Hoe maak je WordPress Meta Boxes
Over de auteur
Schrijver bij WP TavernMeer overJustin↬
- 11 min lezen
- WordPress,Functies,Technieken (WP)
- Opgeslagen voor offline lezen
- Delen op Twitter, LinkedIn
Dit artikel is voor het laatst bijgewerkt op 13 april 2017.


Het maken van aangepaste meta boxen is extreem eenvoudig, althans dat is het als je eenmaal je eerste hebt gemaakt met behulp van de tools die in de kerncode van WordPress zijn gebakken. In deze tutorial loop ik met je door alles wat je moet weten over meta boxen:
- Maak meta boxen.
- Gebruik meta boxen met elk post type.
- Handling data validatie.
- Opslaan van aangepaste meta data.
- Opvragen van aangepaste meta data op de front end.
Note: Wanneer ik de term “post” gebruik in deze handleiding, verwijs ik naar een post van elk post type, niet alleen het standaard blog post type dat met WordPress wordt meegeleverd.
Wat is een post meta box?
Een post meta box is een versleepbare box die op het post bewerkingsscherm wordt getoond. Het doel ervan is om de gebruiker in staat te stellen informatie te selecteren of in te voeren in aanvulling op de inhoud van het bericht. Deze informatie moet op een of andere manier gerelateerd zijn aan de post.
In het algemeen worden twee soorten gegevens ingevoerd in meta boxen:
- Metadata (d.w.z. aangepaste velden),
- Taxonomie termen.
Natuurlijk zijn er andere mogelijke toepassingen, maar deze twee zijn de meest voorkomende. In deze tutorial leert u hoe u meta-boxen kunt ontwikkelen die aangepaste post-metagegevens verwerken.
Wat is post-metagegevens?
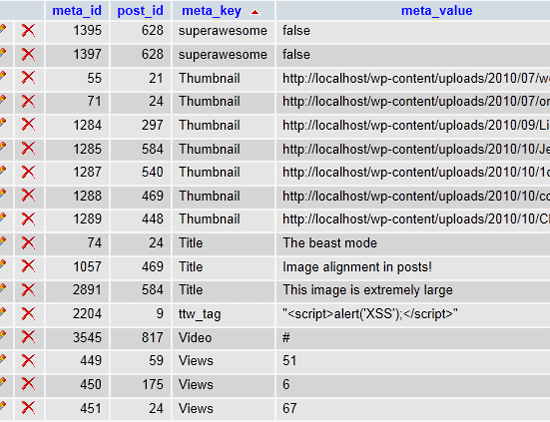
Post-metagegevens zijn gegevens die zijn opgeslagen in de tabel wp_postmeta in de database. Elke invoer wordt opgeslagen als vier velden in deze tabel:
-
meta_id: Een unieke ID voor deze specifieke metadata. -
post_id: De post-ID waaraan deze metadata is gekoppeld. -
meta_key: Een sleutel die wordt gebruikt om de gegevens te identificeren (je zult hier vaak mee werken). -
meta_value: De waarde van de metadata.
In de volgende schermafbeelding kun je zien hoe dit er in de database uitziet.

Wanneer je het goed bekijkt, zijn metadata gewoon sleutel/waarde-paren die voor een specifieke post zijn opgeslagen. Hiermee kun je allerlei aangepaste gegevens aan je berichten toevoegen. Het is vooral nuttig wanneer je aangepaste post types ontwikkelt.
De enige limiet is je verbeelding.
Note: Een ding om in gedachten te houden is dat een enkele meta sleutel meerdere meta waarden kan hebben. Dit wordt niet vaak gebruikt, maar het kan zeer krachtig zijn.
Werken met post-metadata
U staat nu waarschijnlijk te popelen om wat aangepaste meta-boxen te bouwen. Maar om te begrijpen hoe aangepaste metavakken nuttig zijn, moet je begrijpen hoe je post metadata kunt toevoegen, bijwerken, verwijderen en verkrijgen.
Ik zou een boek kunnen schrijven over de verschillende manieren om metadata te gebruiken, maar dat is niet het hoofddoel van deze tutorial. U kunt de volgende links gebruiken om te leren hoe de post meta functies werken in WordPress als u er niet mee bekend bent.
- add_post_meta()”): Voegt post metadata toe.
