Cum se listează categoriile în WordPress utilizând API-ul de categorii
Într-un articol precedent am văzut cum să lucrăm cu ușurință cu categoriile în WordPress. Am acoperit modul în care ne putem sorta postările în diferite categorii, care pot fi apoi editate sau șterse.
După ce am acoperit elementele de bază, acum este timpul să aruncăm o privire la ceva care va fi de mai mult interes pentru dezvoltatori: Categories API și cum să recuperăm și să afișăm datele despre categorii.
Ca și Links Manager API, Categories API este un subiect mare, chiar mai mare în ceea ce privește numărul de funcții disponibile. În acest articol, vom aborda o funcție care este utilă atunci când dorim să ne listăm categoriile.
Listarea categoriilor
În API-ul Links Manager găsim o funcție importantă care ne permite să ne listăm legăturile. Prin urmare, nu este o surpriză faptul că găsim același lucru în API pentru categorii: wp_list_categories(), aceasta este funcția cu care vom lucra aici.
În principiu, trebuie să apelați această funcție în locul în care doriți să vă vedeți categoriile listate.
wp_list_categories();
Așa cum vă puteți imagina, acest rezultat este complet personalizabil. Pentru a-l modela în funcție de nevoile noastre, putem trece un argument acestei funcții: un array care să conțină valorile pentru opțiunile pe care dorim să le setăm. Să aruncăm o privire asupra câtorva dintre opțiunile disponibile.
Salerea categoriilor de afișat
Înainte de a vedea cum să personalizăm rezultatul, vom începe cu câteva opțiuni care ne permit să alegem ce să afișăm.
Include and Exclude Categories
Primul lucru pe care îl găsim este opțiunea include care acceptă o listă de ID-uri de categorii de afișat. Când folosiți această opțiune, wp_list_categories() va afișa numai categoriile cu ID-urile pe care i le-ați transmis. Puteți indica unul sau mai multe ID-uri. Dacă doriți să indicați două sau mai multe ID-uri, trebuie să separați aceste numere cu o virgulă.
$args = array('include' => '15,16,9');wp_list_categories($args);Dacă, pe de altă parte, nu doriți să alegeți ce să afișați, ci mai degrabă ce să nu afișați, opțiunea exclude este pentru dumneavoastră. Ea poate fi utilizată exact ca include .
$args = array('exclude' => '15,16,9');Rețineți că, dacă doriți să utilizați opțiunea exclude, include trebuie să fie goală (valoarea sa implicită). În caz contrar, opțiunea include are câștig de cauză și vor fi afișate numai categoriile care i-au fost transmise.
O altă opțiune de excludere a categoriilor este exclude_tree. Din nou, aceasta acceptă o listă de ID-uri ale categoriilor de exclus, separate prin virgulă. Diferența constă în faptul că va exclude categoriile selectate și toți copiii acestora. Rețineți că, pentru ca această opțiune să funcționeze, trebuie să setați opțiunea hierarchical la 0 (vom vedea mai jos ce face această opțiune).
// 14 is the ID of "My life", parent of "My goldfish" and "My garden" which will also be hidden$args = array('exclude_tree' => '14','hierarchical' => 0);Ordonarea ieșirii
În mod implicit, categoriile sunt listate în ordine alfabetică. Puteți modifica acest comportament datorită opțiunii orderby, care acceptă un șir de caractere. Puteți alege dintre următoarele opțiuni: ID pentru a ordona categoriile în funcție de ID-ul lor (nu, chiar așa?), name pentru a le ordona în ordine alfabetică (valoarea implicită), slug pentru a le ordona în ordinea alfabetică a lozincilor lor și count pentru a le ordona în funcție de numărul de mesaje pe care le conțin.
Ordinea aleasă poate fi inversată prin setarea DESC (descrescător) ca valoare pentru opțiunea order (în mod implicit această opțiune este setată la ASC (crescător)).
