WordPress.com
O Customizer é onde você irá para levar o Tema do seu site para o próximo nível. A partir desta secção, pode alterar o Título e a Tagline do seu Site, adicionar Widgets a uma Barra lateral ou Rodapé, criar Menus, alterar as Configurações da sua Homepage, e mais.
Algumas opções encontradas no Customizer serão diferentes com base em temas diferentes. As características mais comuns são abordadas abaixo.
Tabela de Conteúdos
Aceder ao Personalizador:
- Vá à Aparência
- Selecione Personalizar.


Navegar no Personalizador

- Clique no X no canto superior esquerdo para sair do Personalizador.
- Clique no botão azul à direita do X para Salvar Alterações ou Salvar Rascunho.
- Clique no ícone Configurações ao lado do botão azul para alterar a ação para Salvar Alterações, Salvar Rascunho, ou Agendar uma data para que as alterações do seu customizador sejam ativadas. Assim que você Salvar Rascunho você terá a opção de Compartilhar um Link de Visualização com pessoas que não têm acesso ao seu Customizer.
- Opções adicionais do menu podem ser exibidas dependendo do tema que você está usando.
- Na parte inferior do menu Customizer, você pode ocultar os controles do Customizer, ou, visualizar seu site em um desktop, tablet, ou simulador móvel.
Controles do Customizer

Os Controles do Customizer são botões que você pode clicar para ocultar o Customizer e pré-visualizar seu site/blog como ele apareceria em uma área de trabalho, um tablet, ou um dispositivo móvel.
O ícone do Lápis
alguns elementos na pré-visualização do Customizer terá um ícone de lápis ao lado do elemento. Este é um atalho para os controles do customizador para editar aquele elemento específico.
Os seus visitantes não irão ver estes ícones. Eles só aparecem aos proprietários ou administradores do site.

O link Need help setting up your site? no topo do Customizer Controls é um link para a Visão Geral e as instruções de configuração do tema.
Tabela de Conteúdos
Draft, Schedule, & Share Preview
O Customizer também permite a um administrador criar alterações e salvá-las como rascunhos antes de salvar as alterações no site ao vivo. Este é um ótimo recurso quando usado em conjunto com a funcionalidade de agendamento dos rascunhos do Customizer.
Após fazer alterações nas configurações do Customizer, um ícone de engrenagem aparecerá ao lado do botão Publicar.
- Save Changes – Esta opção é escolhida por padrão, selecionando esta opção permitirá que você publique as alterações no seu site ao vivo
- Save Draft – Esta opção irá alterar o botão azul Save Changes para um botão Save Draft, selecionando este botão salva as alterações do Customizer sem publicá-las no site ao vivo. O botão então dirá Rascunho Salvo em letras cinza.
- Schedule – Você pode escolher apertar as alterações ao vivo em uma data e hora de sua escolha.
- Share Preview Link – Assim que o Customizer for salvo como um rascunho ou agendado, uma visualização das alterações pode ser compartilhada com os colaboradores, compartilhando o link na parte inferior do painel de Ação.
Índice
Identificação do site
Logo – Adicione um logotipo uma vez e ele será exibido automaticamente em todos os temas que suportam logotipos.
Título do site – O título do seu site aparece na parte superior do seu site no cabeçalho. Este é um ótimo lugar para colocar o nome do seu negócio ou blog.
Tagline – A tagline aparecerá em um estilo mais subjugado perto do título do seu site. Uma tagline é útil para uma citação ou breve declaração de missão (uma frase).
Ícone do site – Os ícones do site são o que você vê nas abas do navegador, barras de favoritos e dentro dos aplicativos móveis do WordPress.

Crédito do site – Este é um link de volta ao WordPress.com. Você pode selecionar como ele exibe.

O Crédito do Rodapé pode ser removido com o Plano de Negócios WordPress.com ou superior.
O Índice
Cores &Fundos
Diferentes temas têm diferentes opções de cores. Alguns têm uma opção muito básica de alterar a cor primária, enquanto outros fornecem paletas de cores e opções de imagem de fundo.
Desde que nem todos os temas são iguais, a secção Cores &Fundos pode ter configurações diferentes do que as mostradas aqui à direita.
Um dos muitos temas com as opções mostradas à direita é o tema Esboço.
Sabia que pode alterar as Configurações de Cor de diferentes blocos dentro do Block Editor? Então, mesmo que o seu tema não tenha uma secção Cores & Fundos, pode adicionar cor às suas páginas e posts utilizando as Definições de Cores em Definições de Bloco para blocos específicos.

Tabela de Conteúdos
Fontes & Imagens de Cabeçalho
Alguns temas também incluem diferentes opções de Fonte e Imagem de Cabeçalho.
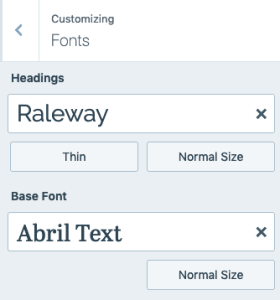
Fonts
Quando uma opção do menu Fonte está presente no Customizer, você pode usar isso para mudar os Headings e a Fonte Base.
Os estilos de fonte dos Headings podem ser mudados para diferentes tipos de letra, peso e tamanho.
Fonte Base refere-se à fonte usada no corpo do seu site. A fonte cara e tamanho da fonte base podem ser alterados.

