Hoe te bouwen eenvoudige formulieren voor uw website met gratis WordPress Form Maker
Of het doel van uw site is over reizen, entertainment, informeren, overtuigen of marketing, moet u om te communiceren met uw website bezoekers om hun houding te kennen, hun aandacht te trekken om hen te rijden naar de actie die u wilt dat ze doen.
Als u wilt om efficiënt te interageren met uw website bezoekers, website formulieren komen eerst ter plaatse. Met webformulieren kunt u abonnees, meningen van gebruikers, objectgegevens (zoals profielfoto’s, documenten, enz.) van uw gebruikers en nog veel meer krijgen.
Hoewel, als u geen codering know-how, het creëren van webformulieren zal echt moeilijk voor je. Geen zorgen te maken! Vandaag in deze tutorial laten we u zien hoe u gemakkelijk webformulieren met WordPress te maken.
Punten om te onthouden bij het gebruik van een WordPress Form Maker
Bij het maken van een formulier met een WordPress Form Plugin moeten gebruikers rekening houden met de volgende best practices:
- Nooit te veel velden opnemen in een formulier. Onderzoek wijst uit dat formulieren met minder velden meer conversie opleveren.
- Gebruik nooit overbodige of irrelevante velden op het formulier.
- Het ontwerp van het formulier moet schoon, opgeruimd en visueel aantrekkelijk zijn.
- Gebruik een bedankpagina of een bevestigingspagina wanneer een gebruiker een formulier indient.
- U kunt een re veld op uw formulier gebruiken om spamming te voorkomen.
- Als u uw formulier moet verfraaien met veel gevolgde velden, kunt u formulieren met meerdere stappen gebruiken. Maar, houd de stappen binnen twee of drie, zodat u meer conversies.
- Gebruik de help-tekst waar het nodig is. Betekenis dat sommige velden kan lijken erg technisch en het gebruik van help-tekst maakt het begrijpelijk voor uw bezoekers die geen technische kennis.
- De labels moeten correct worden uitgelijnd en nauwkeurig.
- Controleer of het formulier is mobiel responsive.
- Als er informatie ingevoerd door de gebruiker verkeerd is dan tonen hem een foutmelding met details.
- U kunt altijd de A / B test om te zien welk type formulier ontwerp effectiever is.
4 eenvoudige stappen om een formulier te maken met WordPress Form Builder
Deze diepgaande tutorial zal u helpen gratis webformulieren te maken met behulp van een WordPress formulier plugin.

weForms is een gratis, eenvoudig te gebruiken, mobiel responsieve WordPress form builder plugin die geschikt is voor zowel beginners als gevorderden.
De plugin heeft momenteel 5000+ actieve installs met een indrukwekkende vijf-sterren rating. Deze WordPress vorm plugin kan worden gebruikt om elk type van formulieren voor uw WordPress site.
Hier is hoe u kunt interactieve formulieren met behulp van weForms te maken.
Stap 1: Installeer de plugin “weForms”
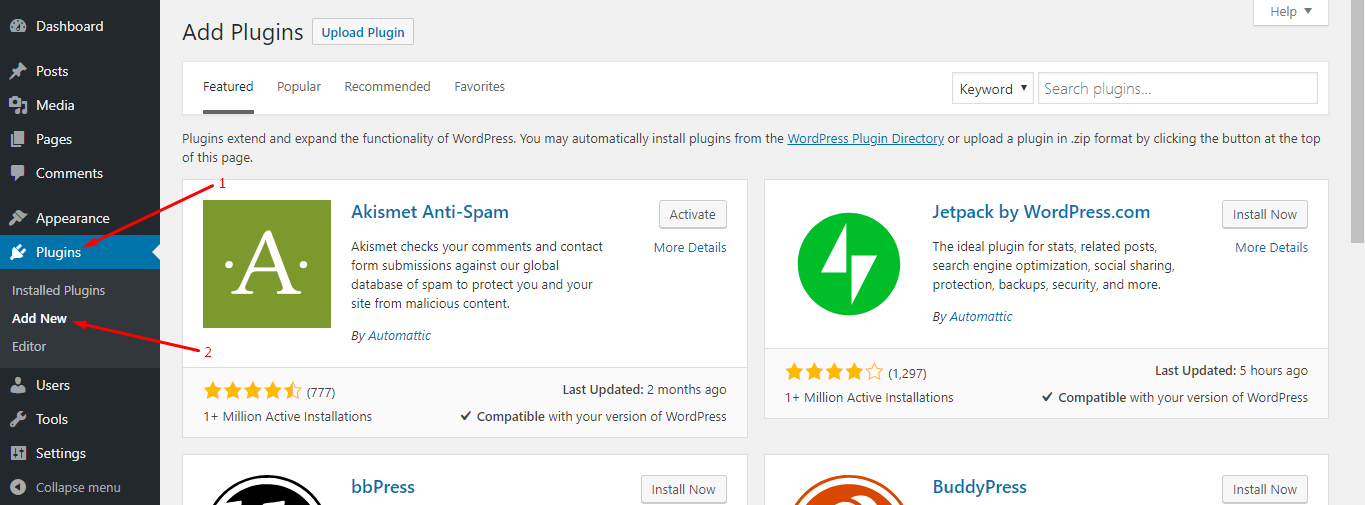
Navigeer naar uw WP Admin Dashboard → Plugins → Nieuw toevoegen.

