Hoe WooCommerce Winkelpagina Aanpassen – De Complete Gids

De winkelpagina is de pagina waar u uw producten weergeeft, dus het is een van de belangrijkste pagina’s in uw winkel. Daarom moet deze pagina een aantrekkelijk en gebruiksvriendelijk ontwerp hebben. De winkelpagina is echter een vooraf ontworpen onderdeel van uw winkel en heeft geen ingebouwde tool om het uiterlijk en gevoel te veranderen. Dat betekent echter niet dat u het helemaal niet kunt veranderen. In deze gids leert u hoe u de WooCommerce winkelpagina kunt aanpassen met behulp van drie verschillende methoden: handmatig, met een pagina builder, en met plugins.
Wat is WooCommerce winkelpagina en waarom zou je het aanpassen?
Een winkelpagina, zoals gedefinieerd door WooCommerce, is “een plaatshouder voor een post type archief voor producten”. Simpel gezegd, het is de pagina waar u uw producten laat zien, dus het is van vitaal belang voor het succes van uw bedrijf. Voordat we ingaan op hoe u het kunt bewerken, laten we eens kijken waarom u de WooCommerce winkel pagina zou moeten aanpassen.
Nu, stel je voor dat je een winkel binnenloopt om iets te kopen. Wat bepaalt uw tevredenheid over het winkelproces? Een van de belangrijkste dingen is hoe de producten zijn gerangschikt en hoe gemakkelijk je kunt vinden wat je zoekt. We leven in een onderling verbonden wereld dankzij het internet. En, vooral in de tijd van de wereldwijde pandemie, is het winkelen verschoven van fysieke naar online winkels. Verwacht wordt dat in de komende 20 jaar ongeveer 95% van alle aankopen online zal gebeuren.
Mensen winkelen online omdat het makkelijker en sneller is (althans dat zou het moeten zijn). Dus, hoe u uw producten rangschikt op de WooCommerce winkelpagina en hoe u ze weergeeft aan uw klanten kan een groot verschil maken. Niet alleen voor je conversies en omzet, maar ook voor de reputatie van je winkel. Hoe kun je een goede indruk maken op je klanten wanneer ze je winkel pagina bereiken? De sleutel is om een aantrekkelijk en gebruiksvriendelijk ontwerp te hebben dat het koopproces gemakkelijk maakt. Dat is makkelijker gezegd dan gedaan.
Hoe dan ook, in deze gids, laten we u zien hoe u volledige controle krijgt over het ontwerp van de WooCommerce winkelpagina.
Hoe WooCommerce Winkelpagina Aanpassen: Een stap-voor-stap Gids
In dit gedeelte laten we u zien hoe u de winkelpagina kunt aanpassen met behulp van drie verschillende methoden:
- Handmatig
- Met een paginabouwer
- Met plugins
1) De WooCommerce Winkelpagina Handmatig aanpassen
Laten we eerst eens kijken hoe u uw WooCommerce winkelpagina kunt aanpassen zonder te vertrouwen op een paginabouwer of een plugin. Het grootste voordeel van deze methode is dat je geen app van derden aan je site hoeft toe te voegen. Hoewel dit niet meer dan een paar minuten zou moeten duren omdat we geen moeilijke codering zullen doen, is het beter als je wat basis codeervaardigheden hebt.
Stap 1: Maak een kindthema
Als je tot nu toe nog geen kindthema voor je thema hebt gemaakt, is het hoog tijd dat je er een hebt. We raden een child thema aan omdat als u wijzigingen aanbrengt in uw thema en het vervolgens bijwerkt, de nieuwe bestanden de oude zullen vervangen en u de wijzigingen zult verliezen. U kunt dat echter vermijden door uw thema aan te passen vanuit het kind-thema. U kunt een child thema op verschillende manieren maken. U kunt gebruik maken van een child theme plugin of codeer het zelf. Voor meer informatie over beide methoden, bekijk onze gids over het maken van een kind thema in WordPress.
Stap 2: Maak de mappenstructuur in uw kind thema
Nu gaan we een FTP-client gebruiken om de website bestanden te wijzigen. Als u niet beschikt over een FTP-account, raden wij FileZilla software, maar u kunt elke client die je wilt gebruiken. Na het creëren van uw kind thema, ga naar uw site bestanden en volg deze route: /wp-content/themes/uw-thema.
Laten we zeggen, heb je een kind thema gemaakt voor de Twenty Twenty thema. De mapnaam moet zoiets zijn als twentytwenty-child-theme. Klik erop en maak een map genaamd WooCommerce. Daarna maakt u een bestand aan met de naam archive-product.php, dat is het sjabloonbestand voor de winkelpagina. Je hebt een WooCommerce winkelpagina gemaakt in je winkel, maar het is leeg, dus nu moet je wat inhoud toevoegen.
Stap 3: Maak inhoud voor je winkelpagina
Bedenk dat wat je ook schrijft in de teksteditor van het archief-product.php zal verschijnen op de winkelpagina, en je klanten zullen het zien. Hier kun je wat codering gebruiken om je magie te laten werken met je winkel pagina. Als u echter niet zeker weet hoe u dit moet doen, ga dan naar de volgende stap.
Stap 4: Maak een winkelpagina sjabloon
In plaats van een WooCommerce winkelpagina vanaf nul te maken, kunt u een bestaand sjabloon gebruiken en het aanpassen. Ga hiervoor terug naar het ouder thema en zoek naar het bestand single.php of het bestand index.php. Als u een van de twee ziet, kopieer het en plak het in de WooCommerce map die u hebt gemaakt in stap 2. Als u beide bestanden ziet, kopieer dan single.php. Verwijder vervolgens het bestand archive-product.php en verander de naam van het bestand dat u zojuist hier heeft geplakt in archive-product.php.
Hiermee gaan we het post template bestand gebruiken als uw winkel pagina, maar het zal eruit zien als een product pagina. Echter, dit is niet ideaal. U wilt dat uw WooCommerce winkel pagina eruit ziet als een winkel pagina, niet als een product pagina. Om het aan te passen, zullen we een aantal shortcodes gebruiken.
Stap 5: Pas de winkel pagina aan met shortcodes
Voreerst, verdeel producten in kolommen of rijen. Bijvoorbeeld, als u wilt uw producten weer te geven in 2 kolommen van 6 producten max, moet u de volgende code te plakken in het archief-product.php bestand:
Als u niet zeker weet hoe u dit moet doen, volg dan deze stappen:
- Open het archive-product.php bestand
- Verwijder de tekst tussen <mainsite-main” role=”main”> en </main><!- #main ->. Let op dat u deze twee regels code niet verwijdert, maar alleen wat er tussen staat
- Voeg deze regel code toe aan de ruimte die is overgebleven van wat u zojuist heeft verwijderd:
<?php echo do_shortcode ('') ?> - Bewaar de wijzigingen
- Feliciteerd! U heeft zojuist een nieuwe WooCommerce winkel pagina gebouwd!
We raden u aan om te spelen en de winkel pagina aan te passen met behulp van shortcodes of via codering om het de perfecte look en feel voor uw bedrijf te geven. Voor meer ideeën over hoe u uw winkel kunt aanpassen met een beetje codering, bekijk onze gids over hoe u de WooCommerce-winkelpagina programmatisch kunt bewerken.
2) Pas de WooCommerce-winkelpagina aan met Page Builder
Hoewel de vorige methode u wat tijd bespaart, kan het moeilijk zijn voor mensen zonder coderingsvaardigheden. Daarom zullen we hier een makkelijkere manier laten zien om de truc uit te voeren zonder de bestanden van je thema te hoeven wijzigen. In deze sectie leert u hoe u de WooCommerce winkel pagina kunt aanpassen met behulp van uw pagina bouwer. Met pagina bouwers, kunt u het winkel pagina ontwerp, lay-out, producttypen, en producten weer te geven wijzigen.
Daar komt nog bij, zult u geen code hoeven te schrijven of de thema bestanden aan te passen. Ongeacht of u Elementor, Visual Composer, Divi of een andere paginabouwer gebruikt, deze methode is compatibel met ze allemaal.
NOOT: U hoeft geen enkele regel code te schrijven, maar het zou helpen als u bekend bent met WooCommerce-snelcodes. Onze shortcodes gids is een goed startpunt. Laten we nu eens kijken hoe je je winkel pagina kunt aanpassen met behulp van een page builder. Om dit te doen, zijn er twee belangrijke stappen:
- Maak een pagina om uw producten weer te geven met een page builder
- Maak van die pagina uw winkel pagina
Stap 1: Maak een listing pagina met page builder en vul het met inhoud
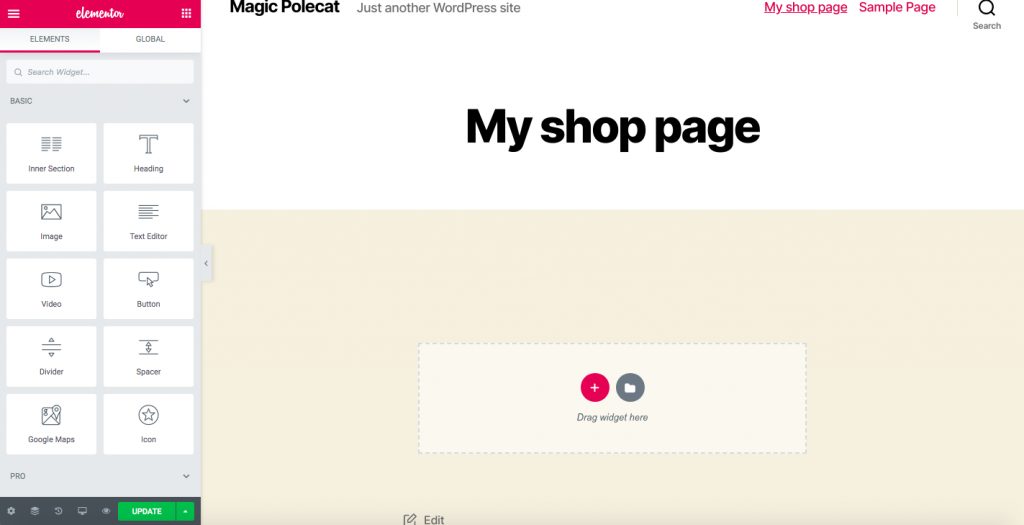
Ik ga ervan uit dat je allemaal bekend bent met page builder, dus hier zullen we je niet uitleggen hoe je het moet gebruiken. In deze gids gebruiken we Elementor als onze page builder. Het eerste wat u moet doen is een nieuwe pagina maken:

