Webflow Review en Prijszetting: Is Webflow De Beste Websitebouwer voor 2021?
Eén ding is zeker. De ontwikkeling van technologie blijft de groei van e-commerce stimuleren. En vrij exponentieel op zijn zachtst gezegd, met e-commerce platforms die het middelpunt nemen.
Natuurlijk zijn de aantallen digitale handelaren die geleidelijk e-commerce platforms oppakken, indrukwekkend geweest. Maar, heb je ooit het gevoel gehad dat de industrie misschien beter kan? Dat we eigenlijk nog geen optimale groei hebben bereikt?
Wel, dat is wat het team van Webflow gelooft. Terwijl veel spelers in de industrie de ontwikkeling van technologie blijven prijzen, is Bryant Chou – de chief technology officer – van mening dat we nog niets hebben gezien.
Volgens hem is het grootste deel van de online ondernemingen gebouwd op oude platforms die steeds overbodiger worden in het mobiele tijdperk.
En hier is hoe Webflow ervoor koos om te reageren…
Webflow Review: Overzicht
Webflow is rond het blok sinds 2013, toen het werd gelanceerd door Chou samen met Sergie Magdalin en Vlad Magdalin.
Door de jaren heen hebben we het gekend als visuele CMS-oplossing die professionele codevrije ontwerpfunctionaliteiten samenvoegt met de gebruiksvriendelijkheid van typische websitebouwers. Het bood in wezen een Photoshop-centrische ontwerpomgeving voor het bouwen van websites.
Tot nu toe heeft die aanpak aantoonbaar goed gewerkt voor het bedrijf, gezien Webflow’s huidige gebruikersbestand van meer dan een half miljoen website-eigenaren.
Ondanks dit succes heeft het team achter Webflow besloten om verder uit te breiden, en hun geluk te beproeven in de e-commerce platform ruimte. En dus werd Webflow Ecommerce in maart 2018 consequent gelanceerd om tegemoet te komen aan de behoeften van kleine bedrijven die nog moeten worden vervuld.
Eerst kwam de bètaversie, die schijnbaar het hele Webflow-framework aanpaste. De provider morphed systematisch in een platform met de volgende oplossingen:
- Webflow Ecommerce: Beheer en groei van online winkels.
- Webflow Editor: Site-aanpassingsfuncties.
- Webflow CMS: Drijft het hele content management framework aan.
- Webflow Interactions: Biedt een breed scala aan grafische functies voor animaties.
- Webflow Designer: Maakt van u een echte webontwerper zonder complexe codering.
- Webflow Hosting: Gaat over domeinen en algemene web hosting.
Van deze lijst alleen al, ik wed dat je nu het idee achter hun nieuwe set van producten te krijgen. Webflow is gewoon op zoek naar kleine bedrijven te vergemakkelijken met een volledige stapel van digitale e-commerce oplossingen.
Nu, dat is spannend je moet toegeven. Maar nogmaals, het is geen gemakkelijke taak. Het vergt een enorme hoeveelheid middelen om zo’n veelzijdig platform te bouwen en te ondersteunen. Daarom is het begrijpelijk dat, hoewel de eerste Beta e-commerce oplossing aanzienlijk breed was, het nog steeds hier en daar een paar functies miste.
Maar, weet je wat? Webflow’s ontwikkelingsteam verzamelde naar verluidt feedback van een breed scala aan gebruikers. Ze beloofden die te gebruiken om volgende softwareversies te verbeteren.
Dus, ik was heel nieuwsgierig naar de veranderingen die we onderweg zouden zien. Gelukkig heb ik niet zo lang gewacht, aangezien het e-commerceplatform onlangs in november 2018 is bijgewerkt.

Volgens Webflow is hun nieuwe openbare bètaversie nu robuuster, met een rijk scala aan functionaliteiten voor het bouwen en beheren van online winkels.
Of is het?
Welnu, laten we erachter komen. Deze Webflow Ecommerce review behandelt alle primaire functies die u krijgt op de publieke Beta-versie, de bijbehorende prijsstructuur, plus eventuele opmerkelijke zwakke punten.
Webflow Review: Features
Webflow Design and Customization of Online Stores
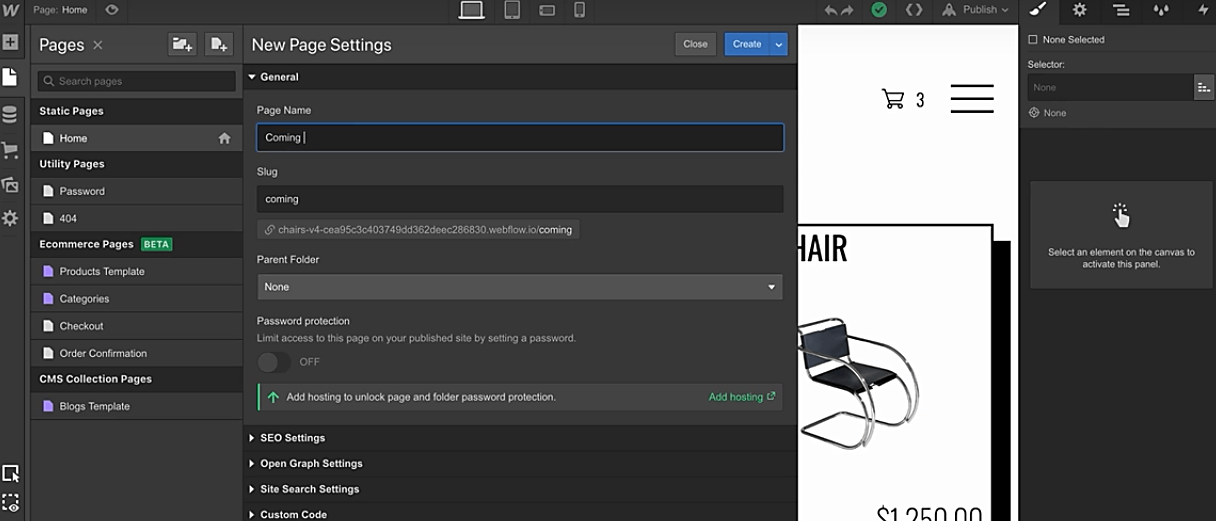
De Webflow Ecommerce stack begint met een visuele website builder, die schijnbaar is gebouwd met een uitgebreid kader dat het hele site creatieproces ondersteunt – van ontwerp en bewerking tot aanpassing en publicatie.
Een ding dat ik leuk vind aan dit specifieke model is de flexibiliteit. Het beperkt u niet tot een standaard e-commerce structuur. In plaats daarvan hebt u de vrijheid om creatief te zijn en elk type aangepaste webpagina op te zetten dat u maar kunt bedenken.