În exemplul de mai jos, enumerăm categoriile în funcție de numărul de postări pe care le conțin: deoarece ordinea este inversată, categoria care conține cel mai mare număr de postări va fi prima care va fi afișată.
$args = array('orderby' => 'count','order' => 'DESC');Limitarea numărului de categorii afișate
După ce am ordonat categoriile noastre, am putea dori să limităm numărul de articole listate. Acest lucru poate fi realizat cu ajutorul opțiunii number. În mod implicit, această opțiune este setată la null și nu există nicio limită, astfel încât sunt afișate toate categoriile. Prin specificarea unui număr, puteți defini numărul maxim de categorii care vor fi afișate. De exemplu, putem lista cele mai utilizate cinci categorii.
$args = array('orderby' => 'count','order' => 'DESC','number' => 5);Acest exemplu listează categoriile cu cel mai mare număr de mesaje. O altă soluție este de a ascunde categoriile nefolosite. Pentru a face acest lucru putem folosi hide_empty, un boolean setat la 1 în mod implicit: categoriile goale nu sunt afișate. Puteți alege să le afișați setând acest lucru la 0.
// Show me all the categories, even the empty ones$args = array('hide_empty' => 0);Specificarea detaliilor care urmează să fie afișate
Detalii sunt importante și există întotdeauna unele pe care dorim să le includem.
Contoare!
De exemplu, este posibil să doriți să afișați numărul de mesaje conținute în fiecare categorie. Pentru a afișa acest lucru puteți folosi opțiunea show_count și o puteți seta la 1. În mod implicit, acest boolean este setat la 0 și acest număr nu este afișat.
$args = array('show_count' => 1);Rețineți că o postare dintr-o categorie copil va fi, de asemenea, adăugată la numărul total de postări ale părintelui său. De exemplu, captura de ecran de mai jos este realizată cu trei postări în categoria „Viața mea”: în timp ce există o singură postare în această categorie, celelalte două sunt în categoriile copil.

Puteți modifica acest comportament datorită opțiunii pad_counts. Dacă o setați la 0, numărătorile părinților vor afișa doar numărul de postări din aceste categorii ale părinților și nu vor include postările din categoriile lor copii.
$args = array('show_count' => 1,'pad_counts' => 0);
Descrieri ale categoriilor
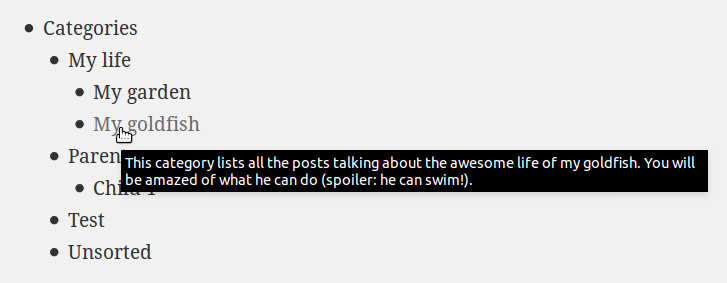
Așa cum am văzut în articolul anterior, putem seta o descriere pentru categoriile noastre. Această descriere poate fi afișată cu ajutorul opțiunii use_desc_for_title. Este un boolean setat la 1 în mod implicit: descrierile sunt afișate în atributul title al legăturilor din listă. Dacă nu doriți să vedeți această descriere, puteți seta această opțiune la 0.
$args = array('use_desc_for_title' => 1);
Feeds
La fel cum WordPress generează un feed pentru posturile dvs., el creează și unul pentru fiecare categorie. Vizitatorii pot alege să urmărească doar actualizările categoriilor care îi interesează, dacă nu le place tot conținutul dumneavoastră.
Legăturile către aceste fluxuri pot fi afișate în lista categoriilor noastre, datorită opțiunii feed. În mod implicit, această opțiune este setată la un șir de caractere gol și legăturile nu sunt afișate. Codul de mai jos arată cum se activează această opțiune.
