Como Criar Meta-Caixas do WordPress
Sobre o Autor
Escritor na WP TavernMore aboutJustin↬
- 11 min read
- WordPress,Funções,Técnicas (WP)
- Salvado para leitura offline
- Partilhar no Twitter, LinkedIn
Este artigo foi atualizado pela última vez em 13 de abril de 2017.


Criar meta-caixas personalizadas é extremamente simples, pelo menos é uma vez que você criou a sua primeira usando as ferramentas embutidas no código principal do WordPress. Neste tutorial, eu o guiarei por tudo que você precisa saber sobre meta-caixas:
- Criar meta-caixas.
- Utilizar meta-caixas com qualquer tipo de post.
- Avaliação de dados de manipulação.
- Salvar meta-caixas personalizadas.
- Recuperar meta-caixas personalizadas no front end.
Nota: Quando eu uso o termo “post” ao longo deste tutorial, estou me referindo a um post de qualquer tipo, não apenas ao tipo de post padrão do blog, empacotado com WordPress.
O que é um meta-caixa de um post?
Uma meta-caixa de um post é uma caixa arrastável mostrada na tela de edição de posts. Seu propósito é permitir ao usuário selecionar ou inserir informações além do conteúdo principal do post. Esta informação deve estar relacionada com o post de alguma forma.
Geralmente, dois tipos de dados são inseridos nas meta-caixas:
- Metadata (isto é, campos personalizados),
- Termos de taxonomia.
Obviamente, existem outros usos possíveis, mas esses dois são os mais comuns. Para os propósitos deste tutorial, você estará aprendendo como desenvolver meta-caixas que lidam com metadados personalizados post.
O que é metadados post?
Pós metadados são dados que são salvos na tabela wp_postmeta na base de dados. Cada entrada é guardada como quatro campos nesta tabela:
-
meta_id: Um ID único para este metadados específicos. -
post_id: O ID do poste este metadados é anexado a. -
meta_key: Uma chave usada para identificar os dados (você trabalhará com isto frequentemente). -
meta_value: O valor dos metadados.
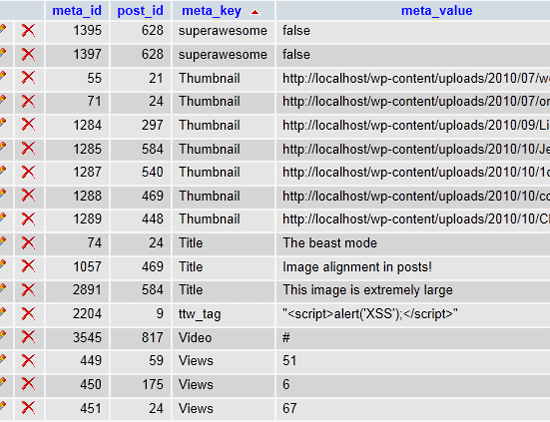
>Na seguinte captura de tela, você pode ver como isto fica no banco de dados.

> Quando você vai direto ao assunto, os metadados são apenas pares chave/valor guardados para um post específico. Isto permite que você adicione todo tipo de dados personalizados aos seus posts. É especialmente útil quando você está desenvolvendo tipos de posts personalizados.
O único limite é sua imaginação.
Note: Uma coisa a ter em mente é que uma única meta chave pode ter múltiplos meta valores. Isto não é um uso comum, mas pode ser extremamente poderoso.
Trabalhar com meta-categorias personalizadas
Por agora, você provavelmente está louco para construir algumas meta-caixas personalizadas. No entanto, para entender como as meta-caixas personalizadas são úteis, você deve entender como adicionar, atualizar, excluir e obter metadados post.
Eu poderia escrever um livro sobre as várias maneiras de usar metadados, mas esse não é o objetivo principal deste tutorial. Você pode usar os seguintes links para aprender como as funções dos meta-postes funcionam no WordPress se você não estiver familiarizado com eles.
- add_post_meta()”): Adiciona metadados do post.
- update_post_meta()”): Updates post metadata.
- delete_post_meta()”): Deleta os metadados do post.
