Hoe maak je herbruikbare sjablonen voor je WordPress blogposts
Heb je ooit een reeks posts of pagina’s gemaakt die een soortgelijk formaat hebben? Zou het niet geweldig zijn als je, in plaats van het steeds opnieuw handmatig maken van dezelfde opmaak, gewoon blogtemplates zou kunnen maken om het hele proces te automatiseren?
In dit bericht laat ik je precies zien hoe je dat kunt doen met behulp van een gratis plugin genaamd Simple Content Templates. Ik zal beginnen met een korte bespreking van wat de plugin doet en, het belangrijkste, wanneer je de plugin zou moeten gebruiken in plaats van andere opties. Daarna geef ik je een stap-voor-stap handleiding over hoe je de plugin kunt gebruiken om je eigen blog templates te maken.
Wat doet Simple Content Templates?
In de gratis versie, Simple Content Templates kunt u snel uw berichten vooraf vullen met vooraf gedefinieerde:
- Titel
- Post body content
- Excerpt
Het is zeker eenvoudig (vandaar de naam). Maar het is ook best handig.
Kan je daar geen Custom Post Types of Custom Fields voor gebruiken?
Als je bekend bent met WordPress, is dit iets wat je ook zou kunnen doen met een custom post type en/of custom fields. Maar Simple Content Templates probeert niet echt die opties te vervangen.
In plaats daarvan is het de perfecte optie voor wanneer je binnen reguliere berichten of pagina’s moet werken, niet wilt dat het sjabloon van toepassing is op elk afzonderlijk bericht of pagina, en niet de feitelijke opmaak van je bericht of pagina hoeft te veranderen.
Bedenk: Eenvoudige Content Templates heeft alleen invloed op de inhoud binnen de normale WordPress Editor velden. Het is niet het creëren van een nieuwe post formaat of wat dan ook.
Wat cool is, is dat de plugin kunt u onbeperkt blog sjablonen te maken. Dus je kunt een paar verschillende sjablonen maken die je naar behoefte gebruikt.
Hoe blog sjablonen te maken met eenvoudige contentsjablonen
Voor deze tutorial ga ik een testsite gebruiken waarop Divi draait. Maar het is belangrijk om op te merken dat eenvoudige contentsjablonen alleen werken als je berichten maakt in de gewone WordPress-editor. Dat betekent dat je je sjablonen niet kunt gebruiken in de Divi Builder.
Maak je echter geen zorgen. Als je herbruikbare blog sjablonen wilt maken in de Divi Builder, heb je al toegang tot de Divi Bibliotheek. Sla uw sjablonen gewoon op in uw bibliotheek en hergebruik ze zo vaak als nodig is!
Alright, laten we aan de slag gaan…
Stap 1: Installeer en activeer Simple Content Templates
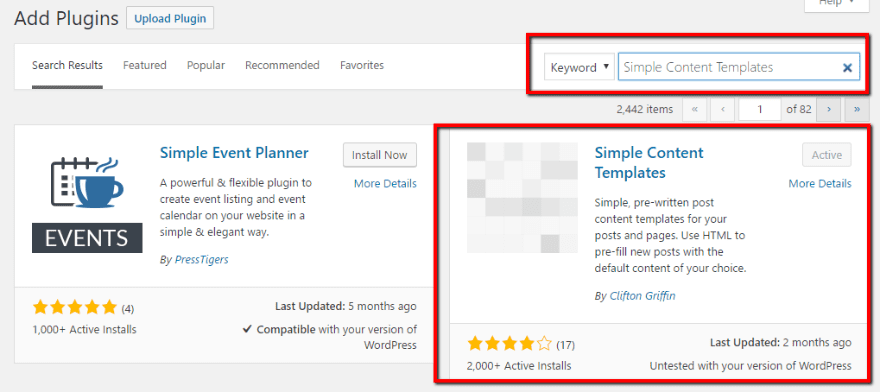
Simple Content Templates is gratis en staat vermeld op WordPress.org, dus je kunt aan de slag door het direct vanuit je WordPress dashboard te installeren:

Als je de plugin eenmaal hebt geactiveerd, krijg je een nieuwe Content Templates optie in je zijbalk waar je de plugin kunt beheren.