Se você não vê a opção de menu Fontes no Customizer, você pode estar usando um de nossos novos temas otimizados do Block Editor.
Em vez disso, para mudar as fontes globais do seu site, vá para Meu Site → Páginas/Postos e edite qualquer página ou post no seu site.
Na seção superior do Block Editor procure o botão A.
Este botão lhe dará opções de fontes para sua fonte padrão Heading Font e Base Font, bem como algumas sugestões sobre emparelhamentos de fontes ideais.

Se não vir o menu Fontes no Customizer ou a opção Global Styles no Block Editor, o tema que seleccionou não inclui as alterações de fontes por defeito. Entretanto, se você estiver confortável com CSS e tiver o plano Premium do WordPress.com ou superior, você pode modificar a fonte de qualquer tema através do Appearance → Personalizar → CSS adicional.
Recursos adicionais CSS:
* Suporte a CSS
* Aprendizagem CSS
* Encontrar o CSS do seu tema CSS
Imagens de cabeçalho
Se você tiver um tema que suporte a adição de uma imagem ao cabeçalho do seu site, você pode selecionar uma imagem através do Appearance →Customize → Header Image.
Temas que suportam cabeçalhos geralmente incluem informações nesta seção sobre qual é o melhor tamanho para o seu cabeçalho caber no tema sem problemas.

Tabela de conteúdos
Menus
Esta opção de personalização é utilizada para gerir menus de navegação para conteúdos já publicados no seu site. Você pode criar menus e adicionar itens para conteúdo existente, como páginas, posts, categorias, tags, formatos ou links personalizados.
Menus podem ser exibidos em locais definidos pelo seu tema ou em áreas widget, adicionando um widget “Menu de Navegação”.

Se você criou uma nova página ou post e ela não está aparecendo no seu menu de navegação, Appearance → Personalizar → Menus é o primeiro lugar a ser verificado. Selecione um menu para editar e a partir daqui você pode adicionar novas páginas ou postagens. Além disso, você pode marcar a opção para Automatically add new top-level pages to this menu to have new pages automatically added to your menu.
Table of Contents
Content Options
Someadamente alguns temas incluem um menu Content Options. As Opções de Conteúdo permitem alterar a forma como o seu conteúdo é exibido em páginas específicas.
Abaixo estão algumas das escolhas comuns encontradas nas Opções de Conteúdo, no entanto, elas podem diferir para cada tema que tem esse recurso.
- Exibição do Blog – Escolha entre um post completo ou um trecho para o blog e páginas de arquivo.
- Biografia do Autor – Se você deve ou não exibir sua biografia em posts individuais.
- Detalhes do post – Decida quais detalhes específicos sobre o post a ser exibido (data, categorias, tags, autor).
- Imagens em destaque – Onde as imagens em destaque devem ou não ser exibidas (blog e arquivos, single posts, páginas).

Tabela de conteúdos
CSS adicional
CSS significa Cascading Style Sheets. É uma linguagem de marcação que controla a aparência dos elementos HTML em uma página web. CSS personalizados podem ser adicionados a sites com o plano WordPress.com Premium ou superior.
- Suporte CSS
- Aprendizagem CSS
- Finding your theme’s CSS
Tabela de Conteúdos
Widgets
Um widget é uma ferramenta que você pode adicionar às barras laterais e rodapés do seu site.
Alguns temas têm múltiplas áreas de widgets enquanto outros apenas oferecem uma área de widgets Sidebar ou Rodapé.
Você pode ler mais sobre como adicionar e configurar widgets aqui.

Tabela de conteúdos
Configurações da página inicial
Por defeito, o seu site está configurado para mostrar as suas últimas mensagens na sua página inicial. No menu Configurações da página inicial, você pode alterar o que os visitantes vêem quando acessam seu site pela primeira vez.
Se você não tiver nenhuma página publicada, você não terá a opção “Configurações da página inicial”.
Você pode configurar seu site para privado, e ainda publicar sua página sem se preocupar que as pessoas verão seu site e a página que você acabou de publicar.
A sua página inicial mostra…
Os seus últimos posts
Um estilo clássico de blog, onde os posts aparecem em ordem cronológica inversa (do mais novo ao mais antigo).
Uma página estática
Uma página fixa, ou estática, do site. Muitos temas usam esta opção para mostrar o conteúdo em destaque. Você também pode usar esta opção se você não quiser ter uma página de blog.
Selecione sua página inicial a partir da lista de páginas que você criou através de Meu Site → Páginas. Em seguida, selecione sua página Posts se você quiser ter uma página que mostre posts.

Tabela de conteúdos
Outras opções
Diferentes temas incluem opções adicionais nos controles do Customizer. Os temas concebidos para Portfólios podem ter um menu adicional de Portfólios para personalizar a forma como o seu portfólio é apresentado. Outros terão Opções de Temas para opções de personalização específicas para o tema.
Planos versáteis e preços
-
Livre
Best for students
-
Pessoal
Best for hobbyists
-
Premium
Best for freelancers
-
Business
Best for small businesses
Escolher um plano