Hoe kunt u uw WordPress-homepage bewerken (eenvoudige manier)
Bent u op zoek naar een eenvoudige manier om uw WordPress-homepage aan te passen?
WordPress toont gewoonlijk uw meest recente blogberichten op uw homepage. Maar soms wilt u misschien iets anders weergeven, zoals een pagina waarop uw producten, diensten en klantbeoordelingen worden getoond.
In dit artikel laten we u zien hoe u uw WordPress-homepage bewerkt en aanpast aan uw zakelijke behoeften.
Waarom uw WordPress-homepage aanpassen?
Uw WordPress-homepage is de voorpagina van uw website, en de eerste pagina die gebruikers zien wanneer ze uw domeinnaam bezoeken.
Als u een blog maakt, is het logisch om alleen uw meest recente berichten op uw homepage te tonen. Maar als u WordPress gebruikt om uw zakelijke website of online winkel te bouwen, zult u iets anders op uw startpagina willen laten zien.
Een e-commerce website zou bijvoorbeeld de nieuwste producten, trends in de branche en speciale aanbiedingen willen laten zien om potentiële klanten aan te moedigen om te kopen. Kleine bedrijven willen misschien hun professionele diensten, teamleden en getuigenissen laten zien om te helpen meer klanten te krijgen.
Veel WordPress-gebruikers worstelen om hun WordPress-homepage te bewerken en deze eruit te laten zien zoals ze willen. Als u geen ontwerp- of codeerervaring hebt, kan het maken van een professioneel ogende homepage die leads en verkoop stimuleert een uitdaging zijn.
Gelukkig bent u op de juiste plaats. Wij lopen u door het proces van hoe u uw WordPress homepage te bewerken en aan te passen aan de manier waarop je wilt, zonder het inhuren van een ontwikkelaar.
Vandaag zullen we een paar verschillende methoden die u kunt gebruiken om een aangepaste homepage in WordPress te maken te behandelen.
U kunt de onderstaande links gebruiken om direct naar het gedeelte te gaan dat u nodig hebt:
- Uw WordPress homepage instellen
- Uw WordPress homepage aanpassen met een WordPress thema
- Uw WordPress homepage bewerken met de WordPress blok editor
- Uw SeedProd gebruiken om uw WordPress homepage te bewerken
Uw homepage instellen in WordPress
Zoals eerder vermeld, toont WordPress meestal uw nieuwste blogberichten op uw homepage. Dat gezegd hebbende, veel bedrijven en blogs maken een aangepaste homepage met een aparte blogpagina waarop hun blogberichten worden getoond.
Dus, wat dacht u ervan om te kijken hoe u een aparte homepage en blogpagina in WordPress kunt instellen?
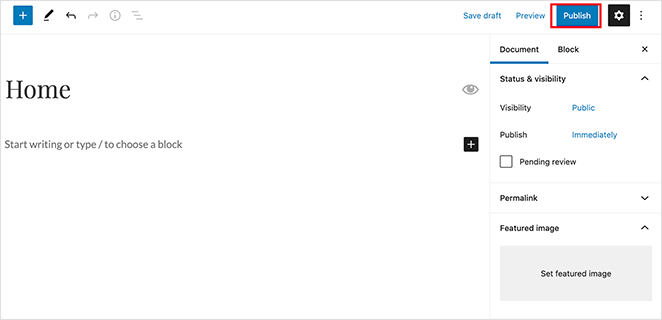
De eerste stap is het instellen van een nieuwe homepage door te navigeren naar Pagina’s ” Nieuwe toevoegen vanuit uw WordPress dashboard. Geef de pagina een titel zoals Home of Homepage en klik vervolgens op Publiceren om de pagina te publiceren.

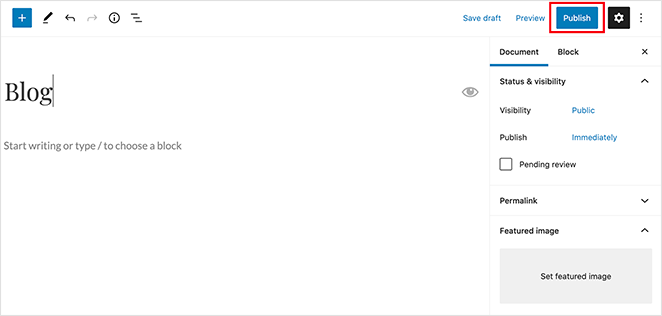
Hierna herhaalt u het proces om een nieuwe pagina te maken waarop uw blogberichten worden weergegeven. Ga naar Pagina’s ” Nieuw toevoegen en geef de nieuwe pagina de naam Blog. Vervolgens kunt u de nieuwe lege pagina publiceren.