- get_post_meta()”): Recupera metadados post.
O restante deste tutorial assume que você está pelo menos familiarizado com como essas funções funcionam.
A Configuração
Antes de construir meta-caixas, você deve ter algumas idéias sobre que tipo de metadados você quer usar. Este tutorial irá focar na construção de uma meta-box que salva uma classe CSS personalizada, que pode ser usada para dar estilo aos posts.
I’ll start you off by teaching you to develop custom code that does a few extremely simple things:
- Adiciona uma caixa de entrada para você adicionar uma classe post personalizada (a meta-box).
- Salva a classe post para a meta key.
- Filtra o gancho
post_classpara adicionar a sua classe post personalizada.
Pode fazer coisas muito mais complexas com meta boxes, mas precisa de aprender o básico primeiro.
Todos os códigos PHP nas secções seguintes vão para o seu ficheiro plugin personalizado ou para o ficheiro functions.php do seu tema.
Building A Custom Post Meta Box
Agora que saiba o que está a construir, está na altura de começar a mergulhar em algum código. Os dois primeiros trechos de código nesta seção do tutorial são principalmente sobre como configurar tudo para a funcionalidade da meta-caixa.
Desde que você só quer que sua meta-caixa post apareça na tela do editor post no administrador, você vai usar os ganchos load-post.php e load-post-new.php para inicializar seu código da meta-caixa.
/* Fire our meta box setup function on the post editor screen. */add_action( 'load-post.php', 'smashing_post_meta_boxes_setup' );add_action( 'load-post-new.php', 'smashing_post_meta_boxes_setup' );Os desenvolvedores do WordPress devem estar familiarizados com a forma como os ganchos funcionam, então isso não deve ser nada novo para você. O código acima diz ao WordPress que você quer acionar a função smashing_post_meta_boxes_setup na tela do editor de posts. O próximo passo é criar esta função.
O seguinte trecho de código irá adicionar a sua função de criação de meta-caixas ao gancho add_meta_boxes. O WordPress fornece este gancho para adicionar meta caixas.
/* Meta box setup function. */function smashing_post_meta_boxes_setup() { /* Add meta boxes on the 'add_meta_boxes' hook. */ add_action( 'add_meta_boxes', 'smashing_add_post_meta_boxes' );}Agora, você pode entrar no material divertido.
No trecho de código acima, você adicionou a função smashing_add_post_meta_boxes() ao gancho add_meta_boxes. O propósito desta função deve ser adicionar meta-caixas de correio.
No próximo exemplo, você criará uma única meta-caixa usando a função add_meta_box() WordPress. Entretanto, você pode adicionar quantas meta-caixas quiser neste ponto ao desenvolver seus próprios projetos.
Antes de prosseguir, vamos olhar para a função add_meta_box() function:
add_meta_box( $id, $title, $callback, $page, $context = 'advanced', $priority = 'default', $callback_args = null );-
$id: Este é um ID único atribuído à sua meta-caixa. Deve ter um prefixo único e ser válido HTML. -
$title: O título da meta-caixa. Lembre-se de internacionalizar isto para tradutores. -
$callback: A função callback que mostra a saída da sua meta-caixa. -
$screen: A tela ou telas nas quais mostrar a caixa (como um tipo de post,link, oucomment). Aceita um único ID de tela,WP_Screenobjeto, ou array de IDs de tela. O padrão é a tela atual. -
$context: Onde na página a meta caixa deve ser mostrada. As opções disponíveis sãonormal,advanced, eside. -
$priority: Quão alta/baixa a meta-caixa deve ser priorizada. As opções disponíveis sãodefault,core,high, elow. -
$callback_args: Um array de argumentos personalizados que você pode passar para sua função$callbackcomo segundo parâmetro.
O seguinte código adicionará a meta-caixa da classe post à tela do editor post.
