WooCommerce
Transactie-e-mails zijn een belangrijk onderdeel van uw orderverwerkingsproces. Ze houden uw klanten op de hoogte van de status van hun bestelling, bieden waardevolle informatie over het beleid en retourzendingen, en zijn mogelijkheden om herhaalverkopen te stimuleren.
In feite ontvangen transactie-e-mails vier tot acht keer meer opens en clicks dan andere soorten e-mails, maar slechts 70% van de bedrijven personaliseert ze.
Het is duidelijk dat klanten transactie-e-mails waarderen. Maar als ze algemeen zijn, is de kans groot dat uw klanten de informatie die ze nodig hebben even doorbladeren en verder gaan. Dit is een grote gemiste kans!
Aanpassing van de inhoud van uw e-mails helpt het vertrouwen van de klant op te bouwen door nuttige informatie te verstrekken waarmee ze het meeste uit uw producten kunnen halen. Het gebruik van uw eigen kleuren, lettertypen en taalgebruik versterkt uw merk, zorgt voor consistentie en helpt u te worden herinnerd. En het opnemen van gerelateerde producten en coupon codes kan zelfs leiden tot extra aankopen.
WooCommerce biedt ingebouwde functionaliteit die automatisch e-mails stuurt aan klanten op basis van hun orderstatus. Hoe kunt u deze aanpassen om het beste bij uw bedrijf en merk te passen?
Hoe u uw transactie-e-mails kunt bewerken
Om de e-mailinstellingen te bekijken en bij te werken, logt u in op het dashboard van uw website. Klik in het menu aan de linkerkant op WooCommerce → Instellingen.
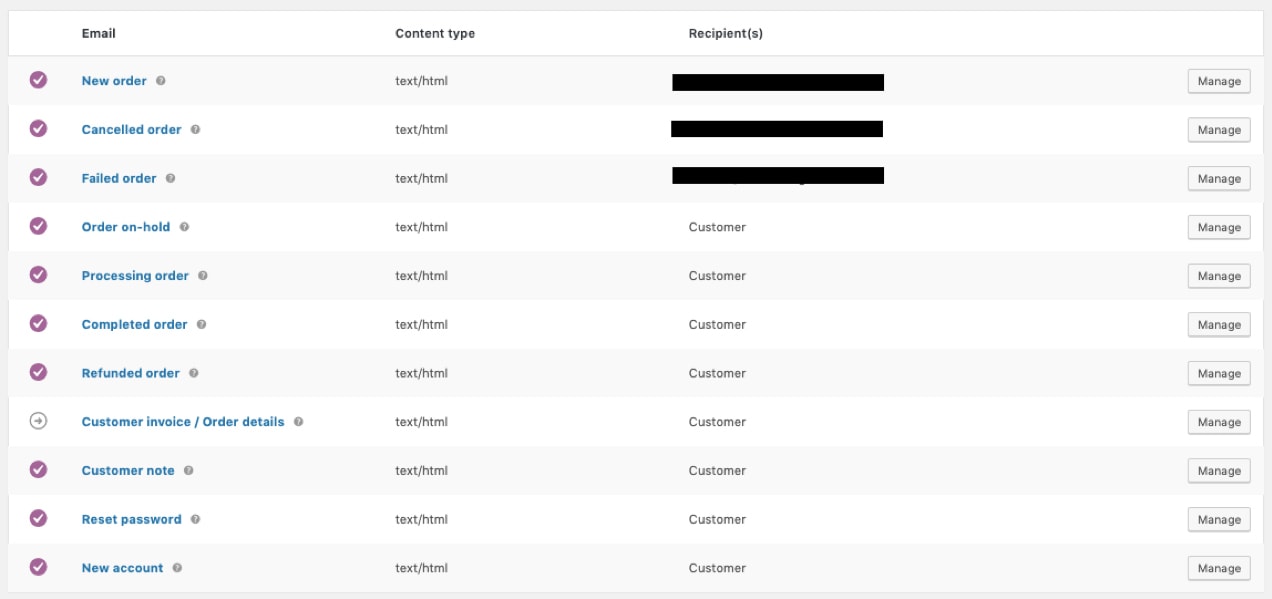
Daar vindt u verschillende opties tabs aan de bovenkant. Klik op E-mails om de volgende sjablonen te bekijken:
- Nieuwe bestelling – Verzonden naar de winkel admin om hen te informeren over een nieuwe bestelling geplaatst op hun site.
