WordPress.com
カスタマイザーは、あなたのサイトのテーマを次のレベルに引き上げるために使用する場所です。 このセクションから、サイトタイトルとタグラインの変更、サイドバーまたはフッターへのウィジェットの追加、メニューの作成、ホームページ設定の変更などを行うことができます。
目次
カスタマイザーにアクセスするには:
- 外観
- [カスタマイズ] を選択します。


カスタマイザーにアクセスする

- 左上の×をクリックしカスタマイザーから退出します。
- Xの右側にある青いボタンをクリックして、変更を保存またはドラフトを保存します。
- 青いボタンの横にある設定アイコンをクリックして、アクションを変更を保存、ドラフトを保存、またはカスタマイザの変更を有効にする日付をスケジュールするように変更できます。
- 使用しているテーマによっては、追加のメニュー オプションが表示されます。
- カスタマイザー メニューの下部では、カスタマイザー コントロールを隠したり、デスクトップ、タブレット、またはモバイル シミュレーターでサイトを表示したりできます。
カスタマイザー コントロール

カスタマイザー コントロールは、クリックするとカスタマイザーが隠され、サイト/ブログがデスクトップ、タブレット、またはモバイル デバイスに表示されるようにプレビューすることができるボタンです。
鉛筆アイコン
カスタマイザー プレビューのいくつかの要素には、要素の横に鉛筆アイコンが表示されます。 これは、その特定の要素を編集するためのカスタマイザー コントロールへのショートカットです。
訪問者にはこれらのアイコンは表示されません。

Customizer Controls の上部の Need help set up your site? リンクは、テーマの概要とセットアップ手順へのリンクです。
目次
ドラフト、スケジュール、&共有プレビュー
カスタマイザーでは、管理者が変更を作成して、ライブ サイトに変更内容を保存する前にドラフトとして保存することも可能です。 これは、カスタマイザーの下書きのスケジュール機能と組み合わせて使用すると、素晴らしい機能です。
カスタマイザー設定に変更を加えると、[公開] ボタンの横に歯車のアイコンが表示されます。
- 変更を保存 – これはデフォルトで選択されており、これを選択すると、ライブ サイトに変更を公開することができます
- ドラフトを保存 – このオプションにより、青色の [変更を保存] ボタンが [ドラフト保存] ボタンに変わり、このボタンを選択するとライブ サイトに公開せずにカスタマイザの変更が保存されます。
- スケジュール – 選択した日付と時刻に変更をライブにすることを選択できます。
- プレビュー リンクの共有 – カスタマイザーがドラフトとして保存またはスケジュールされると、アクション パネルの下部にあるリンクを共有して、変更のプレビューを共同作業者と共有することができます。

目次
サイトのアイデンティティ
ロゴ – 一度ロゴを追加すると、ロゴをサポートしているすべてのテーマで自動的に表示されるようになります。 これは、あなたのビジネスやブログ name.
Tagline – タグラインは、サイトタイトルの近くに控えめなスタイルで表示されます。
サイト アイコン – サイト アイコンは、ブラウザのタブ、ブックマーク バー、および WordPress モバイル アプリで表示されるものです。

フッタークレジットはWordPress.comビジネスプラン以上で削除できます。
目次
色 & 背景
テーマによって色のオプションは様々です。
すべてのテーマが同じではないので、[色] & [背景] のセクションは、右側に表示されているものとは異なる設定になっている可能性があります。 そのため、お使いのテーマに「色 & 背景」セクションがなくても、特定のブロックのブロック設定にある「色設定」を使用して、ページや投稿に色を追加できます。

目次
フォント & ヘッダー画像
一部のテーマには異なるフォントとヘッダー画像オプションも含まれています。
Fonts
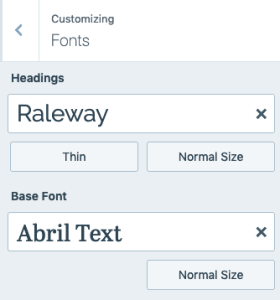
カスタマイザーにフォント メニュー オプションがある場合、これを使用して見出しとベース フォントを変更できます。
Headings font styles can be changed to different font-faces, weight, and size.
ベース Font とはサイトの本文で使用するフォントを指します。 ベース フォントのフォントフェイスとサイズは変更できます。

