Aanpassen van WordPress-archieven voor categorieën, tags en andere taxonomieën
Over de auteur
Josh Pollock schrijft over WordPress, doet aan thema- en plugin-ontwikkeling, fungeert als community manager voor het Pods Framework en pleit voor open source …Meer overJosh↬
- 16 min lezen
- WordPress,Technieken (WP)
- Opgeslagen voor offline lezen
- Delen op Twitter, LinkedIn


De meeste WordPress-gebruikers zijn bekend met tags en categorieën en met hoe ze deze kunnen gebruiken om hun blogberichten te organiseren. Als u aangepaste post-typen in WordPress gebruikt, moet u ze misschien organiseren zoals categorieën en tags. Categorieën en tags zijn voorbeelden van taxonomieën, en WordPress stelt u in staat om zo veel aangepaste taxonomieën te maken als u wilt. Deze aangepaste taxonomieën werken net als categorieën of tags, maar staan er los van.
In deze handleiding leggen we uit wat aangepaste taxonomieën zijn en hoe u ze kunt maken. We zullen ook bespreken welke sjabloonbestanden in een WordPress-thema de archieven van ingebouwde en aangepaste taxonomieën regelen, en enkele geavanceerde technieken voor het aanpassen van het gedrag van taxonomie-archieven.
Verder lezen op SmashingMag:
- Building A Custom Archive Page For WordPress
- Website Archives Design: Good Practices and Examples
- A Detailed Guide To WordPress Custom Page Templates
Terminologie
Voordat we verder gaan, laten we eerst onze terminologie op een rijtje zetten. Een taxonomie is een WordPress inhoudstype, dat in de eerste plaats wordt gebruikt om inhoud van een ander inhoudstype te organiseren. De twee taxonomieën waar iedereen bekend mee is, zijn ingebouwd: categorieën en tags. We hebben de neiging om een individuele plaatsing van een tag een “tag” te noemen, maar om precies te zijn, moeten we ernaar verwijzen als een “term” in de “tag” taxonomie. We verwijzen vrijwel altijd naar items in een aangepaste taxonomie als “termen.”
Categorieën en tags vertegenwoordigen de twee soorten taxonomieën: hiërarchisch en niet-hiërarchisch. Net als categorieën, kunnen hiërarchische taxonomieën ouder-kind relaties hebben tussen termen in de taxonomie. Je kunt bijvoorbeeld op je blog een categorie “films” hebben die verschillende kindcategorieën heeft, met namen als “buitenlands” en “binnenlands”. Aangepaste taxonomieën kunnen ook hiërarchisch zijn, zoals categorieën, of niet-hiërarchisch, zoals tags.

Het archief van een taxonomie is de lijst met berichten in een taxonomie die automatisch door WordPress wordt gegenereerd. Dit zou bijvoorbeeld de pagina zijn die je ziet als je op een categorielink klikt en alle berichten in die categorie ziet. We zullen bespreken hoe u het gedrag van deze pagina’s kunt wijzigen en leren welke sjabloonbestanden ze genereren.
Hoe Tag, Categorie en Aangepaste taxonomiearchieven werken
Voor elke categorie, tag en aangepaste taxonomie genereert WordPress automatisch een archief waarin elk bericht wordt vermeld dat aan die taxonomie is gekoppeld, in omgekeerd chronologische volgorde. Dit systeem werkt heel goed als u uw blogberichten organiseert met categorieën en tags. Als je een complex systeem hebt van het organiseren van aangepaste post types met aangepaste taxonomieën, dan is het misschien niet ideaal. We zullen de vele manieren bespreken waarop je deze archieven kunt aanpassen.
