Hoe maak je aangepaste taxonomieën in WordPress
Wil je aangepaste taxonomieën maken in WordPress?
In WordPress kun je standaard je inhoud ordenen met categorieën en tags. Maar met aangepaste taxonomieën kunt u de manier waarop u uw inhoud sorteert verder aanpassen.
In dit artikel laten we u zien hoe u eenvoudig aangepaste taxonomieën in WordPress kunt maken, al dan niet met behulp van een plugin.

Hoewel het maken van aangepaste taxonomieën krachtig is, is er veel te behandelen. Om u te helpen dit goed op te zetten, hebben we hieronder een gemakkelijke inhoudsopgave gemaakt:
- Wat is een WordPress Taxonomie?
- Hoe aangepaste taxonomieën maken in WordPress
- Aanpasbare taxonomieën maken met een plugin (de gemakkelijke manier)
- Aanpasbare taxonomieën handmatig maken (met code)
- Het tonen van Aangepaste Taxonomieën
- Toevoegen van Taxonomieën voor aangepaste berichten
- Toevoegen van aangepaste Taxonomieën aan navigatiemenu
- Take WordPress Taxonomieën Verder
Wat is een WordPress Taxonomie?
Een WordPress taxonomie is een manier om groepen van berichten en aangepaste post types te organiseren. Het woord taxonomie komt van de biologische classificatie methode genaamd Linnaean taxonomie.
WordPress wordt standaard geleverd met twee taxonomieën genaamd categorieën en tags. U kunt ze gebruiken om uw blogberichten te organiseren.
Als u echter een aangepast posttype gebruikt, dan zijn categorieën en tags mogelijk niet geschikt voor alle inhoudstypen.
U kunt bijvoorbeeld een aangepast posttype maken met de naam ‘Boeken’ en dit sorteren met een aangepaste taxonomie met de naam ‘onderwerpen’.
U kunt onderwerpen toevoegen als Avontuur, Romantiek, Horror, en andere boekonderwerpen die u wilt. Dit zou u en uw lezers in staat stellen om boeken gemakkelijk te sorteren op elk onderwerp.
Taxonomieën kunnen ook hiërarchisch zijn, wat betekent dat je hoofdonderwerpen kunt hebben zoals Fictie en Non-fictie. Dan heb je subonderwerpen onder elke categorie.
Fictie zou bijvoorbeeld Avontuur, Romantiek en Horror als subonderwerpen hebben.
Nu u weet wat een aangepaste taxonomie is, laten we eens leren hoe u aangepaste taxonomieën in WordPress kunt maken.
Hoe maak je aangepaste taxonomieën in WordPress
We zullen twee methoden gebruiken om aangepaste taxonomieën te maken. Eerst zullen we een plugin gebruiken om aangepaste taxonomieën te maken.
Voor de tweede methode, zullen we u de code methode laten zien, en hoe u deze kunt gebruiken om uw aangepaste taxonomieën te maken zonder een plugin te gebruiken.
Create Custom Taxonomies In WordPress (Video Tutorial)
Als u de voorkeur geeft aan schriftelijke instructies, lees dan verder.
Create Custom Taxonomies Met Een Plugin (The Easy Way)
Het eerste wat u moet doen is het installeren en activeren van de Custom Post Type UI plugin. Zie voor meer informatie onze handleiding over het installeren van een WordPress-plugin.
In deze handleiding hebben we al een aangepast posttype gemaakt en het ‘Boeken’ genoemd. Zorg er dus voor dat je een custom post type hebt aangemaakt voordat je begint met het aanmaken van je taxonomieën.
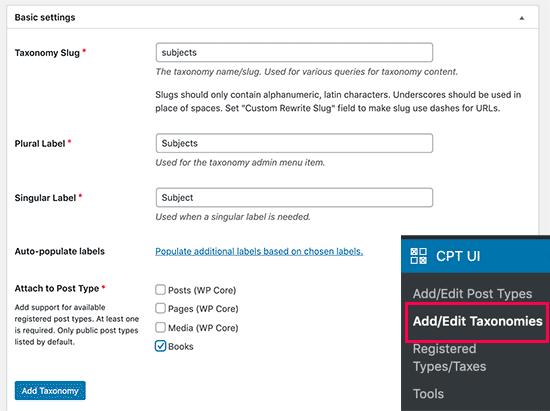
Volgende, ga naar CPT UI ” Add/Edit Taxonomies menu item in het WordPress admin gedeelte om je eerste taxonomie aan te maken.

