului WooCommerce: Un ghid pas cu pas
În această secțiune, vă vom arăta cum să personalizați pagina magazinului folosind trei metode diferite:
- Manual
- Cu un constructor de pagini
- Cu plugin-uri
1) Personalizarea manuală a paginii magazinului WooCommerce
În primul rând, să vedem cum să personalizăm pagina magazinului WooCommerce fără să ne bazăm pe un constructor de pagini sau pe un plugin. Cel mai mare avantaj al acestei metode este că nu veți adăuga nicio aplicație terță la site-ul dvs. Chiar dacă acest lucru nu ar trebui să dureze mai mult de câteva minute, deoarece nu vom face nicio codificare dificilă, este mai bine dacă aveți câteva abilități de bază de codificare.
Pasul 1: Creați o temă copil
Dacă nu ați creat o temă copil pentru tema dvs. până în acest moment, este timpul să aveți una. Vă recomandăm o temă copil deoarece, dacă faceți modificări la tema dvs. și apoi o actualizați, noile fișiere le vor înlocui pe cele vechi și veți pierde modificările. Totuși, puteți evita acest lucru prin personalizarea temei dvs. din tema copil. Puteți crea o temă copil folosind diferite metode. Puteți utiliza un plugin de temă copil sau o puteți codifica singur. Pentru mai multe informații despre ambele metode, consultați ghidul nostru despre cum să creați o temă copil în WordPress.
Pasul 2: Creați structura de dosare în tema copil
Acum, vom folosi un client FTP pentru a modifica fișierele site-ului web. Dacă nu aveți un cont FTP, vă recomandăm software-ul FileZilla, dar puteți folosi orice client doriți. După ce ați creat tema copil, mergeți la fișierele site-ului dvs. și urmați acest traseu: /wp-content/themes/your-theme.
Să spunem că ați creat o temă copil pentru tema Twenty Twenty. Numele folderului ar trebui să fie ceva de genul twentytwenty-child-theme. Apoi, faceți clic pe el și creați un dosar numit WooCommerce. După aceea, creați un fișier numit archive-product.php, care este fișierul șablon al paginii magazinului. Ați creat o pagină de magazin WooCommerce în magazinul dumneavoastră, dar este goală, așa că acum trebuie să adăugați niște conținut.
Pasul 3: Creați conținut pentru pagina de magazin
Rețineți că tot ceea ce scrieți în editorul de text al fișierului archive-product.php va apărea pe pagina de magazin, iar clienții dumneavoastră îl vor vedea. Aici puteți folosi niște coduri pentru a face magie cu pagina dvs. de magazin. Cu toate acestea, dacă nu sunteți sigur cum să o faceți, treceți la pasul următor.
Pasul 4: Creați un șablon de pagină de magazin
În loc să creați o pagină de magazin WooCommerce de la zero, puteți folosi un șablon existent și să-l adaptați. Pentru aceasta, mergeți înapoi la tema părinte și căutați fișierul single.php sau index.php. Dacă vedeți oricare dintre cele două, copiați-l și lipiți-l în folderul WooCommerce pe care l-ați creat la pasul 2. Dacă vedeți ambele fișiere, copiați single.php. Apoi, ștergeți fișierul archive-product.php și schimbați numele fișierului pe care tocmai l-ați lipit aici în archive-product.php.
Cu acest lucru, vom folosi fișierul șablon post ca pagină de magazin, dar va arăta ca o pagină de produs. Totuși, acest lucru nu este ideal. Vreți ca pagina magazinului WooCommerce să arate ca o pagină de magazin, nu ca o pagină de produs. Pentru a o personaliza, vom folosi câteva shortcodes.
Pasul 5: Personalizați pagina magazinului folosind shortcodes
În primul rând, împărțiți produsele în coloane sau rânduri. De exemplu, dacă doriți să vă afișați produsele în 2 coloane de maxim 6 produse, trebuie să lipiți următorul cod în arhiva-produs.php:
Dacă nu sunteți sigur cum să o faceți, urmați acești pași:
- Deschideți fișierul archive-product.php
- Ștergeți textul dintre <mainsite-main” role=”main”> și </main><!- #main ->. Rețineți că nu trebuie să eliminați aceste două linii de cod, ci doar ceea ce se află între ele
- Adaugați această linie de cod în spațiul lăsat de ceea ce tocmai ați șters:
<?php echo do_shortcode ('') ?> - Salvați modificările
- Felicitări! Tocmai ați construit o nouă pagină de magazin WooCommerce!
Vă recomandăm să vă jucați și să personalizați pagina de magazin folosind shortcodes sau prin codare pentru a-i conferi aspectul perfect pentru afacerea dvs. Pentru mai multe idei despre cum să vă personalizați magazinul cu puțină codificare, consultați ghidul nostru despre cum să editați pagina magazinului WooCommerce în mod programatic.
2) Personalizați pagina magazinului WooCommerce cu Page Builder
Deși metoda anterioară vă economisește ceva timp, aceasta poate fi dificilă pentru persoanele fără cunoștințe de codificare. De aceea, aici vom arăta o modalitate mai ușoară de a realiza trucul fără a fi nevoie să modificați fișierele temei dvs. În această secțiune, veți învăța cum să personalizați pagina magazinului WooCommerce cu ajutorul constructorului de pagini. Cu ajutorul constructorilor de pagini, puteți schimba designul paginii magazinului, aspectul, tipurile de produse și produsele de afișat.
Peste toate acestea, nu va trebui să scrieți niciun cod sau să modificați fișierele temei. Indiferent dacă folosiți Elementor, Visual Composer, Divi sau orice alt constructor de pagini, această metodă este compatibilă cu toate acestea.
NOTA: Nu va fi nevoie să scrieți niciun rând de cod, dar v-ar ajuta dacă sunteți familiarizat cu shortcodes WooCommerce. Ghidul nostru despre shortcodes este un bun punct de plecare. Acum, haideți să aruncăm o privire la modul de personalizare a paginii magazinului dvs. folosind un constructor de pagini. Pentru a face acest lucru, există doi pași principali:
- Creați o pagină pentru a vă afișa produsele cu un constructor de pagini
- Faceți din acea pagină pagina pagina dvs. de magazin
Pasul 1: Creați o pagină de listare cu un constructor de pagini și umpleți-o cu conținut
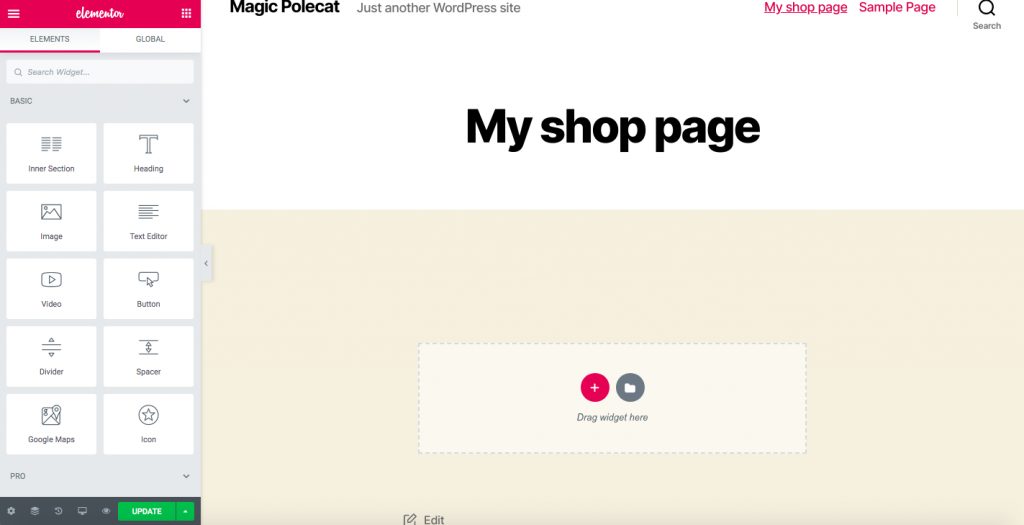
Presupun că sunteți cu toții familiarizați cu constructorul de pagini, așa că aici nu vă vom explica cum să îl folosiți. În acest ghid, vom folosi Elementor ca page builder. Primul lucru pe care trebuie să îl faceți este să creați o nouă pagină:

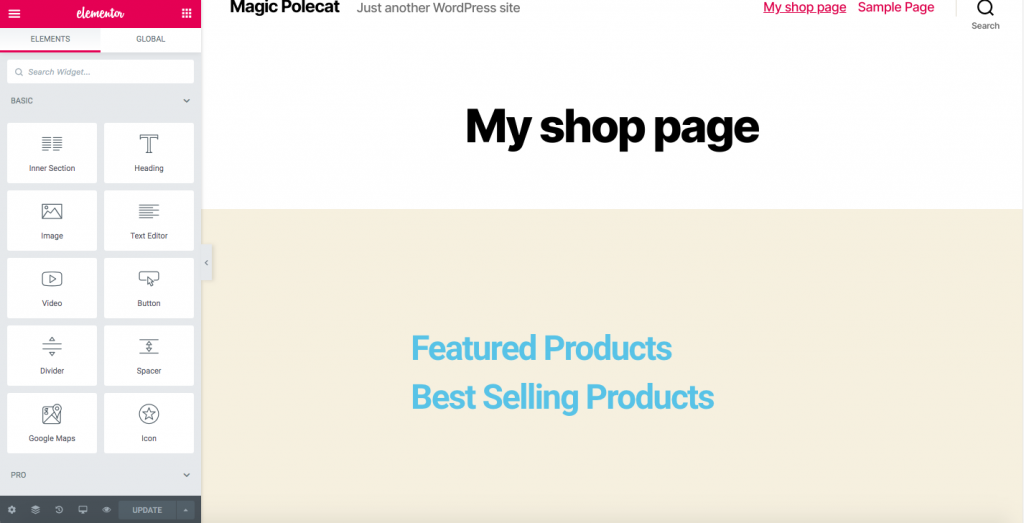
În mod normal, în magazinul dvs. WooCommerce, ar trebui să afișați produsele recomandate, cele mai bine vândute și cele nou sosite. Aici, vom crea o pagină de magazin cu produsele recomandate și cele mai bine vândute.

Acum, să adăugăm niște conținut la pagină. Pentru a face acest lucru, vom folosi câteva shortcodes WooCommerce. Există mai multe shortcodes pe care le puteți utiliza în funcție de categoriile de produse pe care doriți să le afișați. Acestea sunt câteva dintre cele care ne vor fi de folos:
Să urmăm exemplul nostru, vom adăuga produse recomandate pe pagina magazinului nostru folosind codul scurt
. Pentru a face acest lucru:
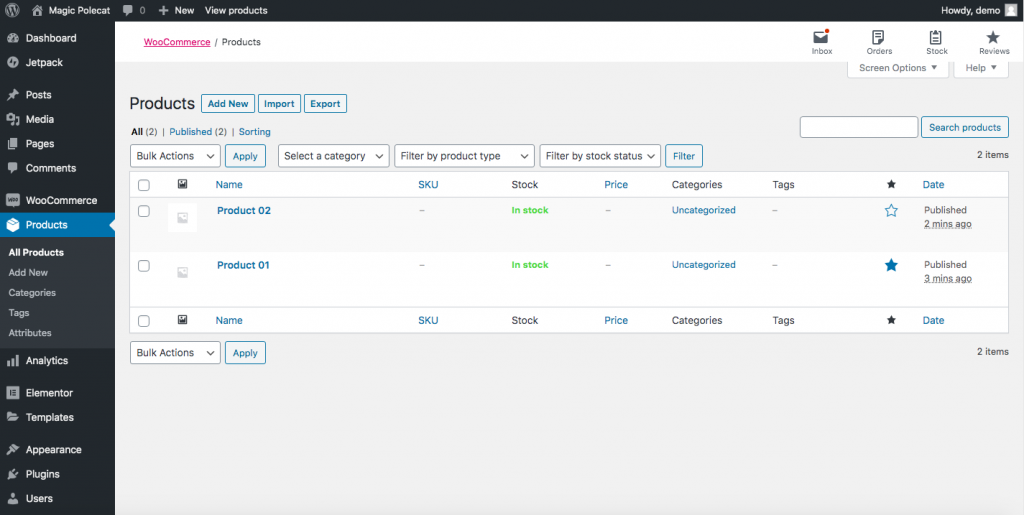
- Direcționați-vă la tabloul de bord de administrare WordPress > Pagina Produse. Selectați produsele dvs. recomandate făcând clic pe pictograma stea din dreapta.