Als uw pagina’s eenmaal klaar zijn, is het tijd om WordPress te vertellen dat het deze moet gaan gebruiken.
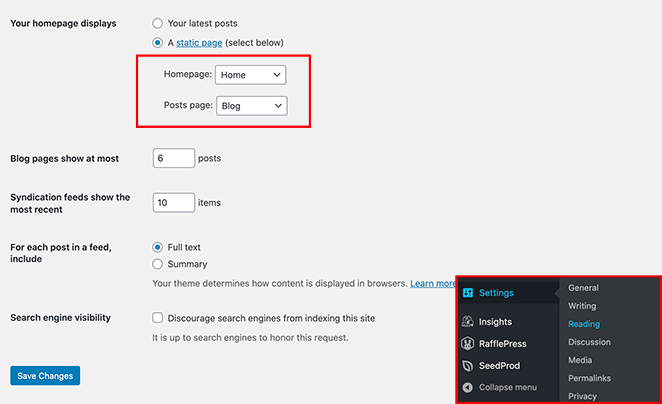
Om dat te doen, navigeert u naar Instellingen ” Lezen vanuit uw WordPress-beheergebied. Kies vervolgens onder de kop “Uw startpagina wordt weergegeven” de optie statische startpagina. Hiermee kunt u een specifieke pagina voor uw startpagina en blog selecteren uit de beschikbare vervolgkeuzemenu’s.

Kies voor de optie Homepage de pagina die u zojuist hebt gemaakt. Kies vervolgens voor de optie Berichten de pagina die u voor uw blogberichten hebt gemaakt.
Klik na het instellen van uw pagina’s op de knop Wijzigingen opslaan om uw instellingen te bewaren.
Nadat u deze verschillende pagina’s hebt gemaakt, is uw homepage nog steeds leeg. Laten we daarom eens kijken naar een paar manieren om uw WordPress-homepage eenvoudig te bewerken.
Uw homepage bewerken met behulp van uw WordPress-thema
Het mooie van WordPress is dat het wordt geleverd met tonnen aanpasbare WordPress-thema’s die u kunt gebruiken om een geweldig uitziende website te maken. Nog beter, de beste WordPress thema’s worden vaak geleverd met een homepage ontwerp dat u gemakkelijk kunt aanpassen.
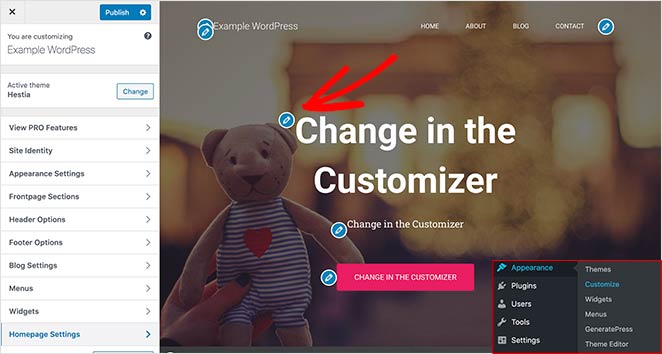
U kunt de opties van uw thema’s vinden door te navigeren naar Uiterlijk ” Aanpassen vanuit uw WordPress dashboard. Hiermee start u de WordPress thema-aanpasser en krijgt u een live voorbeeld van uw thema te zien.

De WordPress thema-aanpasser toont verschillende opties voor verschillende WordPress thema’s. Het voorbeeld dat je ziet en de beschikbare opties zullen er anders uitzien dan in ons voorbeeld, afhankelijk van welk thema je gebruikt. Het is ook mogelijk om uw menu’s, widgetgebieden en andere pagina-instellingen met de customizer te bewerken.
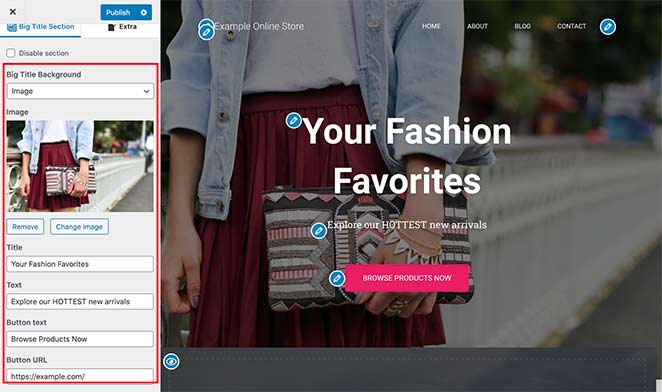
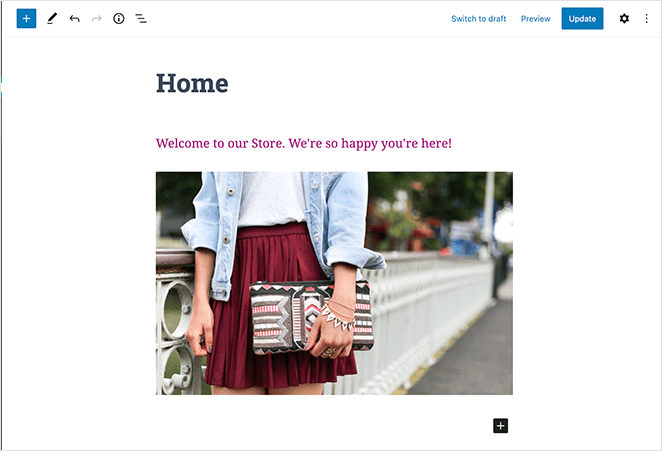
Om elk gebied van uw homepage te bewerken, klikt u op het blauwe potloodpictogram naast elk element. In dit voorbeeld bewerken we de afbeelding, tekst en knop bovenaan de homepage.