- update_post_meta()”): Updates post metadata.
- delete_post_meta()”): Verwijdert post metadata.
- get_post_meta()”): Haalt post metadata op.
De rest van deze tutorial gaat ervan uit dat je op zijn minst bekend bent met hoe deze functies werken.
De Setup
Voordat je meta boxen bouwt, moet je een aantal ideeën hebben over welk type metadata je wilt gebruiken. Deze tutorial zal zich richten op het bouwen van een meta box die een aangepaste post CSS-klasse opslaat, die kan worden gebruikt om posts te stylen.
Ik zal beginnen met je te leren aangepaste code te ontwikkelen die een paar uiterst eenvoudige dingen doet:
- Voegt een invoervak voor u om een aangepaste post klasse (de meta box) toe te voegen.
- Slaat de postklasse op voor de
smashing_post_classmeta key. - Filtert de
post_classhook om uw aangepaste postklasse toe te voegen.
U kunt veel complexere dingen doen met meta boxen, maar u moet eerst de basis leren.
Alle PHP code in de volgende secties gaat in ofwel uw aangepaste plugin bestand of uw thema’s functions.php bestand.
Building A Custom Post Meta Box
Nu dat u weet wat u aan het bouwen bent, is het tijd om in de code te duiken. De eerste twee stukjes code in dit deel van de handleiding gaan voornamelijk over het instellen van de meta box functionaliteit.
Omdat je alleen wilt dat je post meta box verschijnt op het post editor scherm in de admin, gebruik je de load-post.php en load-post-new.php hooks om je meta box code te initialiseren.
/* Fire our meta box setup function on the post editor screen. */add_action( 'load-post.php', 'smashing_post_meta_boxes_setup' );add_action( 'load-post-new.php', 'smashing_post_meta_boxes_setup' );De meeste WordPress ontwikkelaars zouden bekend moeten zijn met hoe hooks werken, dus dit zou niets nieuws voor je moeten zijn. De bovenstaande code vertelt WordPress dat je de smashing_post_meta_boxes_setup functie wilt laten vuren op het post editor scherm. De volgende stap is om deze functie te creëren.
De volgende code snippet zal uw meta box creatie functie toevoegen aan de add_meta_boxes haak. WordPress biedt deze haak om meta boxen toe te voegen.
/* Meta box setup function. */function smashing_post_meta_boxes_setup() { /* Add meta boxes on the 'add_meta_boxes' hook. */ add_action( 'add_meta_boxes', 'smashing_add_post_meta_boxes' );}Nu kun je in de leuke dingen komen.
In de bovenstaande code snippet, heb je de smashing_add_post_meta_boxes() functie toegevoegd aan de add_meta_boxes haak. Het doel van deze functie moet zijn om post meta boxen toe te voegen.
In het volgende voorbeeld, zult u een enkele meta box maken met behulp van de add_meta_box() WordPress functie. U kunt echter zoveel meta boxen toevoegen als u wilt bij het ontwikkelen van uw eigen projecten.
Voordat u verder gaat, laten we eens kijken naar de add_meta_box() functie:
add_meta_box( $id, $title, $callback, $page, $context = 'advanced', $priority = 'default', $callback_args = null );-
$id: Dit is een unieke ID die wordt toegewezen aan uw meta box. Het moet een uniek voorvoegsel hebben en geldige HTML zijn. -
$title: De titel van de meta box. Vergeet niet om dit te internationaliseren voor vertalers. -
$callback: De callback functie die de uitvoer van uw meta box weergeeft. -
$screen: Het scherm of de schermen waarop de box moet worden weergegeven (zoals een post type,link, ofcomment). Accepteert een enkel scherm ID,WP_Screenobject, of array van scherm ID’s. Standaard is het huidige scherm. -
$context: Waar op de pagina moet de meta box worden getoond. De beschikbare opties zijnnormal,advanced, enside. -
$priority: Hoe hoog/laag de meta box moet worden geprioriteerd. De beschikbare opties zijndefault,core,high, enlow. -
$callback_args: Een array van aangepaste argumenten die u als tweede parameter aan uw$callbackfunctie kunt doorgeven.
De volgende code voegt de post class meta box toe aan het post editor scherm.
