Como Adicionar JavaScript ao WordPress
Adicionar JavaScript a uma página HTML é simples: você adiciona uma tag de script na seção <head> do código HTML. Mas no WordPress, adicionar JavaScript é mais complexo, porque você não altera diretamente os templates HTML. Em vez disso, você conta com uma API WordPress dedicada para lidar com o código JavaScript.
Neste artigo, teremos uma visão aprofundada dessa API fundamental, e aprenderemos como adicionar JavaScript ao WordPress.
Todos juntos:
- Conhecer em profundidade a API de scripts.
- Aprenda como disponibilizar scripts através de um identificador único, registrando-os.
- Descubra como podemos emitir scripts na página, enquadrando-os.
- Entendendo quando registrar um script primeiro, e quando enquadrá-los diretamente.
- Sai na ordem correta para contabilizar as dependências entre os scripts.
- Certifique-se de que os seus visitantes vêem sempre as últimas versões dos seus scripts, limpando os caches do browser.
- Aprenda a adicionar scripts ao rodapé de uma página em vez do cabeçalho.
- Veja como adicionar scripts ao frontend, e restrinja-os a páginas específicas.
- Entenda como os scripts podem ser adicionados a várias telas no administrador.
- Conheça as especificidades de usar JavaScript com o Gutenberg.
- Obtenha uma visão geral de como depurar problemas com scripts.
- Dê uma vista de olhos aos problemas comuns que os programadores encontram quando usam a API de Scripts.
Compreenda o funcionamento interno da API de Scripts
No WordPress, o JavaScript nunca é adicionado directamente a uma página. Em vez disso, você diz ao WordPress quais scripts você quer usar, e como. A API de Scripts transformará esta informação em HTML bem formado script tags e as emitirá no cabeçalho ou rodapé HTML da página.
Existem dois passos para adicionar um script ao WordPress:
- Registrando o script: Adicionando-o ao registro central de todos os arquivos JavaScript usados em um site.
- Enquadrar o script: Adicionando-o à lista de scripts de saída na página.
Isto é feito através das funções wp_register_script e wp_enqueue_script.
Para controlar onde os scripts são de saída, são usados ganchos específicos. Há ganchos para:
- O frontend: o tema visível para o utilizador.
- A área admin: utilizada por utilizadores com sessão iniciada para editar conteúdos
- ecrãs e blocos do Gutenberg: permite que os scripts sejam utilizados juntamente com o editor de blocos do Gutenberg, tanto no frontend como na área admin.
Analisaremos estes pedaços individuais em detalhe, começando por como o WordPress identifica scripts.
Utilizando nomes para designar scripts com wp_register_script
Para registar um script com o WordPress, é necessário fornecer dois pedaços de dados:
- A handle, que é uma cadeia de texto que identifica um ficheiro JavaScript em particular. Este handle deve ser único entre todos os scripts registrados.
- Um URL para o arquivo JavaScript.
Se quiséssemos registrar um script usado em um tema para ser gerado no frontend, este é o código que você usaria:
Code language: JavaScript (javascript)
Para explicar o código:
- O registro de um script é feito em uma função de retorno de chamada.
- A função de registo de script é adicionada a uma action.
- O primeiro argumento de
wp_register_script()é o handle. - O handle do script é prefixado com uma slug de projecto única para prevenir conflitos de nome.
- O segundo argumento de
wp_register_script()é a URL. - Uma URL absoluta é usada para carregar o script.
- O script é carregado a partir do tema pai usando
get_template_directory_uri().
Agora que registamos o nosso script, podemos inquiri-lo.
Enqueuing scripts com wp_enqueue_script
Se quiséssemos agora inquirir este script no frontend, usaríamos este código:
Code language: JavaScript (javascript)
Como o WordPress sabe sobre o nosso script, só precisamos usar o seu handle, que é o primeiro argumento usado por wp_enqueue_script().
Não é necessário registar scripts antes de eles poderem ser inquirir. As funções wp_register_script() e wp_enqueue_script() usam os mesmos argumentos.
Isto porque o inquirir um script também registrará o script se o handle ainda não existir.
Então uma maneira mais curta de escrever nosso código seria a seguinte:
Code language: JavaScript (javascript)
Quando você deve registrar um script antes de inquirir?
A abordagem padrão é inquirir scripts diretamente, pulando a etapa de registro. Mas existem dois cenários em que o registo de scripts primeiro faz sentido:
- Você quer fornecer um conjunto de bibliotecas JavaScript aos desenvolvedores. Isto é o que o WordPress Core faz com seu conjunto de scripts padrão.