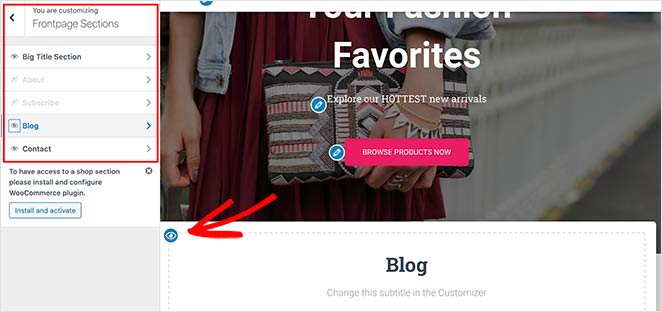
U kunt ook gedeelten van uw homepage verwijderen door op het blauwe oogpictogram te klikken. U kunt ook weer secties aan uw pagina toevoegen door in de aanpassingsmodule op het tabblad Voorpaginadelen te klikken en vervolgens op het oogpictogram te klikken.

Wanneer u tevreden bent met hoe uw homepage eruitziet, klikt u op de knop Publiceren om de pagina live te zetten voor uw publiek.
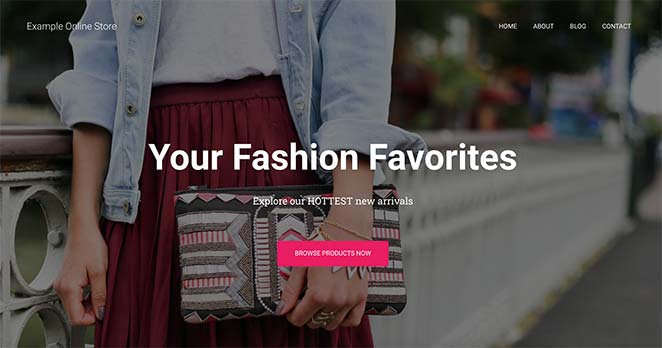
Hier ziet onze startpagina eruit nu we klaar zijn met bewerken.

Het gebruik van de ingebouwde aanpassingsinstellingen van uw thema om uw WordPress-startpagina te bewerken is een uitstekende optie als u eenvoudige wijzigingen wilt aanbrengen. Het kan echter zijn dat niet alle opties beschikbaar zijn die u nodig hebt.
Wij zullen hierna nog enkele aanpassingsopties bekijken.
Wijzig uw homepage met de WordPress blok-editor
Als u uw homepage liever helemaal opnieuw wilt maken en bewerken en uw eigen lay-out wilt gebruiken, kunt u dit eenvoudig doen met de WordPress blok-editor.
om dit te doen, navigeert u naar de nieuwe “home”-pagina die u eerder hebt gemaakt en klikt u op Bewerken. Vervolgens kunt u beginnen met het maken van inhoud voor de pagina.

We zullen een paar eenvoudige WordPress-blokken gebruiken om een basislay-out voor de startpagina te maken.
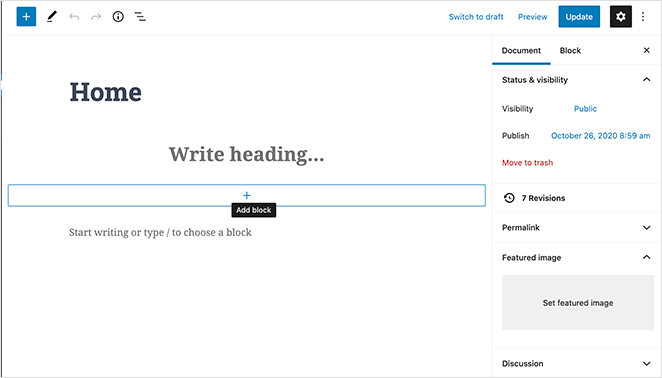
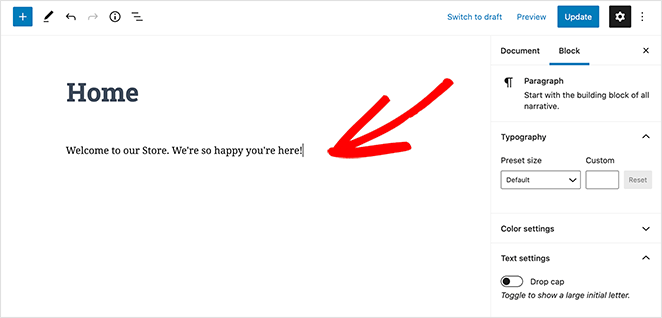
Laten we eerst een welkomstbericht aan de pagina toevoegen. Om dit te doen, klikt u op de pagina en begint u met het typen van uw bericht. WordPress maakt automatisch een paragraafblok voor u.

