Cum să creați casetele meta din WordPress
.
Despre autor
Scriitor la WP TavernMai multe despreJustin↬
- 11 min citește
- WordPress,Funcții,Tehnici (WP)
- Salvate pentru citire offline
- Share on Twitter, LinkedIn
Acest articol a fost actualizat ultima dată la 13 aprilie 2017.


Crearea de meta casete personalizate este extrem de simplă, cel puțin este odată ce ați creat prima dvs. casetă folosind instrumentele încorporate în codul de bază al WordPress. În acest tutorial, vă voi prezenta tot ceea ce trebuie să știți despre meta-cutii:
- Crearea de meta-cutii.
- Utilizarea meta-cutiilor cu orice tip de postare.
- Manipularea validării datelor.
- Salvarea meta-datelor personalizate.
- Recuperarea meta-datelor personalizate în partea frontală.
Nota: Când folosesc termenul „post” de-a lungul acestui tutorial, mă refer la un post de orice tip de post, nu doar la tipul implicit de post de blog livrat cu WordPress.
Ce este o cutie meta post?
O cutie meta post este o cutie glisantă afișată pe ecranul de editare a posturilor. Scopul său este de a permite utilizatorului să selecteze sau să introducă informații în plus față de conținutul principal al postării. Aceste informații ar trebui să fie legate de postare într-un anumit fel.
În general, în cutiile meta se introduc două tipuri de date:
- Metadate (adică câmpuri personalizate),
- Termeni taxonomici.
Desigur, există și alte utilizări posibile, dar aceste două sunt cele mai comune. În scopul acestui tutorial, veți învăța cum să dezvoltați metabox-uri care să gestioneze metadatele posturilor personalizate.
Ce sunt metadatele posturilor?
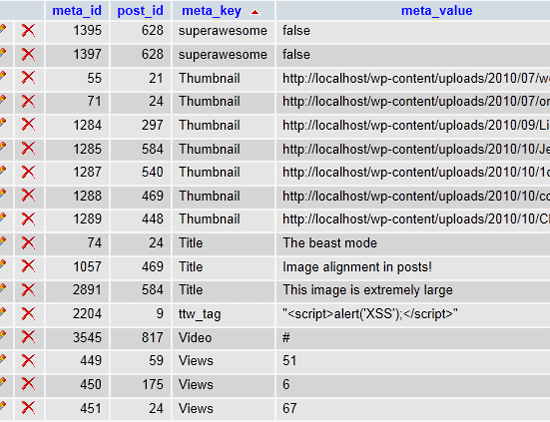
Metadatele posturilor sunt date care sunt salvate în tabelul wp_postmeta din baza de date. Fiecare intrare este salvată ca patru câmpuri în acest tabel:
-
meta_id: Un ID unic pentru această metadată specifică. -
post_id: ID-ul postului la care este atașată această metadată. -
meta_key: O cheie folosită pentru a identifica datele (veți lucra des cu aceasta). -
meta_value: Valoarea metadatelor.
În următoarea captură de ecran, puteți vedea cum arată acest lucru în baza de date.

Când ajungeți la subiect, metadatele sunt doar perechi cheie/valoare salvate pentru o anumită postare. Acest lucru vă permite să adăugați tot felul de date personalizate la postările dvs. Este deosebit de utilă în special atunci când dezvoltați tipuri de postări personalizate.
Una singură limită este imaginația dumneavoastră.
Nota: Un lucru de reținut este că o singură cheie meta poate avea mai multe valori meta. Aceasta nu este o utilizare obișnuită, dar poate fi extrem de puternică.
Working With Post Metadata
Până acum, probabil că vă mănâncă să construiți niște casete meta personalizate. Cu toate acestea, pentru a înțelege cât de utile sunt casetele meta personalizate, trebuie să înțelegeți cum să adăugați, să actualizați, să ștergeți și să obțineți metadatele posturilor.
Am putea scrie o carte despre diferitele moduri de utilizare a metadatelor, dar nu acesta este scopul principal al acestui tutorial. Puteți folosi următoarele linkuri pentru a învăța cum funcționează funcțiile post meta în WordPress dacă nu sunteți familiarizat cu ele.
- add_post_meta()”): Adaugă metadatele postului.
- update_post_meta()”): Actualizează metadatele postului.
- delete_post_meta()”): Șterge metadatele postului.
- get_post_meta()”): Recuperează metadatele posturilor.