- Você quer usar o mesmo script em contextos diferentes. Um exemplo pode ser um script que é usado tanto no frontend, como no admin.
Administração de dependências
A maior parte das vezes você irá escrever código JavaScript que depende de uma ou mais bibliotecas. Um exemplo comum é o código usando jQuery. Neste caso, o código precisa do jQuery para funcionar, portanto é uma dependência do código.
Scripts que dependem do jQuery têm que ser carregados após a biblioteca. O WordPress auxilia os desenvolvedores em casos como este, permitindo-lhes indicar dependências de script.
As dependências são o terceiro argumento passado para wp_register_script ou wp_enqueue_script. É necessário um array com os scripts handles das dependências.
Para adicionar a biblioteca jQuery empacotada com o WordPress, usaríamos o seguinte código:
Code language: JavaScript (javascript)
Obviamente você pode usar mais de uma dependência. A ordem dos handles no array de dependências não importa.
Code language: JavaScript (javascript)
Você não está limitado a usar as bibliotecas JavaScript empacotadas com o WordPress como dependências. Qualquer script pode ser uma dependência de outra. No entanto, qualquer dependência que você use precisa ser registrada ou consultada antes de poder ser usada.
Code language: JavaScript (javascript)
Browser cache busting
Loading script and stylesheet files takes time, during which the rendering of a page is blocked. Portanto, os navegadores tentam evitar carregar arquivos que já tenham sido carregados antes. Eles fazem isso armazenando-os em sua cache.
E isso faz sentido: se um arquivo não mudou, e ele está disponível na cache do navegador, não há necessidade de obtê-lo novamente do servidor. Mas se o ficheiro mudar, o browser precisa de ir buscar o ficheiro novamente. Forçar o navegador a usar a versão ao vivo ao invés da versão em cache é chamado de cache do navegador busting.
Navegadores usam o nome do arquivo para descobrir quais ativos têm nova versão disponível. Uma abordagem para alterar este nome de arquivo é anexar uma cadeia de consulta, como ?this=that.
Por padrão o WordPress usa seu número de versão como cadeia de consulta. Se nós colocarmos um script como visto na seção anterior, o WordPress irá emitir a seguinte tag de script na versão 5.3.0:
Code language: HTML, XML (xml)
Em seus projetos, você quer fazer duas coisas:
- Prevenir que as atualizações do WordPress quebram o cache do navegador de todos os scripts que você colocou.
- Segure que os visitantes vejam a última versão do script que foi alterada.
Para isso, você pode passar uma string de versão para as funções wp_register_script e wp_enqueue_script como quarto argumento.
Code language: JavaScript (javascript)
A amostra de código usa um número de versão, o que faz sentido para as bibliotecas. Para scripts personalizados que não seguem uma versão rigorosa, uma data pode ser usada: 2019-12-07.
O tema padrão TwentyTwenty utiliza a versão do tema (código simplificado para legibilidade):
Code language: PHP (php)
Isso significa que toda vez que uma nova versão do tema é lançada, a cache do navegador para todos os scripts é quebrada. Na prática isso significa que os navegadores acabam recarregando scripts que não foram alterados, o que é um lado negativo. O lado positivo é que isso garante que nunca haja problemas com os visitantes usando versões antigas de um script.
Além disso, isso requer pouco esforço de manutenção por parte dos desenvolvedores. Tudo que eles têm que fazer é atualizar a versão temática para uma nova versão, e a quebra de cache tem efeito.
Adicionando scripts no rodapé
Por padrão o navegador pára todos os outros trabalhos enquanto carrega e executa um arquivo JavaScript. Isto significa que a saída visual vista pelos visitantes em seu navegador não muda durante esse tempo. Scripts que bloqueiam a renderização de uma página são chamados de render-blocking.
Veremos abaixo como você pode evitar este tipo de script. Mas por enquanto queremos focar em outra otimização de performance: adicionando scripts no rodapé.
Por padrão, o WordPress adiciona scripts no cabeçalho, ou seja, antes do fechamento </head> tag HTML. Todo o conteúdo visível de uma página é parte da seção <body>. Significando que até que o navegador tenha terminado a seção do cabeçalho, os visitantes verão uma página branca.
Para evitar isso, scripts podem ser adicionados ao rodapé, significando antes do fechamento da tag </body>. Desta forma o conteúdo da página já é visível, e a experiência do visitante é melhor.
Para isso, passe true como o quinto argumento do wp_register_script ou wp_enqueue_script:
Code language: JavaScript (javascript)
Cuidado com o uso de scripts com dependências. O script em si, e todas as dependências precisam ser consultadas no rodapé do site. Caso contrário todos os scripts serão colocados no cabeçalho.