- Geannuleerde bestelling – Verzonden naar de winkel admin om hen te informeren over een geannuleerde bestelling.
- Geannuleerde bestelling – Verzonden naar de winkel admin om hen te informeren over een mislukte bestelling.
- Order On-Hold – Bevat order details nadat deze in de wacht is gezet.
- Order Processing – Verzonden na een voltooide betaling; bevat order details.
- Order Completed – Verzonden aan klanten wanneer hun orders zijn gemarkeerd als voltooid; geeft aan dat de order is verzonden.
- Order Refunded – Wordt naar klanten verzonden wanneer een order wordt terugbetaald.
- Customer Invoice – Wordt naar klanten verzonden; bevat orderinformatie en betalingslinks.
- Customer Note – Wordt verzonden wanneer een klantnotitie wordt toegevoegd in het dashboard.
- Wachtwoord opnieuw instellen – Verzonden naar een klant nadat deze heeft gevraagd om zijn wachtwoord opnieuw in te stellen.
- Nieuw account – Verzonden naar de klant wanneer deze een klantaccount aanmaakt.

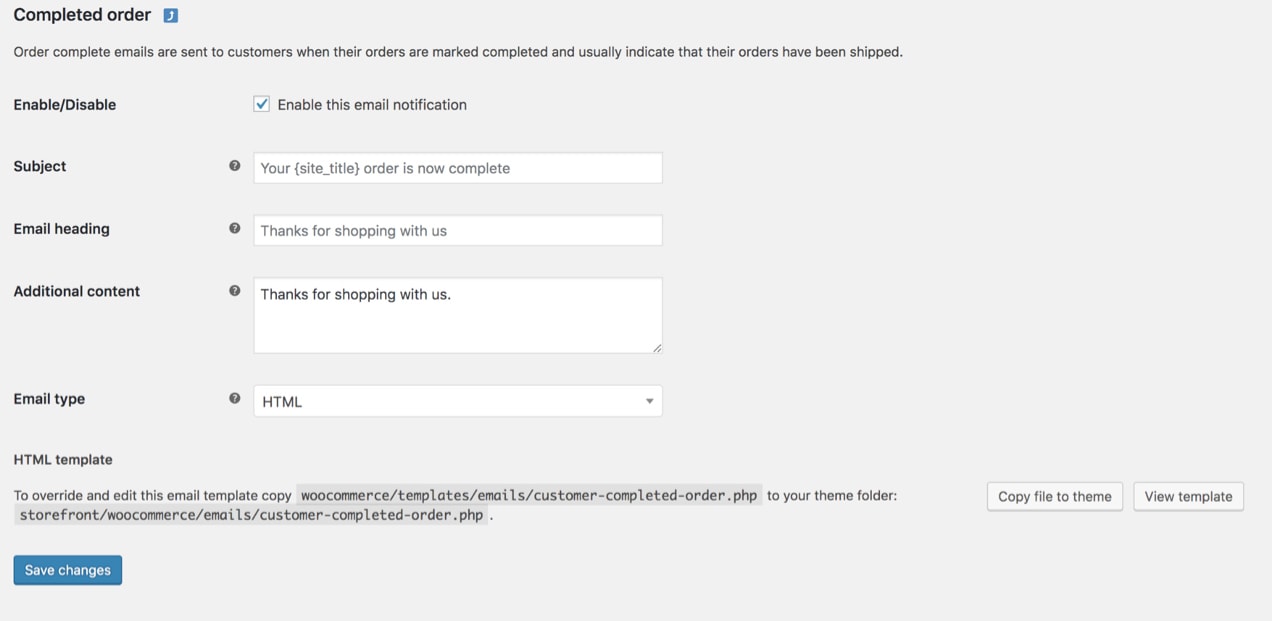
Klik op de knop Beheren uiterst rechts van de e-mailsjabloon die u wilt bewerken. Daar kunt u het onderwerp, de kop, de inhoud en het type van de e-mail aanpassen.

