Hoe JavaScript Toevoegen aan WordPress
Het toevoegen van JavaScript aan een HTML pagina is eenvoudig: je voegt een script tag toe aan de <head> sectie van de HTML code. Maar in WordPress is het toevoegen van JavaScript complexer, omdat u de HTML-sjablonen niet rechtstreeks wijzigt. In plaats daarvan vertrouw je op een speciale WordPress API voor het afhandelen van JavaScript code.
In dit artikel zullen we een diepgaande blik werpen op deze fundamentele API, en leren hoe je JavaScript kunt toevoegen aan WordPress.
Samen zullen we:
- Een diepgaand begrip krijgen van de scripts API.
- Leren hoe we scripts beschikbaar kunnen maken via een unieke identifier door ze te registreren.
- Ontdekken hoe we scripts op de pagina kunnen uitvoeren door ze te enqueue’en.
- Begrijpen wanneer we een script eerst moeten registreren, en wanneer we het direct moeten enqueue’en.
- Uitvoeren in de juiste volgorde om rekening te houden met afhankelijkheden tussen de scripts.
- Zorg ervoor dat uw bezoekers altijd de nieuwste versies van uw scripts zien door het wissen van browser caches.
- Leer scripts toe te voegen aan de voettekst van een pagina in plaats van de header.
- Zie hoe scripts toe te voegen aan de frontend, en ze te beperken tot specifieke pagina’s.
- Begrijp hoe scripts kunnen worden toegevoegd aan verschillende schermen in de admin.
- Ken je de specifieke kenmerken van het gebruik van JavaScript met Gutenberg.
- Krijg een overzicht van hoe je problemen met scripts kunt debuggen.
- Bekijk de veelvoorkomende problemen waar ontwikkelaars tegenaan lopen bij het gebruik van de Scripts API.
Inzicht in de innerlijke werking van de Scripts API
In WordPress wordt JavaScript nooit rechtstreeks aan een pagina toegevoegd. In plaats daarvan vertel je WordPress welke scripts je wilt gebruiken, en hoe. De Scripts API zet deze informatie om in goed gevormde HTML script-tags en voert deze uit in de header of footer HTML van de pagina.
Er zijn twee stappen voor het toevoegen van een script aan WordPress:
- Het registreren van het script: Het toevoegen aan het centrale register van alle JavaScript-bestanden die op een site worden gebruikt.
- Enqueuing the script: Het toevoegen aan de lijst van scripts om uit te voeren op de pagina.
Dit wordt gedaan door middel van de wp_register_script en wp_enqueue_script functies.
Om te bepalen waar de scripts worden uitgevoerd, worden specifieke haken gebruikt. Er zijn haken voor:
- De frontend: het thema dat zichtbaar is voor de gebruiker.
- Het admin-gebied: gebruikt door ingelogde gebruikers om inhoud te bewerken
- Gutenberg-schermen en blokken: maakt het mogelijk om scripts te gebruiken samen met de Gutenberg-blokeditor, zowel op de frontend als in het admin-gebied.
We zullen deze afzonderlijke stukken in detail bekijken, te beginnen met hoe WordPress scripts identificeert.
Namen gebruiken om scripts aan te duiden met wp_register_script
Om een script bij WordPress te registreren, moeten twee stukjes gegevens worden verstrekt:
- Een handvat, dat is een tekststring die een bepaald JavaScript-bestand identificeert. Deze handle moet uniek zijn onder alle geregistreerde scripts.
- Een URL naar het JavaScript-bestand.
Als we een script zouden willen registreren dat in een thema wordt gebruikt om op de voorkant te worden uitgevoerd, dan is dit de code die u zou gebruiken:
Code language: JavaScript (javascript)
Om de code uit te leggen:
- Scriptregistratie wordt gedaan in een callback-functie.
- De scriptregistratie functie wordt toegevoegd aan een actie.
- Het eerste argument van
wp_register_script()is de handle. - De script handle wordt voorafgegaan door een unieke project slug om naamconflicten te voorkomen.
