Como construir formulários simples para o seu site com o programa gratuito WordPress Form Maker
Se o objectivo do seu site é viajar, divertir-se, informar, persuadir ou fazer marketing, você deve ter que interagir com os visitantes do seu site para conhecer a sua posição, chamar-lhes a atenção de modo a levá-los à acção que você quer que eles façam.
Se você quiser interagir com os visitantes do seu site de forma eficiente, os formulários do site chegam primeiro ao local. Com formulários web, você pode obter assinantes, opiniões de usuários, obter dados de objetos (como fotos de perfis, documentos etc.) de seus usuários e muito mais.
No entanto, se você não tiver nenhum know-how de codificação, criar formulários web será realmente difícil para você. Não se preocupe! Hoje neste tutorial vamos mostrar-lhe como você pode facilmente criar formulários web com o WordPress. Agora, vamos mergulhar em!
Pontos a lembrar quando usar um Form Maker do WordPress
Apesar de criar um formulário com um Plugin de Formulário WordPress, os usuários devem considerar as seguintes melhores práticas:
- Nunca inclua muitos campos em um formulário. Pesquisas sugerem que formulários com menos campos têm mais taxas de conversão.
- Nunca use campos redundantes ou irrelevantes no formulário.
- O design do formulário deve ser limpo, desordenado e visualmente apelativo.
- Utilizar página de agradecimento ou uma página de confirmação quando um usuário submeter um formulário.
- Você pode usar um campo de re-campo no seu formulário para evitar spam.
- Se você tiver que embelezar o seu formulário com muitos campos conseqüentes, você pode usar formulários com várias etapas. Mas, mantenha os passos dentro de dois ou três para que você possa ter mais conversões.
- Utilize o texto de ajuda onde for necessário. Isso significa que alguns campos podem parecer muito técnicos e usar o help-text irá torná-lo compreensível para os seus visitantes que não têm nenhum conhecimento técnico.
- As etiquetas devem estar corretamente alinhadas e precisas.
- Verifica se o formulário é móvel responsivo.
- Se alguma informação inserida pelo usuário estiver errada, então mostre-lhe uma mensagem de erro com detalhes.
- Pode sempre fazer o teste A/B para ver que tipo de design de formulário é mais eficaz.
4 passos simples para criar um formulário com o WordPress Form Builder
Este tutorial aprofundado irá ajudá-lo a criar formulários web gratuitamente usando um plugin de formulário do WordPress.

weForms é um plugin construtor de formulários WordPress gratuito e fácil de usar, adequado tanto para iniciantes como para usuários avançados.
Atualmente, o plugin tem mais de 5000 instalações ativas com uma impressionante classificação de cinco estrelas. Este plugin de formulário WordPress pode ser usado para criar qualquer tipo de formulário para o seu site WordPress.
Aqui está como você pode criar formulários interativos usando weForms.
Passo 1: Instale o plugin “weForms”
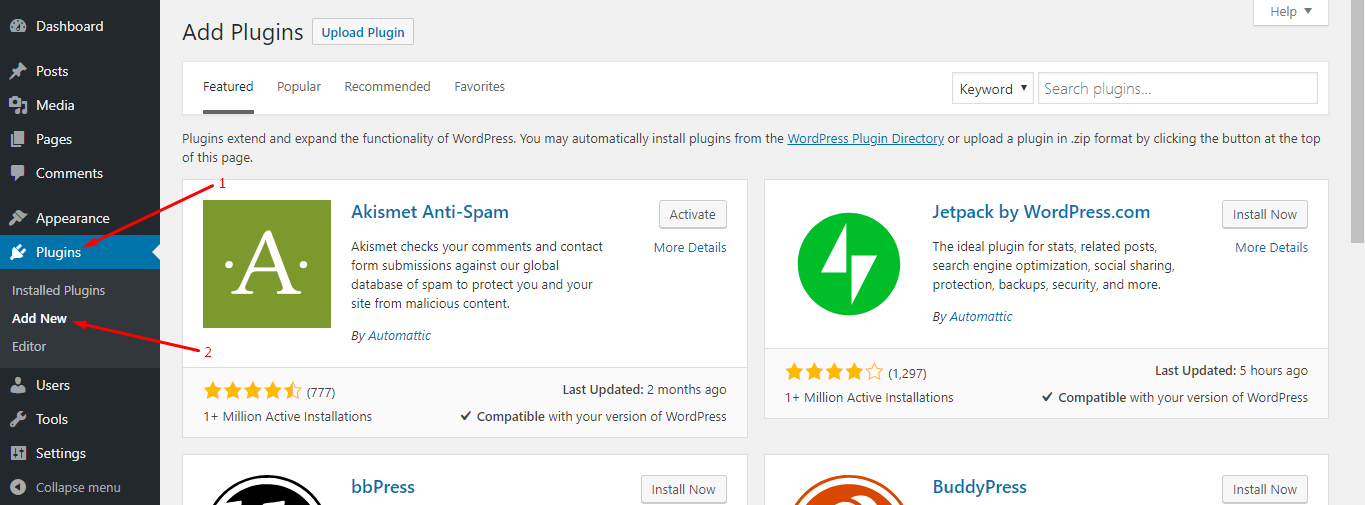
Navigate to your WP Admin Dashboard → Plugins → Add New.

