Como Personalizar a Página da Loja WooCommerce – O Guia Completo

>
A página da loja é onde você exibe os seus produtos, por isso é uma das páginas mais importantes da sua loja. É por isso que deve ter um design atraente e de fácil utilização. No entanto, a página da loja é um componente pré-desenhado da sua loja e não tem uma ferramenta incorporada para mudar a sua aparência e toque. No entanto, isso não significa que você não possa mudá-la de forma alguma. Neste guia, você aprenderá como personalizar a página da loja WooCommerce usando três métodos diferentes: manualmente, com um construtor de páginas e com plugins.
O que é a página da loja WooCommerce e por que você deve personalizá-la?
Uma página da loja, como definida pelo WooCommerce, é “um espaço reservado para um arquivo do tipo post para produtos”. Simplificando, é a página onde você exibe seus produtos, por isso é vital para o sucesso do seu negócio. Antes de entrar em como você pode editá-la, vamos dar uma olhada no porquê você deve personalizar a página da loja WooCommerce.
Agora, imagine que você entra em uma loja para comprar algo. O que determina a sua satisfação com o processo de compra? Uma das coisas mais importantes é como os produtos são organizados e como você pode encontrar facilmente o que você está procurando. Vivemos num mundo interligado, graças à Internet. E, especialmente na época da pandemia global, as compras mudaram de lojas físicas para lojas online. Espera-se que nos próximos 20 anos, cerca de 95% de todas as compras sejam online.
Comprar online porque é mais fácil e rápido (ou pelo menos deveria ser). Então, como você organiza seus produtos na página da loja WooCommerce e como você os exibe aos seus clientes pode fazer uma grande diferença. Não só para as suas conversões e receitas, mas também para a reputação da sua loja. Como você pode causar uma boa impressão nos seus clientes quando eles chegam à sua página de loja? O segredo é ter um design atraente e de fácil utilização que torne o processo de compra fácil. Isso é mais fácil de dizer do que fazer.
No entanto, neste guia, vamos mostrar-lhe como ganhar controlo total sobre o design da página da loja WooCommerce.
Como Personalizar a Página da Loja WooCommerce: Um guia passo a passo
Nesta secção, vamos mostrar-lhe como personalizar a página da loja usando três métodos diferentes:
- Manualmente
- Com um construtor de páginas
- Com plugins
1) Personalizando a página da loja WooCommerce Manualmente
Primeiro, vamos ver como personalizar a página da sua loja WooCommerce sem depender de um construtor de páginas ou de um plugin. A maior vantagem deste método é que você não irá adicionar nenhum aplicativo de terceiros ao seu site. Mesmo que isso não leve mais do que alguns minutos porque não vamos fazer nenhuma codificação difícil, é melhor se você tiver algumas habilidades básicas de codificação.
Passo 1: Crie um tema infantil
Se você ainda não criou um tema infantil para o seu tema até este ponto, já é hora de ter um. Nós recomendamos um tema infantil porque se você fizer alterações no seu tema e depois atualizá-lo, os novos arquivos substituirão os antigos e você perderá as alterações. No entanto, você pode evitar isso, personalizando o seu tema a partir do tema infantil. Você pode criar um tema infantil utilizando diferentes métodos. Você pode utilizar um plugin de tema infantil ou codificá-lo você mesmo. Para mais informações sobre os dois métodos, consulte o nosso guia sobre como criar um tema filho no WordPress.
Passo 2: Crie a estrutura de pastas no seu tema filho
Agora, vamos utilizar um cliente FTP para alterar os ficheiros do site. Se você não tiver uma conta FTP, recomendamos o software FileZilla, mas você pode usar qualquer cliente que você quiser. Depois de criar o tema do seu filho, vá aos arquivos do seu site e siga este caminho: /wp-content/themes/your-theme.
Vamos dizer, você criou um tema criança para o tema Vinte Vinte. O nome da pasta deve ser algo como twentytwenty-child-theme. Então, clique nele e crie uma pasta chamada WooCommerce. Depois disso, crie um arquivo chamado archive-product.php, que é o arquivo modelo da página da loja. Você criou uma página de loja WooCommerce na sua loja, mas ela está em branco, então agora você tem que adicionar algum conteúdo.
Passo 3: Crie conteúdo para a sua página de loja
Calme-se que o que você escrever no editor de texto do arquivo-product.php aparecerá na página da loja, e seus clientes verão isso. Aqui você pode usar alguma codificação para trabalhar sua mágica com a página da sua loja. No entanto, se você não tem certeza de como fazê-lo, vá para o próximo passo.
Passo 4: Crie um modelo de página de loja
Em vez de criar uma página de loja WooCommerce do zero, você pode usar um modelo existente e adaptá-lo. Para isso, volte ao tema principal e procure o single.php ou o arquivo index.php. Se você vir um dos dois, copie-o e cole-o na pasta WooCommerce que você criou no Passo 2. Se você vir os dois arquivos, copie o single.php. Depois, apague o ficheiro archive-product.php e mude o nome do ficheiro que acabou de colar aqui para archive-product.php.
Com isto, vamos usar o ficheiro post template como página da sua loja mas vai parecer uma página de produto. No entanto, isto não é o ideal. Você quer que a sua página de loja WooCommerce pareça uma página de loja, não uma página de produto. Para personalizá-la, vamos usar alguns atalhos.
Passo 5: Personalize a página da loja usando atalhos
Primeiro, divida os produtos em colunas ou linhas. Por exemplo, se você quiser exibir seus produtos em 2 colunas de 6 produtos no máximo, você precisa colar o seguinte código no arquivo-produto.php file:
Se não tem a certeza de como o fazer, siga estes passos:
- Abrir o arquivo-produto.php file
- Eliminar o texto entre <mainsite-main” role=”main”> e </main><!- #main ->. Por favor note que você não deve remover estas duas linhas de código mas apenas o que está entre elas
- Adicionar esta linha de código ao espaço deixado pelo que você acabou de excluir:
<?php echo do_shortcode ('') ?> - Guardar as alterações
- Congratulações! Você acabou de construir uma nova página de loja WooCommerce!
Recomendamos que você brinque e personalize a página da loja usando atalhos ou via codificação para dar o visual perfeito para o seu negócio. Para mais ideias sobre como personalizar a sua loja com um pouco de codificação, consulte o nosso guia sobre como editar a página da loja WooCommerce programmaticamente.
2) Personalize a página da loja WooCommerce com Page Builder
Embora o método anterior o poupe algum tempo, pode ser difícil para as pessoas sem habilidades de codificação. É por isso que aqui vamos mostrar uma maneira mais fácil de fazer o truque sem ter que modificar os arquivos do seu tema. Nesta seção, você aprenderá como personalizar a página da loja WooCommerce usando o seu construtor de páginas. Com os construtores de páginas, você pode mudar o design da página da loja, layout, tipos de produtos e produtos para exibir.
Em cima disso, você não precisará escrever nenhum código ou modificar os arquivos de temas. Independentemente de você estar usando Elementor, Visual Composer, Divi, ou qualquer outro construtor de páginas, este método é compatível com todos eles.
NOTE: Você não precisará escrever nenhuma linha de código, mas isso ajudaria se você estiver familiarizado com os atalhos do WooCommerce. O nosso guia de atalhos é um bom ponto de partida. Agora, vamos dar uma olhada em como customizar a página da sua loja usando um construtor de páginas. Para fazer isto, existem dois passos principais:
- Criar uma página para mostrar os seus produtos com um page builder
- Faça dessa página a sua página de loja
Passo 1: Crie uma página de listagem com o page builder e preencha-a com conteúdo
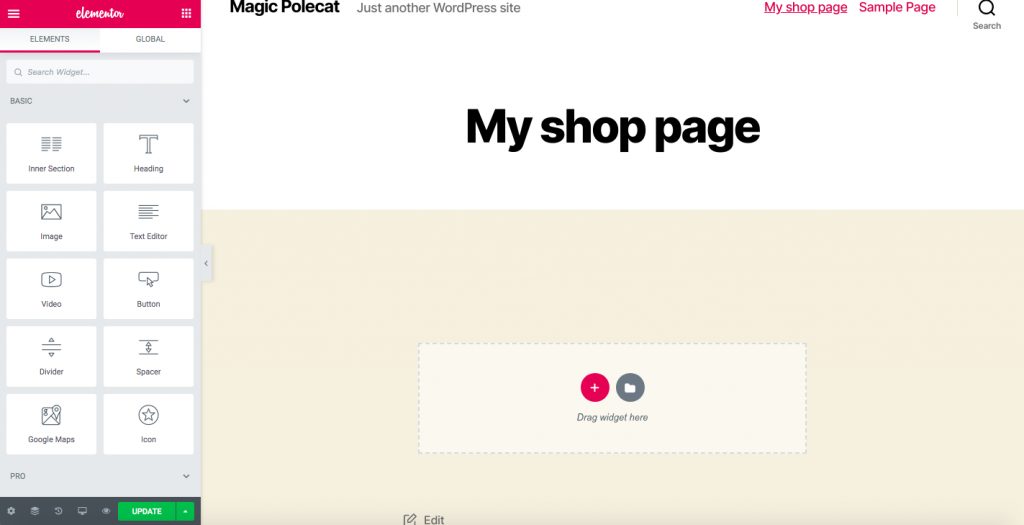
Presumo que todos estão familiarizados com o page builder, por isso aqui não lhe explicaremos como usá-lo. Neste guia, vamos usar a Elementor como nosso construtor de páginas. A primeira coisa que você precisa fazer é criar uma nova página:

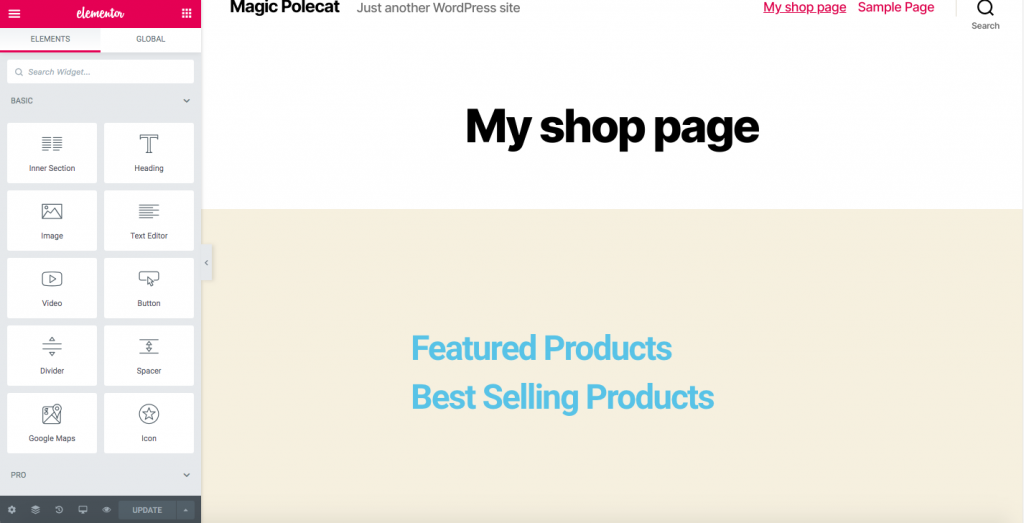
Normalmente, na sua loja WooCommerce, você exibiria produtos em destaque, best-sellers e recém-chegados. Aqui, vamos criar uma página de loja com produtos em destaque e best-sellers.

Agora, vamos adicionar algum conteúdo à página. Para fazer isso, vamos usar alguns atalhos do WooCommerce. Há muitos atalhos que você pode usar, dependendo das categorias de produtos que você quer exibir. Estes são alguns dos que virão a calhar:
Seguindo o nosso exemplo, vamos adicionar produtos em destaque à nossa página de loja usando o atalho
. Para fazer isso:
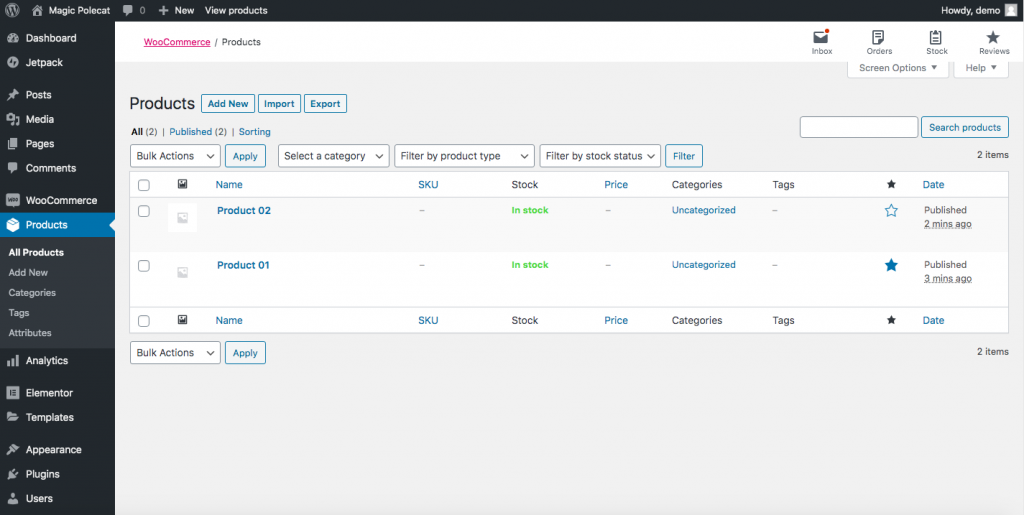
- Vá para o seu painel de administração do WordPress > Página de produtos. Selecione seus produtos em destaque clicando no ícone da estrela à direita.

