Como adicionar o link de logout do WordPress ao menu de navegação
Você deseja adicionar um link de logout do WordPress ao seu site?
Se você executar um site de membros, fórum bbPress, loja de comércio eletrônico ou um sistema de gerenciamento de aprendizagem (LMS) usando o WordPress, ter um link de logout proeminente é útil para seus usuários.
Neste artigo, mostraremos como adicionar o link de logout do WordPress ao seu menu de navegação, bem como a outras áreas do seu site.

O link de logout do WordPress
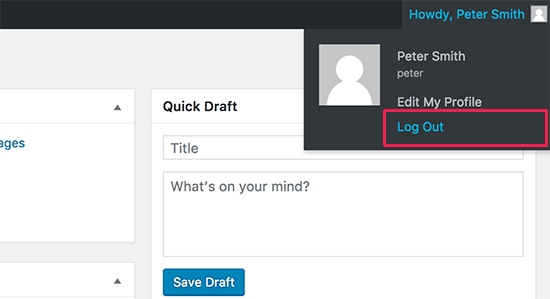
Normalmente você pode sair do seu site WordPress clicando no link de logout. Este link está localizado abaixo da sua foto de perfil no canto superior direito da barra de administração do WordPress.
Só precisa levar o seu mouse até o seu nome de usuário, e ele aparecerá no menu suspenso.

Caso você ou o administrador do seu site tenha desativado a barra de administração do WordPress, então você não poderá ver o link de logout do WordPress.
O bom é que o link de logout do WordPress pode ser acessado diretamente para sair da sua sessão atual do WordPress.
O link de logout do seu site WordPress tem o seguinte aspecto:
http://example.com/wp-login.php?action=logout
Não se esqueça de substituir example.com pelo seu próprio nome de domínio.
Pode aceder a este link directamente na janela do seu browser para sair do seu site WordPress.
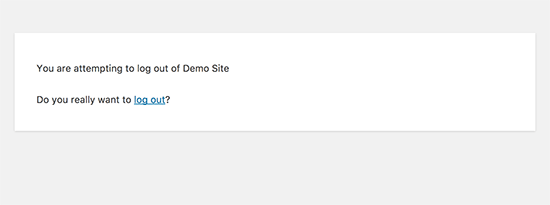
Quando visitar o link de logout do WordPress, ele irá levá-lo a uma página de aviso. Você precisará clicar no link de logout para confirmar que você realmente quer sair.

Você também pode adicionar manualmente este link de logout em qualquer lugar do seu site WordPress. Vamos dar uma olhada em como fazer isso.
Video Tutorial
Se você não gosta do vídeo ou precisa de mais instruções, então continue lendo.
Adicionando o link de logout nos menus de navegação do WordPress
Adicionando o link de logout do WordPress no menu de navegação do seu site, ele será facilmente acessível a partir de qualquer página do seu site.
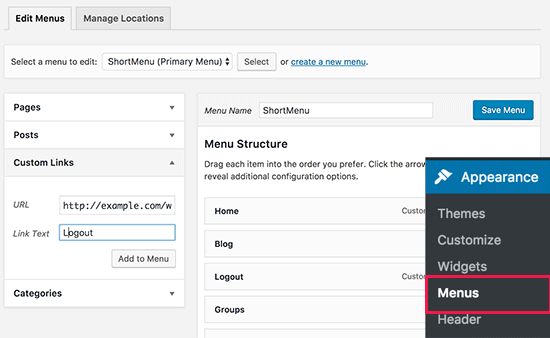
Vá para a página Appearance ” Menus no seu administrador WordPress. Depois disso, você precisa clicar na aba de links personalizados para expandi-la e adicionar o link de logout no campo URL.

Após terminar, clique no botão ‘Adicionar ao menu’, e você notará que o link aparecerá na coluna da direita. Você pode ajustar sua posição simplesmente arrastando-a para cima ou para baixo.
Não se esqueça de clicar no botão ‘Save Menu’ para guardar as suas alterações.
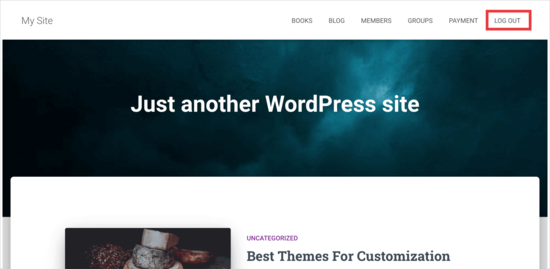
Pode agora visitar o seu website para ver o link de logout no seu menu de navegação.

O problema de adicionar o link de logout no menu é que ele é visível para todos os usuários (tanto logged-in como log-out). Só faz sentido mostrar o link de logout aos usuários que estão realmente logados.
Você pode fazer isso seguindo nossas instruções sobre como mostrar diferentes menus para usuários logados.
Adicionar link de logout do WordPress no Sidebar Widget
WordPress vem com um widget padrão chamado Meta. Este widget mostra um monte de links úteis incluindo um link de logout ou login para os usuários.

Algumas pessoas acham que os outros links no Meta Widget não são tão úteis.
Como alternativa, você também pode adicionar um texto simples ou um widget HTML personalizado com o link de logout em HTML simples. Aqui está o código HTML que você precisará adicionar:
<a href="http://example.com/wp-login.php?action=logout">Logout</a>

Adicionando um link dinâmico de login / logout no WordPress
Se você adicionar manualmente um link de logout no WordPress, então o problema é que ele não muda com base no status de login do usuário.
Para corrigir isso, você pode usar um plugin para exibir dinamicamente o link de login ou de logout com base na sessão do usuário.
Primeiro, você precisará instalar o plugin Item do Menu Login ou Logout. Para detalhes, veja nosso guia passo a passo sobre como instalar um plugin WordPress.
Depois de instalar e ativar o plugin, você irá para Appearance ” Menus in your WordPress admin and add the Login/Logout link to your menu.

Depois de clicar em ‘Save Menu’ e verificar seu site WordPress, você verá o link em seu menu.

Quando você clicar nele, ele o levará para uma página de login, ou se você já estiver logado, ele o desconectará.
Este método também funciona com WooCommerce, MemberPress, e outras plataformas de WordPress eCommerce.
Esperamos que este artigo o ajude a encontrar o link direto de logout do WordPress e adicioná-lo ao seu menu de navegação. Você também pode querer ver nosso guia sobre como adicionar um botão de chamada no WordPress, e como rastrear links / cliques de botão no WordPress para tomar decisões baseadas em dados.
Se você gostou deste artigo, então inscreva-se em nosso Canal YouTube para receber tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e Facebook.