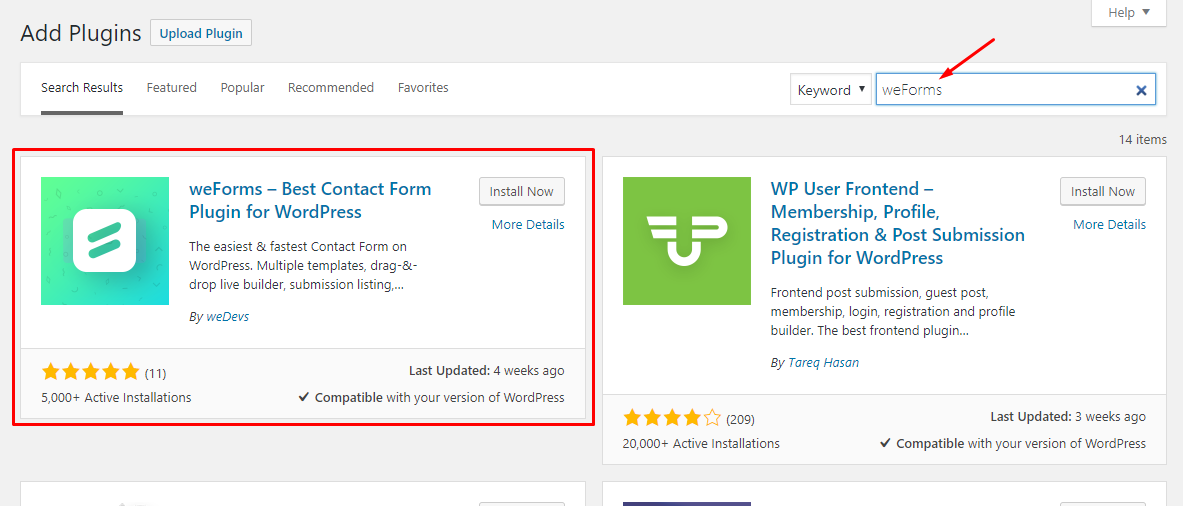
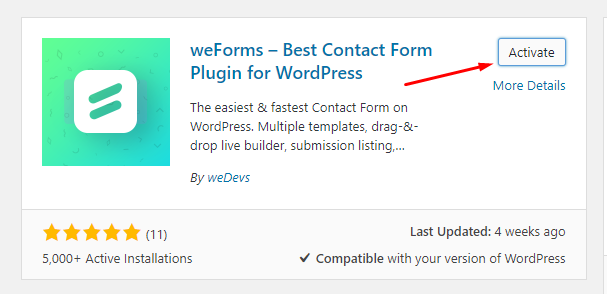
Volgende, typ in de zoekbalk “weForms”. Daarna vindt u de plugin in de zoekresultaten:

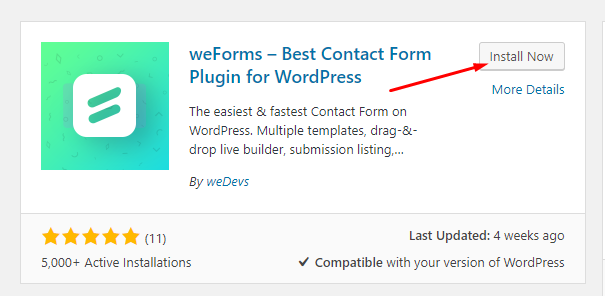
Klik op de knop “Nu installeren” om de plugin te installeren.

Na het installeren van de plugin drukt u op de knop “Activeren” om de plugin in werking te stellen:

Stap 2: Selecteer een sjabloon
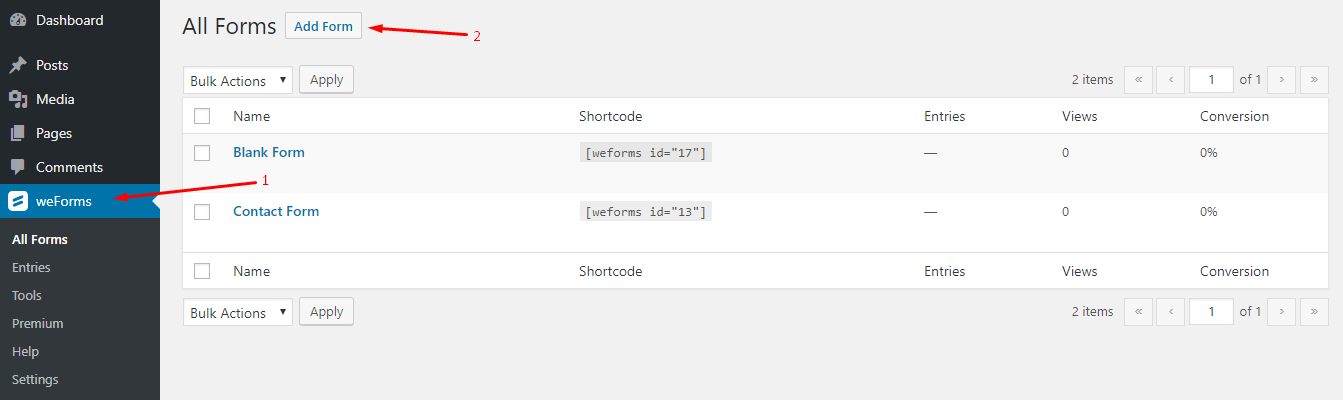
Navigeer naar WP Admin Dashboard → weForms → Formulier toevoegen.