Cuvintele rămase din acest tutorial presupun că sunteți cel puțin familiarizat cu modul în care funcționează aceste funcții.
Configurarea
Înainte de a construi metabox-uri, trebuie să aveți câteva idei despre ce tip de metadate doriți să folosiți. Acest tutorial se va concentra pe construirea unui metabox care salvează o clasă CSS personalizată pentru postări, care poate fi folosită pentru a stiliza postările.
Voi începe prin a vă învăța să dezvoltați un cod personalizat care face câteva lucruri extrem de simple:
- Adaugă o casetă de intrare pentru a adăuga o clasă personalizată pentru postări (metabox).
- Salvează clasa de post pentru cheia meta
smashing_post_class. - Filtrează cârligul
post_classpentru a adăuga clasa de post personalizată.
Puteți face lucruri mult mai complexe cu metaboxurile, dar trebuie să învățați mai întâi elementele de bază.
Toate codurile PHP din următoarele secțiuni merg fie în fișierul pluginului dvs. personalizat, fie în fișierul functions.php al temei dvs.
Constituirea unei metaboxuri personalizate pentru postări
Acum că știți ce construiți, este timpul să începeți să vă scufundați în cod. Primele două fragmente de cod din această secțiune a tutorialului se referă în mare parte la configurarea tuturor lucrurilor pentru funcționalitatea metabox-ului.
Din moment ce doriți ca metabox-ul postului dvs. să apară doar pe ecranul editorului de posturi din administrator, veți folosi cârligele load-post.php și load-post-new.php pentru a inițializa codul metabox-ului dvs..
/* Fire our meta box setup function on the post editor screen. */add_action( 'load-post.php', 'smashing_post_meta_boxes_setup' );add_action( 'load-post-new.php', 'smashing_post_meta_boxes_setup' );Majoritatea dezvoltatorilor WordPress ar trebui să fie familiarizați cu modul în care funcționează cârligele, așa că acest lucru nu ar trebui să fie ceva nou pentru dvs. Codul de mai sus îi spune lui WordPress că doriți să declanșați funcția smashing_post_meta_boxes_setup pe ecranul editorului de postări. Următorul pas este să creați această funcție.
Următorul fragment de cod va adăuga funcția dvs. de creare a casetei meta la cârligul add_meta_boxes. WordPress pune la dispoziție acest cârlig pentru a adăuga casete meta.
/* Meta box setup function. */function smashing_post_meta_boxes_setup() { /* Add meta boxes on the 'add_meta_boxes' hook. */ add_action( 'add_meta_boxes', 'smashing_add_post_meta_boxes' );}Acum, puteți trece la lucrurile distractive.
În fragmentul de cod de mai sus, ați adăugat funcția smashing_add_post_meta_boxes() la cârligul add_meta_boxes. Scopul acestei funcții ar trebui să fie acela de a adăuga căsuțe meta pentru postări.
În următorul exemplu, veți crea o singură căsuță meta folosind funcția WordPress add_meta_box(). Cu toate acestea, puteți adăuga oricâte metabox-uri doriți în acest moment, atunci când vă dezvoltați propriile proiecte.
Înainte de a continua, să ne uităm la funcția add_meta_box():
add_meta_box( $id, $title, $callback, $page, $context = 'advanced', $priority = 'default', $callback_args = null );-
$id: Acesta este un ID unic atribuit metabox-ului dvs. Ar trebui să aibă un prefix unic și să fie HTML valid. -
$title: Titlul casetei meta. Nu uitați să internaționalizați acest lucru pentru traducători. -
$callback: Funcția de rechemare care afișează ieșirea din caseta dvs. meta. -
$screen: Ecranul sau ecranele pe care se va afișa caseta (cum ar fi un tip de post,linksaucomment). Acceptă un singur ID de ecran, un obiectWP_Screensau o matrice de ID-uri de ecran. Valoarea implicită este ecranul curent. -
$context: Locul din pagină în care ar trebui să fie afișată caseta meta. Opțiunile disponibile suntnormal,advancedșiside. -
$priority: Cât de sus/jos trebuie să fie prioritizată caseta meta. Opțiunile disponibile suntdefault,core,highșilow. -
$callback_args: O matrice de argumente personalizate pe care le puteți transmite funcției$callbackca al doilea parametru.
Codul următor va adăuga caseta meta de clasă a postului la ecranul editorului de post.