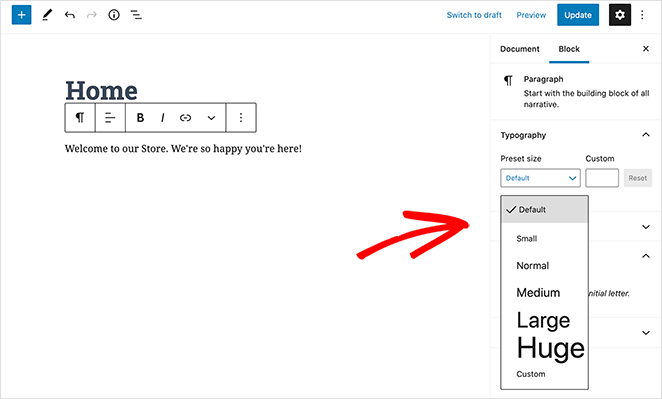
Om uw bericht groter te maken, navigeert u naar de blokinstellingen aan de rechterkant. Onder het kopje Vooringestelde grootte kunt u een tekstgrootte selecteren uit het vervolgkeuzemenu.

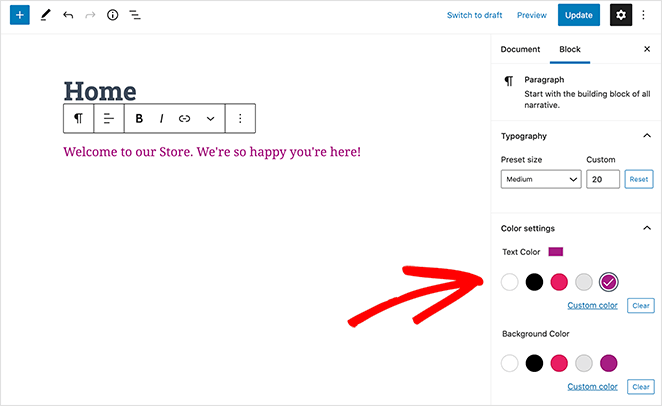
Als u wilt, kunt u de kleur van uw tekst wijzigen in het gedeelte Kleurinstellingen.

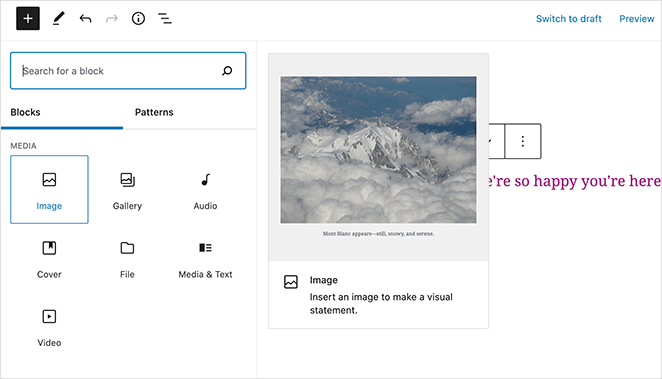
Volgende, laten we een afbeelding aan de pagina toevoegen.
Om dat te doen, klikt u op het pluspictogram (+) in de werkbalk van uw editor en selecteert u het blok Afbeelding. U vindt het afbeeldingsblok onder het kopje Media, of u kunt ernaar zoeken in het zoekvak.

U kunt een afbeelding uit uw mediabibliotheek selecteren of er een uploaden vanaf uw computer.

Volgende, laten we nog een paragraafblok toevoegen waarin we bezoekers vragen onze nieuwste blogberichten te bekijken.
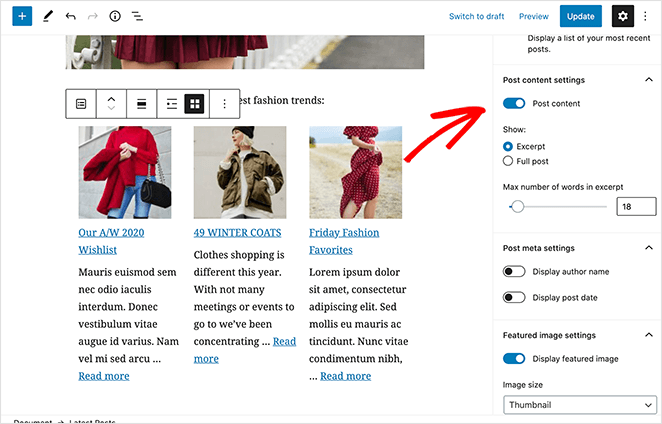
Daarna kunt u een blok Nieuwste berichten toevoegen om uw recente berichten weer te geven. Je kunt de blokinstellingen aan de rechterkant van het scherm bewerken. Wij hebben ons blok zo ingesteld dat de uitgelichte afbeelding, het postfragment en de titel worden weergegeven.

