Cum se adaugă JavaScript la WordPress
Adaugați JavaScript la o pagină HTML este simplu: adăugați un tag script în secțiunea <head> a codului HTML. Dar în WordPress, adăugarea de JavaScript este mai complexă, deoarece nu modificați direct șabloanele HTML. În schimb, vă bazați pe o API WordPress dedicată pentru gestionarea codului JavaScript.
În acest articol, vom analiza în profunzime această API fundamentală și vom învăța cum să adăugăm JavaScript în WordPress.
Împreună vom:
- Înțelege în profunzime API-ul de scripturi.
- Învățați cum să faceți scripturile disponibile prin intermediul unui identificator unic, înregistrându-le.
- Descoperiți cum putem scoate scripturile în pagină prin enqueueing.
- Înțelegeți când să înregistrați mai întâi un script și când să faceți enqueue direct.
- Scoateți în ordinea corectă pentru a ține cont de dependențele dintre scripturi.
- Asigurați-vă că vizitatorii dvs. văd întotdeauna cele mai recente versiuni ale scripturilor dvs. prin ștergerea cache-urilor din browser.
- Învățați să adăugați scripturi în subsolul unei pagini în loc de antet.
- Veziți cum să adăugați scripturi în frontend și cum să le restricționați la anumite pagini.
- Înțelegeți cum pot fi adăugate scripturi la diferite ecrane din admin.
- Cunoașteți specificul utilizării JavaScript cu Gutenberg.
- Obțineți o privire de ansamblu asupra modului de depanare a problemelor cu scripturile.
- Cunoașteți problemele comune cu care se confruntă dezvoltatorii atunci când folosesc Scripts API.
Înțelegerea funcționării interne a Scripts API
În WordPress, JavaScript nu este niciodată adăugat direct la o pagină. În schimb, îi spuneți lui WordPress ce scripturi doriți să utilizați și cum. Scripts API va transforma aceste informații în tag-uri HTMLscriptbine formate și le va afișa pe în antetul sau în subsolul HTML al paginii.
Există doi pași pentru adăugarea unui script în WordPress:
- Înregistrarea scriptului: Adăugarea acestuia în registrul central al tuturor fișierelor JavaScript utilizate pe un site.
- Încadrarea scriptului: Adăugarea acestuia la lista de scripturi care urmează să fie afișate pe pagină.
Acest lucru se face prin intermediul funcțiilor wp_register_script și wp_enqueue_script.
Pentru a controla unde sunt afișate scripturile, se folosesc cârlige specifice. Există cârlige pentru:
- Frontend: tema vizibilă pentru utilizator.
- Zona de administrare: utilizată de utilizatorii conectați pentru a edita conținutul
- Ecranele și blocurile Gutenberg: permite utilizarea scripturilor împreună cu editorul de blocuri Gutenberg, atât în frontend, cât și în zona de administrare.
Vom examina în detaliu aceste piese individuale, începând cu modul în care WordPress identifică scripturile.
Utilizarea numelor pentru a desemna scripturile cu wp_register_script
Pentru a înregistra un script cu WordPress, trebuie furnizate două date:
- Un handle, care este un șir de text care identifică un anumit fișier JavaScript. Acest handle trebuie să fie unic printre toate scripturile înregistrate.
- Un URL către fișierul JavaScript.
Dacă am dori să înregistrăm un script utilizat într-o temă pentru a fi afișat pe frontend, acesta este codul pe care îl veți utiliza:
Code language: JavaScript (javascript)
Pentru a explica codul:
- Înregistrarea scripturilor se face într-o funcție de callback.
- Funcția de înregistrare a scriptului este adăugată la o acțiune.
- Primul argument al lui
wp_register_script()este mânerul. - Mânerul scriptului este prefixat cu un slug unic al proiectului pentru a preveni conflictele de nume.
- Cel de-al doilea argument al lui
wp_register_script()este URL-ul. - Un URL absolut este folosit pentru a încărca scriptul.