$args = array('feed' => 'RSS');
În mod implicit, fluxul legat este cel RSS2. Dar WordPress poate genera mai multe tipuri de fluxuri. Dacă preferați Atom, de exemplu, puteți forța WordPress să afișeze acest tip de flux în locul celui RSS2.
Pentru a selecta tipul de flux pe care doriți să îl vedeți afișat, puteți specifica oricare dintre următoarele opțiuni : , rss, rss2 și rdf.
$args = array('feed' => 'Atom','feed_type' => 'atom');În cele din urmă, dacă preferați să folosiți o imagine pentru a face legătura cu fluxurile RSS, puteți indica adresa URL a imaginii pe care doriți să o vedeți în opțiunea feed_image. Textul din opțiunea feed va deveni apoi textul alternativ pentru imagine.
$args = array('feed' => 'RSS','feed_image' => 'http://website.org/my-awesome-rss-image.png');Este această categorie cea curentă?
Dacă folosiți wp_list_categories() pe o pagină de arhivă (în șablonul archive.php), puteți vedea că categoria curentă (cea afișată de pagina de arhivă) este evidențiată: eticheta li care înglobează legătura către această categorie are o clasă în plus față de celelalte, numită current-cat. Nu trebuie să faceți nimic pentru a activa acest comportament și nici nu-l puteți dezactiva (dar sunteți liberi să nu-l folosiți în CSS-ul dumneavoastră!).
Cu toate acestea, poate că este un comportament pe care doriți să-l vedeți pe mai multe pagini, cum ar fi cele care afișează o postare. Vestea bună este că puteți, datorită opțiunii current_category. Acest boolean este setat implicit la 0. Dacă o setați la 1, categoria curentă va fi evidențiată cu clasa citată anterior.
$args = array('current_category' => 1);De exemplu, să presupunem că afișăm lista categoriilor noastre pe șablonul single.php. Apoi, cu matricea anterioară, categoria postului curent este evidențiată datorită clasei current-cat. Tot ce trebuie să facem acum pentru a o afișa este să adăugăm CSS-ul corespunzător.
Afișarea ierarhiei
Dacă aveți multe categorii, este o idee bună să le organizăm în ierarhii logice, în care găsim categoriile părinte și copiii lor dedesubt. Există o serie de opțiuni pentru a gestiona afișarea ierarhiilor.
Ne vom uita mai întâi la hierarchical. Este un boolean setat implicit la 1, prin care wp_list_categories() se afișează ierarhia între categorii (cu părinți și copii), exact ca în capturile de ecran de la începutul acestui articol. Dacă nu doriți să afișați ierarhia, o puteți seta la 0: categoriile dvs. vor fi atunci listate într-o singură coloană, fără să fie indentate categoriile copii.
Rețineți efectul secundar al hierarchical: dacă alegeți să afișați ierarhia, atunci categoriile părintești vor fi întotdeauna afișate, chiar dacă acestea sunt goale și opțiunea hide_empty este setată la 1.
// Don't show me the hierarchy$args = array('hierarchical' => 0);De asemenea, puteți folosi ierarhia pentru a face și alte lucruri, cum ar fi afișarea copiilor unei anumite categorii folosind child_of . Am putea să o descriem ca fiind opusul lui exclude_tree: îi dăm ID-ul unei categorii, iar wp_list_categories() va afișa doar copiii acesteia. Cu toate acestea, numele categoriei părinte nu este afișat.
// Show me all the children of this category$args = array('child_of' => 14);În mod diferit de exclude_tree, nu putem transmite decât un singur ID către child_of.
Opțiunea depth vă permite să controlați numărul de niveluri care pot fi afișate în listă. Poate fi utilă dacă vă plac categoriile și dacă aveți un arbore complex cu multe generații. În mod implicit, este setată la 0 și afișează toate generațiile. Exemplul de mai jos afișează doar două niveluri de categorii: părinții și copiii lor de primul nivel. Dacă acești copii au propriile categorii de copii, acestea nu vor fi afișate.
