WordPress.com
De Customizer is waar u naartoe gaat om het thema van uw site naar een hoger niveau te tillen. In dit gedeelte kunt u de titel en de tagline van uw site wijzigen, widgets aan een zijbalk of voettekst toevoegen, menu’s maken, de instellingen van de startpagina wijzigen en nog veel meer.
Enkele opties in de Customizer zijn per thema anders. De meest voorkomende functies worden hieronder behandeld.
Inhoudsopgave
Om toegang te krijgen tot de Customizer:
- Ga naar Uiterlijk
- Selecteer Aanpassen.


Navigeren in de Customizer

- Klik op de X in de linkerbovenhoek om de Customizer af te sluiten.
- Klik op de blauwe knop rechts van de X om de wijzigingen op te slaan of een concept op te slaan.
- Klik op het pictogram Instellingen naast de blauwe knop om de actie te wijzigen in Wijzigingen opslaan, Concept opslaan of een datum plannen waarop de wijzigingen in de aanpassingsprogramma’s live gaan. Zodra u het ontwerp opslaat, hebt u de mogelijkheid om een voorbeeldlink te delen met mensen die geen toegang hebben tot uw aanpassingsprogramma.
- Extra menu-opties kunnen worden weergegeven, afhankelijk van het thema dat u gebruikt.
- Aan de onderkant van het menu van de aanpassingsprogramma’s kunt u de bedieningselementen verbergen, of uw site bekijken in een simulator voor desktop, tablet of mobiel.
Customizer-besturingselementen

De Customizer-besturingselementen zijn knoppen waarop u kunt klikken om de Customizer te verbergen en een voorbeeld van uw site/blog te bekijken zoals deze op een desktop, een tablet of een mobiel apparaat zou worden weergegeven.
Het potlood-icoontje
Sommige elementen in de customizer preview zullen een potlood-icoontje naast het element hebben. Dit is een snelkoppeling naar de customizer controls voor het bewerken van dat specifieke element.
Uw bezoekers zullen deze iconen niet zien. Ze zijn alleen zichtbaar voor site-eigenaren of -beheerders.

De link Hulp nodig bij het instellen van uw site? boven aan de customizer-besturingselementen is een link naar de overzichts- en instellingsinstructies van het thema.
Inhoudsopgave
Ontwerp, Plan, & Deel Voorbeeld
Met de Customizer kan een beheerder ook wijzigingen maken en deze als concept opslaan voordat de wijzigingen op de live site worden opgeslagen. Dit is een geweldige functie wanneer het wordt gebruikt in combinatie met de planning functionaliteit van de Customizer ontwerpen.
Nadat u wijzigingen aanbrengt in uw Customizer instellingen, verschijnt er een tandwiel icoontje naast de Publiceer knop.
- Wijzigingen opslaan – Deze optie is standaard gekozen. Als u deze selecteert, kunt u de wijzigingen op uw site publiceren
- Concept opslaan – Met deze optie verandert u de blauwe knop Wijzigingen opslaan in een knop Concept opslaan. Als u deze knop selecteert, worden de wijzigingen in de Customizer opgeslagen zonder deze op de site te publiceren. Op de knop staat dan Draft Saved in grijsgedrukte letters.
- Schedule – U kunt ervoor kiezen om de wijzigingen live te zetten op een datum en tijd van uw keuze.
- Share Preview Link – Zodra de Customizer is opgeslagen als concept of is ingepland, kan een preview van de wijzigingen worden gedeeld met medewerkers door de link onderaan het Action-paneel te delen.

Inhoudsopgave
Site-identiteit
Logo – Voeg eenmalig een logo toe en het wordt automatisch weergegeven in elk thema dat logo’s ondersteunt.
Sitetitel – Uw sitetitel verschijnt boven aan uw site in de koptekst. Dit is een geweldige plek om uw bedrijf of blog naam te zetten.
Tagline – De tagline wordt weergegeven in een meer ingetogen stijl in de buurt van uw Site Title. Een tagline is handig voor een citaat of korte mission statement (één zin).
Site Icon – Site Icons zijn wat u ziet in browser tabs, bladwijzer balken, en binnen de WordPress mobiele apps.