- Scriptul este încărcat din tema părinte folosind
get_template_directory_uri().
Acum că am înregistrat scriptul nostru, îl putem pune în așteptare.
Cuplarea scripturilor cu wp_enqueue_script
Dacă am dori acum să punem în coadă acest script pe frontend, am folosi acest cod:
Code language: JavaScript (javascript)
Dacă WordPress știe despre scriptul nostru, trebuie doar să folosim handle-ul său, care este primul argument folosit de wp_enqueue_script().
Nu este necesar să înregistrăm scripturile înainte ca acestea să poată fi puse în coadă. Funcțiile wp_register_script() și wp_enqueue_script() folosesc aceleași argumente.
Acest lucru se datorează faptului că punerea în coadă a unui script va înregistra, de asemenea, scriptul dacă handle-ul nu există deja.
Atunci, un mod mai scurt de a scrie codul nostru ar fi următorul:
Code language: JavaScript (javascript)
Când ar trebui să înregistrați un script înainte de a-l pune în coadă?
Abordarea implicită este de a pune în coadă scripturile direct, sărind peste etapa de înregistrare. Dar există două scenarii în care înregistrarea scripturilor mai întâi are sens:
- Vreți să oferiți un set de biblioteci JavaScript dezvoltatorilor. Aceasta este ceea ce face WordPress Core cu setul său de scripturi implicite.
- Vreți să folosiți același script în contexte diferite. Un exemplu ar putea fi un script care este folosit atât în frontend, cât și în admin.
Manipularea dependențelor
De multe ori veți scrie cod JavaScript care se bazează pe una sau mai multe biblioteci. Un exemplu obișnuit este codul care utilizează jQuery. În acest caz, codul are nevoie de jQuery pentru a funcționa, prin urmare este o dependență a codului.
Scriptele care depind de jQuery trebuie să fie încărcate după bibliotecă. WordPress asistă dezvoltatorii în astfel de cazuri, permițându-le să indice dependențele de scripturi.
Dependențele sunt al treilea argument transmis către wp_register_script sau wp_enqueue_script. Acesta trebuie să fie un tablou cu handle-urile de script ale dependențelor.
Așa că, pentru a adăuga biblioteca jQuery inclusă în WordPress, vom folosi următorul cod:
Code language: JavaScript (javascript)
Desigur că puteți folosi mai mult de o dependență. Ordinea mânerelor din matricea dependențelor nu contează.
Code language: JavaScript (javascript)
Nu sunteți limitat la utilizarea ca dependențe a bibliotecilor JavaScript incluse în WordPress. Orice script poate fi o dependență a altuia. Cu toate acestea, orice dependență pe care o utilizați trebuie să fie înregistrată sau pusă în coadă înainte de a putea fi utilizată.
Code language: JavaScript (javascript)
Browser cache busting
Încărcarea fișierelor script și a foilor de stil necesită timp, timp în care redarea unei pagini este blocată. Prin urmare, browserele încearcă să evite încărcarea fișierelor pe care le-au încărcat deja înainte. Ei fac acest lucru stocându-le în memoria cache.
Și acest lucru are sens: dacă un fișier nu s-a modificat și este disponibil în memoria cache a browserului, nu este nevoie să îl obțină din nou de pe server. Dar dacă fișierul se schimbă, browserul trebuie să meargă și să aducă din nou fișierul. Forțarea browserului să folosească versiunea live în loc de versiunea din memoria cache se numește browser cache busting.
Browserii folosesc numele fișierului pentru a afla care active au o nouă versiune disponibilă. O abordare pentru a schimba acest nume de fișier este să adăugați un șir de interogare, cum ar fi ?this=that.
În mod implicit, WordPress utilizează numărul versiunii sale ca șir de interogare. Dacă punem în coadă un script, așa cum am văzut în secțiunea anterioară, WordPress ar emite următorul tag de script pe versiunea 5.3.0:
Code language: HTML, XML (xml)
În proiectele dumneavoastră, doriți să realizați două lucruri:
- Împiedicați actualizările WordPress să spargă memoria cache a browserului pentru toate scripturile pe care le-ați pus în coadă.