Normaal gesproken zou u in uw WooCommerce winkel de aanbevolen, best verkochte en nieuw binnengekomen producten weergeven. Hier maken we een winkelpagina met uitgelichte en best verkochte producten.

Nu gaan we wat inhoud aan de pagina toevoegen. Om dit te doen, gebruiken we een aantal WooCommerce shortcodes. Er zijn veel shortcodes die u kunt gebruiken, afhankelijk van de categorieën van producten die u wilt weergeven. Dit zijn er enkele die van pas zullen komen:
Volgens ons voorbeeld zullen we uitgelichte producten toevoegen aan onze winkelpagina met behulp van de
shortcode. Om dit te doen:
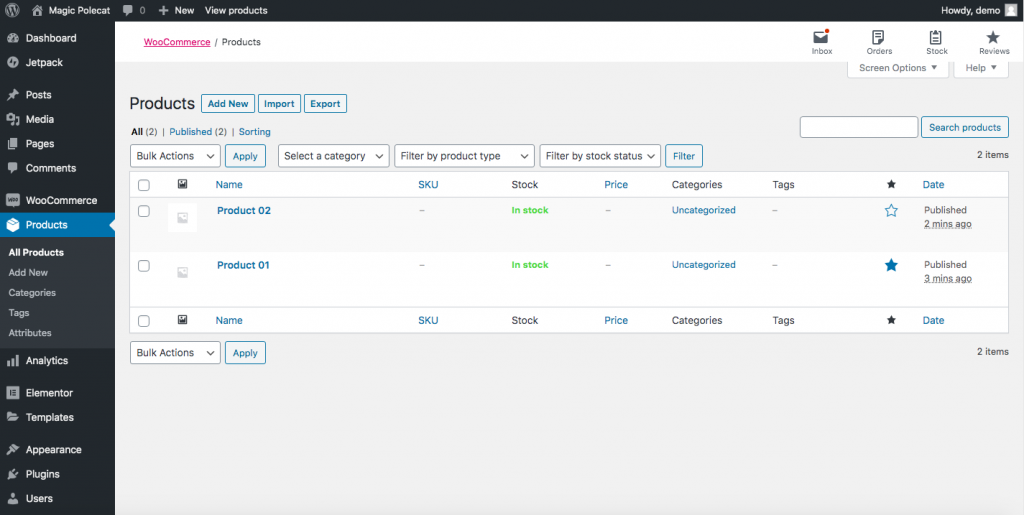
- Ga naar uw WordPress admin dashboard > Producten pagina. Selecteer uw uitgelichte producten door op het stericoon aan de rechterkant te klikken.