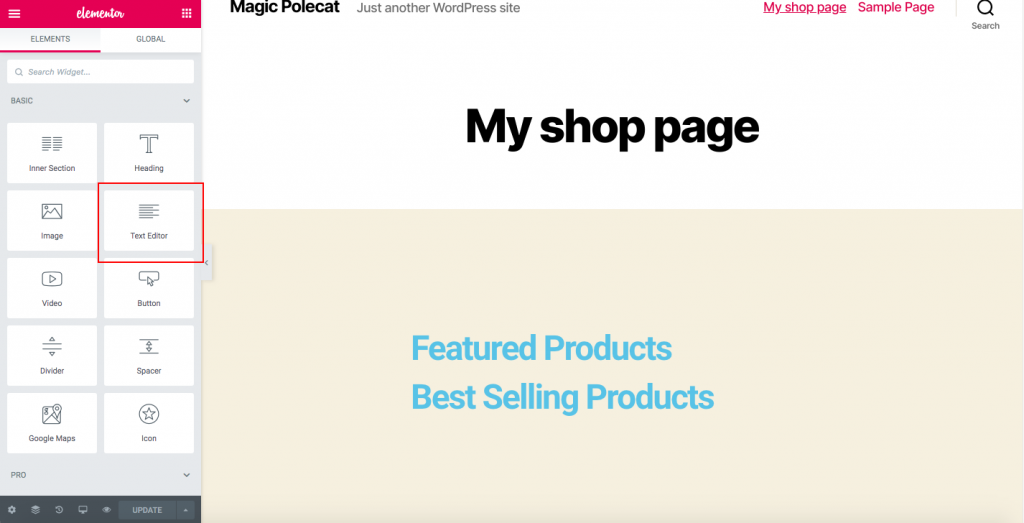
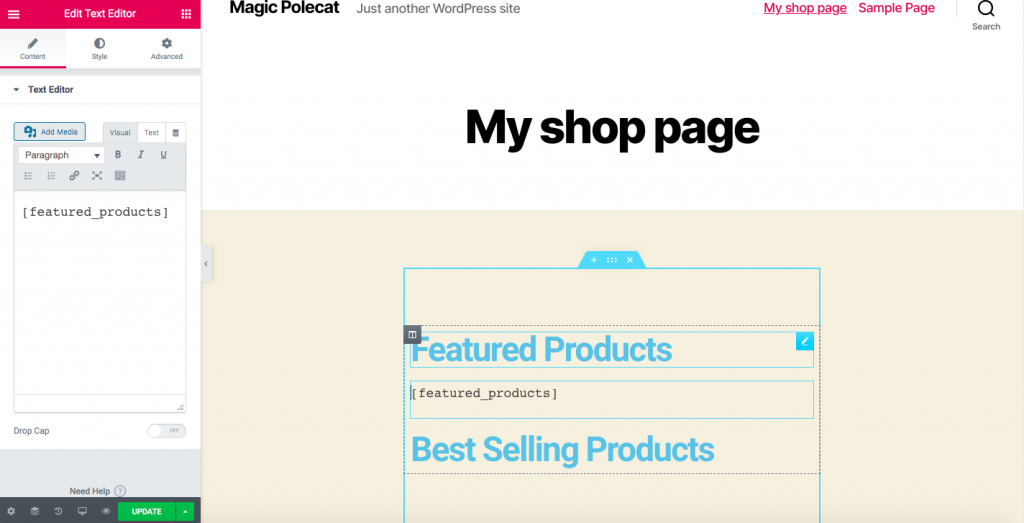
- Da página de edição, arraste o Editor de Texto para baixo, abaixo dos Produtos em Destaque.

- Copiar o
código de texto e cole-o lá.

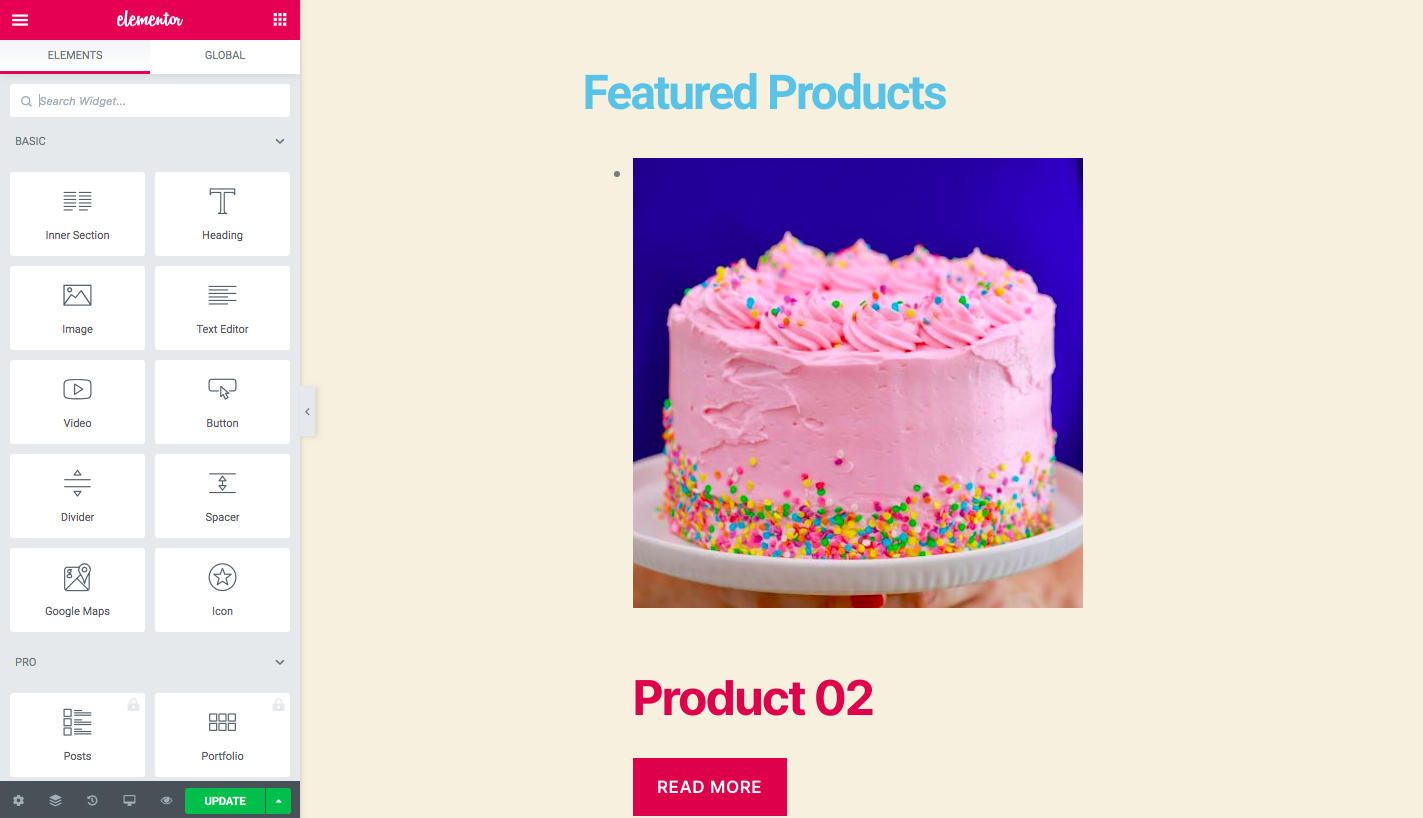
- Click Update, e seus produtos serão exibidos, como mostrado abaixo:

Apenas assim, para Best Sellers, você pode usar o
shortcode, para produtos publicados recentemente você usará o
e assim por diante. Cabe a você decidir que tipo de produtos você quer exibir na página da loja. Note também que existem atributos de atalhos que você pode precisar:
- Definir o número de colunas
- Limitar o número de produtos exibidos
Por exemplo, se você quiser exibir 2 colunas de 6 produtos no máximo, você usará algo como isto:
Códigos de cores são muito poderosos e muito fáceis de usar. Por isso recomendamos que você confira nosso guia sobre atalhos do WooCommerce para aproveitá-los ao máximo.
Passo 2: Faça da página recém-criada a sua Página de Loja
Depois de ter criado a nova página, você precisa fazer dela a sua página de Loja WooCommerce. Para fazer isso, recomendamos que você instale um tema infantil. Se você ainda não criou um, recomendamos o uso do Configurador de Tema Infantil ou qualquer outro plugin de tema infantil que você goste. Aqui, continuaremos assumindo que você tenha instalado e criado um tema para crianças.
- Obtenha a URL da sua página recém-criada
- Vá para o painel do WordPress
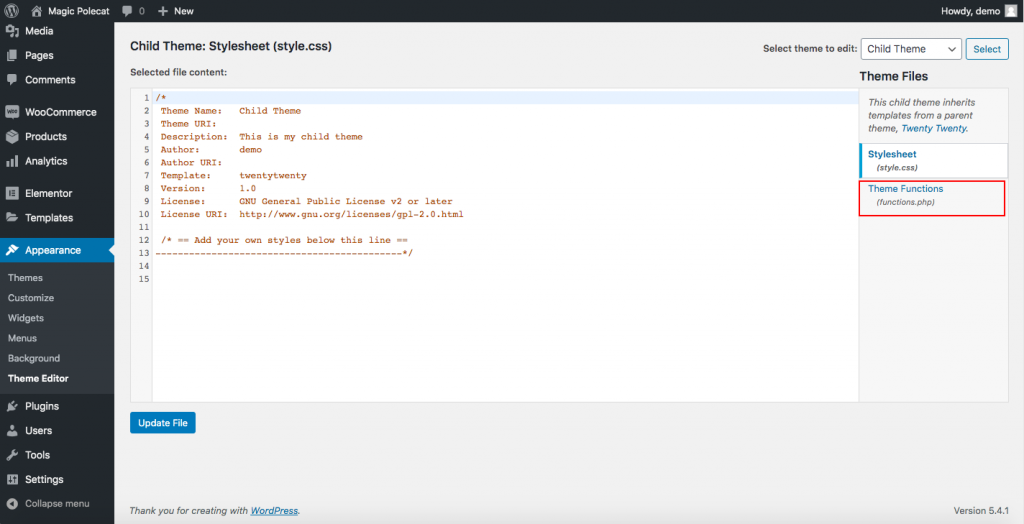
- Clique em Appearance > Theme Editor, e depois clique em I understand if you see a pop-up
- After that, você será levado a uma página onde poderá acessar os arquivos de Funções Temáticas à direita