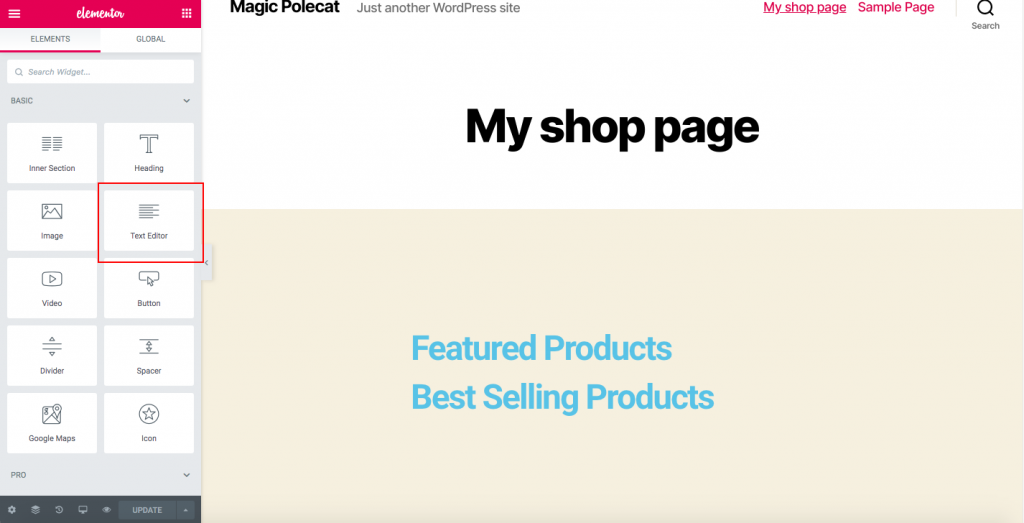
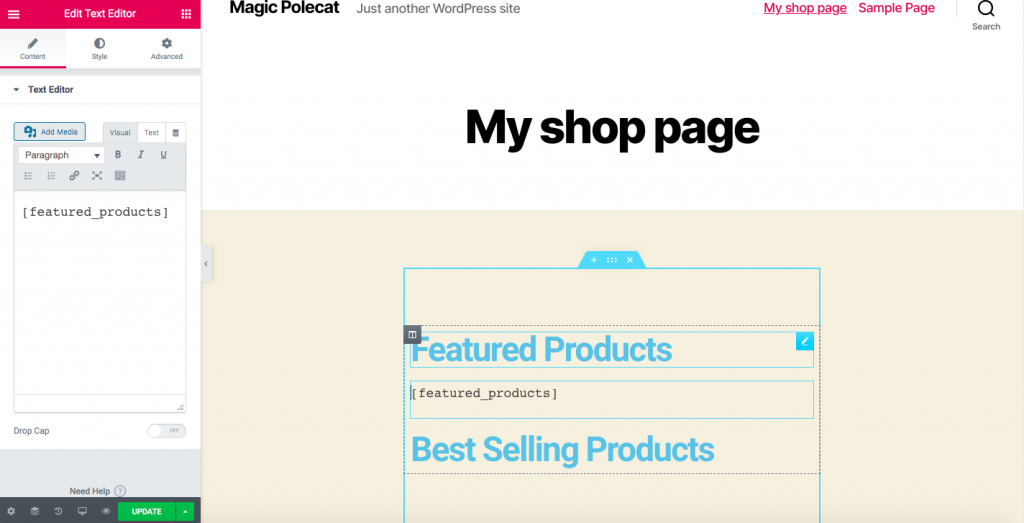
- Din pagina de editare, trageți Editorul de text în jos, sub Produse recomandate.

- Copiați codul scurt
și lipiți-l acolo.

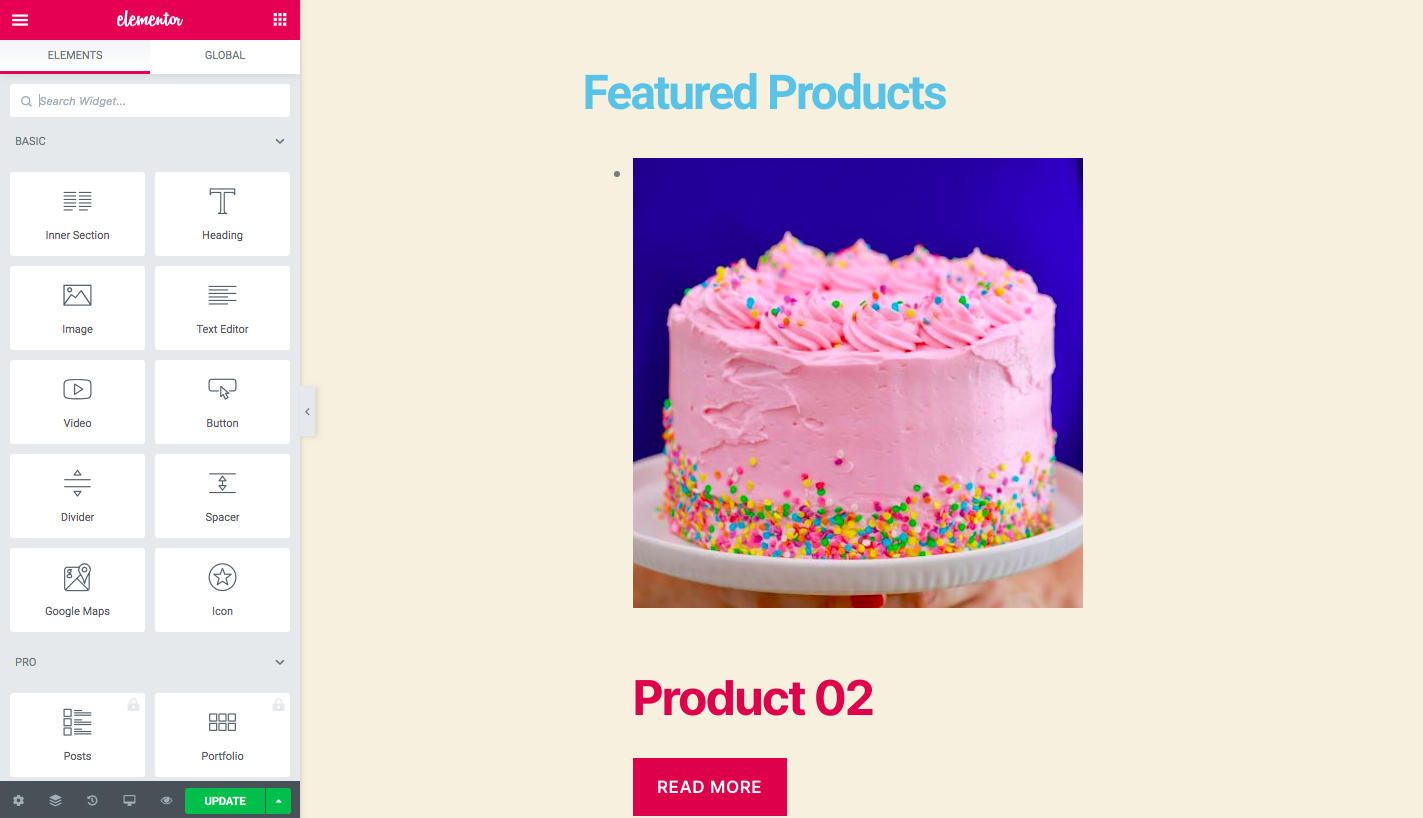
- Click pe Update, iar produsele dvs. vor fi afișate, așa cum se arată mai jos:

La fel, pentru Best Sellers, puteți folosi
shortcode-ul, pentru produsele publicate recent veți folosi
și așa mai departe. Rămâne la latitudinea dvs. să decideți ce tip de produse doriți să afișați pe pagina magazinului. Rețineți, de asemenea, că există atribute ale shortcode-ului de care s-ar putea să aveți nevoie:
- Setați numărul de coloane
- Limitați numărul de produse afișate
De exemplu, dacă doriți să afișați 2 coloane de maxim 6 produse, veți folosi ceva de genul:
Shortcodes sunt foarte puternice și destul de ușor de folosit. Așa că vă recomandăm să consultați ghidul nostru despre shortcodes WooCommerce pentru a le folosi la maxim.
Pasul 2: Faceți din pagina nou creată pagina dvs. de magazin
După ce ați creat noua pagină, trebuie să o faceți pagina dvs. de magazin WooCommerce. Pentru a face acest lucru, vă recomandăm să instalați o temă copil. Dacă nu ați creat încă una, vă recomandăm să folosiți Child Theme Configurator sau orice alt plugin de temă copil care vă place. Aici, vom continua presupunând că ați instalat și creat o temă copil.
- Obțineți URL-ul paginii nou-create
- Intrați în tabloul de bord WordPress
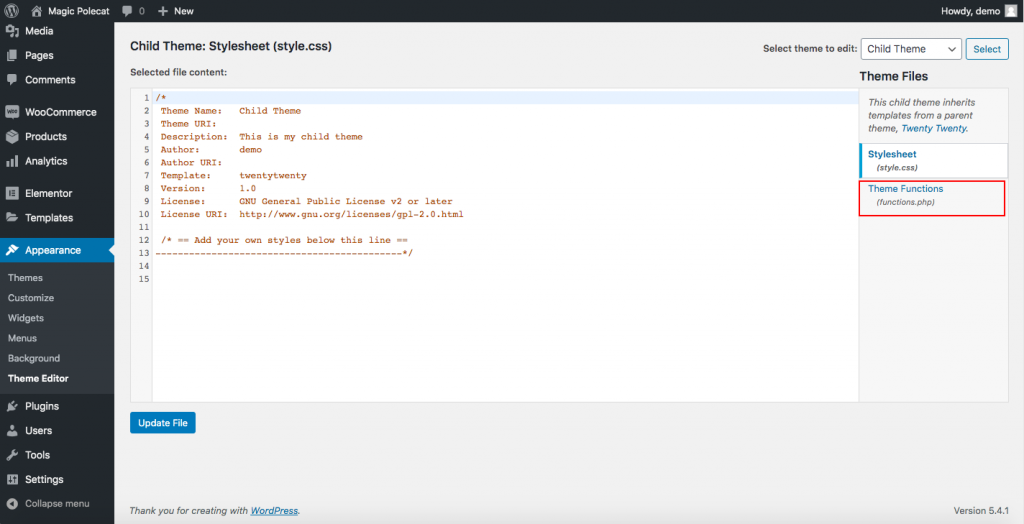
- Click pe Appearance > Theme Editor, apoi faceți clic pe I understand dacă vedeți un pop-up
- După aceea, veți fi direcționat către o pagină în care veți putea accesa fișierele Theme Function din dreapta