Als u bijvoorbeeld van bloggen houdt, kunt u uw eigen dynamische blog maken – compleet met e-commercefuncties. En dat is inclusief de integratie van verschillende productvermeldingen in uw berichten.
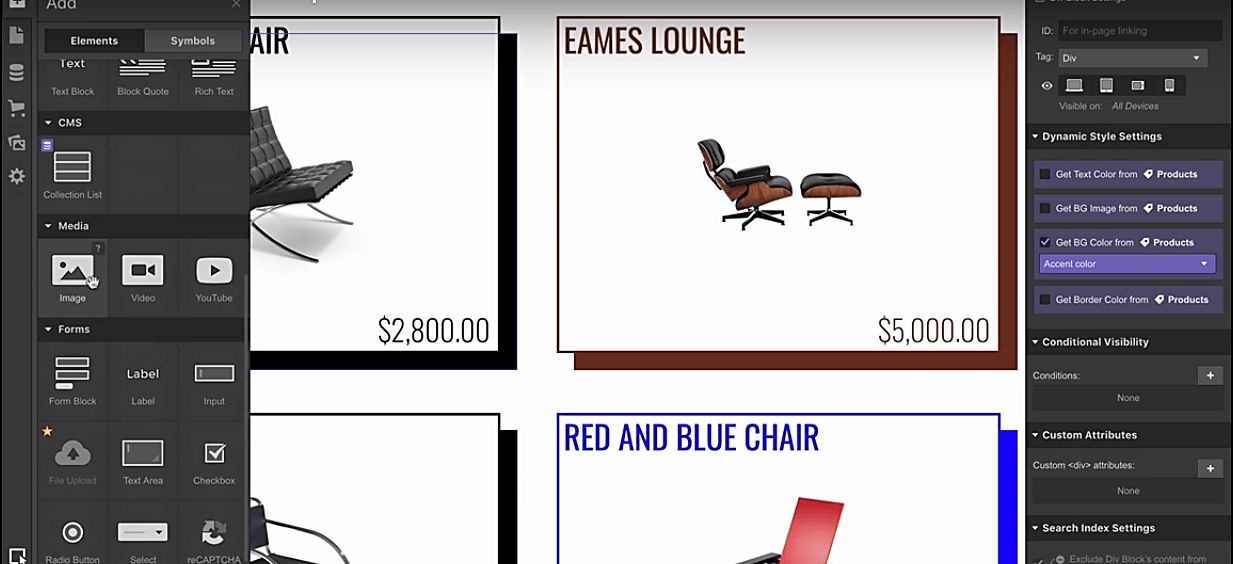
U kunt er ook gebruik van maken om snel unieke marketing- en conversiepagina’s te bouwen. Het wordt geleverd met een rijk scala aan elementen die u kunt toevoegen aan relevante pagina’s, voordat u ze aanpast om klanten te vangen en te converteren.

U kunt vanaf nul beginnen en uw volledige e-commercewinkel vanaf de grond opbouwen. Of u kunt gebruikmaken van de sjablonen van Webflow als een snelkoppeling waarmee u op eenvoudige wijze een professioneel ontworpen website kunt realiseren. Uw opties hier zijn divers, dankzij een marktplaats die zowel gratis als betaalde lay-outs voor online winkels bevat.
En ja, ze zijn ook heel flexibel. U kunt ze uitgebreid bewerken om het hele ontwerp aan te passen, en vervolgens een unieke merkwinkel te publiceren.
Als u bijvoorbeeld productpagina’s maakt, kunt u met Webflow zelfs het onderliggende productschema tweaken, en mogelijk de algehele structuur wijzigen. Met andere woorden, u kunt de standaardproductvelden uitbreiden door speciale subcategorieën en beschrijvingen te introduceren.
Dat gezegd hebbende, zou een doordachte manier om de aandacht te vestigen op specifieke items zijn het toewijzen van een unieke accentkleur, die u vervolgens misschien kunt combineren met microscopie en aangepaste afbeeldingen.

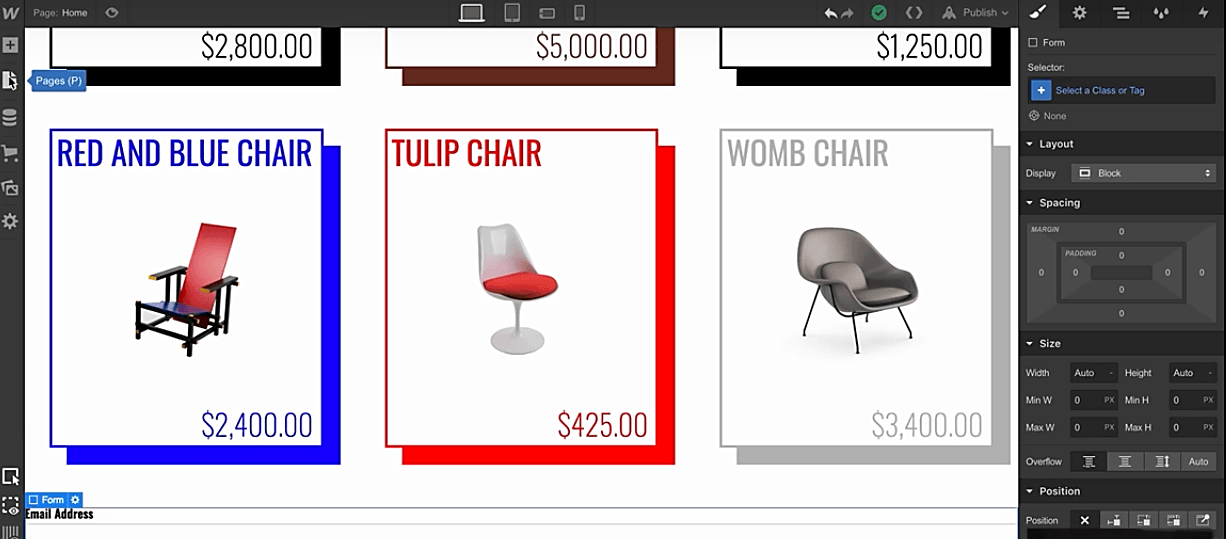
Wat de productorganisatie betreft, zou u een dynamisch maar eenvoudig te navigeren ordeningspatroon kunnen overwegen. En nee, het hoeft geen typisch raster te zijn. Dat is inmiddels misschien een beetje te saai geworden. Bovendien kunt u met Webflow creatief spelen met ideeën die de bezoekers van uw site zouden kunnen prikkelen.
Het beperkt uw items trouwens niet tot de productpagina’s. U kunt ze distribueren naar meerdere site-onderdelen om uw lead conversie funnel.
En spreken van conversie, zult u merken dat Webflow Ecommerce verder gaat dan producten om extra tools te bieden voor het ontwerpen en aanpassen van uw winkelkarretje. U kunt het hele proces intuïtief en leuk maken voor uw klanten door een van de standaard winkelwagenontwerpen over te nemen, en deze misschien te combineren met speciale animaties.
Nou, het spreekt voor zich dat een geweldige winkelwagen een even aantrekkelijke afrekenpagina vereist. Gelukkig kunt u met Webflow zelfs de afrekenpagina aanpassen om uw hele winkel aan te vullen. Het visuele canvas geeft u hier dezelfde mate van flexibiliteit als andere webpagina’s.
Webflow Online Store Management
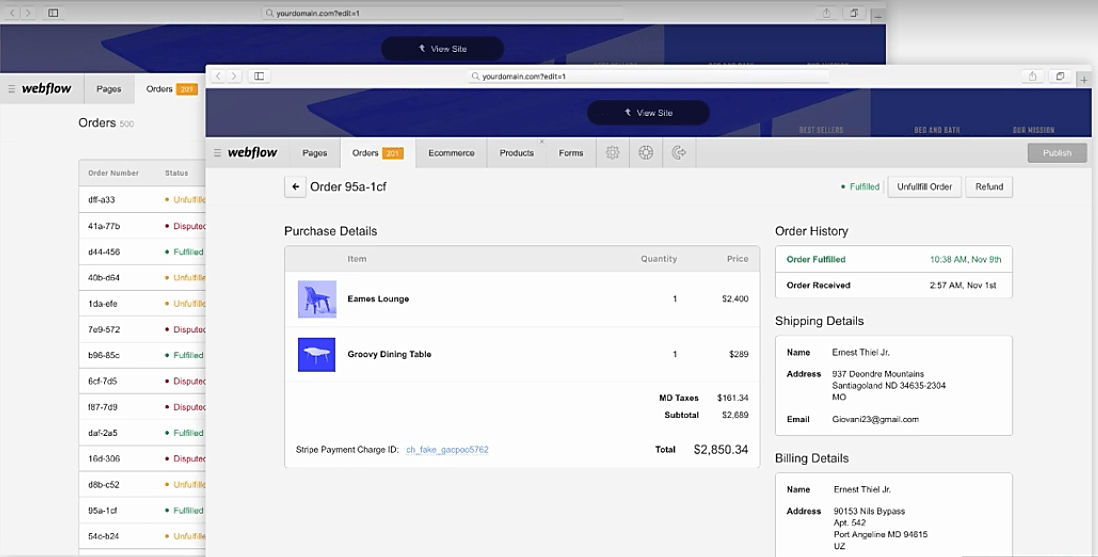
Na het opzetten van een e-commerce site, komt het vaak vervelende proces van het beheren van de hele winkel. Webflow probeert deze uitdagingen uit de weg te ruimen door het hele raamwerk te vereenvoudigen via een goed gestroomlijnde pijplijn voor het beheer van klanten, orders, betalingen en inventaris.
Wanneer klanten bijvoorbeeld aankopen doen, worden de orders onmiddellijk doorgegeven aan uw klantvriendelijke editor. Dit is in wezen de plaats waar u niet alleen lopende orders bekijkt, maar ook de bijbehorende klantinformatie opvolgt en de verdere voortgang volgt.