- Clique nas funções.php, e cole este código no final dele:
add_action('template_redirect', 'quadlayers_redirect_woo_pages');function quadlayers_redirect_woo_pages(){ if (function_exists('is_shop') && is_shop()) { wp_redirect('https://www.quadlayers.com/shop/'); exit; }}
IMPORTANTE: Por favor copie e cole o código como ele é sem apagar nada, e lembre-se de substituir sua URL dentro do wp_redirect(”) Depois, atualize o arquivo e pronto! Você acabou de criar uma página personalizada da loja do WooCommerce.
3) Personalize a página da loja do WooCommerce com Plugins
Nesta seção, você aprenderá como personalizar a página da loja no WooCommerce usando plugins. Vamos mostrar-lhe como fazê-lo usando tanto ferramentas grátis como premium.
- WooCustomizer
- WooCommerce Product Table by WC Product Table (Free and premium)
- WooCommerce Product Table by Barn2 (Premium)
3.1) WooCustomizer
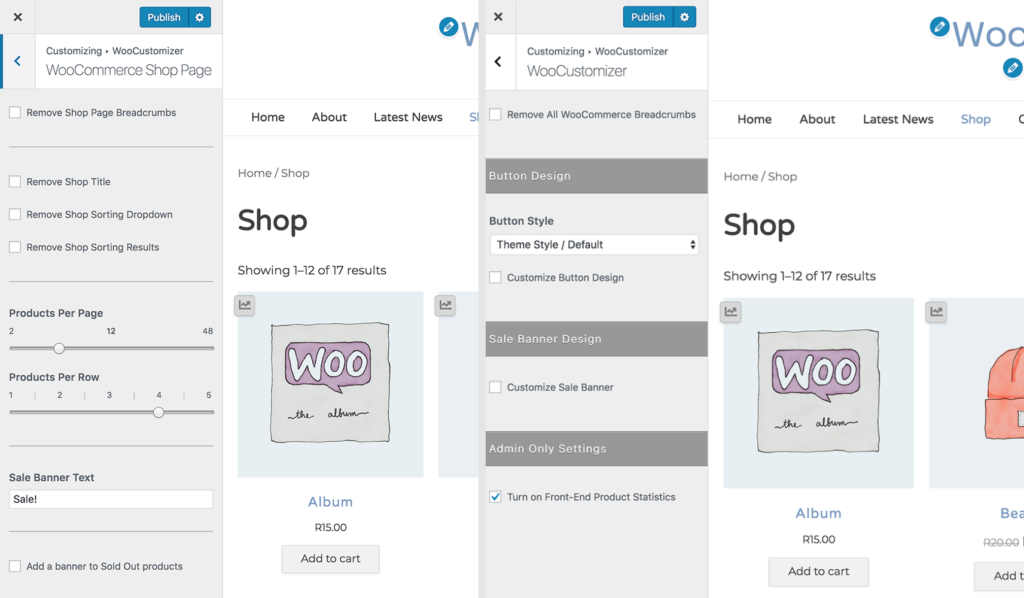
 WooCustomizer é um excelente plugin para personalizar a página da loja WooCommerce. Ele permite que você edite seu produto, carrinho de compras, conta de usuário, e páginas de checkout em poucos cliques. Este plugin tem muitos recursos e permite que você personalize toda a sua loja WooCommerce. Focando nas opções de personalização da página da loja, com o WooCustomizer você pode:
WooCustomizer é um excelente plugin para personalizar a página da loja WooCommerce. Ele permite que você edite seu produto, carrinho de compras, conta de usuário, e páginas de checkout em poucos cliques. Este plugin tem muitos recursos e permite que você personalize toda a sua loja WooCommerce. Focando nas opções de personalização da página da loja, com o WooCustomizer você pode:
- Editar páginas de loja com mais de 20 configurações para escolher entre
- Remover ou editar elementos da loja do WooCommerce, arquivo e páginas de produtos
- Eliminar migalhas de pão do WooCommerce da loja e páginas de produtos
- Remover ou editar elementos da página da loja, como a seção de cupons na página do carrinho de compras, ou o texto para os cupões do carrinho de compras
- Adicionar uma barra de pesquisa de produtos AJAX e um pop-up de visualização rápida do produto…subir nas páginas da sua loja
- Personalizar o número de produtos por linha e página nas páginas da loja
- Alterar o número de colunas exibidas nas páginas da loja e do arquivo
- Adicionar visualização rápida do produto para permitir aos clientes ver os produtos da página da loja
- Editar a página da loja e arquivar banners de venda
- E muito mais
>
>
>
>
 Vale a pena notar que o WooCustomizer não substitui as suas páginas ou modelos de WooCommerce. Ele simplesmente adiciona opções extras de estilo sobre o seu tema nos elementos que você escolher editar. Embora o WooCustomizer tenha muitas funcionalidades para editar a sua página de loja WooCommerce, também é bastante fácil de usar. Esta ferramenta é versátil e lhe dará mais controle sobre sua loja sem a necessidade de codificar nada.
Vale a pena notar que o WooCustomizer não substitui as suas páginas ou modelos de WooCommerce. Ele simplesmente adiciona opções extras de estilo sobre o seu tema nos elementos que você escolher editar. Embora o WooCustomizer tenha muitas funcionalidades para editar a sua página de loja WooCommerce, também é bastante fácil de usar. Esta ferramenta é versátil e lhe dará mais controle sobre sua loja sem a necessidade de codificar nada.
Finalmente, o WoooCustomizer é uma ferramenta freemium. Tem uma versão gratuita com características básicas e 3 planos premium com funcionalidades mais avançadas que começam em 29 USD por ano.
3.2) WooCommerce Product Table Lite by WC Product Table
WooCommerce Product Table (WCPT) é um excelente plugin que lhe permite criar facilmente layouts de tabela de produtos. Com uma classificação de 4,9 em 5 e mais de 5.000 instalações activas, é uma das principais ferramentas para editar a página da loja no WooCommerce.
WC Product Table uma ferramenta freemium. Tem uma versão gratuita com funcionalidades básicas e um plano profissional que inclui funcionalidades mais poderosas e custa 49 USD por ano. Aqui vamos mostrar-lhe como usar a versão lite e depois dar-lhe algumas dicas para o plano pro.
Passo 1: Crie um WCPT em qualquer página
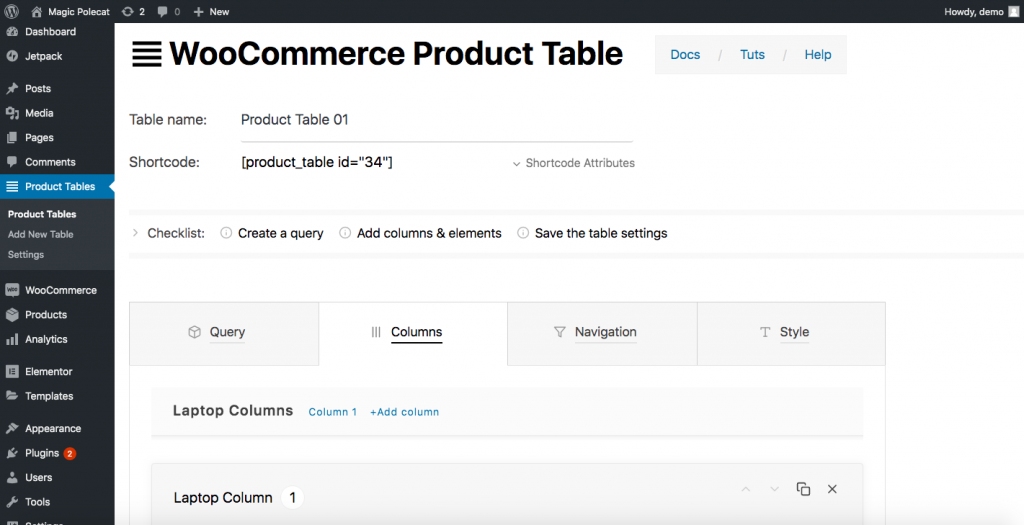
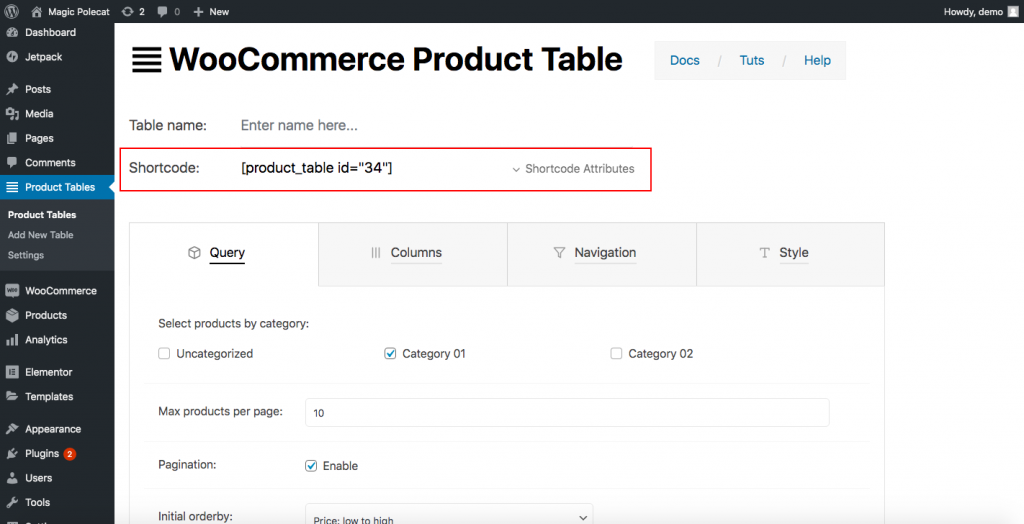
Primeiro, você precisa baixar e ativar o plugin. Depois disso, você verá as Tabelas de Produtos em sua barra lateral do painel. Clique nele, pressione Adicionar Nova Tabela e você será levado para uma página onde você pode criar uma tabela.