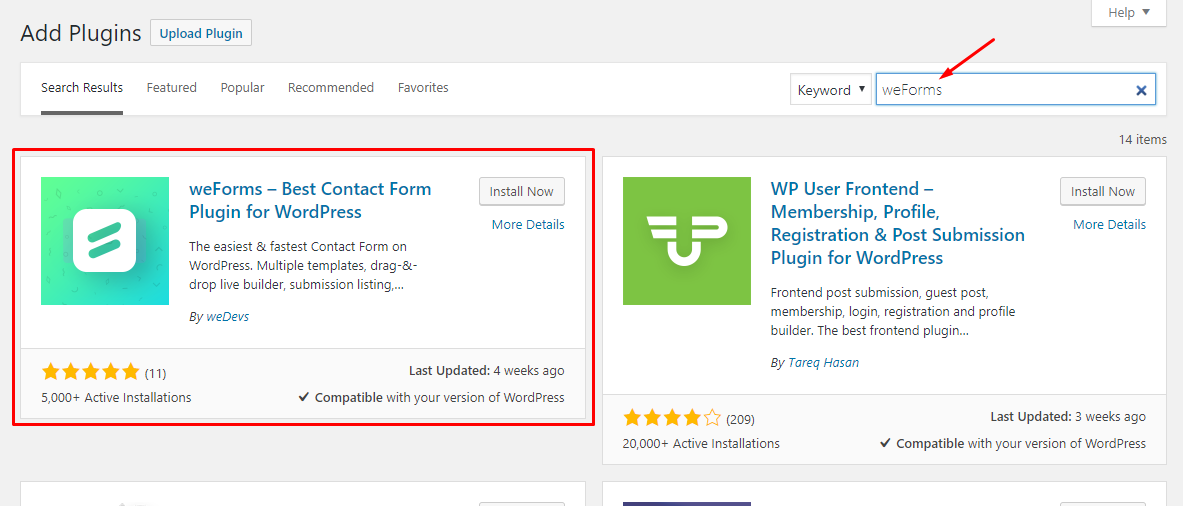
Next, digite “weForms” na barra de busca. Depois disso, você encontrará o plugin nos resultados da busca:

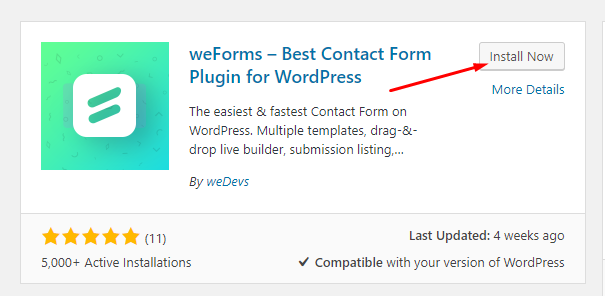
Clique no botão “Install Now” para instalar o plugin.

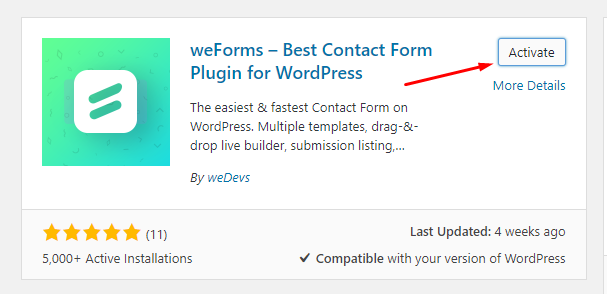
Após instalar o plugin, pressione o botão “Activate” para fazer o plugin funcionar:

Passo 2: Seleccione um template
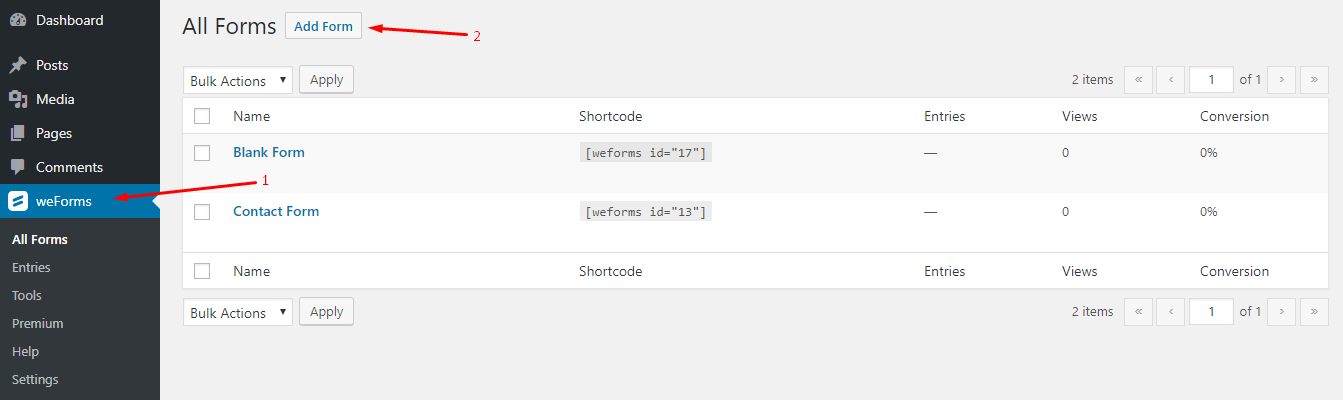
Navigate to WP Admin Dashboard → weForms → Adicionar formulário.