Adicionando JavaScript no frontend
Para adicionar JavaScript ao frontend, significando a parte do site visível aos visitantes, use o gancho wp_enqueue_scripts hook.
Este gancho é disparado em todas as páginas de um site. Você só precisa de um script em um tipo específico de página. Há várias abordagens para conseguir isso, dependendo do cenário.
A primeira é usar as Tags Condicionais, que retornam true ou false dependendo se a página atual preenche certas condições. Para adicionar apenas um script a páginas de arquivo, você usaria is_archive(), assim:
Code language: JavaScript (javascript)
Se uma página não é um arquivo, is_archive() retorna false. Usando o operador ! (chamado o operador Not em PHP) isto será alterado para true. Ao adicionar o operador return, a função retornará mais cedo. Isto significa que o código para inquirir o script não será alcançado.
mas ao invés de procurar por uma condição que seja false, é claro que você também pode usar para condições que sejam true. Você pode usar mais de uma condição na verificação, e não está limitado a apenas usar tags condicionais.
Code language: JavaScript (javascript)
O código snippet acima adiciona o script que o WordPress precisa para lidar com comentários de thread. O script só é consultado se:
- A página é singular: um único post, página ou tipo de post personalizado.
- Se os visitantes podem comentar: esta é uma configuração global e por post no WordPress.
- Se os comentários com threads estão habilitados: esta é uma configuração, então o valor da opção correspondente é recuperado.
Adicionando JavaScript na área admin
Para adicionar um script na área admin, significando a parte visível aos usuários logados, use o admin_enqueue_scripts gancho.
Este gancho é disparado em cada página admin. Se você só precisa adicionar um script a uma tela de administração específica, você pode usar o $hook_suffix que é passado por esta ação.
O sufixo do gancho é o nome do arquivo PHP que é exibido atualmente. Se você for para Posts > Add New, o navegador irá carregar a seguinte URL: https://example.com/wp-admin/post-new.php. A variável $hook_suffix é, portanto, post-new.php.
Cuidado que as telas de administração podem parecer as mesmas, mas carregam um arquivo diferente. Se você editar um post por exemplo, o arquivo que está sendo carregado é post.php. Outro exemplo são as páginas Categories e Tags, que utilizam ambas o ficheiro.edit-tags.php
Scripts e o Block Editor do Gutenberg
Quando o Block Editor do Gutenberg foi fundido no WordPress Core na versão 5.0, foram adicionados dois novos ganchos:
-
enqueue_block_editor_assets: Pode ser usado para consultar bock scripts no ecrã do Block Editor no admin. -
enqueue_block_assets: Pode ser usado para enfileirar scripts de blocos no ecrã admin.
Os ganchos que vimos anteriormente continuam a funcionar com o Gutenberg, por isso também podem ser usados.
Debugging Scripts
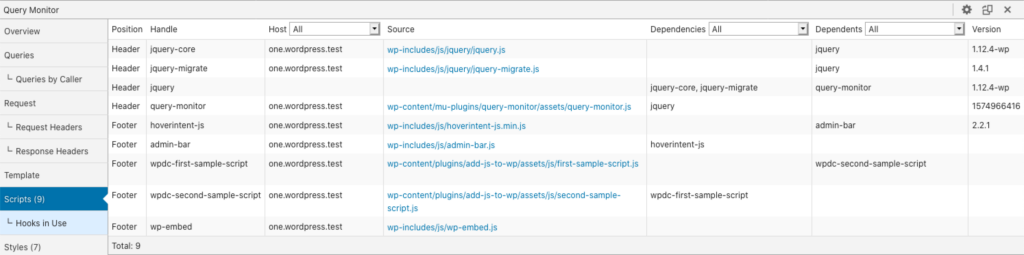
É recomendado que use uma ferramenta de desenvolvimento como o plugin Query Monitor para o ajudar no desenvolvimento. Ele tem um painel que mostra todos os scripts consultados.

>
Pistas comuns
Aqui está uma lista de cenários comuns.
- Reutilizando o mesmo cabo: Se você registrar dois scripts com o mesmo handle, somente o script registrado primeiro será levado em conta. O WordPress falhará silenciosamente na segunda chamada de consulta.
Conclusão
Este foi um longo artigo, mas como você mesmo já viu, adicionar JavaScript ao WordPress é um tópico complexo. Mas eu espero que este guia aprofundado tenha respondido a todas as perguntas que você tinha.
Se algo estiver faltando, por favor me avise. Eu ficaria feliz em atualizar este artigo com mais informações.