- Click pe funcții.php, și lipiți acest cod la sfârșitul lui:
add_action('template_redirect', 'quadlayers_redirect_woo_pages');function quadlayers_redirect_woo_pages(){ if (function_exists('is_shop') && is_shop()) { wp_redirect('https://www.quadlayers.com/shop/'); exit; }}
IMPORTANT: Vă rugăm să copiați și să lipiți codul așa cum este, fără a șterge nimic, și nu uitați să înlocuiți URL-ul dvs. în cadrul wp_redirect(”’) Apoi, actualizați fișierul și asta este! Tocmai ați creat o pagină de magazin WooCommerce personalizată.
3) Personalizarea paginii de magazin WooCommerce cu plugin-uri
În această secțiune, veți învăța cum să personalizați pagina de magazin din WooCommerce folosind plugin-uri. Vă vom arăta cum să o faceți folosind atât instrumente gratuite, cât și premium.
- WooCustomizer
- WooCommerce Product Table by WC Product Table (Free and premium)
- WooCommerce Product Table by Barn2 (Premium)
3.1) WooCustomizer
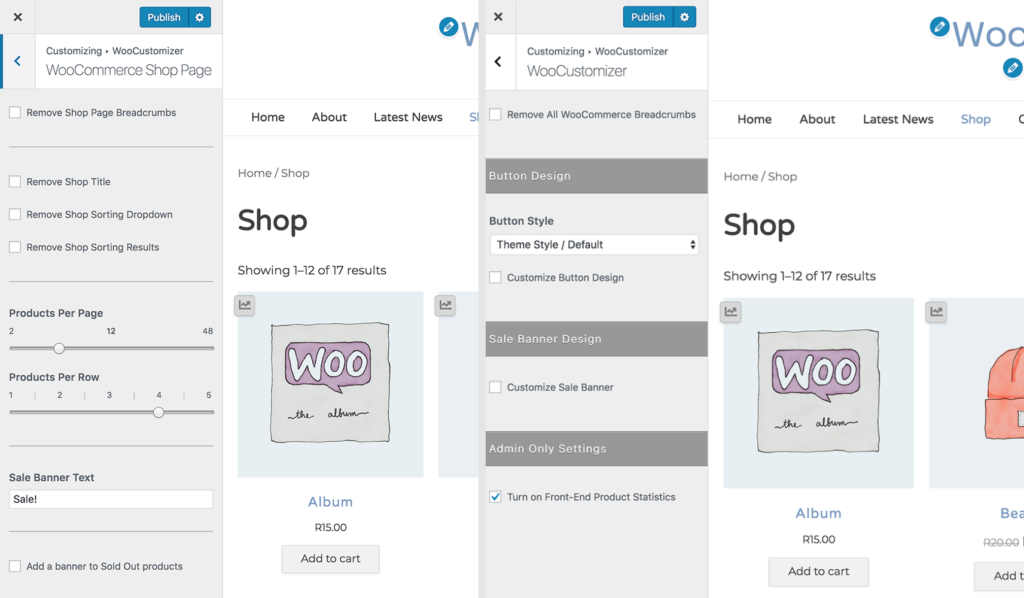
 WooCustomizer este un plugin excelent pentru a personaliza pagina magazinului WooCommerce. Acesta vă permite să editați paginile de produs, coș, cont de utilizator și checkout în câteva clicuri. Acest plugin are o mulțime de caracteristici și vă permite să vă personalizați întregul magazin WooCommerce. Concentrându-ne pe opțiunile de personalizare a paginii de magazin, cu WooCustomizer puteți:
WooCustomizer este un plugin excelent pentru a personaliza pagina magazinului WooCommerce. Acesta vă permite să editați paginile de produs, coș, cont de utilizator și checkout în câteva clicuri. Acest plugin are o mulțime de caracteristici și vă permite să vă personalizați întregul magazin WooCommerce. Concentrându-ne pe opțiunile de personalizare a paginii de magazin, cu WooCustomizer puteți:
- Editați paginile magazinului cu peste 20 de setări din care puteți alege
- Îndepărtați sau editați elemente din paginile magazinului, arhivei și produselor WooCommerce
- Eliminați firimiturile de pâine WooCommerce din paginile magazinului și produselor
- Îndepărtați sau editați elementele paginii magazinului, cum ar fi secțiunea de cupoane de pe pagina coșului, sau textul pentru lista derulantă a cupoanelor din coș
- Adaugați o bară de căutare AJAX a produselor și o fereastră de vizualizare rapidă a produselor pop-up pe paginile magazinului dumneavoastră
- Personalizați numărul de produse pe rând și pe pagină pe paginile magazinului
- Modificați numărul de coloane afișate pe paginile magazinului și arhivei
- Adaugați vizualizarea rapidă a produselor pentru a permite clienților vizualizeze produsele din pagina magazinului
- Editați bannerele de vânzare din pagina magazinului și arhivă
- Și multe altele
 Merită menționat că WooCustomizer nu suprascrie paginile sau șabloanele WooCommerce. Pur și simplu adaugă opțiuni suplimentare de stilizare în tema dvs. pe elementele pe care alegeți să le editați. Chiar dacă WooCustomizer are o mulțime de caracteristici pentru a vă edita pagina magazinului WooCommerce, este, de asemenea, destul de ușor de utilizat. Acest instrument este versatil și vă va oferi mai mult control asupra magazinului dvs. fără a fi nevoie să codificați nimic.
Merită menționat că WooCustomizer nu suprascrie paginile sau șabloanele WooCommerce. Pur și simplu adaugă opțiuni suplimentare de stilizare în tema dvs. pe elementele pe care alegeți să le editați. Chiar dacă WooCustomizer are o mulțime de caracteristici pentru a vă edita pagina magazinului WooCommerce, este, de asemenea, destul de ușor de utilizat. Acest instrument este versatil și vă va oferi mai mult control asupra magazinului dvs. fără a fi nevoie să codificați nimic.
În cele din urmă, WoooCustomizer este un instrument freemium. Are o versiune gratuită cu caracteristici de bază și 3 planuri premium cu funcționalități mai avansate care încep de la 29 USD pe an.
3.2) WooCommerce Product Table Lite by WC Product Table
WooCommerce Product Table (WCPT) este un plugin excelent care vă permite să creați cu ușurință layout-uri de tabele de produse. Cu un rating de 4,9 din 5 și mai mult de 5.000 de instalări active, este unul dintre instrumentele de top pentru a edita pagina magazinului în WooCommerce.
WC Product Table un instrument freemium. Are o versiune gratuită cu funcționalități de bază și un plan pro care include caracteristici mai puternice și costă 49 USD pe an. Aici vă vom arăta cum să folosiți versiunea lite și apoi vă vom da câteva sfaturi pentru planul pro.
Pasul 1: Creați un WCPT pe orice pagină
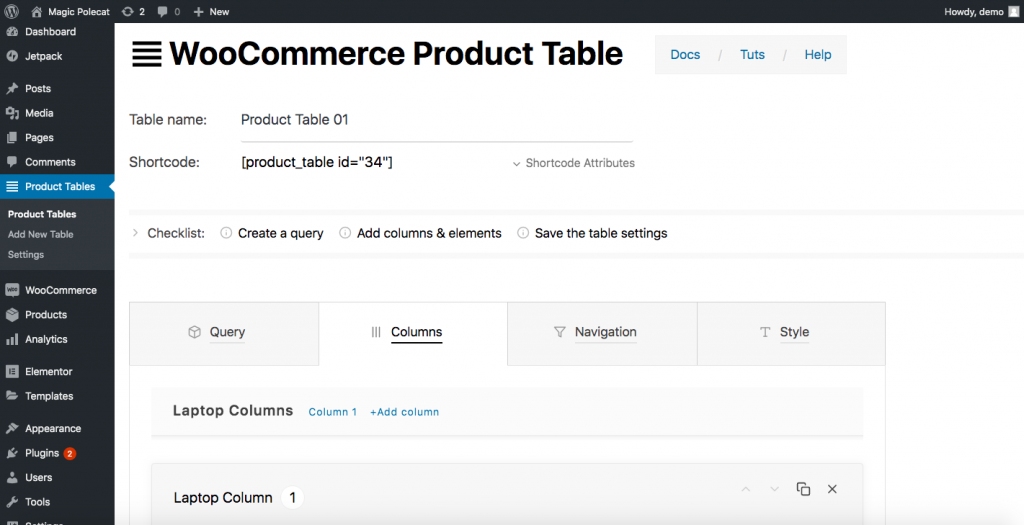
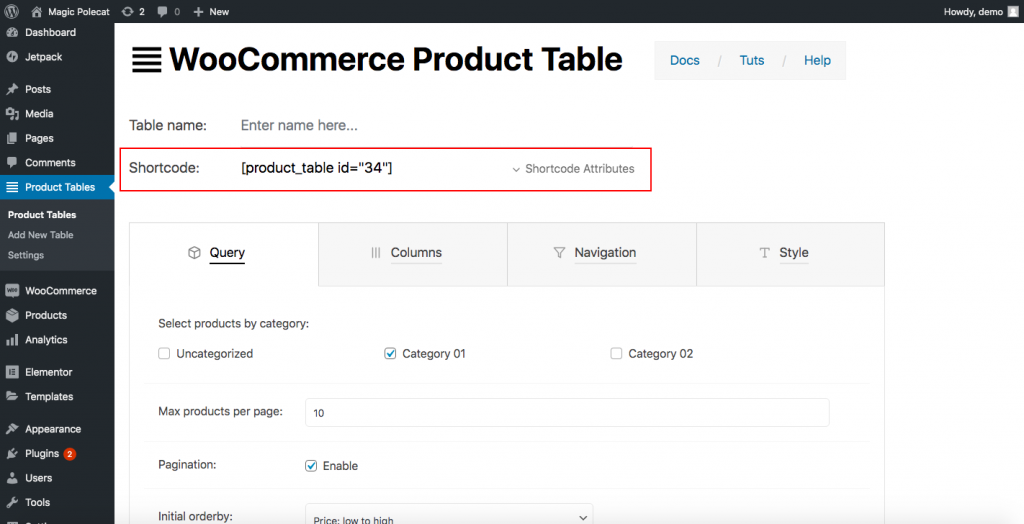
În primul rând, trebuie să descărcați și să activați plugin-ul. După aceea, veți vedea Product Tables în bara laterală a tabloului de bord. Faceți clic pe acesta, apăsați pe Add New Table și veți fi direcționat către o pagină unde puteți crea un tabel.

După cum puteți vedea, va trebui să specificați:
- Numele tabelului: În exemplul nostru, l-am numit Product Table 01
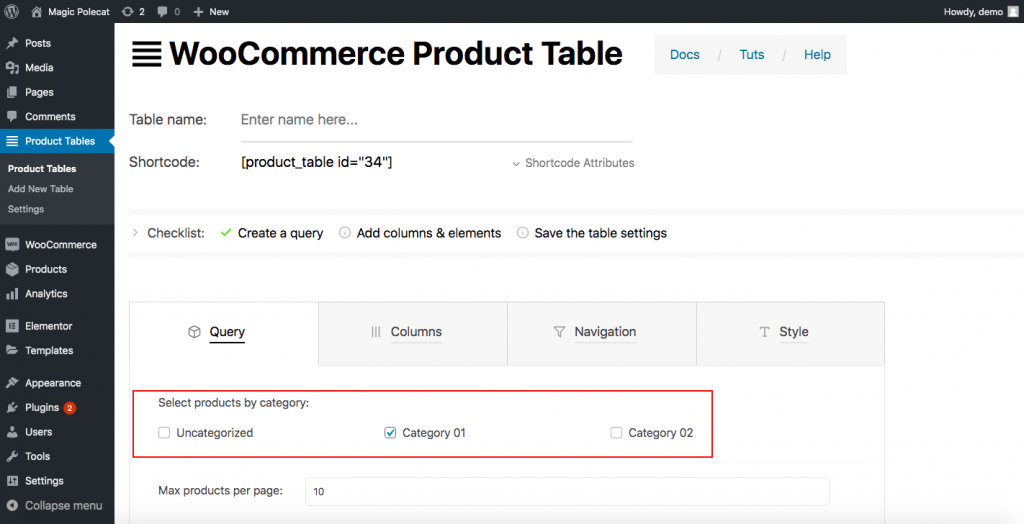
- Categoria de produs: Sub fila Query, veți vedea categoriile pe care le aveți. Selectați una pentru tabel