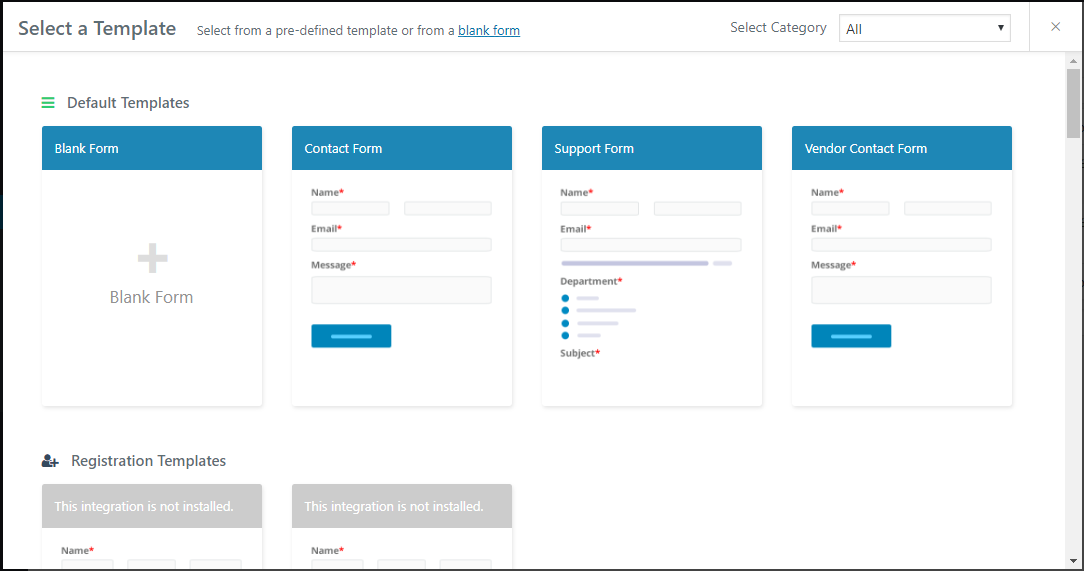
Após clicar no botão “Adicionar Formulário”, você receberá um monte de modelos pré-definidos que o ajudarão a criar formulários mais rapidamente:

Se você quiser criar formulários do zero, então use o modelo de Formulário em Branco, caso contrário escolha um modelo que atenda às suas necessidades.
Passo 3: Crie um formulário usando o form maker
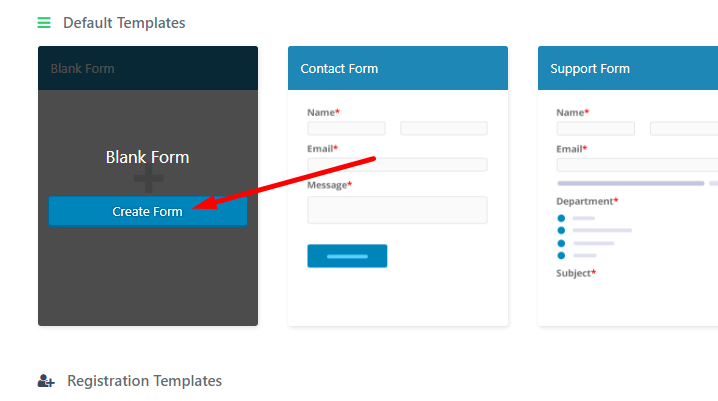
Se você passar o mouse sobre o modelo de Formulário em Branco, então você encontrará um botão “Criar Formulário”.

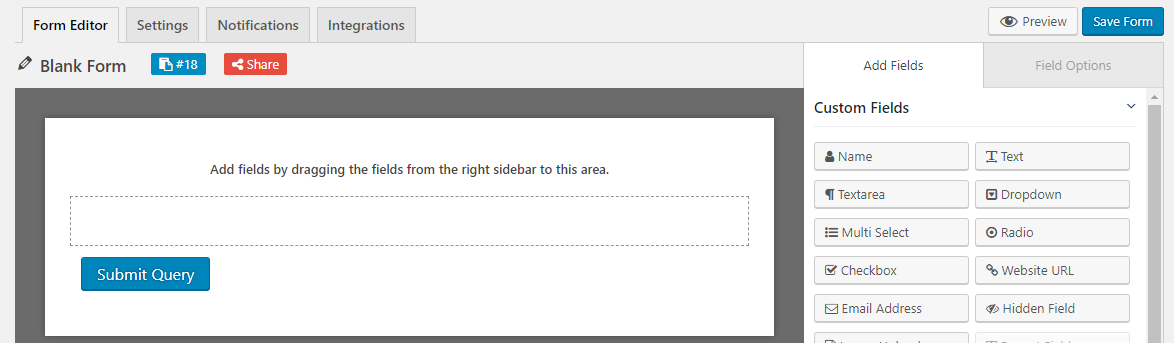
Clicando no botão irá levá-lo ao editor de formulários:

