WordPress ブログ投稿用の再利用可能なテンプレートを作成する方法
似たような形式の投稿やページを何度も作成していることに気づいたことはありませんか。 もし、手動で何度も同じ形式を再現する代わりに、ブログ テンプレートを作成して、すべてのプロセスを自動化できたら素晴らしいと思いませんか。
この投稿では、Simple Content Templates という無料のプラグインを使用して、それを行う方法を正確に説明するつもりです。 まず、このプラグインが何をするのか、そして最も重要なことは、他の選択肢よりもこのプラグインを使うべき場合について、簡単に説明します。 それから、あなた自身のブログのテンプレートを作成するためにプラグインを使用する方法について、ステップバイステップのチュートリアルを提供します。
What Does Simple Content Templates Do?
無料版では、Simple Content Templates は、あらかじめ定義された内容で投稿をすばやく埋めることができます:
- タイトル
- 投稿本文
- 抜粋
それは確かにシンプルです(それゆえに名前があるのですが)。
Custom Post Types or Custom Fields for That?
WordPress に慣れている人なら、これはカスタム投稿タイプやカスタム フィールドでもできることです。 しかし、Simple Content Templates は、それらのオプションを置き換えるものではありません。
その代わりに、通常の投稿またはページ内で作業する必要があり、テンプレートをすべての投稿またはページに適用したくない場合、および投稿またはページの実際の書式設定を変更する必要がない場合に最適なオプションとなります。 シンプル コンテンツ テンプレートは、通常の WordPress エディター フィールド内のコンテンツにのみ影響します。 それは新しい投稿フォーマットか何かを作成していません。
What’s cool is the plugin lets you create unlimited blog templates.プラグインは、無制限のブログ テンプレートを作成することができます。 そのため、必要に応じて使用するいくつかの異なるテンプレートを作成することができます。
How to Create Blog Templates With Simple Content Templates
このチュートリアルでは、Diviを実行しているテストサイトを使用するつもりです。 しかし、Simple Content Templates は、通常の WordPress Editor で記事を作成するときにのみ機能することに留意してください。 つまり、Divi Builder 内でテンプレートを使用することはできません。