U kunt zo veel blokken voor uw startpagina kiezen als u zelf wilt. Het is ook mogelijk om de paginasjabloon zo te wijzigen dat er geen zijbalken worden gebruikt of dat de pagina een volledige breedte krijgt. Dit is echter afhankelijk van het WordPress-thema dat u gebruikt.
In ons voorbeeld gebruiken we het Hestia WordPress thema.
Wanneer u tevreden bent met uw wijzigingen, klikt u op de knop Publiceren, rechtsboven in uw scherm.
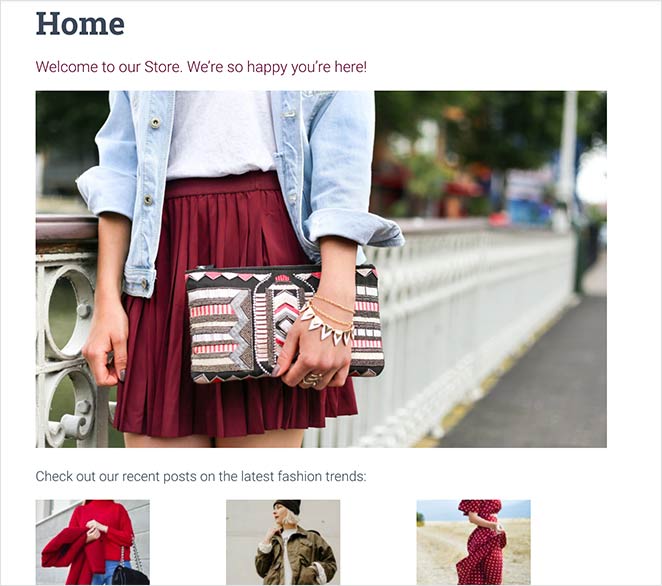
Dan kunt u een voorbeeld van uw voltooide homepage bekijken:

Hoewel het gebruik van de WordPress blok-editor een fantastische manier is om een eenvoudige homepage-lay-out te maken, wilt u misschien een pagina maken met geavanceerde functies en functionaliteit die uw bedrijf helpen groeien, zoals een eenvoudige landingspagina.
Een uitstekende oplossing daarvoor is het gebruik van een WordPress landingspagina-plugin.
Met dat in gedachten, laten we eens kijken hoe u uw WordPress-homepage kunt maken, bewerken en aanpassen met behulp van SeedProd, de beste page builder plugin voor WordPress.
Het gebruik van SeedProd om uw WordPress-homepage te bewerken

SeedProd is de beste landing page builder plugin voor WordPress. De visuele drag-and-drop bouwer maakt het gemakkelijk om elk type landingspagina in realtime te bouwen zonder een ontwikkelaar in te huren.
Kies uit de grote verscheidenheid aan blokken en pagina-elementen om uw pagina op elke gewenste manier te bewerken.
Met een bibliotheek van verbluffende landingspaginasjablonen kunt u professioneel ogende pagina’s maken met de snelheid van denken.

Dit omvat landingspagina’s zoals:
- Homepage van uw hoofdwebsite
- Conversiegerichte squeeze-pagina’s
- Webinar-registratiepagina’s
- eCommerce-verkoop-landingspagina’s
- 404-foutpagina’s
- En meer
SeedProd wordt geleverd met kant-en-klare coming soon-, 404- en onderhoudsmodi die u met één klik kunt aanzetten.
Het beste van alles is dat SeedProd uw website niet zal vertragen. De plugin is bloat-vrij en heeft minimale code om ervoor te zorgen dat uw site licht-snel laadt.
Volg deze stappen om een aangepaste WordPress homepage te bewerken en te maken met SeedProd.
Stap 1: Installeer de SeedProd Page Builder
U moet de SeedProd-plugin downloaden en op uw WordPress-website installeren om aan de slag te kunnen. U kunt leren hoe u een WordPress-plugin installeert in deze stapsgewijze handleiding.
Na het installeren van de SeedProd WordPress-plugin, klikt u op het SeedProd-pictogram in uw WordPress-administratiepaneel om het SeedProd-dashboardoverzicht te zien.