Como você pode ver, você precisará especificar:
- Nome da tabela: Em nosso exemplo, nós a chamamos Tabela de Produtos 01
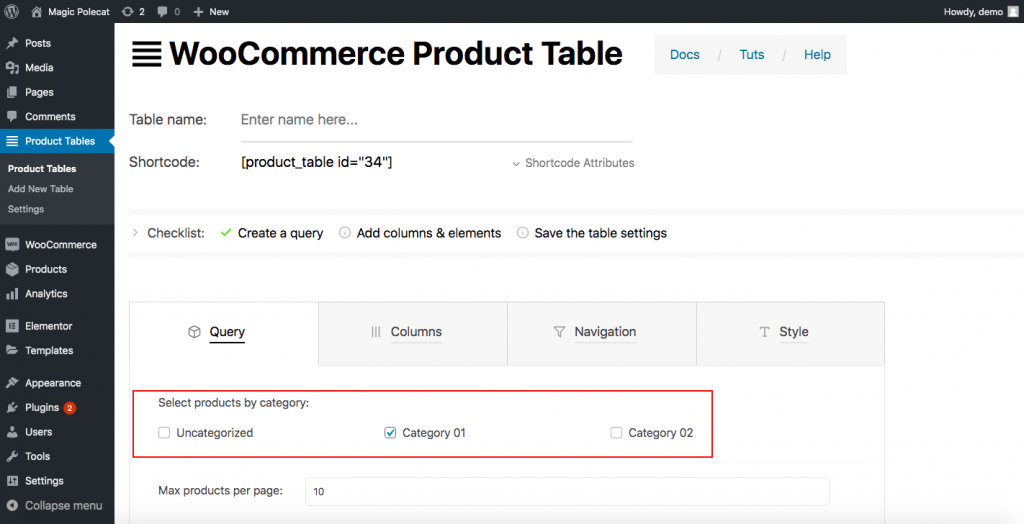
- Categoria de Produto: Sob a aba Query, você verá as categorias que você tem. Selecione uma para sua tabela

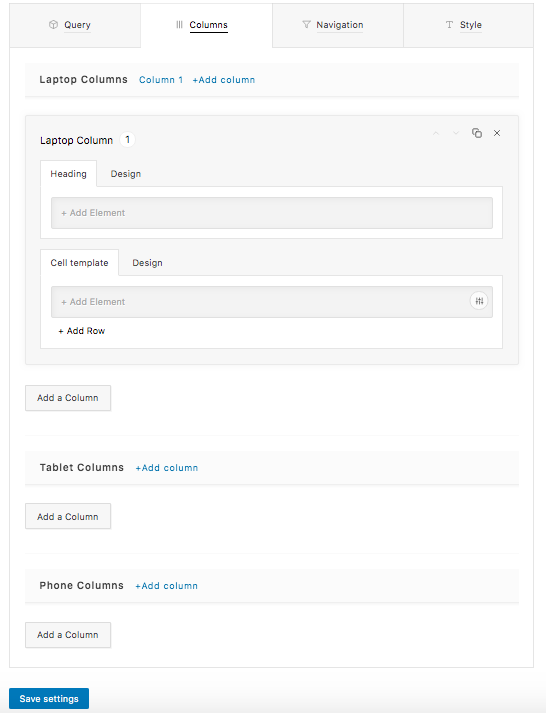
- Informação de Coluna: A seguir, vá para o separador Colunas. Aqui você terá que desenhar a tabela que você quer. Você terá que decidir quantas colunas você quer e então desenhar cada uma delas. A Tabela de Produtos WC dá-lhe opções não só para computadores portáteis, mas também para colunas de telefones e tablets. Assim você pode especificar todas as opções que deseja para cada tipo de dispositivo, incluindo cabeçalho, modelo de célula e design (fonte, alinhamento, cor da fonte, cor de fundo e muito mais).)

Após ter criado as colunas que deseja, clique em Save Settings, e está tudo definido.
Passo 2: Cole sua tabela em uma nova página
Usando um atalho, você pode exibir a tabela criada no Passo 1 onde você quiser. Basta copiar o atalho:

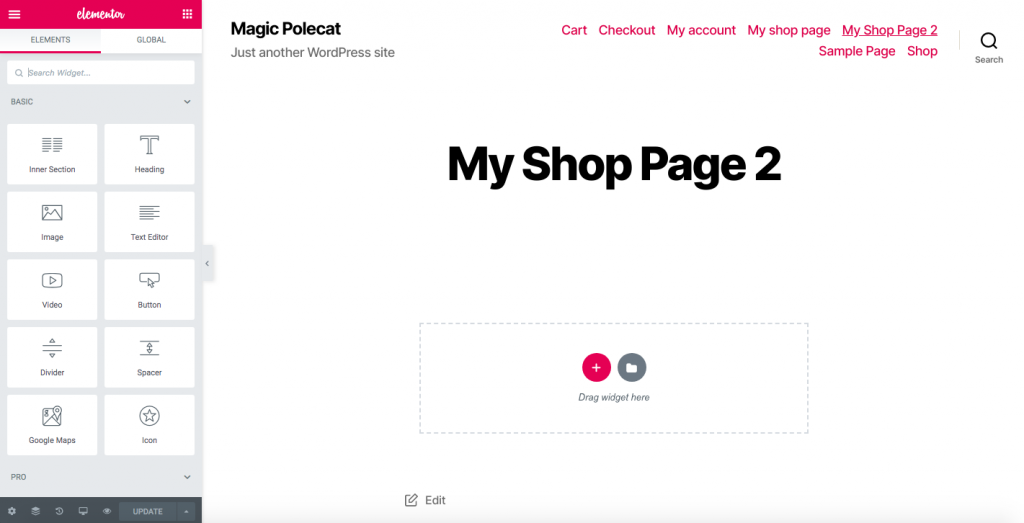
Agora, vamos exibir a tabela em uma nova página usando o atalho. Neste ponto, podemos assumir que você está familiarizado com a criação de uma nova página. Então, usando um construtor de páginas, clique em Pages > Add New e dê-lhe um nome. Por exemplo, My Shop Page 2. Se você estiver usando Elementor, você verá algo assim:

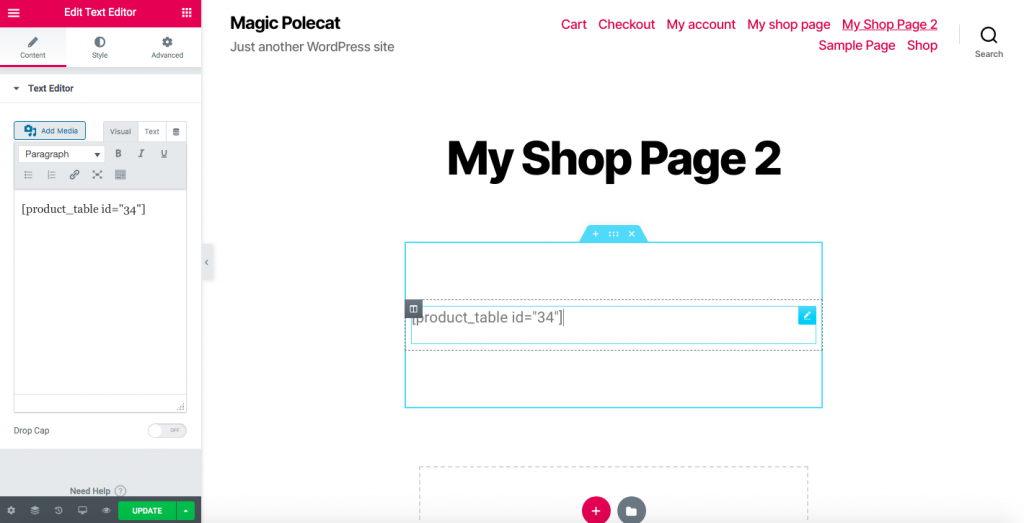
Arraste o Editor de Texto para baixo e cole o atalho que você acabou de copiar lá.