Het veld Extra inhoud kan vooral nuttig zijn voor e-mails die naar uw klanten worden verzonden, zoals de e-mail Voltooide bestelling. Door een speciaal dankwoord toe te voegen, voelen uw kopers zich gewaardeerd en krijgt uw merk een persoonlijk tintje.
Ook kunt u overwegen koppelingen op te nemen naar garantie-informatie, het retourbeleid en andere documentatie die voor al uw producten geldt. Klanten moeten gemakkelijk toegang hebben tot alles wat ze moeten weten nadat ze een aankoop hebben gedaan.
Gemeenschappelijke ontwerpaanpassingen
Als u onder de lijst met e-mailsjablonen scrolt in WooCommerce Instellingen → E-mails, ziet u globale aanpassingsopties voor al uw e-mails. Merk op dat het wijzigen van deze opties al uw e-mail templates in een keer zal updaten.
U kunt wijzigingen aanbrengen in uw:
- Header Image – Een afbeelding die u wilt weergeven aan de bovenkant van alle e-mails. Misschien wilt u hier uw logo of andere merkafbeeldingen gebruiken.
- Footer-tekst – Informatie die u onderaan elke e-mail vindt. Neem een link op naar uw website en contactinformatie om het uw klanten gemakkelijk te maken contact op te nemen.
- Basiskleur – De kleur die wordt gebruikt voor koppen, links en de achtergrond van de titel van uw e-mail.
- Achtergrondkleur – De kleur die wordt gebruikt voor de achtergrond van de e-mail.
- Body Achtergrondkleur – De kleur van de achtergrond van de inhoud van uw e-mail.
- Body Text Color – De kleur voor alle geschreven e-mailinhoud.

Klik op de link “Klik hier om een voorbeeld van uw e-mailsjabloon te bekijken” om een voorbeeld van uw e-mails met de nieuwe wijzigingen te bekijken.
Het bijwerken van elementen zoals kleur en lettertype zodat deze overeenkomen met uw website en huisstijl, zorgt voor een meer naadloze ervaring voor uw klanten. Immers, als uw website maakt gebruik van een blauw en geel kleurenschema, en de e-mail die uw klant ontvangt is oranje, kunnen ze in de war raken. Als een klant weet wat hij kan verwachten en zich op zijn gemak voelt bij een merk, is de kans groter dat hij een trouwe klant voor de lange termijn wordt.
Productspecifieke informatie toevoegen
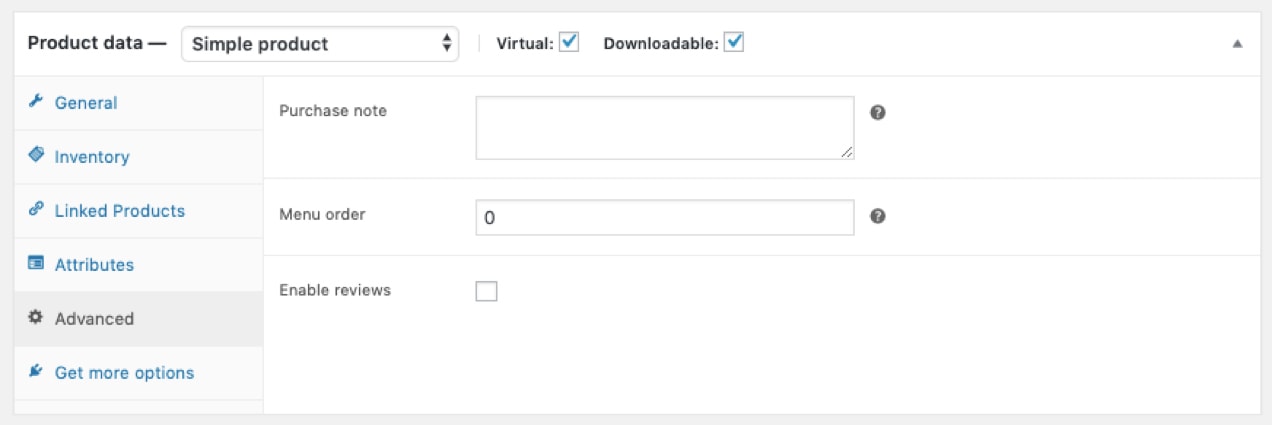
Als u verschillende soorten producten verkoopt, wilt u misschien specifieke informatie opnemen in uw klantene-mails die op elk product van toepassing is. Om dit te doen, gaat u naar Producten en klikt u op Bewerken onder het product dat u wilt wijzigen. Scroll naar beneden naar het gedeelte Productgegevens en klik op Geavanceerd. Daar ziet u een leeg vak waarin u een aankoopnota kunt toevoegen.

