Xcode Instruments gebruiken om de prestaties van apps te verbeteren
Xcode Instruments is een ontwikkelaarstool die gratis bij Xcode wordt geleverd. Het heeft veel nuttige tools om je app te inspecteren en te verbeteren. Hoewel het veel te bieden heeft, is het vaak een gebied dat wat minder bekend is.
In deze blogpost laat ik je zien hoe ik de prestaties in een cruciaal onderdeel van de app Collect by WeTransfer heb verbeterd door Xcode Instruments te gebruiken. Om je een idee te geven van de resultaten, dit is het voor en na resultaat waarbij het gedeelte na “Foto’s importeren” drastisch is verbeterd:
Zoals u kunt zien, is de popup voor het importeren veel langer zichtbaar in de oude versie, terwijl het uiteindelijke deelblad ook veel vertraging oploopt.
Hoe beter dit onderdeel in uw app is, hoe beter uw app presteert.
Tijd om er eens in te duiken en te zien hoe we deze flow hebben verbeterd!
Wat is Xcode Instruments?
Xcode Instruments is het best te omschrijven als een krachtig en flexibel hulpmiddel voor prestatie-analyse en testen. Het maakt deel uit van de Xcode-toolset, waartoe ook tools als Create ML en de Accessibility Inspector behoren.
De instrumenten kunnen worden gebruikt voor:
- Opsporen van problemen in uw broncode
- Analyseren van de prestaties van uw app
- Opsporen van geheugenproblemen
En nog veel meer!
Hoe krijg ik toegang tot Xcode Instruments?
U kunt toegang krijgen tot de instrumenten door Product ➔ Profile te gebruiken in het Xcode menu waarvoor de sneltoets ⌘ + I is. Hiermee bouwt u uw product opnieuw op en opent u het overzicht Xcode Instruments.

Moet ik weten hoe ik elk instrument moet gebruiken?
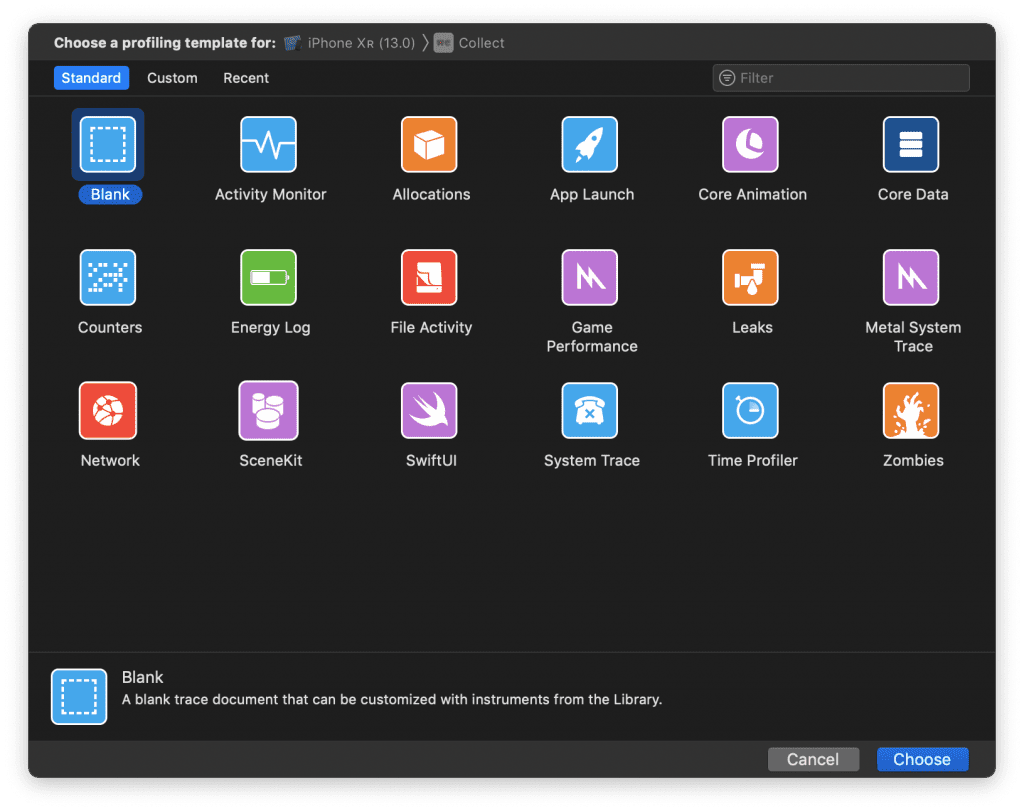
Een overzicht dat 17 verschillende instrumenten laat zien, kan behoorlijk overweldigend zijn. Elk van hen kan zeer waardevol zijn, maar ze zijn zeker niet nodig voor elke app. Sommige, zoals het Game Performance instrument, zijn alleen waardevol als je games ontwikkelt.