De eerste stap bij het aanpassen is om te weten welke bestanden in je thema worden gebruikt om het archief weer te geven. Verschillende thema’s hebben verschillende sjabloon bestanden, maar alle thema’s hebben een index.php sjabloon. Het index.php sjabloon wordt gebruikt om alle inhoud weer te geven, tenzij er een sjabloon hoger in de hiërarchie bestaat. De template hiërarchie van WordPress is het systeem dat dicteert welk template bestand wordt gebruikt om welke inhoud weer te geven. We zullen kort ingaan op de sjabloon hiërarchie voor categorieën, tags en aangepaste taxonomieën. Als u meer wilt weten, zijn deze bronnen zeer aan te bevelen:
- “Template Hierarchy,” WordPress Codex
- “Template Hierarchy,” Chip Bennett A flow chart
- The WordPress Template Hierarchy: A Mini Resource, Rami Abraham and Michelle Schulp Een interactief diagram
- Reveal Template, Scott Reilly Een WordPress plugin
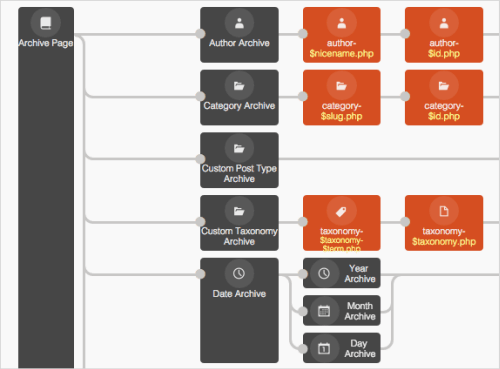
De meeste thema’s hebben een archive.php sjabloon, dat wordt gebruikt voor categorie en tag archieven, evenals datum en auteur archieven. U kunt een sjabloonbestand toevoegen om categorie- en tag-archieven apart te behandelen. Deze sjablonen zouden respectievelijk category.php of tag.php heten. Je kunt ook sjablonen maken voor specifieke tags of categorieën, door de ID of slug van de categorie of tag te gebruiken. Bijvoorbeeld, een tag met de ID 7 zou tag-7.php gebruiken, als die bestaat, in plaats van tag.php of archive.php. Een tag met de slug “avocado” zou worden weergegeven met het tag-avocado.php sjabloon.
Een lastig ding om in gedachten te houden is dat een sjabloon genoemd naar een slug een sjabloon genoemd naar een ID-nummer zal overschrijven. Dus, als een tag met de slug “avocado” een ID van 7 zou hebben, dan zou tag-avocado.php tag-7.php overrulen, als die bestaat.
De sjabloonhiërarchie voor aangepaste taxonomieën is een beetje anders, omdat er sjablonen zijn voor alle taxonomieën, voor specifieke taxonomieën en voor specifieke termen in een specifieke taxonomie. Dus, stel je voor dat je twee taxonomieën hebt, “fruit” en “groenten”, en de taxonomie “fruit” heeft twee termen, “appels” en “sinaasappels”, terwijl “groenten” twee termen heeft, “wortels” en “selderij”. Laten we drie sjablonen toevoegen aan het thema van onze website: taxonomy.php, taxonomy-fruits.php en taxonomy-vegetables-carrots.php.
Voor de termen in de taxonomie “fruit” zouden alle archieven worden gegenereerd met taxonomy-fruits.php, omdat er geen term-specifiek sjabloon bestaat. Aan de andere kant zou de term “wortelen” in de archieven van de taxonomie “groenten” worden gegenereerd met taxonomy-vegetables-carrots.php. Omdat er geen taxonomy-vegetables.php sjabloon bestaat, zouden alle andere termen in “groenten” worden gegenereerd met taxonomy.php.
Gebruik conditionele tags
Terwijl u elk van de hierboven genoemde aangepaste sjablonen kunt toevoegen om een totaal unieke weergave te maken voor elke categorie, tag, aangepaste taxonomie of aangepaste taxonomieterm, wilt u soms slechts een of twee kleine wijzigingen aanbrengen. Probeer in feite te voorkomen dat u veel sjablonen maakt, omdat u ze allemaal zult moeten aanpassen wanneer u algemene wijzigingen aanbrengt in de basis-HTML-markup die u in elk sjabloon in het thema gebruikt. Tenzij ik een sjabloon nodig heb dat radicaal afwijkt van de archive.php van het thema, heb ik de neiging om het bij het toevoegen van voorwaardelijke wijzigingen aan archive.php te houden.