- Het tweede argument van
wp_register_script()is de URL. - Een absolute URL wordt gebruikt om het script te laden.
- Het script wordt geladen vanuit het bovenliggende thema met behulp van
get_template_directory_uri().
Nu dat we ons script hebben geregistreerd, kunnen we het enqueue.
Scripts enqueueren met wp_enqueue_script
Als we dit script nu aan de voorkant zouden willen enqueueren, zouden we deze code gebruiken:
Code language: JavaScript (javascript)
Als WordPress ons script kent, hoeven we alleen maar de handle ervan te gebruiken, die het eerste argument is van wp_enqueue_script().
Het is niet nodig om scripts te registreren voordat ze kunnen worden enqueue. De wp_register_script() en wp_enqueue_script() functies gebruiken dezelfde argumenten.
Dit komt omdat het enqueuen van een script ook het script zal registreren als de handle nog niet bestaat.
Dus een kortere manier om onze code te schrijven zou de volgende zijn:
Code language: JavaScript (javascript)
Wanneer moet je een script registreren voordat je het enqueue?
De standaard aanpak is om scripts direct te enqueue, waarbij de registratie stap wordt overgeslagen. Maar er zijn twee scenario’s waarin het zinvol is om scripts eerst te registreren:
- U wilt ontwikkelaars een set JavaScript-bibliotheken bieden. Dit is wat WordPress Core doet met zijn set van standaard scripts.
- U wilt hetzelfde script in verschillende contexten gebruiken. Een voorbeeld zou een script kunnen zijn dat zowel op de frontend als in de admin wordt gebruikt.
Handling dependencies
Vaak zult u JavaScript code schrijven die afhankelijk is van een of meer bibliotheken. Een veelvoorkomend voorbeeld is code die jQuery gebruikt. In dit geval heeft de code jQuery nodig om te werken, het is daarom een afhankelijkheid van de code.
Scripts die afhankelijk zijn van jQuery moeten na de bibliotheek worden geladen. WordPress helpt ontwikkelaars in gevallen als deze door hen in staat te stellen script afhankelijkheden aan te geven.
Dependencies zijn het derde argument dat wordt doorgegeven aan wp_register_script of wp_enqueue_script. Het moet een array zijn met de script handles van de dependencies.
Dus om de jQuery bibliotheek toe te voegen die met WordPress wordt gebundeld, zouden we de volgende code gebruiken:
Code language: JavaScript (javascript)
Natuurlijk kun je meer dan een dependency gebruiken. De volgorde van de handles in de dependencies array maakt niet uit.
Code language: JavaScript (javascript)
Je bent niet beperkt tot het gebruik van de JavaScript bibliotheken gebundeld met WordPress als dependencies. Elk script kan een afhankelijkheid zijn van een ander. Elke afhankelijkheid die u gebruikt, moet echter worden geregistreerd of geënqueued voordat deze kan worden gebruikt.
Code language: JavaScript (javascript)
Browser cache busting
Het laden van script- en stylesheetbestanden kost tijd, gedurende welke de rendering van een pagina wordt geblokkeerd. Browsers proberen daarom te voorkomen dat bestanden worden geladen die ze al eerder hebben geladen. Dat doen ze door ze op te slaan in hun cache.
En dat is logisch: als een bestand niet is veranderd, en het is beschikbaar in de cache van de browser, dan is het niet nodig om het opnieuw van de server te halen. Maar als het bestand verandert, moet de browser het bestand opnieuw ophalen. De browser dwingen om de live versie te gebruiken in plaats van de cache versie wordt browser cache busting genoemd.
Browsers gebruiken de bestandsnaam om uit te vinden welke assets een nieuwe versie beschikbaar hebben. Een benadering om deze bestandsnaam te veranderen is om een query string toe te voegen, zoals ?this=that.
Standaard gebruikt WordPress het versienummer als de query string. Als we een script enqueue zoals in de vorige sectie, zou WordPress de volgende script tag uitvoeren op versie 5.3.0:
Code language: HTML, XML (xml)
In je projecten, wil je twee dingen bereiken:
- Voorkomen dat WordPress updates de browser cache van alle scripts die je enqueue hebt kapot maken.