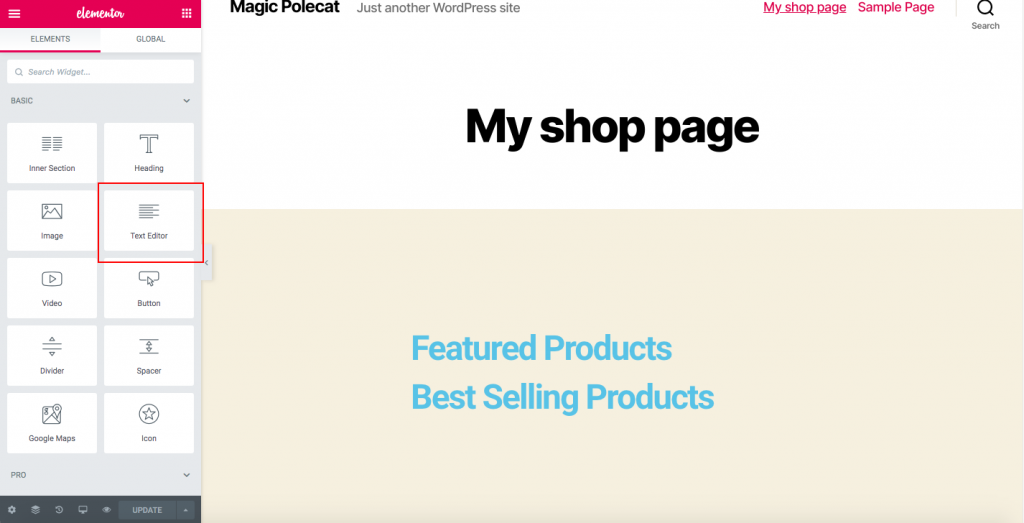
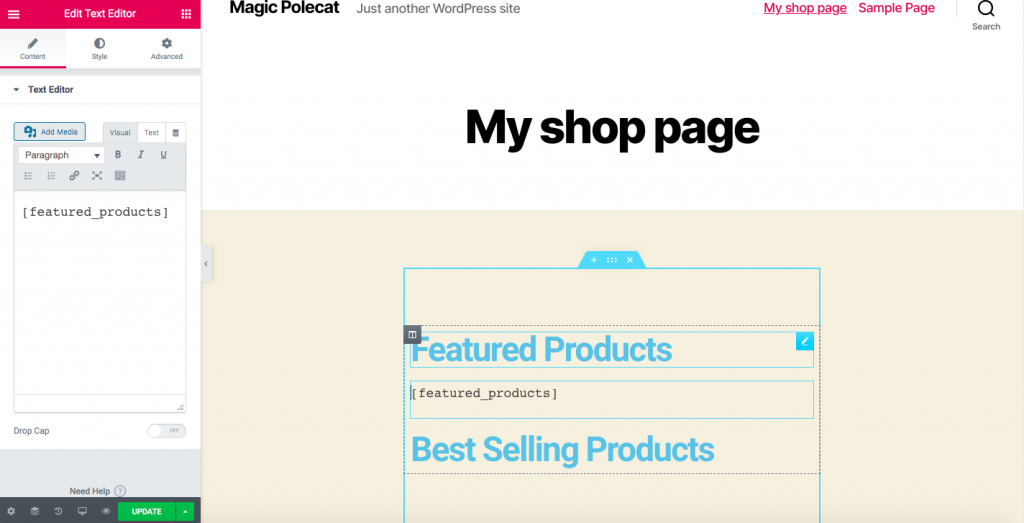
- Vanuit de bewerkingspagina sleept u de teksteditor omlaag onder de uitgelichte producten.

- Kopieer de
shortcode en plak deze daar.

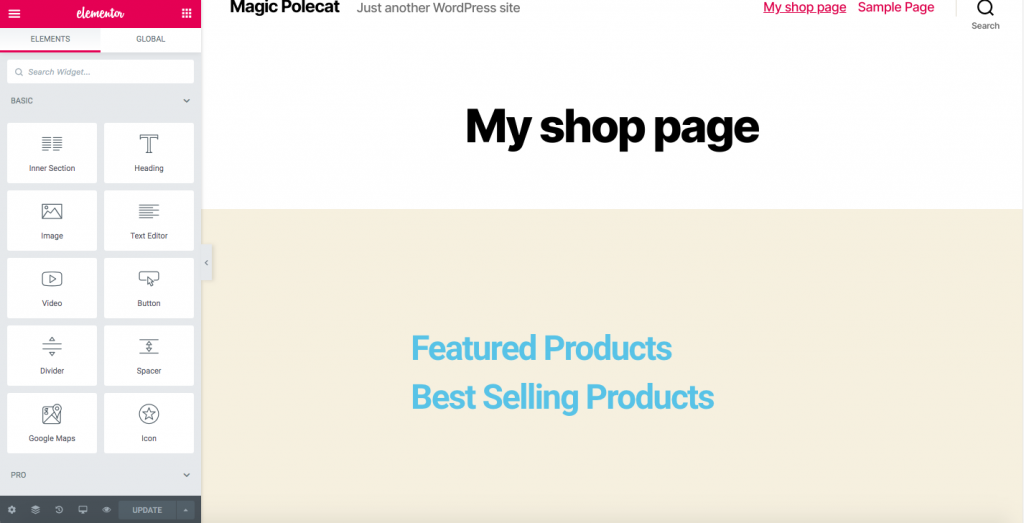
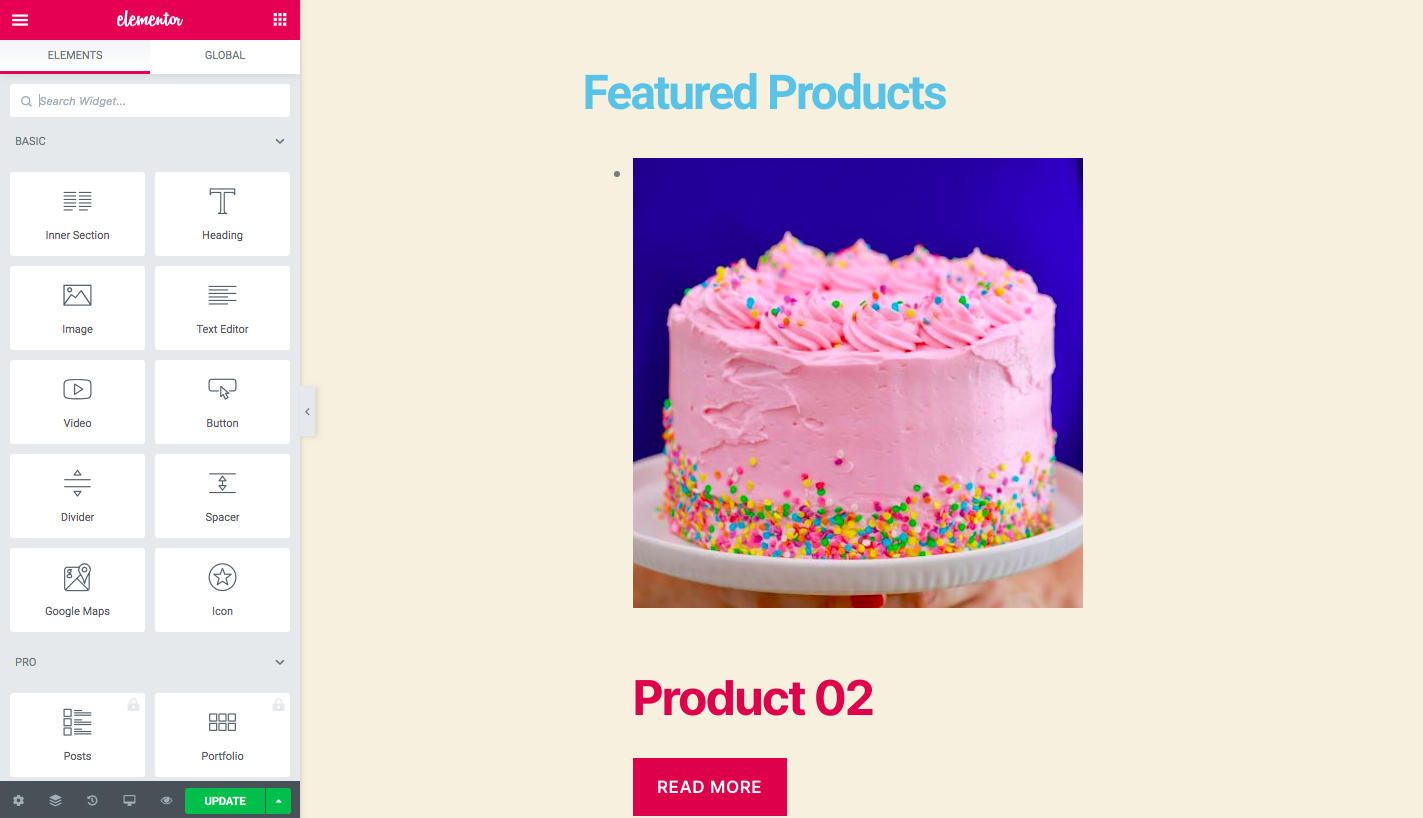
- Klik op Bijwerken en uw producten worden weergegeven, zoals hieronder te zien is:

Net als voor Best Sellers kunt u de
shortcode gebruiken, voor onlangs gepubliceerde producten gebruikt u
enzovoort. Het is aan u om te beslissen welk type producten u wilt weergeven op de winkel pagina. Houd er ook rekening mee dat er shortcode-attributen zijn die u nodig kunt hebben:
- Het aantal kolommen instellen
- Het aantal weergegeven producten beperken
Bijvoorbeeld, als u 2 kolommen van maximaal 6 producten wilt weergeven, gebruikt u iets als dit:
Shortcodes zijn zeer krachtig en vrij eenvoudig te gebruiken. Dus we raden u aan onze gids over WooCommerce shortcodes te bekijken om er het meeste uit te halen.
Stap 2: Maak van de nieuw aangemaakte pagina uw winkelpagina
Nadat je de nieuwe pagina hebt gemaakt, moet je het je WooCommerce winkelpagina maken. Om dit te doen, raden wij u aan een kind thema te installeren. Als u nog niet hebt gemaakt een, raden wij u aan het gebruik van Child Theme Configurator of een ander kind thema plugin die u wilt. Hier gaan we verder in de veronderstelling dat je een kind thema hebt geïnstalleerd en gemaakt.
- Geef de URL van uw nieuw aangemaakte pagina
- Ga naar het WordPress dashboard
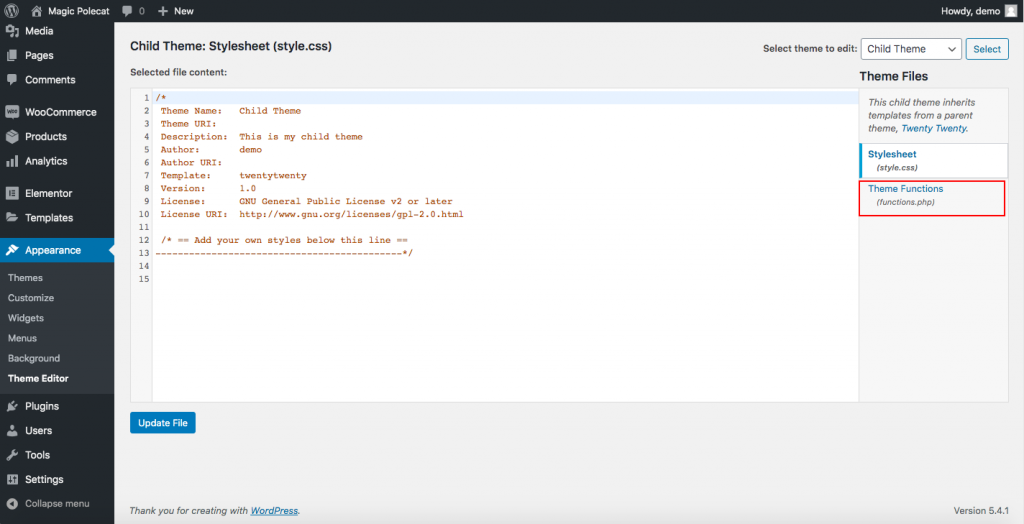
- Klik op Appearance > Theme Editor, en klik dan op I understand als u een pop-up ziet
- Na dat, komt u op een pagina waar u rechts toegang krijgt tot de Thema Functie bestanden