WordPress biedt voorwaardelijke functies om te bepalen of een categorie, tag of aangepaste taxonomie wordt weergegeven. Om te bepalen of een categorie-archief wordt weergegeven, kunt u is_category() gebruiken voor categorieën, is_tag() voor tags en is_tax() voor aangepaste taxonomieën. De is_tag() en is_category() functies kunnen ook testen voor specifieke categorieën of tags door slug of ID. Bijvoorbeeld:
<?php if ( is_tag() ) { echo "True for any tag!"; } if ( is_tag( 'jedis' ) ) { echo "True for the tag whose slug is jedi"; } if ( is_tag( array( 'jedi', 'sith' ) ) ) { echo "True for tags whose slug is jedi or sith"; } if ( is_tag( 7 ) ) { echo "You can also use tag IDs. This is true for tag ID 7"; }?>Voor aangepaste taxonomieën kan de functie is_tax() worden gebruikt om te controleren of een willekeurige taxonomie (exclusief categorieën en tags), een specifieke taxonomie of een specifieke term in een taxonomie wordt getoond. Bijvoorbeeld:
<?php if ( is_tax() ) { echo "True for any custom taxonomy."; } if ( is_tax( 'vegetable' ) ) { echo "True for any term in the vegetable taxonomy."; } if ( is_tax( 'vegetable', 'celery' ) ) { echo "True only for the term celery, in the vegetable taxonomy."; }?>Eigen taxonomieën maken
Het toevoegen van een eigen taxonomie kan op drie manieren: handmatig coderen volgens de instructies in de Codex, wat ik niet aanbeveel; de code genereren met GenerateWP; of een plugin gebruiken voor eigen content types, zoals Pods of Types. Plugins voor aangepaste inhoudstypen stellen u in staat om aangepaste taxonomieën en aangepaste posttypen te maken in de back-end van WordPress zonder dat u code hoeft te schrijven. Het gebruik van een plugin is de eenvoudigste manier om een aangepaste taxonomie toe te voegen en een kader te krijgen voor het werken met aangepaste inhoudstypen.
Als u kiest voor een van de eerste twee opties, in plaats van een plugin, dan zult u de code moeten toevoegen aan het functions.php bestand van uw thema of aan een aangepaste plugin. Ik raad je sterk aan een aangepaste plugin te maken, in plaats van de code toe te voegen aan functions.php. Zelfs als je nog nooit een plugin hebt gemaakt, dring ik erop aan dat je het doet. De code toevoegen aan functions.php van je thema werkt wel, maar als je van thema wisselt (bijvoorbeeld omdat je een nieuw thema wilt gebruiken of om een probleem op te lossen), zal de taxonomie niet meer werken.
Of je nu je aangepaste taxonomie code schrijft door de aanwijzingen in de Codex te volgen of door het te genereren met GenerateWP, plak het gewoon in een tekstbestand en voeg één regel code ervoor toe en je hebt een plugin. Upload het en installeer het zoals je elke andere plugin zou doen.
De enige regel die je nodig hebt om een aangepaste plugin te maken is /* Plugin name: Custom Taxonomy */.
Hieronder is een plugin om een aangepaste taxonomie genaamd “groenten” te registreren, die ik heb gemaakt met behulp van GenerateWP omdat het aanzienlijk eenvoudiger is en veel minder kans op fouten heeft dan het handmatig te doen:
<?php /* Plugin Name: Veggie Taxonomy */ if ( ! function_exists( 'slug_veggies_tax' ) ) { // Register Custom Taxonomy function slug_veggies_tax() { $labels = array( 'name' => _x( 'Vegetables', 'Taxonomy General Name', 'text_domain' ), 'singular_name' => _x( 'Vegetable', 'Taxonomy Singular Name', 'text_domain' ), 'menu_name' => __( 'Taxonomy', 'text_domain' ), 'all_Veggies' => __( 'All Veggies', 'text_domain' ), 'parent_Veggie' => __( 'Parent Veggie', 'text_domain' ), 'parent_Veggie_colon' => __( 'Parent Veggie:', 'text_domain' ), 'new_Veggie_name' => __( 'New Veggie name', 'text_domain' ), 'add_new_Veggie' => __( 'Add new Veggie', 'text_domain' ), 'edit_Veggie' => __( 'Edit Veggie', 'text_domain' ), 'update_Veggie' => __( 'Update Veggie', 'text_domain' ), 'separate_Veggies_with_commas' => __( 'Separate Veggies with commas', 'text_domain' ), 'search_Veggies' => __( 'Search Veggies', 'text_domain' ), 'add_or_remove_Veggies' => __( 'Add or remove Veggies', 'text_domain' ), 'choose_from_most_used' => __( 'Choose from the most used Veggies', 'text_domain' ), 'not_found' => __( 'Not Found', 'text_domain' ), ); $args = array( 'labels' => $labels, 'hierarchical' => false, 'public' => true, 'show_ui' => true, 'show_admin_column' => true, 'show_in_nav_menus' => true, 'show_tagcloud' => false, ); register_taxonomy( 'vegetable', array( 'post' ), $args ); } // Hook into the 'init' action add_action( 'init', 'slug_veggies_tax', 0 ); }?>Met behulp van GenerateWP heb ik deze code trouwens in minder dan twee minuten gemaakt! De service is geweldig, en handmatig code schrijven die deze website automatisch voor je kan genereren heeft geen zin. Om het proces nog eenvoudiger te maken, kun je de plugin Pluginception gebruiken om een lege plugin voor je te maken en dan de code van GenerateWP erin plakken met behulp van WordPress’ plugin editor.