Aankoopnota’s kunnen op verschillende manieren worden gebruikt. U kunt bijvoorbeeld een link opnemen naar een PDF-instructiehandleiding of een pagina waartoe uw klant speciaal toegang heeft. Of u kunt een couponcode toevoegen waarmee uw klant korting krijgt op zijn volgende aankoop. Het doel is om zo veel mogelijk waardevolle informatie aan uw klanten te verstrekken, zodat ze van uw producten zullen houden en terug zullen blijven komen.
Emails aanpassen met de WooCommerce Email Customizer
Met de WooCommerce Email Customizer heb je meer controle over je emails. Met behulp van de customizer, kunt u de afbeelding en de kleuren gebruikt in uw e-mail headers, lichaam, en voettekst.
U kunt een voorbeeld van uw wijzigingen bekijken in de live-editor, maar houd er rekening mee dat deze extensie het ontwerp van uw e-mails aanpast, niet de tekst of inhoud.

E-mails aanpassen met Mailchimp
Er kunnen momenten zijn waarop u meer uitgebreide wijzigingen wilt aanbrengen in uw transactie-e-mails. De Mailchimp voor WooCommerce-extensie is een manier om dit te doen zonder een regel code aan te raken. Bovendien kunt u al uw e-mailmarketinginspanningen en transactie-e-mails op één plek beheren!
Na aankoop van de extensie:
- Klik aan de linkerkant van uw WordPress dashboard op Plugins -> Nieuw toevoegen.
- Selecteer Uploaden Plugin → Kies Bestand en voeg het ZIP-bestand toe dat u hebt gedownload.
- Klik op Plugin activeren.
Dan wordt u doorverwezen naar de Instellingen pagina, waar u uw winkel kunt synchroniseren met Mailchimp en opties kunt instellen. Mailchimp biedt een volledige handleiding die u zal helpen aan de slag.
Zodra Mailchimp voor WooCommerce is ingesteld, zult u in staat zijn om:
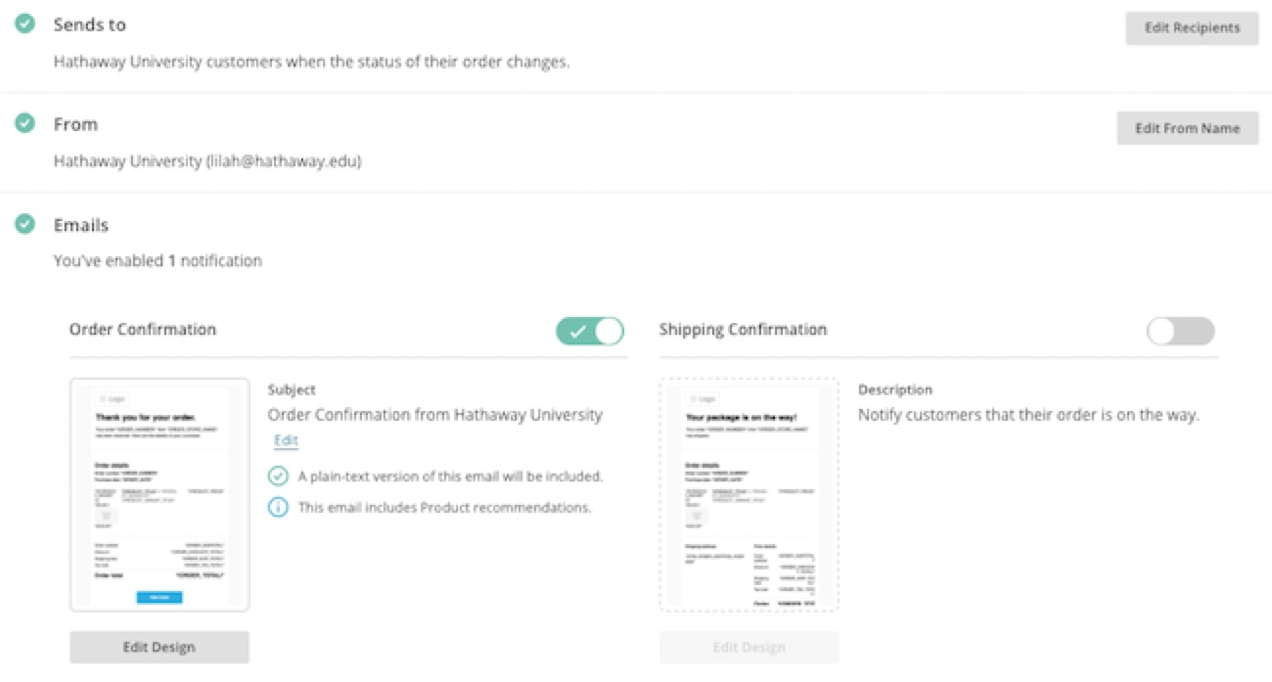
- Aanpassen ordermeldingen om uw merk kleuren, lettertypen, en nog veel meer passen.
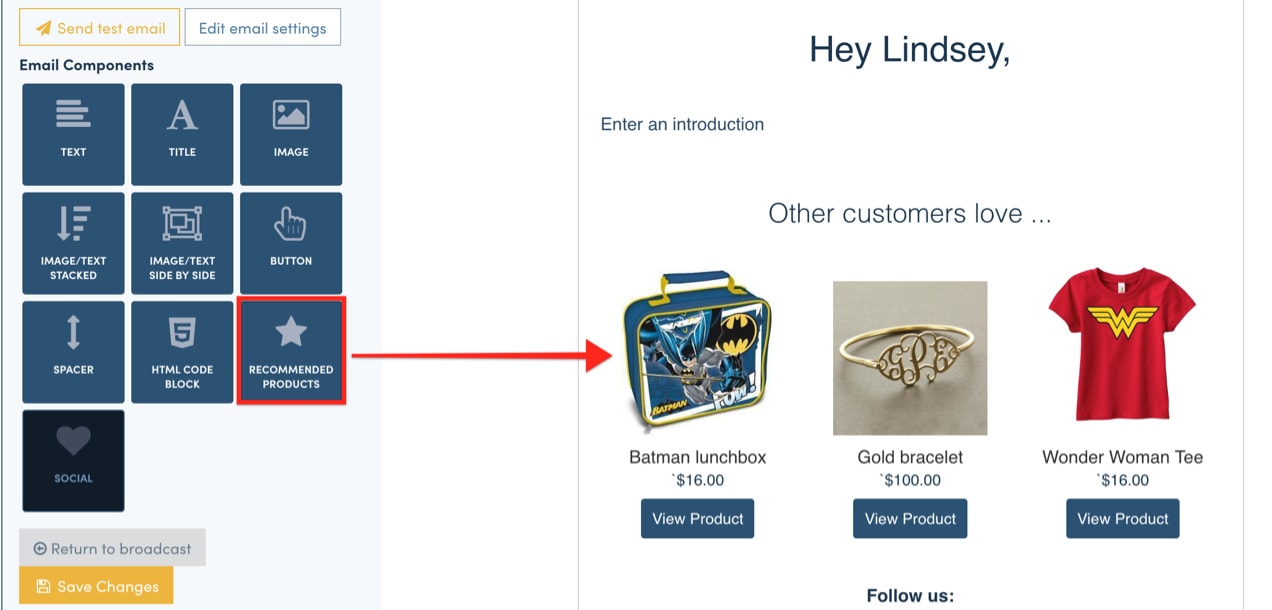
- Voeg aanbevolen producten aan transactionele e-mails.