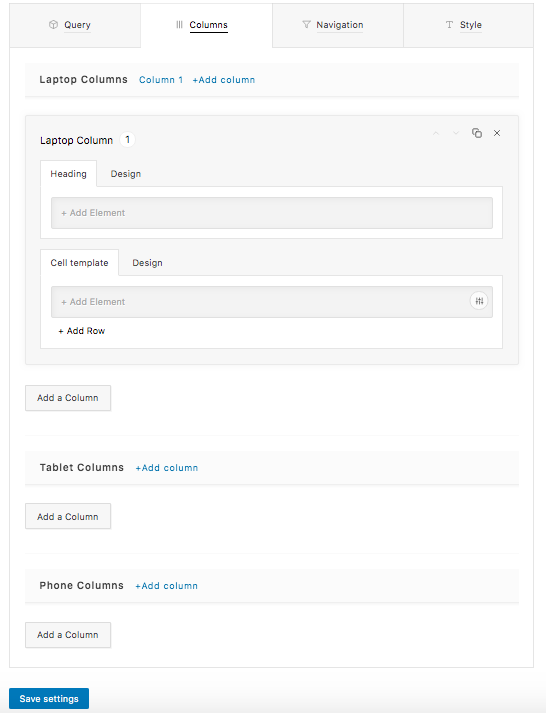
- Column Information: În continuare, mergeți la fila Columns (Coloane). Aici va trebui să desenați tabelul pe care îl doriți. Va trebui să decideți câte coloane doriți și apoi să le proiectați pe fiecare dintre ele. WC Product Table vă oferă opțiuni nu numai pentru laptopuri, ci și pentru coloanele pentru telefoane și tablete. Astfel, puteți specifica toate opțiunile pe care le doriți pentru fiecare tip de dispozitiv, inclusiv titlul, șablonul celulei și designul (font, aliniere, culoarea fontului, culoarea fundalului și altele.)

După ce ați creat coloanele pe care le doriți, faceți clic pe Save Settings și totul este gata.
Etapa 2: Lipiți tabelul pe o pagină nouă
Utilizând un shortcode, puteți afișa tabelul creat la etapa 1 oriunde doriți. Pur și simplu copiați codul scurt:

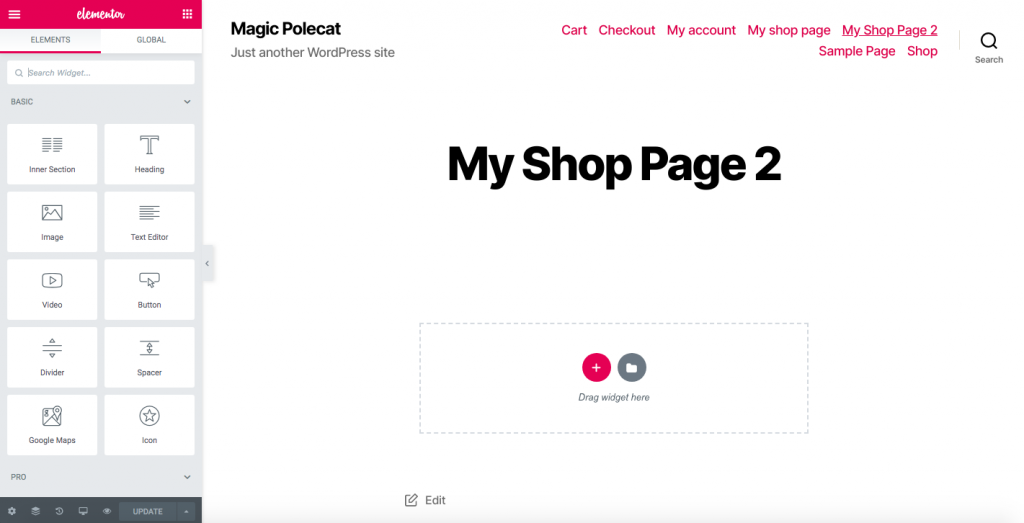
Acum, haideți să afișăm tabelul pe o nouă pagină folosind codul scurt. În acest moment, putem presupune că sunteți familiarizat cu crearea unei pagini noi. Deci, folosind un constructor de pagini, faceți clic pe Pages > Add New și dați-i un nume. De exemplu, My Shop Page 2 (Pagina magazinului meu 2). Dacă folosiți Elementor, veți vedea ceva de genul acesta:

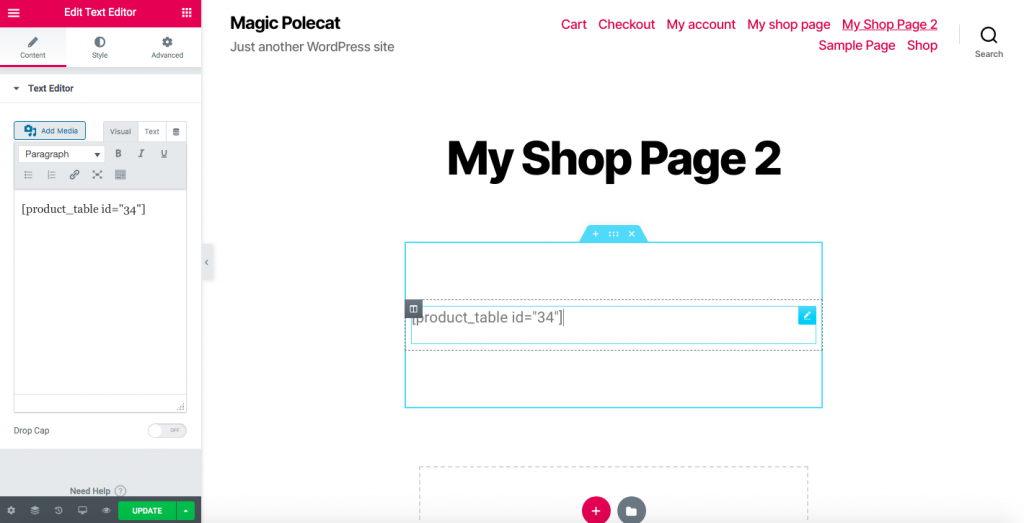
Trageți Editorul de text în jos și lipiți acolo codul scurt pe care tocmai l-ați copiat.