Footer Credit – Dit is een link terug naar WordPress.com. U kunt kiezen hoe deze wordt weergegeven.

De Footer Credit kan worden verwijderd met het WordPress.com Business plan of hoger.
Inhoudsopgave
Kleuren & Achtergronden
Verschillende thema’s hebben verschillende kleuropties. Sommige thema’s hebben alleen de mogelijkheid om de primaire kleur te veranderen, terwijl andere een kleurenpalet en opties voor achtergrondafbeeldingen bieden.
Omdat niet alle thema’s hetzelfde zijn, kan het zijn dat uw Kleuren &Achtergronden-sectie andere instellingen heeft dan wat hier rechts te zien is.
Eén van de vele thema’s met de opties die hier rechts te zien zijn, is het Sketch-thema.
Wist u dat u de kleurinstellingen van verschillende blokken in de blokken-editor kunt wijzigen? Dus zelfs als uw thema geen sectie Kleuren & Achtergronden heeft, kunt u kleur toevoegen aan uw pagina’s en berichten met behulp van de Kleurinstellingen onder Blokinstellingen voor specifieke blokken.

Inhoudsopgave
Vertons & Koptekstafbeeldingen
Sommige thema’s bevatten ook verschillende opties voor lettertypen en koptekstafbeeldingen.
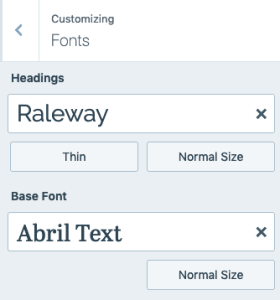
Fonts
Wanneer er een Font menu optie aanwezig is in de Customizer, kunt u deze gebruiken om de Headings en Base Font te veranderen.
Headings font stijlen kunnen worden veranderd in verschillende font-faces, gewicht, en grootte.
Base Font verwijst naar het lettertype dat wordt gebruikt in de body van uw site. Het lettertype en de lettergrootte van het basislettertype kunnen worden gewijzigd.

Als u de menuoptie Fonts niet ziet in de Customizer, gebruikt u wellicht een van onze nieuwere thema’s die zijn geoptimaliseerd voor Block Editor.
Om in plaats daarvan de algemene lettertypen voor uw site te wijzigen, gaat u naar Mijn site → Pagina’s/Posts en bewerkt u een pagina of post op uw site.
In de bovenste sectie van de Block Editor zoek naar de A knop.
Deze knop geeft u lettertype opties voor uw standaard Heading Font en Base Font, evenals een aantal suggesties voor ideale lettertype paren.

Als u het menu Fonts in de Customizer of de optie Global Styles in de Block Editor niet ziet, bevat het thema dat u hebt geselecteerd geen standaardlettertypewijzigingen. Echter, als u vertrouwd bent met CSS en het WordPress.com Premium plan of hoger hebt, kunt u het lettertype van elk thema wijzigen via Uiterlijk → Aanpassen → Extra CSS.
Aanvullende CSS bronnen:
* CSS ondersteuning
* CSS leren
* CSS van uw thema vinden
Headerafbeeldingen
Als u een thema hebt dat het toevoegen van een afbeelding aan de header van uw site ondersteunt, kunt u een afbeelding selecteren via Uiterlijk →Aanpassen → Headerafbeelding.
Thema’s die headers ondersteunen, bevatten over het algemeen informatie in dit gedeelte over wat de beste grootte is voor uw header om naadloos in het thema te passen.

Inhoudsopgave
Menu’s
Deze Customizer-optie wordt gebruikt voor het beheren van navigatiemenu’s voor inhoud die u al op uw site hebt gepubliceerd. U kunt menu’s maken en items toevoegen voor bestaande inhoud zoals pagina’s, berichten, categorieën, tags, formaten of aangepaste links.
Menu’s kunnen worden weergegeven op locaties die zijn gedefinieerd door uw thema of in widget gebieden door het toevoegen van een “Navigatie Menu” widget.