- Opzetten van e-mails over achtergelaten winkelwagentjes.
- Volg en segmenteer klanten op basis van aankoopgeschiedenis en frequentie.
Mailchimp doelgroepsegmentatie is een van de meest waardevolle methoden voor het verzenden van aangepaste e-mails. Dit is een geweldige manier om extra aankopen aan te moedigen op basis van de exacte producten die uw klanten al hebben gekocht. In feite kunt u uw publiek segmenteren op basis van het totaalbedrag van de bestelling, het bestede bedrag, de aankoopdatum en nog veel meer.
U kunt ook een blok met een promo-code aan uw e-mails toevoegen. Dit stimuleert herhalingsaankopen door een stimulans te bieden in de vorm van een couponcode. De beste plaats om deze code toe te voegen is in een transactie-e-mail die wordt verzonden nadat de bestelling bij uw klant is afgeleverd en hij de kans heeft gehad om uw product uit te proberen. Als u het te vroeg verstuurt, kunnen ze alleen maar geïrriteerd zijn dat ze het niet konden gebruiken voor hun oorspronkelijke aankoop.
Waarom is dit zo effectief? Laten we zeggen dat uw klant zijn bestelling ontvangt, het opent, en enthousiast is. Ze gebruiken het een paar dagen en het werkt precies zoals ze willen. Dan openen ze hun e-mail, en krijgen ze een bericht met een korting of gratis verzending bij hun volgende aankoop. Omdat uw product al top-of-mind is, is de kans groter dat ze er nog een voor zichzelf bestellen of er een als cadeau kopen.
Er zijn talloze manieren waarop u Mailchimp kunt gebruiken om uw e-mails aan te passen en ze zo effectief mogelijk te maken. Lees meer over de mogelijkheden.

E-mails aanpassen met Jilt
Jilt biedt een ander codevrij alternatief voor het aanpassen van uw WooCommerce-e-mails. Hun drag-and-drop editor vereenvoudigt het ontwerpproces en stelt je in staat om alles toe te voegen, van standaard bestelinformatie tot afbeeldingen, gerelateerde producten, coupon codes en knoppen.
Als je eenmaal een gratis Jilt account hebt aangemaakt en de WooCommerce extensie hebt geïnstalleerd, kun je Jilt gebruiken om doelgroep segmenten aan te maken. Deze segmenten kunt u:
- Zending meldingen die zijn aangepast op basis van de locatie van uw koper te sturen. Als uw klant bijvoorbeeld internationaal is, wilt u hem informatie sturen over het douaneproces.
- U kunt uw e-mails over ontvangst van bestellingen zo aanpassen dat alleen klanten die voor het eerst bestellen instructies ontvangen om aan de slag te gaan.
- Speciale couponcodes of dankbetuigingen opnemen voor klanten die boven een bepaald bedrag besteden of die “VIP”, langdurige kopers zijn.
De aanpassingsmogelijkheden zijn vrijwel onbeperkt en zijn ontworpen om herhalingsaankopen aan te moedigen en een zo naadloos mogelijk bestelproces voor uw trouwe klanten te bieden.
Creëer aangepaste sjablonen met code
Als u een ontwikkelaar bent of comfortabel bent met het bewerken van PHP-bestanden, biedt WooCommerce alles wat u nodig hebt om transactie-e-mailsjablonen te bewerken.
In het linkermenu van uw WordPress dashboard, selecteert u WooCommerce → Instellingen. Klik vervolgens op de E-mails tab aan de bovenkant. Zoek de e-mail die u wilt aanpassen en klik op de knop Beheren helemaal rechts. Aan de onderkant van die pagina, is er een opmerking die u vertelt welke PHP sjabloon is gekoppeld aan die e-mail.