Op deze pagina kunt u uw Coming Soon-, 404- en onderhoudspagina’s bewerken en activeren, of u kunt een nieuwe pagina maken met de sleep-en neerzet-bouwer.
Klik op de knop + Nieuwe landingspagina maken om een nieuwe startpagina-lay-out te maken.
Stap 2: Kies een startpaginasjabloon
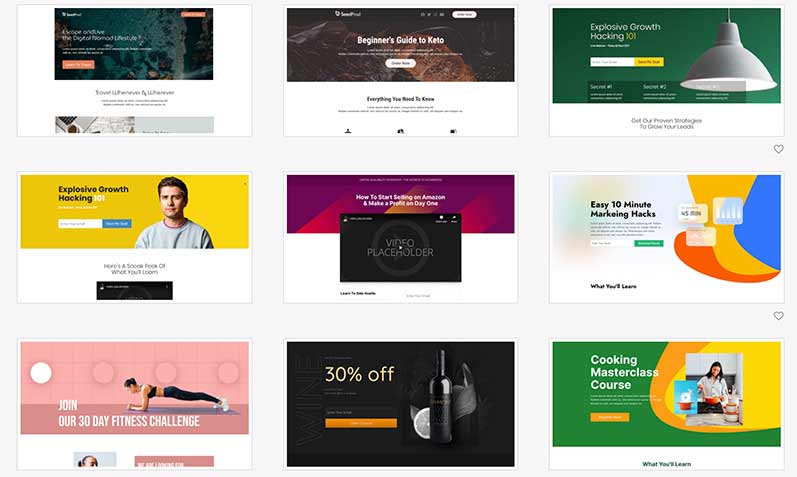
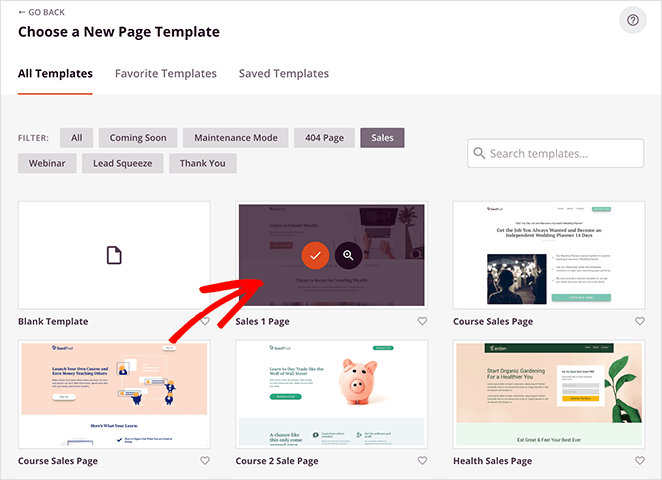
Op het volgende scherm kunt u kiezen uit een van de vele professioneel ontworpen landingspaginasjablonen.
Dit is een uitstekende manier om een goed uitgangspunt voor uw startpagina te krijgen; u kunt vervolgens de lay-out en de elementen aanpassen aan uw specifieke bedrijfsbehoeften.

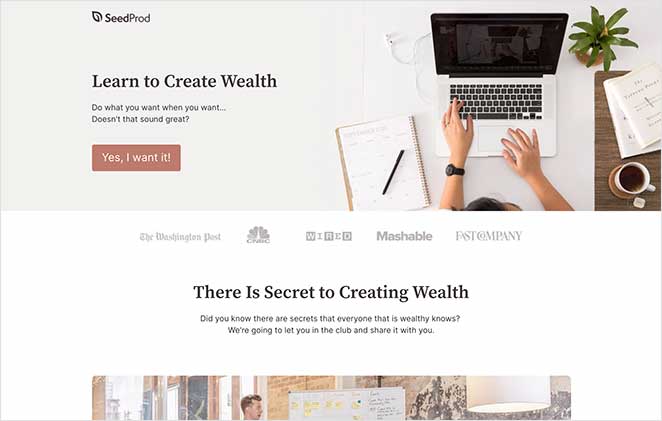
We kiezen voor deze tutorial de sjabloon Verkooppagina 1, die een moderne en veelgebruikte lay-out heeft. Beweeg uw muis over de sjabloon en klik op het vinkje om deze te starten.
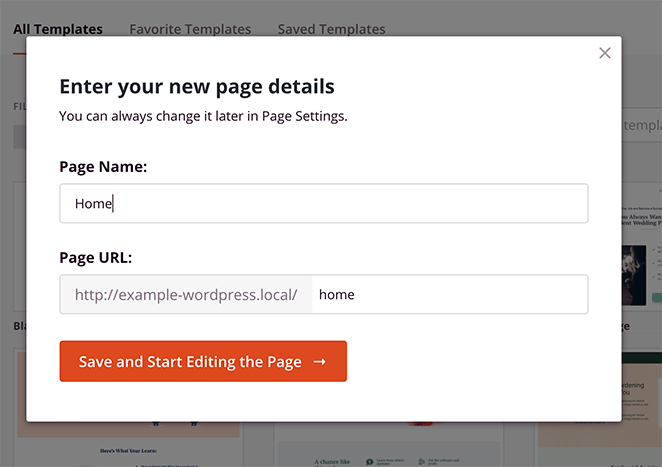
SeedProd vraagt u vervolgens om uw pagina een naam en een aangepaste URL te geven. Klik vervolgens op Opslaan en begin met het bewerken van de pagina om uw homepage in de visuele bouwer aan te passen.