/* Create one or more meta boxes to be displayed on the post editor screen. */function smashing_add_post_meta_boxes() { add_meta_box( 'smashing-post-class', // Unique ID esc_html__( 'Post Class', 'example' ), // Title 'smashing_post_class_meta_box', // Callback function 'post', // Admin page (or post type) 'side', // Context 'default' // Priority );}Totuși, trebuie să afișați totuși HTML-ul casetei meta. Aici intervine funcția smashing_post_class_meta_box() (parametrul $callback de mai sus).
/* Display the post meta box. */function smashing_post_class_meta_box( $post ) { ?> <?php wp_nonce_field( basename( __FILE__ ), 'smashing_post_class_nonce' ); ?> <p> <label for="smashing-post-class"><?php _e( "Add a custom CSS class, which will be applied to WordPress' post class.", 'example' ); ?></label> <br /> <input class="widefat" type="text" name="smashing-post-class" value="<?php echo esc_attr( get_post_meta( $post->ID, 'smashing_post_class', true ) ); ?>" size="30" /> </p><?php }Ce face funcția de mai sus este să afișeze ieșirea HTML pentru caseta meta. Aceasta afișează o intrare nonce ascunsă (puteți citi mai multe despre nonce pe WordPress Codex). Apoi afișează un element de intrare pentru a adăuga o clasă de post personalizată, precum și ieșirea clasei personalizate, dacă a fost introdusă una.
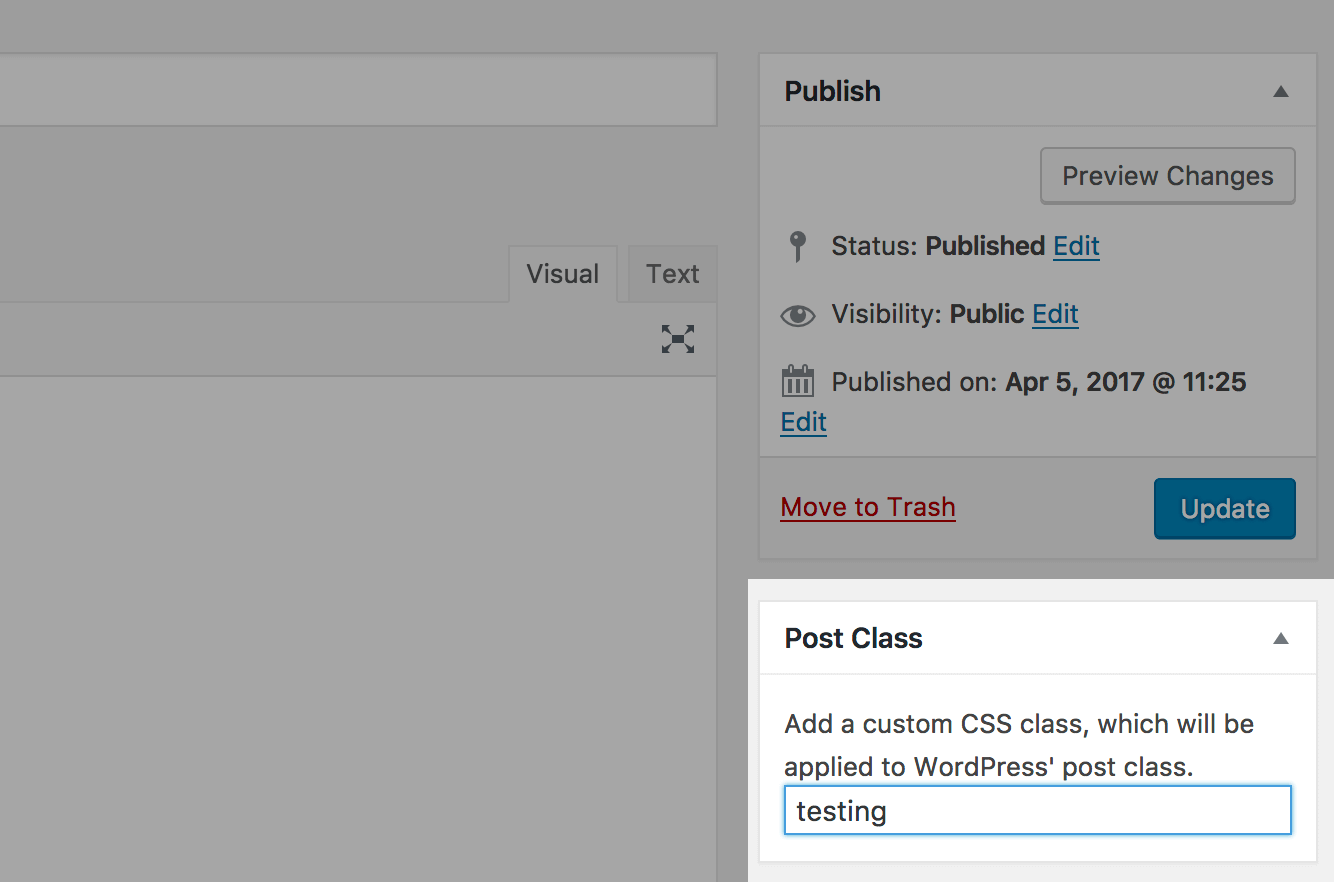
În acest moment, ar trebui să aveți o casetă meta cu aspect plăcut pe ecranul de editare a postării. Ar trebui să arate ca următoarea captură de ecran.