In dit scherm moet u het volgende doen:
- Maak de slug van uw taxonomie aan (deze komt in uw URL)
- Maak het meervoud label
- Maak het enkelvoud label
- Auto-populate labels
Uw eerste stap is om een slug voor de taxonomie aan te maken. Deze slug wordt gebruikt in de URL en in WordPress zoekopdrachten.
Deze kan alleen letters en cijfers bevatten, en wordt automatisch omgezet naar kleine letters.
Volgende stap is het invullen van de meervouds- en enkelvoudsnamen voor uw aangepaste taxonomie.
Daarna heeft u de optie om op de link ‘Populate additional labels based on chosen labels’ te klikken. Als u dit doet, dan zal de plugin de rest van de labelvelden automatisch voor u invullen.
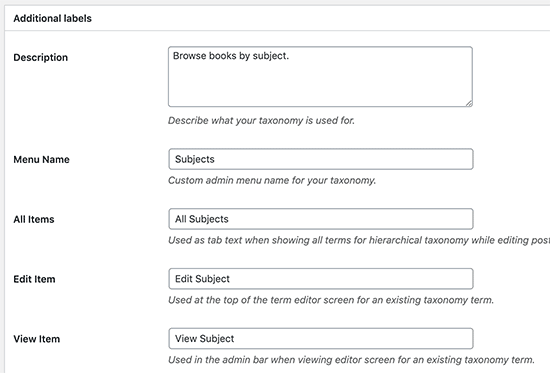
Nu, scrolt u naar beneden naar de sectie ‘Aanvullende labels’. In dit gebied kunt u een beschrijving van uw posttype opgeven.

Deze labels worden in uw WordPress dashboard gebruikt wanneer u inhoud voor die specifieke aangepaste taxonomie bewerkt en beheert.
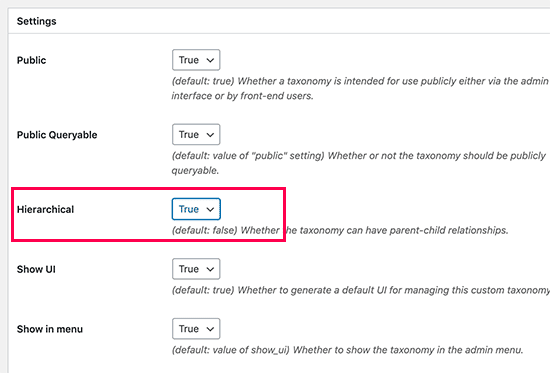
Volgende stap is de optie Instellingen. In dit gebied kunt u verschillende attributen instellen voor elke taxonomie die u maakt.

In de bovenstaande schermafbeelding ziet u dat we ervoor hebben gekozen om deze taxonomie hiërarchisch te maken. Dit betekent dat onze taxonomie ‘Onderwerpen’ subonderwerpen kan hebben. Bijvoorbeeld, een onderwerp genaamd Fictie kan subonderwerpen hebben zoals Fantasie, Thriller, Mysterie, en meer.
Er zijn nog veel meer instellingen verderop in uw WordPress dashboard, maar die kunt u voor deze tutorial zo laten.
U kunt nu onderaan op de knop ‘Taxonomie toevoegen’ klikken om uw aangepaste taxonomie op te slaan.
Na dat, ga je gang en bewerk het post type gekoppeld aan deze taxonomie in de WordPress content editor om te beginnen met het gebruik ervan.