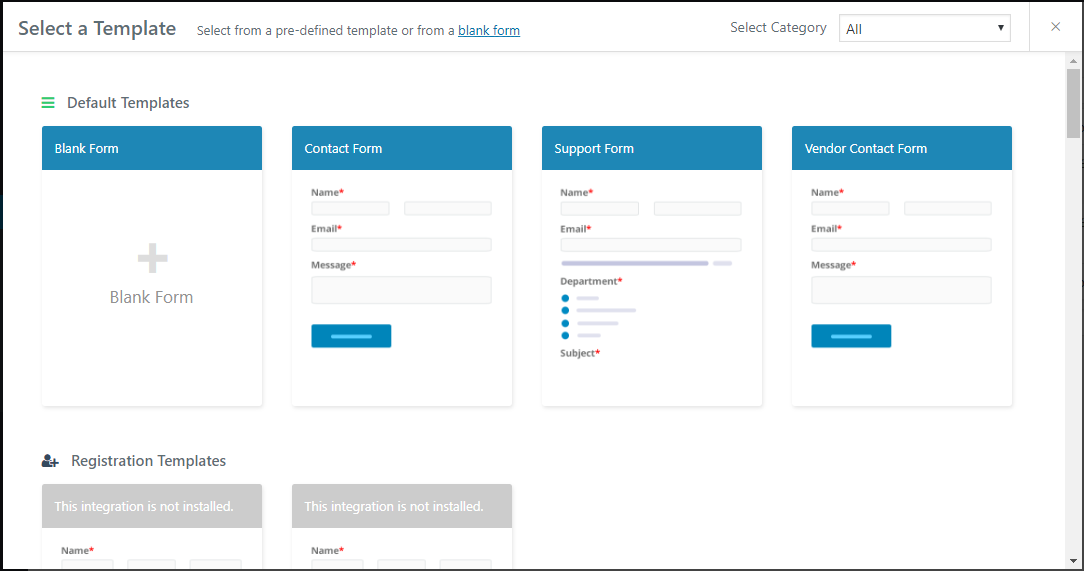
Nadat u op de knop “Formulier toevoegen” hebt geklikt, krijgt u een aantal voorgedefinieerde sjablonen waarmee u sneller formulieren kunt maken:

Als u formulieren helemaal opnieuw wilt maken, gebruik dan het sjabloon voor blanco formulieren, kies anders een sjabloon dat aan uw wensen voldoet.
Stap 3: Maak een formulier met de formuliermaker
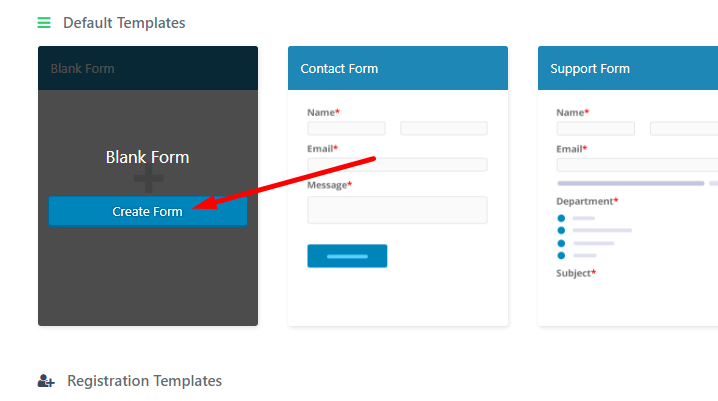
Als u met de muis op het sjabloon voor een blanco formulier gaat staan, ziet u een knop “Formulier maken”.

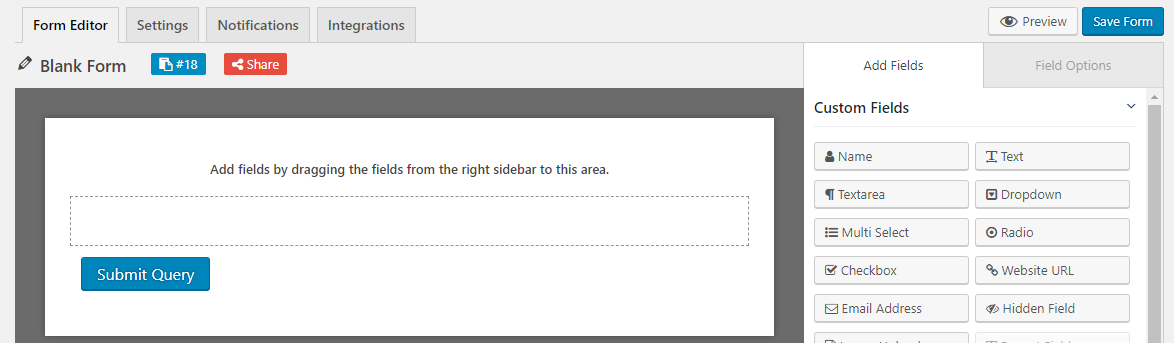
Als u op de knop klikt, komt u in de formuliereditor:

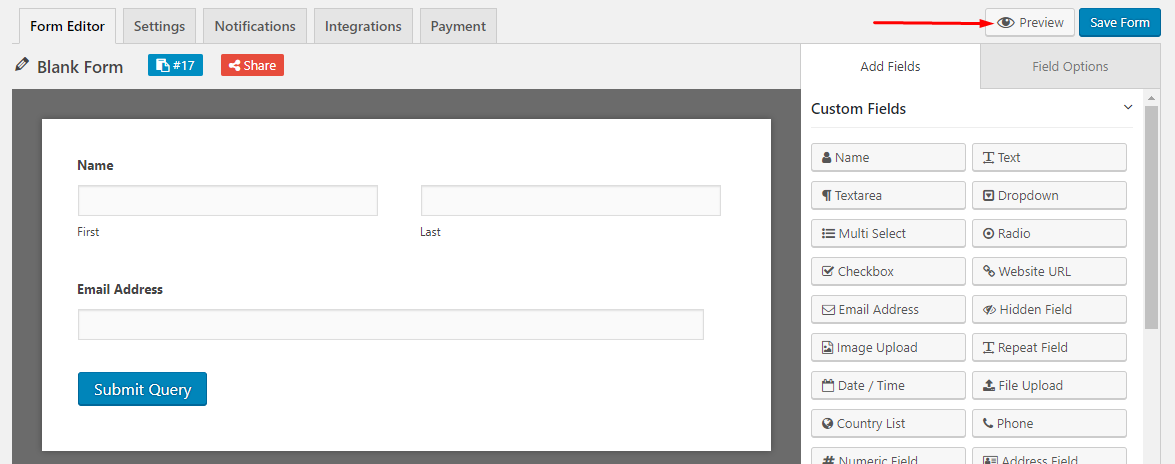
Aannemend dat u een inschrijfformulier voor uw abonnees wilt maken en dat u de volgende velden in het formulier wilt opnemen:
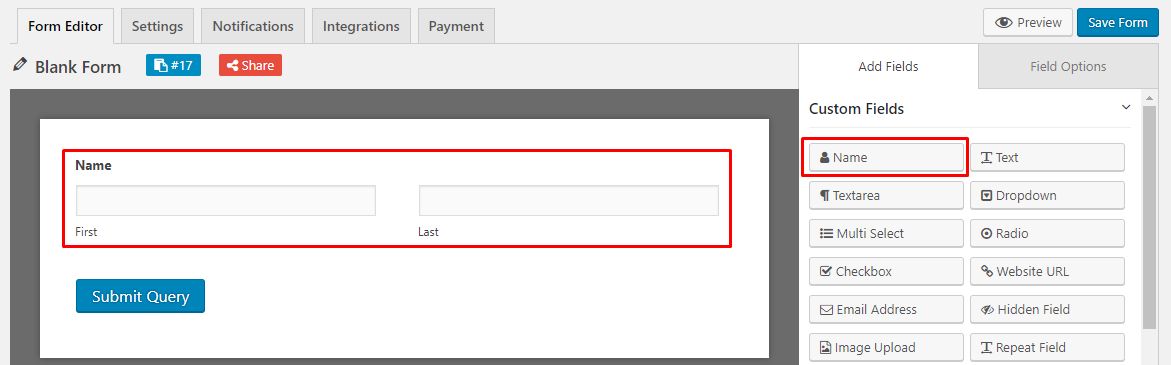
- Naam: Om dit veld in te voeren, klikt u gewoon op het veld “Naam” rechts van de opties Velden toevoegen van de formuliereditor.

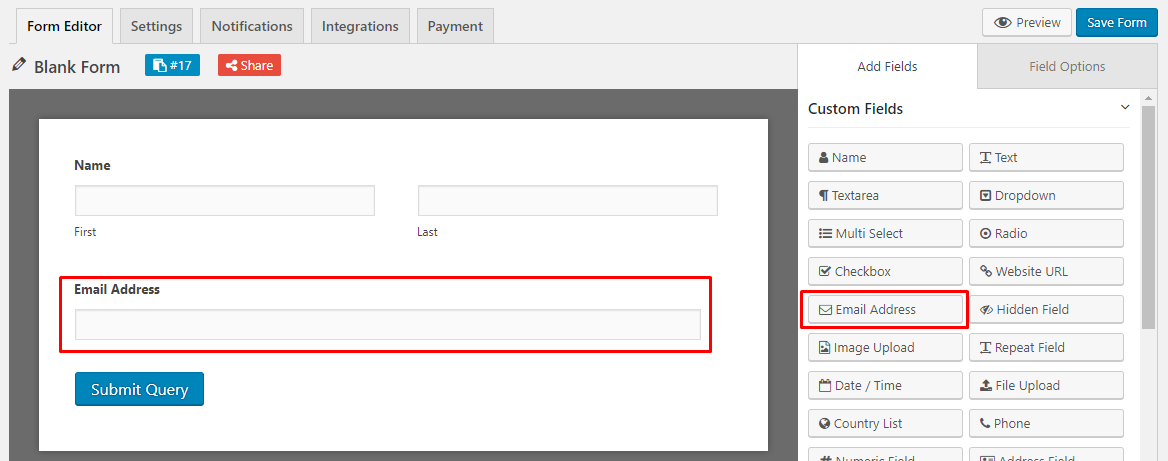
- E-mail: Gebruik het veld “Emailadres” om deze optie op te nemen in het formulier dat u wilt maken.