Assuma que deseja criar um formulário de subscrição para os seus subscritores e que pretende incluir os seguintes campos no formulário:
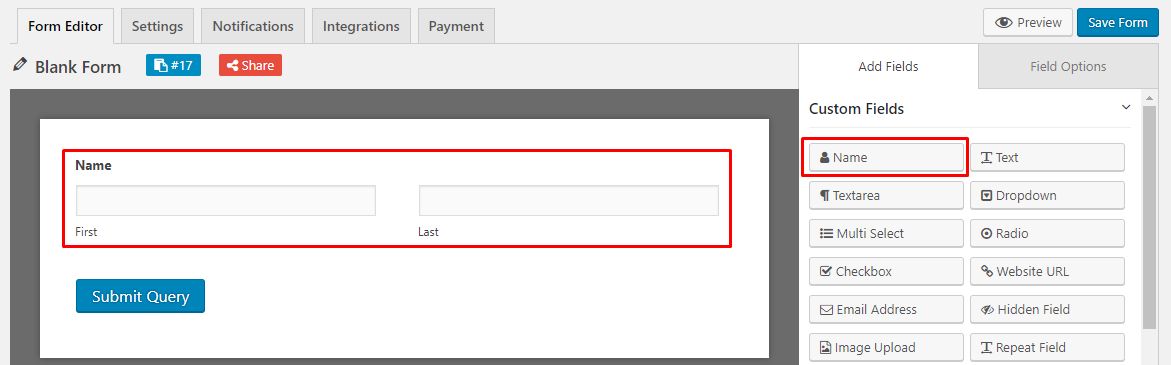
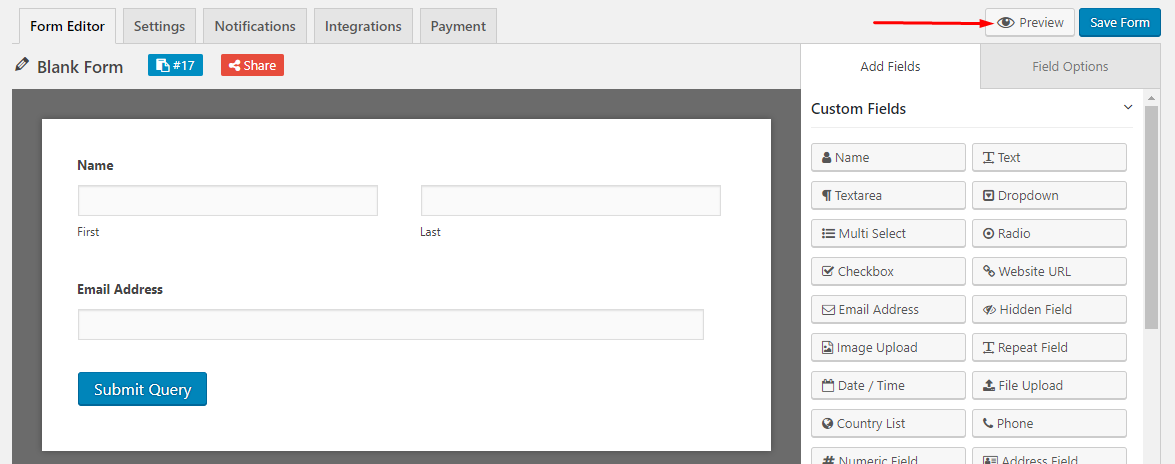
- Nome: Para inserir este campo, basta clicar no campo “Nome” nas opções Adicionar Campos do editor do formulário.

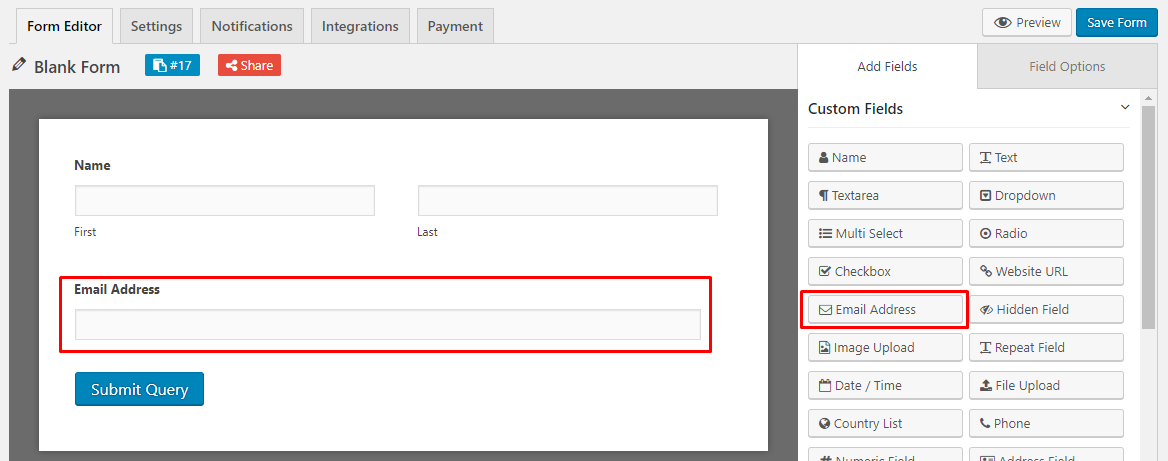
- Email: Use o campo “Email Address” para incluir esta opção no formulário que você deseja criar.