Nou, wacht eens even. Hoe zit het met de betaling?
Wel, natuurlijk, het systeem genereert ook de betalingsgegevens voor elke bestelling. Maar nu komt het: Webflow ondersteunt maar één betalingsgateway.
Ok, ik weet dat je waarschijnlijk liever voor PayPal zou kiezen als je maar één optie had. Maar helaas is dat hier niet het geval.
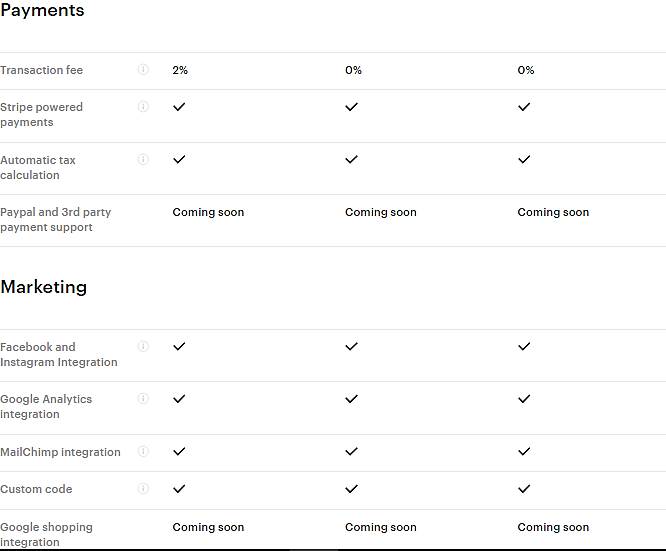
Hoewel PayPal tot nu toe de meest expansieve online betaaloplossing is, moet Webflow het nog integreren in het platform. Het bedrijf is alleen in staat geweest om samen te werken met Stripe om online transacties te vergemakkelijken.
Wel, Stripe is misschien niet zo groot als PayPal, maar het kan betalingen accepteren in meer dan 130 landen. Het is ook bewonderenswaardig veilig, met functies zoals Stripe Radar’s machine learning voor fraudepreventie en -analyse. En als klap op de vuurpijl gaat het verder dan reguliere betalingen en biedt het ondersteuning bij terugbetalingen en geschillenbeslechting.
Helaas kunnen alleen handelaren in 26 landen een Stripe-account openen en beheren. De rest moet wachten tot Webflow ondersteuning voor andere gateways ontwikkelt.
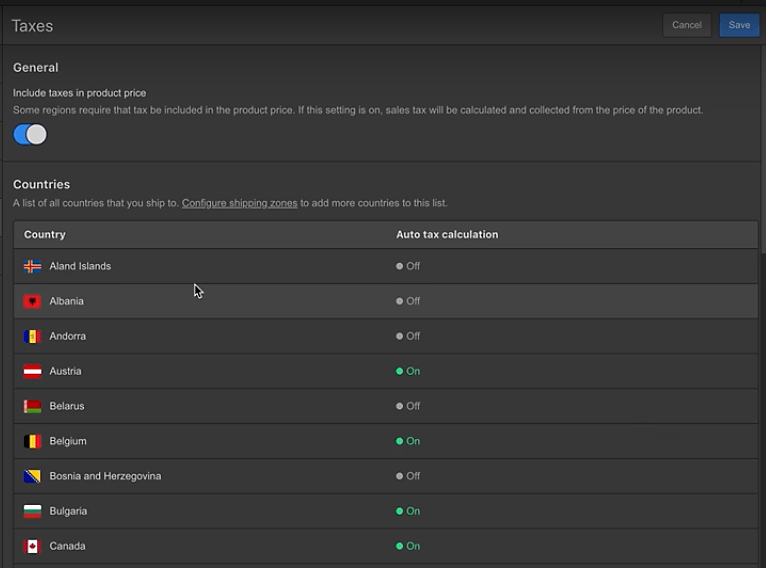
Aan de andere kant kan het systeem in ieder geval automatisch BTW plus omzetbelasting berekenen en in rekening brengen voor kopers in Australië, de EU, Canada en de VS.Maar dat is zo ongeveer alles voor nu. Andere regio’s moeten wachten tot Webflow een functie introduceert voor handmatige belastingtariefregels.