Stap 3: Uw homepage aanpassen
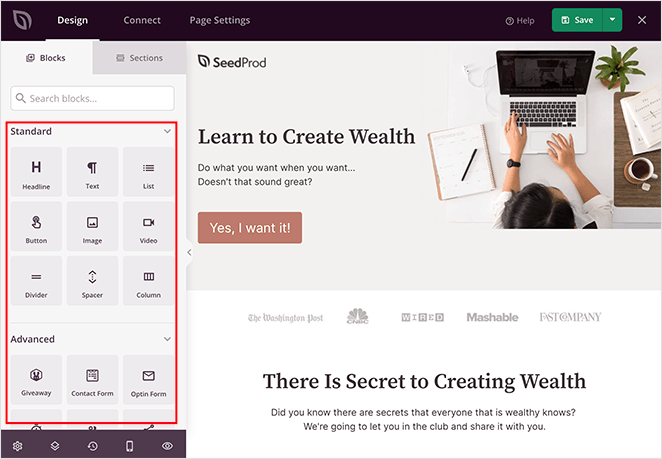
Uw geselecteerde sjabloon wordt geopend in de SeedProd-paginabouwer met slepen en neerzetten.
Hier kunt u elk pagina-element eenvoudig aanklikken, slepen en neerzetten om het uiterlijk ervan aan te passen. U kunt ook elk inhoudsblok van het linkerpaneel naar het rechterpaneel slepen om extra pagina-elementen toe te voegen.

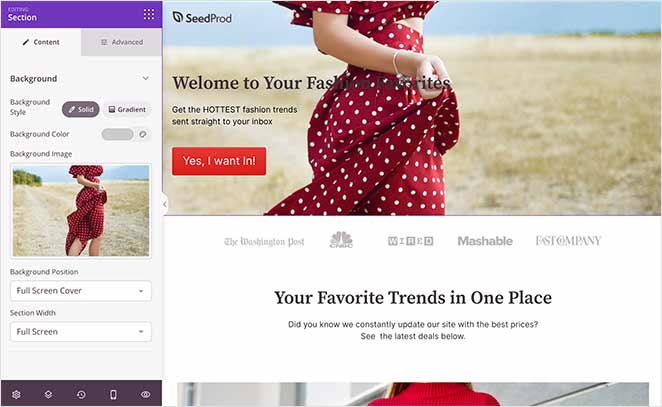
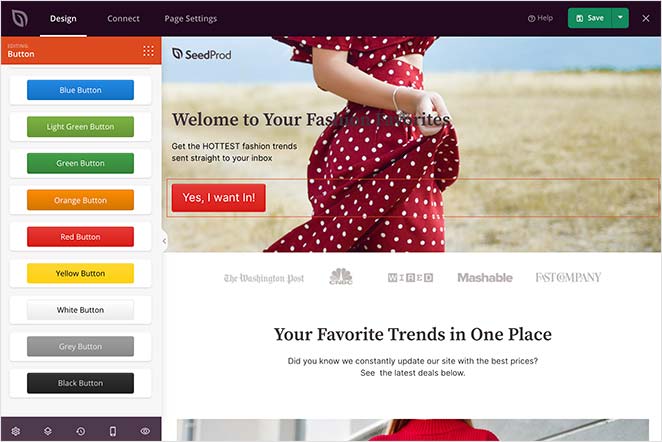
Laten we beginnen met het bewerken van het welkomstgedeelte. Beweeg uw muis over de sectie totdat deze een gekleurd kader heeft en klik erop om de aanpassingsopties in het linkerpaneel weer te geven.

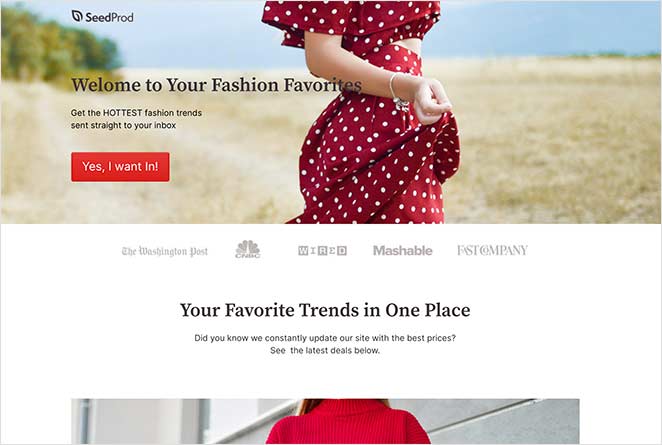
Zoals u ziet, hebben we de standaard omslagafbeelding, koptekst en oproep tot actie-knop vervangen.
Nagenoeg alle inhoudsblokken van SeedProd worden geleverd met vooraf gemaakte sjablonen. Dit maakt het gemakkelijk om een stijl te kiezen die het beste bij uw merk past.