/* Create one or more meta boxes to be displayed on the post editor screen. */function smashing_add_post_meta_boxes() { add_meta_box( 'smashing-post-class', // Unique ID esc_html__( 'Post Class', 'example' ), // Title 'smashing_post_class_meta_box', // Callback function 'post', // Admin page (or post type) 'side', // Context 'default' // Priority );} Você ainda precisa exibir o HTML da meta-caixa. É aí que entra a função smashing_post_class_meta_box() ($callback parâmetro de cima).
/* Display the post meta box. */function smashing_post_class_meta_box( $post ) { ?> <?php wp_nonce_field( basename( __FILE__ ), 'smashing_post_class_nonce' ); ?> <p> <label for="smashing-post-class"><?php _e( "Add a custom CSS class, which will be applied to WordPress' post class.", 'example' ); ?></label> <br /> <input class="widefat" type="text" name="smashing-post-class" value="<?php echo esc_attr( get_post_meta( $post->ID, 'smashing_post_class', true ) ); ?>" size="30" /> </p><?php }O que a função acima faz é exibir a saída HTML para a sua meta-caixa. Ela exibe uma entrada nonce oculta (você pode ler mais sobre nonces no Codex WordPress). Em seguida, exibe um elemento de entrada para adicionar uma classe post personalizada, bem como a saída da classe personalizada se tiver sido entrada.
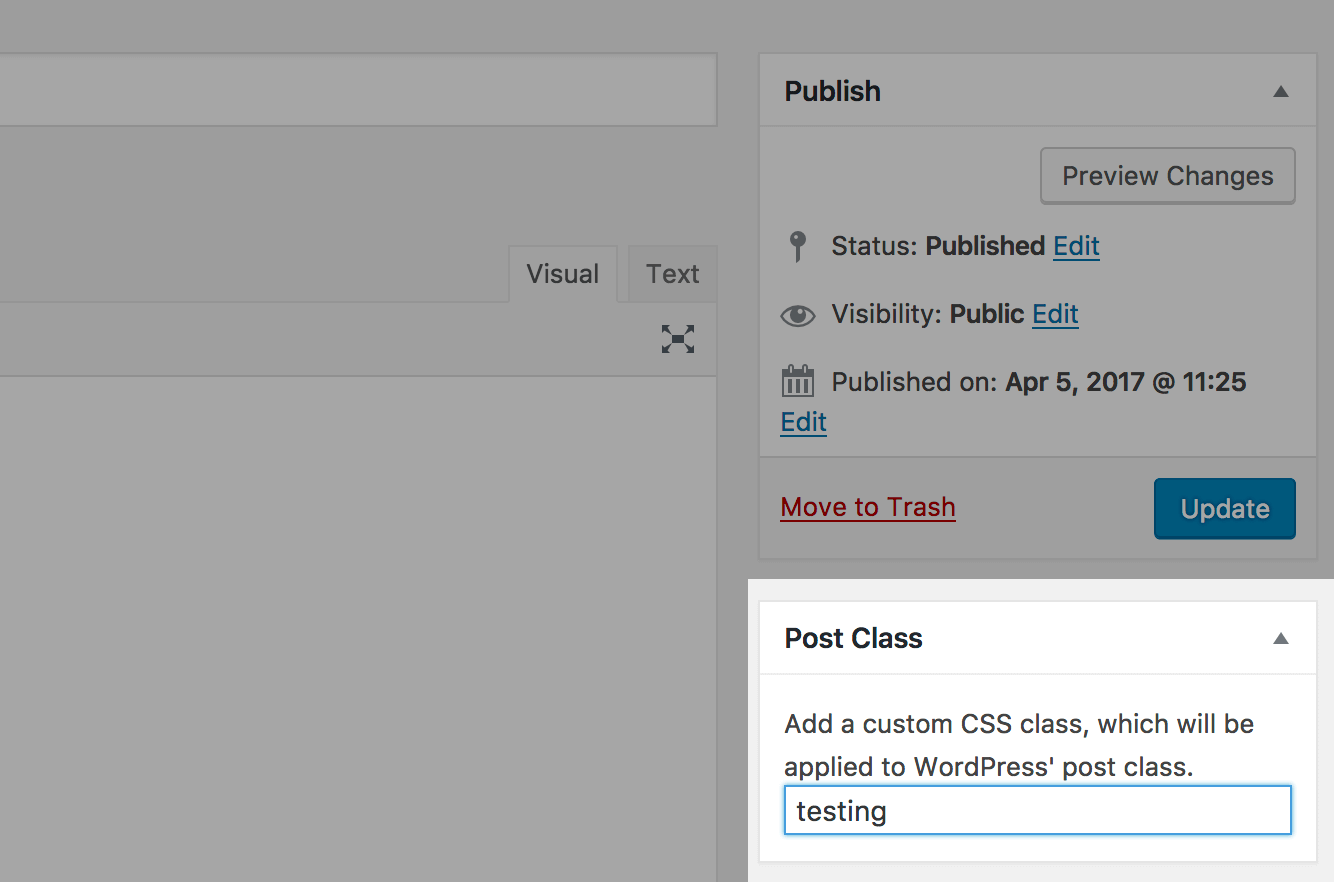
Neste ponto, você deve ter uma meta-caixa bonita na sua tela de edição de posts. Deve parecer-se com a seguinte imagem de tela.