- Voorkomen dat bezoekers de laatste gewijzigde versie van het script zien.
Om dit te doen, kunt u een versie-string doorgeven aan de wp_register_script en wp_enqueue_script functies als vierde argument.
Code language: JavaScript (javascript)
Het codevoorbeeld gebruikt een versienummer, wat zinvol is voor bibliotheken. Voor aangepaste scripts die geen strikte versiebeheer volgen, kan een datum worden gebruikt: 2019-12-07.
Het standaard TwentyTwenty thema gebruikt de themaversie (code vereenvoudigd voor de leesbaarheid):
Code language: PHP (php)
Dit betekent dat elke keer als er een nieuwe themaversie wordt uitgebracht, de browser cache voor alle scripts kapot wordt gemaakt. In de praktijk betekent dit dat browsers uiteindelijk scripts herladen die niet gewijzigd zijn, wat een nadeel is. Het voordeel is dat dit ervoor zorgt dat er nooit problemen zijn met bezoekers die oude versies van een script gebruiken.
Daarnaast vergt dit weinig onderhoud van de ontwikkelaars. Het enige wat ze hoeven te doen is de themaversie bij te werken voor een nieuwe release, en de cache busting treedt in werking.
Scripts toevoegen in de voettekst
De browser stopt standaard al het andere werk tijdens het laden en uitvoeren van een JavaScript-bestand. Dit betekent dat de visuele uitvoer die bezoekers in hun browser zien, gedurende die tijd niet verandert. Scripts die de rendering van een pagina blokkeren, worden render-blocking genoemd.
We zullen hieronder zien hoe je dit soort scripts kunt vermijden. Maar voor nu willen we ons richten op een andere optimalisatie van de prestaties: het toevoegen van scripts in de voettekst.
Standaard voegt WordPress scripts toe in de header, dat wil zeggen vóór de afsluitende </head> HTML-tag. Alle zichtbare inhoud van een pagina maakt deel uit van de <body> sectie. Dit betekent dat bezoekers een witte pagina te zien krijgen totdat de browser klaar is met de head sectie.
Om dit te voorkomen, kunnen scripts in plaats daarvan worden toegevoegd aan de footer, dat wil zeggen voor de afsluitende </body> tag. Op deze manier is de pagina inhoud al zichtbaar, en de bezoekers ervaring is beter.
Om dit te doen, geef true als vijfde argument van wp_register_script of wp_enqueue_script:
Code language: JavaScript (javascript)
Voorzichtigheid is echter geboden bij het gebruik van scripts met afhankelijkheden. Het script zelf, en alle afhankelijkheden moeten in de voettekst worden geplaatst. Anders worden alle scripts in de header geplaatst.
Script aan de voorkant toevoegen
Om JavaScript aan de voorkant toe te voegen, dat wil zeggen het deel van de site dat zichtbaar is voor bezoekers, gebruikt u de wp_enqueue_scripts hook.
Deze hook wordt op elke pagina van een site afgevuurd. Je hebt alleen een script nodig op een specifiek type pagina. Er zijn verschillende benaderingen om dit te bereiken, afhankelijk van het scenario.
De eerste is het gebruik van Conditional Tags, die true of false teruggeven, afhankelijk van of de huidige pagina aan bepaalde voorwaarden voldoet. Om een script alleen aan archief-pagina’s toe te voegen, zou u is_archive() gebruiken, zoals dit:
Code language: JavaScript (javascript)
Als een pagina geen archief is, geeft is_archive() false terug. Door de ! te gebruiken (in PHP de Not operator genoemd) wordt dit veranderd in true. Door de return toe te voegen, zal de functie vervroegd terugkeren. Dit betekent dat de code voor het enqueuen van het script niet zal worden bereikt.
Maar in plaats van te zoeken naar een voorwaarde die false is, kunt u natuurlijk ook voorwaarden gebruiken die true zijn. U kunt meer dan één voorwaarde in de controle gebruiken, en bent niet beperkt tot het gebruik van alleen conditionele tags.