Handmatig aangepaste taxonomieën maken (met code)
Voor deze methode moet u code aan uw WordPress-website toevoegen. Als u dit nog niet eerder hebt gedaan, raden wij u aan onze gids te lezen over hoe u eenvoudig codesnippets kunt toevoegen in WordPress.
1. Het creëren van een hiërarchische taxonomie
Laten we beginnen met een hiërarchische taxonomie die werkt als categorieën en bovenliggende en onderliggende termen kan hebben.
Voeg de volgende code toe in het functions.php bestand van uw thema of in een site-specifieke plugin (aanbevolen) om een hiërarchische aangepaste taxonomie te maken zoals categorieën:
//hook into the init action and call create_book_taxonomies when it firesadd_action( 'init', 'create_subjects_hierarchical_taxonomy', 0 );//create a custom taxonomy name it subjects for your postsfunction create_subjects_hierarchical_taxonomy() {// Add new taxonomy, make it hierarchical like categories//first do the translations part for GUI $labels = array( 'name' => _x( 'Subjects', 'taxonomy general name' ), 'singular_name' => _x( 'Subject', 'taxonomy singular name' ), 'search_items' => __( 'Search Subjects' ), 'all_items' => __( 'All Subjects' ), 'parent_item' => __( 'Parent Subject' ), 'parent_item_colon' => __( 'Parent Subject:' ), 'edit_item' => __( 'Edit Subject' ), 'update_item' => __( 'Update Subject' ), 'add_new_item' => __( 'Add New Subject' ), 'new_item_name' => __( 'New Subject Name' ), 'menu_name' => __( 'Subjects' ), ); // Now register the taxonomy register_taxonomy('subjects',array('books'), array( 'hierarchical' => true, 'labels' => $labels, 'show_ui' => true, 'show_in_rest' => true, 'show_admin_column' => true, 'query_var' => true, 'rewrite' => array( 'slug' => 'subject' ), ));}
Verwissel de taxonomienaam en labels niet met uw eigen taxonomie labels. U zult ook zien dat deze taxonomie is gekoppeld aan het posttype Boeken, u zult dat moeten veranderen in het posttype waarmee u het wilt gebruiken.
2. Een niet-hiërarchische taxonomie maken
Om een niet-hiërarchische aangepaste taxonomie zoals Tags te maken, voegt u deze code toe in functions.php van uw thema of in een site-specifieke plugin:
//hook into the init action and call create_topics_nonhierarchical_taxonomy when it firesadd_action( 'init', 'create_topics_nonhierarchical_taxonomy', 0 );function create_topics_nonhierarchical_taxonomy() {// Labels part for the GUI $labels = array( 'name' => _x( 'Topics', 'taxonomy general name' ), 'singular_name' => _x( 'Topic', 'taxonomy singular name' ), 'search_items' => __( 'Search Topics' ), 'popular_items' => __( 'Popular Topics' ), 'all_items' => __( 'All Topics' ), 'parent_item' => null, 'parent_item_colon' => null, 'edit_item' => __( 'Edit Topic' ), 'update_item' => __( 'Update Topic' ), 'add_new_item' => __( 'Add New Topic' ), 'new_item_name' => __( 'New Topic Name' ), 'separate_items_with_commas' => __( 'Separate topics with commas' ), 'add_or_remove_items' => __( 'Add or remove topics' ), 'choose_from_most_used' => __( 'Choose from the most used topics' ), 'menu_name' => __( 'Topics' ), ); // Now register the non-hierarchical taxonomy like tag register_taxonomy('topics','books',array( 'hierarchical' => false, 'labels' => $labels, 'show_ui' => true, 'show_in_rest' => true, 'show_admin_column' => true, 'update_count_callback' => '_update_post_term_count', 'query_var' => true, 'rewrite' => array( 'slug' => 'topic' ), ));}
Let op het verschil tussen de 2 codes. Waarde voor hiërarchisch argument is true voor categorie-achtige taxonomieën en false voor tag-achtige taxonomieën.
Ook hebben we in de labels array voor niet-hiërarchische tag-achtige taxonomie, null toegevoegd voor parent_item en parent_item_colon argumenten, wat betekent dat er niets zal worden getoond in de UI om parent item te creëren.