Het is wel de moeite waard om in de beschikbare instrumenten te duiken en te weten welke er beschikbaar zijn. Je kunt in een probleem terechtkomen dat perfect kan worden opgelost door een van de beschikbare instrumenten.
Kan ik instrumenten in de simulator gebruiken?
Hoewel de meeste instrumenten in de simulator kunnen worden uitgevoerd, is het niet altijd aan te bevelen om dit te doen. Een fysiek apparaat zal meer realistische resultaten laten zien en wordt daarom aanbevolen om te gebruiken.
Het gebruik van het Xcode Instruments Time Profile om de prestaties te onderzoeken en te verbeteren
Het Time Profiler-instrument geeft inzicht in de CPU’s van het systeem en hoe effectief meerdere cores en threads worden gebruikt. Hoe beter dit onderdeel in uw app is, hoe beter uw app presteert.
In het voorbeeld van de prestaties van de Collect-app hadden we het doel om de stroom van het toevoegen van inhoud aan onze app te versnellen. De Time Profiler is ons startpunt om inzicht te krijgen in welk deel van de code kan worden geoptimaliseerd.
Een nieuwe opname maken met het Time Profiler instrument
Na het selecteren van het Time Profiler Instrument kunnen we een nieuwe opname starten door op de rode knop linksboven te drukken of door ⌘ + R te gebruiken. Dit zal je app starten in het geselecteerde apparaat waarna je je flow kunt starten.
Als je klaar bent met de flow die je wilt verbeteren kun je de opname stoppen en in de resultaten duiken. We willen eerst weten hoe de main thread wordt gebruikt. De UI wordt geblokkeerd als er veel werk wordt verricht op de hoofdthread, wat precies het probleem is dat we ervaren in onze Collect-app.
Filters gebruiken om een overzicht van threads te maken
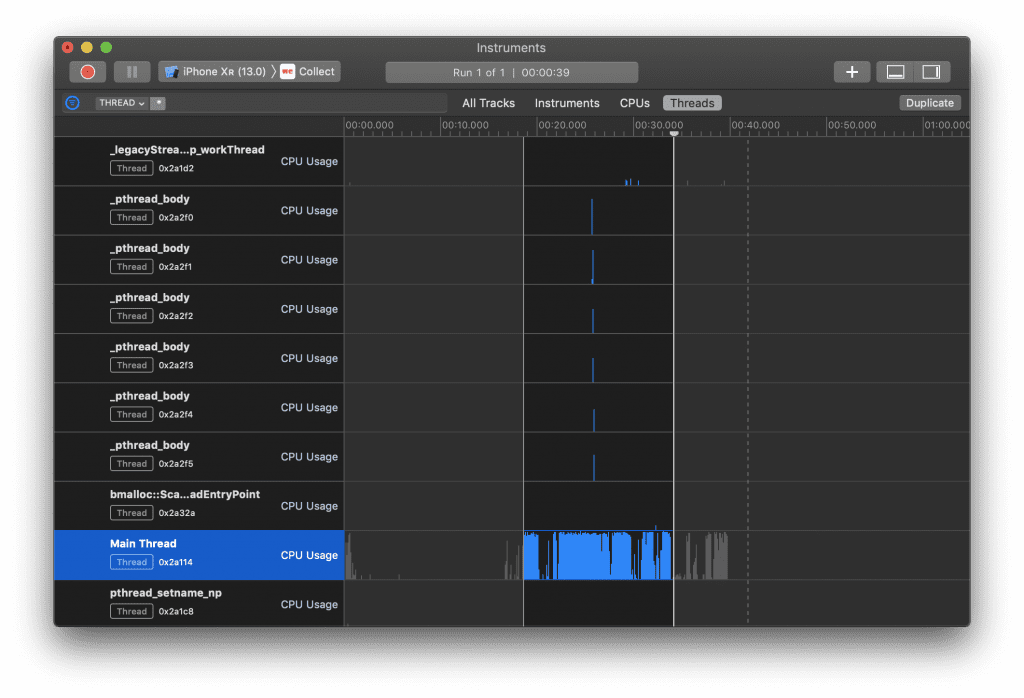
De filterbalk kan worden gebruikt om het overzicht te verkleinen en een beter inzicht te krijgen in de gebruikte threads door het tabblad Threads te selecteren. Naar beneden scrollen laat zien dat onze main thread zwaar wordt gebruikt terwijl de andere threads het niet zo druk hebben:

Door ⌘ + D te gebruiken wordt het Detail gebied geopend als het nog niet zichtbaar is. Dit toont de symboolnamen voor de gemarkeerde periode. In het vorige voorbeeld kunt u zien dat de pieken in de grafiek blauw gemarkeerd zijn. U kunt hetzelfde doen door te klikken en te slepen op het deel dat u wilt onderzoeken.
