Hoe Wrap Text Around Images in WordPress
by Waseem Abbas on January 25, 2018
Wilt u tekst uitlijnen naast afbeeldingen op uw site? Het hebben van de tekst rond afbeeldingen zal de lege ruimte bedekken, zodat uw inhoud er geweldig uitziet voor de gebruikers. In deze tutorial, zullen we delen hoe je tekst te wikkelen rond afbeeldingen in WordPress.
Afbeeldingen en tekst verschijnen in afzonderlijke rijen, dus je moet een paar wijzigingen aan te brengen in de post opmaak om ze weer te geven naast elkaar.
Om tekst te wikkelen rond afbeeldingen in WordPress, moet je deze 3 stappen te volgen:
- Stap 1. Voeg een afbeelding toe aan uw pagina/post
- Stap 2. Voeg uw tekst onder de afbeelding toe
- Stap 3. Bewerk de afbeelding om de uitlijning te regelen
Klaar om aan de slag te gaan?
Stap 1: Voeg een afbeelding toe aan uw pagina/post
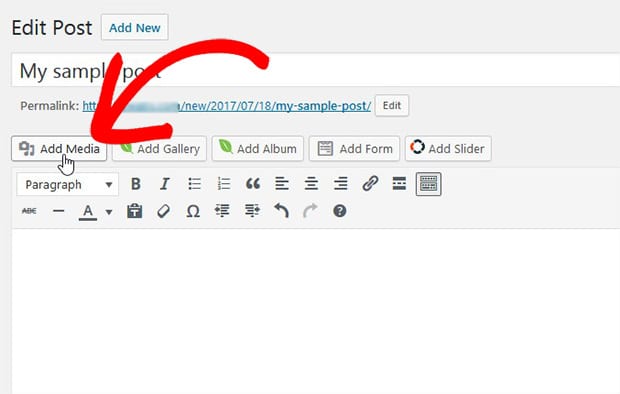
Om een afbeelding toe te voegen, moet u naar Pagina’s/Posts ” Nieuw Toevoegen of een bestaande paginapost bewerken. Klik gewoon op de knop Media toevoegen.

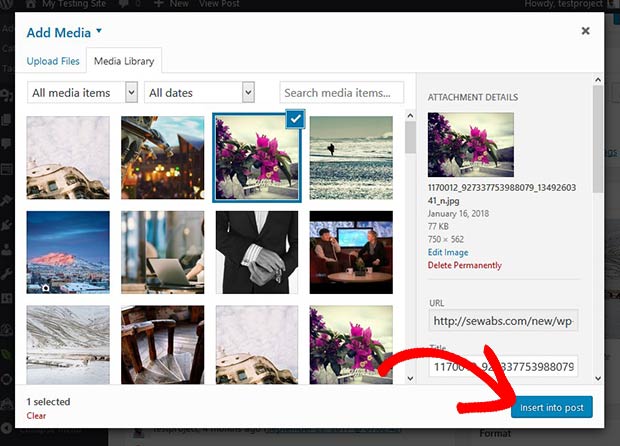
Er wordt een pop-up geopend waarin alle eerder geüploade afbeeldingen worden weergegeven. U kunt ook nieuwe foto’s vanaf uw computer slepen.

Selecteer de afbeelding die u wilt toevoegen en klik op de knop In pagina/post invoegen. Uw foto wordt toegevoegd aan de WordPress pagina/post.
Stap 2: Voeg uw tekst onder de afbeelding toe
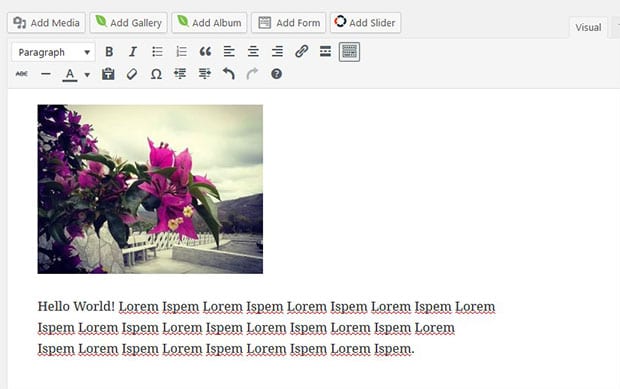
In de visuele editor van de pagina/post moet u al uw tekst onder de afbeelding toevoegen.

Daarna moet u de tekst om de afbeelding wikkelen.
Stap 3: Bewerk de afbeelding om de uitlijning te regelen
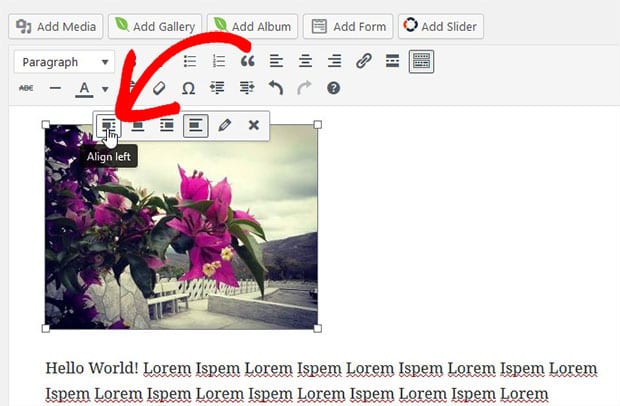
Na het toevoegen van tekst in de visuele editor, gaat u verder en klikt u op de afbeelding. De uitlijningsopties worden weergegeven en u moet links uitlijnen selecteren.

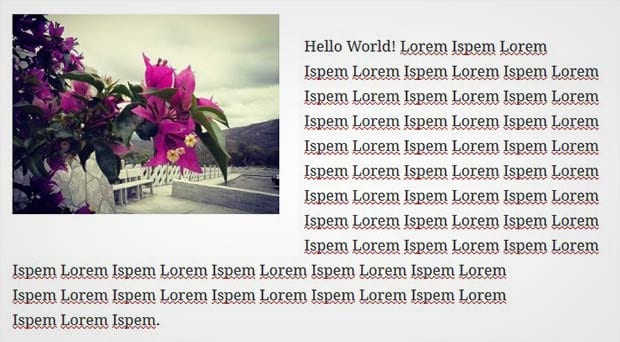
Als u eenmaal op links uitlijnen hebt geklikt, wordt de tekst automatisch om de afbeelding geplaatst.

Dat is alles. We hopen dat deze handleiding u heeft geholpen om te leren hoe u tekst om afbeeldingen kunt wikkelen in WordPress. U kunt ook onze handleiding bekijken over hoe u een carrousel met alleen tekst kunt maken in WordPress. Als uw inhoud en afbeeldingen traag laden, dan moet je kijken naar deze ultieme gids om de snelheid en prestaties te verbeteren.
Als je deze tutorial, volg ons dan op Facebook en Twitter voor meer gratis WordPress tips, gidsen en middelen.