Tonen van aangepaste taxonomieën
Nu we aangepaste taxonomieën hebben gemaakt en een paar termen hebben toegevoegd, zal uw WordPress-thema deze nog steeds niet weergeven.
Om ze weer te geven, moet u wat code toevoegen aan uw WordPress thema of kinderthema.
Deze code moet worden toegevoegd in sjabloonbestanden waar u de termen wilt weergeven.
Normaal gesproken is dit single.php, content.php, of een van de bestanden in de template-parts map in uw WordPress thema. Om erachter te komen welk bestand u moet bewerken, zie onze gids voor WordPress template hiërarchie voor details.
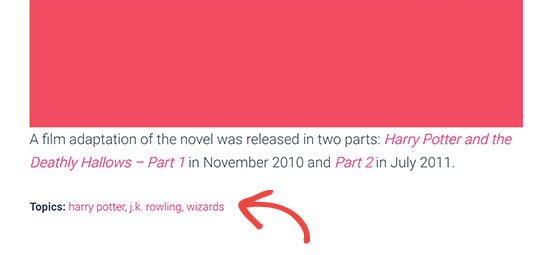
U moet de volgende code toevoegen waar u de termen wilt weergeven.
<?php the_terms( $post->ID, 'topics', 'Topics: ', ', ', ' ' ); ?>
U kunt deze code ook in andere bestanden toevoegen, zoals archive.php, index.php, en overal waar u de taxonomie wilt weergeven.

Standaard gebruiken uw aangepaste taxonomieën het archive.php sjabloon om berichten weer te geven. U kunt echter een aangepaste archiefweergave voor hen maken door taxonomy-{taxonomy-slug}.php te maken.
Taxonomieën toevoegen voor aangepaste berichten
Nu u weet hoe u aangepaste taxonomieën kunt maken, laten we ze eens met een voorbeeld in gebruik nemen.
We gaan een taxonomie maken en noemen die Non-fictie.
Omdat we een aangepast post type hebben met de naam ‘Boeken,’ is het vergelijkbaar met hoe je een gewone blog post zou maken.
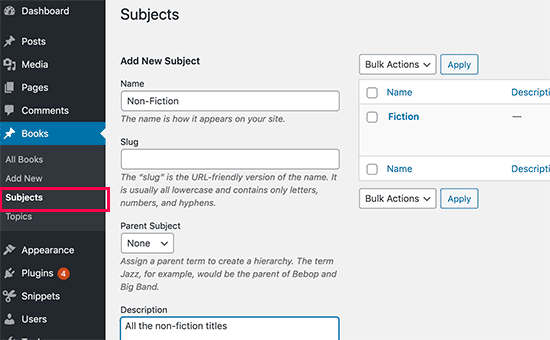
In uw WordPress dashboard, ga naar Boeken ” Onderwerpen om een term of onderwerp toe te voegen.

In dit scherm ziet u 4 gebieden:
- Naam
- Slug
- Parent
- Omschrijving
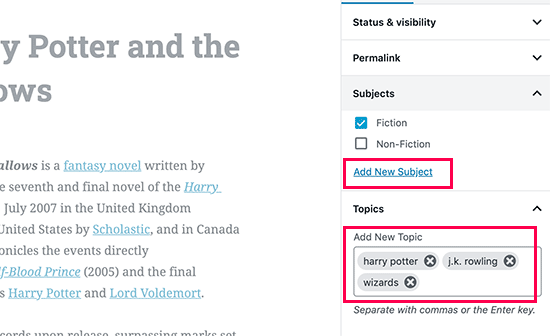
In de naam schrijft u de term die u wilt toevoegen. U kunt het slug gedeelte overslaan en een beschrijving geven voor deze specifieke term (optioneel).
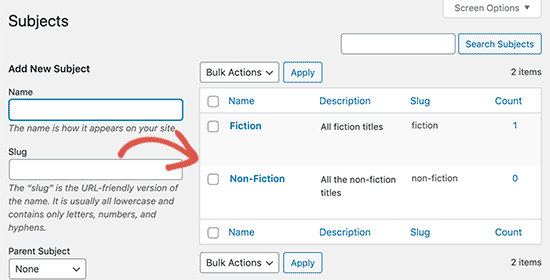
Klik tot slot op de knop ‘Nieuw onderwerp toevoegen’ om uw nieuwe taxonomie aan te maken.
Uw nieuw toegevoegde term verschijnt nu in de rechterkolom.