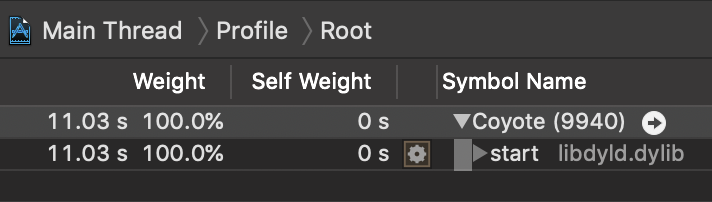
In eerste instantie ziet het er nogal onbruikbaar uit als we naar de symboolnamen in het detailgebied kijken:

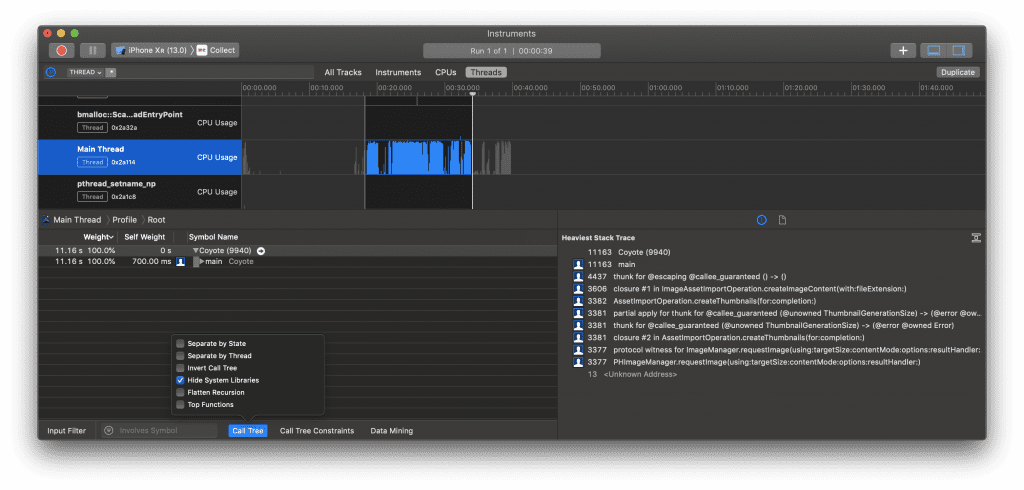
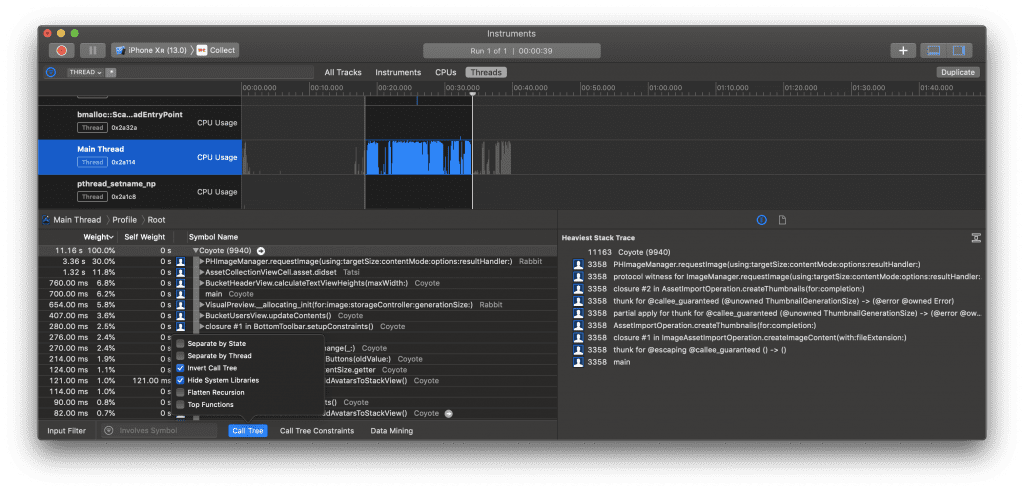
Hoewel de rechterkant van het detailgebied ons de Zwaarste Stack Trace laat zien, kunnen we het Call Tree invoerfilter gebruiken om een nog beter overzicht te krijgen. Dit verbetert ook de weergave van de zwaarste stacktrace door bepaalde symbolen te verbergen.