Eerlijk genoeg. Maar gelden deze beperkingen ook voor het verzendproces?
Gelukkig genoeg niet. Hoewel Webflow nog steeds bezig is om meer functies voor orderverwerking te introduceren, is het al behoorlijk veelzijdig als het gaat om het verzenden van producten.
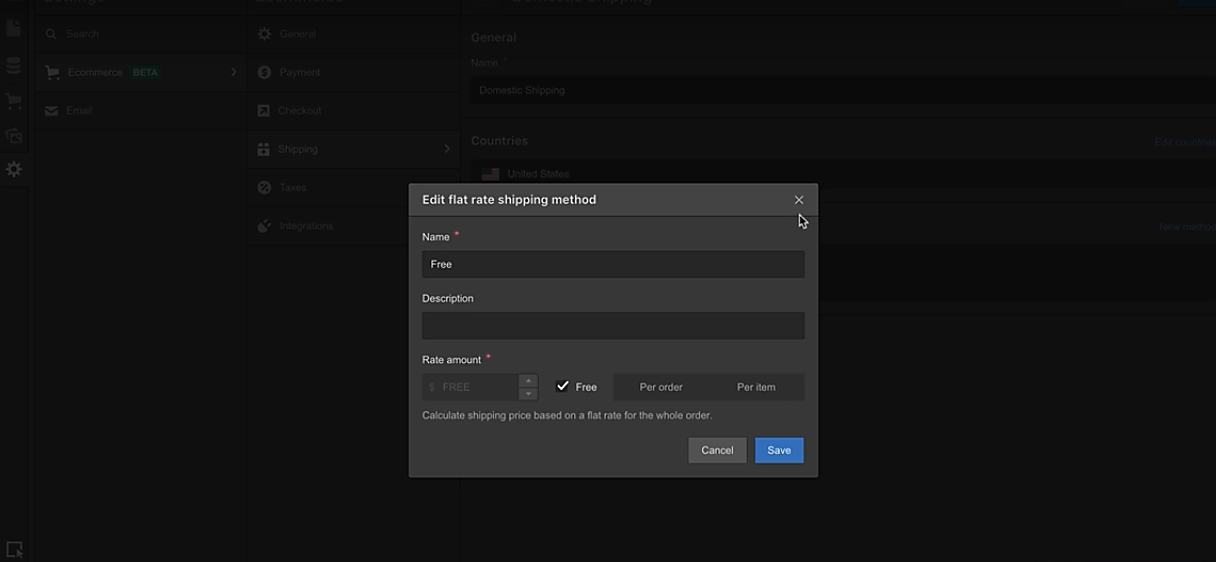
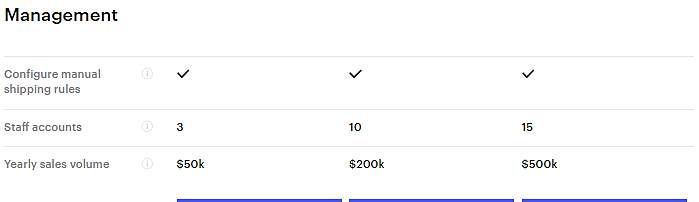
Om te beginnen kunt u de verzendregels definiëren, samen met de bijbehorende afleverregio’s voor elke productorder. Dan gaat het vooruit te vergemakkelijken variërende verzendmethoden en tarieven.
In feite, kunt u het instellen om automatisch te berekenen order verzendtarieven op basis van gewicht van het item, hoeveelheid en prijs, plus totale orderkosten percentage. Het is ook mogelijk om te werken met statische tarieven per bestelling of per artikel, inclusief gratis.

Ten slotte, als het gaat om de daadwerkelijke levering van producten, is Zapier een service die u heel handig zult vinden. Dankzij de koppeling met Webflow kunt u meerdere verzendoplossingen kiezen en gebruiken uit de uitgebreide reeks integraties van Zapier.
Webflow Upcoming Features
Tot nu toe hebben we hier en daar al een aantal zwakke punten genoemd. Maar, laten we eerlijk zijn- dit platform maakt het allemaal goed met zijn brede scala aan e-commerce-geoptimaliseerde functies. En gezien het feit dat het nog in de Beta fase is, kun je nu al zeggen dat Webflow zeker de goede kant op gaat.
Dat gezegd hebbende, een aantal van de functies die de ontwikkelaars van plan zijn te introduceren in de nabije toekomst zijn:
- Abandoned-cart herstel e-mails
- Aanvullende first-party integraties voor belastingen, fulfillment, verzending, enz.
- Klantenaccounts en -beheer
- Meer verkooprapportage en analyse-inzichten
- Digitale producten en abonnementen
- Verkopen, promoties en kortingen
- Amazon PayPal, Apple Pay, en Google Pay ondersteuning
- Uitgebreide productvarianten
Webflow Review: CMS

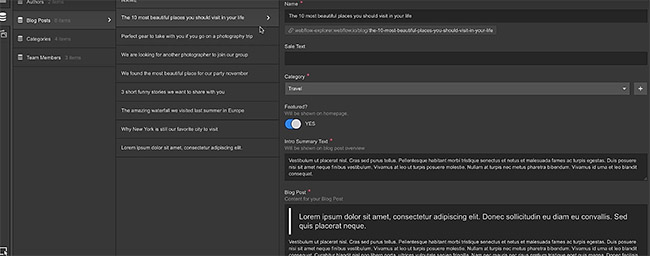
Meteen kunt u zien dat dit geen gewone CMS-tool is. Het Webflow CMS-systeem wordt geleverd met een reeks functies die niet alleen zijn geoptimaliseerd voor contentmanagers en redacteuren, maar ook voor ontwikkelaars en ontwerpers.
Ok, waar hebben we het hier over?
Wel, om te beginnen, probeert het content en visueel ontwerp te combineren op een manier die u helpt een holistisch site-ecosysteem te creëren zonder de complexiteit van front-end codering. In een notendop, krijg je om te werken aan uw webpagina’s ontwerpen samen met concrete content.
Het proces in wezen gaat om het vastmaken van de Collections ‘velden met uw site template, dan verder met het ontwerp deel, terwijl de inhoud is op de lay-out. Het is echt zo eenvoudig. Uiteindelijk zou U dus in staat moeten zijn om de pagina’s dienovereenkomstig aan te passen zonder het gedoe van programmeren.
Nou, ik kan wel raden waar U zich op dit punt misschien zorgen over maakt. En gelukkig beperkt het systeem u niet tot een bepaalde lay-out. U bent vrij om extra componenten die je nodig hebt als u gebruik maken van uw CMS voor data.
Dat gezegd hebbende, de Webflow CMS komt ook van pas wanneer u nodig hebt om handig te controleren de dingen die u wilt dat uw site bezoekers te zien. Afgezien van zodat u overbodige inhoud te censureren, het vergemakkelijkt inhoud filteren op basis van specifieke velden, plus het beschikbaar stellen van inhoud op een voorwaardelijke basis.
En spreken van die, blijkt het ook mogelijk om tweak uw site zoeksysteem van de Webflow CMS. Met andere woorden, u kunt werken aan het hele visuele kader van het zoekproces om precies te bepalen wat u wilt dat mensen in de zoekresultaten te zien krijgen.
Nu, als u toevallig ook een pet van contentmanager draagt, kunt u profiteren van de intuïtiviteit van het CMS om inhoud te introduceren en te formatteren zonder de pagina te verlaten.
Nu u toch bezig bent, zult u merken dat het systeem eigenlijk behoorlijk dynamisch is. Het is flexibel genoeg om elke inhoudsstructuur met door de gebruiker gedefinieerde velden te ondersteunen.
Zo heb ik dat in feite kunnen bereiken zonder de worstelingen te hoeven doorstaan die komen met intensieve codering. En na het opzetten van een ideale structuur, ging ik verder en naadloos gecombineerd met mijn lay-out ontwerpen.
Fair genoeg. En hoe zit het met de inhoudstypen die worden ondersteund door Webflow CMS?
Nou, hier is het ding. U kunt op dit systeem vertrouwen voor elk type inhoud – nummers, afbeeldingen, symbolen, tekst, noem maar op. Plus, het biedt plaats aan een breed scala van overeenkomstige aangepaste attributen, zoals de kleur.
En weet je wat? Je kunt zelfs meerdere inhoudstypen aan elkaar koppelen door systematisch gegevens uit meerdere Collections te genereren.
Mijn favoriete functie hier is echter de mogelijkheid om dingen direct op de webpagina te bewerken. En het hoeft niet offline te zijn. Je kunt comfortabel werken aan de inhoud van een live site voordat je de wijzigingen met één klik publiceert.
Intrigerend is dat deze functionaliteit kan worden uitgebreid naar meerdere partijen tegelijk. Dus, natuurlijk, moet u in staat om gemakkelijk uit te nodigen klanten en uw collega’s om samen te werken dienovereenkomstig. In feite is het hele systeem goed gesynchroniseerd om inhoudsbewerkingen over de hele linie in realtime weer te geven.