Stap 2: Kies voor welke posttypes je Simple Content Templates wilt gebruiken
De plugin hoeft maar één ding te configureren – maar het is wel een belangrijk ding.
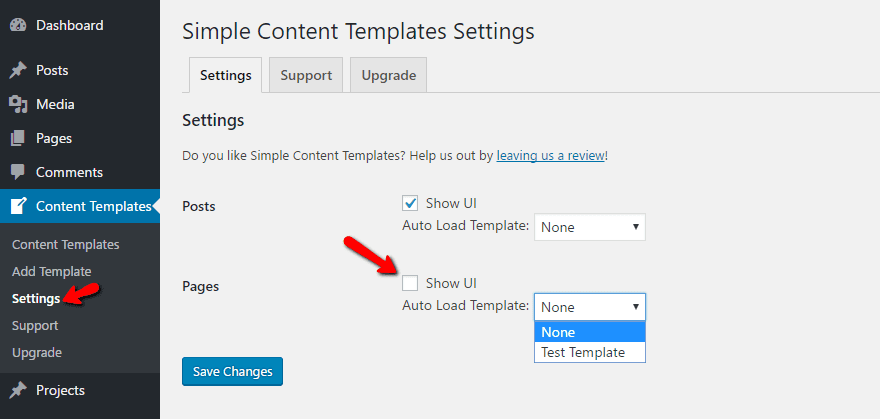
Standaard is Simple Content Templates alleen ingeschakeld voor gewone WordPress berichten, maar je kunt naar Content Templates > Instellingen gaan om het ook voor pagina’s in te schakelen:

En als je eenmaal een aantal sjablonen hebt gemaakt, kun je de plugin ook automatisch een sjabloon laten laden wanneer je een nieuw bericht of pagina maakt, in plaats van dat je handmatig een sjabloon hoeft te selecteren (daarover later meer).
Als je dat eenmaal hebt geconfigureerd, ben je klaar om je eerste sjabloon te maken.
Stap 3: Maak een sjabloon
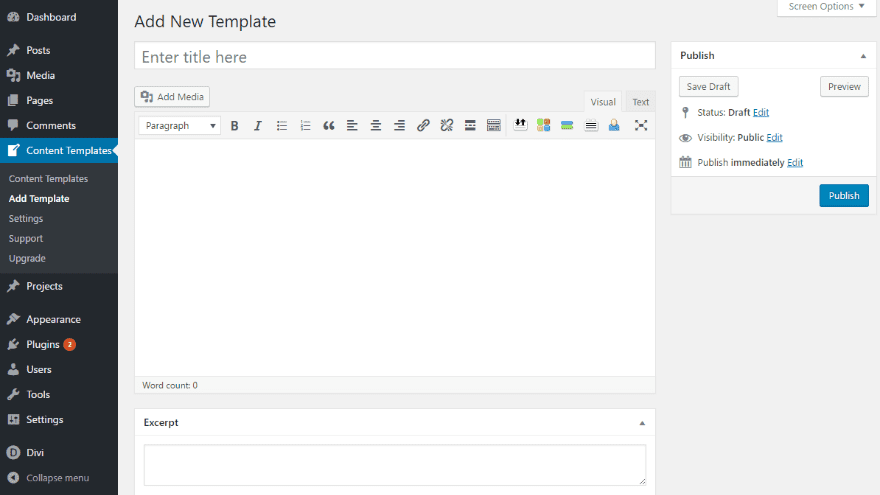
Om een aantal blog sjablonen te maken, ga je naar Content Templates > Sjabloon toevoegen. U ziet vrijwel de standaard WordPress-editor:

Het enige wat u hoeft te doen is inhoud invoeren zoals normaal. Het sjabloon kan bestaan uit alles wat u normaal in de:
- Titel
- Teksteditor
- Excerpt Box
Wanneer u een sjabloon in uw bericht importeert, brengt Simple Content Template het gewoon woord voor woord in.