- Klik op het functions.php-bestand en plak deze code aan het einde ervan:
add_action('template_redirect', 'quadlayers_redirect_woo_pages');function quadlayers_redirect_woo_pages(){ if (function_exists('is_shop') && is_shop()) { wp_redirect('https://www.quadlayers.com/shop/'); exit; }}
BELANGRIJK: Kopieer en plak de code zoals deze is, zonder iets te verwijderen, en vergeet niet uw URL te vervangen in de wp_redirect(”) Vervolgens werkt u het bestand bij en dat is het! U heeft zojuist een aangepaste WooCommerce winkel pagina gemaakt.
3) WooCommerce winkel pagina aanpassen met Plugins
In dit gedeelte leert u hoe u de winkel pagina in WooCommerce kunt aanpassen met behulp van plugins. We laten je zien hoe je dit kunt doen met behulp van zowel gratis als premium tools.
- WooCustomizer
- WooCommerce Product Tabel door WC Product Tabel (Gratis en premium)
- WooCommerce Product Tabel door Barn2 (Premium)
3.1) WooCustomizer
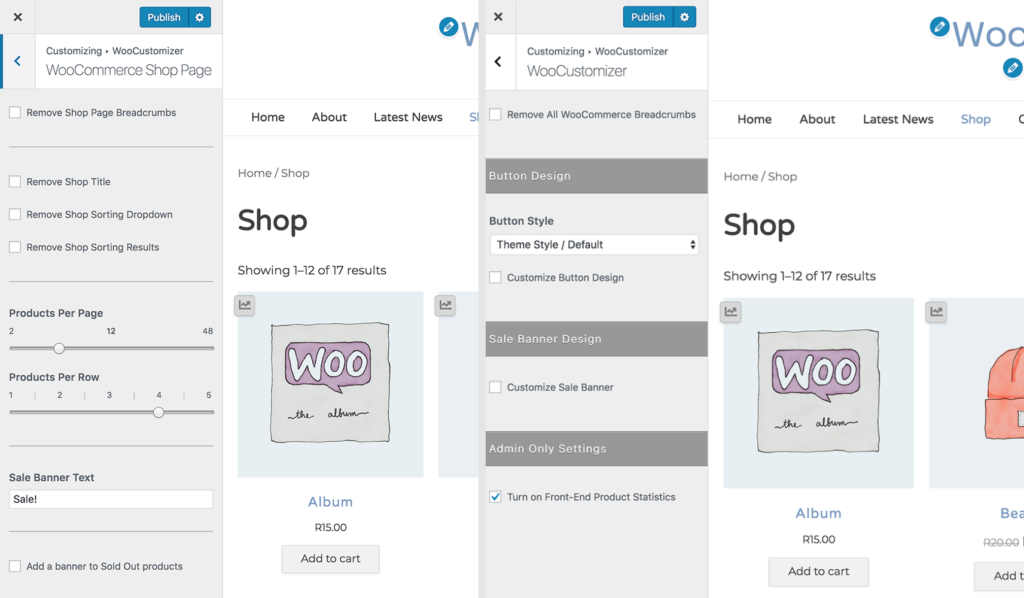
 WooCustomizer is een uitstekende plugin om de WooCommerce winkelpagina aan te passen. Het stelt u in staat om uw product, winkelwagen, gebruikersaccount, en checkout pagina’s in een paar klikken. Deze plugin heeft een heleboel functies en kunt u personaliseren uw hele WooCommerce winkel. Focussen op de winkel pagina aanpassingsmogelijkheden, met WooCustomizer kunt u:
WooCustomizer is een uitstekende plugin om de WooCommerce winkelpagina aan te passen. Het stelt u in staat om uw product, winkelwagen, gebruikersaccount, en checkout pagina’s in een paar klikken. Deze plugin heeft een heleboel functies en kunt u personaliseren uw hele WooCommerce winkel. Focussen op de winkel pagina aanpassingsmogelijkheden, met WooCustomizer kunt u:
- Winkel pagina’s bewerken met meer dan 20 instellingen om uit te kiezen
- Elementen verwijderen of bewerken van de WooCommerce Winkel, archief, en product pagina’s
- WooCommerce broodkruimels verwijderen van winkel en product pagina’s
- Elementen van winkel pagina’s verwijderen of bewerken, zoals de coupons sectie op de winkelwagen pagina, of de tekst voor de winkelwagen coupons drop-down
- Voeg een AJAX product zoekbalk en een product snel bekijken pop-op uw winkelpagina’s
- Het aantal producten per rij en pagina op de winkelpagina’s aanpassen
- Het aantal kolommen op de winkel- en archiefpagina’s wijzigen
- Product quick view toevoegen om klanten de producten op de winkelpagina te bekijken
- De verkoopbanners op de winkelpagina en in het archief aanpassen
- En nog veel meer
 Opgemerkt moet worden dat WooCustomizer uw WooCommerce-pagina’s of sjablonen niet overschrijft. Het voegt alleen extra styling opties toe aan je thema op de elementen die je wilt bewerken. Ook al heeft WooCustomizer veel mogelijkheden om je WooCommerce winkel pagina te bewerken, het is ook vrij eenvoudig te gebruiken. Deze tool is veelzijdig en geeft je meer controle over je winkel zonder de noodzaak om iets te coderen.
Opgemerkt moet worden dat WooCustomizer uw WooCommerce-pagina’s of sjablonen niet overschrijft. Het voegt alleen extra styling opties toe aan je thema op de elementen die je wilt bewerken. Ook al heeft WooCustomizer veel mogelijkheden om je WooCommerce winkel pagina te bewerken, het is ook vrij eenvoudig te gebruiken. Deze tool is veelzijdig en geeft je meer controle over je winkel zonder de noodzaak om iets te coderen.
Finitief, WoooCustomizer is een freemium tool. Het heeft een gratis versie met basisfuncties en 3 premium plannen met meer geavanceerde functionaliteiten die beginnen bij 29 USD per jaar.
3.2) WooCommerce Product Table Lite door WC Product Table
WooCommerce Product Table (WCPT) is een uitstekende plugin die u toelaat om gemakkelijk product tabel lay-outs te maken. Met een waardering van 4.9 uit 5 en meer dan 5.000 actieve installaties, het is een van de top tools om de winkel pagina in WooCommerce te bewerken.
WC Product Table een freemium tool. Het heeft een gratis versie met basisfunctionaliteiten en een pro-plan dat meer krachtige functies bevat en 49 USD per jaar kost. Hier laten we u zien hoe u de lite versie te gebruiken en dan geven u enkele tips voor de pro plan.
Stap 1: Maak een WCPT op elke pagina
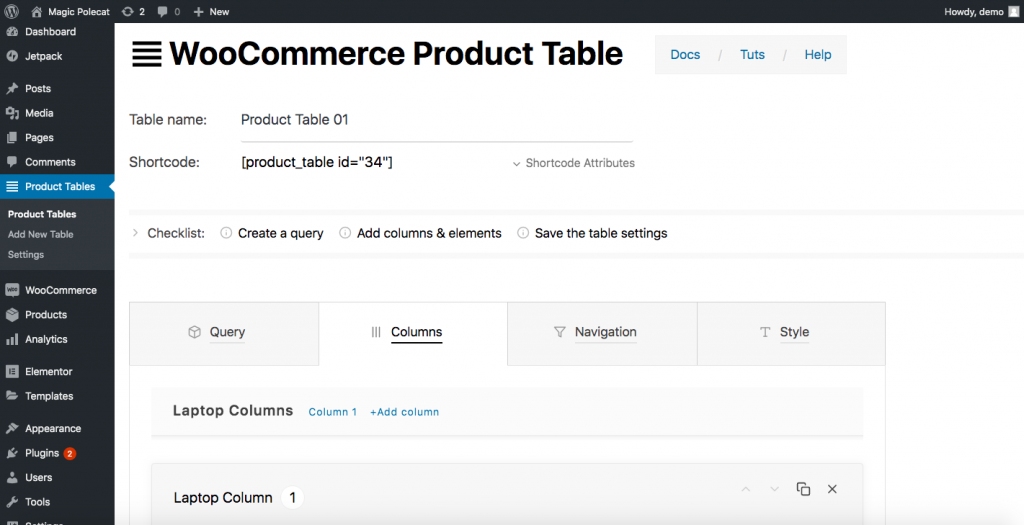
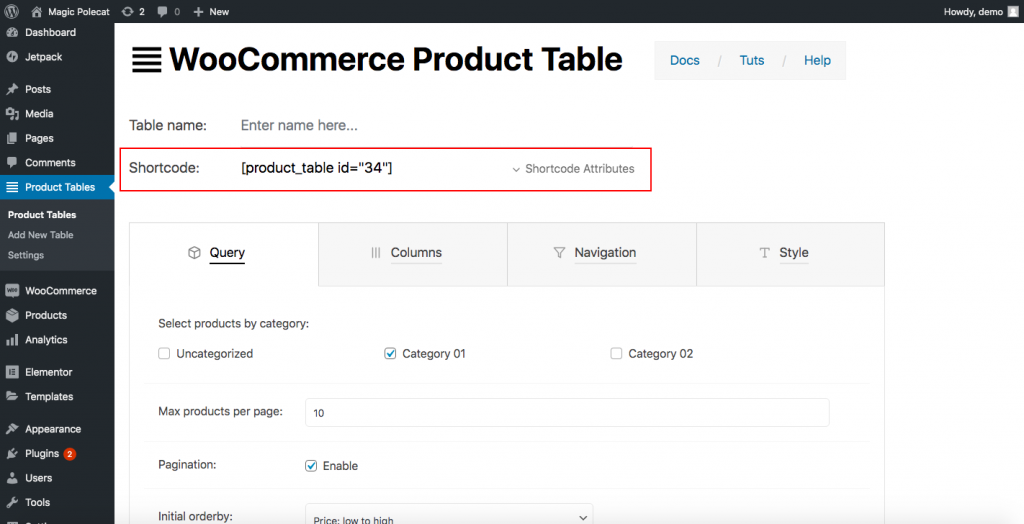
Eerst, moet u downloaden en activeren van de plugin. Na dat, zult u zien Product tabellen op uw dashboard zijbalk. Klik erop, druk op Nieuwe tabel toevoegen en u komt op een pagina waar u een tabel kunt maken.