A meta-caixa não faz nada ainda. Por exemplo, ele não salvará sua classe post personalizada. É disso que trata a próxima seção deste tutorial.
Saving The Meta Box Data
Agora que você aprendeu como criar uma meta-caixa, é hora de aprender como salvar metadados de posts.
Lembrar que smashing_post_meta_boxes_setup() função que você criou antes? Você precisa modificar isso um pouco. Você vai querer adicionar o seguinte código a ela.
/* Save post meta on the 'save_post' hook. */add_action( 'save_post', 'smashing_save_post_class_meta', 10, 2 );Então, essa função terá o seguinte aspecto:
/* Meta box setup function. */function smashing_post_meta_boxes_setup() { /* Add meta boxes on the 'add_meta_boxes' hook. */ add_action( 'add_meta_boxes', 'smashing_add_post_meta_boxes' ); /* Save post meta on the 'save_post' hook. */ add_action( 'save_post', 'smashing_save_post_class_meta', 10, 2 );}O novo código que você está adicionando diz ao WordPress que você quer executar uma função personalizada no gancho save_post. Esta função salvará, atualizará ou excluirá seu post personalizado meta.
Quando salvar o post meta, sua função precisa ser executada através de vários processos:
- Verifica o nonce definido na função meta box.
- Verifica se o usuário atual tem permissão para editar o post.
- Grab o valor de entrada postado de
$_POST. - Decida se a meta deve ser adicionada, atualizada ou excluída com base no valor postado e no valor antigo.
Eu deixei a seguinte função um pouco genérica para que você tenha um pouco de flexibilidade ao desenvolver suas próprias meta-caixas. É o último trecho de código que você precisará para salvar os metadados da sua meta-caixa personalizada da classe post.
/* Save the meta box's post metadata. */function smashing_save_post_class_meta( $post_id, $post ) { /* Verify the nonce before proceeding. */ if ( !isset( $_POST ) || !wp_verify_nonce( $_POST, basename( __FILE__ ) ) ) return $post_id; /* Get the post type object. */ $post_type = get_post_type_object( $post->post_type ); /* Check if the current user has permission to edit the post. */ if ( !current_user_can( $post_type->cap->edit_post, $post_id ) ) return $post_id; /* Get the posted data and sanitize it for use as an HTML class. */ $new_meta_value = ( isset( $_POST ) ? sanitize_html_class( $_POST ) : ' ); /* Get the meta key. */ $meta_key = 'smashing_post_class'; /* Get the meta value of the custom field key. */ $meta_value = get_post_meta( $post_id, $meta_key, true ); /* If a new meta value was added and there was no previous value, add it. */ if ( $new_meta_value && ' == $meta_value ) add_post_meta( $post_id, $meta_key, $new_meta_value, true ); /* If the new meta value does not match the old value, update it. */ elseif ( $new_meta_value && $new_meta_value != $meta_value ) update_post_meta( $post_id, $meta_key, $new_meta_value ); /* If there is no new meta value but an old value exists, delete it. */ elseif ( ' == $new_meta_value && $meta_value ) delete_post_meta( $post_id, $meta_key, $meta_value );}Neste ponto, você pode salvar, atualizar ou excluir os dados na meta-caixa “Post Class” que você criou a partir da tela do editor post.