We beginnen met Systeembibliotheken verbergen, waarmee alle symbolen op lager niveau worden verwijderd, die niet onder onze controle vallen en ook niet door ons kunnen worden geoptimaliseerd. Zoals u kunt zien is het overzicht van de Zwaarste Stack Trace nu al een stuk schoner.
De volgende stap is het Invert Call Tree filter dat de methoden op het hoogste niveau zichtbaar maakt zonder dat u door elke call tree hoeft te klikken. In combinatie met sorteren op de kolom Gewicht kunnen we precies zien welke methoden moeten worden geoptimaliseerd.

Het is vrij duidelijk dat onze code PHImageManager het slechtst presteert, aangezien deze 3,36 seconden van de in totaal 11,16 seconden in beslag neemt. Het bleek dat we dit vrij eenvoudig naar een achtergronddraad konden verplaatsen en de hoofddraad voor dit deel konden ontlasten.
Een ander ding dat ons opviel is de BucketHeaderView die de hele tijd zijn hoogte herberekent, hoewel we er niets mee hebben gedaan in de flow die we testen. Het bleek dat we dit inderdaad niet hoefden te doen.
Valideren van de resultaten
Nadat u uw code hebt verbeterd, is het tijd om de Time Profiler opnieuw uit te voeren en de resultaten te valideren om er zeker van te zijn dat de code daadwerkelijk is verbeterd.

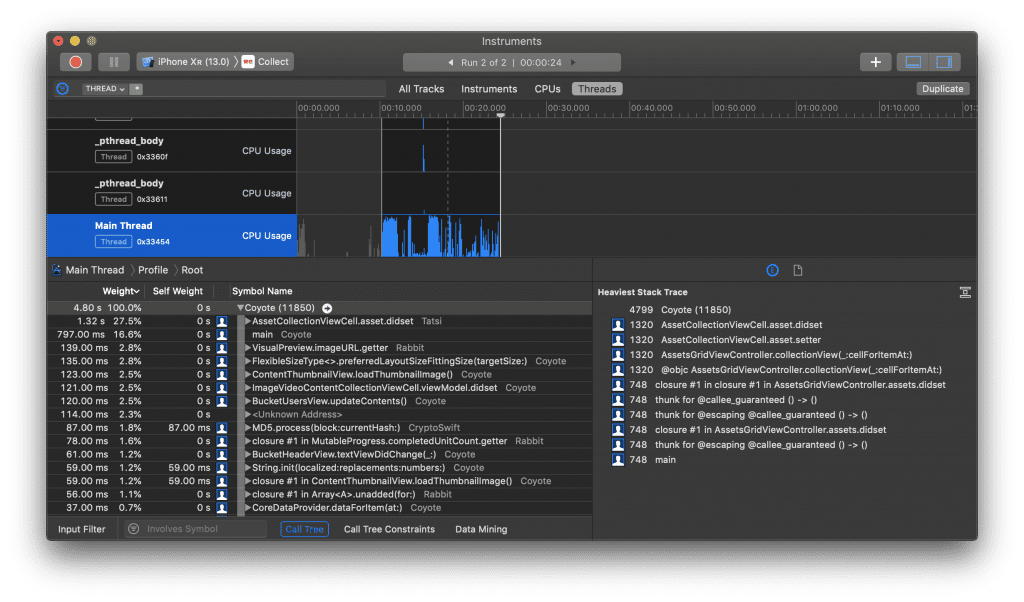
Hoewel we de verbeteringen zelf al hebben gezien in de eerder gedeelde voor en na video, kunnen we nu ook zien dat dezelfde flow niet langer de PHImageManager als zwaarste stack trace bevat. Dit is een bevestiging dat onze codewijziging heeft gewerkt.
De header wordt ook niet meer opnieuw berekend en de performance van onze flow is verbeterd.
Conclusie
Xcode Instruments bevat een heleboel waardevolle tools om de prestaties van uw app te verbeteren. De Time Profiler kan worden gebruikt om in een bepaalde flow te duiken, een stuk code te verbeteren en direct daarna te valideren.
Neem wat tijd om in de beschikbare instrumenten te duiken, zodat je weet welke nuttig zijn wanneer en begin met het verbeteren van je app. Als je nog meer wilt verbeteren, wil je misschien ook mijn blogpost lezen over het verbeteren van je buildprestaties!