Căsuța meta nu face încă nimic de fapt, totuși. De exemplu, nu vă va salva clasa de post personalizată. Despre asta este vorba în următoarea secțiune a acestui tutorial.
Salvarea datelor din caseta meta
Acum că ați învățat cum să creați o casetă meta, este timpul să învățați cum să salvați metadatele posturilor.
Îți amintești funcția smashing_post_meta_boxes_setup() pe care ai creat-o mai devreme? Trebuie să o modificați puțin. Veți dori să adăugați următorul cod la ea.
/* Save post meta on the 'save_post' hook. */add_action( 'save_post', 'smashing_save_post_class_meta', 10, 2 );Așa că, acea funcție va arăta de fapt așa:
/* Meta box setup function. */function smashing_post_meta_boxes_setup() { /* Add meta boxes on the 'add_meta_boxes' hook. */ add_action( 'add_meta_boxes', 'smashing_add_post_meta_boxes' ); /* Save post meta on the 'save_post' hook. */ add_action( 'save_post', 'smashing_save_post_class_meta', 10, 2 );}Noul cod pe care îl adăugați îi spune lui WordPress că doriți să rulați o funcție personalizată pe cârligul save_post. Această funcție va salva, actualiza sau șterge meta postului dvs. personalizat.
Când salvați meta postului, funcția dvs. trebuie să parcurgă o serie de procese:
- Verificați nonce-ul setat în funcția meta box.
- Verificați dacă utilizatorul curent are permisiunea de a edita postul.
- Căutați valoarea de intrare postată din
$_POST. - Decideți dacă meta caseta trebuie adăugată, actualizată sau ștearsă pe baza valorii postate și a valorii vechi.
Am lăsat următoarea funcție oarecum generică, astfel încât să aveți puțină flexibilitate atunci când vă dezvoltați propriile meta cutii. Este ultimul fragment de cod de care veți avea nevoie pentru a salva metadatele pentru caseta meta a clasei dvs. de post personalizate.
/* Save the meta box's post metadata. */function smashing_save_post_class_meta( $post_id, $post ) { /* Verify the nonce before proceeding. */ if ( !isset( $_POST ) || !wp_verify_nonce( $_POST, basename( __FILE__ ) ) ) return $post_id; /* Get the post type object. */ $post_type = get_post_type_object( $post->post_type ); /* Check if the current user has permission to edit the post. */ if ( !current_user_can( $post_type->cap->edit_post, $post_id ) ) return $post_id; /* Get the posted data and sanitize it for use as an HTML class. */ $new_meta_value = ( isset( $_POST ) ? sanitize_html_class( $_POST ) : ' ); /* Get the meta key. */ $meta_key = 'smashing_post_class'; /* Get the meta value of the custom field key. */ $meta_value = get_post_meta( $post_id, $meta_key, true ); /* If a new meta value was added and there was no previous value, add it. */ if ( $new_meta_value && ' == $meta_value ) add_post_meta( $post_id, $meta_key, $new_meta_value, true ); /* If the new meta value does not match the old value, update it. */ elseif ( $new_meta_value && $new_meta_value != $meta_value ) update_post_meta( $post_id, $meta_key, $new_meta_value ); /* If there is no new meta value but an old value exists, delete it. */ elseif ( ' == $new_meta_value && $meta_value ) delete_post_meta( $post_id, $meta_key, $meta_value );}În acest moment, puteți salva, actualiza sau șterge datele din caseta meta „Post Class” pe care ați creat-o din ecranul editorului de postări.