Zoals u ziet, moet u het volgende opgeven:
- Tabelnaam: In ons voorbeeld noemen we het Product Tabel 01
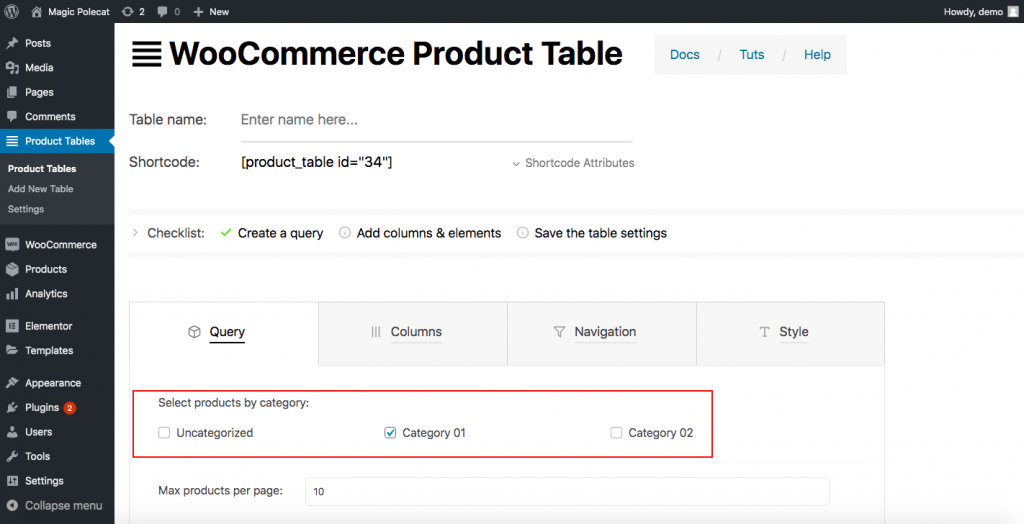
- Product Categorie: Onder het tabblad Query, ziet u de categorieën die u heeft. Selecteer er een voor uw tabel

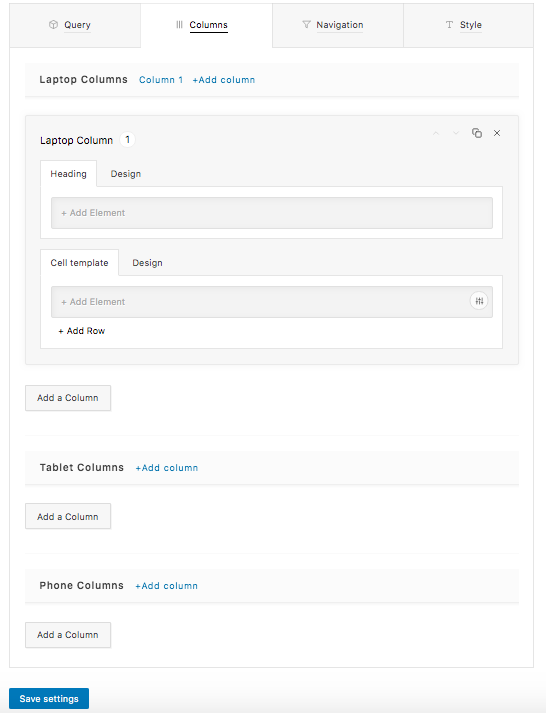
- Kolominformatie: Ga vervolgens naar het tabblad Kolommen. Hier moet je de tabel tekenen die je wilt. U zult moeten beslissen hoeveel kolommen u wilt en vervolgens elke kolom ontwerpen. WC Product Table geeft u niet alleen opties voor laptops, maar ook voor telefoon- en tabletkolommen. U kunt dus alle opties opgeven die u wilt voor elk type apparaat, inclusief koptekst, celsjabloon en ontwerp (lettertype, uitlijning, letterkleur, achtergrondkleur, en meer.)

Als u de kolommen hebt gemaakt die u wilt, klikt u op Instellingen opslaan en u bent klaar.
Stap 2: Plak uw tabel op een nieuwe pagina
Met behulp van een shortcode kunt u de tabel die u in stap 1 hebt gemaakt, weergeven waar u maar wilt. Kopieer gewoon de shortcode:

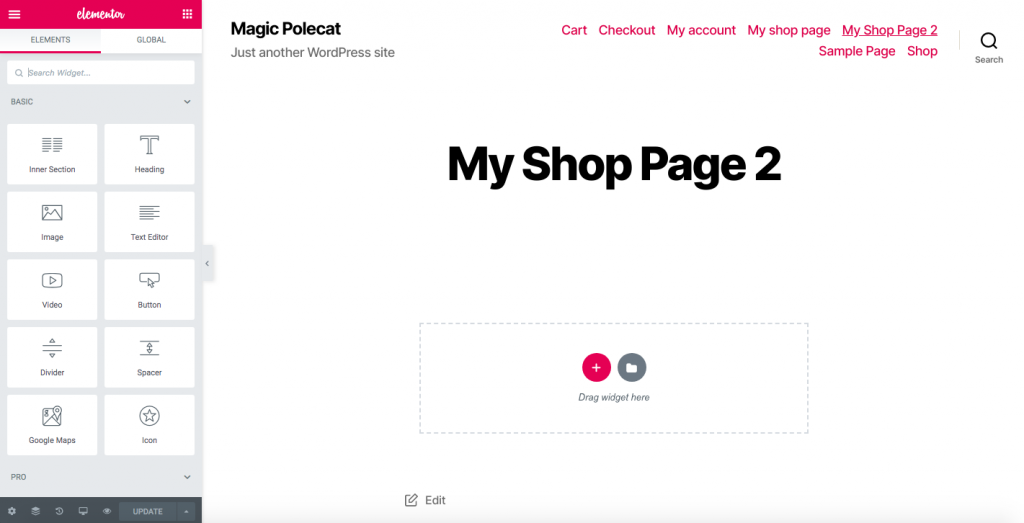
Nu gaan we de tabel op een nieuwe pagina weergeven met behulp van de shortcode. Op dit punt kunnen we aannemen dat u bekend bent met het maken van een nieuwe pagina. Dus met behulp van een pagina builder, klik op Pagina’s > Nieuwe toevoegen en geef het een naam. Bijvoorbeeld, Mijn Shop Pagina 2. Als u Elementor gebruikt, ziet u iets als dit:

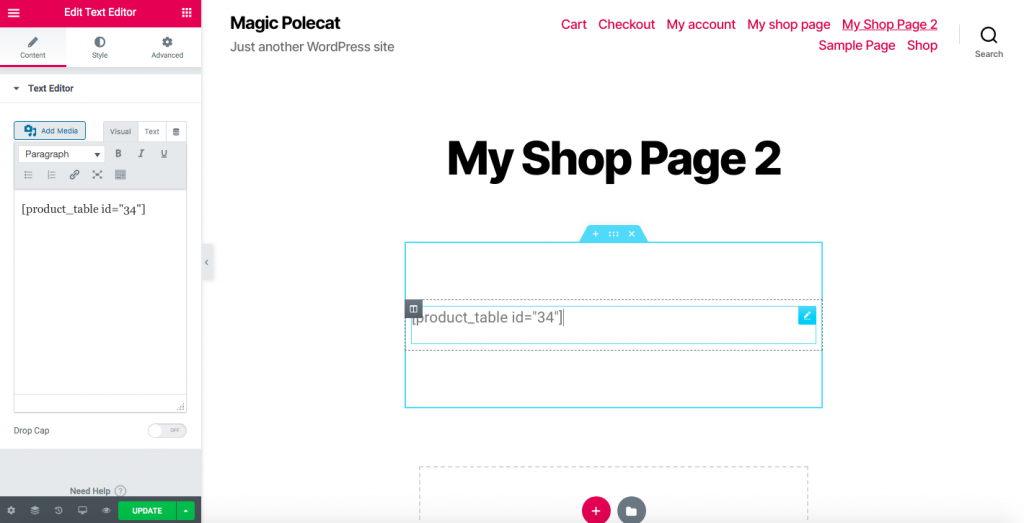
Sleep de Text Editor naar beneden en plak daar de shortcode die u zojuist hebt gekopieerd.

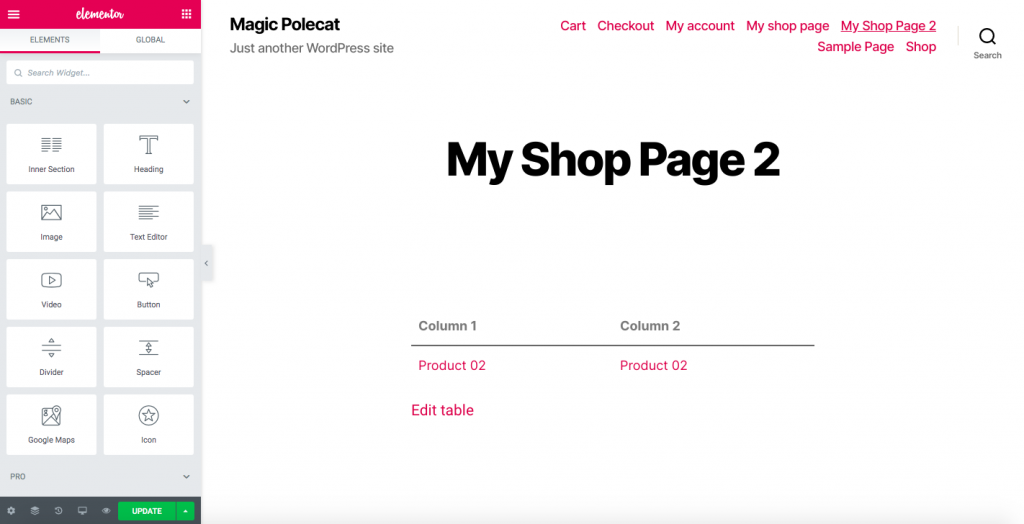
Nu hebt u een pagina met een producttabelstijl.

Stap 3: Stuur klanten door naar uw nieuwe winkelpagina
Om uw klanten door te sturen naar de nieuwe winkelpagina, hebt u een omleidingsplugin nodig. Deze tool zal klanten doorverwijzen van de standaard WooCommerce winkelpagina naar de nieuwe pagina die je in Stap 2 hebt aangemaakt. De meeste van deze plugins zijn enkelvoudig en zeer eenvoudig te gebruiken. Hier gebruiken we Redirection, een van de meest populaire doorverwijsplugins, maar elke vergelijkbare tool zal het werk doen.

Nadat u de plugin heeft geactiveerd, gaat u naar Tools > Redirection, en ziet u deze melding: 
- In de bron-URL, plak de link van de standaard winkelpagina
- In de doel-URL, plak de link van uw nieuw gebouwde winkelpagina
- Klik vervolgens op Start Setup
- Dat is het! Dat is hoe je je WooCommerce winkel pagina aanpast met een gratis plugin!
NOTE: Houd er rekening mee dat het gebruik van deze methode invloed kan hebben op uw SEO resultaten, omdat zoekmachines meestal geen voorkeur geven aan redirect principes.
PRO TIP
Als u geen invloed wilt hebben op uw SEO, kunt u de pro-versie van de WooCommerce Product Tabel plugin gebruiken. Afgezien van het hebben van meer geavanceerde functionaliteiten, het komt ook met de Archive Override feature.
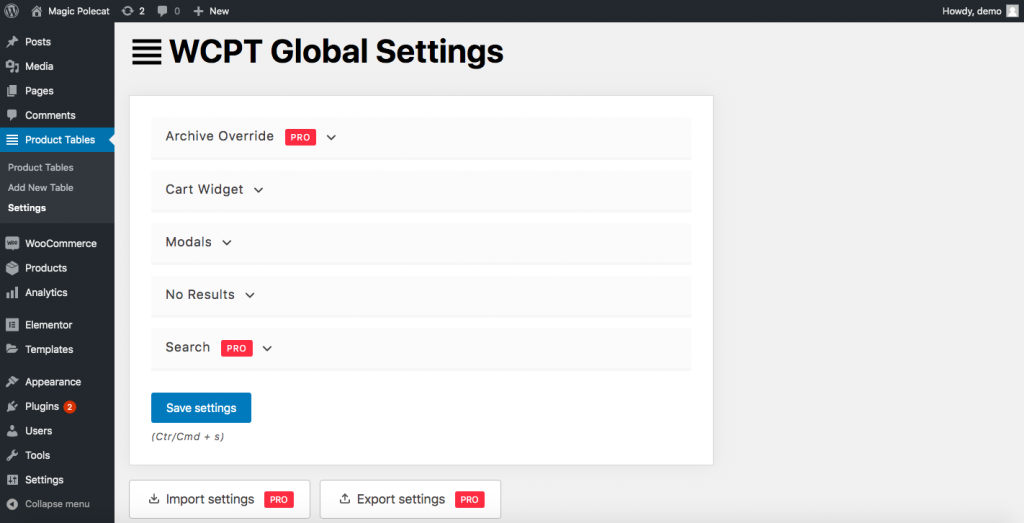
Met deze functionaliteit, kunt u de standaard WooCommerce roosters vervangen door uw product tabellen niet alleen op de winkel pagina, maar ook op elk archief pagina’s zoals attribuut, categorie, tag, en zoeken. Om deze functie te activeren, gaat u naar WP Dashboard > Producttabellen > Instellingen > Archief overschrijven. 
3.3) WooCommerce Product Tabel door Barn2
Een andere uitstekende optie om de winkelpagina te bewerken is de WooCommerce Product Tabel plugin door Barn2. Het is een premium tool die begint bij 89 USD per jaar en is zeer eenvoudig te gebruiken. Deze add-on helpt u bij het opsommen van uw producten in een tabel lay-out, en vervolgens invoegen op de winkel pagina. Met deze methode, zult u in staat om het standaard ontwerp van de winkel pagina om te zetten in een tabel.
Step 1
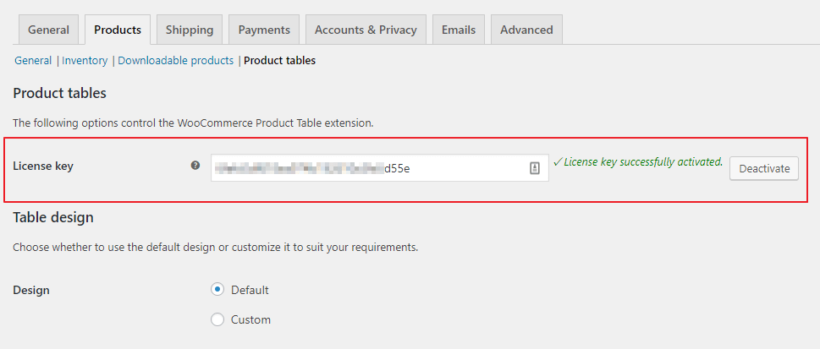
Installeer en activeer de WooCommerce Product Tabel plugin. Ga vervolgens naar de WooCommerce tab en klik op Instellingen > Producten. Onder het tabblad Producten, ziet u de Product tabellen sectie. Hier, voer de plugin’s licentie sleutel die je kreeg bij de aankoop van de plugin.