/* Create one or more meta boxes to be displayed on the post editor screen. */function smashing_add_post_meta_boxes() { add_meta_box( 'smashing-post-class', // Unique ID esc_html__( 'Post Class', 'example' ), // Title 'smashing_post_class_meta_box', // Callback function 'post', // Admin page (or post type) 'side', // Context 'default' // Priority );}U moet echter nog steeds de HTML van de meta box weergeven. Daar komt de smashing_post_class_meta_box()-functie om de hoek kijken ($callback-parameter van hierboven).
/* Display the post meta box. */function smashing_post_class_meta_box( $post ) { ?> <?php wp_nonce_field( basename( __FILE__ ), 'smashing_post_class_nonce' ); ?> <p> <label for="smashing-post-class"><?php _e( "Add a custom CSS class, which will be applied to WordPress' post class.", 'example' ); ?></label> <br /> <input class="widefat" type="text" name="smashing-post-class" value="<?php echo esc_attr( get_post_meta( $post->ID, 'smashing_post_class', true ) ); ?>" size="30" /> </p><?php }Wat de bovenstaande functie doet, is de HTML-uitvoer voor uw meta box weergeven. Het geeft een verborgen nonce invoer weer (je kunt meer lezen over nonces op de WordPress Codex). Het toont dan een invoer element voor het toevoegen van een aangepaste post klasse, alsmede de uitvoer van de aangepaste klasse als er een is ingevoerd.
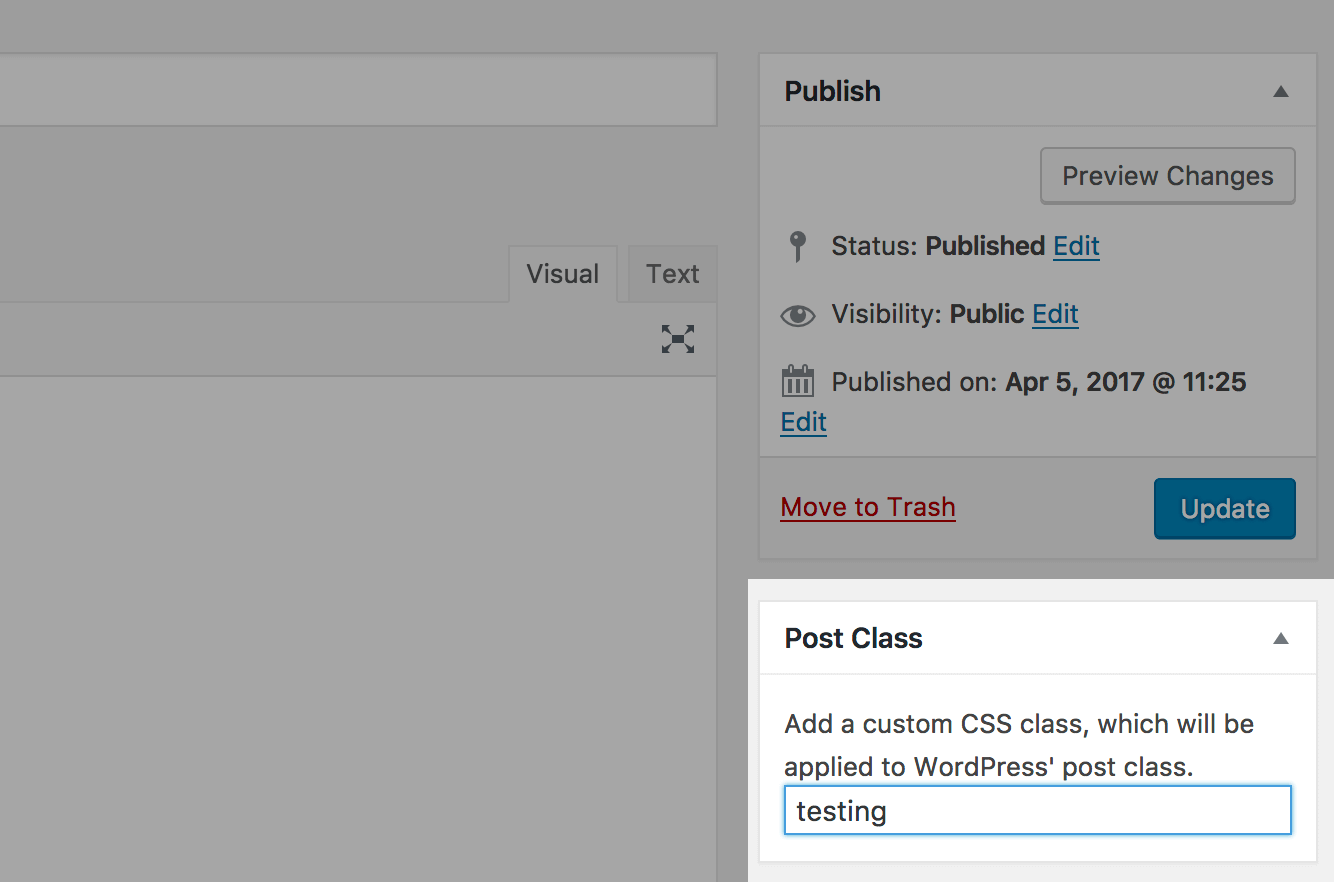
Op dit punt, zou je een mooi ogende meta box op je post bewerken scherm moeten hebben. Het zou er uit moeten zien als in de volgende schermafbeelding.