Utilizarea metadatelor din casetele meta
Atunci aveți o casetă meta personalizată pentru post care funcționează, dar tot trebuie să faceți ceva cu metadatele pe care le salvează. Acesta este scopul creării de metabox-uri. Ceea ce trebuie să faceți cu metadatele se va schimba de la un proiect la altul, așa că nu este ceva la care să vă pot răspunde. Cu toate acestea, veți învăța cum să folosiți metadatele din metabox-ul pe care l-ați creat.
Din moment ce ați construit un metabox care permite unui utilizator să introducă o clasă de post personalizată, va trebui să filtrați cârligul post_class al WordPress astfel încât clasa personalizată să apară alături de celelalte clase de post.
Vă amintiți funcția get_post_meta() de mult mai devreme în tutorial? Veți avea nevoie și de asta.
Codul următor adaugă clasa de post personalizată (dacă este dată una) din caseta meta personalizată.
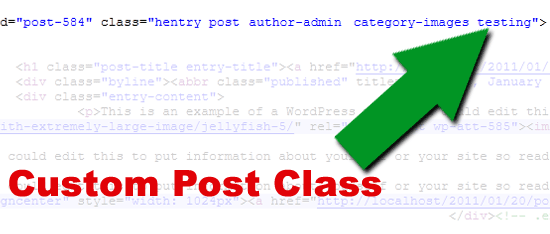
/* Filter the post class hook with our custom post class function. */add_filter( 'post_class', 'smashing_post_class' );function smashing_post_class( $classes ) { /* Get the current post ID. */ $post_id = get_the_ID(); /* If we have a post ID, proceed. */ if ( !empty( $post_id ) ) { /* Get the custom post class. */ $post_class = get_post_meta( $post_id, 'smashing_post_class', true ); /* If a post class was input, sanitize it and add it to the post class array. */ if ( !empty( $post_class ) ) $classes = sanitize_html_class( $post_class ); } return $classes;}Dacă vă uitați la codul sursă al paginii în care este afișată această postare în partea frontală a site-ului, veți vedea ceva asemănător cu următoarea captură de ecran.

Frumos, nu? Puteți folosi această clasă personalizată pentru a stiliza posturile așa cum doriți în foaia de stil a temei dumneavoastră.
Securitate
Un lucru de care trebuie să țineți cont atunci când salvați datele este securitatea. Securitatea este un subiect îndelungat și nu face parte din domeniul de aplicare al acestui articol. Cu toate acestea, m-am gândit că cel mai bine ar fi să vă reamintesc cel puțin să țineți cont de securitate.
Ai primit deja un link care explică nonces mai devreme în acest tutorial. Cealaltă resursă pe care vreau să v-o pun la dispoziție este ghidul WordPress Codex privind validarea datelor. Această documentație va fi cel mai bun prieten al dvs. atunci când învățați cum să salvați metadatele posturilor și vă va oferi instrumentele de care veți avea nevoie pentru a vă păstra pluginurile/temele în siguranță.
Puncte bonus pentru oricine poate numi toate măsurile de securitate folosite de-a lungul acestui tutorial.
Crearea unei casete Meta Box personalizate
După ce ați copiat, lipit și testat bucățile de cod din acest tutorial, vă încurajez să încercați ceva și mai complex. Dacă doriți cu adevărat să vedeți cât de puternice pot fi metaboxele și metadatele postărilor, încercați să faceți ceva cu o singură cheie meta și mai multe valori meta pentru acea cheie (este o provocare).
Sper că v-a plăcut tutorialul. Nu ezitați să postați întrebări despre crearea de meta box-uri în comentariile de mai jos.
Lecturi suplimentare
- Extindeți WordPress cu câmpuri personalizate
- O mai bună gestionare a imaginilor cu WordPress
- Consiliile de putere WordPress pentru dezvoltatorii de șabloane și consultanți
- Cum să integrați Facebook cu WordPress
- Un ghid detaliat pentru șabloanele de pagini personalizate WordPress
- Crearea unei pagini de arhivă personalizate pentru WordPress
- Cum să folosiți Autoloading și un container de plugin în pluginuri
- Ghidul complet pentru tipurile de postări personalizate
.