Como envolver texto em imagens no WordPress
por Waseem Abbas em 25 de janeiro de 2018
Você quer alinhar o texto ao lado das imagens no seu site? Ter o texto ao redor das imagens cobrirá o espaço em branco, para que o seu conteúdo pareça ótimo para os usuários. Neste tutorial, nós compartilharemos como envolver texto ao redor das imagens no WordPress.
Imagens e texto aparecem em linhas separadas, então você precisa fazer algumas alterações na formatação do post para exibi-las ao lado umas das outras.
Para envolver texto ao redor das imagens no WordPress, você precisará seguir estes 3 passos:
- Passo 1. Adicione uma imagem na sua página/postes
- Passo 2. Adicione seu texto abaixo da imagem
- Etapa 3. Edite a imagem para gerir o alinhamento
Pronto para começar? Vamos!
Passo 1: Adicione uma imagem na sua página/postes
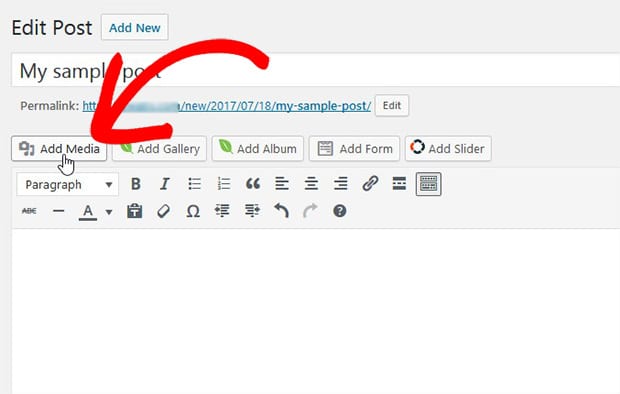
Para adicionar uma imagem, você deve ir para Páginas/Postes ” Adicionar novo ou editar um post de página existente. Basta clicar no botão Add Media.

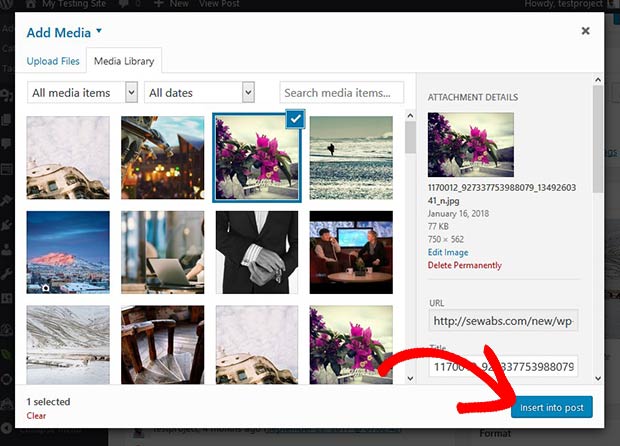
Uma janela popup irá abrir e mostrar todas as imagens previamente carregadas. Você também pode arrastar e soltar novas fotos do seu computador.

Selecione a imagem que você precisa adicionar e clique no botão Inserir na Página/Post. Sua foto será adicionada na página/post do WordPress.
Passo 2: Adicione seu texto abaixo da imagem
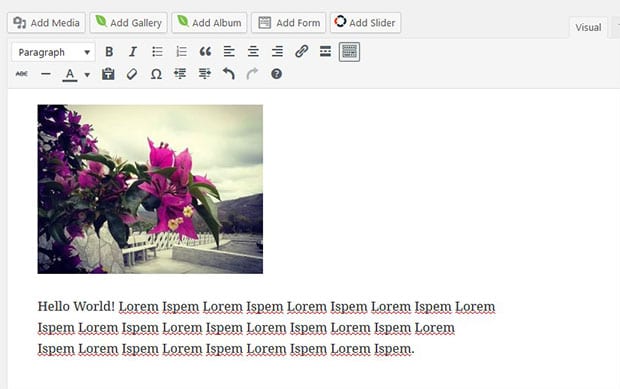
No editor visual da página/post, você deve adicionar todo o seu texto abaixo da imagem.

Próximo, você precisa envolver o texto ao redor da imagem.
Passo 3: Editar a Imagem para Gerenciar Alinhamento
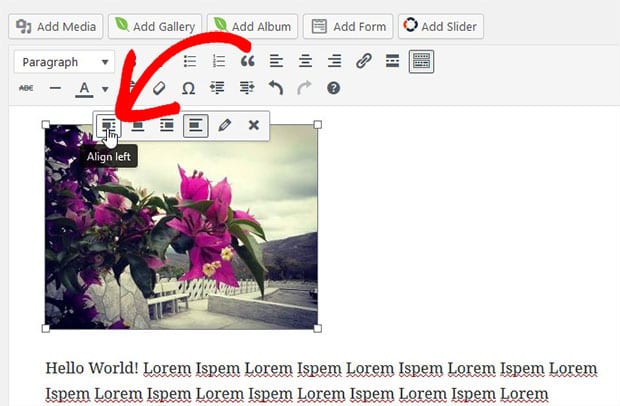
Após adicionar o texto no editor visual, vá em frente e clique na imagem. Ele mostrará as opções de alinhamento onde você precisa selecionar a opção Alinhar à esquerda.

Após clicar na opção de alinhamento à esquerda, seu texto se envolverá automaticamente na imagem.

É tudo. Esperamos que este tutorial tenha ajudado você a aprender como envolver o texto nas imagens no WordPress. Você também pode querer conferir nosso guia sobre como criar um deslizador de carrossel somente de texto no WordPress. Se seu conteúdo e imagens estão carregando devagar, então você deve dar uma olhada neste guia final para aumentar a velocidade e o desempenho.
Se você gostar deste tutorial, então siga-nos no Facebook e Twitter para obter mais dicas, guias e recursos gratuitos do WordPress.