Nou, als het aankomt op coderen, is het Webflow CMS ook vrij genereus voor ontwikkelaars. U kunt bijvoorbeeld gebruik maken van een REST API om te werken aan de inhoud van uw kant.
En in het geval dat u wilt gebruik maken van andere bronnen van gegevens, de Webflow CMS API is in staat om te integreren met mobiele apps en content management systemen van derden.
Webflow Review: Hosting
Net als andere aanbieders op de markt, komt Webflow Hosting met een heleboel beloften. Nou, je kunt er zeker van zijn dat supersnelle laadsnelheden er een van is. Dan, natuurlijk, het garandeert 99,9% uptime samen met wereldklasse schaalbaarheid.
Nu, hoe over bevestigen we dat met relevante prestatietests?
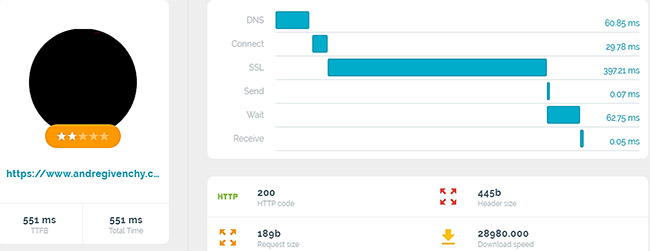
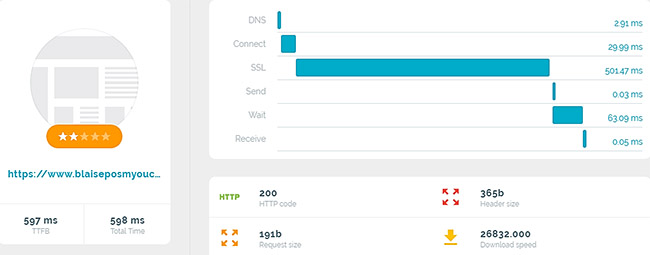
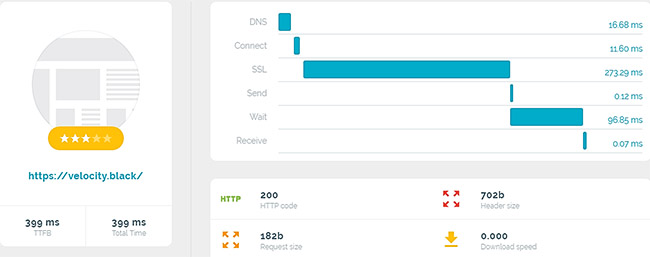
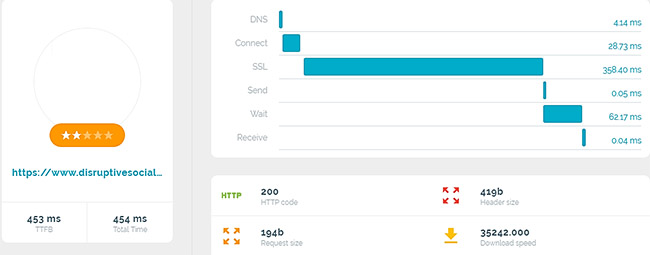
Wel, ik ben begonnen met een uitgebreide TTFB evaluatie. Met andere woorden, ik heb meerdere Webflow-websites door een laadsnelheidsmonitor laten lopen om te bepalen hoe lang de servers van Webflow nodig hadden om de eerste byte met gegevens te verwerken en door te sturen.
Dit is de meest nauwkeurige manier om de algehele serversnelheden te testen, in tegenstelling tot het bijhouden van de laadtijden van pagina’s – aangezien de laatste ook sterk wordt beïnvloed door de hoeveelheid pagina-inhoud.
En hier zijn de resultaten:




- 551 milliseconden
- 597 milliseconden
- 399 milliseconden
- 453 milliseconden
Vergeleken met eerdere tests die we hebben uitgevoerd op een breed scala van providers, zijn dit schijnbaar de hoogste TTFB waarden die we ooit hebben gemeten. Daarom is het veilig om te concluderen dat Webflow Hosting inderdaad snelle pagina laadsnelheden biedt.
Nieuwsgierig hoe het dit bereikt?
Wel, er zijn een flink aantal technologieën die Webflow Hosting naar verluidt heeft geïmplementeerd om de leveringssnelheden te versnellen. Bovenaan staat een uitgebreid wereldwijd CDN (content distribution network) dat wordt geleverd door Amazon Cloudfront en Fastly.
In essentie is een CDN een netwerk van proxyservers en de bijbehorende datacenters, die op tal van geografische plaatsen zijn geplaatst. Bijgevolg wordt het verzoek om inhoud van een sitebezoeker verwerkt vanaf de dichtstbijzijnde server, wat uiteindelijk betekent dat doorgestuurde gegevens de kortste afstand afleggen.
Maar dat is niet alles. Voor optimale prestaties heeft Webflow Hosting dat blijkbaar aangevuld met vele andere prestatie-optimaliseringsstrategieën.
En om die claim te verifiëren, zijn we verder gegaan en hebben we bevestigd dat het systeem HTTP/2-compliant is. Dit, in het kort, is een nieuwe HTTP-protocolversie die in plaats van meerdere serververbindingen op te zetten om de afbeeldingen van uw site opeenvolgend te laden, een enkele netwerkverbinding opzet die alle inhoud tegelijkertijd aflevert.
Nu laten we even pauzeren. De laadsnelheid mag dan goed zijn, maar blijft je site ook echt 24/7 online?
En dus maakte ik een verdere analyse. Deze keer heb ik me echter geconcentreerd op de uptime-waarden die zijn geregistreerd voor websites die door Webflow zijn gehost over een periode van 30 dagen.
Interessant is dat de uiteindelijke gemiddelde uptime-ratio voor vier websites 99,87% was. Nou, het is niet precies gelijk aan de beloofde 99,99%, maar laten we eerlijk zijn. Dat is nog steeds een opmerkelijk cijfer. Alles bij elkaar genomen, kunt u er dus zeker van zijn dat uw website de hele dag en de hele nacht live is, 7 dagen per week.
Webflow Review: Editor
Als je erover nadenkt, zou je kunnen veronderstellen dat de Webflow Editor een heel ander deel van het systeem is, dan waar gebruikers aan hun inhoud werken. Eigenlijk een replica van wat we op WordPress hebben gezien, toch?
Wel, terwijl dat zo’n beetje het raamwerk is dat CMS-platforms overwegend gebruiken, benadert Webflow de hele zaak toevallig anders. In plaats van u naar een speciaal gedeelte voor het bewerken van inhoud te leiden, kunt u met de Webflow-editor alles direct vanaf uw webpagina bewerken.

U gaat gewoon naar de website en begint meteen met het beheren van uw inhoud. Zo eenvoudig is het. Er zijn hier geen ingewikkelde back-ends.
Naast de algehele eenvoud, is het beste aan dit framework dit: u krijgt de hele paginalay-out te zien terwijl u uw inhoud invoert of opmaakt. Als gevolg hiervan, door te zien hoe alles zal uitpakken bij het publiceren, zou je in staat moeten zijn om de inhoud uitgebreid aan te passen zonder in te grijpen in het fundamentele ontwerp van je site.
Als je van de ene pagina naar de andere gaat, heb je misschien wat hulp nodig om je content management eenvoudiger te maken. Met de Webflow Editor kunt u een extra paar handen inschakelen om de druk van de ketel te halen. U kunt in real-time samenwerken terwijl u alle wijzigingen in de inhoud in de gaten houdt.
Nou raad eens? Alsof dat allemaal nog niet eenvoudig genoeg is, biedt de Webflow Editor ook nog aanvullende functies voor SEO-beheer, direct op de pagina.
Het SEO-pakket wordt niet eens als plugin geleverd. Alles is daar, samen met de editor, van URL-instellingen tot meta-beschrijvingen en Open Graph-besturingselementen.
Wel, als u het daaropvolgende SEO-beheerproces nog handiger wilt maken, plaatst u de overeenkomstige markup gewoon als velden in uw Verzamelingen. Dit komt van pas wanneer u de gegevens systematisch in uw meta-beschrijvingen moet gebruiken.
Dat gezegd hebbende, er is slechts één klik nodig om te publiceren, en voila! De inhoud gaat live.
Webflow Ecommerce Review: Prijzen
Gaande naar de lijst van web-oplossingen, is het vrij duidelijk dat Webflow is gericht op een breed scala van gebruikers die verschillende behoeften hebben. Niet alleen kleine bedrijven.
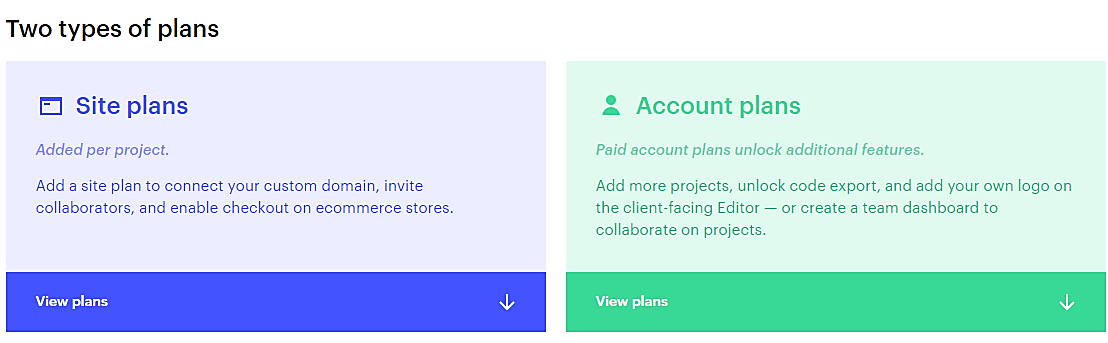
Als gevolg hiervan, zijn de prijsplannen gegroepeerd in twee primaire categorieën:
- Site Plans- Deze dienen gebruikers die geïnteresseerd zijn in aangepaste websites en e-commerce winkels.
- Account Plannen- Deze bieden middelen voor het maken en beheren van webdesign projecten voor klanten.

Webflow Site Plannen
Er zijn twee soorten site plannen: Website plannen en Ecommerce plannen.
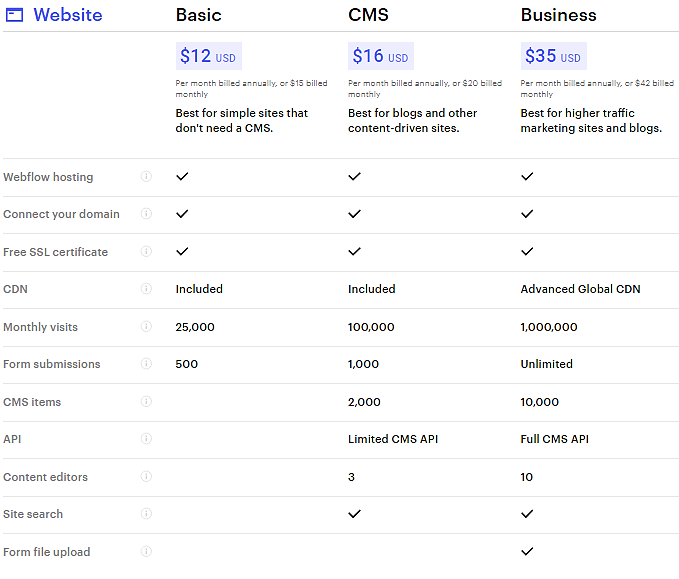
Website plannen, om te beginnen, bieden alleen functies voor het hosten van sites. De drie pakketten omvatten:
- Basic- $15 per maand maandelijks gefactureerd, of $12 per maand jaarlijks gefactureerd.
Ideaal voor eenvoudige websites zonder CMS.
- CMS- $ 20 per maand, maandelijks gefactureerd, of $ 16 per maand, jaarlijks gefactureerd.
Ideaal voor blogs en andere sites die veel gebruikmaken van CMS.
- Business- $42 per maand, maandelijks gefactureerd, of $35 per maand, jaarlijks gefactureerd
Ideaal voor sites met veel verkeer die worden gebruikt voor marketing.