Nu hebt u een nieuwe term die u in uw blogberichten kunt gebruiken.
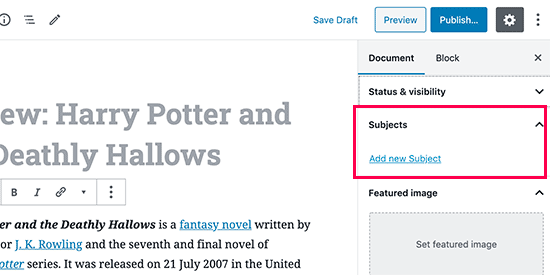
U kunt termen ook rechtstreeks toevoegen tijdens het bewerken of schrijven van inhoud onder dat specifieke posttype.
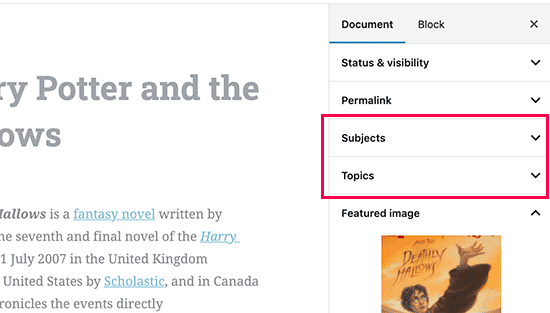
Ga gewoon naar de pagina Boeken ” Nieuwe toevoegen om een bericht te maken. Op het scherm voor het bewerken van een bericht vindt u in de rechterkolom de optie om nieuwe termen te selecteren of te maken.

Nadat u termen hebt toegevoegd, kunt u verder gaan en de inhoud publiceren.
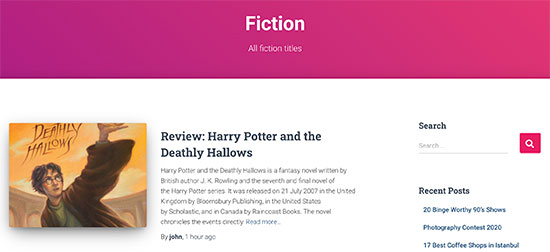
Al uw berichten die onder die term zijn geplaatst, worden op uw website toegankelijk via hun eigen URL. Bijvoorbeeld, berichten onder Fiction subject zouden op de volgende URL verschijnen:
https://example.com/subject/fiction/

Aangepaste taxonomieën toevoegen aan navigatiemenu
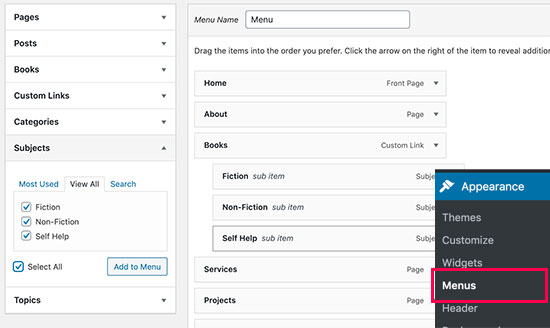
Nu u aangepaste taxonomieën hebt gemaakt, wilt u deze wellicht in het navigatiemenu van uw website weergeven.
Ga naar Uiterlijk ” Menu’s en selecteer de termen die u onder het tabblad aangepaste taxonomie wilt toevoegen.

Vergeet niet op de knop Menu opslaan te klikken om uw instellingen op te slaan.
U kunt nu uw website bezoeken om uw menu in actie te zien.

Voor meer details, zie onze stap voor stap handleiding voor het maken van een dropdown menu in WordPress.
Take WordPress Taxonomies Further
Er zijn een ton van de dingen die je kunt doen met aangepaste taxonomieën. U kunt ze bijvoorbeeld weergeven in een zijbalkwidget of pictogrammen met afbeeldingen toevoegen voor elke term.
U kunt ook een RSS feed voor aangepaste taxonomieën in WordPress toevoegen en gebruikers de mogelijkheid bieden zich op individuele termen te abonneren.
Als u de lay-out van uw aangepaste taxonomie pagina’s wilt aanpassen, dan kunt u kijken op Beaver Themer of Divi. Ze zijn beide drag and drop WordPress page builder waarmee je aangepaste lay-outs kunt maken zonder enige codering.
We hopen dat dit artikel u heeft geholpen om te leren hoe u aangepaste taxonomieën in WordPress kunt maken. Misschien wilt u ook onze gids bekijken over hoe WordPress achter de schermen werkt, en hoe u een aangepast WordPress-thema kunt maken zonder code te schrijven.
Als je dit artikel leuk vond, abonneer je dan op ons YouTube-kanaal voor WordPress video tutorials. U kunt ons ook vinden op Twitter en Facebook.