しかし、心配しないでください。 Divi Builder 内で再利用可能なブログテンプレートを作成する必要がある場合は、すでに Divi ライブラリにアクセスできます。 テンプレートをライブラリに保存するだけで、必要なだけ再利用できます!
さて、始めましょう…
Step 1: Simple Content Templates をインストールして有効にする
Simple Content Templates は無料で、WordPress にリストされています。プラグインを有効にすると、サイドバーに新しいコンテンツ テンプレート オプションが表示され、プラグインを管理できるようになります。
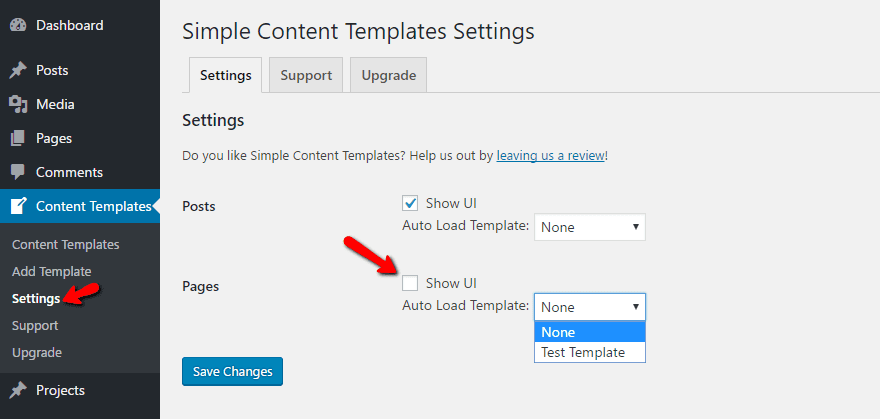
デフォルトでは、Simple Content Templates は通常の WordPress 投稿に対してのみ有効ですが、Content Templates > Settings でページに対しても有効にできます。

また、いくつかのテンプレートを作成したら、新しい投稿またはページを作成するたびに、テンプレートを手動で選択しなくてもプラグインで自動的に読み込むようにできます (これについては後で説明します)。
これを設定すると、最初のテンプレートを作成する準備が整います。
Step 3: テンプレートの作成
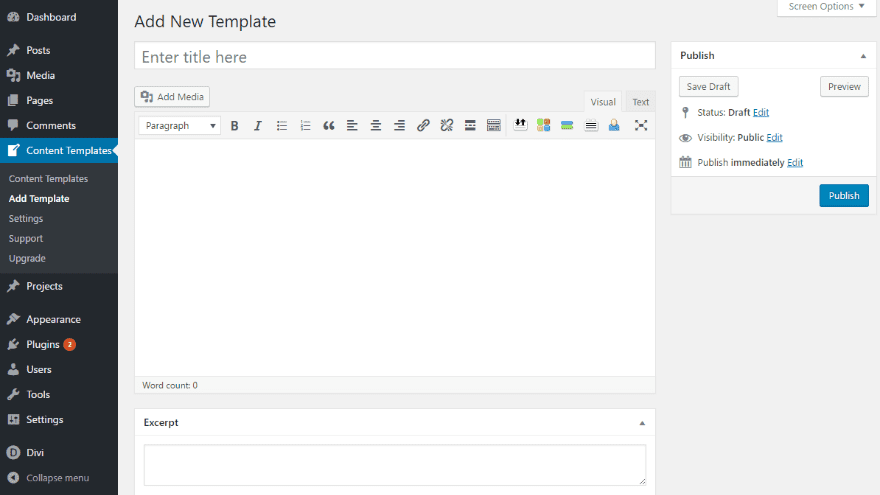
いくつかのブログ テンプレートを作成するには、コンテンツ テンプレート > テンプレートを追加に向かいます。 標準的な WordPress エディタが表示されます。

必要なのは、通常のようにコンテンツを入力することだけです。 テンプレートは、通常、:
- Title
- Text Editor
- Excerpt Box
投稿にテンプレートをインポートすると、Simple Content Template はそれを一言一句そのまま持ってきてくれるのです。
優れているのは、テンプレートで通常のショートコードをすべて使用できることです。 例えば、ET Button ショートコードを使用して「今すぐ購入」ボタンを備えた、書評用のシンプルなテンプレートを設定したいとします。
これを行うには、次のようなテンプレートを設定します。
ステップ 4: 新しいコンテンツを作成するときにテンプレートを挿入する
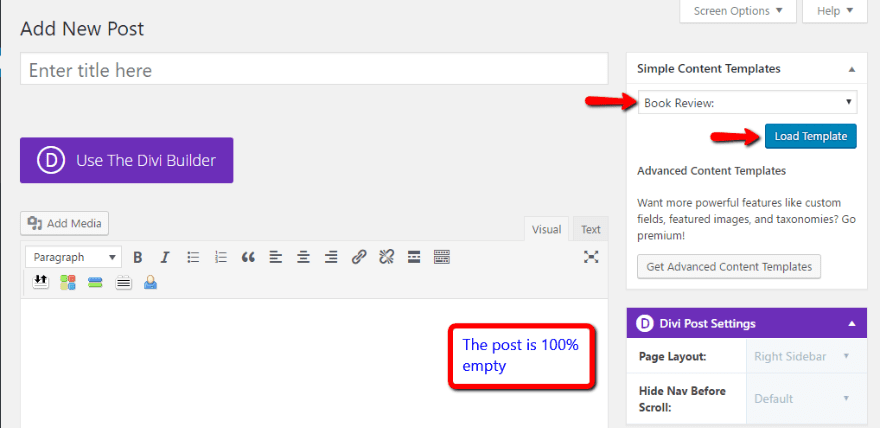