- Asigurați-vă că vizitatorii văd cea mai recentă versiune a scriptului care a fost modificată.
Pentru a face acest lucru, puteți trece un șir de versiuni la funcțiile wp_register_script și wp_enqueue_script ca al patrulea argument.
Code language: JavaScript (javascript)
Eșantionul de cod folosește un număr de versiune, ceea ce are sens pentru biblioteci. Pentru scripturile personalizate care nu respectă o versiune strictă, se poate folosi o dată: 2019-12-07.
Tema implicită TwentyTwenty utilizează versiunea temei (cod simplificat pentru lizibilitate):
Code language: PHP (php)
Acest lucru înseamnă că, de fiecare dată când este lansată o nouă versiune a temei, memoria cache a browserului pentru toate scripturile este spartă. În practică, acest lucru înseamnă că browserele ajung să reîncarce scripturi care nu au fost modificate, ceea ce reprezintă un dezavantaj. Partea bună este că astfel se asigură că nu există niciodată probleme cu vizitatorii care folosesc versiuni expirate ale unui script.
În plus, acest lucru necesită puțin efort de întreținere din partea dezvoltatorilor. Tot ce trebuie să facă aceștia este să actualizeze versiunea temei pentru o nouă versiune, iar spargerea cache-ului intră în vigoare.
Aducerea de scripturi în footer
În mod implicit, browserul oprește toate celelalte activități în timp ce încarcă și execută un fișier JavaScript. Acest lucru înseamnă că ieșirea vizuală văzută de vizitatori în browserul lor nu se modifică în acest timp. Scripturile care blochează redarea unei pagini se numesc render-blocking.
Vom vedea mai jos cum puteți evita acest tip de script. Dar deocamdată vrem să ne concentrăm pe o altă optimizare a performanței: adăugarea de scripturi în footer.
În mod implicit, WordPress adaugă scripturile în antet, adică înainte de tag-ul HTML de închidere </head>. Tot conținutul vizibil al unei pagini face parte din secțiunea <body>. Ceea ce înseamnă că, până când browserul nu termină secțiunea head, vizitatorii vor vedea o pagină albă.
Pentru a evita acest lucru, scripturile pot fi adăugate în schimb în footer, adică înainte de tag-ul de închidere </body>. În acest fel, conținutul paginii este deja vizibil, iar experiența vizitatorilor este mai bună.
Pentru a face acest lucru, treceți true ca al cincilea argument al wp_register_script sau wp_enqueue_script:
Code language: JavaScript (javascript)
Atenție însă cu atunci când folosiți scripturi cu dependențe. Scriptul în sine și toate dependențele trebuie să fie puse în coadă în footer. În caz contrar, toate scripturile vor fi plasate în antet.
Aducerea de JavaScript în frontend
Pentru a adăuga JavaScript în frontend, adică în partea site-ului vizibilă pentru vizitatori, utilizați cârligul wp_enqueue_scripts.
Acest cârlig este declanșat pe fiecare pagină a unui site. Aveți nevoie de un script doar pe un anumit tip de pagină. Există mai multe abordări pentru a realiza acest lucru, în funcție de scenariu.
Prima este utilizarea etichetelor condiționale, care returnează true sau false în funcție de faptul dacă pagina curentă îndeplinește anumite condiții. Pentru a adăuga un script doar la paginile de arhivă, veți folosi is_archive(), astfel:
Code language: JavaScript (javascript)
Dacă o pagină nu este o arhivă, is_archive() returnează false. Utilizând ! (numit operatorul Not în PHP), acesta se va schimba în true. Prin adăugarea lui return, funcția se va întoarce mai devreme. Acest lucru înseamnă că nu se va ajunge la codul pentru punerea în coadă a scriptului.
Dar în loc să căutați o condiție care este false, puteți, bineînțeles, să folosiți și pentru condiții care sunt true. Puteți folosi mai mult de o condiție în verificare și nu sunteți limitat la a folosi doar etichete condiționale.