Het metavak doet echter nog niet echt iets. Het zal bijvoorbeeld uw aangepaste postklasse niet opslaan. Daarover gaat het volgende deel van deze tutorial.
De gegevens van de metabox opslaan
Nu je hebt geleerd hoe je een metabox maakt, is het tijd om te leren hoe je metagegevens over berichten opslaat.
Herken je die smashing_post_meta_boxes_setup()-functie nog die je eerder hebt gemaakt? Die moet je een beetje aanpassen. Je moet er de volgende code aan toevoegen.
/* Save post meta on the 'save_post' hook. */add_action( 'save_post', 'smashing_save_post_class_meta', 10, 2 );Dus, die functie zal er in feite zo uitzien:
/* Meta box setup function. */function smashing_post_meta_boxes_setup() { /* Add meta boxes on the 'add_meta_boxes' hook. */ add_action( 'add_meta_boxes', 'smashing_add_post_meta_boxes' ); /* Save post meta on the 'save_post' hook. */ add_action( 'save_post', 'smashing_save_post_class_meta', 10, 2 );}De nieuwe code die je toevoegt vertelt WordPress dat je een aangepaste functie wilt uitvoeren op de save_post haak. Deze functie zal uw aangepaste post meta opslaan, bijwerken of verwijderen.
Bij het opslaan van post meta, moet uw functie een aantal processen doorlopen:
- Verifieer de nonce die is ingesteld in de meta box functie.
- Controleer of de huidige gebruiker toestemming heeft om de post te bewerken.
- Pak de geposte invoerwaarde uit
$_POST. - Beslis of de meta moet worden toegevoegd, bijgewerkt, of verwijderd op basis van de geposte waarde en de oude waarde.
Ik heb de volgende functie enigszins generiek gelaten, zodat je een beetje flexibiliteit hebt bij het ontwikkelen van je eigen meta boxen. Het is het laatste stukje code dat je nodig hebt om de metagegevens voor je aangepaste postklasse meta box op te slaan.
/* Save the meta box's post metadata. */function smashing_save_post_class_meta( $post_id, $post ) { /* Verify the nonce before proceeding. */ if ( !isset( $_POST ) || !wp_verify_nonce( $_POST, basename( __FILE__ ) ) ) return $post_id; /* Get the post type object. */ $post_type = get_post_type_object( $post->post_type ); /* Check if the current user has permission to edit the post. */ if ( !current_user_can( $post_type->cap->edit_post, $post_id ) ) return $post_id; /* Get the posted data and sanitize it for use as an HTML class. */ $new_meta_value = ( isset( $_POST ) ? sanitize_html_class( $_POST ) : ' ); /* Get the meta key. */ $meta_key = 'smashing_post_class'; /* Get the meta value of the custom field key. */ $meta_value = get_post_meta( $post_id, $meta_key, true ); /* If a new meta value was added and there was no previous value, add it. */ if ( $new_meta_value && ' == $meta_value ) add_post_meta( $post_id, $meta_key, $new_meta_value, true ); /* If the new meta value does not match the old value, update it. */ elseif ( $new_meta_value && $new_meta_value != $meta_value ) update_post_meta( $post_id, $meta_key, $new_meta_value ); /* If there is no new meta value but an old value exists, delete it. */ elseif ( ' == $new_meta_value && $meta_value ) delete_post_meta( $post_id, $meta_key, $meta_value );}Op dit punt kun je de gegevens in de “Post Class” meta box die je vanuit het post editor scherm hebt gemaakt opslaan, bijwerken of verwijderen.