テンプレートが完成したら、あとは通常のように新しい投稿またはページを作成するだけです。 そうすると、新しい [シンプル コンテンツ テンプレート] メタボックスが表示されます。 テンプレートを読み込むには、ドロップダウンから希望のテンプレートを選択し、[テンプレートの読み込み] をクリックするだけです:

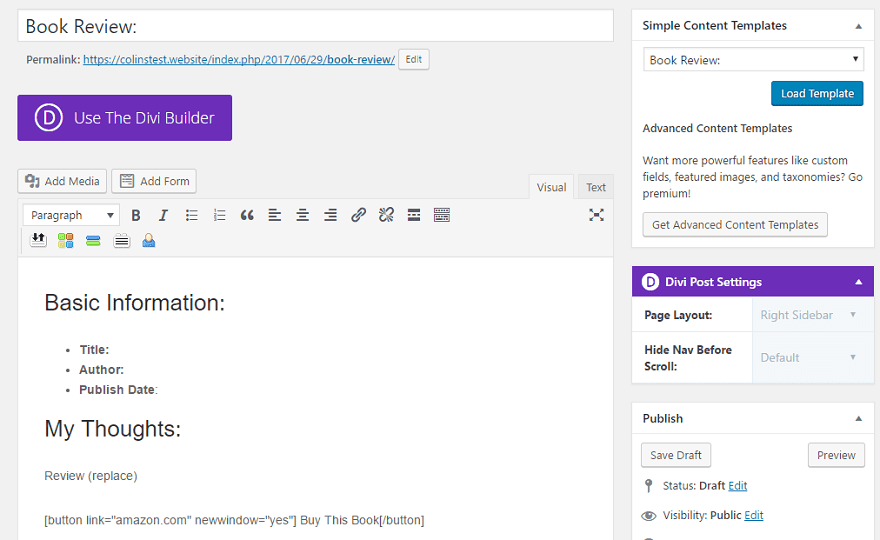
ボタンをクリックすると、プラグインは自動的にテンプレートを挿入します:

その後、公開前に関連する固有の情報を追加するだけです:
しかしながら、注意が必要です。 このプラグインは、既存のコンテンツを完全に上書きしてしまいます。 したがって、既存のコンテンツを完全に消去することなく、過去にさかのぼってテンプレートを追加することはできません。
以上!
ブログ テンプレートを編集するには、コンテンツ テンプレート > コンテンツ テンプレートに移動して、目的のテンプレートの下の [編集] ボタンをクリックできます。
ここで気になったのですが、すでに使用した後に戻ってテンプレートを編集した場合、すでにそのテンプレートを使用した投稿に何か影響があるのでしょうか。 テンプレートの編集は、以前にテンプレートを使用した投稿には何の影響も及ぼしません。
したがって、古い投稿を破損するリスクなしに、自由に編集してください。
Premium Version: Advanced Content Templates
より柔軟なブログ テンプレートが必要な場合、開発者は Advanced Content Templates というプレミアム バージョンも提供しています。
Advanced Version では、まず、以下のような基本的なオプションを自動的に設定する機能が追加されます。
- 注目画像
- カテゴリとタグ
- カスタム フィールド
- 投稿形式
そして、投稿とページに加えてカスタム投稿タイプに対するサポートも追加されます。
Advanced Content Templates では、テンプレート内でインライン PHP を使用してコンテンツを動的に生成する機能により、本格的なテンプレートに着手しました。 作成できるテンプレートの複雑さには制限がありますが、誰でも、まったくの初心者でも使用できます。
クライアント用のサイトを作成している場合、複雑な作業をすることなく、いくつかのあらかじめ作成されたテンプレートを提供するために使用できます。 また、自分のサイトで使用する場合は、複数の記事で書式を重複させる代わりに、時間を節約することができます。 これを達成するための好ましい方法は何ですか?
Article thumbnail image by Legend_art / .com