Code language: JavaScript (javascript)
Scurt de cod de mai sus adaugă scriptul de care WordPress are nevoie pentru a gestiona comentariile din firul de discuție. Scriptul este pus în așteptare numai dacă:
- Pagina este singulară: o singură postare, pagină sau tip de postare personalizată.
- Dacă vizitatorii pot comenta: aceasta este o setare globală și pentru fiecare postare din WordPress.
- Dacă sunt activate comentariile filate: aceasta este o setare, deci se recuperează valoarea opțiunii corespunzătoare.
Aducerea de JavaScript în zona de administrare
Pentru a adăuga un script în zona de administrare, adică în partea vizibilă pentru utilizatorii conectați, utilizați cârligul admin_enqueue_scripts.
Acest cârlig este declanșat pe fiecare pagină de administrare. Dacă aveți nevoie să adăugați un script doar la un anumit ecran de administrare, puteți utiliza $hook_suffix care este transmis de această acțiune.
Sufixul cârligului este numele fișierului PHP care este afișat în prezent. Dacă mergeți la Posts > Add New, browserul va încărca următorul URL: https://example.com/wp-admin/post-new.php. Variabila $hook_suffix este, prin urmare, post-new.php.
Rețineți că ecranele de administrare pot arăta la fel, dar încarcă un fișier diferit. Dacă editați o postare, de exemplu, fișierul care se încarcă este post.php. Un alt exemplu sunt paginile Categorii și Etichete, care folosesc ambele fișierul edit-tags.php.
Scripts and the Gutenberg Block Editor
Când Gutenberg Block Editor a fost încorporat în WordPress Core în versiunea 5.0, au fost adăugate două noi cârlige:
-
enqueue_block_editor_assets: Poate fi folosit pentru a pune în așteptare scripturile bock pe ecranul Block Editor din admin. -
enqueue_block_assets: Poate fi folosit pentru a enqueue block scripts în admin și pe frontend.
Cârligele pe care le-am văzut anterior continuă să funcționeze cu Gutenberg, deci pot fi de asemenea folosite.
Debugging Scripts
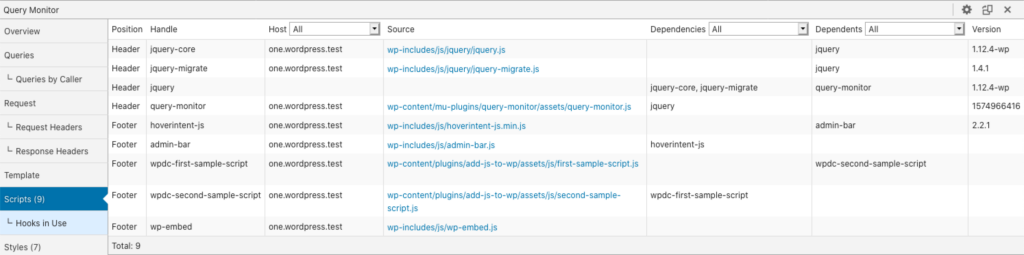
Se recomandă să folosiți un instrument pentru dezvoltatori, cum ar fi pluginul Query Monitor, pentru a vă ajuta la dezvoltare. Acesta are un panou care afișează toate scripturile puse în coadă.

Scapi comune
Iată o listă de scenarii comune.
- Reutilizarea aceluiași mâner: Dacă înregistrați două scripturi cu același handle, doar scriptul înregistrat primul va fi luat în considerare. WordPress va eșua în tăcere la al doilea apel enqueue.
Concluzie
Acesta a fost un articol lung, dar, după cum ați văzut și dumneavoastră, adăugarea de JavaScript în WordPress este un subiect complex. Dar sper că acest ghid aprofundat a răspuns la toate întrebările pe care le-ați avut.
Dacă lipsește ceva, vă rog să mă anunțați. Aș fi bucuros să actualizez acest articol cu informații suplimentare.
.