De metagegevens uit metaboxen gebruiken
U hebt dus een metabox voor een bericht die werkt, maar u moet nog iets doen met de metagegevens die worden opgeslagen. Dat is het punt van het maken van meta boxen. Wat je met je metadata moet doen zal van project tot project veranderen, dus dit is niet iets wat ik voor je kan beantwoorden. Je zult echter leren hoe je de metadata van de meta box die je hebt gemaakt kunt gebruiken.
Omdat je een meta box hebt gebouwd die een gebruiker in staat stelt een aangepaste post class in te voeren, zul je WordPress’ post_class hook moeten filteren zodat de aangepaste class naast de andere post classes verschijnt.
Herken je die get_post_meta() functie nog van veel eerder in de tutorial? Die heb je ook nodig.
De volgende code voegt de aangepaste postklasse toe (als er een is opgegeven) aan je aangepaste metabox.
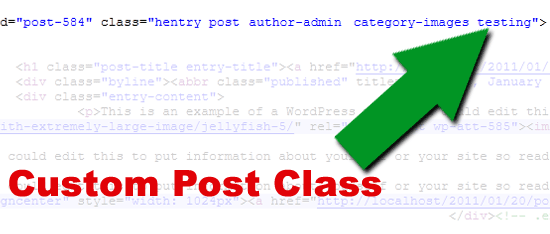
/* Filter the post class hook with our custom post class function. */add_filter( 'post_class', 'smashing_post_class' );function smashing_post_class( $classes ) { /* Get the current post ID. */ $post_id = get_the_ID(); /* If we have a post ID, proceed. */ if ( !empty( $post_id ) ) { /* Get the custom post class. */ $post_class = get_post_meta( $post_id, 'smashing_post_class', true ); /* If a post class was input, sanitize it and add it to the post class array. */ if ( !empty( $post_class ) ) $classes = sanitize_html_class( $post_class ); } return $classes;}Als je de broncode bekijkt van de pagina waar dit bericht wordt weergegeven op de voorkant van de site, zie je iets als de volgende schermafbeelding.

Pretty cool, nietwaar? U kunt deze aangepaste klasse gebruiken om berichten op te maken zoals u dat wilt in het stylesheet van uw thema.
Veiligheid
Eén ding dat u in gedachten moet houden bij het opslaan van gegevens is veiligheid. Beveiliging is een lang onderwerp en valt buiten het bestek van dit artikel. Het leek me echter het beste om je er op z’n minst aan te herinneren om veiligheid in gedachten te houden.
Je hebt al een link gekregen met uitleg over nonces eerder in deze tutorial. De andere bron die ik je wil geven is de WordPress Codex gids over datavalidatie. Deze documentatie zal je beste vriend zijn bij het leren hoe je post metadata moet opslaan en zal je voorzien van de tools die je nodig hebt om je plugins/themes veilig te houden.
Bonuspunten voor iedereen die alle beveiligingsmaatregelen kan opnoemen die in deze tutorial zijn gebruikt.
Create A Custom Meta Box
Als je eenmaal de stukjes code uit deze tutorial hebt gekopieerd, geplakt en getest, moedig ik je aan om iets nog complexers uit te proberen. Als je echt wilt zien hoe krachtig meta boxen en post metadata kunnen zijn, probeer dan iets te doen met een enkele meta key en meerdere meta waarden voor die key (het is uitdagend).
Ik hoop dat je genoten hebt van de tutorial. Voel je vrij om vragen over het maken van meta boxen in de commentaren hieronder te plaatsen.
Verder lezen
- Uitbreiden van WordPress met aangepaste velden
- Beter beeldbeheer met WordPress
- WordPress Power Tips voor Sjabloonontwikkelaars en Adviseurs
- Hoe Facebook te integreren met WordPress
- Een Gedetailleerde Gids Voor WordPress Aangepaste Paginasjablonen
- Een Aangepaste Archiefpagina Bouwen Voor WordPress
- Hoe Autoloading En Een Plugin Container In Plugins Te Gebruiken
- De Complete Gids Voor Aangepaste Post Types