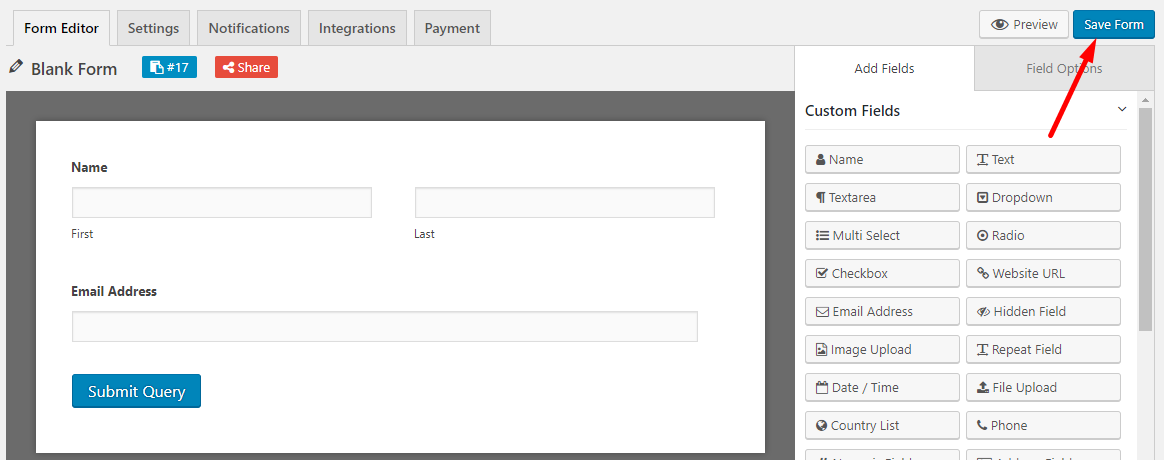
Klik nu op de knop “Formulier opslaan” om de zojuist ingevoerde formuliergegevens op te slaan.

Wat interessanter is, is dat u het zojuist gemaakte formulier ook vanaf de voorkant kunt bekijken met behulp van de knop “Voorbeeld”. Klik op de knop “Voorbeeld” om te zien hoe het formulier er vanaf de voorkant uitziet:

Stap 4: Publiceer het formulier
Er zijn twee methoden om een formulier te publiceren. De ene is met behulp van de shortcode methode en de andere is met behulp van de “Add Contact Form” knop methode.
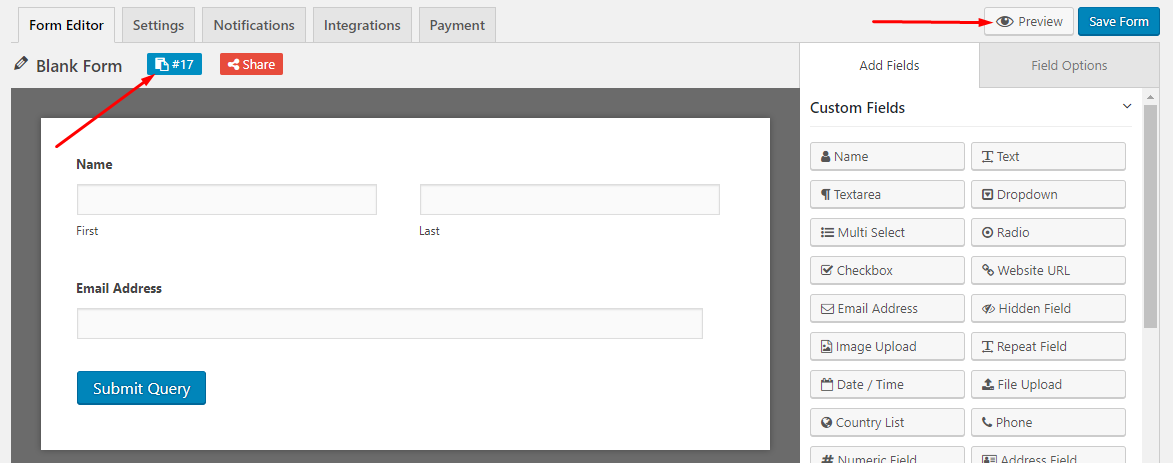
Methode 1: Met behulp van de shortcode
Volgende, moet u de shortcode te kopiëren en de code te plakken op een pagina of post. Als u op de shortcode klikt, wordt de code automatisch naar het klembord gekopieerd:

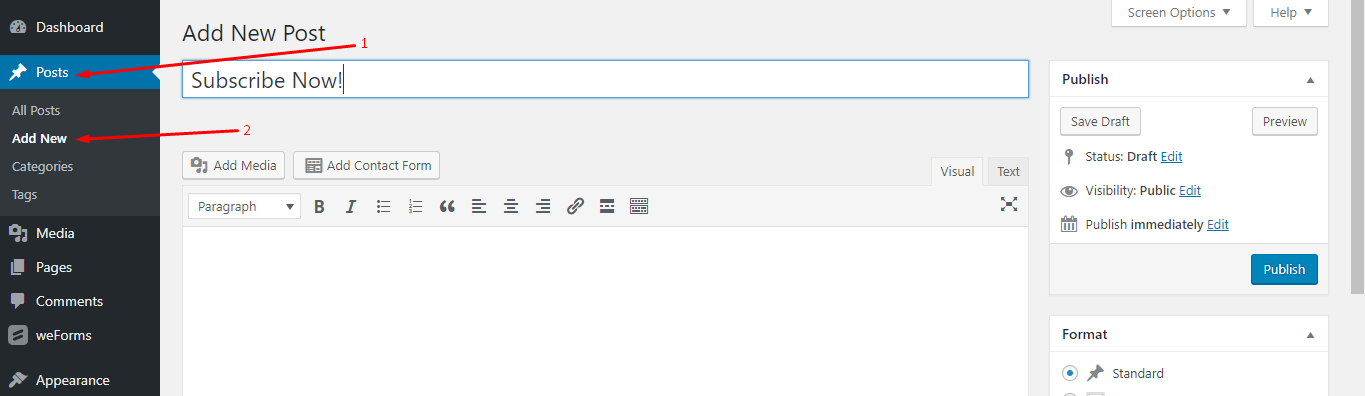
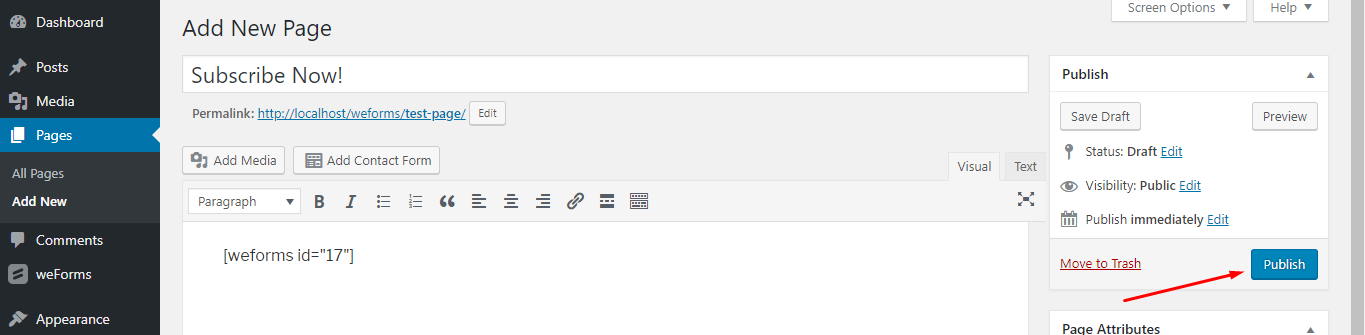
Om het formulier te publiceren, maakt u een nieuw bericht of een nieuwe pagina en plakt u de shortcode daar. Hier maken we een nieuw bericht aan:

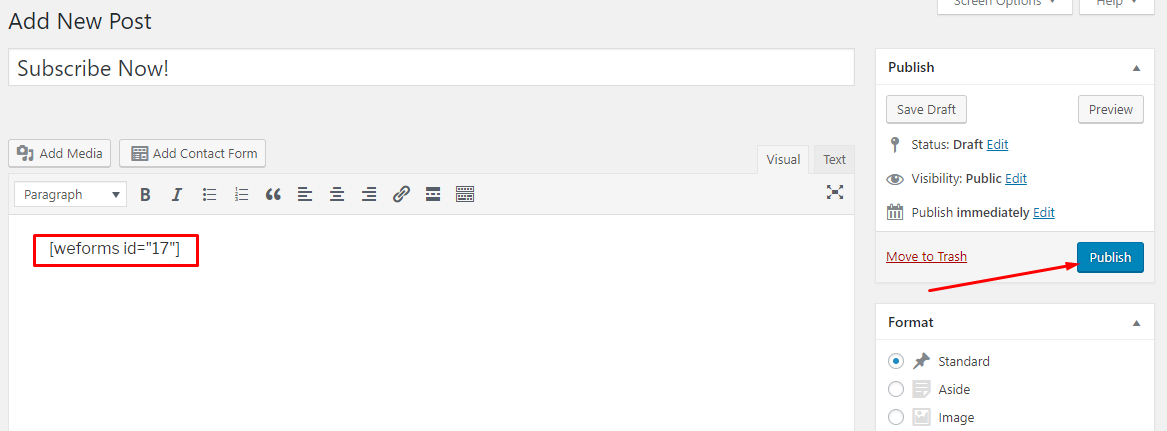
Daarna plakt u de shortcode en drukt u op de knop “Publiceren”:

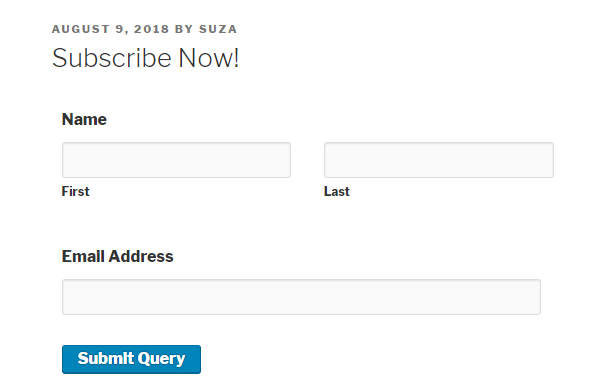
Nu bent u klaar met het maken van een eenvoudig “Inschrijvingsformulier” voor uw bezoekers. Hier is een voorbeeld van de voorkant:

Methode 2: Gebruik de knop “Contactformulier toevoegen”
Deze methode is veel eenvoudiger dan methode 1, omdat u het formulier direct kunt selecteren zonder dat u de shortcode hoeft te kopiëren.
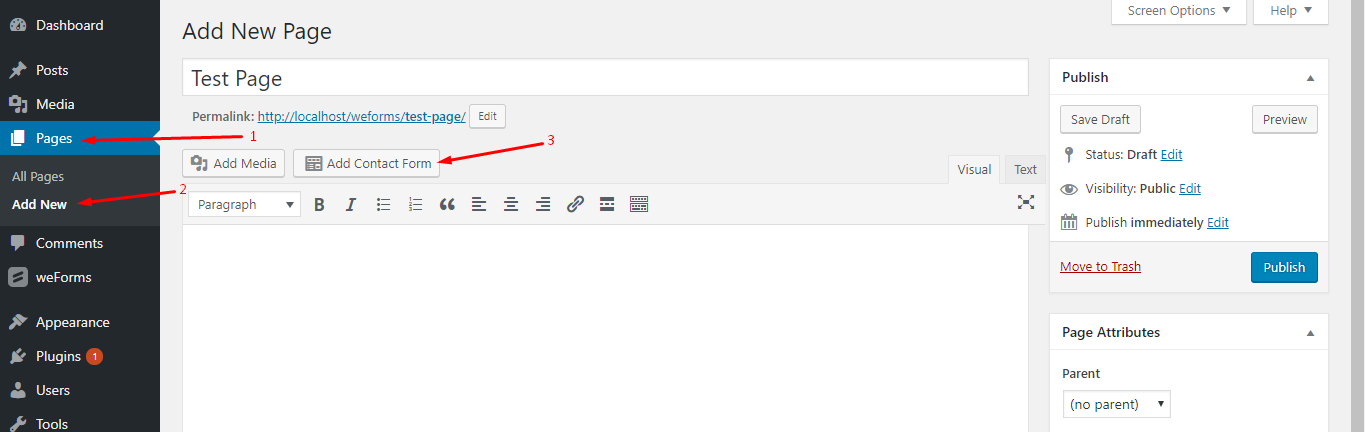
Ga naar WP Admin Dashboard → Pagina’s → Nieuw toevoegen → Klik op de knop “Contactformulier toevoegen”:

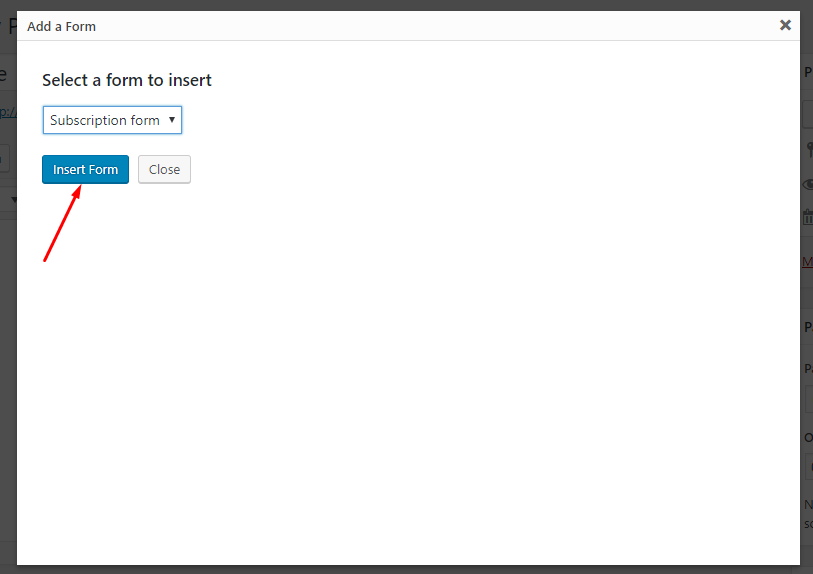
Nu kunt u een willekeurig formulier selecteren uit een vervolgkeuzemenu:

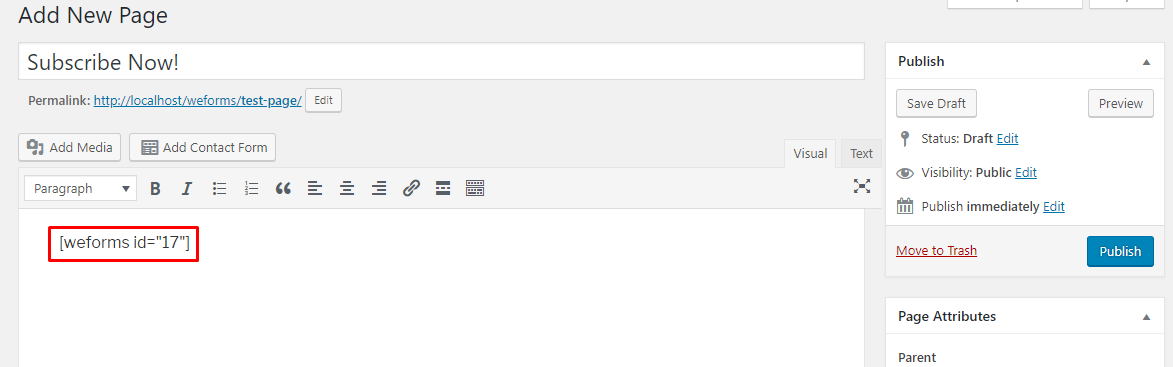
Gebruik de knop “Formulier invoegen” om de selectie af te ronden. U zult zien dat de shortcode daar automatisch is geplakt:

Druk ten slotte op de knop “Publiceren” om het formulier te publiceren.