カスタマイザーにフォント メニュー オプションがない場合、新しい Block Editor 最適化テーマのいずれかを使用している可能性があります。
代わりに、サイトのグローバル フォントを変更するには、マイ サイト → ページ/投稿に移動して、サイト上の任意のページまたは投稿を編集します。
ブロック エディターの上部にある A ボタンを探します。
このボタンにより、デフォルトの見出しフォントとベース フォントのフォント オプション、および理想的なフォントの組み合わせに関するいくつかの提案が表示されます。

Customizer の [フォント] メニューまたは Block Editor の [グローバル スタイル] オプションがない場合、あなたが選択したテーマにはデフォルト フォント変更機能がありません。 ただし、CSS に慣れていて WordPress.com プレミアム プラン以上であれば、外観 → カスタマイズ → 追加 CSS から、どのテーマのフォントも変更できます。
Additional CSS Resources:
* CSS Support
* Learning CSS
* Finding your theme’s CSS
Header Images
Header への画像追加に対応したテーマをお持ちの場合、外観 →カスタマイズ →Header Image から画像を選択することができます。
ヘッダーをサポートするテーマには、一般に、テーマにシームレスにフィットするヘッダーの最適なサイズについての情報がこのセクションに含まれています。

目次
Menus
このカスタマイズ オプションは、サイトにすでに公開しているコンテンツに対してナビゲーション メニューを管理するために使用されます。 ページ、投稿、カテゴリ、タグ、フォーマット、またはカスタム リンクなどの既存のコンテンツに対して、メニューを作成したりアイテムを追加したりできます。
メニューは、テーマによって定義された場所、または「ナビゲーション メニュー」ウィジェットを追加してウィジェット領域に表示できます。

新しいページまたは投稿を作成したのにナビゲーション メニューに表示されない場合、外観 → カスタマイズ → メニューが最初の確認場所となります。 編集するメニューを選択し、ここから新しいページや投稿を追加することができます。 また、「新しいトップレベルページをこのメニューに自動的に追加する」にチェックを入れると、新しいページが自動的にメニューに追加されます。
目次
コンテンツオプション
テーマによっては、コンテンツオプションというメニューが用意されています。 コンテンツ オプションでは、特定のページでのコンテンツの表示方法を変更できます。
コンテンツ オプションで見られる一般的な選択肢を以下に示しますが、この機能があるテーマごとに異なる場合があります。
- ブログ表示 – ブログとアーカイブ ページで、記事全体または抜粋のいずれかを選択します。
- 投稿の詳細 – 表示する投稿の詳細(日付、カテゴリ、タグ、著者)を決定します。
- Featured Images – 特集画像を表示する場所、またはしない場所(ブログとアーカイブ、単一投稿、ページ)を決定します。

目次
追加 CSS
CSS とは Cascading Style Sheets のことで、カスケーディング・スタイル・シートのことです。 Webページ上のHTML要素の見た目を制御するマークアップ言語です。 カスタムCSSは、WordPress.comプレミアムプラン以上のサイトに追加することができます。
追加のCSSリソース
- CSSサポート
- CSSを学ぶ
- テーマのCSSを見つける
目次
Widgets
ウィジェットとはサイトのサイドバーとフッターに追加できるツールのことです。
テーマによっては、複数のウィジェット領域がある一方、サイドバーまたはフッターのウィジェット領域だけを提供するものもあります。

目次
ホームページ設定
デフォルトでは、ホームページに最新の投稿を表示するよう設定されます。 ホームページの設定]メニューでは、訪問者が最初にサイトにアクセスしたときに表示される内容を変更できます。
公開したページがない場合は、[ホームページの設定]オプションはありません。
サイトを非公開に設定して、公開したページとサイトが見られることを心配せずに、まだあなたのページを公開することができます。
ホームページの表示…
最新の投稿
投稿が逆時系列順(新しいものから古いもの)に表示される、クラシックなブログスタイル。
固定ページ
固定、または固定サイトページです。 多くのテーマは、特集コンテンツを表示するためにこのオプションを使用します。 また、ブログページを持ちたくない場合にもこのオプションを使用できます。
マイサイト → ページで作成したページのリストから、ホームページを選択します。

目次
その他のオプション
テーマによって、カスタマイザーコントロールに追加オプションが含まれます。 ポートフォリオ用に設計されたテーマには、ポートフォリオの表示方法をカスタマイズするための追加のポートフォリオ メニューがある場合があります。 その他のテーマには、テーマ オプションがあり、テーマの特定のカスタマイズ オプションを設定できます。
多彩なプランと価格
-
無料
学生に最適
-
個人
趣味人に最適
。
-
プレミアム
フリーランスに最適
-
ビジネス
小規模企業に最適
プランを選択