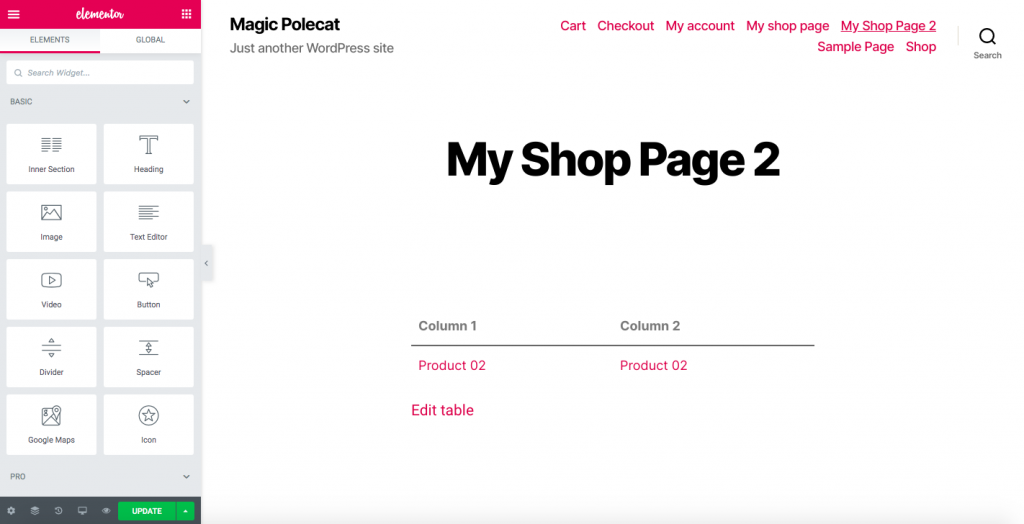
Agora você terá uma página com um estilo de tabela de produtos.

Passo 3: Redirecione os clientes para a sua nova página de loja
Para redirecionar seus clientes para a nova página de loja, você vai precisar de um plugin de redirecionamento. Esta ferramenta irá redirecionar clientes da página padrão da loja WooCommerce para a nova página que você criou no Passo 2. A maioria destes plugins têm um único propósito e são muito fáceis de usar. Aqui usaremos Redirection, um dos plugins de redirecionamento mais populares, mas qualquer ferramenta similar fará o trabalho.

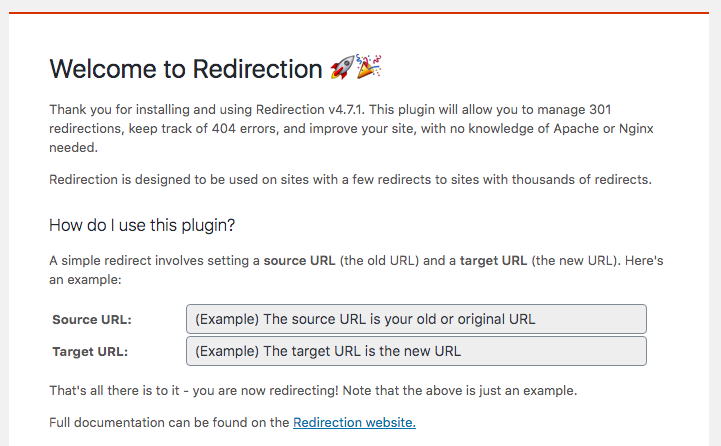
Após ativar o plugin, vá para Tools > Redirection, e você verá esta mensagem: 
- Na URL de origem, cole o link da página padrão da loja
- Na URL de destino, cole o link da página da sua loja recém-construída
- Em seguida, clique em Start Setup
- É isso aí! É assim que você personaliza sua página de loja WooCommerce com um plugin gratuito!
NOTE: Por favor note que usar este método pode afetar seus resultados de SEO, pois os mecanismos de busca geralmente não favorecem princípios de redirecionamento.
PRO DICA
Se você não quiser afetar seu SEO, você pode usar a versão pro do plugin da Tabela de Produtos do WooCommerce. Além de ter funcionalidades mais avançadas, ele também vem com o recurso Archive Override.
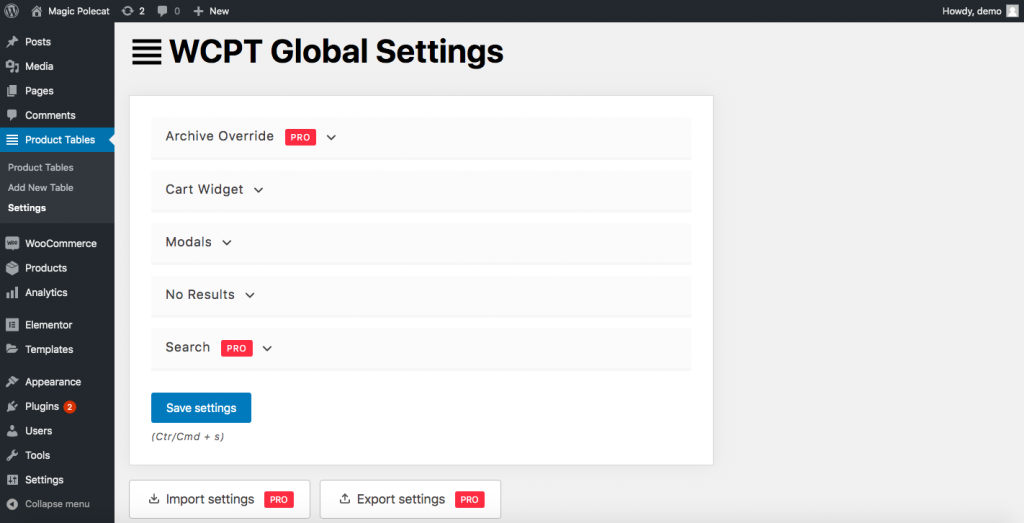
Com esta funcionalidade, você pode substituir as grades padrão do WooCommerce pelas tabelas de produtos não só na página da loja, mas também em qualquer página de arquivo, como atributo, categoria, tag e busca. Para activar esta funcionalidade, vá para WP Dashboard > Tabelas de Produtos > Configurações > Substituição de Arquivo. 
3.3) Tabela de Produtos WooCommerce por Barn2
Outra excelente opção para editar a página da loja é o plugin da Tabela de Produtos WooCommerce por Barn2. É uma ferramenta premium que começa em 89 USD por ano e é muito fácil de usar. Este complemento ajuda-o a listar os seus produtos num layout de tabela, e depois inseri-lo na página da loja. Com este método, você poderá transformar o design padrão da página da loja em uma tabela.
Passo 1
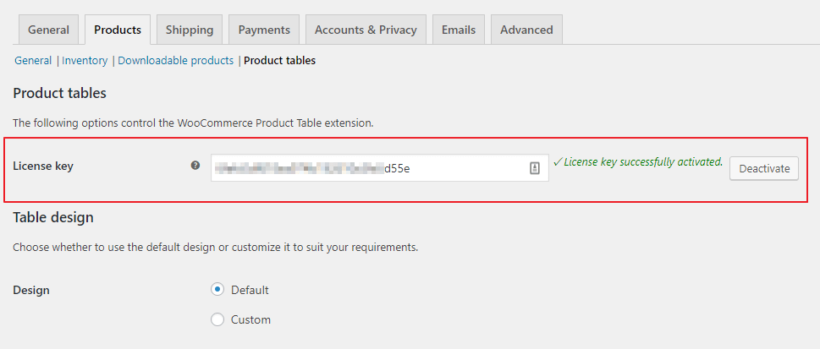
Instalar e ativar o plug-in WooCommerce Product Table. Depois, vá para a aba WooCommerce e clique em Configurações > Produtos. Sob a guia Produtos, você verá a seção Tabelas de Produtos. Aqui, digite a chave de licença do plugin que você obteve ao comprar o plugin.
>
Passo 2
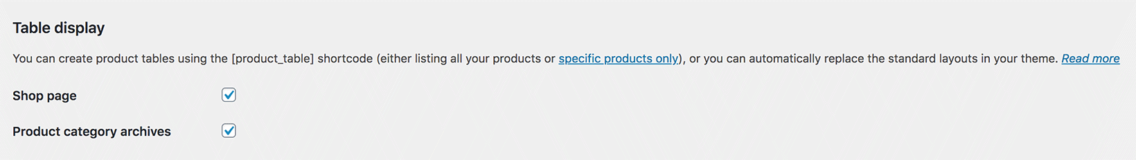
- Primeiro, adicione as tabelas de produtos à página da loja e às páginas da categoria
- Volte à página de configurações do plugin > Visualização da tabela, e escolha o local para o layout da tabela de produtos

