Hoe de WordPress uitloglink aan het navigatiemenu toe te voegen
Wilt u een WordPress uitloglink aan uw site toevoegen?
Als u een lidmaatschapssite, een bbPress-forum, een e-commercewinkel of een leermanagementsysteem (LMS) met WordPress beheert, is een prominente uitloglink handig voor uw gebruikers.
In dit artikel laten we u zien hoe u de WordPress-uitloglink aan uw navigatiemenu kunt toevoegen, evenals aan andere delen van uw site.

De uitloglink voor WordPress
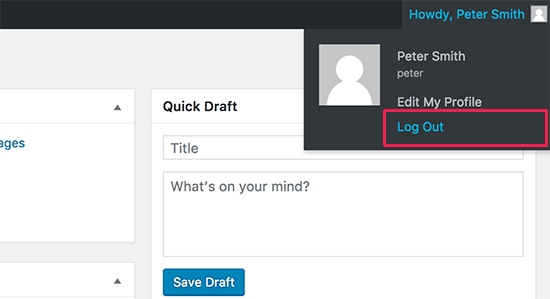
Normaal gesproken kunt u uitloggen van uw WordPress-site door op de uitloglink te klikken. Deze link bevindt zich onder uw profielfoto in de rechterbovenhoek van de WordPress beheerbalk.
Alles wat u hoeft te doen is met uw muis over uw gebruikersnaam te gaan, en het zal verschijnen in het dropdown menu.

In het geval dat u of uw site beheerder de WordPress admin balk heeft uitgeschakeld, dan zult u de WordPress uitlog link niet kunnen zien.
Het goede is dat de WordPress uitlog link direct kan worden benaderd om uit te loggen uit uw huidige WordPress sessie.
De uitloglink voor uw WordPress site ziet er als volgt uit:
http://example.com/wp-login.php?action=logout
Vergeet niet example.com te vervangen door uw eigen domeinnaam.
U kunt deze link rechtstreeks in uw browservenster openen om uit te loggen van uw WordPress site.
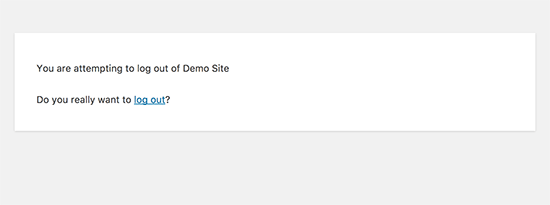
Wanneer u de WordPress uitloglink bezoekt, wordt u naar een waarschuwingspagina geleid. U moet op de uitloglink klikken om te bevestigen dat u zich echt wilt uitloggen.

U kunt deze uitloglink ook handmatig ergens op uw WordPress-site toevoegen. Laten we eens kijken hoe u dat kunt doen.
Video Tutorial
Als u de video niet leuk vindt of meer instructies nodig hebt, lees dan verder.
De uitloglink toevoegen in WordPress navigatiemenu’s
Door de WordPress uitloglink toe te voegen in het navigatiemenu van uw site, wordt deze gemakkelijk toegankelijk vanaf elke pagina op uw website.
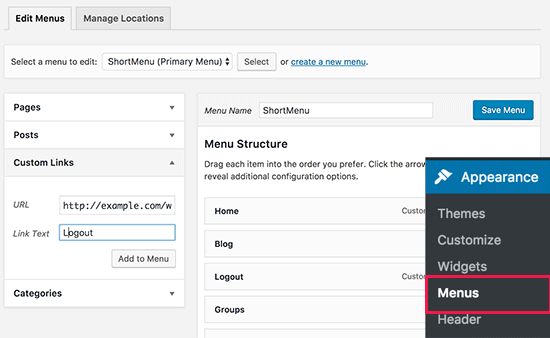
Begeef u eenvoudig naar de pagina Uiterlijk ” Menu’s in uw WordPress admin. Klik vervolgens op het tabblad ‘Aangepaste koppelingen’ om dit uit te breiden en voeg de uitloglink toe in het URL-veld.

Als u klaar bent, klikt u op de knop ‘Toevoegen aan menu’, en ziet u de link in de rechterkolom verschijnen. U kunt de positie aanpassen door de link simpelweg naar boven of beneden te slepen.
Vergeet niet op de knop ‘Menu opslaan’ te klikken om uw wijzigingen op te slaan.
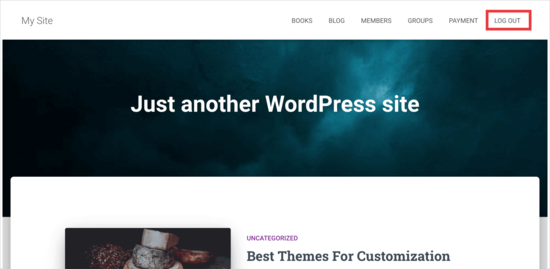
U kunt nu uw website bezoeken om de uitlog link in uw navigatie menu te zien.

Het probleem met het toevoegen van de uitloglink in het menu is dat deze voor alle gebruikers (zowel ingelogde als uitgelogde) zichtbaar is. Het is alleen zinvol om de uitloglink te tonen aan gebruikers die daadwerkelijk zijn ingelogd.
U kunt dat doen door onze instructies te volgen over hoe u verschillende menu’s kunt tonen aan ingelogde gebruikers.
Toevoegen WordPress Logout Link in de zijbalk Widget
WordPress wordt geleverd met een standaard widget genaamd Meta. Deze widget toont een hoop nuttige links waaronder een logout of login link voor gebruikers.

Sommige mensen vinden de andere links in de Meta-widget niet zo nuttig.
Als alternatief kunt u ook een widget in platte tekst of aangepaste HTML-tekst toevoegen met de link voor het afmelden in gewone HTML. Hier is de HTML-code die u moet toevoegen:
<a href="http://example.com/wp-login.php?action=logout">Logout</a>

Een dynamische aanmeldings-/uitloglink toevoegen in WordPress
Als u handmatig een uitloglink toevoegt in WordPress, dan is het probleem dat deze niet verandert op basis van de aanmeldstatus van de gebruiker.
Om dat te verhelpen, kunt u een plugin gebruiken om de inlog- of uitloglink dynamisch weer te geven op basis van de sessie van de gebruiker.
U moet eerst de Login of Logout Menu Item plugin installeren. Zie voor meer informatie onze stap-voor-stap handleiding voor het installeren van een WordPress-plugin.
Nadat u de plugin hebt geïnstalleerd en geactiveerd, gaat u naar Uiterlijk ” Menu’s in uw WordPress-administratie en voegt u de koppeling Aanmelden/Logout aan uw menu toe.

Nadat u op ‘Menu opslaan’ hebt geklikt en uw WordPress-website hebt gecontroleerd, ziet u de koppeling in uw menu.

Wanneer u hierop klikt, wordt u naar een pagina geleid waar u kunt inloggen, of als u al bent ingelogd, wordt u uitgelogd.
Deze methode werkt ook met WooCommerce, MemberPress en andere WordPress e-commerce platforms.
We hopen dat dit artikel u heeft geholpen bij het vinden van de directe WordPress uitloglink en deze aan uw navigatiemenu toe te voegen. Misschien wilt u ook onze gids bekijken over hoe u een belknop in WordPress kunt toevoegen, en hoe u link- / knopklikken in WordPress kunt bijhouden om gegevensgestuurde beslissingen te nemen.
Als u dit artikel leuk vond, abonneer u dan op ons YouTube-kanaal voor WordPress-videotutorials. U kunt ons ook vinden op Twitter en Facebook.