Code language: JavaScript (javascript)
Het bovenstaande codefragment voegt het script toe dat WordPress nodig heeft voor het afhandelen van thread commentaren. Het script wordt alleen geënqueued als:
- De pagina is enkelvoudig: een enkele post, pagina, of aangepast post type.
- Als bezoekers commentaar kunnen geven: dit is een globale en per post instelling in WordPress.
- Als de threaded comments zijn ingeschakeld: dit is een instelling, dus de waarde van de bijbehorende optie wordt opgehaald.
Script toevoegen in het admin gedeelte
Om een script toe te voegen aan het admin gedeelte, d.w.z. het gedeelte dat zichtbaar is voor ingelogde gebruikers, gebruikt u de admin_enqueue_scripts hook.
Deze hook wordt op elke enkele admin pagina afgevuurd. Als u alleen een script moet toevoegen aan een specifiek admin scherm, kunt u de $hook_suffix gebruiken die door deze actie wordt doorgegeven.
Het hook achtervoegsel is de naam van het PHP bestand dat op dat moment wordt weergegeven. Als u naar Posts > Nieuw toevoegen gaat, zal de browser de volgende URL laden: https://example.com/wp-admin/post-new.php. De $hook_suffix variabele is dus post-new.php.
Houd in gedachten dat admin schermen er hetzelfde uit kunnen zien, maar dat ze een ander bestand laden. Als je bijvoorbeeld een post bewerkt, is het bestand dat geladen wordt post.php. Een ander voorbeeld zijn de Categorieën en Tags pagina’s, die beide het edit-tags.php bestand gebruiken.
Scripts en de Gutenberg Block Editor
Toen de Gutenberg Block Editor werd samengevoegd in WordPress Core in versie 5.0, werden er twee nieuwe hooks toegevoegd:
-
enqueue_block_editor_assets: Kan worden gebruikt om blokscripts te enqueue op Block Editor scherm in de admin. -
enqueue_block_assets: Kan worden gebruikt om blokscripts te enqueue in de admin en op de frontend.
De hooks die we eerder zagen, blijven werken met Gutenberg, dus die kunnen ook worden gebruikt.
Debugging Scripts
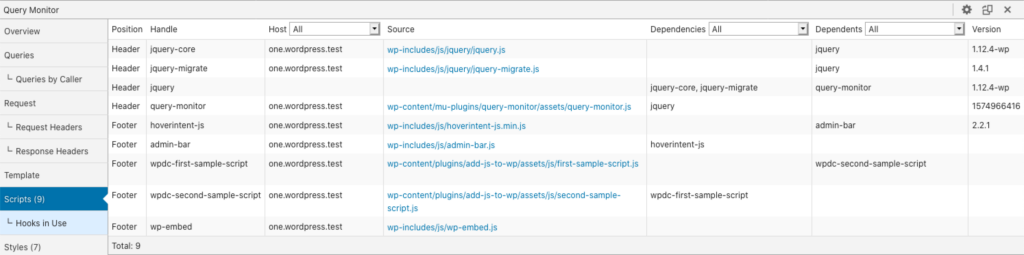
Het is aan te raden dat u een ontwikkelaarstool zoals de Query Monitor plugin gebruikt om u te helpen bij de ontwikkeling. Het heeft een paneel dat alle geplaatste scripts toont.

Gemeenschappelijke valkuilen
Hier volgt een lijst met veel voorkomende scenario’s.
- Het hergebruiken van dezelfde handle: Als u twee scripts met dezelfde handle registreert, wordt alleen rekening gehouden met het script dat als eerste is geregistreerd. WordPress zal stilzwijgend falen bij de tweede enqueue-aanroep.
Conclusie
Dit was een lang artikel, maar zoals u zelf hebt gezien, is het toevoegen van JavaScript aan WordPress een ingewikkeld onderwerp. Maar ik hoop dat deze diepgaande gids alle vragen die je had heeft beantwoord.
Als er iets ontbreekt, laat het me dan weten. Ik zou dit artikel graag bijwerken met meer informatie.