$args = array('depth' => 2);Rețineți că depth este legat de hierarchical. De fapt, dacă setați hierarchical la 0, atribuirea unei valori la depth va fi inutilă: toate categoriile vor fi afișate, indiferent de nivelurile lor în arbore. Dimpotrivă, puteți, de asemenea, să suprascrieți valoarea lui hierarchical cu depth într-un singur caz: setați depth la -1. Efectul acestei valori este de a afișa toate categoriile fără nicio relație. Toate categoriile vor fi afișate într-o singură coloană, chiar dacă hierarchical este setat la 1.
Controlul ieșirii
În mod implicit, wp_list_categories() afișează lista categoriilor noastre. Dacă nu doriți acest lucru și preferați să stocați rezultatul într-o variabilă pentru a-l afișa ulterior, puteți seta echo la 0.
$args = array('echo' => 0);$cats = wp_list_categories($args);Acest lucru poate fi util dacă doriți să modificați lista înainte de a o afișa.
În continuare, să ne uităm la show_option_none. În mod implicit, dacă wp_list_categories() nu găsește nicio categorie (se poate întâmpla dacă celelalte opțiuni sunt prea restrictive, de exemplu), afișează textul „Fără categorii”. Puteți schimba acest text cu textul pe care îl doriți folosind această opțiune.
$args = array('show_option_none' => 'Nothing found :(');Următorul title_li. În testele noastre, poate ați observat că lista de categorii este încapsulată într-un element al unei alte liste. Acest lucru poate fi util dacă folosiți wp_list_categories() într-un meniu, de exemplu. În plus, WordPress afișează un titlu pentru această listă, care este în mod implicit „Categorii”.
Puteți modifica acest titlu implicit sau chiar îl puteți dezactiva jucându-vă cu title_li. Acesta acceptă un șir de caractere, care este titlul care trebuie afișat. Dacă dați acestei opțiuni un șir gol, lista de categorii nu va fi deloc încapsulată într-o altă listă.
$args = array('title_li' => 'My awesome categories');Atenție: dacă dezactivați afișarea listei cu un șir gol, trebuie să vă înglobați lista în tag-uri ul!
Nu vă plac listele? Vă va plăcea opțiunea style: în mod implicit este setată la list și wp_list_categories() afișează categoriile ca elemente de listă. Dacă setați style la none, categoriile dvs. vor fi separate de tag-uri br.
$args = array('style' => 'none');În cele din urmă, puteți cere WordPress să afișeze un link către toate categoriile dvs. datorită opțiunii show_option_all. Dați un șir de caractere la această opțiune, iar WordPress va afișa un nou link, care va arăta spre toate categoriile dumneavoastră.
$args = array('show_option_all' => 'All categories');Concluzie
Asta este tot pentru wp_list_categories(). Numărul de opțiuni disponibile pentru această funcție este destul de mare, după cum puteți vedea.
Desigur, API-ul pentru categorii nu se limitează la această funcție. Cu toate acestea, este una importantă: dacă nu aveți nicio nevoie specifică și doriți doar o listă de bază a categoriilor, nu căutați o altă funcție, aceasta este cea mai simplă opțiune!
Rețineți că nu am vorbit în acest articol despre wp_dropdown_categories(). Această funcție afișează categoriile noastre într-un element HTML de tip dropdown. Ca și wp_list_categories(), rezultatul său poate fi complet personalizat datorită unei serii de opțiuni. Aceste opțiuni sunt similare cu cele disponibile cu wp_list_categories() , așa că nu le vom descrie aici. Singura dificultate este că unele opțiuni au alte valori implicite. Pentru a afla mai multe despre wp_dropdown_categories(), puteți accesa WordPress Codex.
Dar mai există și alte cazuri: ce se întâmplă dacă vrem să ne afișăm categoriile într-un mod special? În acest caz, wp_list_categories() nu este suficient de flexibil, deoarece trebuie să ne construim propriul arbore DOM. De aceea, în articolul următor, vom arunca o privire asupra altor funcții utile din API-ul de categorii.
.