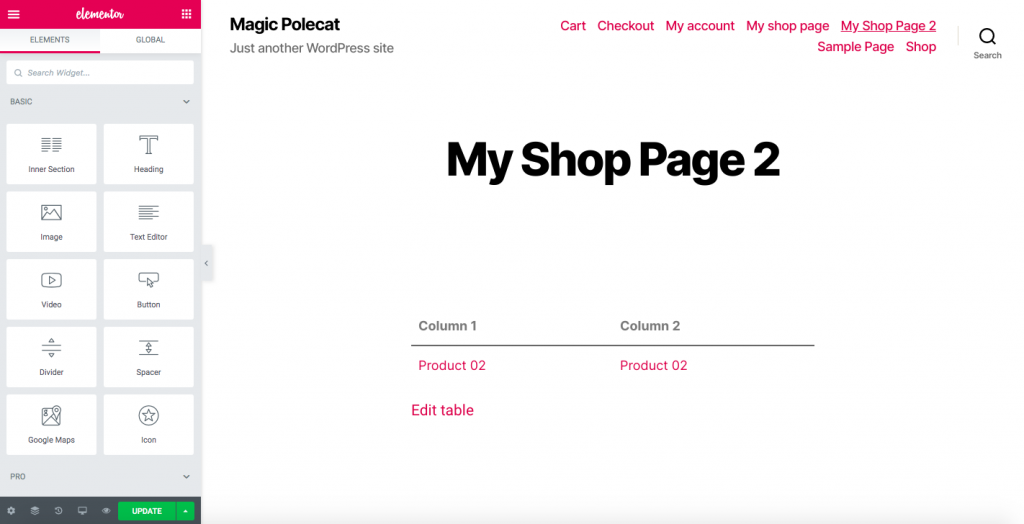
Acum veți avea o pagină cu un stil de tabel de produse.

Pasul 3: Redirecționați clienții către noua pagină de magazin
Pentru a vă redirecționa clienții către noua pagină de magazin, veți avea nevoie de un plugin de redirecționare. Acest instrument va redirecționa clienții de pe pagina implicită a magazinului WooCommerce către noua pagină pe care ați creat-o în Pasul 2. Cele mai multe dintre aceste pluginuri au un singur scop și sunt foarte ușor de utilizat. Aici vom folosi Redirection, unul dintre cele mai populare plugin-uri de redirecționare, dar orice instrument similar va face treaba.

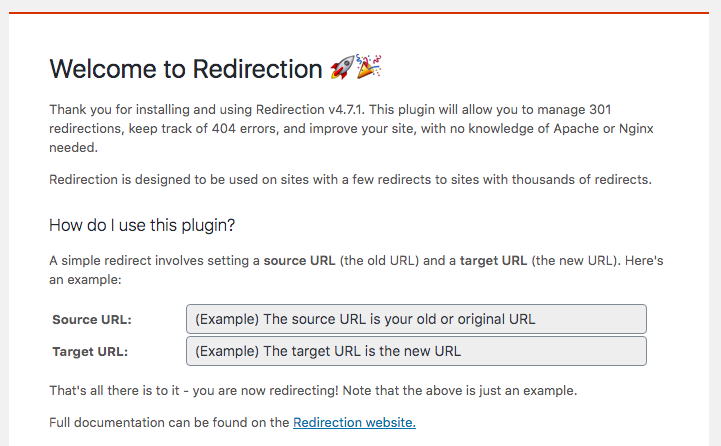
După ce ați activat plugin-ul, mergeți la Tools > Redirection, și veți vedea acest mesaj: 
- În Source URL, inserați linkul paginii implicite a magazinului
- În Target URL, inserați linkul paginii magazinului dvs. nou construit
- Apoi dați click pe Start Setup
- Atât! Iată cum vă personalizați pagina magazinului WooCommerce cu un plugin gratuit!
NOTA: Rețineți că utilizarea acestei metode vă poate afecta rezultatele SEO, deoarece motoarele de căutare nu favorizează de obicei principiile de redirecționare.
SCOPUL PRO
Dacă nu doriți să vă afectați SEO, puteți utiliza versiunea pro a pluginului WooCommerce Product Table. Pe lângă faptul că are funcționalități mai avansate, acesta vine și cu funcția Archive Override.
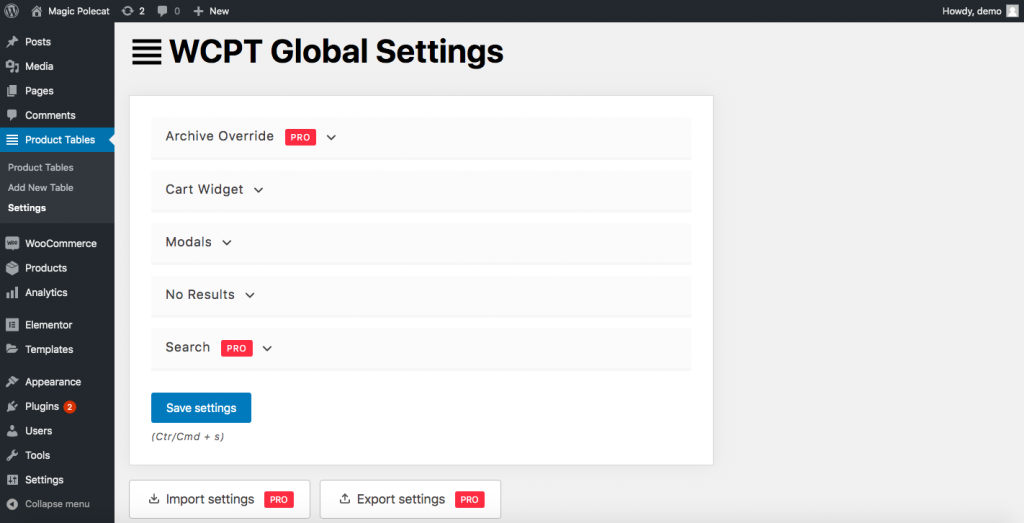
Cu această funcționalitate, puteți înlocui grilele WooCommerce implicite cu tabelele dvs. de produse nu numai pe pagina magazinului, ci și pe orice pagini de arhivă, cum ar fi cele de atribute, categorii, etichete și căutare. Pentru a activa această funcționalitate, mergeți la WP Dashboard > Product Tables > Settings > Archive Override. 
3.3) WooCommerce Product Table by Barn2
O altă opțiune excelentă pentru a edita pagina magazinului este pluginul WooCommerce Product Table by Barn2. Este un instrument premium care începe de la 89 USD pe an și este foarte ușor de utilizat. Acest add-on vă ajută să vă listați produsele într-un aspect tabelar și apoi să le inserați pe pagina magazinului. Cu această metodă, veți putea să transformați designul implicit al paginii magazinului într-un tabel.
Pasul 1
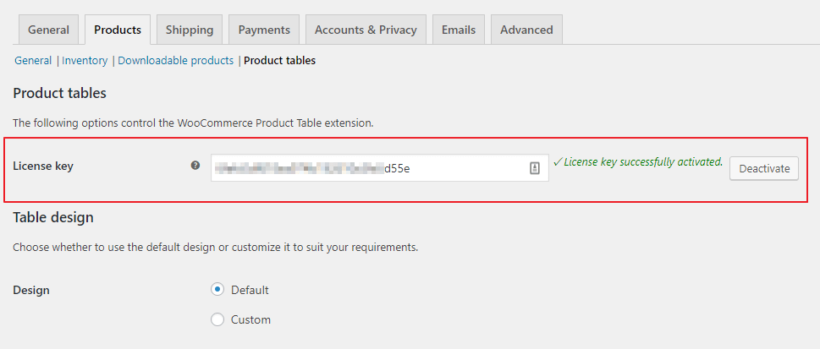
Instalați și activați pluginul WooCommerce Product Table. Apoi, mergeți la fila WooCommerce și faceți clic pe Settings > Products. Sub fila Produse, veți vedea secțiunea Tabele de produse. Aici, introduceți cheia de licență a plugin-ului pe care ați primit-o la achiziționarea plugin-ului.