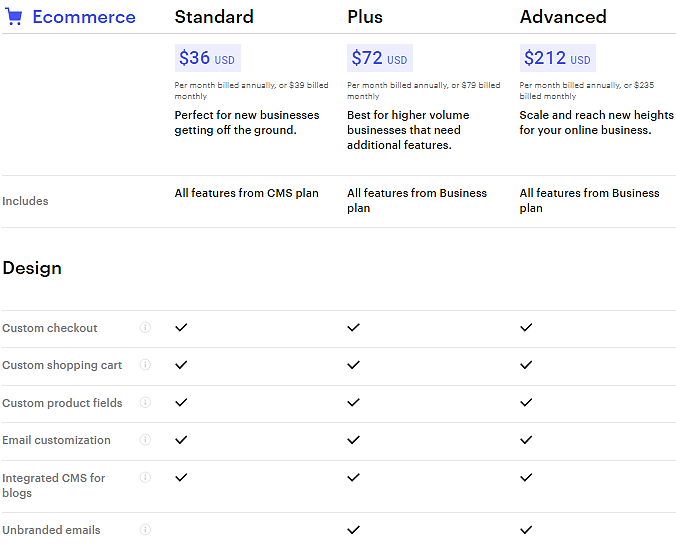
Ecommerce-plannen, aan de andere kant, is de zone voor digitale verkopers. En dit is in feite waar u het Webflow Ecommerce-platform krijgt.
De pakketten omvatten:
- Standaard- 39 dollar per maand maand gefactureerd, of 36 dollar per maand jaarlijks gefactureerd.
Voor startende bedrijven.
- Plus- $79 per maand, maandelijks gefactureerd, of $72 per maand, jaarlijks gefactureerd.
Voor gevestigde bedrijven die veel verkeer verwerken.
- Advanced- $235 per maand, maandelijks gefactureerd, of $212 per maand, jaarlijks gefactureerd
Voor het vergemakkelijken van de groei van bedrijven.



Webflow Account Plans
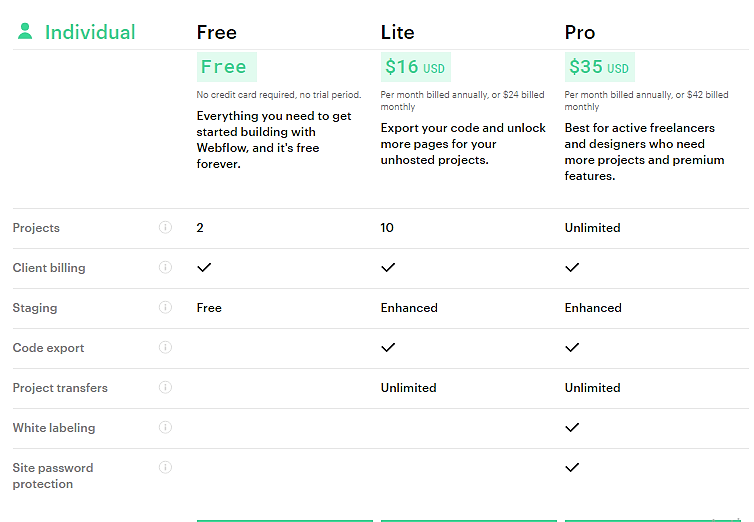
Er zijn twee categorieën Account plans- Individual plans en Team plans.
Individual plans, for starters, support single users in conducting and managing web design projects. De pakketten omvatten:
De pakketten omvatten:
- Gratis-
Website staging voor beginners
- Lite- $24 per maand, maandelijks gefactureerd, of $16 per maand, jaarlijks gefactureerd.
Code-export voor groeiende ontwerpers
- Pro- $42 per maand, maandelijks gefactureerd, of $35 per maand, jaarlijks gefactureerd
Voor gevorderde ontwerpers en freelancers

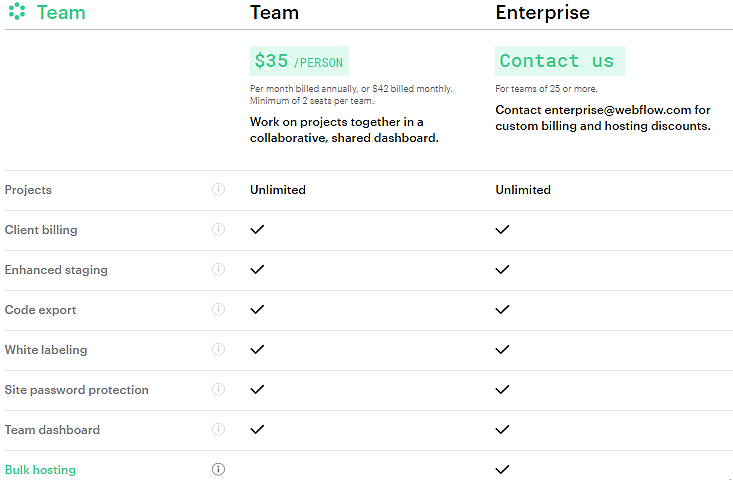
Ten slotte bieden de Team-plannen functies om de samenwerking tussen webontwerpers te vergemakkelijken. De pakketten omvatten:
- Team- 42 dollar per maand, maandelijks gefactureerd, of 35 dollar per maand, jaarlijks gefactureerd.
Voor samenwerking tussen twee ontwerpers per team
- Enterprise- Overeen te komen
Voor bulkhostingprojecten

Webflow Ecommerce Review: Klantenondersteuning
Al met al komt Webflow met een vrij eenvoudige set tools. Onnodig te zeggen dat u misschien wat hulp nodig hebt voordat u eindelijk de kneepjes van het vak leert.
Gelukkig is er een uitgebreide kennisbank met adequate richtlijnen voor vrijwel alle e-commercefunctionaliteiten. De Webflow University biedt een fatsoenlijke verzameling van video tutorials over een aantal van de vrij complexe elementen.
En dat is niet alles. Webflow biedt ook cursussen en eBooks om webdesigners te trainen in coderen en het gebruik van verschillende tools.