WP_Query gebruiken met aangepaste taxonomieën
Als je eenmaal een aangepaste taxonomie hebt toegevoegd, wil je misschien query’s uitvoeren voor berichten met termen in die taxonomie. Om dit te doen, kunnen we taxonomie-query’s gebruiken met WP_QUERY.
Taxonomie-query’s kunnen heel eenvoudig of ingewikkeld zijn. De eenvoudigste query zou zijn voor alle berichten met een bepaalde term. Bijvoorbeeld, als je een post type hebt met de naam “jedi” en een bijbehorende aangepaste taxonomie met de naam “level,” dan zou je alle Jedi meesters kunnen krijgen zoals dit:
<?php $args = array( 'post_type' => 'jedi', 'level' => 'master' ); $query = new WP_Query( $args );?>Als je een tweede aangepaste taxonomie toevoegt met de naam “tijdperk,” dan zou je alle Jedi meesters van de Oude Republiek kunnen vinden zoals dit:
<?php $args = array( 'post_type' => 'jedi', 'level' => 'master', 'era' => 'old-republic', ); $query = new WP_Query( $args );?>We kunnen ook meer ingewikkelde vergelijkingen doen, met behulp van een volledige tax_query. Het tax_query argument stelt ons in staat om te zoeken op ID in plaats van op slug (zoals we eerder deden) en om te zoeken op meer dan één term. Het stelt ons ook in staat om meerdere taxonomie-queries te combineren en de relatie tussen de twee in te stellen. Bovendien kunnen we zelfs SQL operatoren gebruiken zoals NOT IN om termen uit te sluiten.
De mogelijkheden zijn eindeloos. Bekijk de “Taxonomy Parameters” sectie van de Codex pagina voor “Class Reference/WP_Query” voor volledige informatie. Het onderstaande fragment doorzoekt ons posttype “jedi” op Jedi-ridders en -meesters die niet uit het tijdperk van de Oude Republiek stammen:
<?php $args = array( 'post_type' => 'jedi', 'tax_query' => array( 'relation' => 'AND', array( 'taxonomy' => 'level', 'field' => 'slug', 'terms' => array( 'master', 'knight' ) ), array( 'taxonomy' => 'era', 'field' => 'slug', 'terms' => array( 'old-republic' ), 'operator' => 'NOT IN' ) ) ); $query = new WP_Query( $args );?>Aanpassen van taxonomie-archieven
Tot nu toe hebben we besproken hoe taxonomieën, tags en categorieën standaard werken, en hoe je aangepaste taxonomieën kunt maken. Als iets van dit standaard gedrag niet aan uw behoeften voldoet, kunt u het altijd aanpassen. We zullen een aantal manieren bespreken om de ingebouwde functionaliteit van WordPress aan te passen voor degenen onder u die WordPress minder als een blogplatform en meer als een content management systeem gebruiken, waarvoor vaak aangepaste taxonomieën nodig zijn.
Hello pre_get_posts
Voordat berichten door de WordPress loop worden uitgevoerd, haalt WordPress automatisch de berichten voor de gebruiker op op basis van de pagina waarop ze zich bevinden, met behulp van de WP_QUERY klasse. Bijvoorbeeld, in de hoofdindex van de blog, krijgt het de meest recente berichten. In een taxonomie archief, krijgt het de meest recente berichten in die taxonomie.
Om die query te veranderen, kunt u de pre_get_posts filter gebruiken voordat WordPress berichten krijgt. Dit filter geeft het query object weer nadat het is ingesteld, maar voordat het wordt gebruikt om daadwerkelijk berichten op te halen. Dit betekent dat je de query kunt wijzigen met de methoden van de klasse voordat de hoofdlus van WordPress wordt uitgevoerd. Als dat verwarrend klinkt, maak je geen zorgen – de volgende secties van dit artikel geven praktische voorbeelden van hoe dit werkt.