Als u een nieuwe pagina of post hebt gemaakt en deze wordt niet weergegeven in uw navigatiemenu, is Uiterlijk → Aanpassen → Menu’s de eerste plaats om te controleren. Selecteer een menu om te bewerken en van hieruit kun je nieuwe pagina’s of posts toevoegen. U kunt ook de optie Automatisch nieuwe pagina’s van het hoogste niveau aan dit menu toevoegen aanvinken, zodat nieuwe pagina’s automatisch aan uw menu worden toegevoegd.
Inhoudsopgave
Inhoudsopties
Sommige thema’s bevatten een menu Inhoudsopties. Met Inhoudsopties kunt u de weergave van uw inhoud op specifieke pagina’s wijzigen.
Hieronder staan enkele veelvoorkomende keuzes die u kunt maken bij Inhoudsopties, maar ze kunnen per thema verschillen.
- Blogweergave – Kies tussen een volledig bericht of een uittreksel voor de blog- en archiefpagina’s.
- Bio van auteur – Het al dan niet weergeven van uw bio op afzonderlijke berichten.
- Postdetails – Bepaal welke specifieke details over het bericht moeten worden weergegeven (datum, categorieën, tags, auteur).
- Uitgelichte afbeeldingen – Waar uitgelichte afbeeldingen wel of niet moeten worden weergegeven (blog en archieven, afzonderlijke berichten, pagina’s).

Inhoudsopgave
Aanvullende CSS
CSS staat voor Cascading Style Sheets. Het is een opmaaktaal die het uiterlijk van HTML-elementen op een webpagina regelt. Aangepaste CSS kan worden toegevoegd aan sites met het WordPress.com Premium-plan of hoger.
Aanvullende CSS-bronnen
- CSS-ondersteuning
- Leren CSS
- De CSS van uw thema vinden
Inhoudsopgave
Widgets
Een widget is een hulpmiddel dat u kunt toevoegen aan de zijbalken en voetteksten van uw site.
Sommige thema’s hebben meerdere widgetgebieden, terwijl andere alleen een Sidebar of Footer widgetgebied bieden.
U kunt hier meer lezen over hoe u widgets kunt toevoegen en configureren.

Inhoudsopgave
Homepage-instellingen
Standaard is uw site zo ingesteld dat de nieuwste berichten op uw homepage worden weergegeven. In het menu Homepage-instellingen kunt u veranderen wat bezoekers zien als ze voor het eerst op uw site komen.
Als u geen gepubliceerde pagina’s hebt, hebt u de optie “Homepage-instellingen” niet.
U kunt uw site op privé instellen, en toch uw pagina publiceren zonder dat mensen zich zorgen hoeven te maken dat ze uw site en de zojuist gepubliceerde pagina zullen zien.
Uw homepage toont…
Uw laatste berichten
Een klassieke blog stijl, waar berichten in omgekeerd chronologische volgorde worden getoond (nieuwste naar oudste).
Een statische pagina
Een vaste, of statische, site pagina. Veel thema’s gebruiken deze optie om uitgelichte inhoud weer te geven. U kunt deze optie ook gebruiken als u geen blog pagina wilt hebben.
Selecteer uw Homepage uit de lijst van pagina’s die u heeft aangemaakt via Mijn Site → Pagina’s. Selecteer vervolgens de pagina Posts als u een pagina wilt hebben waarop blogberichten worden weergegeven.

Inhoudsopgave
Andere opties
Verschillende thema’s bevatten extra opties in de regelaars van de Customizer. Thema’s die zijn ontworpen voor portfolio’s kunnen een extra Portfolio menu hebben voor het aanpassen van hoe uw portfolio wordt weergegeven. Andere thema’s hebben Thema-opties voor specifieke aanpassingsopties voor het thema.
Verschillende plannen en prijzen
-
Gratis
Beste voor studenten
-
Persoonlijk
Beste voor hobbyisten
-
Premium
Beste voor freelancers
-
Zakelijk
Beste voor kleine bedrijven
Kies een plan