Wat netjes is, is dat je al je normale shortcodes in het sjabloon kunt gebruiken.
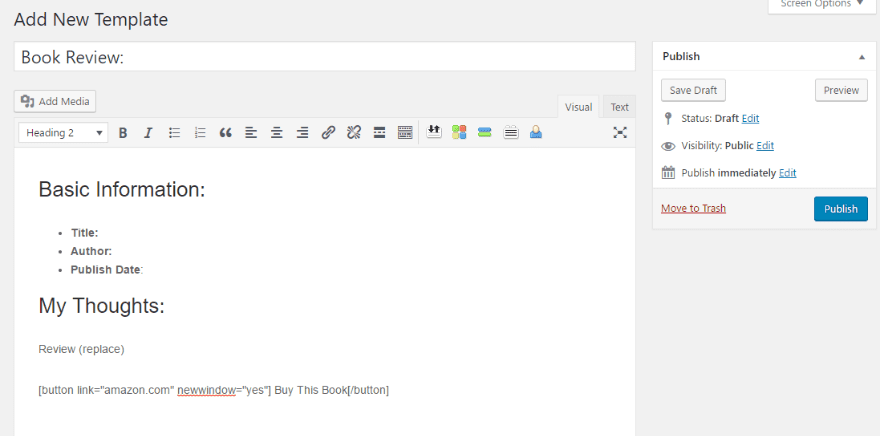
Laten we eens naar een voorbeeld kijken. Stel dat je een eenvoudig sjabloon wilt maken voor een boekbespreking, compleet met een “Koop het nu” knop met behulp van de ET-knop shortcodes.
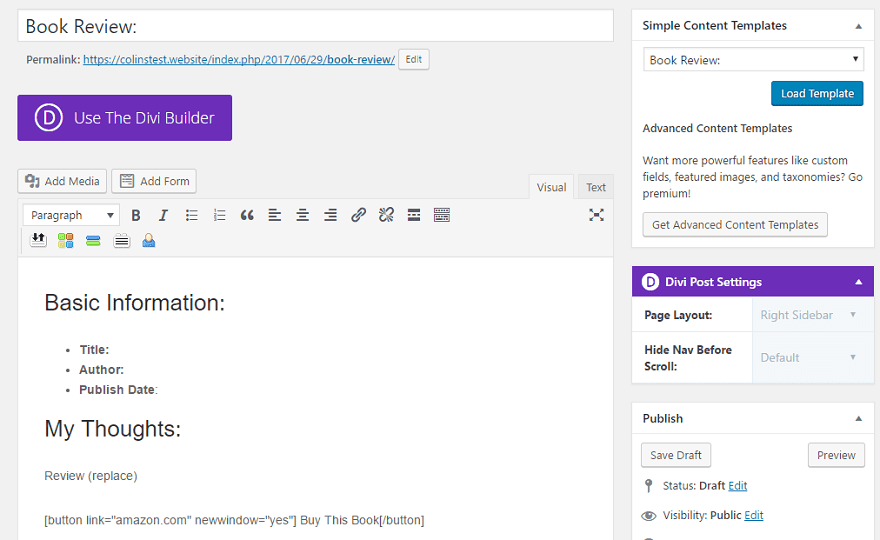
Om dat te doen, zou je je sjabloon ongeveer zo kunnen instellen:

Zorg ervoor dat je het publiceert, dan ben je klaar om je sjabloon te gaan gebruiken.