Eigen posttypen toevoegen aan categorie- of tagarchieven
Een goed gebruik van het wijzigen van het WP_QUERY-object met behulp van pre_get_posts is om berichten van een eigen posttype toe te voegen aan het categorie-archief. Standaard worden aangepaste post types niet opgenomen in deze query. Als we argumenten zouden construeren om aan WP_Query door te geven en zowel gewone berichten als berichten van het aangepaste posttype “jedi” zouden willen opnemen, dan zou ons argument er als volgt uitzien:
<?php $args = array( 'post_type' => array( 'post', 'jedi' ) );?>In de callback voor ons pre_get_posts filter, moeten we een vergelijkbaar argument doorgeven. Het probleem is dat het WP_QUERY object al bestaat, dus we kunnen er geen argument aan doorgeven zoals we doen wanneer we een instantie van de klasse maken. In plaats daarvan gebruiken we de klasse methode set(), die ons in staat stelt om elk van de argumenten te veranderen nadat de klasse is gemaakt.
In de onderstaande snippet gebruiken we set() om het post_type argument te veranderen van de standaard waarde, die post is, in een array van post types, inclusief posts en ons aangepaste post type “jedi.” Merk op dat we de voorwaardelijke tag is_category() gebruiken, zodat de verandering alleen gebeurt wanneer categorie-archieven worden weergegeven.
<?php add_filter( 'pre_get_posts', 'slug_cpt_category_archives' ); function slug_cpt_category_archives( $query ) { if ( $query->is_category() && $query->is_main_query() ) { $query->set( 'post_type', array( 'post', 'jedi' ) ); } return $query; }?>De $query-parameter van deze functie is het WP_QUERY-object voordat het wordt gebruikt om de hoofdlus te vullen. Omdat een pagina meerdere lussen kan bevatten, zoals die gebruikt worden door widgets, gebruiken we de voorwaardelijke functie is_main_query() om ervoor te zorgen dat dit alleen de hoofdlus beïnvloedt en niet eventuele secundaire lussen op de pagina, zoals die gebruikt worden door widgets.
Categorie- of hiërarchische taxonomie-archieven hiërarchisch maken
Standaard gedragen de archieven voor categorieën en andere hiërarchische taxonomieën zich als elk ander taxonomie-archief: ze tonen alle berichten in die categorie of met die taxonomieterm. Om alleen parent termen te tonen en child termen uit te sluiten, zou je weer het pre_get_posts filter gebruiken.
Net als bij het maken van je eigen WP_QUERY voor posts in een taxonomie, gebruikt de WP_QUERY van de hoofdlus de tax_query argumenten om posts per taxonomie te krijgen. De tax_query heeft een include_children argument, dat standaard is ingesteld op 1 of true. Door het te veranderen in 0 of false, kunnen we voorkomen dat posts met een child term worden opgenomen in het archief:
<?php add_action( 'pre_get_posts', 'slug_cpt_category_archives' ); function slug_cpt_category_archives( $query ) { if ( is_tax( 'TAXONOMY NAME') ) { $tax_query = $query->tax_query->queries; $tax_query = 0; $query->set( 'tax_query', $tax_query ); } }?>Het resultaat klinkt wenselijk, maar heeft een aantal grote tekortkomingen. Dat is OK, want als we die tekortkomingen aanpakken, hebben we de eerste stap gezet om iets heel cools te maken.
Het eerste en grootste probleem is dat het resultaat geen archief pagina is die de kind termen laat zien; het is nog steeds een post met de ouder term. Het andere probleem is dat we geen goede manier hebben om naar de kinderterm-archieven te navigeren.
Een goede manier om hiermee om te gaan is om het pre_get_post filter hierboven te combineren met een wijziging in het sjabloon dat de categorie of de taxonomie toont. We hebben eerder besproken hoe te bepalen welke sjabloon wordt gebruikt om categorie- of aangepaste taxonomie-archieven uit te voeren. Bedenk ook dat je je wijzigingen altijd kunt verpakken in voorwaardelijke tags, zoals is_category() of is_tax(), maar dat kan snel onhandelbaar worden; dus, een kopie maken van je archive.php en alle onnodige code verwijderen is waarschijnlijk zinvoller.