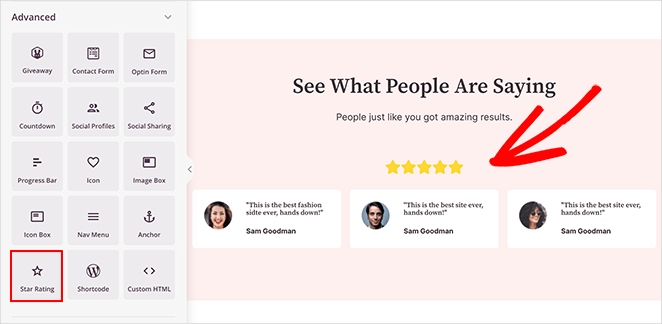
U kunt de geavanceerde blokken ook gebruiken om conversiegerichte elementen toe te voegen, zoals sterrenbeoordelingen, optin-formulieren en sociale knoppen om uw leads en omzet te verhogen.

Voor nog betere resultaten kunt u uw startpagina koppelen aan uw e-mailmarketingservice.
Om meer te weten te komen over de SeedProd-integraties raadpleegt u de documentatie hier.
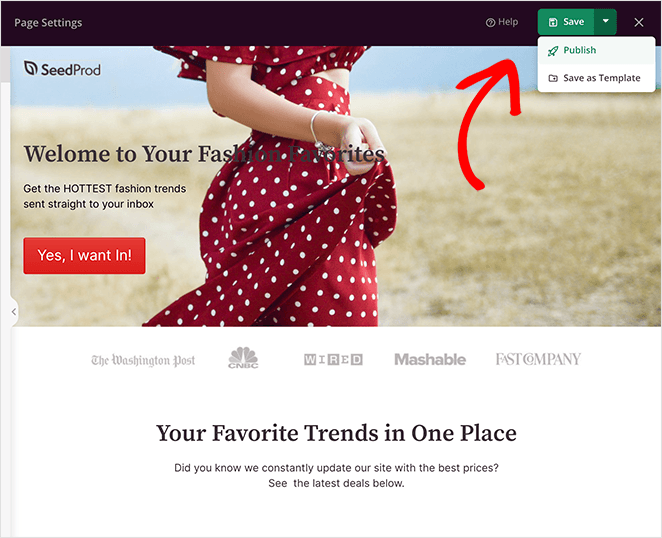
Ga door met het aanpassen van uw pagina totdat u tevreden bent met hoe alles eruitziet. Klik vervolgens op de pijl naast de knop Opslaan en klik op Publiceren om de pagina live te zetten.

Stap 4: Stel uw nieuwe landingspagina in als startpagina
De laatste stap is WordPress vertellen dat u uw nieuwe aangepaste landingspagina als startpagina wilt gebruiken.
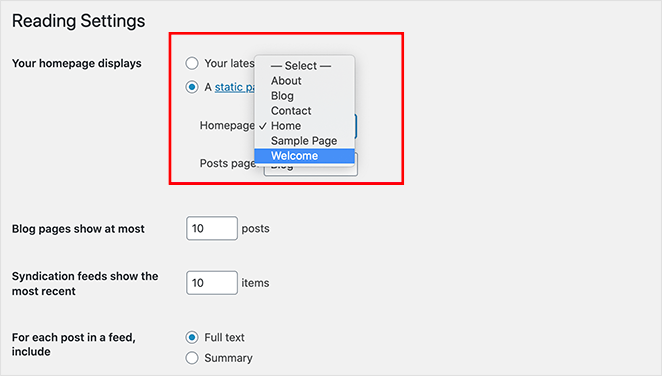
Om dat te doen, navigeert u naar Instellingen ” Lezen, en kiest u in het vervolgkeuzemenu Homepage de landingspagina die u zojuist hebt gemaakt.

Vergeet niet op Wijzigingen opslaan te klikken.
Wanneer u nu naar uw hoofdwebsite navigeert, ziet u uw zojuist gemaakte startpagina.
Hier is de sjabloon waarmee we zijn begonnen:

En hier is de nieuwe aangepaste versie:

Gefeliciteerd! U hebt nu een volledig functionele en professionele startpagina, en u hebt geen enkele regel code aangeraakt!
We hopen dat dit artikel u heeft geholpen om te leren hoe u uw WordPress-homepage kunt bewerken. Met SeedProd’s drag and drop landing page builder, is het eenvoudig om een aangepaste homepage voor uw website te maken die resultaten genereert.
Get started with SeedProd today!
En als je dit artikel leuk vond, volg ons dan op Twitter en Facebook.