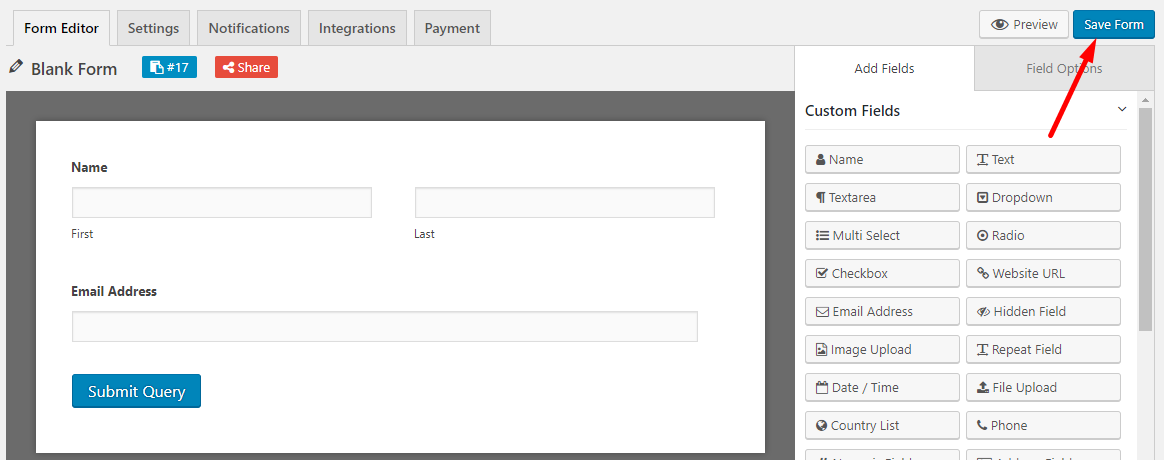
Agora, clique no botão “Save Form” para salvar os dados do formulário que você acabou de inserir.

O que é mais interessante é que você também pode pré-visualizar o formulário recém-criado a partir do frontend usando o botão “Preview”. Clique no botão “Preview” para ver como fica o formulário do frontend:

Passo 4: Publique o formulário
Existem dois métodos de publicação de um formulário. Um é usar o método de atalho e o outro é usar o método do botão “Adicionar formulário de contato”.
Método 1: Usando o atalho
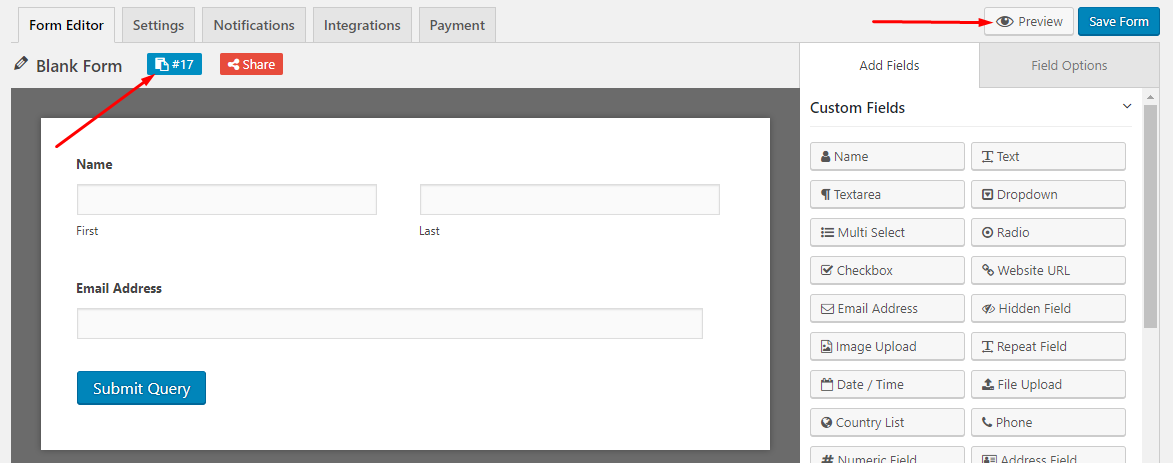
Próximo, você tem que copiar o atalho e colar o código em uma página ou post. Se você clicar no atalho, o código será automaticamente copiado para a área de transferência:

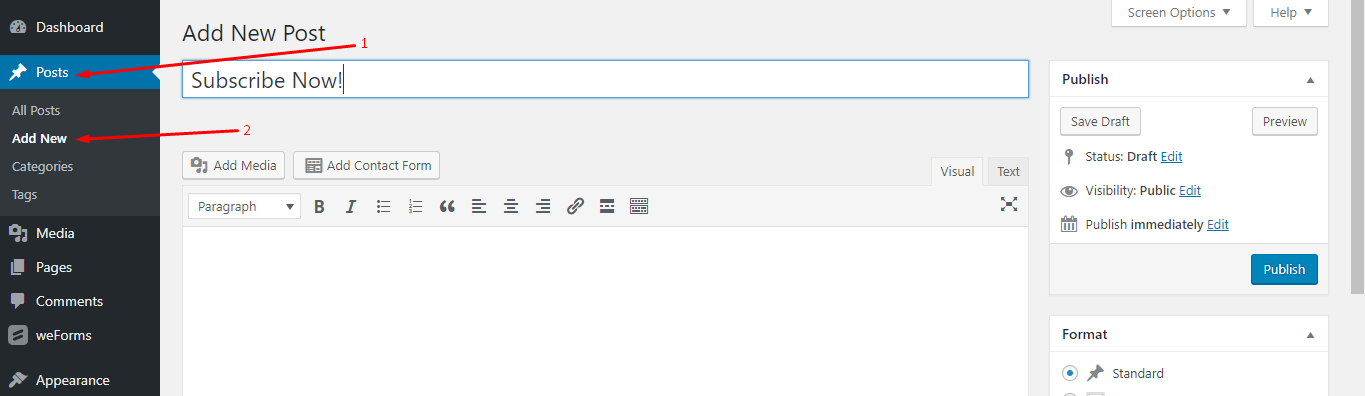
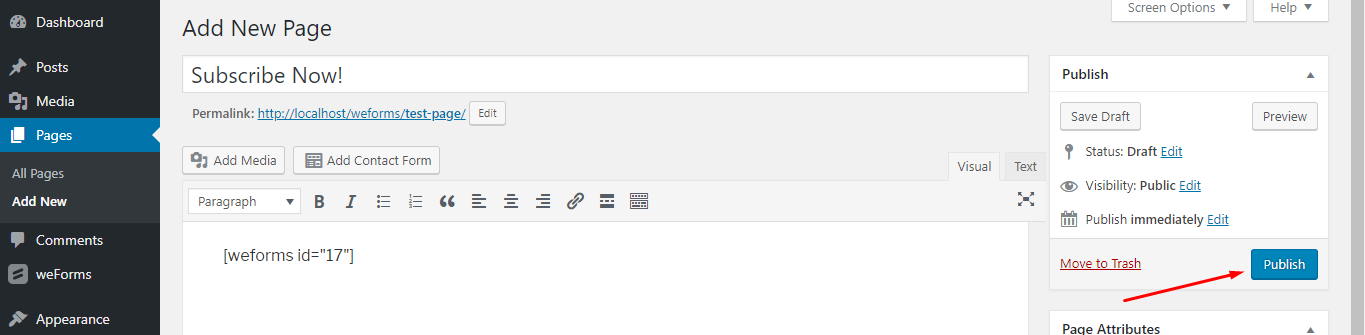
Para publicar o formulário, crie um novo post ou uma nova página e cole o atalho ali. Aqui, estamos criando um novo post:

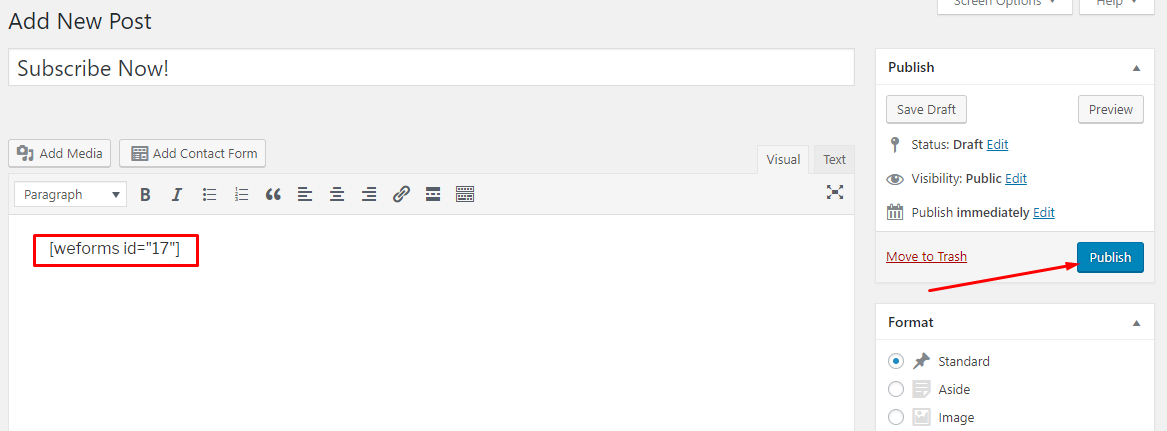
Próximo, cole o atalho e pressione o botão “Publicar”:

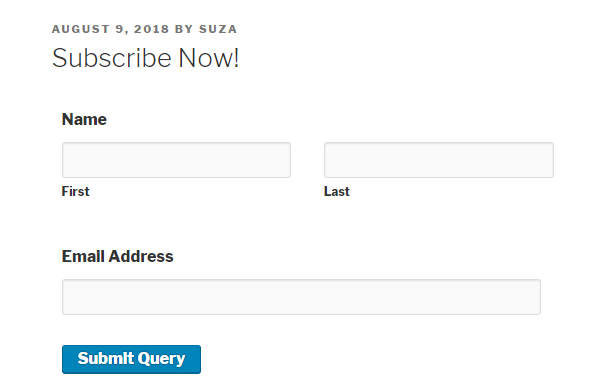
Agora, você está pronto para criar um simples formulário de “Assinatura” para seus visitantes. Aqui está uma prévia do frontend:

Método 2: Usando o botão “Adicionar Formulário de Contato”
Este método é muito mais fácil que o Método 1, pois você pode selecionar diretamente o formulário sem ter que copiar o atalho.
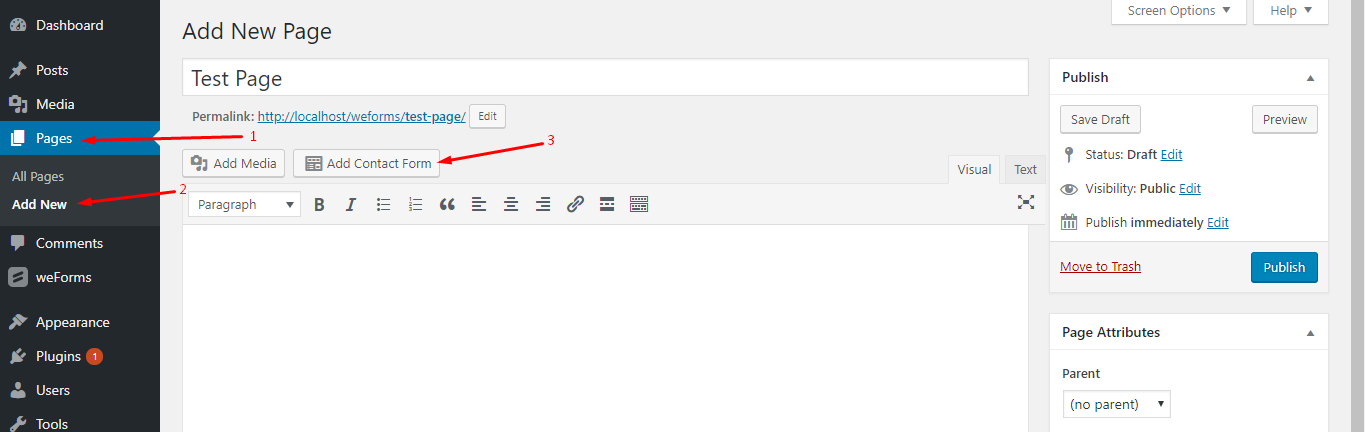
Vá ao Painel de Administração do WP → Páginas → Adicionar Novo → Clique no botão “Adicionar Formulário de Contato”:

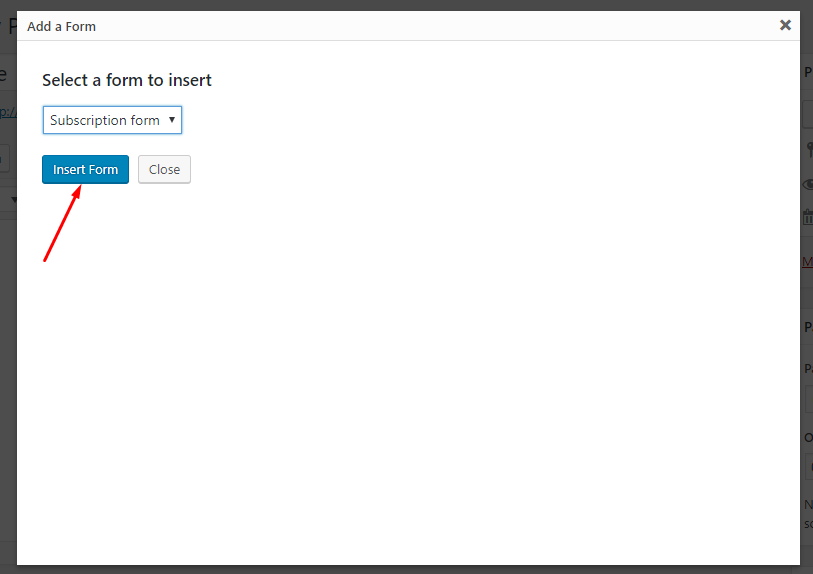
Agora, você pode selecionar qualquer formulário de um menu suspenso:

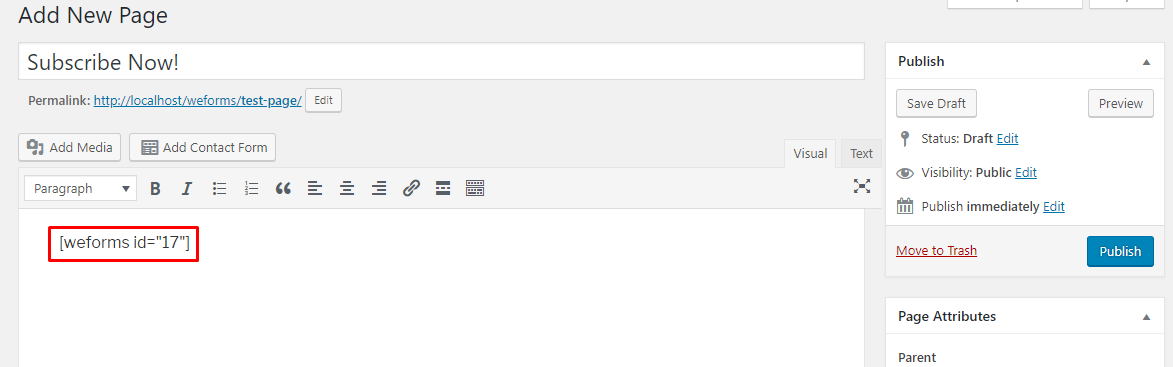
Utilizar o botão “Inserir Formulário” para finalizar a seleção. Você verá que o atalho foi colado automaticamente lá:

Finalmente, pressione o botão “Publish” para publicar o formulário.

