WordPress.com
お客様の声機能を使用すると、顧客やクライアントからの肯定的なコメントを収集し、信頼性とプロフェッショナル感を高めるためにさまざまな方法でサイト上に表示できます。 以下は、Dara テーマの例です。

Table of Contents
Activate Testimonials
お使いのテーマのデフォルトで Testimonial 機能が有効になっていない場合は、My Site(s) → Settings → Writing → Content Types で “Testimonials” をオンにして、機能を有効にすることができます。
これにより、サイトに追加したお客様の声を自動的に表示する新しいページが作成されます。 そのページにアクセスするには、サイトのアドレスの末尾に/testimonialを追加します。 たとえば、yourgroovysite.wordpress.com/testimonial.
なお、このページは、あなたが少なくとも1つの証言を公開するまで表示されません。
目次
1ページあたりの証言数を設定する
マイサイト → 設定 → 執筆 → コンテンツタイプで、証言ページに表示したいプロジェクト数を選択することができます。 テーマによっては、デザイン上の理由(例えば、お客様の声のグリッドを均等に保つなど)で、この数が上書きされる場合がありますので、ご注意ください。

目次
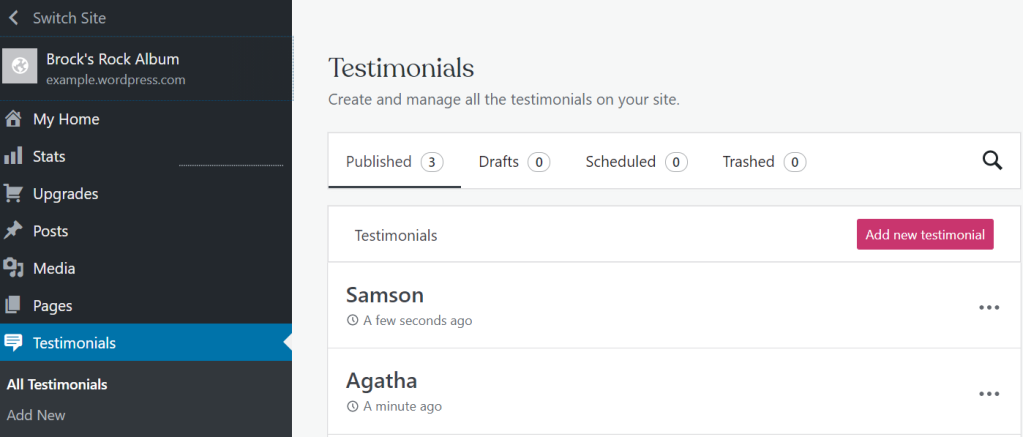
体験談の追加と管理
新しい記事を追加する方法と同様に、体験談 → 新規追加で新しい体験談を追加することができます。
タイトル フィールドに証言の作成者の名前を入力し、作成者の写真またはロゴを表示したい場合は、各証言に注目画像として追加します。
証言は作成日順に並び、最も新しい証言が最初に表示されます。

目次
View Your Testimonials
作成後の証言を表示するには、いくつかの方法があります。
- Testimonial Archive –
yourgroovysite.wordpress.com/testimonial/ - Single Testimonial Page –
yourgroovysite.wordpress.com/testimonial/testimonial-slug/
太字の文字は、必ず実際のサイトのアドレスと適切なスラッグに置き換えてください。 たとえば、証言のタイトル(著者として機能する)が Oprah の場合、デフォルトのスラッグは oprah になり、Oprah による単一の証言のアドレスは yourgroovysite.wordpress.com/testimonial/oprah/ になります。
目次
証言ショートコード
証言コンテンツ タイプには、投稿やページに証言を簡単に表示できるショート コードが含まれています。 は、あなたの推薦文のアーカイブ表示を組み込みます。 完全なガイドを参照してください。
目次
トラブルシューティング
Testimonial ページリンクのいずれかが “Page Not Found” エラーになる場合、これは Testimonial コンテンツ タイプを無効にして再度有効にすると簡単に修正できます。 設定 → 書き込み → コンテンツの種類 で、お客様の声オプションのチェックを外して変更を保存し、お客様の声オプションのチェックを再度入れて、変更を保存してください。
多彩なプランと価格
-
無料
学生に最適
-
パーソナル
趣味人に最適
-
Premium
フリーランスに最適
-
Business
小規模企業に最適
プラン選択