Tot nu toe heeft Webflow zijn gebruikers goed laten kennismaken met het nieuwe e-commerceplatform. Er is een heel deel van de site gewijd aan mooie animaties waarin het hele framework wordt uitgelegd.
Als u een beetje spraakzaam bent, kunt u het actieve communityforum bekijken. Het is een goede plek om ideeën te delen en andere gelijkgestemde individuen te bereiken.
In het geval dat u problemen ondervindt bij het opzetten van een website of het beheren van uw e-commerce winkel, kunt u uzelf een hoofdpijn besparen door eenvoudig een relevante expert in te huren om alles af te handelen. Webflow’s sectie experts verbindt u met getalenteerde individuen en bureaus die zich bezighouden met website marketing, migratie, ontwikkeling en design.
Dat gezegd hebbende, kunt u ook potentieel ernstige glitches ervaren die de directe betrokkenheid van Webflow nodig hebben. Helaas kunnen gewone gebruikers alleen in contact komen met het klantenserviceteam via een webcontactformulier. Webflow beweert dat hun agenten beschikbaar zijn van maandag tot vrijdag 6AM-6PM PST.
Well, ten minste geabonneerde gebruikers, aan de andere kant, komen in aanmerking voor prioritaire ondersteuning.
Webflow Review: Voors en tegens
Webflow Voors
- Als uw budget bijzonder laag is, hoeft u zich niet te abonneren op een betaald plan. U kunt Webflow nog steeds gratis gebruiken op een permanente basis.
- De Webflow website designer combineert HTML, CSS, en JavaScript mogelijkheden om een intuïtieve en gebruiksvriendelijke drag-and-drop editor te leveren. Bijgevolg, het behandelt de onderliggende code terwijl u uw site visueel bouwt.
- Webflow’s e-commerce en CMS-tools zijn responsief en gemakkelijk en te manipuleren. U hoeft geen coderingservaring te hebben om uw site te ontwerpen en te lanceren.
- De Webflow-editor vergemakkelijkt het bewerken van de inhoud op de pagina.
- Hoewel Webflow websites automatisch optimaliseert voor SEO, biedt het nog steeds geavanceerde SEO-beheerfuncties op alle betaalde plannen.
- Webflow website builder biedt een scala aan professioneel ontworpen sjablonen voor alle belangrijke site categorieën – zowel gratis als premium.
- Alle Webflow plannen worden geleverd met een reeks van beveiligingsfuncties, waaronder gratis SSL, plus back-up en versiebeheer.
- Webflow optimaliseert zijn websites automatisch voor mobiel.
- Het Webflow-ecosysteem ondersteunt een reeks krachtige integraties van derden.
Webflow Nadelen
- De Webflow drag-and-drop website-editor biedt geen ondersteuning voor uitgebreide aanpassingen via codering.
- Hoewel het aanbieden van verschillende functiepakketten via verschillende planopties Webflow helpt tegemoet te komen aan een breed scala van gebruikers, wordt het hele selectieproces verwarrend voor gebruikers.
- De talrijke functies en hulpmiddelen die door Webflow worden geboden, maken het hele platform ingewikkeld en voelen ingewikkeld aan. Het kost dus nogal wat tijd om eraan te wennen.
- Webflow kan duur blijken te zijn voor gebruikers met relatief eenvoudige site-eisen.
Is Webflow beter dan WordPress?
WordPress is een open source content management systeem gebaseerd op PHP. Het biedt een grote verscheidenheid aan sjablonen, die allemaal in de eerste plaats bedoeld zijn om u te helpen gemakkelijk een complete website op te zetten. Daarnaast krijg je tal van plugin opties van de marktplaats en andere platforms op het web. Daarom zou je in staat moeten zijn om vrijwel alles te vinden wat je nodig hebt voor een typische persoonlijke of e-commerce site.
Hoewel, en eerder helaas, terwijl het inderdaad mogelijk is om een standaard WordPress website te bouwen zonder codering, zijn je mogelijkheden vrij beperkt. Als je een dynamisch ingerichte e-commerce WordPress site wilt, heb je een ontwikkelaar nodig die ongeveer de helft van het werk voor zijn rekening neemt. Sommige van de functionaliteiten van WordPress kunnen het beste worden aangepast door webontwikkelaars.
Hoewel Webflow niet kan tippen aan het WordPress-niveau van integraties met derden, biedt het een veel vriendelijker systeem voor het bouwen en beheren van websites. U kunt het opzetten van een volwaardige e-commerce site zonder codering.
Is Webflow beter dan Squarespace?
Webflow en SquareSpace zijn beide in de beugel van dominante website builders. U kunt comfortabel gebruik maken van hun premium functies voor het opzetten en aanpassen van hoge kwaliteit persoonlijke, zakelijke, plus e-commerce sites-zonder enige technische vaardigheden in coding.
Maar, dingen veranderen als het gaat om technische web development. Hoewel Webflow op de markt wordt gebracht als een visueel CMS, biedt het veel meer aan codeurs dan SquareSpace in staat is te doen. Bijgevolg kunnen webontwikkelaars beter gebruikmaken van Webflow als het gaat om het beheer en de levering van complexe klantprojecten.
Niet-coders, aan de andere kant, kunnen een van beide kiezen, afhankelijk van hun werkelijke gebruikersbehoeften.
Is Webflow beter dan Wix?
Webflow en Wix zijn beide krachtige systemen met veel geavanceerde functies voor webontwikkelaars en niet-coders. Ze worden geleverd met responsieve drag-and-drop websitebouwers, samen met uitgebreide reeksen aanpasbare, professioneel ontworpen sjablonen. Dus, natuurlijk, je zou in staat moeten zijn om een solide website te maken op beide.
Dat gezegd hebbende, is het vermeldenswaard dat Wix een veelzijdiger ecosysteem heeft dat aangepaste codering en het maken van gepersonaliseerde back-ends ondersteunt. Het overtreft ook Webflow als het gaat om plug-ins en integraties van derden.
However, de tafels draaien als we verschuiven naar CMS-functionaliteiten. Webflow biedt een uitgebreid CMS-platform dat uitgebreid is toegesneden op ontwikkelaars, ontwerpers en contentmanagers. Wix, aan de andere kant, is geen dedicated CMS. Het biedt alleen applicaties en elementen die werken als onderdeel van een CMS.
Al met al, uw uiteindelijke keuze tussen deze twee hangt af van uw precieze behoeften. Als je een niet-coder, zou ik adviseren om vast te houden aan de intuïtiviteit van Webflow. Maar als u een ontwikkelaar bent die op zoek is naar een systeem met geavanceerde aanpassingsmogelijkheden, kunt u overwegen om voor Wix te kiezen.
Wie zou Webflow als een e-commerce platform moeten overwegen?
Tot nu toe is Webflow Ecommerce schijnbaar geoptimaliseerd voor kleine bedrijven. De tools zijn niet geavanceerd genoeg voor middelgrote en grote ondernemingen – in tegenstelling tot de website-ontwikkelingsfuncties, die gemakkelijk grote teams kunnen bedienen.
In alle eerlijkheid, het is echter nog te vroeg om een definitief oordeel te vellen. De baby is nog niet eens volledig uit de baarmoeder.
We kunnen alleen maar wachten tot het tractie krijgt om een meer nauwkeurige conclusie te trekken. Nu ik er over nadenk, alles is mogelijk in de nabije toekomst. Webflow zou zelfs kunnen veranderen in iets heel anders.
Voorlopig kunnen we alleen maar zitten en wachten om extra functies te testen als ze uitrollen.
Davis Porter
Davis Porter is een B2B en B2C ecommerce pundit die vooral geobsedeerd is door digitale verkoopplatforms, online marketing, hosting oplossingen, web design, cloud tech, plus customer relationship management software. Als hij niet bezig is met het uittesten van verschillende applicaties, kun je hem waarschijnlijk vinden terwijl hij een website bouwt, of Arsenal F.C. aanmoedigt.