Usando os metadados das meta-caixas
Então você tem uma meta-caixa de correio personalizada que funciona, mas você ainda precisa fazer algo com os metadados que ela salva. Esse é o ponto de criar meta-caixas. O que fazer com seus metadados irá mudar de projeto para projeto, então isso não é algo que eu possa responder por você. No entanto, você aprenderá como usar os metadados da meta-caixa que você criou.
Visto que você tem construído uma meta-caixa que permite que um usuário insira uma classe post personalizada, você precisará filtrar o WordPress’ post_class gancho para que a classe personalizada apareça junto com as outras classes post.
Lembrar que get_post_meta() função de muito antes no tutorial? Você precisará disso também.
O seguinte código adiciona a classe post personalizada (se for dada) da sua meta-caixa personalizada.
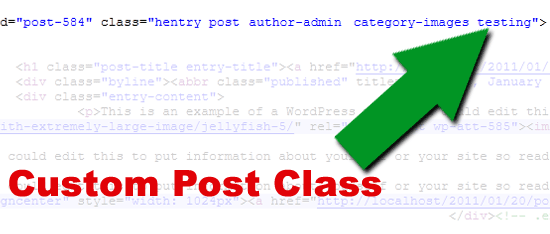
/* Filter the post class hook with our custom post class function. */add_filter( 'post_class', 'smashing_post_class' );function smashing_post_class( $classes ) { /* Get the current post ID. */ $post_id = get_the_ID(); /* If we have a post ID, proceed. */ if ( !empty( $post_id ) ) { /* Get the custom post class. */ $post_class = get_post_meta( $post_id, 'smashing_post_class', true ); /* If a post class was input, sanitize it and add it to the post class array. */ if ( !empty( $post_class ) ) $classes = sanitize_html_class( $post_class ); } return $classes;}Se você olhar para o código fonte da página onde este post é mostrado no front end do site, você verá algo como a seguinte captura de tela.

Pretty cool, certo? Você pode usar esta classe personalizada para estilizar posts como quiser na folha de estilos do seu tema.
Segurança
Uma coisa que você deve ter em mente ao salvar dados é a segurança. A segurança é um tema extenso e está fora do escopo deste artigo. No entanto, achei melhor lembrá-lo de pelo menos manter a segurança em mente.
Já lhe foi dado um link explicando nãoces anteriormente neste tutorial. O outro recurso que eu quero lhe fornecer é o guia do Codex WordPress sobre validação de dados. Esta documentação será o seu melhor amigo quando aprender como guardar os metadados das mensagens e fornecer-lhe-á as ferramentas necessárias para manter os seus plugins/temas seguros.
Bonus aponta para qualquer pessoa que possa nomear todas as medidas de segurança utilizadas ao longo deste tutorial.
Criar uma Meta Caixa Personalizada
Após ter copiado, colado e testado os pedaços de código deste tutorial, encorajo-o a experimentar algo ainda mais complexo. Se você realmente quer ver o quão poderosas as meta-caixas e metadados podem ser, tente fazer algo com uma única meta-chave e múltiplos meta valores para essa chave (é um desafio).
E espero que você tenha gostado do tutorial. Sinta-se livre para postar perguntas sobre a criação de meta-cavidades nos comentários abaixo.
Outra Leitura
- Extender WordPress com campos personalizados
- Melhor gerenciamento de imagens com WordPress
- Dicas de poder de WordPress para desenvolvedores e consultores de templates
- Como integrar o Facebook com WordPress
- Guia Detalhada para Modelos de Páginas Personalizadas do WordPress
- Construindo uma Página de Arquivo Personalizada Para WordPress
- Como Usar o Carregamento Automático e um Container de Plugins nos Plugins
- Guia Completa para Tipos de Posto Personalizados
>
>
>