- Página da loja
- Então, Marque Arquivos de categorias de produtos se você quiser exibir tabelas de produtos em todas as páginas de categorias de produtos, arquivos de impostos de produtos e resultados de pesquisa
- Guardar as alterações
Passo 3
Faça as alterações nas tabelas como quiser. A página de configurações da Tabela de Produtos do WooCommerce é muito intuitiva. Ao contrário da Tabela de Produtos WC por Tabela de Produtos WC, a ferramenta Barn2 não lhe pede para criar e configurar cada coluna o que facilita a sua utilização.
Bónus: Como corrigir a página da loja WooCommerce em branco?
A página da loja em branco é um dos problemas mais comuns no WooCommerce. Há muitas razões para a página da loja não mostrar nenhum produto, mas aqui vamos mostrar-lhe como corrigir os problemas mais comuns.
- Configuração da página da loja: Vá para WooCommerce > Configurações > Produtos e certifique-se de que está usando a página correta sob a página Loja
- Compatibilidade de plugins: Os seus plugins podem causar conflitos, fazendo com que a página da Loja apareça em branco. Para corrigir isso, desactive todos os seus plugins e verifique qual deles está a causar o problema
- Permalinks: Vá para Configurações > Permalinks e salve para atualizar os permalinks
- Visibilidade do Catálogo: Certifique-se de que a visibilidade do catálogo está definida corretamente. Vá para WooCommerce > Produtos e certifique-se de que os produtos não estão definidos como escondidos
Para mais informações sobre estes problemas, consulte o nosso guia sobre como corrigir a página da loja WooCommerce edição vazia.
Primeiro passo
Antes de realizar qualquer um dos três métodos de personalização, recomendamos vivamente a utilização de um tema infantil. Você pode usar um plugin ou criá-lo de forma programática. Um tema criança herda todos os elementos de design do tema pai, portanto você tem uma cópia desse tema, tornando-o mais seguro. Por quê? Porque se você editar diretamente os arquivos do tema pai, todas as suas alterações serão substituídas quando você atualizar o tema.
Com um tema filho, você pode alterar seus arquivos sem perder nenhum dado após uma atualização. Além disso, um proprietário sábio de um site nunca mexeria com os arquivos de temas originais. Além disso, tenha em mente que a página da loja é uma página pré-definida do WooCommerce, por isso é compatível com todos os temas do WordPress. No entanto, como recomendamos o uso de temas infantis em dois dos três métodos, pode haver problemas de compatibilidade. Se esse for o caso, você pode dar uma olhada na documentação do WooCommerce para problemas de terceiros.
Conclusion
Em geral, o design da página da loja e como você mostra seus produtos pode ter um grande impacto em suas conversões. No WooCommerce, a página da loja é pré-construída e embora existam algumas opções para editar o seu layout, elas são bastante limitadas. Portanto, personalizá-la usando qualquer um dos três métodos descritos neste guia vai fazer você se destacar da multidão. Além disso, irá representar melhor o seu negócio e mostrará profissionalismo aos seus clientes. Nós mostramos-lhe como personalizar a página da loja usando três métodos diferentes:
- Manually
- Com construtores de páginas
- Com plugins
Todos eles têm os seus prós e contras, mas todos eles vão conseguir fazer o trabalho, então use o que melhor se adequa às suas necessidades e habilidades. Se você não tem habilidades de codificação, você pode editar a página da loja com seus construtores de páginas ou com plugins. Nós recomendamos o WooCustomizer, pois é fácil de usar, fornece muitos recursos para otimizar sua loja e tem uma versão gratuita.
Finalmente, se você tem uma forte presença nas mídias sociais, você deve considerar conectar a Loja do Facebook ao WooCommerce. Dessa forma, você poderá carregar seu catálogo de produtos no Facebook para que os usuários possam visualizar os produtos e ir diretamente para a página de checkout do seu site para concluir a compra. Se você quiser personalizar outras seções da sua loja, confira alguns destes guias:
- Como personalizar a página Minha Conta no WooCommerce
- Personalizar o botão Adicionar ao Carrinho no WooCommerce
- Como editar o Checkout do WooCommerce (Codificação & Plugins)
- Como personalizar a página de produtos do WooCommerce no Divi
Agora é a sua vez de aproveitar ao máximo e optimizar a página da sua loja WooCoommerce. Já experimentou algum destes métodos? Qual deles é o seu favorito? Por favor, diga-nos o que pensa deles e diga-nos se tiver alguma dúvida!