De eerste stap is om het geheel te verpakken in een controle om te zien of de huidige taxonomie term kinderen heeft. Zo niet, dan willen we niets uitvoeren. Om dit te doen, gebruiken we get_term_children(), die een lege array teruggeeft als de huidige term geen kinderen heeft en die we kunnen testen met !empty().
Om dit te laten werken voor elke taxonomie die zou kunnen worden weergegeven, moeten we de huidige taxonomie en taxonomie term uit de query_vars array van het globale $wp_query object halen. De taxonomie’s slog staat in de taxonomy sleutel, en de term’s slog staat in de tax sleutel.
Om get_term_children() te gebruiken, moeten we de term’s ID hebben. De ID staat niet in query_vars, maar we kunnen de slug doorgeven aan get_term_by() om hem te krijgen.
Hier staat hoe we alle informatie die we nodig hebben in variabelen krijgen:
<?php global $wp_query; $taxonomy = $wp_query->query_vars; $term = $wp_query->query_vars; $term_id = get_term_by( 'slug', $term, $taxonomy ); $term_id = $term_id->term_id; $terms = get_term_children( $term_id, $taxonomy );?>Nu gaan we alleen verder als $terms geen lege array is. Om te zien of hij leeg is in onze controle, zullen we eerst de termen herbevolken met get_terms(). Dit is nodig omdat get_term_children alleen een array van ID’s teruggeeft, en we hebben ID’s en namen nodig, die beide in het door get_terms() teruggegeven object staan. We kunnen door dit object lopen, en de naam als een link weergeven. De link kan worden gegenereerd door de ID van de term door te geven aan get_term_link().
Hier is de complete code:
<?php global $wp_query; $taxonomy = $wp_query->query_vars; $term = $wp_query->query_vars; $term_id = get_term_by( 'slug', $term, $taxonomy ); $term_id = $term_id->term_id; $terms = get_term_children( $term_id, $taxonomy ); if ( !empty( $terms ) ) { $terms = get_terms( $taxonomy, array( 'child_of' => $term_id ) ); echo '<ul class="child-term-list">'; foreach ( $terms as $term ) { echo '<li><a href="'.$term->term_id.'">'.$term->name.'</a></li>'; } echo '</ul>';?>Creating A Custom Landing Page For Taxonomy Archives
Als uw hiërarchische taxonomie geen termen in de bovenliggende term heeft, dan heeft u niets aan het gewone taxonomie archief systeem. In plaats daarvan wilt u taxonomie-links tonen.
In dit geval is het een goede optie om een aangepaste landingspagina voor de term te maken. We zullen query_vars weer gebruiken om te bepalen of de gebruiker op de eerste pagina van een taxonomie-archief is; zo ja, dan zullen we het taxonomy_archive-filter gebruiken om een apart sjabloon op te nemen, zoals dit:
<?php add_filter( 'taxonomy_archive ', 'slug_tax_page_one' ); function slug_tax_page_one( $template ) { if ( is_tax( 'TAXONOMY_NAME' ) ) { global $wp_query; $page = $wp_query->query_vars; if ( $page = 0 ) { $template = get_stylesheet_directory(). '/taxonomy-page-one.php'; } } return $template; }?>Deze callback controleert eerst of de gebruiker zich in de taxonomie bevindt die we willen targeten. We kunnen ons op alle taxonomieën richten door dit te veranderen in alleen is_tax(). Dan krijgt het de huidige pagina met behulp van de query_var genaamd paged, en als de gebruiker op de eerste pagina is, dan geeft het het adres voor het nieuwe sjabloon bestand. Zo niet, dan geeft het het standaard sjabloon bestand terug.
Wat je in dat sjabloon bestand zet is aan jou. U kunt een lijst van termen maken met behulp van de bovenstaande code. U kunt het gebruiken om elke inhoud uit te voeren, echt – bijvoorbeeld meer informatie over de taxonomie term of links naar specifieke berichten.
Taking Control
Met een beetje werk, kan de basisarchitectuur van WordPress, die nog steeds zijn oorsprong als een blogging platform weerspiegelt, worden aangepast aan bijna elke website of web app. Het gebruik van aangepaste taxonomieën om uw inhoud te organiseren en dit te doen op een manier die aan uw behoeften voldoet, zal een belangrijke stap zijn in veel van uw WordPress-projecten. Hopelijk heeft dit bericht u een stap dichter gebracht bij het optimaal benutten van dit krachtige aspect van WordPress.