Pasul 2
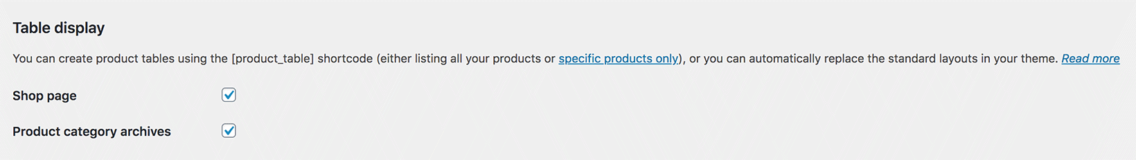
- În primul rând, adăugați tabelele de produse la pagina de magazin și la paginile de categorie date
- Reveniți la pagina de setări a pluginului > Afișare tabel, și alegeți locația pentru aspectul tabelului de produse

- Blocați pagina de magazin
- Apoi, bifați Arhivele categoriilor de produse dacă doriți să afișați tabelele de produse pe toate paginile categoriilor de produse, arhivele fiscale de produse și rezultatele căutării
- Salvați modificările
Etapa 3
Faceți modificări la tabele după cum doriți. Pagina de setări a tabelului de produse WooCommerce este foarte intuitivă. Spre deosebire de WC Product Table de WC Product Table, instrumentul Barn2 nu vă cere să creați și să configurați fiecare coloană, ceea ce îl face mai ușor de utilizat.
Bonus: Cum să remediați problema paginii goale a magazinului WooCommerce?
Pagina goală a magazinului este una dintre cele mai frecvente probleme din WooCommerce. Există multe motive pentru care pagina magazinului nu afișează niciun produs, dar aici vă vom arăta cum să rezolvați cele mai frecvente probleme.
- Configurarea paginii magazinului: Mergeți la WooCommerce > Setări > Produse și asigurați-vă că folosiți pagina corectă în cadrul paginii Magazin
- Compatibilitatea pluginului: Plugin-urile dvs. pot cauza conflicte făcând ca pagina Shop să apară goală. Pentru a remedia problema, dezactivați toate pluginurile dvs. și verificați care dintre ele cauzează problema
- Permalinks: Mergeți la Settings > Permalinks și salvați pentru a actualiza permalinks
- Catalog Visibility: Asigurați-vă că vizibilitatea catalogului este setată corect. Mergeți la WooCommerce > Products și asigurați-vă că produsele nu sunt setate ca fiind ascunse
Pentru mai multe informații despre aceste probleme, consultați ghidul nostru despre cum să remediați problema paginii goale a magazinului WooCommerce.
Primi pași
Înainte de a efectua oricare dintre cele trei metode de personalizare, vă recomandăm să folosiți o temă copil. Puteți fie să folosiți un plugin, fie să o creați în mod programatic. O temă copil moștenește toate elementele de design ale temei părinte, astfel încât aveți o copie a acelei teme, ceea ce o face mai sigură. De ce? Pentru că, dacă modificați direct fișierele temei părinte, toate modificările dvs. vor fi anulate atunci când actualizați tema.
Cu o temă copil, puteți modifica fișierele acesteia fără a pierde date după o actualizare. Mai mult, un proprietar de site înțelept nu s-ar juca niciodată cu fișierele temei originale. În afară de aceasta, țineți cont de faptul că pagina magazinului este o pagină prestabilită de WooCommerce, deci este compatibilă cu toate temele WordPress. Cu toate acestea, deoarece recomandăm utilizarea temelor copil în două dintre cele trei metode, ar putea exista probleme de compatibilitate. Dacă acesta este cazul, puteți arunca o privire în documentația WooCommerce pentru probleme legate de terți.
Concluzie
În concluzie, designul paginii magazinului și modul în care vă prezentați produsele pot avea un mare impact asupra conversiilor dvs. În WooCommerce, pagina magazinului este pre-construită și, deși există câteva opțiuni de editare a aspectului acesteia, acestea sunt destul de limitate. Așadar, personalizarea acesteia folosind oricare dintre cele trei metode descrise în acest ghid vă va face să ieșiți în evidență din mulțime. În plus, îți va reprezenta mai bine afacerea și va arăta profesionalism clienților tăi. V-am arătat cum să personalizați pagina magazinului folosind trei metode diferite:
- Manual
- Cu ajutorul constructorilor de pagini
- Cu ajutorul pluginurilor
Toate acestea au avantajele și dezavantajele lor, dar toate își vor face treaba, așa că folosiți-o pe cea care se potrivește cel mai bine nevoilor și abilităților dumneavoastră. Dacă nu aveți abilități de codare, puteți edita pagina magazinului cu page builders sau cu plugin-uri. Noi vă recomandăm WooCustomizer, deoarece este ușor de utilizat, vă oferă o mulțime de caracteristici pentru a vă optimiza magazinul și are o versiune gratuită.
În cele din urmă, dacă aveți o prezență puternică în social media, ar trebui să luați în considerare conectarea magazinului Facebook la WooCommerce. Astfel, veți putea să vă încărcați catalogul de produse pe Facebook, astfel încât utilizatorii să poată vizualiza produsele și să meargă direct la pagina de plată a site-ului dvs. pentru a finaliza achiziția. Dacă doriți să personalizați alte secțiuni ale magazinului dumneavoastră, consultați unele dintre aceste ghiduri:
- Cum să personalizați pagina Contul meu în WooCommerce
- Personalizați butonul Add to Cart în WooCommerce
- Cum să editați Checkout-ul WooCommerce (Coding & Plugins)
- Cum să personalizați pagina de produse WooCommerce în Divi
Acum este timpul să profitați la maxim și să vă optimizați pagina magazinului WooCoommerce. Ați încercat vreuna dintre aceste metode? Care dintre ele este preferata ta? Vă rugăm să ne spuneți ce părere aveți despre ele și anunțați-ne dacă aveți întrebări!
.