Bonustips: De knop “Delen” gebruiken om uw WordPress-formulieren met iedereen te delen
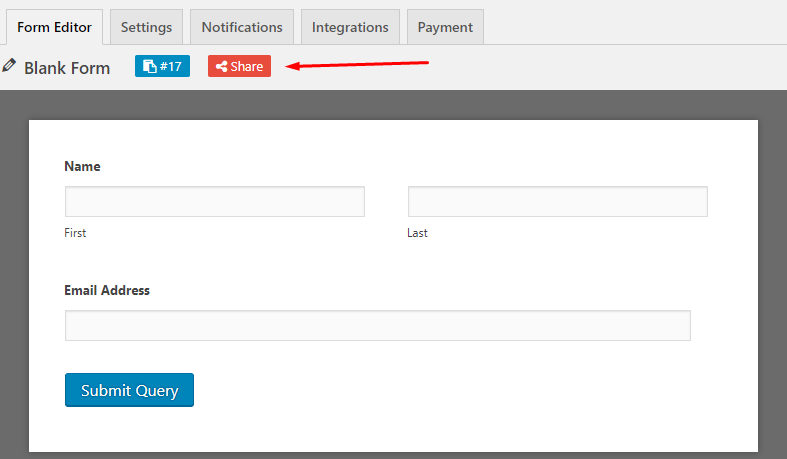
U kunt gewoon op de knop “Delen” klikken om de link te gebruiken om het formulier aan een willekeurige persoon te bekijken en een reactie van die persoon te krijgen. Klik hiervoor op de knop “Delen”:

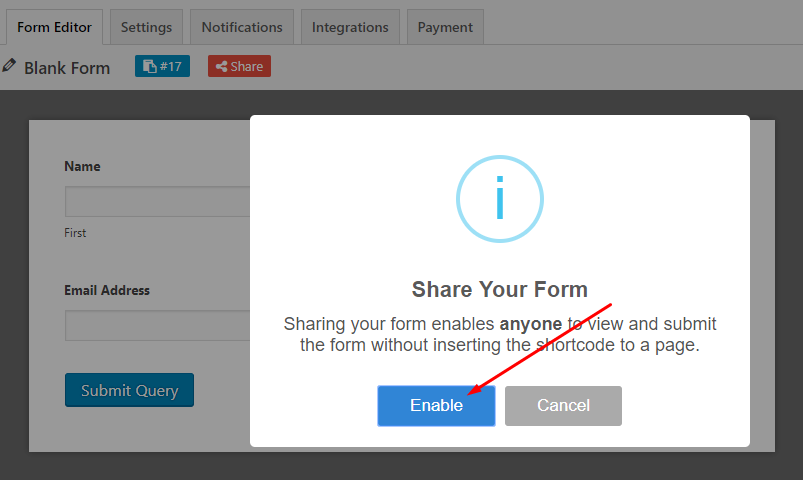
Klik vervolgens op de knop “Inschakelen”:

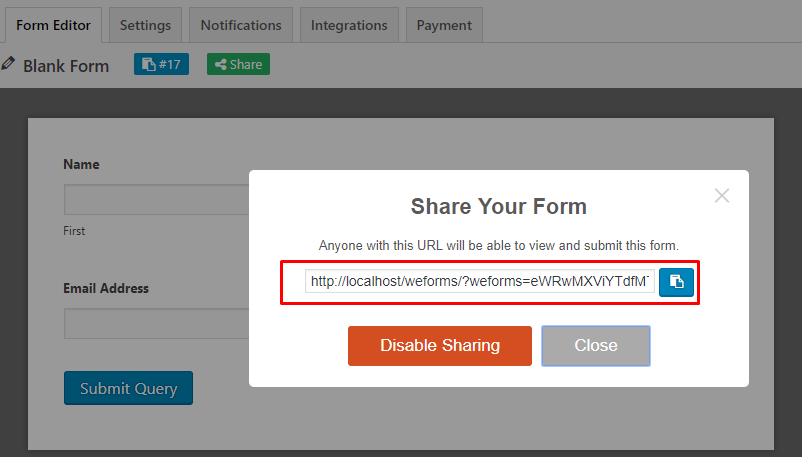
Nu krijgt u de URL van het formulier:

Conclusie
Het bouwen van formulieren met weForms zal u een naadloze ervaring geven omdat het bijna alle geavanceerde velden ondersteunt, zoals re, meerstapsfunctionaliteit, mobiele bruikbaarheid, google maps enzovoorts.
Hoewel de premium versie alle geavanceerde functionaliteiten bevat, kan de gratis versie ook voldoende zijn als u net begint met formulieren voor uw WordPress site. Volg de onderstaande link om de gratis versie nu te krijgen!
Download weForms GRATIS!