Elke transactie-e-mail bestaat uit een combinatie van sjablonen. Hierdoor hebt u meer controle over de aanpassingen, zodat u precies kunt bewerken wat u nodig hebt, zonder dat u zich met iets anders hoeft bezig te houden.
Wilt u bijvoorbeeld alleen de header van uw e-mail aanpassen, dan hoeft u alleen het email-header.php-bestand aan te passen. Voor wijzigingen in de footer, werk je met email-footer.php. Om een specifiek email sjabloon aan te passen, zoals de klanten factuur, verander je customer-invoice.php.
Stel dat je de kleur van de links in je emails wilt veranderen:
- Kopieer het bestand dat je vindt op
wp-content/plugins/woocommerce/templates/emails/email-styles.phpnaar het kind thema van je winkel. Merk op dat als u het ouder thema aanpast in plaats van het kind thema, eventuele wijzigingen zullen worden overschreven met thema updates. - Vind de “link” klasse in het gekopieerde bestand.
- Bewerk de code om de link kleur te veranderen.
.link {color: #a4bf9a;}Er zijn eindeloos veel aanpassingen die u kunt maken. Voor meer informatie over de sjabloonstructuur voor WooCommerce e-mails, bekijk de Sjabloonstructuur documentatie.
WooCommerce Hooks
WooCommerce haken zijn een geweldige manier om extra inhoud toe te voegen aan de lay-out van uw e-mails. Houd er rekening mee dat je met haken inhoud kunt toevoegen, maar geen bestaande tekst kunt wijzigen. Om tekst te wijzigen, zie de sectie hierboven over het aanpassen van sjablonen.
Voeg de onderstaande knipsels toe aan het functions.php bestand van uw kinderthema. De haken die u gebruikt hangen af van wat u wilt toevoegen en waar u de inhoud wilt plaatsen.
Onder de header:
Om extra inhoud onder de header toe te voegen, gebruik je de woocommerce_email_header( $email_heading, $email ) haak:
<?phpadd_action( 'woocommerce_email_header', 'mm_email_header', 10, 2 );function mm_email_header( $email_heading, $email ) { echo "<p> Thanks for shopping with us. We appreciate you and your business!</p>";}Na de tabel:
Om extra inhoud onder de besteltabel toe te voegen, gebruik je de woocommerce_email_na_besteltabel ($order, $sent_to_admin, $plain_text, $email) haak:
<?phpadd_action( 'woocommerce_email_after_order_table', 'mm_email_after_order_table', 10, 4 );function mm_email_after_order_table( $order, $sent_to_admin, $plain_text, $email ) { echo "<p> Hey! Thanks for shopping with us. As a way of saying thanks, here's a coupon code for your next purchase: FRESH15</p>";}Over de voettekst:
Om extra inhoud boven de voettekst toe te voegen, gebruikt u de woocommerce_email_footer($email) haak:
<?phpadd_action( 'woocommerce_email_footer', 'mm_email_footer', 10, 1 );function mm_email_footer( $email ) { ?><p><?php printf( __( 'Thank you for shopping! Shop for more items using this link: %2$s', 'woocommerce' ), get_bloginfo( 'name', 'display' ), '<a href="' . get_permalink( wc_get_page_id( 'shop' ) ) . '">' . __( 'Shop', 'woocommerce' ) . '</a>' ); ?></p><?php}Note: Deze haken en aanpassingsopties zijn nauw verbonden met het thema dat u gebruikt als gevolg van de functions.php bestandslocatie binnen uw thema bestanden. Als u uw thema wijzigt, moet u uw aangepaste sjabloonbestanden of haken verplaatsen naar uw nieuwe thema.
Voor meer informatie over haken, lees onze WooCommerce Haken documentatie..
Start met het aanpassen van uw e-mails
Het aanpassen van het ontwerp en de inhoud van uw e-mails helpt u succesvoller uw klanten op de hoogte te houden van de voortgang van de bestelling, merkbekendheid te bevorderen, en herhaalverkopen aan te moedigen. Het maakt niet uit welk niveau van coderingservaring u hebt, WooCommerce biedt een verscheidenheid aan manieren om de wijzigingen aan te brengen die u nodig hebt.