Stap 2
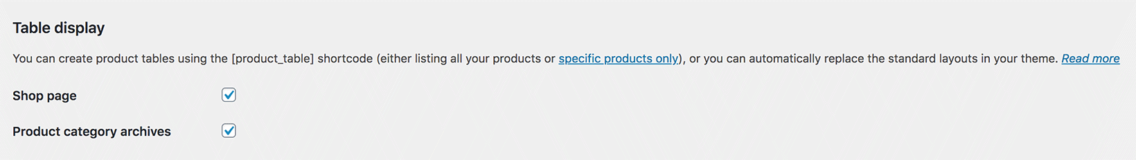
- Voeg eerst product tabellen toe aan de gegeven winkel pagina en categorie pagina’s
- Ga terug naar de instellingen pagina van de plugin > Tabel weergave, en kies de locatie voor uw product tabel lay-out

- Vink Winkel pagina
- Dan, vink Product categorie archieven aan als u producttabellen wilt weergeven op alle productcategorie pagina’s, product belasting archieven, en zoekresultaten
- Bewaar de wijzigingen
Stap 3
Maak wijzigingen aan de tabellen zoals u dat wilt. De instellingen pagina van de WooCommerce Product Tabel is zeer intuïtief. In tegenstelling tot WC Product Table van WC Product Table, vraagt de Barn2-tool u niet om elke kolom te maken en te configureren, waardoor deze gemakkelijker te gebruiken is.
Bonus: Hoe het lege WooCommerce-winkelpagina-probleem op te lossen?
De lege winkelpagina is een van de meest voorkomende problemen in WooCommerce. Er zijn vele redenen waarom de winkelpagina geen producten toont, maar hier laten we u zien hoe u de meest voorkomende problemen kunt oplossen.
- Winkelpagina configuratie: Ga naar WooCommerce > Instellingen > Producten en zorg ervoor dat u de juiste pagina gebruikt onder de Winkelpagina
- Plugin compatibiliteit: Uw plugins kunnen conflicten veroorzaken waardoor de Shop pagina leeg verschijnt. Om dit op te lossen, deactiveer al uw plugins en controleer welke het probleem veroorzaakt
- Permalinks: Ga naar Instellingen > Permalinks en sla op om de permalinks bij te werken
- Zichtbaarheid catalogus: Zorg ervoor dat de catalogus zichtbaarheid correct is ingesteld. Ga naar WooCommerce > Producten en zorg ervoor dat de producten niet zijn ingesteld als verborgen
Voor meer informatie over deze problemen, bekijk onze gids over hoe het lege WooCommerce winkelpagina probleem op te lossen.
Eerste stappen
Voordat u een van de drie aanpassingsmethoden uitvoert, raden wij u ten zeerste aan om een child theme te gebruiken. U kunt ofwel een plugin gebruiken of het programmatisch maken. Een child thema erft alle ontwerp-elementen van het ouder thema, dus je hebt een kopie van dat thema waardoor het veiliger is. Waarom? Omdat als u rechtstreeks de bestanden van het ouder thema bewerkt, al uw wijzigingen worden overschreven wanneer u het thema bijwerkt.
Met een kind thema, kunt u de bestanden wijzigen zonder verlies van gegevens na een update. Wat meer is, zou een verstandige site-eigenaar nooit knoeien met de originele thema-bestanden. Afgezien van dat, in gedachten houden dat de winkel pagina is een vooraf ingestelde pagina van WooCommerce, dus het is compatibel met alle WordPress thema’s. Echter, omdat we aanbevelen om kind thema’s te gebruiken in twee van de drie methoden, kunnen er compatibiliteitsproblemen zijn. Als dat het geval is, kunt u een kijkje nemen in de WooCommerce documentatie voor problemen met derden.
Conclusie
Al met al kan het ontwerp van de winkelpagina en hoe u uw producten toont een grote impact hebben op uw conversies. In WooCommerce, is de winkel pagina vooraf gebouwd en hoewel er enkele opties zijn om de lay-out te bewerken, zijn ze vrij beperkt. Dus, het aanpassen van het met behulp van een van de drie methoden beschreven in deze gids zal u onderscheiden van de massa. Bovendien zal het uw bedrijf beter vertegenwoordigen en zal het professionaliteit uitstralen naar uw klanten. We hebben laten zien hoe u de winkelpagina kunt aanpassen met drie verschillende methoden:
- Handmatig
- Met paginabouwers
- Met plugins
Alle methoden hebben hun voor- en nadelen, maar ze kunnen allemaal worden gebruikt, dus gebruik de methode die het beste bij uw behoeften en vaardigheden past. Als je geen codeervaardigheden hebt, kun je de winkelpagina bewerken met je paginabouwers of met plugins. Wij raden WooCustomizer aan omdat het gemakkelijk te gebruiken is, je veel functies biedt om je winkel te optimaliseren, en een gratis versie heeft.
Ten slotte, als je een sterke aanwezigheid in sociale media hebt, zou je moeten overwegen om Facebook Shop aan WooCommerce te koppelen. Op deze manier kunt u uw productcatalogus uploaden naar Facebook, zodat gebruikers producten kunnen bekijken en rechtstreeks naar de afrekenpagina van uw site kunnen gaan om de aankoop te voltooien. Als u andere secties van uw winkel wilt aanpassen, bekijk dan enkele van deze gidsen:
- Hoe de pagina Mijn account in WooCommerce aan te passen
- De knop Toevoegen aan winkelwagen in WooCommerce aanpassen
- Hoe de WooCommerce Checkout te bewerken (Codering & Plugins)
- Hoe de WooCommerce-productpagina in Divi aan te passen
Nu is het uw tijd om er het beste van te maken en uw WooCoommerce-winkelpagina te optimaliseren. Heb je een van deze methoden geprobeerd? Welke is uw favoriet? Laat ons weten wat je ervan vindt en laat het ons weten als je vragen hebt!