Bonus tips: Usando o botão “Compartilhar” para compartilhar seus formulários WordPress com qualquer pessoa
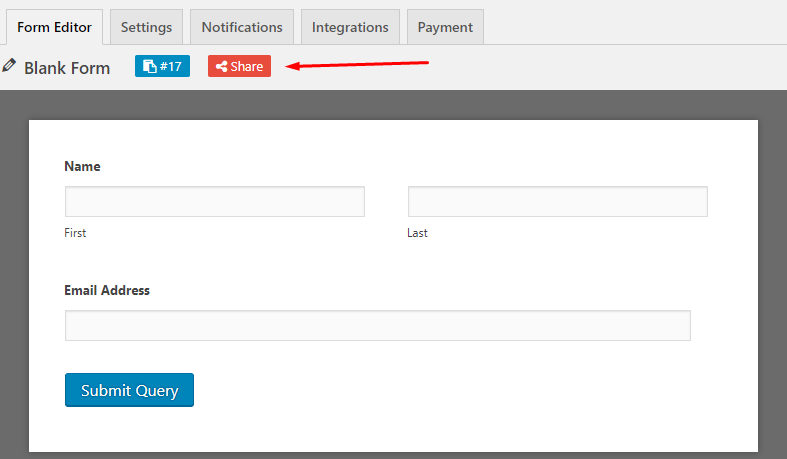
Você pode simplesmente clicar no botão “Compartilhar” para usar o link para ver o formulário para qualquer pessoa e obter uma resposta dessa pessoa. Para fazer isso, basta clicar no botão “Share”:

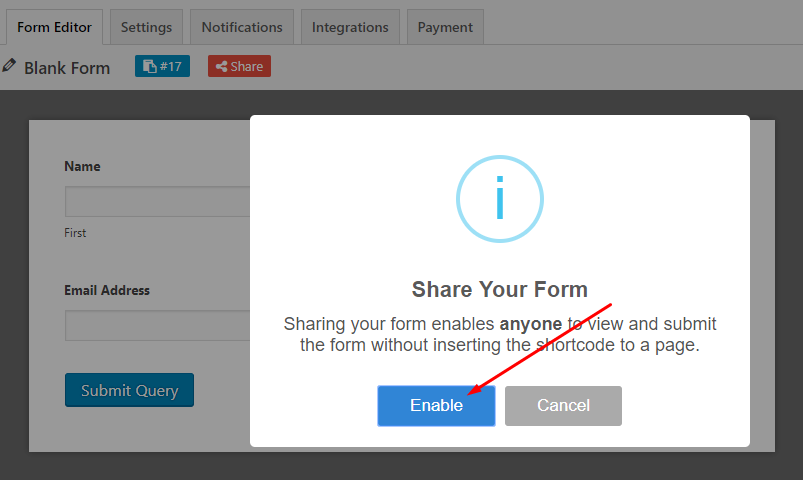
Próximo, clique no botão “Enable”:

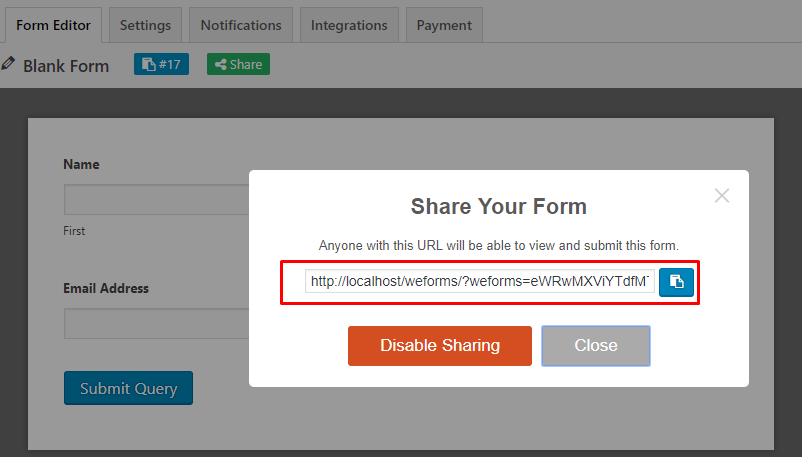
Agora, você receberá a URL do formulário:

Fala final
A construção do formulário com weForms lhe dará uma experiência sem problemas porque suporta quase todos os campos de ponta como re, funcionalidade multistep, usabilidade móvel, google maps e assim por diante.
Embora a versão premium inclua todas as funcionalidades avançadas, a versão gratuita também pode ser suficiente se você estiver apenas começando com formulários para o seu site WordPress. Siga o link abaixo para obter a versão gratuita agora!
Download weForms for FREE!