Stap 4: Voeg uw sjabloon toe bij het maken van nieuwe inhoud
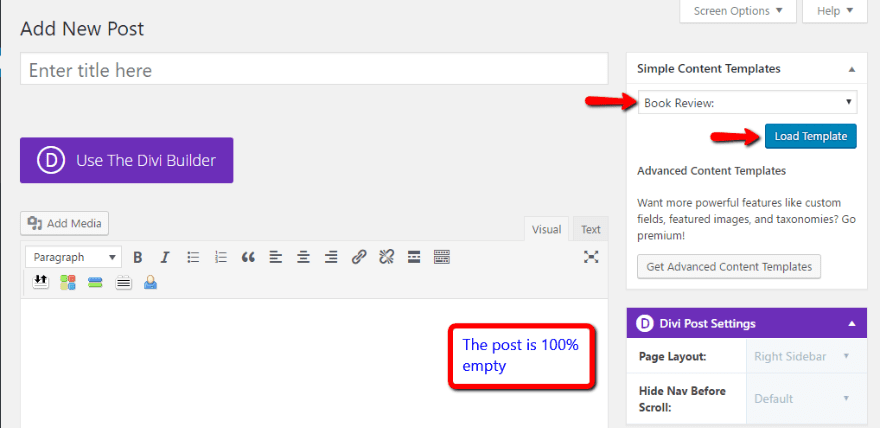
Als u klaar bent met uw sjabloon, hoeft u alleen nog maar een nieuwe post of pagina te maken, zoals u gewend bent. Wanneer u dat doet, zult u een nieuw Eenvoudige Content Templates meta vak zien. Om een sjabloon te laden, hoef je alleen maar je gewenste sjabloon te selecteren in de vervolgkeuzelijst en op Sjabloon laden te klikken:

Nadat je op de knop hebt geklikt, zal de plugin je sjabloon automatisch invoegen:

Dan kun je gewoon naar binnen gaan en de relevante unieke informatie toevoegen voordat je publiceert.
Wees echter voorzichtig. De plugin overschrijft alle bestaande inhoud volledig. Dus je kunt niet teruggaan en met terugwerkende kracht een sjabloon toevoegen zonder je bestaande inhoud volledig weg te vagen.
En dat is het! Een eenvoudige manier om een aantal basis blog sjablonen te maken om jezelf wat tijd te besparen.
Need to Edit Your Templates?
Om uw blog sjablonen te bewerken, kunt u altijd naar Content Templates > Content Templates gaan en klik op de Edit knop onder uw gewenste sjabloon.
Dit zette me aan het denken – als je teruggaat en een sjabloon bewerkt nadat je het al hebt gebruikt, heeft dat dan enig effect op berichten die de sjabloon al hebben gebruikt?
Voor de zekerheid heb ik een snelle test gedaan. Het bewerken van een sjabloon heeft GEEN effect op berichten die al eerder het sjabloon gebruikten. Het heeft alleen effect op nieuwe berichten die je maakt.
Dus voel je vrij om te bewerken zonder het risico te lopen je oude berichten te breken.
Premium Versie: Advanced Content Templates
Als u meer flexibele blogtemplates nodig hebt, biedt de ontwikkelaar ook een premium versie genaamd Advanced Content Templates.
Op de eerste plaats voegt de geavanceerde versie enkele meer basisopties toe, zoals de mogelijkheid om automatisch in te stellen:
- Afbeeldingen
- Categorieën en tags
- Aangepaste velden
- Post-indeling
En het voegt ook ondersteuning toe voor aangepaste posttypen naast berichten en pagina’s.
buiten dat, Advanced Content Templates begint te krijgen in het echte templating met de mogelijkheid om inline PHP te gebruiken in uw templates om dynamisch inhoud te genereren.
Wrapping Things Up
Simple Content Templates is een eenvoudig te gebruiken manier om een aantal basis blog templates te maken en jezelf wat tijd te besparen. Hoewel het beperkt is in de complexiteit van de sjablonen die het kan maken, is het ook iets dat iedereen, zelfs een totale beginner, kan gebruiken.
Als je een site voor een klant maakt, kun je het gebruiken om ze een aantal vooraf gebouwde sjablonen te geven zonder iets ingewikkelds te hoeven doen. En als je het op je eigen site gebruikt, kun je wat tijd besparen in plaats van te proberen de opmaak over meerdere berichten te dupliceren.
Heb je blogtemplates aan je site toegevoegd? Wat is uw voorkeursmethode om dit te bereiken?
Artikel thumbnail afbeelding door Legend_art / .com